SuiteCRM – Customer Portal
SuitePort_SuiteCRM WordPress Customer Portal
Version: 4.3.0
SuiteCRM Compatibility:
SuiteCRM: 7.4.* to 7.14.* , 8.0.* to 8.8
WordPress Compatibility:
WordPress: 4.0 to 6.8.2
About SuiteCRM Customer Portal for WordPress
Introduction
This SuiteCRM Customer Portal plugin will help your customers to use several SuiteCRM modules in their WP interface, which you can define from CRM. The plugin integrates Accounts, Contacts, Calls, Meetings, Notes, Cases, Documents and Quotes module of SuiteCRM to your WP interface.
It will simplify and reduce your task of communicating with your customers through any other means. Your customers would be able to update all the above modules on their own.
Benefits of Customer Portal
Being a proud user of SuiteCRM you can now manage your WordPress customers better by integrating SuiteCRM and WordPress platforms and connecting your WP users with your SuiteCRM system. The SuiteCRM Customer Portal will provide you the following benefits:
– Single sign-in for WordPress user account and portal.
– Data access to the Portal based on the selection of the: Contact based or Account-based Relation type.
– Interactive Dashboard with recent records.
– WordPress Multisite Support.
– Create WordPress user groups and assign accessible roles for each module.
– Sign-up directly from the portal, which will also create a contact record in SuiteCRM.
– Case commenting option.
– Tawk.to – A Chat Plugin Integration. Capture chat conversations in SuiteCRM.
– Calendar view for all scheduled activities.
– Accept or Decline Quotes from the Portal.
– Download Quotes from Portal in PDF format.
– Global search across all modules.
– Get the latest updates through notifications.
– Download Quotes, Invoices, and Contracts from Portal in PDF format.
– Access to knowledge Base without Login.
– Generate proposal from the product catalog and convert to quote.
Prerequisites
Follow the points given below before you begin with the installation:
You should log in as an Administrator in SuiteCRM.
Check that your SuiteCRM Instance is compatible with the Customer Portal.
You must have a valid License Key Provided by CRMJetty.
If you are installing Customer Portal, make sure there is no older version of the Customer Portal Plug-in installed on SuiteCRM. If there is any, you should have to uninstall that plug-in first.
Check that your WordPress portal is compatible with the Customer Portal.
You should be able to log in as an admin on your WordPress portal site.
Make sure that Customer Portal Plugins-related files have file permissions. As per the SuiteCRM Install and Upgrade guideline, we advise you to give 755 recursive file permissions to the custom and modules directory of your CRM instance.
In this User Manual, first, you will see the installation and configuration for the SuiteCRM and WordPress and then how the portal users can access the modules in the customer portal.
SuiteCRM Installation & Configuration
You need to install the “Customer Portal” module into SuiteCRM and WordPress.
Installation
On purchase of the customer portal from CRMJetty, you will receive one zip. Once you extract the zip you will get two zip i.e. one for CRM (SuiteCRM) and another one for CMS (WordPress).
SuiteCRM Plug-in Installation
To start with the installation, Log-in as Administrator into SuiteCRM. Navigate to the Administration page and click on ‘Module Loader’ to install the package. [1]
Browse the SuiteCRM Package zip file and click on ‘Upload’ button. [2]
After uploading the package, click on ‘Install’ button to install the package.
Click on ‘Commit’ button to finish the installation. After successful installation, you can see ‘WordPress Customer Portal’ Plug-in in Installed plug-in list on Module Loader page. [3]
Now, need to repair your SuiteCRM Instance. For that, navigate to Administration page and click on ‘Repair’ link, then click on ‘Quick Repair and Rebuild’ link.
WordPress Manual Plug-in installation
Login to your WordPress portal from wp-admin and navigate to the plugin module. Here you can see the Add New Button. Click on the ‘Add New’ button which will redirect you to Add Plugins Page. [1]
Click on ‘Upload Plugin’ Browse the WP-Plugin-Package zip and Install the Plugin. [2]
Click on ‘Choose File’ to activate this newly installed plugin. [3]
Go to the Installed plugins screen. Here, you can see SuiteCRM Customer Portal Plugin was successfully installed. But still, it’s Inactive. [4]
Click on ‘Activate Plugin’ to activate this newly installed plugin.
