Exclusive Portal Solution (Non – CRM)
CRMJetty Portal Admin Login
Admin Login
Login to your CRMJetty Portal Admin login. [1]
When the Super admin logs in the first time, enter the email that is registered with CRMJetty Portal and click on verify to set the password. The super admin will get the link on the registered mail and by clicking on the link, super admin will be redirected to set the password.
Forgot Password:
Admin users can reset the forgot password. They need to insert the registered email with the portal to get the password reset link. [2]
The new users will get the mail of the reset password only on the registered email id. [3]
CRMJetty Portal- Admin Dashboard
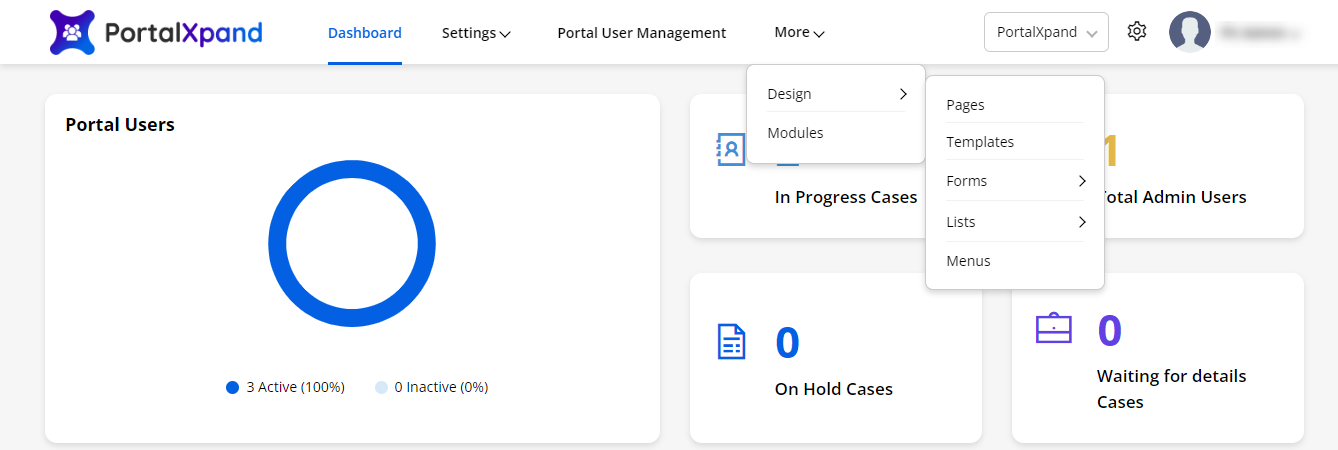
Once you logged in as a super admin, you will land on the static dashboard. Here you will get the activity details in form of graphs & counters. [1]
You can also see Active/Inactive users from the chart.
You will get the counter for ‘In Progress Cases’, ‘Total Admin Users’, ‘On Hold Cases’ & ‘Waiting for details Cases’.
– In Progress Cases: You will get the no. of cases that are in In Progress state till date.
– Total Admin Users: You will get the no. of the total admin users.
– On Hold Cases: You will get the no. of On Hold cases till date.
– Waiting for details Cases: Get the no. of waiting for details cases for the till date.
You will get the charts for 1 day. 1 week, 1 Month & 1 Year. By hovering the mouse on the specific chart, you will get the detail as a popup. [2]
You will find the “quick links” for Manage Customers & Design Portal to perform quick actions from the Dashboard. [3]
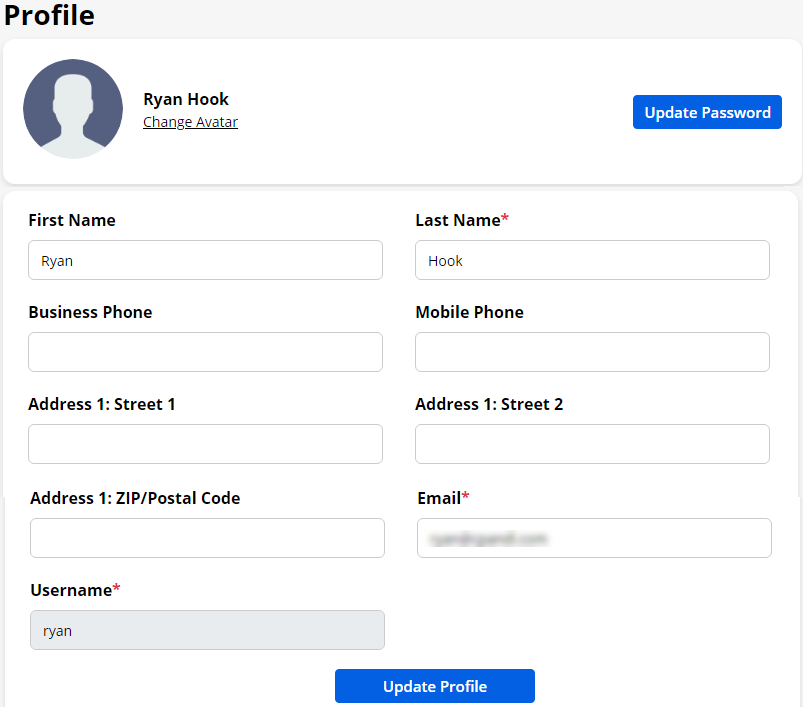
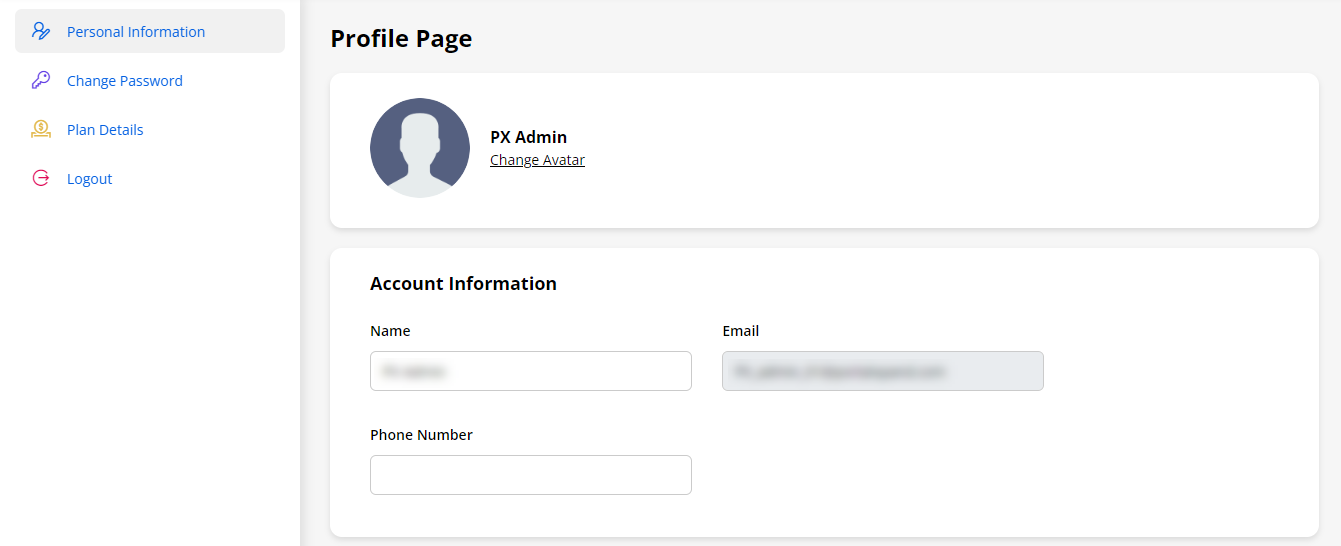
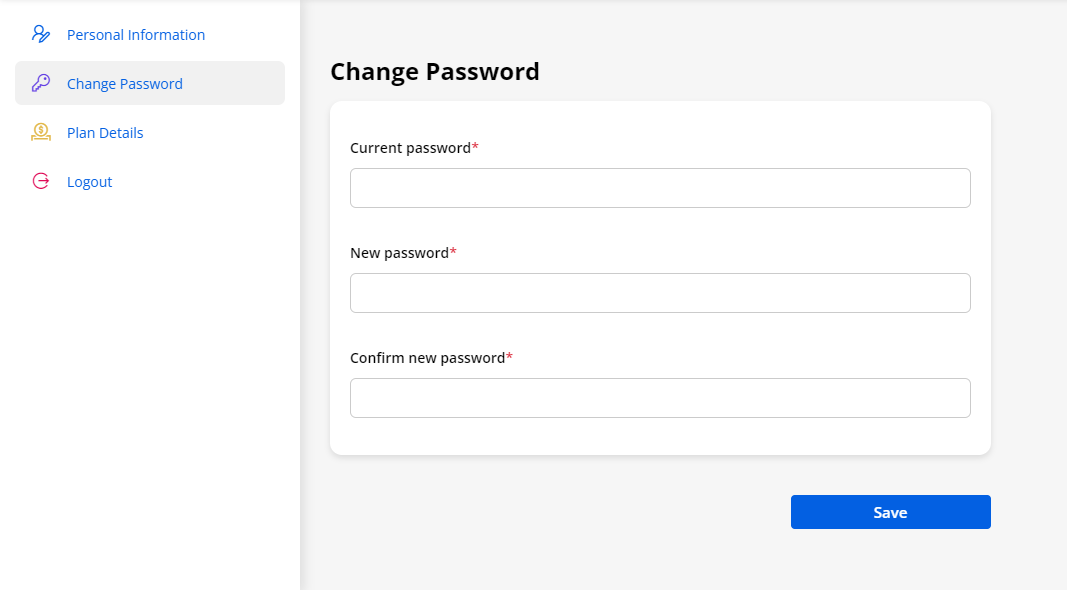
Profile
Update your portal profile details, change the password, and check the plan details.
Portal Settings
From Portal Settings, you can configure all the portal-related settings and manage Portal users. You can configure the following settings under Portal Settings: [1][2]
– General Settings
– Language Settings
– Portal User Settings
– SMTP Settings
– Email Settings
– Theme Customization
– Site Configuration
– Payment Integrations
– Workflow Management
General Settings
Navigate to the Settings → Portal Settings to set up your portal details. Also, from the ‘gear’ icon, you can navigate to the General Settings. [1]
You can set the General Settings as follows:
Name: Insert your Portal Name.
Logo: Upload the Portal Logo.
Admins also have an option to display the site under the maintenance page if your site is under maintenance. Enable the Site Under Maintenance switch and select the page you want to display when your site is not working so that your users are not able to access the portal. [2]
Language Settings
You can configure the Language for the Customer Portal. If you (or admin users) want to enable/disable any language(s) for the portal, they can do From Settings > Portal Settings > Language Settings. [1]
There are 41 languages available as following
– English
– Arabic
– Basque
– Bulgarian
– Catalan
– Chinese (Hong Kong S.A.R)
– Croatian
– Czech
– Danish
– Dutch – Netherlands
– Estonian
– Finnish
– French – France
– Galician
– German
– Greek
– Hebrew
– Hindi
– Hungarian
– Indonesian
– Italian – Italy
– Japanese
– Kazakh
– Korean
– Latvian
– Lithuanian
– Malay – Malaysia
– Norwegian (Bokmål)
– Polish
– Portuguese – Brazil
– Romanian
– Russian
– Serbian (Cyrillic)
– Slovak
– Slovenian
– Spanish – Spain (Modern Sort)
– Swedish
– Thai
– Turkish
– Ukrainian
– Vietnamese
You can enable any language in the portal by dragging and dropping the language from the CRM Languages to the CRMJetty Portal Languages. [2]
Now Save the configurations.
Note: English is the default language. You can’t disable it.
Multi Language Configuration
- You can configure the labels for multiple languages from here.
- Firstly you have to Select the Language for which you want to set the labels.
- Secondly you have to Select the Language Label from the Portal or Module.
- Portal: If you select this option then you can change the label for all the success and failure messages in the portal. [3]
- Once you select this option then you will get the list of the default text of the message which is currently displaying in the portal. [4]
- On the right side you will get the value tab. You can insert the translated value of the default text on the left side.
Module: If you select this option then you can change the language for all the text labels present in that module. [5]
-
- – For example we have selected the Case Module.
-
- – Now all the default text in the case entity will be loaded below.
-
- – You can insert the translated value for the default text on the left side. [6]
After configuring the language, click on the Save button. Now multiple languages are enabled in your portal.
Import Text labels
You can also add the translated text by importing the file. First you need to click on the Export Template button. The template file will be downloaded into your system. [7] [8]
The template file will have the information like Text Key, Default Text, and Language Specific Text. You have to add the translated text in the Language Specific Text column.
Auto Translate:
-
- You can also auto translate the labels rather than translating each label manually. There is one button on the top right corner of language setting named Add Google Translate key.
-
- After clicking the button insert the Google Translation key. [9]
-
- Click on the Save button and your Key will be saved successfully. [10]
-
- Note: You must enable the “Translate API” from Google developer console for the website domain (portal domain).
- Once you have inserted the Translate API key, you are able to Auto Translate the Portal labels by selecting the language(s). [11]
-
- Now, click on the ‘Auto Translate’ button, to translate all the labels at once based on the language selection. [12]
Now, Save the labels to make it working on the portal. [13]
you can also remove all the labels all at once by clicking on the Clear All button. [14]
You can see all the fields are empty again. [15]
Portal User Settings
Super admin/admin users if they have rights, they can define the layout for the “Contacts” page records that are used to display in the admin backend only. [1]
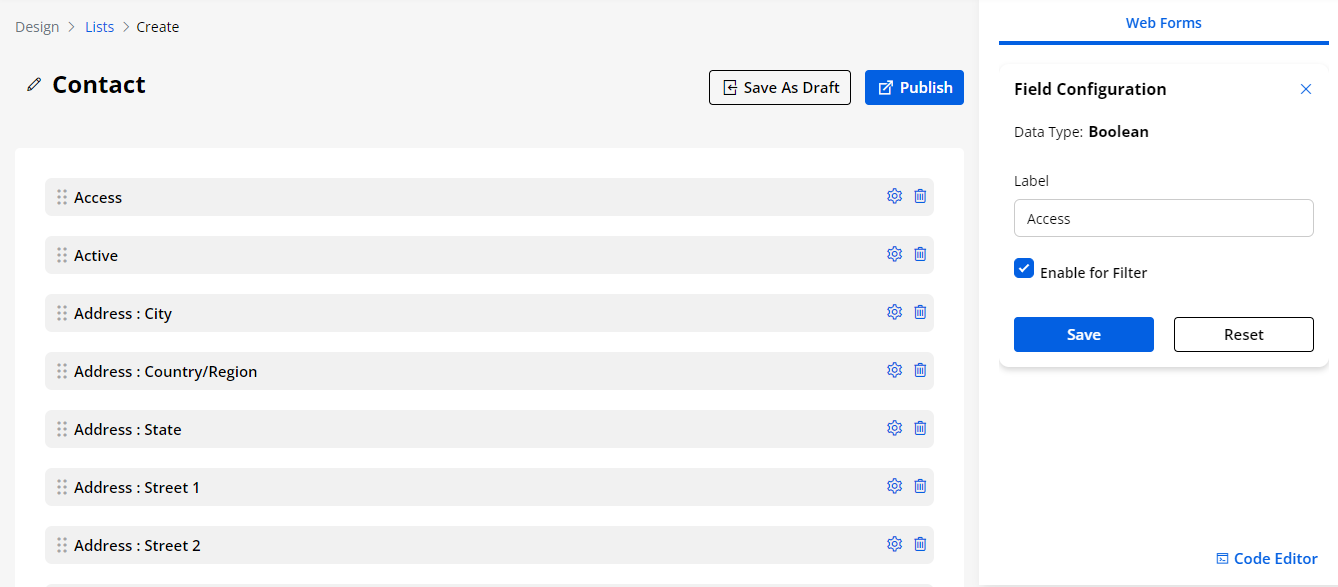
You can design the layout of the “Contacts” for the Add/Edit page & List page.
For the List page, you need to drag and drop the required fields under “Fields”.
By clicking on the Add/Edit page, you will navigate to the Layout page of the Add/Edit. [2]
After designing the layout for both, click on the Save button to save the layout settings.
You can drag and drop any layout under the “Layout” tab and set the layout for the contact as you want it to be displayed. [3]
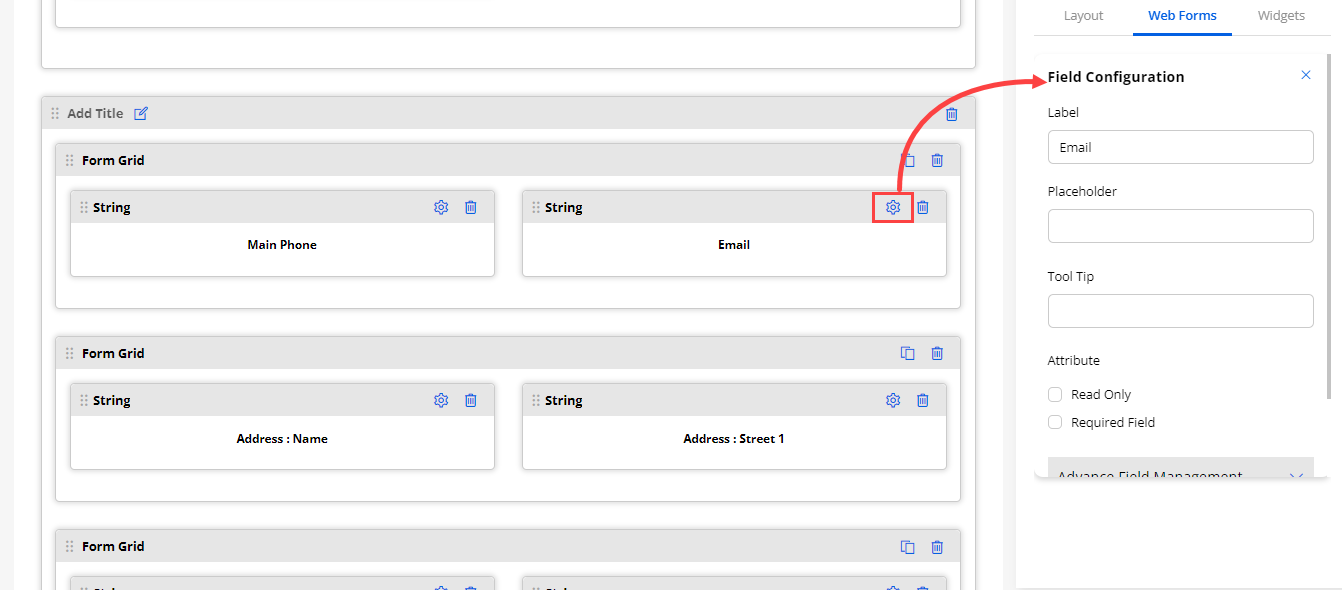
After setting the layout, you can drag and drop the required fields from the “Fields” under the “Web Forms” tab. You can also drag the inserted Fields position.
The Fields that are added here will be displayed at the time of editing the Portal Users details from the Portal User Management -> Contacts. [4]
You can edit the ‘Field label’ or ‘delete’ the fields as per your requirement.
You can also see the preview of the contact’s layout by clicking on the Preview button.
By clicking on the ‘List Preview’, you will get the preview of the listing layout. [5]
SMTP Settings
You must configure the “SMTP settings” to start the email service for the portal users.
You need to configure the following SMTP Settings:
– From Name: Insert the name you want to display in the email to the receiver.
– From Address: Insert the e-mail address you want to display in the email to the receiver.
– SMTP Host: Insert the host address.
– SMTP Port: Insert the Port that is used by outgoing mail servers.
– Username: Insert your username.
– Password: Insert the password.
After inserting the details click on the Save button to complete the SMTP settings.
Send Test Email: You can send the test mail to verify if all the details are correct or not.
Note: Here is the test mail:
Each smtp server has a different authentication method so user have to follow the mail server specific rules.
You can check the following sites for the same:
– Microsoft Exchange: smtp-mail.outlook.com/587
– Yahoo: smtp.mail.yahoo.com/587
– Gmail: smtp.gmail.com/587
– Hotmail: smtp.live.com/587
– AOL: smtp.aol.com/587
Email Templates
You can set different email templates as per requirements for different email actions (Ex. Registration, Forgot Password, Verify Email etc.). You can edit the existing email templates from the list. [1]
You can add a new ‘Email template’ by clicking on the +Create button. [2]
By clicking on +Create, you will navigate to the Email template creation page. You need to configure and insert the following details:
– Email Action: Select the events/actions for what you want to trigger an Email. i.e. For Portal Registration, Forgot Password, etc. You will get the drop-down of the list of the different actions. [3]
– Status: Select the current status- ‘Active’ or ‘Deactive’.
– Subject: Insert the relevant subject to identify the Email purpose.
– Body: Insert the Email description in the Body part. You can use the editing option to make email descriptions in proper format if required.
During inserting the Email description, you can use the parameters as per your Email action.
You can also create an Email template for the ‘Add’ type forms to provide the response which sends Email with the form details including the record link.
Select the “Send Email to Form Respondent” action from the Email Action drop-down. When the Form Respondent option is selected, the Module drop-down will enable.
Select the Module for which you need to send the Email as per From submission (Add form). [4]
After selecting the Module, you need to insert the “Subject” and “Body” (Email Description), you can add the parameters in the mail description.
You will have the following Parameters for the Form data: [5]
[FORMDATA]: It will replace the Form Data.
[FORMRECORDLINK]: It will be replaced with “Go to record” and redirect to the Selected Page.
Note: You can add more than one template for a single Module. If there are multiple templates for a single Module. Admin users will get in the list of the Email Templates selection from the Form widget configuration in the Page layout.
Once the Email Template is configured, click on the Save button to create an Email Template.
A new Email Template will be listed. [6]
– You can also create an Email template with ‘Email Trigger’ Email Action.
– You can use this template in the Workflow when you select Action Type as Trigger an Email.
– When any user submits the form from the portal front and it matches the workflow conditions, it will send an email with the template selected in the workflow.
– Select the Module for which you need to create the Email Trigger.
– Select Field of the selected module. After field selection, you will be able to see the dynamic value of the Parameter field which is read only. Parameter will be a combination of module and field’s logical name.
– On click of insert,the field will be added in the template body.
Note: You can add more than one email trigger template for a single Module.
Theme Configuration
You can customize Theme Colors, Font style & Font colors for the Admin Portal and for the Customer Portal as well. You can also customize the below elements: [1]
– Base Font Family: Choose a font to use for the main body text and for the menus. [2]
– Title/Heading Font Family: Choose a font to use for all the headings and titles of the Portal.
– Theme Background Color: Choose color to display as a background color to the body part.
– Foreground Color: Choose color to display content background color.
– Primary Color: Choose a primary color to be displayed most frequently across all the modules. This color will appear for text / iconography.
– Success Color: Choose color to display when the action performs and gets success. (Toast Notification)
– Danger/Fail Color: : Choose color to display when the action performs, fail or any error. (Toast Notification)
– Warning Color: Choose color to display warning. (Toast Notification)
– Base Font Color: Choose color for body text and description of Portal main content.
– Link Color: Choose color for all text to which links have been added
– Reset: You can set back to default theme and fonts by clicking on the Reset button.
By clicking on the Save button, the theme & fonts of the Admin Portal & Customer Portal will be updated.
Site Configuration
When the Admin user’s login to the Portal-Admin, they will get the default published site.
You can create and configure multiple sites for the current portal instance, but one site can be published at a time. Being an admin user, you can create a new site for the customer portal and publish it. Later, you can edit the site as well.
By navigating to “Site Configuration”, you will get the list of the sites that are created. You will get the status of which site is currently active (published). If you have plenty of sites, you can filter and search the specific site based on the “Filter” options. [1]
Insert the text label to search the site.
Select the Status from the drop-down to Filter the site with the specific status: Draft or Published.
Select the Admin user from the drop-down to get the sites that last changed by the specific admin users.
Get the sites as per the custom date range or specific time duration.
You can edit if required to change the settings or by clicking on the + Create button, you can create a new site by configuring the required details. When you create/edit any site you need to configure the site as per the following sections: [2]
– Create/Edit Site: Site details
– General Settings: Portal (site) Name & its logo/icon.
– reCAPTCHA Settings: Enable reCAPTCHA V2 or V3.
– Theme Customization: Fonts and color combinations.
– Customer OnBoarding Settings: Enable portal login with social media.
– Customer OnBoarding Settings User Validation: 2FA, Verify Email & User Approval details
Create/Edit Site [3]
Insert the details of the site with language selection:
– Site Name: Insert the relevant name of the site that will appear in the list of the site.
– Portal Enabled Language: Enable the Language from the drop-down. You will get only the language that is enabled from the DynamicsCRM for the customer portal.
– Default Language: Select the default language for this site.
– General Settings
– Portal Name: Insert the Portal Name (title) that will be used for the admin interface and will reflect on the top-left corner.
– Portal Logo: Upload the image to display as logo of the portal.
reCAPTCHA Settings
The spam protection feature is provided so you can secure the customer portal pages, forms, and any widgets from the Spam. To protect the customer portal data (pages, forms & widgets), the Google reCAPTCHA feature is provided.
You can set your portal details under General Settings. You can set the general details as follow:
Enable reCAPTCHA: Check the checkbox of the “Enable reCAPTCHA ”. You will find the two versions of the Google reCAPTCHA: V2 & V3. You can enable the required captcha version for your customer portal.
V2: You will be needing the reCAPTCHA Site Key. The “Site Key” is used to render the reCAPTCHA within a page. V2 validates the requests with the “I’m not a robot” checkbox. [4]
When portal users access the customer portal, the captcha will be visible at the end of any Form with the “I am not a robot” checkbox as google provides. Portal users must be checked for the Form submission. [5]
After inserting & configuring all the details, click on the Save button to save the changes.
The V2 captcha can be applied to the following “Widgets”:
– Form widget – Login widget – Registration widget – Forgot Password widget
-In Subgrid Forms in the form builder
You will get the Enable reCAPTCHA option in the above widget configuration.
V3: You will need the reCAPTCHA Site Key & Secret Key. The Site Key is used to render the reCAPTCHA within a page and the Secret Key performs server-side validation. V3 Verify the user’s response with a score. [6]
When portal users access the customer portal, the captcha will be visible at the right corner of the screen that will send the token automatically based on the user actions. [7]
The V3 captcha can be applied to the following “Widgets” and the “Page”:
– Page – Form widget -Login widget – Registration widget
– Forgot Password widget – List widget – Recent Activity widget
– Counter widget – Chart widget – Search widget
– Case Deflection widget – In Subgrid forms in the Form builder
Theme Customization
You can customize Theme Colors, Font style & Font colors for the Admin Portal and for the Customer Portal as well for the site. You can also customize the theme as per the Site and configure below elements: [8]
– Base Font Family: Choose a font to use for the main body text and for the menus.
– Title/Heading Font Family: Choose a font to use for all the headings and titles of the Portal.
– Theme Background Color: Choose color to display as a background color to the body part.
– Foreground Color: Choose color to display content background color.
– Primary Color: Choose a primary color to be displayed most frequently across all the modules. This color will appear for text / iconography.
– Success Color: Choose color to display when the action performs and gets success. (Toast Notification)
– Danger/Fail Color: Choose color to display when the action performs, fail or any error. (Toast Notification)
– Warning Color: Choose color to display warning. (Toast Notification)
– Base Font Color: Choose color for body text and description of Portal main content.
– Link Color: Choose color for all text to which links have been added
– Menu Background Color: Choose a color to display as a menu background
– Menu Text Color: Choose a color to display as a menu text
– Menu Hover Color: Choose a color to display as a menu hover
– Menu Background Opacity: Choose opacity of menu background
– Menu Font Size: Choose font size of the menu
– Menu Font Weight: Choose font weight of the menu
– Menu Alignment: Choose alignment of the menu
– Submenu Background Color: Choose a color to display as a submenu background
– Submenu Text Color: Choose a color to display as a submenu text
– Submenu Hover Color: Choose a color to display as a submenu hover
– Submenu Border Color: Choose a color to display as a submenu border
– Submenu Border Radius: Choose radius of submenu border
– Submenu Border Thickness: Choose thickness of submenu border
– Submenu Font Size: Choose font size of the submenu
– Submenu Font Weight: Choose font weight of the submenu
– Theme File: You can customize your Portal’s UI & appearance by updating the Theme CSS file. [9]
By clicking on the Theme File button, you will get the ‘CSS Editor’ popup where you can insert the CSS and save the changes.
On Create/Edit Site Configuration page, You can see one theme file button once you click this button the CSS editor will open and you can write any site level css
-
- From the file structure you can find one CSS file under your website folder as below
-
- i.e. custom-css -> Website -> SiteName -> SiteName.css
Reset: You can set back to default theme and fonts by clicking on the Reset button.
By clicking on the Save button, the theme & fonts of the Admin Portal & Customer Portal will be updated. If you have added the custom theme, you will get the Portals UI & appearance as per the CSS that is inserted in the CSS Editor
Customer Onboarding Settings
You can provide the customer portal login using the different social media credentials to the portal users. [10]
You can allow the portal users or new portal users to be login or register through social media credentials:
> Google ID (Gmail) > Facebook > Microsoft
You need to set up the social login credentials to allow the portal users to access the customer portal through any social media credential. You need to enable the checkbox for the respective platforms (social media) that you want to enable to the customer portal.
You will get a helpful tip to get the Client/App ID & Secret by clicking on the help tip (Click Here). This will redirect you (or your other admin users) to the page that provides the instructions on how to get the ID & Secret key credentials. [11]
Note: The portal users should have enabled the allow cookies from the browser settings for the portal site to avoid any type of contractions in the third party.
Additionally, you will get the Customer User Validation Settings for login validation.
You can enable the following settings: [12]
Password Lock: By enabling the password lock feature, you can restrict your Customers from logging in for something after a certain amount of wrong attempts.
– No . of Wrong Attempts: Select the number to provide the portal users’ number of attempts for entering the wrong password.
– Set Password Lock Timer: Set the lock timer until which you want to restrict your portal user from logging in after multiple wrong attempts.
Two Factor Authentication (2FA): Enable this option if you want the two-side authentication when the portal users login to the portal. If it is enabled from here, once the portal users log in with their credentials, they will get the OTP in their registered email that needs to be verified here for successful login.
You can configure the OTP active duration under Two Factor Authentication.
– Set OTP Timer: Set the timer that will display in the registered Email of the portal users with the -OTP. It will show the reverse countdown in minutes that is inserted in the Set OTP Timer.
– No. of Wrong attempts: Select the number to provide the portal users’ number of attempts for entering the wrong OTP.
– Disable Resend OTP: Set the periods to remain to disable the Resend OTP option for some time to the portal users.
Verify Email: If you have enabled the ‘verify Email’, the new users who registered from the Customer Portal, will get an Email verification link to their registered Email id to verify their portal account.
If the new user login with any social media platform(Google, Facebook, or Microsoft), they will be verified through Email after successfully authenticating any social media. They will get the Email verification link to their registered Email id to verify their portal account.
User Approval: If you have enabled ‘User Approval’, the admin must approve for the login to the portal users created from the portal. The users who have logged in with any social media platform must approve for the login once they successfully authenticate with any social media login.
Site Publish
The new site will be listed under the ‘Site Configuration. By clicking on the ellipsis icon (details), you can Publish the newly configured site. [13]
Note: At a time, you can publish one site only so by publishing another site, the status of the current published site will change to Draft. You can not delete the Published site. Once you publish the site all the changes will be reflected on the front side (Customer portal).
Site Filter and Global Filter
Once you or any Admin users logged in, you will get the published site. To change the portal site, the Global Filter selection option is provided to manage all the builders’ data, templates. The different sites can have different pages. [14]
So, You can change the portal site from that site drop-down selection and according to that, you can make the changes in the builders.
Multiple sites management helps to display the different types of site data as per the site configuration.
Even in the Portal admin, you will get the details in the configuration as per the site selection directly from the header (Global filter for the site).
As you change the Site, you will get the page builder data as you have configured for that site.
Payment Integrations
You can configure the “Payment Integration Support” for the portal users in the customer portal. [1]
– Exchange Rate API Key: Insert the API Key which will help you in currency conversions which is subscription based. You can generate the API key by following these instructions.
– Refresh Rate Time: Set the timer to refresh the exchange rate at a regular time interval as per requirement. Maximum time can be 23:59 and minimum time can be 00:00.
– Note: If the Refresh Rate Time is 00:00, you will get the live exchange rate.
– Portal Enable Currency: This will contain all the currencies as per the currency table. You have to select the currencies that you want to enable for your portal.
– Default Currency: This will contain all the enabled currencies from which you have to select the default currency from your portal.
There are two payment methods provided to enable the Payment Gateway for the customer portal: PayPal and Stripe. These will be third-party integrations to enable the Payment methods in the customer portal.
First, you need to enable the Payment methods (PayPal and/or Stripe) and then integrate them as per your requirement to provide the Payment Gateway to the portal users.
PayPal configuration: Enable the PayPal payment method. [2]
– Client Id: Insert the Client ID of your PayPal account.
– Secret Id: Insert the Secret ID of your PayPal account.
– Payee Email Id: Insert the Payee Email ID that is registered with the PayPal account.
– Merchant Id: Insert the Merchant ID of your PayPal account.
– Select Environment: You will get the drop-down selection to select the specific environment. Select either the Live or Sandbox option from the drop-down selection.
Stripe configurations: Enable the Stripe payment method.
– Secret Key: Insert the Secret API Key of your Stripe account (that will be stored on your own servers).
– Publishable Key: Insert the Publishable Key of your Stripe account (to identify your account with Stripe).
– Select Environment: You will get the drop-down selection to select the specific environment. Select either the Live or Sandbox option from the drop-down selection.
After configuring the Payment Integrations, click on the Save button.
Workflow Management
You can add the rules and set the conditions if you want to show the specific entity data in the customer portal or allow the portal users to access the specified entity data. For that, navigate to the Workflow Management under the “Portal Settings” (Portal General Settings).
By clicking on the “Workflow Management”, you will be navigated to the listing page of the workflow management. You can see the added workflow if already added.
You can search and filter the workflow records if there are more records. You can search the specific workflow by inserting the text caption. You can filter the records by selecting the Action Type, Entity, Owner, and Date. To add a new workflow click on the + Create button.
By clicking on the “+ Create” button, you will be navigated to the Create Workflow page. From here, you can configure and set the conditional rules for the workflow to sort and filter the specific entity data or allow customers to access the entity data for CRUD operations (Edit, Detail, and Delete rights).
You need to configure the following options for the workflow:
– Title: Insert the relevant name to identify the workflow.
– Roles: Select the Roles on which you want to make this workflow function.
– Entity: Select the entity for which you need to create the conditions
– Action Type: You will get two options to act on the data in the customer portal: Load Data and Trigger an Email.
– Load Data: If you have selected the “Load Data” action, you can filter the entity data in the customer portal and show only those entity data that you want to show to the portal users. The data will be sorted and filtered in List view, Data card, Recent Activity, Counter, Chart, etc. as rule(condition) is set for the “Load Data”.
– Trigger an Email : If you have selected the “Trigger an Email” and you submit any form from customer portal, it will throw an email to portal user/admin user/any custom emails based on workflow actions you defined with the email template created from the Email Template.
Load Data
If you have selected the “Load Data” in the Action Type of the workflow, you can sort and filter the entity data in the customer portal. You can display the entity data as per the specific date range or based on the status of the entity data.
Once the module is selected, you will get the options to set the conditions for the selected entity. You will get the list of the Fields as per the selection of the entity. As per the field selection, you will get the operators and selected field values. You can also create a group of conditions with AND and OR.
Now, you need to select the ‘Field’ from the drop-down selection to filter the module data based on that.
You will get the fields of the selected modules as per configuration in the module builder.
Here, the field is selected (i.e. Status Reason). It means the module data will be accessible to the portal users as per the condition has set.
Once the field is selected, you need to select the ‘Operator’ option to match with the field’s value (attribute).
Once the operator is selected, you need to select the field’s value (attribute). You can select multiple values for the field. Here, the “New” field’s value is selected.
Note: You will get this option as per the selection of the Field. If you have selected the Account field, you will get an invoice related to the selected account. So, it depends on which field is selected.
Once the conditional rule is added, click on the Save button.
The following condition is set for the Invoice entity:
– Module: Invoice
– Field: Status Reason
– Operator (match): Equals
– Field’s value (attribute): New.
Note: Here, you can also select the multiple values as per your requirement. You will get the field’s value selected based on which field you have selected. In some of the fields, you will get only one option to select (radio button).
So, based on the condition, the portal users can see only those records of the invoice entity whose Status Reason is” New”.
Trigger an Email
If you have selected the “Trigger an Email” and you submit any form from customer portal, it will throw an email to portal user/admin user/any custom emails based on workflow actions you defined with the email template created from the Email Template.
After selecting the action type, you will have to select Execute on an Email trigger Template.You will be able to see the Workflow Action panel.
Once the module is selected, you will get the options to set the conditions for the selected module . You will get the list of the Fields as per the selection of the module. As per the field selection, you will get the operators and selected field values. You can also create a group of conditions with AND and OR.
Execute On : It will show on which action of form submit you want to apply to the workflow.
Email Trigger Template : It will display all the templates with selected module and email action type as “Email Trigger”
Workflow action :
Send Individual Email/Send Email To All : It will send individual or bulk emails to all receivers.
Email receiver List : By default one item will be added with Admin Users selection. You can add multiple receiver lists by clicking on the Add Action button.
Admin Users : It will send email to admin users that you have selected.
Portal User : It will send email to the portal user who is submitting the form.
Custom Email : You can send emails on custom emails. You can add multiple emails by comma.
Note : You can select a portal user once only.
Now, you need to select the ‘Field’ from the drop-down selection to filter the module data based on that.
You will get the fields of the selected modules as per configuration in the module builder.
Here, the field is selected (i.e. Status Reason). It means the module data will be accessible to the portal users as per the condition has set.
Once the field is selected, you need to select the ‘Operator’ option to match with the field’s value (attribute).
Once the operator is selected, you need to select the field’s value (attribute). You can select multiple values for the field. Here, the “New” field’s value is selected.
Note: You will get this option as per the selection of the Field. If you have selected the Account field, you will get an invoice related to the selected account. So, it depends on which field is selected.
Once the conditional rule is added, click on the Save button.
The following condition is set for the Invoice entity:
– Module: Invoice
– Field: Status Reason
– Operator (match): Equals
– Field’s value (attribute): New.
Note: Here, you can also select the multiple values as per your requirement. You will get the field’s value selected based on which field you have selected. In some of the fields, you will get only one option to select (radio button).
Multiple Rules and Grouping
You can also add more conditions to sort and filter the entity data in the customer portal. By clicking on the Add Rule button, the new row will be added to set the condition.
You will get the operator (match) options as per the selection of the field.
Here, you have added two Rules (conditions) to sort and filter the invoice entity data in the customer portal.
Both conditions work individually. But, if you want to apply together, you can group both conditions. You can group the conditions by AND / by OR as per your requirement.
To group the conditions, you need to select the conditions and then click on the button that you want to group (By OR / By AND).
Here, both conditions are grouped with AND. It means that the portal users will get the filtered data when both conditions are fulfilled.
You will get the option for the grouped conditions. By clicking on the down arrow icon, you will get the options for the group.
You can ungroup the conditions and change the group type from “OR to AND” and “AND to OR” as well. If you want to add a new condition into a group, you can add it by clicking on the Add Clause option.
You can add the conditions and group them into multiple groups as per requirement.
Even groups can be configured with the option to select the whole group.
Enable Workflow
Once you have created a workflow, you need to assign it to the particular page. Navigate to the Design → Page, you will get the list of created pages.
Now open the page in the Edit mode, for which you want to apply the workflow.
Now click on the Configure Widget Icon and tickmark the Enable Workflow field. Select the Data Loading Workflow, click on the Save button and Update the page to apply the workflow.
Widget wise workflows are added for these widgets.
– Chart
– Counter
– Data card
– FormList
– Recent Activity
– Also we can assign workflow in Form builder and at the field level
We can assign Load data workflow in subgrid and lookup field
– For List Builder
We can assign Load data workflow in lookup field for filtering
User Management
Users
You can add and manage the Admin users from the Settings ? User Management ? Users. [1]
Under the “Users” section, you will details like name, role, and the last login details on the User cards.
By clicking on the + Create button, you can add the other admin users for the specific roles.
Note: If the super admin user has given the rights to the other admin users to add more users for the specific roles, only then other admin users will be able to add the new users.
You can add the users by assigning the relevant role and email details. You can add a portrait photo or logo for those users to identify. [2]
The admin users will get the list of the roles if the roles are added from the “Roles” settings.
Once a user is created, an email will be sent to that user to configure their password and access the portal as per their given rights.
Roles (For Admins)
You can add and manage the Admin Roles from the Settings -> User Management -> Roles. [1]
Under “Roles”, you can check the added roles. Other Admin /sub-admin users can also add the user’s role as per the rights.
To create a new role for the admin users, click on + Create button. [2]
Insert the Role details and provide the user rights for the different roles from the Role matrix.
Once you enable the Module’s view, you can assign the rights to Add/Edit/Delete as per requirement.
The admin users can access only those modules for which the rights are given here.
Note: if the super admin user has been assigned the rights to add the roles, only the other admin user will get the right to add the user’s role.
You can also assign the Add/Edit/Delete rights for the Admin Module under the “Admin Views” Grid. Admin users can access the “Module” section per the assigned rights. [3]
After configuring all the information, Save the details.
Module Builder
With the help of Module Builder, you don’t have to manage a separate CRM to manage Module. You can configure the Module and customer login side all in a single tool. Navigate to Settings ➤ Module Builder you will get the list of the default modules i.e. Account, Case, Case Document, Contact, Knowledge Article, and Payment Transaction Log. [1]
Once you land on the Module Builder page you will get the Module Name, Primary Name, Portal Enabled, Owner, and Created On fields.
You can also create the new modules by clicking on the + Create Button. After clicking the button, you will get the default field which you can not delete: [2]
– ID
– Name
– Created By
– Created On
– Modified By
– Modified On
– Active
Under the Module Configuration, you have to add Icon Display Name, and Plural Name for the field which will be displayed in the Modules section.
On the right side, you will also get the list of fields to drag and drop for that module. Click on the Settings icon and configure the field. [3]
– Display Name: Insert the name you want to display for this field.
– Logical Name: Word in the lowercase letters will automatically appear based on the Display name.
Single Text Data Type [4]
– Is Required: Checkmark this field to make it required in the module.
– Maximum Length: Insert the Maximum length of text you want to allow in this field by the other admin users.
Auto Number Field Data Type: Auto number fields will automatically increase the number based on the start number in case of data addition. [5]
– Auto Number Prefix: Set the prefix to be displayed before the start number.
– Auto Number Start With: Insert the starting digit for the auto number.
Note: Auto Number Prefix and Start With option will be Read Only in the Edit mode.
Text Area Data Type: This field will let you add the sizable amount of text. [6]
– Is Required: Checkmark this field to make it required in the module.
– Maximum Length: Insert the Maximum length of text you want to allow in this field by the other admin users.
Decimal Data Type: You can insert the limits for the decimal data types after the whole numbers. [7]
– Is Required: Checkmark this field to make it required in the module.
– Minimum Value: Insert the minimum value for the decimal number.
– Maximum Value: Insert the maximum value for the decimal number.
Integer Data Type: You can insert the limits for the integer data types. [8]
– Is Required: Checkmark this field to make it required in the module.
– Minimum Value: Insert the minimum value for the integer number.
– Maximum Value: Insert the maximum value for the integer number.
Date and Time Data Type: You can store the date and time information with the help of this field. You can select “Date Only” or “Date and Time” to display. [9]
Currency Data Type: With this field, you/other admin users can insert the amount. [10]
– Is Required: Checkmark this field to make it required in the module.
– Minimum Value: Insert the minimum value for the digit.
– Maximum Value: Insert the maximum value for the digit.
Lookup Data Type: You can set select any module in the Target field for Lookup. [11]
Option Set Data Type: You can offer the options with the help of this field. [12]
– Multi Select Option: Checkmark this option to offer multiple selections for the options.
– Option Values: Click the “+ Add Option” button, insert the value and label text for the option. You can also add more options by clicking on the +Add Option button.
You can also delete the options by clicking on the “Delete” icon. [13]
Note: Multi Select Option in Option Set/Boolean Data Type will be Read Only
Boolean Data Type: You can offer the Yes & No options with the help of Boolean data type field. In the Option Values section you can set the labels for Yes & No options. For example, you can keep “True” & “False” which will be displayed in the modules section. [14]
Note: Multi Select Option in Boolean Data Type will be Read Only
Image Data Type: Image data type Field lets you/other admin user add the image while configuring the module. File should not be larger than 5MB.
File Data Type: File data type field lets you/other admin users upload the file while configuring the module. File should not be larger than 10 MB. [16]
Note: Logical name will be Read Only for the Data Type fields.
Once you configure the fields, click on the Update button, and the module will be updated as per the configured fields.
By clicking on the Set Admin Layout button, you can adjust the layout of the “Module” section. [17]
You can set the List and Add/Edit view for each module that you have added from the “Module Builder”. [18]
Note: [19]
List data will derive from Design->List -> Admin List
Add/Edit data will derive from Design->Form -> Admin Form
Portal User Management
Module Configuration
Once you successfully Added Modules from the Module Builder, you can enable the Modules from the Module Configuration. [1]
You will get the list of the modules related to contact and account or not.
You can search the “Modules ” and “Portal Modules” by inserting the Module name in the search box.
You can simply drag and drop from the Modules column to Portal Modules to enable the particular module for the Portal. Similarly, if you want to disable any module, you need to drag and drop from “Portal Modules” to the “Modules” section. [2]
Note: You can not disable the contact module.
After configurations, click on the Save button at the bottom to enable the modules for the Portal.
Roles (For Portal Users)
You can add and manage the Roles for the Portal Users from the Portal User Management -> Roles. You can Filter the records as per the Relationship Type, Is Default, and Status. [1][2]
Relationship Type: You can filter the listing of the Roles by selecting the Relationship Type either “Contact” or “Account”.
Is Default: You can filter the listing of the Roles by selecting the Default selected Roles (Yes) or Non selected roles (No).
Status: You can filter the Roles by selecting the Status of the Role either “Active” or “Inactive”.
After selecting the Filter options, you need to click on the Apply button to filter the Roles records. [3]
Here the listing of the Roles is filtered as per the Relationship Type ‘Account’. If there are multiple records of the roles, you can easily search the specific records by filtering the options.
By clicking on +Create, you can add a role for the portal users. Insert the Role details and the Relationship Type to select the relationship associated with the Role. [4]
Enable the Modules you want to enable for the portal users.
The Relationship selection is provided to select the relationship that is created in Module Builder between the contact/account and the Module. [5]
Replace Role
- From the list of the Portal user roles, you can change a role to the users (contacts) that were already assigned and can replace it with another role as you want to assign.
- By clicking on the Replace Role option, a pop up will appear to select another role from the drop down list.
- Once you select another role, it will replace the current one and assign the new role to all the contacts (portal users).