Plug-in Configuration
SuiteCRM Configuration Settings
Get activation key
Get the activation key from the Order Confirmation Mail. OR
Login to your CRMJetty account then go to downloadable options and copy the activation key for the Customer Portal plug-in.
Note: Applicable only if purchased from CRMJetty.
Activate your plug-in
After successful package installation, you need to validate your license and configure your Portal.
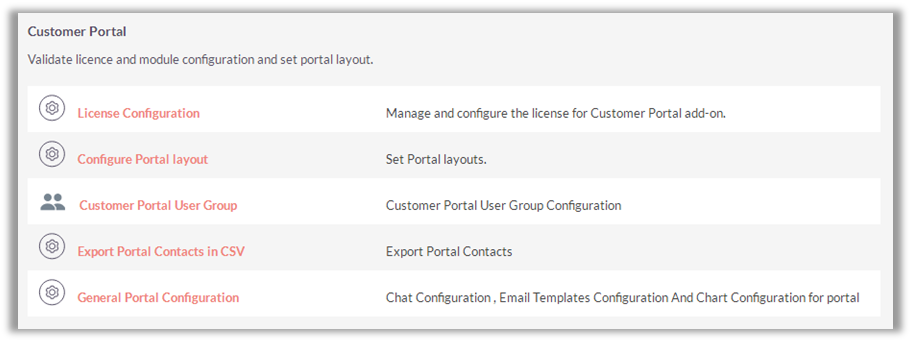
Log-in to your SuiteCRM as admin and go to Administrator Page. You can see the ‘Customer Portal’ section on this page.
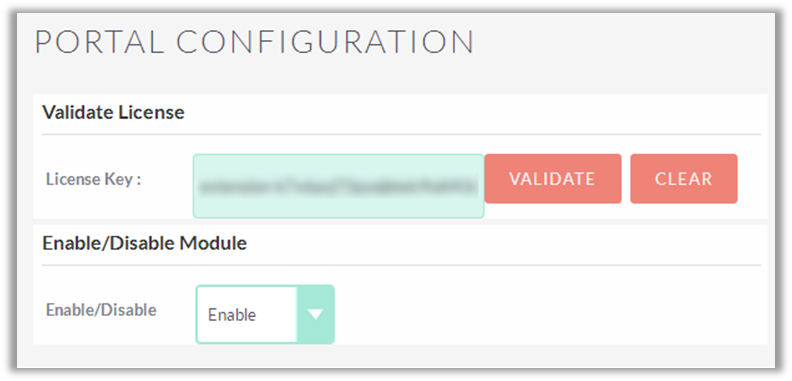
Now click on ‘License Configuration’ link, this will re-direct you to Portal Configuration page.
Enter your license activation key provided by CRMJetty. Validate your license by clicking the ‘Validate’ button.
WordPress Portal URL Configuration
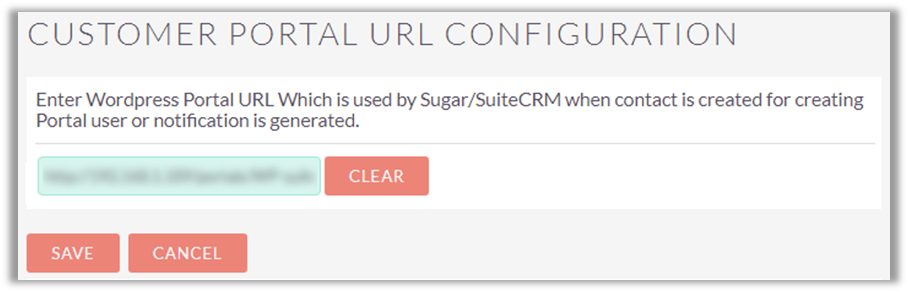
Customer Portal plug-in provides a functionality to create WordPress users from the SuiteCRM based on Contact creation. When any contact is created in SuiteCRM, you can also provide that contact an access to the portal.
For this WordPress URL must be configured. To configure the URL go to Administrator Page and click on ‘License Configuration’. Select WordPress from the dropdown, enter your WordPress Portal URL and click on ‘Save’ button.
Note: WordPress portal URL configuration is mandatory for Portal user creation or for receiving notification from SuiteCRM.