Note: Here in the drop down list, only those Roles will appear whose Relation Type is common.
Contacts
To check the portal users, navigate to Portal User Management -> Contacts. Here you will get the list of the created contacts. [1]
Note: Here you will get the list layout only if you have created the user forms in the Portal User Settings.
Filter Contact Records
You can filter the specific records by clicking on the ‘Filter’ icon on the right side. [2]
The sidebar will open from the right by clicking on the ‘Filter’ icon. You can filter the specific Contact records based on the following criteria: [3]
– Search By Keyword: Search the contact records by inserting the Keyword.
– Roles: Search the Role wise contact records. You need to select the Roles from the dropdown list.
– Access: Select the record’s customer portal accessibility: “Enabled” or “Disabled” records.
After selecting the filter options, click on the Apply button to get the Contact records. [4]
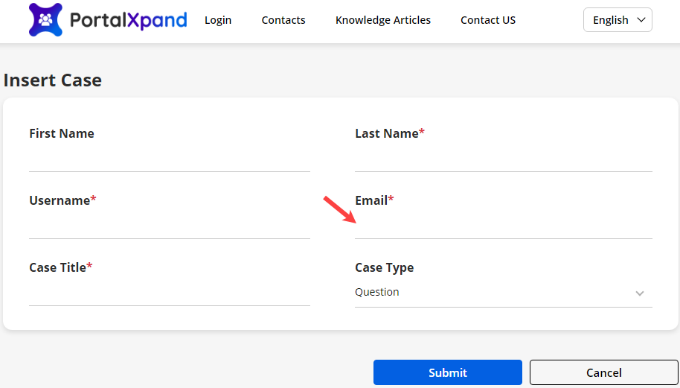
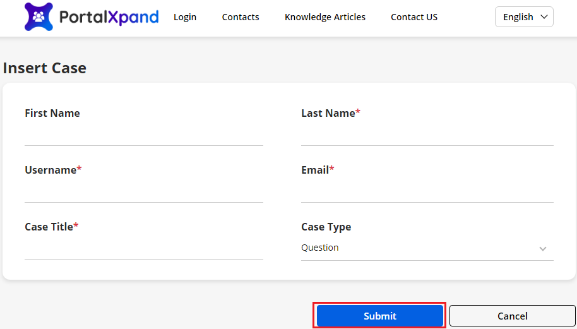
Create Contact
You can create a new contact by clicking on the + Create button. Insert the contact details and saving it will create a new contact. Here, you need to insert the contact details to generate the credentials for the portal users. [5]
Once the contact details are inserted, you can generate the credentials by clicking on the “Save & Generate Credentials”.
Note: Only those admin users can add the Contacts who have access to add the Contacts.
Once the contacts are added, you can generate the portal credentials and approve the users in bulk. Convert these contacts to portal users just with a single click.
Approve Users
If any new customers register from the Portal and the ‘User approval’ flow is enabled from the Customer Onboarding Validation Setting, the admin will approve the portal user. After that, the registered customer can access the Portal. [6]
You can approve the portal users (Contact) who is already a portal user, but the Approval Status is “Pending”.
By selecting the contact(s) from the list, you need to click on the Approve Users from the ‘Bulk Action’ options.
To approve the “Not Approved” contacts, select the contact(s) from the contacts list view and click on the Approve Users option.
Note: Only those admin users can approve the users that they have the access to do so.
Enable
To generate the portal user credentials for a newly added contact, select Enable from the “Bulk Action” drop-down. [7]
You can also enable the contacts that are approved and generated but disabled for some reason. For that, you need to select “Enable” from the “Bulk Action” drop-down options.
You can select single contact or multiple contacts from the list to generate the credentials and/or to enable the disabled portal users. After selecting the contact record(s) and selecting the “Enable” from the drop-down options, you need to click on the Apply button.
Once you click on the Apply button, you will get the status report in the popup for the converted portal users. It will also enable portal access for disabled portal users. [8]
If any failure occurs, you will also get the failure details in the popup. [9]
Edit/Delete Contacts
You can edit, delete, and unlock any contact as per requirement. Click on the Ellipsis Icon (…), you will get the Edit & Delete options. [10]
Note:
-
- By unlocking any contact you can allow early access to the portal after certain wrong password attempts.
-
- Unlock action will only be available for those contacts who have exceeded the wrong password attempts.
Assign new role to Contacts
From the Contacts, you can assign a new role to the portal users (Contacts). If you need to change the role for mass records, you just need to select those contacts for which you want to change the role. [11]
Check the checkboxes of the contacts and click on the option besides the Create Contact button. You will find the Assign New Role option in the action list. [12]
By clicking on the “Apply” button, you will get the Assign New Role pop-up, from there, you can select a new ‘Role’ from the drop-down list.
After selecting the New Role, you need to click on the Change button, and the new role will be assigned to the selected contacts.
After assigning roles to the bulk Contacts, the New Role Assignment Status will be generated and will be shown to the user. [13]
Note: Here only the portal user’s role will change once the new roles assigned to the contacts (Portal users).
Disable Portal Users
Similarly, you can disable the portal users as per need. For that, you need to select the single/multiple portal users (contacts) that you want to disable for a while and select Disable from the Bulk Action drop-down options. [14]
You will get the summary of the disabled portal users in the popup. [15]
Send Password Link
You can send a link to the portal users in the email to set a new password. From the ”Bulk Actions” drop-down, you will see Send Password Link Select the “Send Password Link” and then click on the Apply button. [16]
By clicking on the “Apply” button, you will get the Status of the sent password link. The password link will be sent to the selected contacts (portal users) and they can check in their email ID that is registered with the customer portal. [17]
Note: You can send a password link to create a new password only for those Contacts (portal users) having user names and whose portal access is enabled.
Design
You can design the portal layouts for the different entities to display into the customer portal. You can design & configure the following layouts:
– Pages
– Templates
– Forms
– Portal User Forms
– Admin Forms
– Lists
– Portal User Lists
– Admin Lists
– Menus
The JS Code Editor is provided in the Page, Form, and List builders. You will get the Code Editor option in all the builder pages. i.e., Add, Edit, Delete, Profile, Registration.
Page Builder
Navigate to the Design → Page Builder to design & configure the Form layout for the add/edit and the detail page of different entities. You can design the dynamic layout of the pages for the ‘list view’ and ‘form view’ of the different entities.
– By clicking on the “Page Builder”, you will navigate to the list of the Page Builder page.
– By selecting the listing record(s), you can duplicate or delete or Translate the record(s).
– You can filter and search the specific page records by clicking on the ‘Filter’ icon.
-You can ‘preview’ the page view design by clicking on the ‘eye’ (preview) icon.
– If you have enabled multiple languages then you will have the ‘Translate’ icon. By clicking on the icon you will be able to translate the forms in the portal.
In the languages column you can see the enabled languages in the portal.
Here the translated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
By clicking on the ‘ellipsis’ icon, you will get some actions to Edit the Form record, Delete, Duplicate, and move to Draft/Publish.
You can ‘preview’ the Page layout by clicking on the ‘eye’ (preview) icon.
Publish/Draft Page Records
If any Page is already published, you will get the “Draft” option here. But if the list Form is in the ‘Draft mode’, you will get the Publish option. [1][2]
If you select multiple page records containing draft and published status, then all those forms will be converted to published status.
If you select all the published page records, it will convert to draft mode.
Note: You can move into the ‘Draft’ mode only if the page is not published yet.
Create & Edit Page
Edit Page
After clicking on any page, you can edit the design of the page layout. You will see the default widgets to set the content on the page layout. [1]
By clicking on the Preview button, you will get an idea of how the page will look. [2]
You can also edit the added widgets, add new widgets, and remove if not required. [3]
Menu and Form widgets are added for the ‘Edit Case’ page. “Menu” widget is for navigation that will display the list of the menu to navigate to other pages.
Create Page
By clicking on the + Create button, you can create a new page. Here you will have two options: create a page using the Page Layout or create a page using the pre-designed Template.[4]
If you have selected ‘Page Layout’, select any page format, and click on the Next button. But if you want to select any pre-designed template, you will have the “Select Template” drop-down option to select the relevant template from the list.
To create a page, you need to provide certain mandatory details:
Title: Insert the title of the page.
Page URL Slug: Once you insert the title, the slug will be suggested. You can edit the URL slug. [5]
Page Access: You will have two options here to access the page to the portal users: Public or Authenticated
If you want to show the page before login and after login on both sides, you need to select the Public checkbox. But, if you want to show the page after the portal users log in, you need to select the Authenticated option.
Note: If Page Access is “Public” then records will be displayed on the portal but your portal users can’t apply any CRUD operations on the records.
Page Nesting: Select whether it is the parent page or the module’s child page (Under Parent Page).
Select the page as ‘parent’ or the created pages will be listed under any parent page if you have selected the ‘Under Parent Page’.
Page Layout: You will get the ready-made page builders to design the page layout as per requirement else, you can select the Default Page Layout.
When creating a new page layout, you will get the reCAPTCHA option at the end if you have enabled & configured the reCAPTCHA.
Note: If the V3 reCAPTCHA is configured, only then you will get the Enable reCAPTCHA option at the time of the Page Layout creation. If you have enabled it, the V3 reCAPTCHA will appear in the customer portal for that page. [6]
Now, click on the Next button to design the page layout and you will navigate to the page layout settings.
Under the “Layout” tab, the different layouts (body) are provided to manage the page layout in that and display the portal content as you want it to be displayed.
Drag and drop any layout from right to left Body part. [7]
Container Layout :
- If you want to center align the content in the page then, you can use the Container Layout.
- You can also select the Custom Page Layout as per your requirement.
- If you have selected the Custom Page Layout, the custom layouts will be added under the Page layout design.
Add Form Access ‘Before Login
If you want to display any Form without Login (Before Login page), you must select the Page Access as “Public” while creating or by editing the Page builder record. [1]
For that, you need to select a Form that is created to display the Before Login page.
Add the ‘Form’ widget to the page layout and configure the Form details. [2]
Once the ‘Form’ widget is configured to display without login (before login), the portal users can access that Form without login from the customer portal.
You can preview the Before login Form view. [3]
Using Template
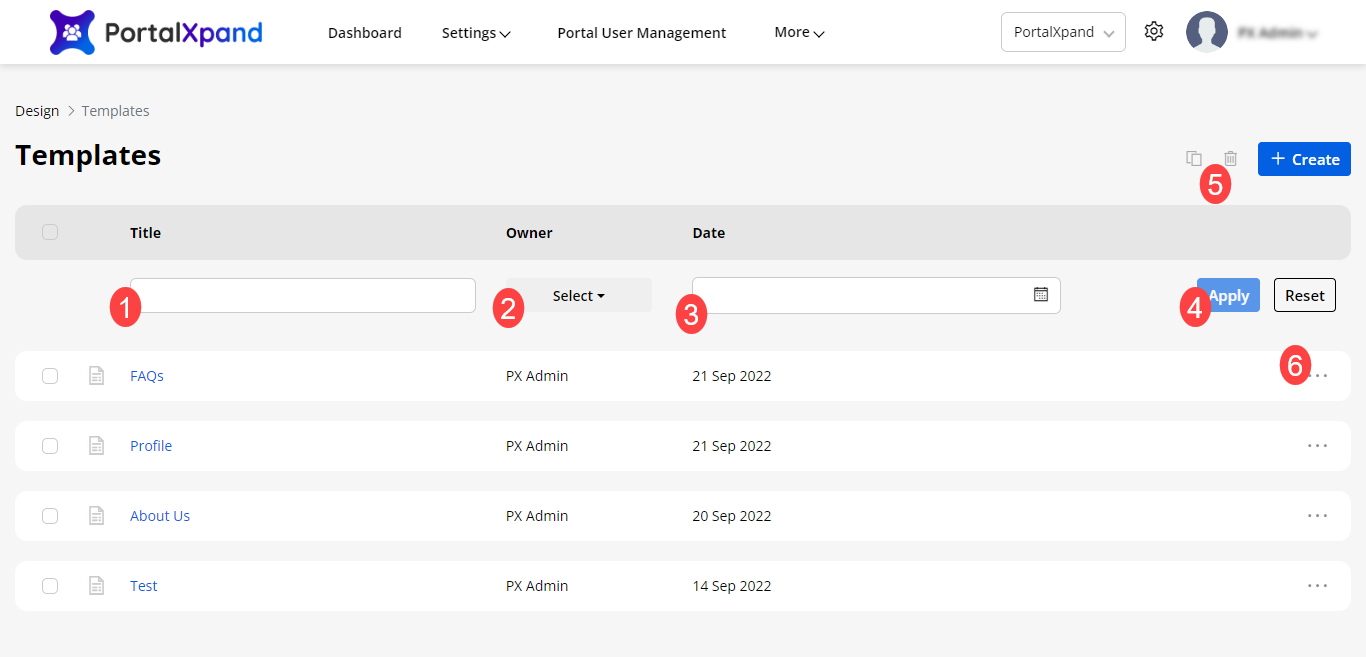
Once the template is selected, click on the Next button and you will navigate to the pre-designed page layout. [1]
You can also edit the page layout if you want to make any changes and configure the sections, widgets, and other details as per requirements. [2]
If you are creating a new page using the Page Layout option, after designing and configuring the details, you can also save it as a new template by clicking on the Save As Template button.
You will get a message that the template is created. If you navigate to the ‘Templates’, a new template record will be created. [3][4]
Note: If you save the designed page as a template that is already in the Template, it will be saved as the same name having the ‘copy’ suffix.
Using JS Code Editor
You can create or update the layout of the Page view using JavaScript Code Editor if you have any custom JS code.
By clicking on the Code Editor, an editor will popup where you can edit/paste your JS code. Once you edit/paste the JS Code, click on the Save button and Publish the Page builder record. [1][2]
You can Preview the Page builder to check how it looks.
Similarly, you can also edit/paste the JavaScript code to update the UI & appearance as per your desire or as per your Portal’s theme.
– Now this code can be managed from the files
– You can manage file as below path
– For Page,
custom-js -> WebsiteName -> SiteName -> Pages -> PageName -> PageName.js
HTML Class & ID
You can customize the page sections and widgets by adding a custom HTML ID and Class.
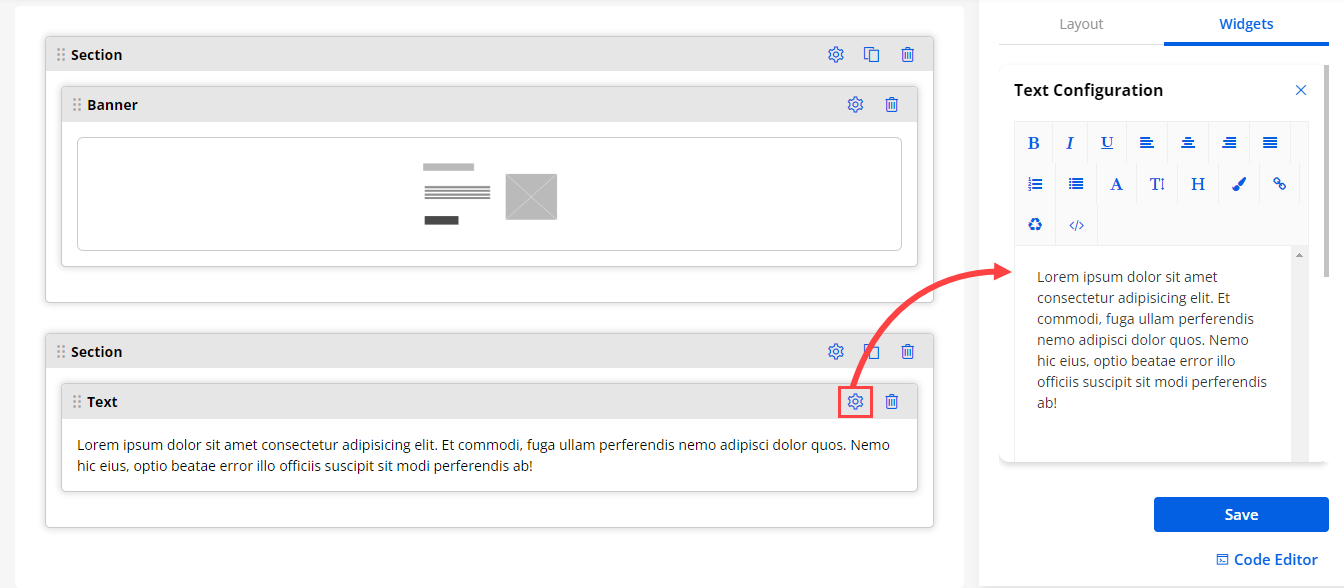
You will get the Edit icon on the top right corner of the Section besides the delete icon. By clicking on that edit icon, the “Section Configuration” will be opened on the right-side panel. [1]
You will get two controls there:
HTML Class: Add the multiple classes with comma (,) separated values. The class can be applied to multiple elements so it could be multiple times on a single page.
HTML ID: Add the ID for the section. The id will be prefixed with “custom-” text. ID is unique on a page and can only apply to at most one element.
Note: Please add classes and ID without space and if required add valid special characters i.e. [ -, _ ].
By clicking on the Save button, the HTML Class & ID will be saved.
Admin users can apply the custom class & ID in the JavaScript code to customize the page sections. [2]
Translate Page records (multi-language)
- From the listing page of the ‘Page’ builder, all the available languages will appear in the ‘Language’ column. Here the translated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
- You can also translate the Page layout records from its edit page. From the top, you will find the “Languages” option and the enabled languages.
- Here, the untranslated language can be seen in the light-colored. By clicking on it the CRM content of the Form layout like text labels & messages will translate into the selected language.
- You can translate the ‘Form’ layout record by selecting the specific record and click on the ‘Translate’ icon from the record options from the list page or by clicking on the light-colored button from the edit page.
- Once you click on any of those options, the Page builder record will automatically translate it to the selected language. You can check the translated content from the edit page and if the Page layout record is already translated, it will navigate you to the translated edit page from the list page.
Multiple records Translation
- You can also translate the list layout records in bulk by multiple selections.
Note: If only two languages are enabled, the records will be translated to other languages automatically. But, if the enabled languages are more than two, you will get a dropdown selection to select any one language to translate the selected records.
- After translating multiple records, a Report will pop up on the screen. This pop-up will display the translated status of the records.
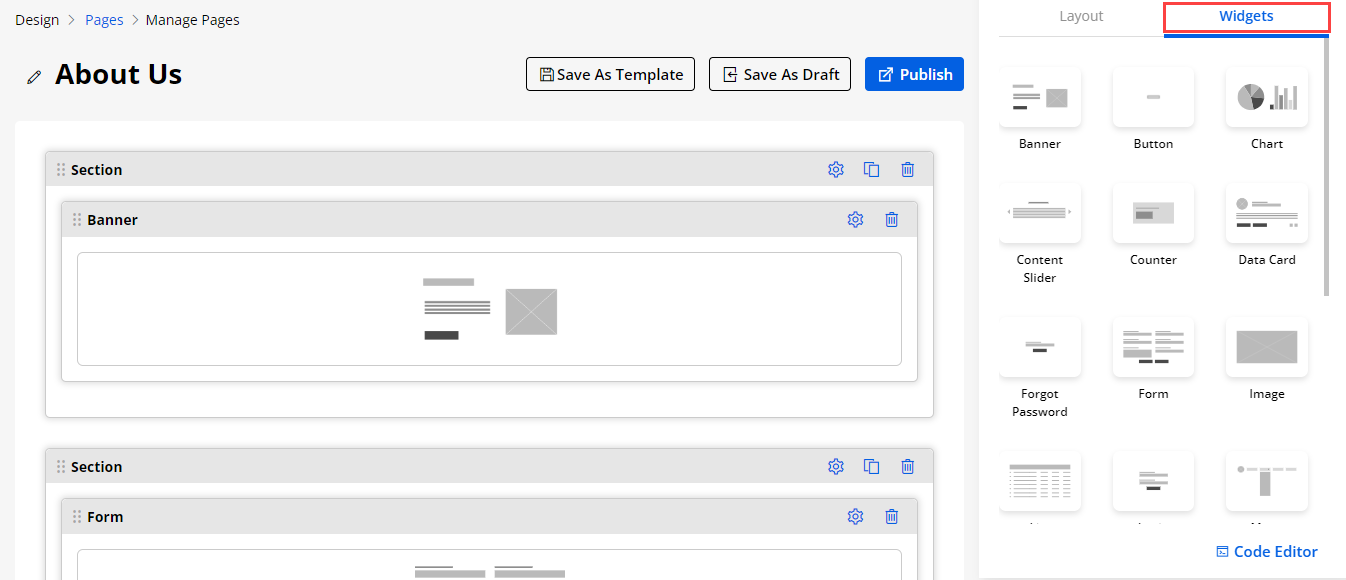
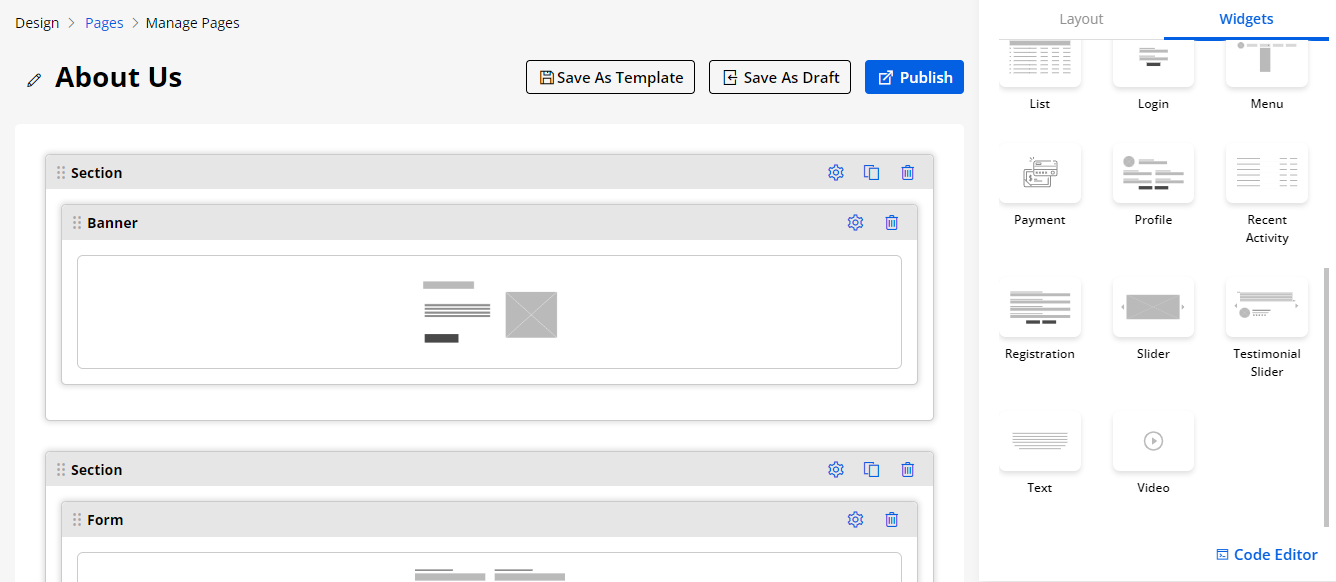
Widgets
Now, click on Widgets to add the page layout content for a specific page to the page layout grids.
Predefined widgets provided to set the page layout content: [1][2]
– Banner
– Button
– Charts
– Content Slider
– Counter
– Data Card
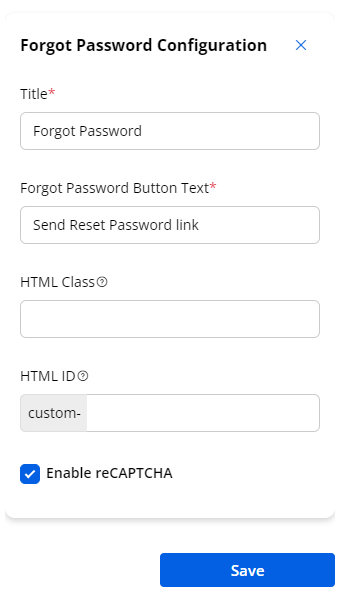
– Forgot Password
– Form
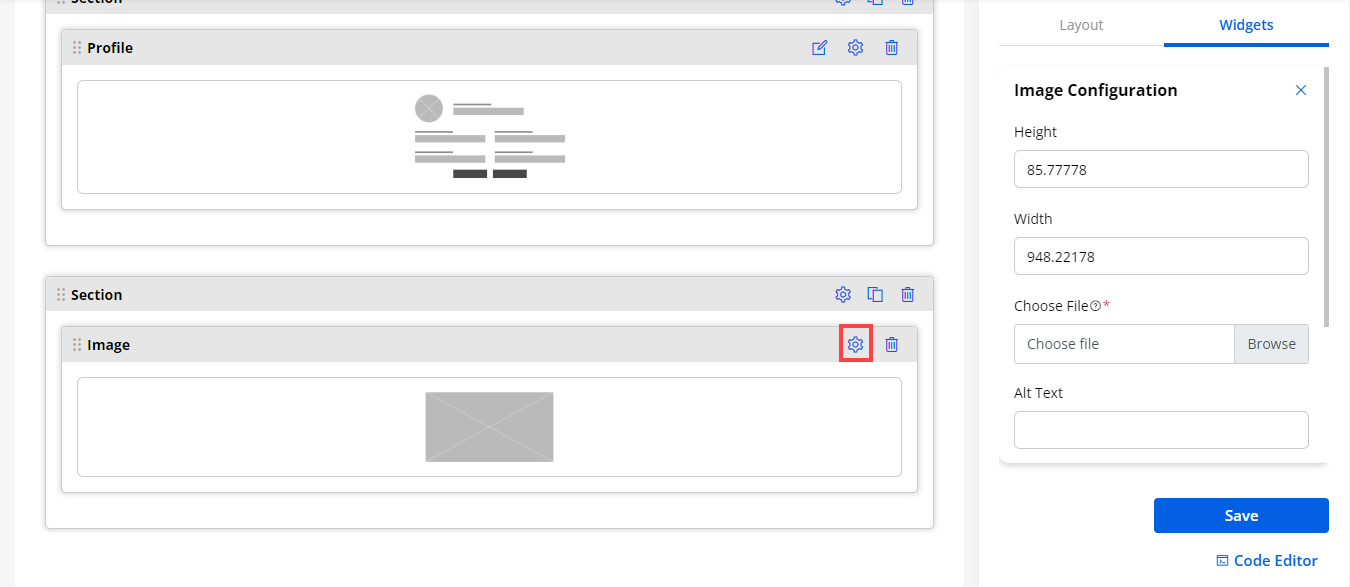
– Image
– List
– Login
– Menu
– Payment
– Profile
– Recent Activity
– Registration
– Slider
– Testimonial Slider
– Text
– Videos
You need to drag and drop any widgets to the page layout grids. You can customize the widgets by adding a custom HTML ID and Class.
Banner Widget
A good customer portal banner should represent the business or organization accurately. Admin users can create the page banner as per their organization’s theme to display on the customer portal using the Banner widget.
Now, drag and drop the ‘Banner’ widget to the page layout section and configure the details of the banner widget. [1]
Now, by clicking on the ‘Edit’ icon, you can configure the details of the banner widget. [2]
You need to configure the following settings as per the selection of “Template”:
Select Template: There are three different templates provided:
- Only Content 2. Content (left) & Image (right) 3. Image (left) & Content (right). You can choose the template to display on the customer portal. It will be displayed as the home page when the portal users access the customer portal.
By clicking on any template, the template is selected, and you will get the preview. [3][4][5]
- Only Content
- Content (left) & Image (right)
- Image (left) & Content (right)
Banner’s Header: [6]
– Text: Insert the text label to be displayed as header.
– Color: Choose the color for the header text. A custom color picker is given to choose the color.
Banner’s Sub header: [7]
– Text: Insert the text label to be displayed as a sub header.
– Color: Choose the color for the sub header text. A custom color picker is given to choose the color.
Upload Image: You will get this option if you have chosen the template that contains the “Image” (Template-2 & 3). Choose the image file to be displayed on the banner that will display on the customer portal. The image size should not be more than 1MB and allowed file types: JPG, JPEG, GIF, BMP, PNG, SVG. [8]
Alt-Text: You can insert the “alternative text” for an image.
Note:
You will get the “Upload Image” option if you have chosen a banner with an image.
If you have uploaded the image and inserted the details for the “Alt Text” attribute, it will be placed as the Alt and Title attribute. But, if you have not uploaded the image, then the file name will be added to only the Alt attribute. This is only for the images inside the banner.
Enable Button: By ticking the checkbox of the “Enable Button”, you can display the button on the banner for the CTA (Call To Action). If you have enabled the button, you need to configure the following details for the button: [9]
– Label: You can insert the text label for the button.
– Label Color: Choose the color for the button text. The custom color picker is given to choose the color.
– Background Color: Choose the background color for the button.
– Border Color: Choose the border color for the button.
– Border Radius: You can design the button appearance by setting the radius. You will get the slider to set the border’s radius (0-50) of the button.
Redirect to: You need to set the redirection on the button’s click event. There are two options provided: Select Page or URL. [10]
– Select Page: You can select the specific portal page to redirect the portal users when they click on the button. [11]
– URL: You can insert the URL to navigate the portal users to that URL when they click on the button.
Background of Banner: You can set the background of the banner that will be displayed on the customer portal. There are three options given: Color, Image, or Video. [12]
– Color for Background: If you select the “Color” to set as a background, you will get two more options to set the background color of the banner. You can either select Solid or Gradient for the banner background.
– Solid: You need to choose the “Color” to display in the background of the banner. A custom color picker is provided to choose the color. (left image)
– Gradient: You need to choose “Primary Color” and “Secondary Color” to display in the background of the banner. A custom color picker is provided to choose the color for both. (right image) [13]
– Degree: You can set the degree (0 to 360) of the gradient color for the banner’s background.
Image for Background: If you select the “Image” to set as a background, you need to upload the image. [14]
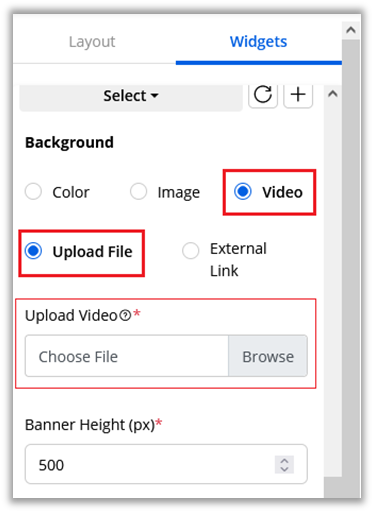
Video for Background: If you select the “Video” to set as a background, you will get two more options to set the background of the banner. You can either Upload a File or insert an External Link.
Upload (local video): You can select and upload the local video file from your system to set the banner’s background. (left image) [15]
Note: You can upload the local video maximum of 2MB size. The video’s size must not be more than 2 MB. The supported video files are MP4, M4V, MPG, WMV, MOV.
External Link: You need to insert the video’s URL in the “Video URL” box to set the banner’s background.
(right image) [16]
Note: We can support Youtube & Vimeo platforms as external video links.
Banner Height (px): Insert the height of the banner that will be displayed on the customer portal.
After configuring the “Banner” widget, click on the Save button to save the configuration and publish the page to apply the changes. [17]
Button
You can configure the Button widget to perform such actions: [1]
Label: Insert the text label for the button.
Tooltip: Insert the text label that helps portal users to understand the button action.
URL Type: Select the URL for the button actions. There are 2 types of URL given: Internal & External.
– Internal Type: You can select the page that is created in the Page builder of the portal.
– External Type: You need to insert any specific URL manually to navigate the portal users to any external URL.
Open in new tab: Check the checkbox to open the redirection page in the new tab. If this option is unchecked, it will open on the same page.
Select Alignment: You can select the position of the button: Left, Center & Right. [2]
Preview: You can preview the configured button widget on the page. [3]
Chart
If you want to display the analytics in Charts by selecting the Module & its specific field, you need to configure the following details: [1]
Title: Insert the relevant Chart Title. i.e., Total Cases, In Progress Cases.
Select Module: Select the Module from the list. i.e., Account, Case, Attachment, Contract, Call, Order.
Select Field: As per the Module selection, the Fields will be fetched.
Select Field Value: Select the field value of the module that you want to display in the chart.
Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the widget. By enabling the reCAPTCHA, the page will be protected from spam when the portal users navigate to the page.
Note: If the V3 reCAPTCHA is configured, only then you will get the Enable reCAPTCHA option in the Chart widget configuration. If you have enabled it, the V3 reCAPTCHA will appear in the customer portal.
– Design Layouts: By scrolling down, you will get the 4-predefined Design Layouts to select the appearance of the chart in the customer portal. [2]
By clicking on the design, you will get a preview of the design.
Content Slider Widget
You can add the Content Slider widget to display the information by customizing the content. Drag & drop the widget and click on the ‘edit’ icon to configure the content slider.
(+) Add Content Slide
First, you need to add the content slides by clicking on the (+) Add Content Slide. [1]
You need to configure the following options for the content slide: [2]
Header
– Text: Insert the details that will display as the content slider’s header.
– Color: Choose the color for the header’s text.
Description
Text: Insert the description.
Color: Choose the text color for the description.
Background of Content Slider: You can set the background of the slider that will be displayed on the customer portal. You can set the Solid (single) or Gradient (dual) background color for the content slider.
Solid: You need to choose the “Color” to display in the background of the slider. A custom color picker is provided to choose the color. (left image)
Gradient: You need to choose “Primary Color” and “Secondary Color” to display in the background of the slider. A custom color picker is provided to choose the color for both. (right image)
– Degree: You can set the degree (0 to 360) of the gradient color for the slider’s background.
After configuring the “Content Slider Configuration”, click on the Save button to save the configuration. Publish the page to apply the changes.
Now, by clicking on the Save button, the content slides will be added. Similarly, you can add more content slides that you want to display in the customer portal.
You can see the newly added slides under the Content section. You will see three options for the added testimonial sliders: Settings, Clone, and Delete. [3]
Settings: You can edit the slide to update/change any configuration and the details.
Clone: You can duplicate the slide with the same configuration and details.
Delete: You can delete the unwanted slide from the content slides section. By clicking on it, you will get the warning message and after confirming the slide will be deleted.
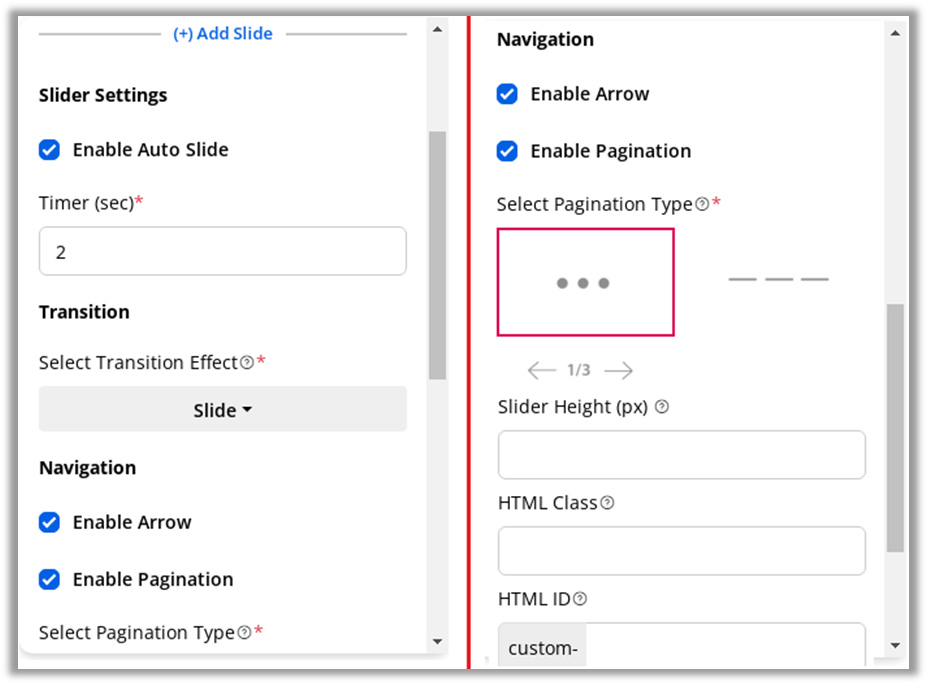
Content Slider Settings
You need to configure the common settings for the content slider to display in the customer portal.
Slider Title:
Text: Insert the title that will display as Content Slider’s title. [4]
Enable Auto Slide: This option will help to play the added slides automatically as per the timer. You need to set the timer to play the slides by ticking the checkbox.
Navigation
You can display the navigations to the content slider.
Enable Arrow: Check the box if you want to display the arrow on the slide.
Enable Pagination: Check the box to enable the pagination in the slides. You will have three designs (pagination type) to display the pagination below the slider.
Slider Height (px): Insert the height of the content slider that will be displayed on the customer portal.
Note: If you have not set any height or set it to 0, the slider height will be set to auto.
Select Template: You can select the template for the content sliders. The three different templates are provided as per the 1, 2, and 3 column structures.
Note: The column structure could be changed according to the width of the section in which the slider is configured.
By scrolling down, you will find the Save button to save the slider settings and publish the page to apply the changes.
Counter
To display the record counter of a specific Module, you need to insert the following details:
Title: Insert the relevant Counter Title. i.e., Total Cases, In Progress Cases. [1]
Select Module: Select the module from the list. i.e., Account, Case, Attachment, Contract, Call, Order.
Select Field: As per the Module selection, the Fields will be fetched.
Select Field Value: Select the field value of the Module that you want to display on the counter.
Icon Class: By clicking on the Pick an Icon button, you will get the icon picker list. Pick a relevant icon.
Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the widget. By enabling the reCAPTCHA, the page will be protected from spam when the portal users navigate to the page. [2]
Design Layout: You will get the 5- predefined Design Layouts (Style). Select any design layout to display in the customer portal. [3]
By clicking on the Design, you will get a preview of it. [4]
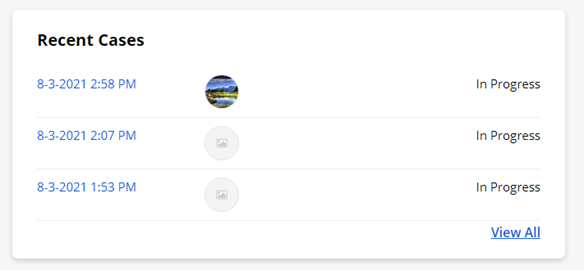
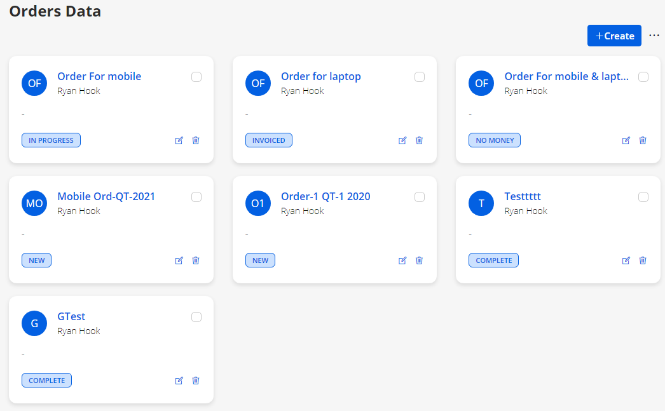
Data Card
Display any module records in grid view in the Data Card. It will display the module records details in the Data Card instead of the list view to the portal users in the customer portal.
Drag and drop the ‘Data Card’ widget to the page builder section and configure the following details: [1]
Widget Settings
Data Card Title: Insert a relevant title to display in the customer portal.
Select Card View: Select the module from the dropdown list to display in the customer portal. [2][3]
Select Datacard Styling: Select the styles of the data card you want to display on the portal.
Image Configuration: Select the Entity field that you want to display for an image. Here those fields will be available which you have enabled as “Show as Image” in the List form(List Builder) and the list has an image type field.
Note: To get the Image field selection here, you must have added it in the list builder of the selected entity list. Only then, you can select the Image field otherwise the Thumbnail option will be disabled.
-
- If the list has the image field, It will display the thumbnail area in the data card of the entity.
Header Configuration [4]
Enable Field Label: Enable this field to display the supporting text for the header on the portal.
Header Text: Select the module’s Field from the dropdown list to display as header text on the record’s card in the customer portal.
Sub Header Configuration [5]
Enable Field Label: Enable this field to display the supporting text for sub header on the portal.
Sub Header Text: Select the module’s Field from the dropdown list to display as Sub header text on the record’s card in the customer portal.
Supporting Configurations [6]
Enable Field Label: Enable this field to display the supporting text for supporting on the portal.
Supporting Text: Select the module’s Field from the dropdown list to display the supporting text on the record’s card in the customer portal.
You can display the image field in the Data Card widget. You will find the “Thumbnail” drop-down option to enable the image display in the data card of the module records.
Thumbnail: Select the Image field from the drop-down selection. From the drop-down, you can only select the Image type field.
Note: To get the Image field selection here, you must have added it in the list builder of the selected module list. Only then, you can select the Image field otherwise the Thumbnail option will be disabled.
If the list has the image field, It will display the round-shaped area in the data card of the module.
Tags: Select the module’s Field from the dropdown list to display as Tag of the record’s card in the customer portal. i.e., Tags could be Priority, Status, Reason fields of the Module.
Note : If you select the second design option then there are some additional configuration.
Tabs Configurations
Enable Field Label: Check mark this field to display the tabs in data card.
Select Tab Fields: Select 3 fields you want to display on the tabs.
Create Action Settings [7]
Create Button Text: Insert a text to display for the button label to perform to create a new record action.
– Redirect To: Select the page form to navigate to create a new module record.
Edit Action Settings
– Redirect To: Select the page to navigate to edit an existing data card record.
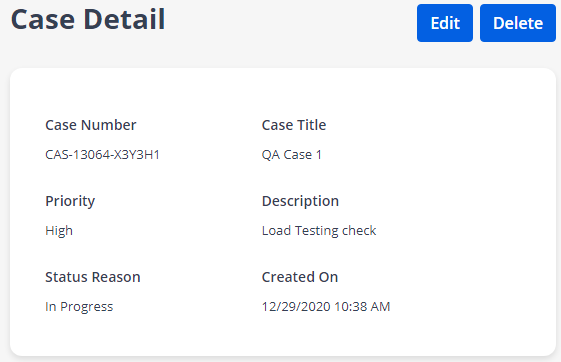
Detail Action Settings
– Redirect To: Select the page to navigate to the details of the selected data card record.
– Records Per Page: Insert the number of how many module records (data cards) you want to display per page. You can decide how many data cards to be displayed at a time.
Workflow Setting
- Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
- Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
- Enable CSV Export : Checkbox to display the CSV import button
- After configuring the Data Card widget, you need to Publish the page to apply the changes to the selected page. As you have configured the Widget Settings, the portal users will get the entity records as Data Cards in grid view from the customer portal.
After configuring the Data Card widget, you need to Publish the page to apply the changes to the selected page. As you have configured the Widget Settings, the portal users will get the module records as Data Cards in grid view from the customer portal.
Static Widgets in Card Design
You can also display the widgets – Image, Text, and Video as Data Card design in the customer portal. [8]
Once you drag and drop to the page layout while creating a specific page, it will automatically set as card style.
Forgot Password
It provides the functionality to reset passwords for registered users. You will find the following options for Forgot Password widget:
Title: Insert the label of the forgotten password title
Forgot Password Button Text: Insert the label of the button.
Enable reCAPTCHA: Enable the reCAPTCHA option to protect from spam. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings.
Form
Using the ‘From’ widget, you can select the created Forms under the Form builder to display the add/edit or detail page for a specific entity.
Form Configuration: [1]
Form Title: From the drop-down select the Form that you need to display.
Select Form View: Select the ‘Form’ from the searchable drop-down list to navigate the portal users to that page. Here you can select the 3-Types of the Form pages: Add, Edit & Detail. [2]
Edit Button Text: Insert text caption for the Edit button. i.e., Update Record, Edit Details.
– Redirect to: Select the page where you want to redirect the portal user whenever they want to edit the form.
Delete Button Text: Insert text caption for the Delete button. i.e., Remove Record
– Redirect to: Select the page where you want to redirect the portal user whenever they perform the delete action.
‘Add ’ Form type [3]
On Success: Select the URL for redirecting to the page after successful form submission.
Submit Button Text: Insert the ‘Text captions’ for the Submit button (after inserting the details to be clicked).
Exit Settings
– Cancel Button Text: Insert the ‘Text captions’ for the Cancel button
– Redirect to: Select the URL for redirecting to the page after cancel.
Design Layout: You will get the 3- predefined Design Layouts (Style) for the ‘From’. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
- Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the Form widget.
- By enabling the reCAPTCHA, the Form page will be protected from spam when submitted by the portal users. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings.
- You can enable the reCAPTCHA for any other forms that will be accessible to the customer portal.
- You can manage the Edit/Detail page by configuring the Redirection and Text Label settings. Navigate to the Edit/Detail page and edit the form.
‘Edit ’ Form type
Edit Form Configuration
– Form Title: Insert the text label for the title of the form.
– Select Form View: Select the Page URL from the searchable drop-down to redirect the portal users to the editing page.
Success Settings
– On Success: Select the Page URL from the searchable drop-down to redirect the portal users once the form is edited successfully.
– Delete Button Text: Insert the text label for the Delete button.
– Redirect To: Select the Page URL from the searchable drop-down to redirect the portal users after deleting the record from the edit page.
Exit Settings
– Cancel: Insert the text label for the Cancel button.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Email trigger Workflow: Assign the created workflow to the widget that you want to enable for the email trigger.
- Note: Workflow settings can be enabled for the “Add/Edit” form types.
- Design Layout: You will get the 3- predefined Design Layouts (Style) for the ‘From’. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
After configuring the Edit page details, click on the Save button and publish the page to apply the changes to the customer portal.
‘Detail ’ Form type
Edit Detail Form Configuration
– Form Title: Insert the text label for the title of the form.
– Select Form View: Select the Page URL from the searchable drop-down to redirect the portal users to the detail page.
– Edit Button Text: Insert the text label for the edit action from the detail page.
– Redirect to: Select the Page URL from the searchable drop-down to redirect the portal users to the form editing page.
– Delete Button Text: Insert the text label for the Delete button.
– Redirect To: Select the Page URL from the searchable drop-down to redirect the portal users after deleting the form from the edit page.
- Design Layout: You will get the 3- predefined Design Layouts (Style) for the ‘From’. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
- After configuring the Edit page details, click on the Save button and publish the page to apply the changes to the customer portal.
Send Email to Form Respondent for Form Widget
Admin users will get the Email Respondent option from the Form widget Configuration. There will be an option as “Send Email to Form Respondent”, by enabling this option you will get the following option to select:
– Select Page: Select a page from the drop-down list to redirect to that page.
– You need to select record links from the “Select Page“ that will convert into the page link which is sent in an email, and it will redirect the form submitter to the selected page.
– Select Email Template: Select an Email Template from the drop-down to send an Email with that template details.
The Email template is according to the selected form’s entity, in the case of the parent-child relationship form the templates will be according to both the entities.
Note: If the page is “Add” type (to create a new record), only then an “Email respondent setting” will be shown in the From widget configuration.
If the page is also selected for the Before Login, the Email field must be in the form details that will be used to send the Email.
For the After login, the portal users will get the Form respondent mail with the form details in the Email that is used for the logged in.
Image
Drag-drop any image to display on the customer portal or you can browse the image from the Image Configuration. Under Image Configuration:
Height: Insert the height as per your requirement
Width: Insert the width as per your requirement.
Choose File: Select an image from the local drive.
Alt Text: Insert the Alt text for the image.
After configuring the image widget, click on the Save button to save the configurations.
IFrame
- Drag-drop the iframe to display to display the output based on the inserted code:
- Embedded Code: Enter the IFrame embedded code.
List
Configure list widget:
List Title: Insert the relevant ‘Title’ caption for the selected entity list. [1]
Select List View: Select the entity for the List view from the searchable drop-down list. If there are many list records, you can easily search the record and select it.
By clicking on the + add icon beside the Page URL (Create, Edit & Detail), you will navigate to the Page Builder to create a new page. You can directly add a new page by hereby clicking on the Refresh icon, it will refresh the list of the pages and get the latest pages.
Here, you will get the three different sections: “Create Action Settings”, “Edit Action Settings” & “Detail Action Settings.”
Create Action Settings [2]
– Create Button Text: Insert the text caption for the create button.
– Redirect To: Select the Page URL from the searchable drop-down to redirect to the Create Page.
Edit Action Settings
– Redirect To: Select the Page URL from the searchable drop-down to redirect to the Edit Page.
Detail Action Settings
– Redirect To: Select the Page URL from the searchable drop-down to redirect to the Detail page.
Records per page: Set the no. of the records to be displayed on the page.
Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
Enable CSV Export: Enable this option to enable the CSV Export option.
Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the List widget. [3]
By enabling the reCAPTCHA, the List page will be protected from spam when the portal users navigate to the list page. If you have enabled & configured reCAPTCHA V3 in the “Portal General Settings” from the Settings → Portal Settings, the list view will be protected with the reCAPTCHA V3.
You can enable the reCAPTCHA for any other Lists that will be accessible to the customer portal.
Design Layout: By scrolling down, you will get the 3- predefined Design Layout (Style) for the List view. By clicking on any design, you will get a preview of it. Select any design layout to display in the customer portal. [4]
Login
‘Login widget’ is used to access the portal. Insert and select the following details: [1]
Title: Insert the title label for the Login.
Email or Username: Insert the label by inserting what credential the user can login with.
Login button text: Insert the button label for login.
You can enable and configure the “Additional Configurations” for the Login: [2]
Remember Me: It will be visible on the Login page. The portal users can enable to save their credentials.
Forgot Password: If you have selected to display on the login page, you need to select the Forgot Password “Redirection URL”.
– Select Forgot Password Redirection Page: Select the URL form the searchable drop-down to navigate the portal users to the Forgot password page. Here you will get the searchable drop-down list. You can search & select the relevant page.
Allow Registration: If you have selected this option to display on the login page, you need to select the “Redirection URL” for the Registration. Select the registration page in the URL.
– Select Registration Redirection Page: Select the URL from the searchable drop-down to navigate the portal users to the Registration page.
– Login Redirection Page: Select the URL from the searchable drop-down to navigate the portal users to the next page once their login credentials are corrected.
Enable reCAPTCHA: Enable the reCAPTCHA option to the login page to protect from spam. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings. [3]
Menu
You can configure the Menu widget to provide navigation to the customers to another page(menu): [1]
Select Menu: Select the ‘Menu’ that are added in the “Designer -> Menu Builder” option. Here you will get the searchable drop-down option to search & select the Menu.
Enable Logo: Enable logo to display the portal logo in the menu of the customer portal. [2]
Enable Profile Navigation: Enable the profile navigation and set the redirection link to display the profile navigation in the menu.
– Redirect to : Select the page -where to redirect whenever someone clicks on the profile.
Enable Language: If you have enabled the Language option, only then the portal users will get the Language change (switcher) option in that Menu. So, if you don’t want to allow the portal users to change the language for the specific menu, disable this option.
Menu Location: You can set the Menu Location (Menu view) as either Vertical or Horizontal. [3]
Note: You will get the vertical option enabled only when the page layout ration is less than 50%. (i.e., 25% + 75%)
Payment Widget
You can create a page for the payment by adding a Payment widget in the Page Builder. You need to add the Payment widget to provide the Payment option to the portal users in the customer portal.
The portal users will get the “Payment” options (PayPal and/or Stripe) as you have configured in the Payment Integrations settings. [1]
Now, Drag and drop the Payment widget to the page layout section.
You can configure the Payment widget by clicking on the edit icon. [2]
Payment Title: Insert the text caption to be displayed as the title on the Payment page.
After configuring the payment widget, click on the Save button and Publish the page.
Profile
This widget is used to see the user profile details from the user portal. Insert the label names of the profile: [1]
Select Profile View: Select the Form page where you want to redirect the portal user whenever someone clicks on the Profile.
Edit Profile Label: Insert the label for the edit profile
Change Password Label: Insert the text label for the change password
Edit Profile: Button Label: Insert the button label for updating the profile
Change Password: Button Label: Insert the button label for Change Password
Design Layout: You will get the 3-predefined Design Layout (Style) for the Profile page. Select any design layout to display in the customer portal. [2]
Recent Activity
By selecting the ‘Recent Activity’ widget, you will find the following options: [1]
Title: Insert the relevant Title. i.e., Recent Cases, Recent Orders.
Select Module: Select the Module from the list. i.e., Account, Case, Attachment, Order, etc.
You can display the image field in the Recent Activity widget.
Select Field Value: Select the Image field from the Field value drop-down selection to be displayed in the Recent Activity list. Based on the module selection, you can select three different fields.
Note : User can maximum select 3 fields
– After selecting more than one field there is one sequence setting available you can rearrange the sequence you need to display in
Select Redirection Page: Select the page to navigate to the specific page when the portal users click on the Redirection URL or View more.
Select Detail Page: Select the page where you want to navigate to the specific page when the portal users click on the specific record.
- Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
- Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
HTML Class & HTML ID: You can customize the page sections and widgets by adding a custom HTML ID and Class.
Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the Knowledge Base widget. By enabling the reCAPTCHA, the page will be protected from spam when the portal users navigate to the page. [2]
Design Layout: You will get the 3- predefined Design Layout (Style). Select any design layout to display in the customer portal.
By clicking on the design, you will get a preview of it. [3]
Registration
Create a ‘Registration Form’ for the new customers. You need to configure the following details: [1]
Registration Form: Select the ‘form’ for the registration from the list of forms.
– Note: These forms are related to the contact module.
Title: Insert the label to display the title of the Registration form.
Register Button Text: Insert the button label for submission of the registration form.
Redirect To: Select the page where you want to redirect the user when they successfully registers.
Enable reCAPTCHA: Enable the reCAPTCHA option to the customer portal Registration page to protect from spam. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings. [2]
Design Layout: You will get the 3- predefined Design Layout (Style) for the Registration page. By clicking on any design, you can preview the layout. Select any design layout to display in the customer portal.
After configuring the Registration widget, click on the Save button.
Slider
You can add the Slider widget to display the details in the slides to the customers in the customer portal. Drag and drop the Slider widget and click on the ‘edit’ icon to configure the settings.
(+) Add Slide
First, you need to add the slides by clicking on the (+) Add Slide. You need to configure the following options for the slider.
You need to configure the following settings as per the selection of “Template”:
Select Template: There are three different templates provided:
- Only Content 2. Content (left) & Image (right) 3. Image (left) & Content (right). You can choose the template to display on the customer portal. It will be displayed on the page when the portal users access the customer portal.
By clicking on any template, the template is selected, and you will get the preview.
- Only Content
- Content (left) & Image (right)
- Image (left) & Content (right)
Slider’s Header:
Text: Insert the text label to be displayed as the header of the slider.
Color: Choose the color for the header text. A custom color picker is given to choose the color.
Slider’s Sub header:
Text: Insert the text label to be displayed as a sub header.
Color: Choose the color for the sub header text. A custom color picker is given to choose the color.
Upload Image: You will get this option if you have chosen the template that contains the “Image” (Template-2 & 3). Choose the image file to be displayed on the slider that will display on the customer portal. The image size should not be more than 1MB and allowed file types are JPG, JPEG, GIF, BMP, PNG, SVG.
Alt-Text: You can insert the “alternative text” for an image.
Note:
You will get the “Upload Image” option if you have chosen a slider with an image.
If you have uploaded the image and inserted the details for the “Alt Text” attribute, it will be placed as the Alt and Title attribute. But, if you have not uploaded the image, then the file name will be added to only the Alt attribute. This is only for the images inside the slider.
Enable Button: By ticking the checkbox of the “Enable Button”, you can display the button on the banner for the CTA (Call To Action). If you have enabled the button, you need to configure the following details for the button:
Label: You can insert the text label for the button.
Label Color: Choose the color for the button text. The custom color picker is given to choose the color.
Background Color: Choose the background color for the button.
Border Color: Choose the border color for the button.
Border Radius: You can design the button appearance by setting the radius. You will get the slider to set the border’s radius (0-50) of the button.
Redirect to: You need to set the redirection on the button’s click event. There are two options provided: Select Page or URL.
– Select Page: You can select the specific portal page to redirect the portal users when they click on the button.
– URL: You can insert the URL to navigate the portal users to that URL when they click on the button.
Background of slider: You can set the background of the slider that will be displayed on the customer portal. There are three options given: Color, Image, or Video.
Color for Background: If you select the “Color” to set as a background, you will get two more options to set the background color of the slider. You can either select Solid or Gradient for the slider background.
– Solid: You need to choose the “Color” to display in the background of the slider. A custom color picker is provided to choose the color. (left image)
– Gradient: You need to choose “Primary Color” and “Secondary Color” to display in the background of the slider. A custom color picker is provided to choose the color for both. (right image)
– Degree: You can set the degree (0 to 360) of the gradient color for the slider’s background.
Image for Background: If you select the “Image” to set as a background, you need to upload the image.
Video for Background: If you select the “Video” to set as a background, you will get two more options to set the background of the slider. You can either Upload a File or insert an External Link.
Upload (local video): You can select and upload the local video file from your system to set the slider’s background.
Note: You can upload the local video maximum of 2MB size. The video’s size must not be more than 2 MB. The supported video files are MP4, M4V, MPG, WMV, MOV.
External Link: You need to insert the video’s URL in the “Video URL” box to set the slider’s background.
Now, by clicking on the Save button, the slide will be added. Similarly, you can add more slides that you want to display in the customer portal.
You can see the newly added slides under the Slides section. You will see three options for the added slider: Settings, Clone, and Delete.
Settings: You can edit the slide to update/change any configuration and the details.
Clone: You can duplicate the slide with the same configuration and details.
Delete: You can delete the unwanted slide from the slider. By clicking on it, you will get the warning message and after confirming the message, the slide will be deleted.
Slider Settings
You need to configure the common settings for the sliders (slider content) to display in the customer portal.
Enable Auto Slide: This option will help to play the added slides automatically as per the timer. By ticking the checkbox, you need to set the timer to play the slides.
Transition: Apply the slider effects. You will have two effects: Slide or Fade.
Navigation
You can display the navigation settings of the slider.
Enable Arrow: Check the box if you want to display the arrow on the slide.
Enable Pagination: Check the box to enable the pagination in the slides. You will have three designs (pagination type) to display the pagination below the slider.
Slider Height (px): Insert the height of the slider that will be displayed on the customer portal.
Note: If you have not set any height or set it to 0, the slider height will be set to auto.
By scrolling down, you will find the Save button to save the slider settings and publish the page to apply the changes.
Testimonial Slider Settings
You can add the Testimonial Slider widget to display the customers’ testimonials by customizing the content. Drag & drop the widget and click on the ‘edit’ icon to configure the testimonials slider.
(+) Add Testimonial
First, you need to add the testimonial slides by clicking on the (+) Add Testimonial. You need to configure the following options for the testimonial slider: [1]
Author Name: [2 ]
Text: Insert the Author’s name.
Color: Choose the text color for the author’s name.
Author’s Designation:
Text: Insert the Author’s designation/position.
Color: Choose the text color for the author’s designation.
Description:
Text: Insert the message.
Color: Choose the text color for the description.
Profile Picture: Upload an image that indicates the author’s profile picture.
Alt-Text: You can insert the “alternative text” for an image.
Note:
If you have uploaded the image and inserted the details for the “Alt Text” attribute, it will be placed as the Alt and Title attribute. But, if you have not uploaded the image, then the file name will be added to only the Alt attribute.
The maximum image size must be 1 MB. Allowed file types are JPG, JPEG, GIF, BMP, PNG, or SVG.
Rating: You can select the ratings with 5-stars. You need to click on the star(s) to apply the default rating. You are allowed to select a half-star rating as well. To clear the rating, you will find the ‘clear’ icon beside the stars.
After configuring the “Testimonial Slider Configuration”, click on the Save button to save the configuration. Publish the page to apply the changes.
Now, by clicking on the Save button, the testimonial slider will be added. Similarly, you can add more testimonial slides that you want to display in the customer portal.
You can see the newly added testimonial slides under the Testimonials section. You will see three options for the added testimonial slides: Settings, Clone, and Delete. [3]
Settings: You can edit the slide to update/change any configuration and the details.
Clone: You can duplicate the slide with the same configuration and details.
Delete: You can delete the unwanted slide from the slider. By clicking on it, you will get the warning message and after confirming the message, the slide will be deleted.
Testimonial Slider Settings:
Slider Title: Insert the slider title.
Enable Auto Slide: This option will help to play the added slides automatically as per the timer. By ticking the checkbox, you need to set the timer to play the slides.
Navigation
Enable Arrow: Check the box if you want to display the arrow on the slide.
Enable Pagination: Check the box to enable the pagination in the slides. You will have three designs (pagination type) to display the pagination below the slider.
Rating Color: Select the color for the rating which will be displayed on the portal.
Slider Height (px): Insert the height of the slider that will be displayed on the customer portal.
Select Template: Select the template for the Testimonial Slider. By clicking on the template you can have the preview of it.
Note: If you have not set any height or set it to 0, the slider height will be set to auto.
Video
Video widget is useful to display the upcoming product launch, any offers, or any tutorials on any page in the customer portal.
Drag & drop the ‘Video’ widget to the page layout and configure the following details: [1]
Title: Insert the relevant video title name.
Select Video Types:
YouTube URL: Paste/insert the ‘URL’ of the YouTube video. If you have selected the YouTube URL, you will get the “Auto-play” video option. [2]
– Auto-play: Enable the Autoplay option for auto-playing the video when portal users navigate there.
Embedded Code: You can insert your embedded code that should contain an iframe. You can add the 3rd party embedded code for the video that must be in proper format.
Templates (Template Builder)
Navigate to the Design ➤ Templates to design and create a generic template for the different pages. If the design and layout of the different entity pages are the same, you can create a template for the reusability of your layout design and widget.
You can design the layout and add the required widget that will be common for the pages. So, you will not require to design the same page layout for the different entities. The created templates can be used at the time of the creation of the pages.
By clicking on the ‘Templates’, you will get the list of the templates to create, edit and detail pages.
You can search the specific Templates by inserting the text caption of the template.
You can filter the records by selecting the Owner.
You can filter the records as per the date range or specific time duration.
Click on the Apply button to search or filter the records and by clicking on the Reset button, you can remove the filters.
Duplicate and delete the templates by multiple selecting the template records.
By clicking on the ellipsis icon of the specific template, you can Edit, Delete, and Duplicate the template.
Create Template
By clicking on the + Create button, you can create a new template by designing a layout and adding a widget.
Insert a relevant Title to identify the template during page creation and by clicking on the Next button, you will navigate to the page layout to design the template.
Here you can drag and drop the design layout under the ‘Layout’ tab and insert the required widgets from the ‘Widgets’ tab.
After designing the template, click on the Save button to create and save the template.
Admin users can also edit the existing template as per requirement or design change.
When Admin users create the Page, on the “Create Page” popup, they can create a new page either by selecting the Page Layout or selecting the relevant Template from the drop-down list. They will get the Select Template dropdown of the created template.
By selecting the required template, you will navigate to the page layout with the designed layout.
After designing the layout, you can save it as a template by clicking on the Save As Template button.
Menu Builder
You can create and customize the Customer Portal Menu to display when the user’s login into the customer portal. You can change the following settings for the Menu.
To create a menu, navigate to the Design -> Menu.
By clicking on the Menu, you will navigate to the Menus page where you can see the existing created menus list.
From the list of the ‘Menu Builder’, you can perform actions like: Filter the specific Page, duplicate, or delete, preview and edit the Menu. You can also Replace Menu by selecting the specific pages from the list of all the pages.
Create Menu
Now, clicking on the + Create button, you can create a Menu. [1]
By clicking on the Next button, you will navigate to the “Create Menu” page . You need to select the pages for menu items.
Here you will get 3-tabs under the Pages where you can find the Pages: [2]
Most Recent: You will get the most recently created pages list.
View All: You will get the all the pages list. [3]
Search: You can search the specific page by inserting the page name. [4]
You can also add the Custom Link as a Menu Item. [5]
Menu Title: Insert the Menu Text caption that you want to display.
URL: Insert the ‘URL’ where you want to navigate the users.
By clicking on the “Add to Menu” button, the custom link menu item will be added on the left side.
You can simply drag & drop the Menu Items and set as a sub menu item under any main menu item. You will have 3 level menu navigation. [6]
You can also edit the Menu Items by clicking on the down arrow.
Menu Item Label: Insert the Menu label caption. [7]
URL: You will get the URL of the menu item. If you have added the custom link, a custom URL will be shown.
Is Active: Enable/Disable the Menu item for the customer portal.
Select Role: You can enable the Menus for the Roles. Not all users can be accessible for all the menus. Check the checkbox of the role to enable the menu for. Here, the searchable drop down is given to search a specific role. [8]
Language: The language that is configured, it will display here. By clicking on the ‘language’, you can see the translation of the ‘Menu Item Label’.
You can ‘edit’ the label for that language and press OK to save the changes. You will get the message as label saved.
Note: The portal users will get the Menu access as per the role selection here once they login to the portal (after login). So, the portal users will login to the portal, they will get their accessible menu as per the role selection under the Menu detail.
Replace Menu
When you have used menus in lots of pages and it is required to change the menu for some pages, the Menu Replacement feature is provided. You can choose the menu that you want to replace.
By clicking on the ‘options’ icon of the menu, you will get an option of Replace Menu. [1]
By clicking on the ‘Replace Menu’, you will get the Menu Replacement popup from where you can select the Menu that you want to Replace with it. So, you will not be required to navigate to the individual pages and update the menu. [2][3]
You will get all the pages in which the selected menu is used. Select the required pages that you want to replace the menu for.
By clicking on the Replace button, the pages will be replaced by the selected menu.
Form Builder
Portal User Forms
Portal User Forms
Navigate to the Design -> Form Builder to design & configure the Form layout for the add/edit and the detail page of different entities. You can design the dynamic layout of any module form using the Form Builder fields.
You can design the layout of the form page of the portal. By clicking on the “Form”, you will navigate the Form Builder page list.
By selecting the listing record(s), you can duplicate or delete the record(s).
You can filter and search the specific form records by clicking on the ‘Filter’ icon.
You can filter the form listing records by inserting the “Title”, “Status”, “Owner”, “Entity”, and “Date”. After inserting the title and/or selecting details, click on the Apply button to filter the listing.
You can ‘preview’ the Form view design by clicking on the ‘eye’ (preview) icon.
If you have enabled multiple languages then you will have the ‘Translate’ icon. By clicking on the icon you will be able to translate the forms in the portal.
In the languages column you can see the enabled languages in the portal.
Here the translated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
Publish/Draft Form Records
If any Form page is already published, you will get the “Draft” option here. But the list Form is in the ‘Draft mode’, you will get the Publish option. [1][2]
If you select multiple form records containing draft and published status, then all those forms will be converted to published status.
If you have selected all the published form records, it will convert to the draft mode.
Note: You can move the form into the ‘Draft’ mode only if the list is not used in the Page Builder for a specific page.
Edit Form
By clicking on any form, you will navigate to its editing view. Under the “Form Grid”, you can edit the added Field’s label or delete it if not required. [1]
Note: If you are editing the Form page, you cannot change the Module, Form Type, or cannot use the ready list (Use All). You can edit the fields of the module and its Layout.
You can change the position of the inserted Fields under the Form Grid. You can move the fields to change the position in the From Grid and you can also move the inserted fields to another Form Grid.
When you move the field to change the position- in between, top, or bottom, the other fields will adjust accordingly. [2]
You can preview the ‘Form’ by clicking on the Preview button; you can check the module layout. [3]
If you have selected another language, the details in the preview will be displayed in that language.
Static Setting for Mandatory field
If you are editing a form that has already been assigned to the page and you removed or missed any Fields (i.e. Username, Password) from the Form, you will get the error message that will display the Form is used on another page (i.e. Registration page) and it will require to add the missing fields (i.e., Username, Password)
So if the same form needs to be used on different pages but having different Fields, this conflicting message will appear during the editing and designing of the Form.
Create a New Form
You can create a Form for any other module. By clicking on the + Create button, a popup will appear where you need to insert the ‘Title’ of the Form. Click on the Next button to design the layout. [1]
(+) Add Panel
You will get the (+) Add Panel option that can be used to separate the portal content (fields) into multiple sections to be displayed to the portal users in the customer portal. [2]
You can insert a relevant title to the panel to identify it. You will get the (+) Add Panel option at the bottom of the drag-drop area (Body).
By clicking on the (+) Add Panel a new panel will be added to the drag area (body) of the Form builder. Under the “Layout” tab, the different layouts (body) are provided to manage the Fields & display the portal content as you want it to be displayed. You need to add the layouts (grids) by drag & drop only into the panels. [3]
Under Web Forms, by selecting the ‘Module’, you can design the layout for the Add, Edit & Detail pages individually for a new page.
You can simply drag & drop the required Fields into the ‘Form’ grid.
Here, there are two Copy options provided: Copy to Edit & Copy to Detail. You can copy the ‘Add’ form design for the ‘Edit’ form and ‘Detail’ form as well. [4]
By selecting these options, you can copy the ‘Add’ form for the ‘Edit’ & ‘Details’ forms that will create the same design for the form layout and same Fields.
If you are designing the ‘Edit’ form, you will get the ‘Copy to Add’ form. [5]
Using Existing Forms (Use All)
Using Use All
You can also get the ready-made ‘Form’ layouts that are configured in the portal. By selecting the Use All option, you will get all the ready Form layouts and you can edit the Fields as well. You will get all the fields in a 50% + 50% Layout. You can select Fields for Add, Edit, or Detail page as per the Form type.
You can add/remove the Fields as per your requirement. You can drag & drop the fields from the list on the right side and you can remove any Field by clicking on the ‘delete’ icon.
By editing any Field, you will get the Field related options to display to the portal users in the customer portal.
Using JS Code Editor
You can create or update the layout of the Form view using JavaScript Code Editor if you have any custom JS code. [1]
By clicking on the Code Editor, an editor will popup where you can edit/paste your JS code. Once you edit/paste the JS Code, click on the Save button and Publish the Form builder record. [2]
You can Preview the Form builder to check how it looks. [3]
– Now this code can be managed from the files
– You can manage file as below path
– For Form,
custom-js -> WebsiteName -> SiteName -> Forms-> FormName -> FormName.js
Widgets
Subgrid
You can configure the sub grids in the Edit/Detail forms of any entity. You need to drag & drop the sub grid layout to the design layout area (body) from the Widget section.
You can drag & drop one or more Sub-grid Widget to display the details of the entity form.
By clicking on the settings icon of the Sub-grid, you can find the Sub Grid Configuration to set up the Sub-grid for the selected module form. You can configure the following settings:-
– Label: Insert the text label of the Sub-grid section.
– Select Module: Select the module for which you want to create a sub grid section.
– Select Relationship: You need to select the Relationship (entity) which you want to relate to the “Select Entity”. You will get the drop-down list consisting of all the entities’ relationships. i.e. 1:N and N:N with which the specific entity form is related. You can select a relationship entity that you want to relate the entity form with.
– Select List: You will get the drop-down for the list view that you want to display for that selected relationship type sub-grid.
You can provide the access of the Sub-grid to the portal users. You can manage the access from the Access Setting.
You can enable the access for the Add (Create), Edit, and Delete rights to the portal users to provide the access of the Sub-grid.
Allow Creating Records:
– Allow Creating Records: You can enable this option if you want to give the “Create Records” rights to the portal users.
– Button Label: Insert the text label for the create button, the default label will be “Create”.
– Select Form: You need to select the ‘Form’ that you want to provide to the portal users when they create a new record in the sub grid.
Allow Editing Records :
– Allow Editing Records: You can enable this option if you allow the customers to “Edit” the existing record.
– Button Label: Insert the text label for the ‘Edit’ button, the default label will be “Edit”.
– Select Form: You need to select the ‘Form’ that you want to provide to the portal users when they edit any existing record in the sub grid.
Allow Detail Redirection:
– Button Label: Insert the label you want to display for the details of the records on the portal.
– Select Page: Select the page you want to redirect the user whenever they click on the Detail.
Allow Deleting Records:
– Allow Deleting Records: You can enable this option if you allow the customers to “Delete” any record.
– Button Label: Insert the text label for the ‘Delete’ button, the default label will be “Delete”.
– Submit Button Label: Insert the text label of the “Submit” button. Once the portal users created or edited the Form records, they needed to save/update the changes by clicking on this Submit button.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Enable Global Access: By enabling this feature, you can allow portal users to access the global data, by unchecking it, portal users can only access their records in the sub grid.
Note: If global access is enabled then the front side user will get a filter option to show My Records or All Records.
Note: Sub-grid option will apply only for the Edit & Detail Form Type.
Enable reCAPTCHA
If you have enabled and configured the reCAPTCHA (V2 or V3), you will get the Enable reCAPTCHA option under the Sub Grid Form of any form builder.
Note: Sub Grid Form will support both versions of reCAPTCHA V2 & V3. So, anyone is enabled, the Enable reCAPTCHA option will enable in the Sub Grid Configuration.
Text
- Add the Text widget for any page layout content. Design the text with different settings.
- By clicking on the Settings icon, you can configure the text of the widget. You can also apply the different stylings to the text.
Field Configurations
You can also edit and configure any Fields that are added by drag & drop (Create New) or from the existing list. [1]
You can configure the following details for the Fields:
“Field Name” will display the field’s name that is used in Module Builder.
“Data Type” will display the field’s data type in Module Builder.
Label: Insert the relevant text caption.
Placeholder: Insert the caption into the input text field.
Help Tip: Insert the short details as the question mark icon hover.
Attribute: Select the attribute for the field i.e. Read Only, Required Field.
Hidden Field
If you are designing the Add/Edit form then the “Hidden” option under the Attributes section will be visible. If you checkmark the Hidden option then you need to set the Default Values is compulsory.
Hidden field will not be visible in the form but it will be visible in the Module builder.
Select Design Layouts
If the Field’s data type is Boolean, then you can set the Design Layout. You will get the three predefined layouts for the fields. Select any design layout to make it visible on the portal.
If the field’s data type is a multi-select picklist, there will be a “Select Design Layout” option. You will get the three predefined Layouts for the field. Select any design layout to make it visible on the portal.
By clicking on any layout you can have a preview of it.
Show Video/Image Fields
If you are designing the Detail form of any object and the fields data type is string then you will have an option to display that field as video or image.
Either you can enable the Show as Video option or Show as Image option.
Set Default Value
If you are designing the Add/Edit form of any object and the field’s data type is String, Numeric, Memo, Boolean, Picklist, State, and Status then the Set Default Value option will be visible.
If the field’s data type is a string/memo then the Set Default Value field data type will also be string and will only take string values.
If the field’s data type is numeric then the Set Default Value field data type will also be numeric and will only take numeric values
If the field’s data type is picklist/boolean/status/state then the Set Default Value field data type will also be picklist.
For Add/Edit form, portal uses will get the default values filled up on the form as per the configuration
Multiselect Dropdown Fields
If the field’s data type is a multi select picklist, there will be a “Select Design Layout” option. You will get 2-predefined Design Layouts (Style) for the field. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
Workflow Settings
Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
Note: You can enable workflow only for the Lookup, Customer, and Owner Type Fields.
Once you have added the fields and designed the layouts, you can Publish the Form or keep it as Draft.
If you have selected the Copy to Edit and Copy to Detail, the pages will automatically be created for the selected copy options.
Progress Bar in Field Configuration
You can configure the Progress bar in the Form builder for the specific dropdown fields of any entity form. You can enable the progress bar view for the dropdown type fields: Picklist, State, Status.
You can enable the Progress bar from the Field Configuration, by scrolling down in the Field configuration, you will find the Show as Progress Bar option. Enable the option to display to the portal users in the customer portal.
You can set the sequence of the available options (Field values) for the selected dropdown Field. You can shuffle the options to change the sequence by dragging it up-down.
The 2-design layouts are provided. You can select any design layout to display the progress bar in the customer portal.
You can also make the progress bar field as Required or Read-Only as per your requirement.
Note: The progress bar status can reflect the “Advance Field Management” settings to display the FIeld options to allow the portal users to select in the customer portal.
Multi-Step Form builder
You can display the Form content of any Entity step by step in the customer portal. You will get the “Enable Multi-Step From” option in the Form configuration on the right panel under the “Web Forms”.
The portal users will get the Form with Multi-Step as per the sections you have added here. They will get the Form content in section-wise multi-steps while adding & editing the entity form if you have enabled the “Multi-Step Form”.
By enabling the Multi-Step Form option, you will configure the following button labels, by default Previous & Next labels will be added respectively:
Previous Button Label: Insert the ‘previous button label’ for previous form content navigation.
Next Button Label: Insert the ‘next button label’ for next form content navigation.
From the edit form of any entity, you can enable the Multi-step Form as per sections.
By enabling the Multi-step Form, you can edit the navigation button labels:
o Previous Button Label: Insert the ‘previous button label’ for previous form content navigation.
o Next Button Label: Insert the ‘next button label’ for next form content navigation.
Note: This option is only available for Add/Edit type Form and it will be enabled for both types of Field selections: “Create New” & “Use All”
Once you have created the Form layout, you can set the Form in the Page builder for any portal page, and you can see the preview of the multi-step Form there.
Interlink Support (Parent-Child Form)
You can manage and configure the Parent-Child interlink support for “Add” Form Type. You will get the “Parent Child Link” option under the Advance Configuration accordion. [1]
You need to select the Add Form Type and enable the “Parent-Child Link” option. You need to select another Module as “Child Module” which should be related to the parent module.
Once the Parent-Child Link is enabled, you need to select the ‘module’ and its ‘Relationship type’ from drop-down option. You will get the Field selection as per the Relationship Type. You can drag & drop required fields to the Form builder.
Parent-Child Interlink Identification
You can set the identification field on that any Parent Module record will be identified whether that record is already existing in the Portal or not. [2]
You need to select the identification fields that must be String type from the Form grid.
You will find the “Create Unique Records On” dropdown list. Select the required field for unique identification and save the configuration. Once the configuration is saved, Publish the form to apply the changes.
- Enable Workflow: Tickmark this option to assign the workflow
- Email Trigger Workflow : This dropdown will have all the workflows whose modules matches with child module , action type is “Trigger an Email” and Execute on is “Create”
Advance Fields Settings & Management
You can manage the Field values and allow the portal users to select the required fields only when they are creating/editing any record in the customer portal.
Advance Field Settings to set default values
You can configure the Advance Field for the Picklist, Status, State, Boolean, Multi-select picklist, etc.. [1]
If you have inserted the Picklist field in the Form Builder, you can select the default value to display in the picklist drop-down option from the customer portal. [2]
By editing that Field, you will find the Display Values drop-down option under the ‘Field Configuration’.
Select the default values that you want to show in the customer portal. [3]
After saving the Field configuration, you can preview the Form to check how portal users will get that option.
Advance Field Settings to set number of options
- If you have added the Field with Multi-selection dropdown, you can set the number of options to provide in the customer portal for Multiple selection of the Field values.
- By editing that Multi Select Field, you need to select the Display Values.
- After selecting the ‘Display Values’, you can set the multi-selection limit from the ‘Selection Limit’ option. Once you selected the options (depending on the number of options available) that will display to make multi-selection in the entity form to the portal users.
Note: If the number of option selections is less than the total number of available, the portal users will not get ‘All’ option to select all the values.
- After configuring the Field, click on the save button. You can also preview the configured Field values by clicking on the Preview option.
Advance Field Management
You can set the condition to the hide/show the fields or multi selection of the Fields. You can set the conditions for the different values to hide or show the related values.
By editing that Field, you will find the Advance Field Management option under the ‘Field Configuration’.
You need to configure Field Management as below: [4]
Default Field Visibility: It is for the field visible or not. You need to select the ‘default visibility’ for the field values.
Conditional Field: The field on which the current field is show or hide. You can define the hide/show for the selected field as per the ‘conditional field’. Based on the Conditional Field, the default field visibility will change
Multiselect Matching Category: You can select the condition to match from here. There are 3 types of condition provided: [5]
– Any: If you want to set the condition to match any of the values, select Any.
– All: If all the field of dropdown is selected (only for multi select type), select All.
– And: If all field of Conditional Field is selected within the options of Condition Field Options (only for multi select type), select And.
Conditional Field Option: You need to select the options to be selected for show/hide the field. Select the values on which the conditions should match.
After configuring the Field Management, click on the Save button and publish the form to apply advanced field conditions to the customer portal. You can Preview the Advance Field that configured.
Payment Configuration
You can enable the “Payment Configuration” from the right-side panel for the form record of the specific entity.
By clicking on the “Payment Configuration”, you will get the following options to provide the Payment option to the portal users in the customer portal: [1]
Enable Payment: You must tick the checkbox of the “Enable Payment”.
Button Label: Insert the text label to display as an option in the context menu of the record. [2]
Redirect to: Select the page where you would like to redirect the portal users when they click on the payment option.
Select Amount Field: You need to select the field of the module which you would like to add as an amount field to make payments. [3]
Set Conditional Field to Enable Pay Button: You need to select the field for the module on which you would like to display the Pay button. [4]
Set Conditional Field Value to Enable Pay Button: You need to select the conditional value field to enable the “Pay” button. You can select Multiple values as per your requirement. [5]
Transaction Log Settings: You need to select the Transaction Log Settings to sync the data of the transaction log in Portal.
Select Transaction Module: You need to select the transaction module to add the transaction details. [6]
Select Description Field: You need to select the module field you want to add as a short description field. [7]
Select Payment Module: You need to select the field of the selected transaction entity to add as a payment entity field. [8]
Select Payment Record: You need to select the field of the selected transaction module to add as a payment record field. [9]
Select Payment Method: You need to select the field of the selected transaction module to add it as a payment method field.
Set Amount Field: You need to select the field of the selected transaction module on which you would like to make payment. [10]
Select Payment Transaction Log: You need to select the field of the transaction module which you would like to add as Payment Transaction Log field. [11]
Select Payment Status: You need to select the field of the selected transaction module which you would like to add as Payment Status field. [12]
After configuring the Payment Configuration, you need to save the changes by clicking on the Save button at the end and Publish the page to apply the changes in the customer portal.
Admin forms
You can create the Admin forms by navigating to Design ➤ Forms ➤ Admin Forms. Here you will get the list of forms created for the portal backend. Any changes in the Admin forms will reflect in the Modules section. [1]
You can design the form page of the Module. By clicking on the “Form”, you will navigate the Form Builder page list. [2]
You can search the specific Form record by inserting the text caption
You can search the Owner wise Form builder records. You will get the Owner(Admin users) list in the dropdown. [3]
By enabling the owner from the dropdown list, you will get the Form records. [4]
You can search the Module wise Form builder records. You will get the Module dropdown. By enabling the Module from the dropdown list, you will get the Form records related to the selected module. [5]
You can filter the Form builder records as per the selection of the duration or custom date range.
By selecting any Form record, you can perform such actions as ‘Duplicate’, and ‘Delete’. [6]
You can ‘preview’ the Form view as per the design by clicking on the ‘eye’ (preview) icon. [7]
You will get the actions by clicking on the ellipsis icon of the individual record. You will get some options to edit the Form record, Delete, and Duplicate. [8]
If you have selected the “Filter” options to search the specific Form builder records, you need to click on the Apply button after selecting the Filter option.
By clicking on the Reset button, you can remove the Filter options.
Edit Admin Form
By clicking on any form, you will navigate to its editing view. Under the “Form Grid”, you can edit the added Field’s label or delete it if not required. [1]
Note: If you are editing the Form page, you cannot change the module, Form Type, or cannot use the ready list (Use All). You can edit the fields of the module and its Layout.
You can change the position of the inserted Fields under the Form Grid. You can move the fields to change the position in the From Grid and you can also move the inserted fields to another Form Grid. [2]
When you move the field to change the position- in between, top, or bottom, the other fields will adjust accordingly.
You can preview the ‘Form’ by clicking on the Preview button; you can check the module layout. [3]
If you have selected another language, the details in the preview will be displayed in that language.
Create a New Form
You can create a Form for any other module. By clicking on the + Create button, a popup will appear where you need to insert the ‘Title’ of the Form. Click on the Next button to design the layout. [1]
(+) Add Panel
You will get the (+) Add Panel option that can be used to separate the portal content (fields) into multiple sections to be displayed to the portal users in the customer portal.
You can insert a relevant title to the panel to identify it. You will get the (+) Add Panel option at the bottom of the drag-drop area (Body). [2]
By clicking on the (+) Add Panel a new panel will be added to the drag area (body) of the Form builder. Under the “Layout” tab, the different layouts (body) are provided to manage the Fields & display the portal content as you want it to be displayed. You need to add the layouts (grids) by drag & drop only into the panels. [3]
Under Web Forms, by selecting the ‘Module’, you can design the layout of admin form for each module.
You can simply drag & drop the required Fields into the ‘Form’ grid. [4]
After adding the fields, click on the Publish button to create the admin form.
Note: Form type selection will not be there, as the single form will be used in all type of forms.
Using Existing Admin Forms (Use All)
You can also get the ready-made ‘Form’ layouts that are configured in the portal. By selecting the Use All option, you will get all the ready Form layouts and you can edit the Fields as well. Once you select any ‘Module’ from the drop-down, you will get the fields of that specific form view that are configured in the backend.
You can add/remove the Fields as per your requirement. You can drag & drop the fields from the list on the right side and you can remove any Field by clicking on the ‘delete’ icon. [2]
By editing any Field, you will get the Field related options to display to the admin users in the Modules section.
Widgets
Subgrid
You can configure the sub grids in the Edit/Detail forms of any entity. You need to drag & drop the sub grid layout to the design layout area (body) from the Widget section.
You can drag & drop one or more Sub-grid Widget to display the details of the entity form.
By clicking on the settings icon of the Sub-grid, you can find the Sub Grid Configuration to set up the Sub-grid for the selected module form. You can configure the following settings:
Label: Insert the text label of the Sub-grid section.
Select Module: Select the module for which you want to create a sub grid section.