SuiteCRM Configuration for Portal Users
You can configure and setup the customer portal for the portal users as per your requirement.
Configure Module Accessibility for Portal Users
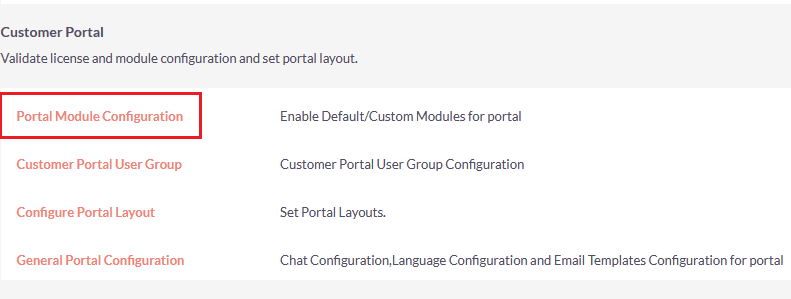
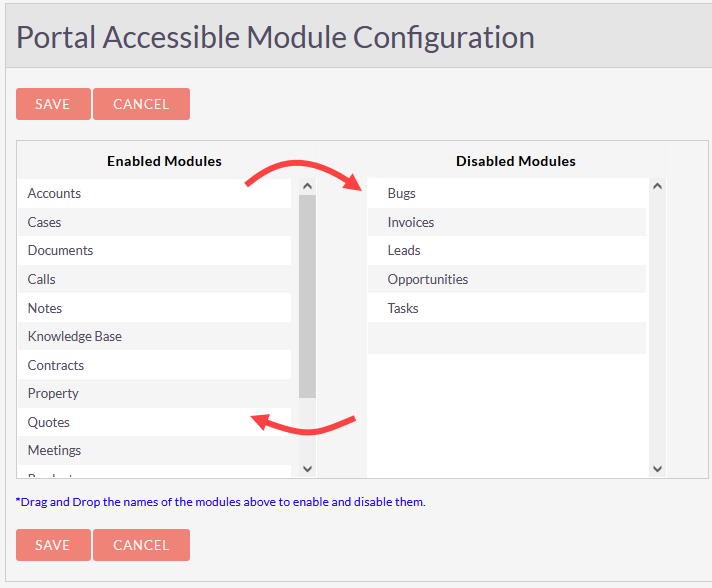
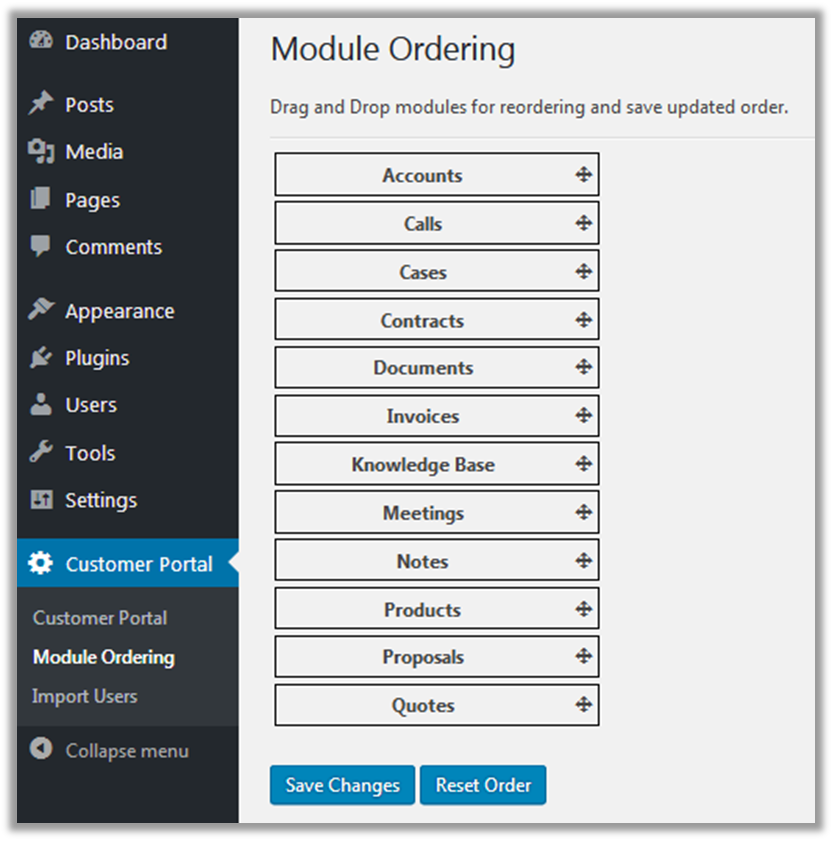
The customer portal provides feature to manage SuiteCRM Module’s accessibility for their WordPress portal users. Navigate to “Admin -> Customer Portal”. Click on “Portal Module Configuration”.
You will get the list of default and custom modules. Just need to drag and drop to make them enabled for portal users. You can decide access of which module should be provided to which customer by WordPress User Group module.
Create/View Portal User Group
To create or view the Portal user group, navigate to: Admin -> Admin -> Customer Portal User Group. [1]
Click on ‘Customer Portal User Group’ to create a Portal User Group and you will be redirected to the ‘WordPress User Group’ Module’s List View. [2]
Here, you can see ‘Default’ WordPress User Group already exists in the list. User cannot delete this ‘Default’ group record. Admin user can create different ‘User Groups’ and define accessible modules for that group.
Note: By default, ‘Default’ group will be assigned to a newly created contact record.
On the left panel, by clicking on ‘Create Portal User Group’, you can create a User Group with Description.
After inserting ‘Group Name’ & ‘Description’, Save it.
You can tick the ‘Is Primary Group’ option if you want to select this User Group as Primary Group. [3]
Note: Only one User Group can be selected as ‘Primary Group’.
By clicking on the Group Name from the list, the detail page will be opened as shown below.
Under the “Portal Access Module List”, you will get the Relationship Type to define the relationship of the selected user group. You can select either Contact based, or Account based.
If you select Contacts, the portal user will get the data that is directly related to the Contact. But if you select Account, the portal user will get the data that is related to Contact’s Account.
Relationship selection is provided to select the relationship for the module with contacts or accounts. The relationship of the modules will be changed as per the selection of the Relationship Type. [4]
Enable the Modules from here and give the rights for Create/Edit/Delete/Subpanels by ticking the options to your customers.
It means the user will get the access to the module as per your settings.
Sub-Panel Accessibility
Set Sub-Panel Accessibility for Portal Users
The customer portal provides feature to manage SuiteCRM Sub-panel’s accessibility for their WordPress ‘Portal Users’. You can decide access of sub-panel should be provided to which customer by ‘WordPress User Group’ module. [1]
The data in the subpanels will be loaded based on the relationship with the selected Relation Type, either “Contact based” or “Account-based”. ‘Tick’ the last option to provide sub-panel’s visibility to your customers in the portal.
Note: For ‘Calls’ and ‘Meetings’ modules, if you want to get data listed in the sub-panel then you need to make the Portal Visible.
[2] Navigate to the detailed view of calls or meetings which you want to make “portal visible”. [3] Click on Action -> Edit option from detail view to edit call or meeting.
From Portal, the visibility tab checks the box to make call or meeting portal visible and view them in sub-panel.
Note: If ‘Calls’ or ‘Meeting’ is already created, you can tick the Portal Visible option from its detail view.
Case Deflection
You can also define advance configurations to different user groups like Case deflection, Knowledge Base Category and Calendar accessibility.
While creating cases from portal, Case deflection feature helps your customers to find the probable solutions before adding any Case. If no relevant solutions are found, then customer can proceed ahead by adding a new case.
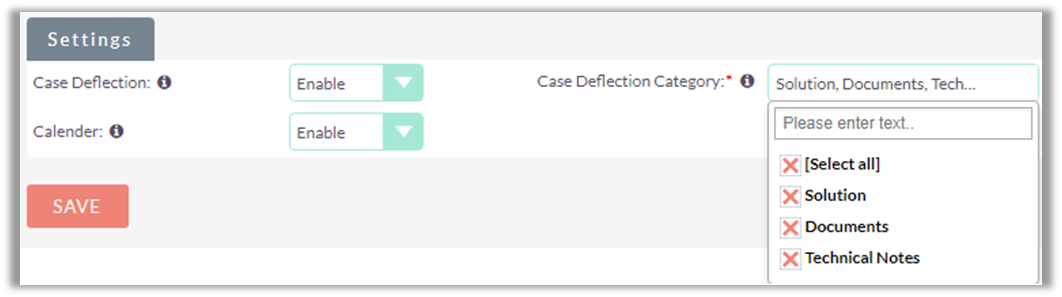
For that, you should ‘Enable’ the Case Deflection Once you’ve enabled case deflection option, you need to select the Case Deflection Categories.