Select Relationship: You need to select the Relationship (entity) which you want to relate to the “Select Entity”. You will get the drop-down list consisting of all the entities’ relationships. i.e. 1:N and N:N with which the specific entity form is related. You can select a relationship entity that you want to relate the entity form with.
Select List: You will get the drop-down for the list view that you want to display for that selected relationship type sub-grid.
You can provide the access of the Sub-grid to the portal users. You can manage the access from the Access Setting.
You can enable the access for the Add (Create), Edit, and Delete rights to the portal users to provide the access of the Sub-grid.
Allow Creating Records:
Allow Creating Records: You can enable this option if you want to give the “Create Records” rights to the portal users.
Button Label: Insert the text label for the create button, the default label will be “Create”.
Select Form: You need to select the ‘Form’ that you want to provide to the portal users when they create a new record in the sub grid.
Email Trigger Workflow : You can apply workflow for the selected form in which module will be the same that you have set in “Select Module” , action type will be “Trigger an email” and Execute On is “Create”
Allow Editing Records :
Allow Editing Records: You can enable this option if you allow the customers to “Edit” the existing record.
Button Label: Insert the text label for the ‘Edit’ button, the default label will be “Edit”.
Select Form: You need to select the ‘Form’ that you want to provide to the portal users when they edit any existing record in the sub grid.
Email Trigger Workflow : You can apply workflow for the selected form in which module will be the same that you have set in “Select Module” , action type will be “Trigger an email” and Execute On is “Edit”
Allow Detail Redirection:
Button Label: Insert the label you want to display for the details of the records on the portal.
Select Page: Select the page you want to redirect the user whenever they click on the Detail.
Allow Deleting Records:
Allow Deleting Records: You can enable this option if you allow the customers to “Delete” any record.
Button Label: Insert the text label for the ‘Delete’ button, the default label will be “Delete”.
Submit Button Label: Insert the text label of the “Submit” button. Once the portal users created or edited the Form records, they needed to save/update the changes by clicking on this Submit button.
Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
Text
- Add the Text widget for any page layout content. Design the text with different settings.
- By clicking on the Settings icon, you can configure the text of the widget. You can also apply the different stylings to the text.
Field Configurations
You can also edit and configure any Fields that are added by drag & drop (Create New) or from the existing list.
You can configure the following details for the Fields:
“Field Name” will display the field’s name that is used in Module Builder.
“Data Type” will display the field’s data type in Module Builder.
Label: Insert the relevant text caption.
Placeholder: Insert the caption into the input text field.
Help Tip: Insert the short details as the question mark icon hover.
Attribute: Select the attribute for the field i.e. Read Only, Required Field.
Hidden Field
If you are designing the Add/Edit form then the “Hidden” option under the Attributes section will be visible. If you checkmark the Hidden option then you need to set the Default Values is compulsory.
Hidden field will not be visible in the form but it will be visible in the Module builder.
Select Design Layouts
If the Field’s data type is Boolean, then you can set the Design Layout. You will get the three predefined layouts for the fields. Select any design layout to make it visible on the portal.
If the field’s data type is a multi-select picklist, there will be a “Select Design Layout” option. You will get the three predefined Layouts for the field. Select any design layout to make it visible on the portal.
By clicking on any layout you can have a preview of it.
Set Default Value
If you are designing the Add/Edit form of any object and the field’s data type is String, Numeric, Memo, Boolean, Picklist, State, and Status then the Set Default Value option will be visible.
If the field’s data type is a string/memo then the Set Default Value field data type will also be string and will only take string values.
If the field’s data type is numeric then the Set Default Value field data type will also be numeric and will only take numeric values
If the field’s data type is picklist/boolean/status/state then the Set Default Value field data type will also be picklist.
For Add/Edit form, portal uses will get the default values filled up on the form as per the configuration
Multiselect Dropdown Fields
If the field’s data type is a multi select picklist, there will be a “Select Design Layout” option. You will get 2-predefined Design Layouts (Style) for the field. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
Once you have added the fields and designed the layouts, you can Publish form.
Progress Bar in Field Configuration
You can configure the Progress bar in the Form builder for the specific dropdown fields of any entity form. You can enable the progress bar view for the dropdown type fields: Picklist, State, Status.
You can enable the Progress bar from the Field Configuration, by scrolling down in the Field configuration, you will find the Show as Progress Bar option. Enable the option to display to the portal users in the customer portal.
You can set the sequence of the available options (Field values) for the selected dropdown Field. You can shuffle the options to change the sequence by dragging it up-down.
The 2-design layouts are provided. You can select any design layout to display the progress bar in the customer portal.
You can also make the progress bar field as Required or Read-Only as per your requirement.
Note: The progress bar status can reflect the “Advance Field Management” settings to display the FIeld options to allow the portal users to select in the customer portal.
Advance Fields Settings & Management
You can manage the Field values and allow the admin users to select the required fields only when they are creating/editing any record in the module.
Advance Field Settings to set default values
You can configure the Advance Field for the Picklist, Status, State, Boolean, Multi-select picklist, etc..
If you have inserted the Picklist field in the Form Builder, you can select the default value to display in the picklist drop-down option from the customer portal.
By editing that Field, you will find the Display Values drop-down option under the ‘Field Configuration’.
Select the default values that you want to show in the customer portal.
After saving the Field configuration, you can preview the Form to check how portal users will get that option.
Advance Field Settings to set number of options
If you have added the Field with Multi-selection dropdown, you can set the number of options to provide in the customer portal for Multiple selection of the Field values.
By editing that Multi Select Field, you need to select the Display Values.
After selecting the ‘Display Values’, you can set the multi-selection limit from the ‘Selection Limit’ option. Once you selected the options (depending on the number of options available) that will display to make multi-selection in the entity form to the modules.
Note: If the number of option selections is less than the total number available, the portal users will not get an ‘All’ option to select all the values.
After configuring the Field, click on the save button. You can also preview the configured Field values by clicking on the Preview option.
Advance Field Management
You can set the condition to the hide/show the fields or multi-selection of the Fields. You can set the conditions for the different values to hide or show the related values.
By editing that Field, you will find the Advance Field Management option under the ‘Field Configuration’.
You need to configure Field Management as below:
Default Field Visibility: It is for the field visible or not. You need to select the ‘default visibility’ for the field values.
Conditional Field: The field on which the current field is show or hide. You can define the hide/show for the selected field as per the ‘conditional field’. Based on the Conditional Field, the default field visibility will change
Multiselect Matching Category: You can select the condition to match from here. There are 3 types of condition provided:
Any : If you want to set the condition to match any of the values, select Any.
All : If all the field of dropdown is selected (only for multi select type), select All.
And : If all field of Conditional Field is selected within the options of Condition Field Options (only for multi select type), select And.
Conditional Field Option: You need to select the options to be selected for show/hide the field. Select the values on which the conditions should match.
After configuring the Field Management, click on the Save button and publish the form to apply advanced field conditions to the customer portal. You can Preview the Advance Field that configured.
List Builder
You can design and configure the listing view for the different entities. You can create, edit, review, and publish lists that will be used in page builders. You can design the dynamic layout of the list view using the module builder fields.
By clicking on the Design -> List -> Portal User List, you will navigate to the listing page of the List.
1. By selecting the listing record(s), you can duplicate or delete the record(s).
2. You can filter and search the specific list records by clicking on the ‘Filter’ icon.
3. You can ‘preview’ the List view design by clicking on the ‘eye’ (preview) icon.
4. If you have enabled multiple languages then you will have the ‘Translate’ icon. By clicking on this icon you will be able to translate the list in the portal.
– In the languages column you can see the enabled languages in the portal.
– Here the translated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
5. You can also auto translate the list if you have enabled the languages.
You can filter the listing records by inserting the “Title”, “Status”, “Owner”, “Entity”, and “Date”. After inserting the title and/or selecting details, click on the Apply button to filter the listing.
You can auto translate any selected list by clicking on the translate icon beside the filter.
Now select the language in which you want to translate this list and click on the Change button.
By clicking on the ‘preview’ (eye) icon, you can preview the designed list view record.
Publish/Draft List Records
- If any listing page is already published, you will get the “Draft” option here. But if the list page is in the ‘Draft mode’, you will get the Publish option.
- If you select multiple list records containing draft and published status, then all those lists will be converted to published status. If you have selected all the published list records, they will be converted to draft.
Note:
- You can move into the ‘Draft’ mode only if the list is not used in the Page Builder for a specific page.
- By clicking on the ‘Edit’ option, you can edit the list page. You can drag & drop the Fields from right to the body of the selected entity.
Note: If you are editing any List page, you cannot edit/change the Module, cannot use the ready list from Module Builder (Use All). You can edit the fields of the module only.
Create a new List layout
You can create a list page for any portal page. By clicking on the + Create button, a popup will appear where you need to insert the ‘Title’ of the list page.
Click on the Next button to design the listing page layout.
You will navigate the List layout design page.
From the right side, you can either Create a New List view or Use an existing ready list from Portal and it can be configured in the list builder. Select the Module for which you want to create a layout of the list view.
The search box is also provided if you want to search the field by inserting the text caption.
By clicking on the ‘Setting’ icon, you can see the Field Name and Data type of the field. You can also edit the field details. You can enable the filter option to provide the filter listing records on the customer portal side to portal users.
Here “Field Name” will display the field’s name that is created in Module Builder.
Here “Data Type” will display the field’s data type in Module Builder.
Show as Image
- If the admin user wants to show in any field then there is “Show as Image” option in the Field Configuration. which can show the string value in the image.
- For the better image admin needs to add the proper image path for the proper view in the portal. Else it will show the dummy image.
- Click on the Settings icon and the field configurations will open up. Checkmark the “Show as Image” option.
- Note : If you tick the “Show As Image” checkbox , “Enable for Filter” checkbox will be disabled. As filter is not applicable on image type data.
- After updating, the Field labels click on the Save button and finalize the list builder by clicking on the Publish button. You can keep it as a draft by clicking on the Save As Draft.
Selecting ‘Create New’ layout
After selecting the ‘Module, you can add the Field.
From the Field Configuration, you can edit, update the title of the field & enable the filter.
After updating, the Field labels click on the Save button and finalize the list builder by clicking on the Publish button. You can keep it as a draft by clicking on the Save As Draft.
Selecting ‘Use All’
You can also get the ready-made ‘List view’ using all the fields configured in the Module Builder. By selecting the Use All option, you will get all the ready List layouts.
Once you select any Module from the View drop-down, you will get the fields of that specific list view that are configured from the Module Builder.
You can add/remove the Fields as per your requirement. You can drag & drop the fields from the list on the right side and you can remove any Field by clicking on the ‘delete’ icon.
If you need to update and change the Field labels, you can also edit them by clicking on the ‘edit’ icon.
By editing any Field, you will get the “Data Type” of the fields.
Translate List records (multi-language)
From the listing page of the ‘List’ builder records, all the available languages will appear in the Language column. Here the translated languages will be shown in a dark colored button and the languages that are not translated yet will be shown in the light colored button.
You can translate the List record by clicking on the light colored button or selecting the specific record and click on the ‘Translate’ icon from the record options. Once you click on any of those options, the List builder record will automatically translate it to the selected language
You can also translate the list layout records from its edit list. From the top you will find the “Languages” option and the enabled languages.
Here, the untranslated language can be seen in the light-colored. By clicking on it the content of the list layouts will translate.
Once you translate the list layout record from the listing page or the Page layout edit page, it will take a few seconds to translate all the module builder content like text labels & messages and you will get an alert message on the screen.
Once all the content of the list layout record translated, it will navigate you to the edit page.
Multiple records Translation
You can also translate the list layout records in bulk by multiple selections.
Note: If only two languages are enabled, the records will be translated to other languages automatically. But, if the enabled languages are more than two, you will get a dropdown selection to select any one language to translate the selected records.
After translating multiple records, a Report will pop up on the screen. This pop-up will display the translated status of the records.
Workflow Settings
- You can assign the workflow to some fields in the list builder to filter the data easily. Click on the Field Configuration icon to enable the workflow settings.
- First you have to enable the Advanced Filter Feature to configure the Workflow Settings.
Workflow Setting
- Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
Note: You can enable workflows for Lookup Data Type.
Using JS Code Editor
You can create or update the layout of the List View using JavaScript Code Editor if you have any custom JS code.
By clicking on the Code Editor, an editor will popup where you can edit/paste your JS code. Once you edit/paste the JS Code, click on the Save button and Publish the List builder record.
You can Preview the List builder to check how it looks.
- Now this code can be managed from the files
- You can manage file as below path
- For List,
custom-js -> WebsiteName -> SiteName -> Lists -> ListName -> ListName.js
Payment Configuration
You can enable the “Payment Configuration” from the right-side panel for the list record of the specific module.
By clicking on the “Payment Configuration”, you will get the following options to provide the Payment option to the portal users in the customer portal:
Enable Payment: You must tick the checkbox of the “Enable Payment”.
Button Label: Insert the text label to display as an option in the context menu of the record.
Redirection URL: Select the page where you would like to redirect the portal users when they click on the payment option.
Select Amount Field: You need to select the field of the module which you would like to add as an amount field to make payments.
Set Conditional Field to Enable Pay Button: You need to select the field for the module on which you would like to display the Pay button.
Set Conditional Field Value to Enable Pay Button: You need to select the conditional value field to enable the “Pay” button. You can select Multiple values as per your requirement.
Transaction Log Settings: You need to select Transaction Log Settings to sync the data of the transaction log in Portal.
Select Transaction Entity: You need to select the transaction entity to add the transaction details.
Select Description Field: You need to select the module field you want to add as a short description field.
Select Payment Module: You need to select the field of the selected transaction entity to add as a payment entity field.
Select Payment Record: You need to select the field of the selected transaction module to add as a payment record field.
Select Payment Method: You need to select the field of the selected transaction module to add it as a payment method field.
Set Amount Field: You need to select the field of the selected transaction module on which you would like to make payment.
Select Payment Transaction Log: You need to select the field of the transaction module which you would like to add as Payment Transaction Log field.
Select Payment Status: You need to select the field of the selected transaction module which you would like to add as Payment Status field.
After configuring the Payment Method, you need to save the changes and Publish the page to apply the changes in the customer portal.
‘Advanced Filter’ for Portal listing
You will get the Advanced Filter option for the Fields to allow the portal users to filter & search the records as per the Field’s value in the customer portal.
By clicking on the Field ‘editing’ icon, you will get the Enable for Filter option to offer the filter search for that field in the customer portal.
Checkmark the “Enable for Filter” option and click on the Save button to apply the changes.
Admin List
– You can design and configure the listing view for the different entities. You can create, edit, preview that will be used in Module builder -> Set Admin Layout. You can design the dynamic layout of the list view using the module builder fields.
By clicking on the Design -> List -> Admin List, you will navigate to the listing page of the List.
By selecting the listing record(s), you can duplicate or delete the record(s).
You can filter and search the specific list records by clicking on the ‘Filter’ icon.
You can ‘preview’ the List view design by clicking on the ‘eye’ (preview) icon.
Create a new List layout
You can create a list page for any module. By clicking on the + Create button, a popup will appear where you need to insert the ‘Title’ of the list page.
Click on the Next button to design the listing page layout.
You will navigate the List layout design page.
From the right side, you can either Create a New List view or Use an existing ready list from the modules and it can be configured in the list builder. Select the Modules for which you want to create a layout of the list view.
The search box is also provided if you want to search the field by inserting the text caption.
- By clicking on the ‘Setting’ icon, you can see the Field Name and Data type of the field. You can also edit the field details. You can enable the filter option to provide the filter listing records on the customer portal side to portal users.
- Here “Field Name” will display the field’s name that is created in Module Builder.
- Here “Data Type” will display the field’s data type in Module Builder.
Show as Image
If the admin user wants to show in any field then there is “Show as Image” option in the Field Configuration. which can show the string value in the image.
For the better image admin needs to add the proper image path for the proper view in the portal. Else it will show the dummy image.
Click on the Settings icon and the field configurations will open up. Checkmark the “Show as Image” option.
Note : If you tick the “Show As Image” checkbox , “Enable for Filter” checkbox will be disabled. As filter is not applicable on image type data.
After updating, the Field labels click on the Save button and finalize the list builder by clicking on the Publish button.
Selecting ‘Create New’ layout
After selecting the ‘Module’, you can add the Field by dragging & dropping.
If you select the Columns, you will get the Fields (including standard & custom), drag & drop the required fields from right to left to add the columns for the list.
From the Field Configuration, you can edit, update the title of the field & enable the filter.
After updating, the Field labels click on the Save button and finalize the list builder by clicking on the Publish button.
Selecting ‘Use All’
You can also get the ready-made ‘List view’ layout that is configured from the Module Builder. By selecting the Use All option, you will get all the ready List layouts.
Once you select any Module’ from the View drop-down, you will get the fields of that specific list view that are configured from the Module Builder.
You can add/remove the Fields as per your requirement. You can drag & drop the fields from the list on the right side and you can remove any Field by clicking on the ‘delete’ icon.
If you need to update and change the Field labels, you can also edit them by clicking on the ‘edit’ icon.
By editing any Field, you will get the “Data Type” of the fields.
‘Advanced Filter’ for Portal listing
You will get the Advanced Filter option for the Fields to allow the Admin users to filter & search the records as per the Field’s value in the Modules.
By clicking on the Field ‘editing’ icon, you will get the Enable for Filter option to offer the filter search for that field in the Modules.
Checkmark the “Enable for Filter” option and click on the Publish button to apply the changes.
Module
Any module created from the Module Builder will be visible in the Modules section. Here you can see the default Modules i.e. Account, Case, Payment Transaction Log, Knowledge Article, and Case Document. Here is how you can add the details in each module as per the Admin Form configuration.
Account
To create a account navigate to the Modules ➤ Accounts, you can see the created accounts. You will get the list view as you have configured from the Design ➤ Lists ➤ Admin List. [1]
Click on the “+Create” button and insert the form details as you have configured from the Admin Forms. [2][3]
– Account Name: Insert the name of the account.
– Parent Account: Select the parent account for the account you are creating.
– Primary Contact: Select the Primary contact person for the account you are creating.
– Number of Employees: Insert the number of employees.
– Status Reason: Select Status Reason from Active/Inactive.
– Active: Select Active Staus from Yes/No.
– Main Phone & Email ID: Insert the phone number and email address of the account.
– Address Details: Insert the address details.
After inserting all the information click on the Submit button and the account will be created. [4]
Edit, Delete, & Download CSV
You can also perform other actions like Edit, Delete, & Download CSV by clicking on the Ellipsis icon or CSV icon. [5]
Cases
Any cases created from the portal user, admins can view it from Modules ➤ Cases. You can also create the cases by clicking on the “+Create” button.
Fill out the form: [1]
– Case Title: Insert the Case Title.
– Customer: Select the Account/Contact for whom you are creating this case.
– Case Number: Insert the case number.
– Description: Insert the description for which you are creating this case.
– Priority: Select the priority.
– Case Stage: Select the stage of the case.
– Case Type: Select the Case Type.
– Case Issues: Select the type of issues your customer is facing.
– Email Address: Insert the email address of the customer
– Status Reason: Select the Status of the case
– Active: Select the Active status from Yes/No
After adding the details click on the Submit button and case for your customer is created. [2]
Knowledge Article
Knowledge articles are very helpful in providing the information of the tool or educating the customers about your product or services. [1]
You can create the Knowledge articles by navigating to the Module ➤ Knowledge Article and click on the “+Create” button. [2]
– Title: Insert the title for the knowledge article
– Description: Insert the description of the article
– Keywords: Insert the keyword for the better ranking
– Status Reason: Select the status reason for the article
– Active: Select the Active Status of the article
– Article ID: Select the article ID if it is related to the already added article
– Article Photo: Upload the article photo
– Attachment: Upload the attachments if you want to display to the portal user
– Content: Insert the content to be displayed in the on the portal
After adding all the information, click on the Submit button and the knowledge article is created. [3]
Case Documents
Any Case Document uploaded by the portal user will be visible from Module ➤ Case Documents. You can also upload the documents on the behalf of your customers by clicking on the “+Create” button. [1]
– Name: Insert the name of the document
– Attachment: Upload the attachment
– Active: Select the Active status of the case document from Yes/No
– Customer: Select the customer for which you are adding the case document
After inserting the information, click on the Submit button and the document will be submitted. [2]
CRMJetty Portal User Portal Dashboard
Once the portal user logs into the portal, they will be redirected on that page which is set in the ‘Login Redirection URL’ of the Login Widget of Login page builder.
The details on the dashboard will appear as per the configuration and the Dashboard design layout in the “Page Builder” from the admin portal side. The counter will appear as per the “Counter” widget configuration. [1]
In the Recent Activity widgets, detail page redirection is given that will redirect the portal users to the detail of that recent activity record. [2]
Portal users will get the analytics in the charts. The charts will appear as per the Charts widget configuration. [3]
They will get the widgets as per the configuration under the Page layout of the Page Builder.
Language Switcher
If the portal users have logged in by selecting another language, they will get the portal content in that translated language.
The portal users will get the Language Switcher in Before Login & After Login as you have configured.
The portal users will get the ‘Language Switcher’ on the Menu based on the configuration in the ‘Menu’ widget. By clicking on it, they will get the enabled & configured language drop-down list, they can select any language to switch to their desired language.
By clicking on another language, the portal content will load & appear in that language.
Menu Items
Menu & its Sub-menus
– If you have managed the menu in 3-level navigation from the Menu builder, the menu with the child menu & its sub-menu will appear in the customer portal. [1]
Custom Link
– If you have added the custom link as menu items, the portal users can access. [2]
Sliders
You can display some content, information, or feedback to the portal users in the customer portal.
Slider
If you have configured the “Slider” widget to any page, the portal users will see the information in the form of slides. [1]
If you have enabled the “Auto Slides” option, the slides will be changed automatically as the timer was set. You can set the color background of the slides individually. [2]
You can also enable the Navigation & Pagination settings for the “Slides”.
Content Slider
You can display the information as a slider to the portal users in the customer portal. The portal users will get the slides according to sequences of the content slider set. [1]
You can set the Auto Slides, Navigation, and Pagination options as per your requirement. You can customize the individual slide’s content and make it more attractive slider. [2]
Note: The template structure will be changed as per the width of the section. Suppose if you have set the 3-column template but the width is not enough to render, it could be reduced to 2 or 1 column structure.
Testimonial Slider
You can display the customer’s review or feedback in your customer portal by configuring the “Testimonial” widget. If you have enabled navigation settings like enable arrow to navigate previous-next slides and pagination, the portal users can see in the customer portal.
Note: The template structure will be changed as per the width of the section. Suppose if you have set the 3-column template but the width is not enough to render, it could be reduced to 2 or 1 column structure.
Records View
List view
By navigating to any entity, the portal users will be able to see the list of the records of that module.
Here the users will get the Listing page appearance (Fonts & Background) as per the Theme configuration from the Admin portal settings.
The users will get the Listing details as per the configuration from the module’s Page Builder and as per the configuration of the ‘List widget’.
If you have enabled the Language in the “Menu widget” of the Listing layout page of any entity (i.e., Case page layout), the portal users will be able to access their desired language that is enabled from the CRM & configured from the Portal admin side.
The portal users can access the entity details and edit/delete the records as per the given rights.
Delete
The portal users can also delete the multiple records as you have given the delete rights. Portal users can select the entity records in bulk and by clicking on the Delete icon, the records will be removed.
CSV Export
The portal users can export the entity records in the CSV. Select all or select required records to export in CSV and click on the CSV icon, it will export the CSV file of the selected records.
Note : This button will only work if admin user has enabled the CSV Export setting
Filter & reCAPTCHA
If you have enabled the option for the Filter search (Advanced Filter) from the Field details of any list, the portal users will get the Filter search option in the list records in the customer portal.
By clicking on the ‘Filter’ icon, the portal users can filter the records by selecting the field’s value.
If you have enabled the reCAPTCHA V3, the portal users will get the reCAPTCHA icon at the bottom-right corner.
Show As Image
If you have enabled the option for the “Show As Image” from the Field details of any list, the portal users will get the selected field data as image in the list records in the customer portal.
Data Card view
If you have added a Data Card widget for any entity, the portal users will get the records of the selected Entity in the data card (grid view).
Data Card Design -1
Data Card Design – 2
Here the Order entity’s records are shown in the Data Card view.
The details in the data card appear as per selected fields for the Header Text, Sub Header Text, Supporting Text, and Tags.
Delete Records
The portal users can also delete multiple records as you have given the delete rights. Portal users can select the entity records in bulk and by clicking on the Delete Records button beside the Create button or Delete icon on the card.
CSV Export
The portal users can export the Entity records in the CSV. Select all or select required records to export in CSV and click on the Export CSV, it will export the CSV file of the selected records.
Note: This button will only work if the admin user has enabled the CSV Export setting.
Advance Filter
Portal users can also filter the records, if you have enabled the advanced filter from the list view of the Data Card widget.
Edit Record
Portal users can also edit the records by clicking on the Edit icon, if you have given edit rights to them.
Show As Image
If you have enabled the “Show As Image” option from the Field details of any list, also you have selected the field in Image Configuration of the data card then portal users will get the selected field data as image in the list records in the customer portal.
Add/Edit Record
The portal users can ‘edit’ any existing records if the editing rights are given.
Click on the Submit button once the records are edited.
The portal users can add new records if the adding rights are given. As per configured form the Page Builder, the fields will appear to insert the details.
You can select “Account” or “Contact” as per the Lookup records.
Note : You have to enable the target module from the module configuration for the customer portal.If not enabled, Lookup will not open and show an error message “No view found”.
After inserting all the details, the portal users need to Submit the records to save the details.
Edit/Detail Page Redirection
When the portal users are on the edit page or the detail page of any module, they can ‘edit’ the module record or ‘delete’ it as per requirement. Once they click on the Submit/Delete button, they will be redirected to the page as configured from the “Form Widget”(Redirection Settings)
From the module listing page, the portal users can navigate to the edit page. When they delete the module record, after success, they will be redirected to the page as selected for the “Delete Redirection” page. [1]
But, if the portal users edit the form details and click on the Submit button, they will redirect to the page as selected for the “Submit Redirection” page.
Similarly, from the module record’s detail page, the portal users are redirected to the page that has been set in the form widget for the Detail page. [2]
Progress Bar
If you have enabled the Progress Bar for the picklist type Field, the portal users will get the progress bar.
The portal users can change the value of the progress bar by clicking the stage displayed on the bar. The value of the field will be reflected according to the stage of the progress bar.
Multi-Step Form
If you have enabled the multi-step Form for the Add/Edit form (records), the portal users will get stepwise form filling. The steps are the section-wise details that are added in the form layout.
Once you fill in the details click on the “Next” button to navigate to the next details. [1]
You cannot navigate to the next step until you fill in the current step details. [2]
If you are editing the record (form), you will get the multi-step.
Panel Separation (Section wise details)
If you have added multiple panels and added the layouts panel wise in the form builder of any module, the portal users can get that page panel wise in the customer portal.
As you have added fields in the panels by inserting the ‘Title’ of the panel, the portal users will access the details.
Show/Hide Fields
You can Show/Hide the fields to portal users based on condition match that is set and configured in the “Advance Field Management” in the Form builder. [1]
When the portal users select a ‘Field’, which is set as Conditional Field Options, the fields which are selected in “Visibility Field” will appear in add/edit of any module form. [2]
Hidden Fields/Default Value
You can hide the particular data type field from the form using the “Hidden” checkbox available in the form builder
This field will hide in the front form and set the default value that you have set from the field setting
For Edit Type form, This feature will work only if the field is null/empty and this feature will set the default value to it. It does not change your entered value.
You can see the Case type field was hidden in the form but it is visible in the list with the default value.
Sub Grid Support
The Portal users will get the Sub grids with related records as per configuration in the Form builder module-wise. [1]
If Enabled Global Access
The portal users can perform such actions as Add (Create), Edit, and Delete as per the accessibility from the Form builder Sub Grid configuration. [2]
Parent-Child Identification
If the identification is set for the Parent-Child form and the user enters the field value that is already existing in the CRM, it will not create a new record for the Parent module. It will relate the child module record with an already existing parent record.
Conditional Based Data Access
Workflow Management
The portal users will get the module records and access rights (Edit, Detail, and Delete) as configured in the workflow for the specific module by setting up the condition(s).
Load Data
If you have set up the workflow to filter and sort the module records, the portal users will get the module records as per the condition that is set from the admin side.
Before Condition (workflow) applied:
The portal users can see the whole records of the invoice module. [1]
After Condition (workflow) applied:
Now, as per the condition in the workflow for the Invoices module, the portal users will see only those module records that are set in the condition.
Here, as per the condition, the portal users will see only those module records whose “Status Reason” is New. [2]
You can also get the entity records in the data card view and in the dashboard details (Count & Recent Activity) as per the condition. [3]
Editor Functionality
While on the portal side, if you are logged in to the CRMJetty Portal admin account then you will get the Edit functionality on every page. [1]
By clicking on the Edit, you will be redirected to the edit view of the particular page in the admin side.
If you want to modify data level settings from any specific builder like List, DataCard, Form, Menu, Profile, and Register then you will get an editing shortcut. to redirect directly to the respective list, form, or menu details in the admin. [2]
By clicking on the respective Edit icon, you will be redirected to form/list/menu edit view in new tab. [3]
Email Respondent
Email Respondent will enable for both: Before Login page form and After Login page form.
– Before Login: If you have enabled the Email feature for the Before Login page as well, the portal users get an email with the form details to the email that is entered in the Email field of the form. So the Email field must be in the Form.
– After Login: If you have enabled the Email feature, the portal users get an email with the form details to the email that they used for the portal logged in.
Add Record
If you have enabled the Email Respondent option from the Form widget configuration, the portal users will get the email along with details (as per the Email template).
By clicking on the Submit button to add a new record (add form), the portal users get an email with the form data. [1]
The Email templates are according to the form module. In the case of the parent-child relationship form, the template and link of the record are according to the parent and child module.
The portal users will get the Email as per the new module records submission (Add Form). [2]
Email Trigger
Email Trigger will enable for both: Add page form and Edit page form.’
Add/Edit page form:
If you have enabled workflow with Email trigger selection and all the data that you fill up in the form satisfies the workflow, it will send an email to the admin user/portal user/custom email as defined in the workflow action items.
Note :
- If you have applied same workflow for add and edit type of form, it will send an email only add time
- If you have applied a different workflow for add and edit type of form, it will check both time and send email notification if satisfied.
Payment Integration Support
If you have configured the “Payment Integrations” from the admin side and configure the Payment Settings from the List Builder, only then the portal users will get the Pay Now button for payment. [1]
By clicking on the Pay Now option, the portal uses will navigate to the Payment Page that is configured from the Page Builder by adding a Payment widget. [2]
If you select the “PayPal” payment method, you will get the PayPal login credential page in the new tab. [3]
If you have selected the “Stripe” payment method, the stripe form will appear where they can fill up the card details to make the payment. [4]
You can back to the customer portal by clicking on the ← Back text caption as shown in the screenshot. [5]
Site Under Maintenance
If you have enabled the portal site under the maintenance option from the “Portal General Settings”, the portal users will see the site under the maintenance message.
The portal users will see the page that you have selected when the site is under maintenance.
RTL (Right To Left) Support
- The portal users will get the RTL (Right to Left) content support. If the portal users select the RTL Language from the ‘Language’ option, the Portal content will convert into RTL- Right To Left.
Profile
The portal users will get the profile details as per the configuration of the ‘Profile widget’ in the Page Builder of the profile from the admin side. You will get the Profile layout as per the selection of the Design Layout (Style) of the Profile.
The portal users can update their data and change passwords as per their requirement.
Contact Us
We simplify your business, offer unique business solutions in digital web and IT landscapes.
Live Chat
Get instant support with our Live Chat.
Visit our product page at https://www.crmjetty.com and click on the Live Chat button for instant support.
Tickets
Raise tickets for your specific question!
Send an email to support@crmjetty.com or you can login to your account @ www.crmjetty.com and click on My Support Tickets on your account dashboard, to get answers to your specific questions.
Customization:
If you would like to customize or discuss additional features of CRMJetty Portal, please write to us at sales@crmjetty.com.
![Enter Email [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image004.png)
![Forgot Password [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image006.png)
![Reset Password [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image008.png)
![Dashboard [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image010.png)
![Chart [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image012.png)
![Quick Links [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image014.png)