Based on the categories you will select, the customers searching for a query will be shown solutions from those particular categories.
Note: Case Deflection will only work if ‘Knowledge Base’ module is enabled, and ‘Category’ is selected.
Calendar: You can also enable calendar only for specific user groups.
Note: Calendar can only be enabled if Calls or Meeting module is enabled.
Set Portal Layout
To avail SuiteCRM modules into your WordPress portal, it is mandatory to set Portal Layouts for each accessible module. Customer Portal plug-in provides facility to set Portal Layouts for Accounts, Contacts, Calls, Meetings, Notes, Cases, Documents, and Quotes module from SuiteCRM.
To create or view the Portal user group, navigate to Admin -> Admin -> Customer Portal Layout. [1]
You will see the Configure Portal Layout option to set and configure the layout for the customer portal. By clicking on the “Configure Portal Layout”, you will be redirected to the Portal layout Settings. Select the desired user Group and respective Module to set the layout accordingly.
Set layouts for Edit view, Detail view, and List view. Drag and drop fields from the left column to the right. [2]
> Portal Field Properties Settings
By clicking on the Portal Field Properties Settings (setting icon), you can set the Field Properties and Conditional Settings for the different Modules. [3]
Portal Field Properties
Now, click on the Portal Field Properties option to set the “Portal Label” and “Help Tip” for the different fields of the selected module. [4]
It provides you to manage various field settings, which are listed below:
– Portal Label: Insert the desired ‘label’ of the field so portal users can easily recognize the fields.
– Help tip: This attribute will be shown as a tooltip regarding the respective field in the portal.
– Required: This attribute will allow users to make fields mandatory.
– Read-only: This attribute will restrict users to edit the respective field’s value.
– Searchable: Portal users can filter the records as per the search option. If you want to add the field in the search option in the portal, check the checkbox of that field as ‘Searchable’.
Note: You can only make fields mandatory if they are not default required fields from CRM.
Conditional Statement
The conditional statement is the point where workflow divides into two branches. With the help of conditional statements, you can set the conditions to view the specific data in the customer portal. [5]
You can configure the Field Visibility and Conditional Field by defining the hide/show for other fields. If Field B depends upon Field A and you want to display the “Field B” based on the selection of the ”Field A”, you can define this conditional visibility for the fields under Advance Field Management.
Now, by clicking on the “Conditional Settings”, you will see the ADD STATEMENT button if you are configuring the Conditional Settings for the first time. [6]
From the Conditional Settings, you can set the condition to make the visibility of the field on the customer portal side.
By clicking on the ADD STATEMENT, you can configure the Field Visibility conditional for the field’s value as follows:
– Field for visibility: Select the field for which you want to apply the condition.
– Portal Required: Switch ON to make the field required in the portal.
– Default field visibility: Switch ON to hide the selected field in “Field for Visibility” in the portal by default.
Note: You can only make fields mandatory if they are not default required fields from CRM.
Show above field when following criteria matches:
– Conditional Field: Select the field of visibility. [7]
– Matching Category: Select any one Matching Category from “Any” and “All”. [8]
If you select the “Any” Matching category then the customized condition will be applied if any value is selected in the “Options” field.
But, if you select the “All” Matching category then the customized condition will only apply if all the values are selected as configured in the “Options” field.
– Options: Select the options to match the criteria for which you want to set the condition. After configuring the conditions, click on the Save button to save the conditions.
Similarly, you can also add another new condition by clicking on the “Add Statement” button.
Note: After configuring the portal layouts in the SuiteCRM or WordPress, you must log in again to the portal to check the updates.