![Dashboard [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image022.png)
![Other Settings [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image024.png)
![General Settings [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image026.png)
![Site Under Maintenance [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image028.png)
![Language Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/11/1-3.png)
![CRMJetty Portal Languages [2]](https://docs.crmjetty.com/wp-content/uploads/2023/11/2-2.png)
![Multi Language Configuration [3]](https://docs.crmjetty.com/wp-content/uploads/2023/11/3-2.png)
![Multi Language Configuration [4]](https://docs.crmjetty.com/wp-content/uploads/2023/11/4-2.png)
![Multi Language Configuration [5]](https://docs.crmjetty.com/wp-content/uploads/2023/11/5-2.png)
![Multi Language Configuration [6]](https://docs.crmjetty.com/wp-content/uploads/2023/11/6-2.png)
![Import Text labels [7]](https://docs.crmjetty.com/wp-content/uploads/2023/11/7-2.png)
![Import Text labels [8]](https://docs.crmjetty.com/wp-content/uploads/2023/11/8-2.png)
![Google Translation key [9]](https://docs.crmjetty.com/wp-content/uploads/2023/11/9-2.png)
![Successful Message [10]](https://docs.crmjetty.com/wp-content/uploads/2023/11/10-2.png)
![Auto Translate [11]](https://docs.crmjetty.com/wp-content/uploads/2023/11/11-2.png)
![Auto Translate [12]](https://docs.crmjetty.com/wp-content/uploads/2023/11/12-2.png)
![Save button [13]](https://docs.crmjetty.com/wp-content/uploads/2023/11/13-2.png)
![Clear All [14]](https://docs.crmjetty.com/wp-content/uploads/2023/11/14-2.png)
![Empty value [15]](https://docs.crmjetty.com/wp-content/uploads/2023/11/15-2.png)
![Portal User Settings [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image030.png)
![Layout [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image032.png)
![Fields [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image034.png)
![Add/Edit Preview [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image036.png)
![List Preview [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image038.png)

![Email Templates [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image042.png)
![Create Email Template [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image044.png)
![Email Action [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image046.png)
![Module [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image048.png)
![Parameters [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image050.png)
![Email Template List [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image052.png)
![Theme Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image054.png)
![Theme Color Settings [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image056.png)
![Site Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image058.png)
![Create Site [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image060.png)
![Create Site [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image062.png)
![Enable reCaptcha [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image064.png)
![V2 reCaptcha [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image066.png)
![V3 reCaptcha [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image068.png)
![reCaptcha [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image070.png)
![Theme Customization [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image072.png)
![Theme File [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image074.png)
![Customer OnBoarding Settings [10]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image076.png)
![Enable Gmail Login [11]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image078.png)
![User Validation Settings [12]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image080.png)
![Publish Site [13]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image082.png)
![Site Name [14]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image084.png)
![Payment Integration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image086.png)
![Enable PayPal/Stripe [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image088.png)
![Users [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image090.png)
![Create User [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image092.png)
![Roles [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image094.png)
![Create Role [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image096.png)
![Admin Views [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image098.png)
![Module Builder [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image100.png)
![Admin Layout [18]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image134.png)
![Set Admin Layout [17]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image132.png)
![File Data Type [16]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image130.png)
![Image Data Type [15]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image128.png)
![Boolean Data Type [14]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image126.png)
![Delete/Add Option [13]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image124.png)
![Option Set [12]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image122.png)
![Lookup Configuration [11]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image120.png)
![Currency Configuration [10]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image118.png)
![Date & Time Configuration [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image116.png)
![Integer Field Configuration [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image114.png)
![Decimal Field Configuration [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image112.png)
![Text Area Configuration [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image110.png)
![Module Configuration [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image108.png)
![Is Required Field [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image106.png)
![Field Configuration [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image104.png)
![Create Module [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image102.png)
![Module Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image136.png)
![Drag & Drop Module [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image138.png)
![Roles [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image140.png)
![Listing View [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image142.png)
![Apply Filter [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image144.png)
![Relation Type [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image146.png)
![Modules [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image148.png)
![Contacts [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image150.png)
![Filter [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image152.png)
![Select Role [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image154.png)
![Apply Filter [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image156.png)
![Create Contact [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image158.png)
![Approve Users [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image160.png)
![Enable Users [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image162.png)
![Enable Status [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image164.png)
![Failure Message [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image166.png)
![Edit/Delete [10]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image168.png)
![Assign New Role [11]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image170.png)
![Select Role [12]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image172.png)
![New Role Status [13]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image174.png)
![Bulk Actions [14]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image176.png)
![Status [15]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image178.png)
![Send Password Link [16]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image180.png)
![Email [17]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image182.png)