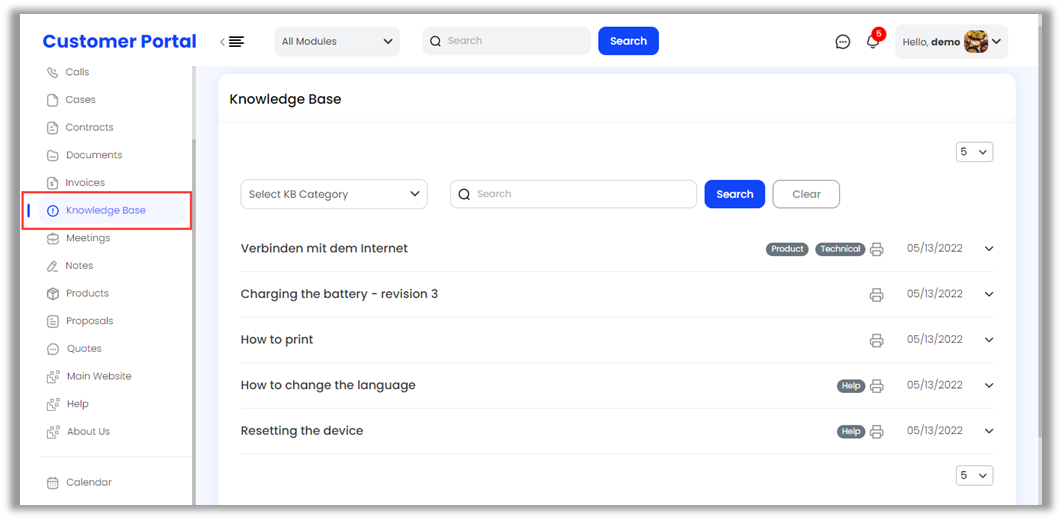
Knowledge Base articles accessibility
Set Knowledge Base articles accessibility for Portal Users.
To set knowledge base articles accessibility, navigate to Customer Portal User Group settings.
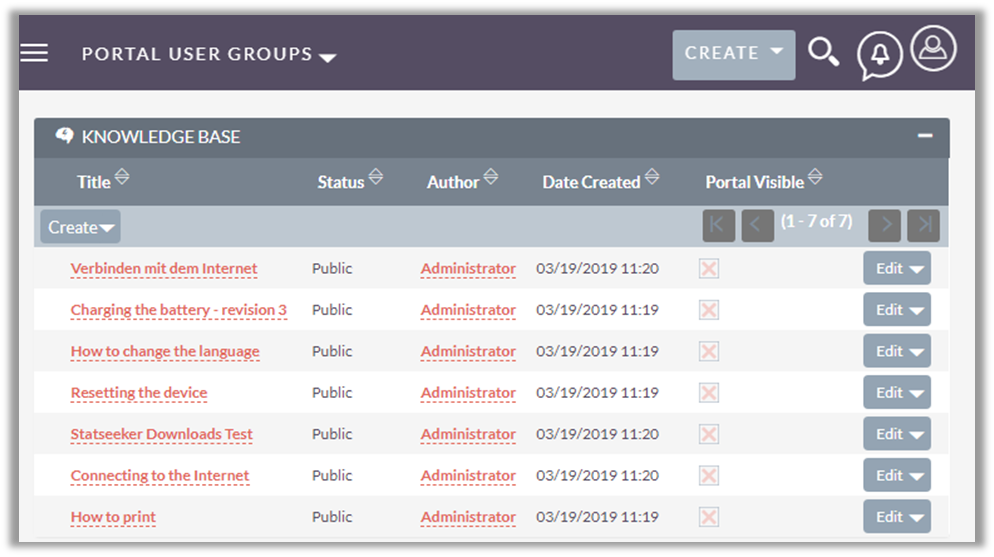
Click on ‘Customer Portal User Group’ link and you will be redirected to the User Group Module’s List View. Here, by scrolling down, you can see ‘Knowledge Base’ sub-panel.
Select the articles or create the new ones which you want to display on portal end.
These articles will get accessible for this particular user group customers. You can also enable/disable the articles from the “portal visible” option from the detail view of article.
‘Check’ the Portal Visible option and select the Status as ‘Public’ to enable it for the Portal Users.
Knowledge Base article can be instantly useful for portal users to resolve any query.