![Page Builder [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image186.png)
![Status [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image188.png)
![Owner [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image190.png)
![Date [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image192.png)
![Draft/Duplicate/Delete [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image194.png)
![Preview [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image196.png)
![Publish [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image198.png)
![Draft [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image200.png)
![Edit Page [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image202.png)
![Preview [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image204.png)
![Configuration [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image206.png)
![Page Access [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image208.png)
![Page URL Slug [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image210.png)
![Enable reCaptcha [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image212.png)
![Layout [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image214.png)
![Page [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image216.png)
![Page Access [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image218-1.png)
![Form Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image220-1.png)
![Login Form View [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image222-1.png)
![Select Template [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image224.png)
![Pre-designed Layout [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image226.png)
![Success Message [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image228.png)
![Template List [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image230.png)
![Code Editor [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image232.png)
![Editor [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image234.png)
![Section Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image236.png)
![Editor [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image238.png)


![Banner Widget [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image248.png)
![Banner Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image250.png)
![Only Content [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image252.png)
![Content (left) & Image (right) [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image254.png)
![Image (left) & Content (right) [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image256.png)
![Header [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image258.png)
![Sub-Header [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image260.png)
![Upload Image [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image262.png)
![Enable Button [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image264.png)
![Select Page [10]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image266.png)
![External Link [11]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image268.png)
![Solid [12]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image270.png)
![Gradient [13]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image272.png)
![Image [14]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image274.png)
![Video [15]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image276.png)
![External Link [16]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image278.png)
![Publish [17]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image280.png)
![Button Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image282.png)
![Select Alignment [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image284.png)
![Preview [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image286.png)
![Chart Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image288.png)
![Design Layouts [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image290.png)
![Add Content Slider [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image292.png)
![Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image294.png)
![Content Sliders [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image296.png)
![Slider Title [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image298.png)
![Counter Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image300.png)
![Enable reCaptcha [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image302.png)
![Design Layouts [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image304.png)
![Preview [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image306.png)
![Data Card Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image308.png)
![Select Card View [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image310.png)
![Preview [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image312.png)
![Header Configuration [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image314.png)
![Sub Header Configuration [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image316.png)
![Supporting Configuration [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image318.png)
![Settings [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image320.png)
![Widget [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image322.png)