You can also create a Knowledge Base article and give the access as per Portal User Groups.
Set Username and Password Fields in Contacts Layout
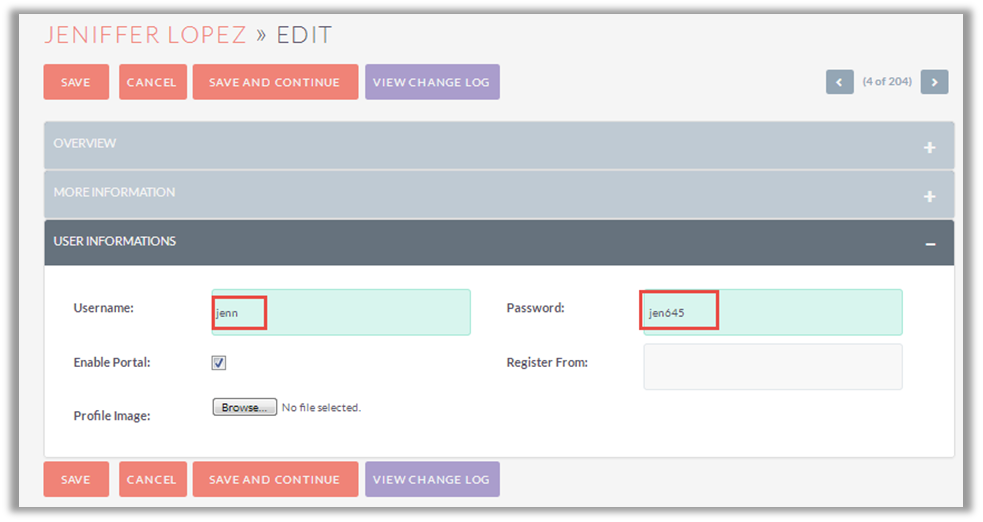
When you install this package, username and password; both fields are created in contacts module. Confirm that Username and Password fields are added to record view. If you cannot see Username and Password field in record view or create view, then you may have to set these fields in Record layouts.
For that, Go to Administrator -> Studio -> Contacts -> Layouts -> Record and Drag and drop those fields in Record View and click on ‘Save and Deploy’ button.
Suite Admin can set the Portal credentials for a contact and allow access of portal to that contact. By default, the ‘Enable Portal’ checkbox will be enabled for a newly created contact.
Uncheck the ‘Enable Portal’ checkbox to disable the portal accessibility to any user.
WordPress Configuration Settings
Twak.to Chat Plugin Installation
To install Twak.to chat plugin, navigate to Plugins and click on the ‘Add New’ button which will redirect you to Add Plugins Page. [1]
Now, search for Twak.to Live Chat plugin. Install and activate the plugin in your WordPress account.
After activating the plugin, navigate to the settings page of twak.to. To create a tawk.to account, sign in to the account. [2] Select a property and widget from here. [3]
Navigate to tawk.to dashboard and configure your email. To configure mail notifications, navigate to ‘Admin’ from tawk.to dashboard and click on ‘Mail Notifications’. [4]
Click on ‘Use selected widget’ button to enable chat widget in your portal. [5]
Mention the email to which you wish to send all the chat transcripts.
Now, navigate to Property Settings and enter your Portal URL and click on ‘Save’ This would enable the chat widget in your portal.
Here, you will find an API Key, which you need to enter in your SuiteCRM instance to save chat transcripts. [6]
Copy the API Key and navigate to the Admin page from your SuiteCRM account.
Now, configure inbound email in CRM to create cases for each chat transcript. To configure inbound email, navigate to Profile ->Emails Settings – > Settings -> Mail Accounts. [7]
Click on ‘Add’ button to set up your mail account. Fill up your Email account details and click on ‘Done to finish setup. Once your mail account is added navigate to Chat Configuration from Admin Area. [8]
Click on ‘Chat Configuration’ link. This would open up Portal Chat Configuration Page. [9]
Paste the tawk.to API key here and click on ‘Save’ Once the plug-in is configured at both ends, you can start chatting with the Portal Users.
Select appropriate email template from the drop-down for New Registered User and Forgot Password.
If the appropriate template is not available, click on “Create” to design your own email template. You can even select any template from the drop-down and click “Edit” to make changes as per your requirement.