![Form Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image326.png)
![Widgets [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image328.png)
![Select Form [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image330.png)
![Enable Email [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image332.png)
![Enable reCaptcha [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image334.png)
![Select Form [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image336.gif)
![Success Settings [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image338.gif)
![Exit Settings [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image340.gif)
![Form Configuration [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image342.gif)
![Design Layout [10]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image344.gif)

![List Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image347.png)
![Action Settings [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image349.png)
![Enable reCaptcha [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image351.png)
![Design Layout [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image353.png)
![Login Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image355.png)
![Additional Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image357.png)
![Enable reCaptcha [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image359.png)
![Menu Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image361.png)
![Menu Configurations [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image363.png)
![Menu Location [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image365.png)
![Payment Widget [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image367.png)
![Payment Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image369.png)
![Profile Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image371.png)
![Design Layout [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image373.png)
![Recent Activity Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image375.png)
![Design Layout [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image377.png)
![Preview [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image379.png)
![Registration Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image381.png)
![Enable reCaptcha [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image383.png)
![Slider Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image385.png)
![Only Content [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image387.png)
![Content (left) & Image (right) [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image389.png)
![Image (left) & Content (right) [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image391.png)
![Header [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image393.png)
![Sub Header [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image395.png)

![URL [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image400.png)
![Enable Button [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image398.png)
![Select Page [10]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image402.png)
![Background [11]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image404.png)
![Gradient [12]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image406.png)

![Testimonial Slider Widget [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image416.png)
![Widget Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image418.png)
![Testimonials [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image420.png)

![Video Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image424.png)
![Video Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image426-1.png)

![Edit Template [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image430-1.png)
![Layout [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image432-1.png)
![Menu Builder [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image434.png)
![Other Actions [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image436.png)
![Create Menu [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image438.png)
![Most Recent [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image440.png)
![View All [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image442.png)
![Search [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image444.png)
![Custom Link [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image446.png)
![Page [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image448.png)
![Open Menu [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image450.png)
![Select Role [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image452.png)
![Replace Menu [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image454.png)
![Menu Replacement [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image456.png)
![Select Menu [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image458.png)
![Portal User Form [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image460.png)
![Other Actions [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image476.png)
![Preview [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image474.png)
![Other Action [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image472.png)
![Date [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image470.png)
![Module [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image468.png)
![Owner [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image466.png)
![Status [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image464.png)
![Form List [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image462.png)
![Publish Form [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image478.png)
![Draft Form [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image480.png)
![Web Forms [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image482.png)
![Drag & Drop [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image484.png)
![Preview [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image486.png)
![Mandatory Fields [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image488.png)
![Create Form [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image490.png)
![Layout [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image492.png)
![Panel Configuration [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image494.png)
![Form Type [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image496.png)
![Copy Form [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image498.png)
![Use All [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image500.png)
![Field Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image502.png)
![Code Editor [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image504.png)
![Editor [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image506.png)
![Preview [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image508.png)
![Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image510.png)
![Save as Draft [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image512.png)
![Enable Multi-step form [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image514.png)
![Form Type [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image516.png)
![Parent Child Link [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image526.png)
![Unique Record [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image528.png)
![Default Values [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image530.png)
![Label [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image532.png)
![Case Add [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image534.png)
![Advance Field Management [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image536.png)
![Web Form [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image538.png)
![Payment Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image540.png)
![Set Amount Field [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image542.png)
![Redirect to [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image543.png)
![Conditional Field [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image546.png)
![Conditional Field [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image548.png)
![Transaction Module [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image550.png)
![Description Field [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image552.png)
![Payment Module [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image554.png)
![Payment Module [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image556.png)
![Account Number [10]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image558.png)
![Transaction Log [11]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image560.png)
![Status [12]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image562.png)
![Admin Forms [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image001.png)
![Admin Forms List [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image003.png)
![Owner [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image005.png)
![Module [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image007.png)
![Date [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image009.png)
![Duplicate/Delete [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image011.png)
![Preview [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image013.png)
![Other Actions [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image015.png)
![Web Form [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image576.png)
![Drag & Drop Field [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image578.png)
![Preview [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image580.png)
![Create [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image582.png)
![Add Panel [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image584.png)
![Layout [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image586.png)
![Panel Configuration [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image588.png)
![User Existing [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image590.png)
![Field Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image592.png)






![Create List [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image642.png)
![Layout Design Page [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image644.png)
![Create New List [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image646.png)
![Create New [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image648.png)
![Field Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image650.png)
![Use All [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image652.png)
![Drag & Drop [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image654.png)
![Field Configuration [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image656.png)
![Code Editor [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image660.png)
![Editor [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image662.png)
![Preview [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image664.png)
![Payment Configuration [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image666.png)
![Payment Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image668.png)
![Redirection [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image670.png)
![Amount Field [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image672.png)
![Conditional Field [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image674.png)
![Enable Pay Button [6]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image676.png)
![Transaction Logs [7]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image678.png)
![Description Field [8]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image680.png)
![Description Field [9]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image682.png)
![Transaction Log [10]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image684.png)
![Transaction Log [11]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image686.png)

![Create New List [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image688.png)
![General Configurations [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image690.png)
![Create New [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image692.png)
![Create New [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image694.png)
![Field Configuration [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image696.png)
![Use All [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image698.png)
![Delete [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image700.png)
![Field Configurations [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image702.png)

![Account [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image725.png)
![List [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image727.png)
![Account [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image729.png)
![List [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image731.png)
![Other Actions [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image733.png)
![Create Case [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image735.png)
![Created Case [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image737.png)

![Knowledge Article [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image741.png)
![Create Article [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image743.png)
![Listing View [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image745.png)
![Case Document [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image747.png)
![List View [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image749.png)
![Dashboard [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image751.png)
![Case Detail [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image754.jpg)
![Charts [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image755.png)
![Menu [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image757.png)
![Custom Link [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image759.png)


![Slider [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image765.png)
![Slider [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image767.png)
![Pagination [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image769.png)
![Sliders [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image771.png)

![List View [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image775.png)
![Other Actions [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image777.png)
![Delete Case [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image779.png)
![Export to CSV [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image781.png)
![Filter [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image783.png)


![Edit Case [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image807.png)
![Add Case [12]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image809.png)
![Lookup Record [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image811.png)
![Add Order [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image813.png)
![Lookup Records [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image815.png)
![Submit Redirection [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image817.png)
![Edit/Delete [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image819.png)

![Create Case [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image823.png)
![Edit Case [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image825.png)

![Normal Priority [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image837.png)
![Low Priority [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image839.png)

![Case Add [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image843.png)

![Invoices [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image868.png)
![workflow Condition [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image870.png)
![New Invoice [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image872.png)
![User Access Rights [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image874.png)
![Editor [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image876.png)
![Edit Page [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image878.png)
![Edit Icon [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image880.png)

![Create Case [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image884.png)
![Add Form [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image886.png)
![Pay Now [1]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image888.png)
![PayPal [2]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image890.png)
![PayPal [3]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image892.png)
![Card Details [4]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image894.png)
![Proceed [5]](https://docs.crmjetty.com/wp-content/uploads/2023/01/image896.png)