You can also set an auto-delete notification period. So that after the defined period, notifications will be automatically deleted.
Select the default language for the portal. So, by default, the portal will work on that selected language.
Single Site Settings
Go to WordPress admin side and click on ‘Customer Portal’ and configure SuiteCRM portal setting options. [1]
Select an appropriate name for your portal. Enter your CRM instance URL and CRM Admin credentials (Username and Password). [2]
You can enable/disable registration for the portal. If this box is unchecked, a new user cannot sign-up from the portal.
In General Settings, you can set the number of records you want to display per page, set Portal Logo, and Mobile Portal Menu Tile. [3]
You can allow users to have a single sign-in for WordPress Account and Portal. To enable the single sign-in feature, check the ‘Single Sign-In’ check box.
You can also choose a template from the dropdown menu.
Note: Choose the ‘Full-Width Page’ template for the existing theme header and footer.
You can select the Theme Color and select color for Calendar activities like Calls, Meetings, Task. [4]
Select the relevant page for different activities. [5]
You can also add a re-captcha option for login, signup, and forgot password pages to protect your website from spam and abuse. [6]
Add re-Captcha Site Key and re-Captcha Secret Key, then configure for pages and save it.
Note: To get details for generating re-Captcha Site Key and re-Captcha Secret Key, navigate here. We support re-Captcha v2.0
Multi-site Settings
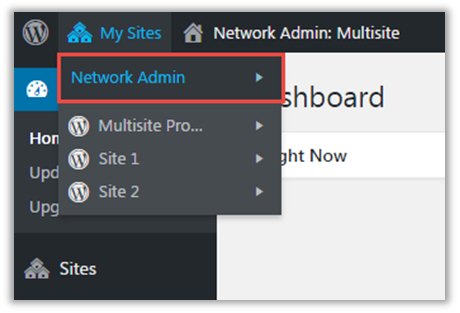
If you have multiple sites in WordPress, you can provide access of portal to all sites. All websites will be listed under ‘My Sites’ tab in your WordPress Admin Account.
To configure Portal for multiple sites, navigate to ‘Network Admin’ and click on ‘Customer Portal’. You can manage all the general configurations for Portal from Network Admin.
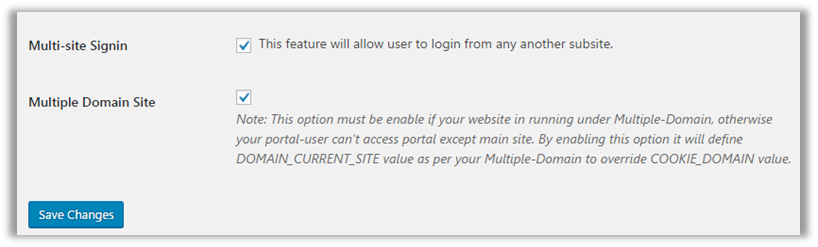
Check the ‘Multi-site Sign-in’ check box to allow user to login from any other sub-site.
Check the ‘Multiple Domain Site’ check box to enable portal for websites with multiple domains.
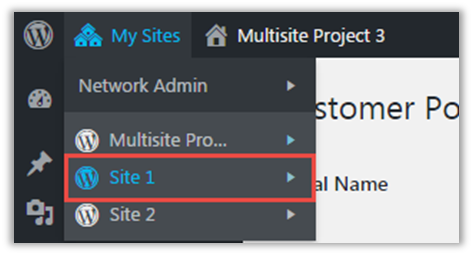
You can configure portal for all sub-sites separately. To configure portal for a sub-site, navigate to that particular site from ‘My Sites’ tab.
Now, click on ‘Customer Portal’ tab on the left side panel. This will take you to the portal configuration page of that particular sub-site.
In addition to general portal settings, you can allow users to have a single sign-in for WordPress Account and Portal. To enable single sign-in feature, check the ‘Single Sign-In’ check box.
To disable portal for this particular sub-site, check the ‘Disable Portal’ checkbox.
Note: If you have not configured portal for each sub-site separately, then all configurations set in the Network Admin will be considered as default.
User Redirection Configuration
Network admin or Sub-site Admin can redirect any user to other website’s portal.
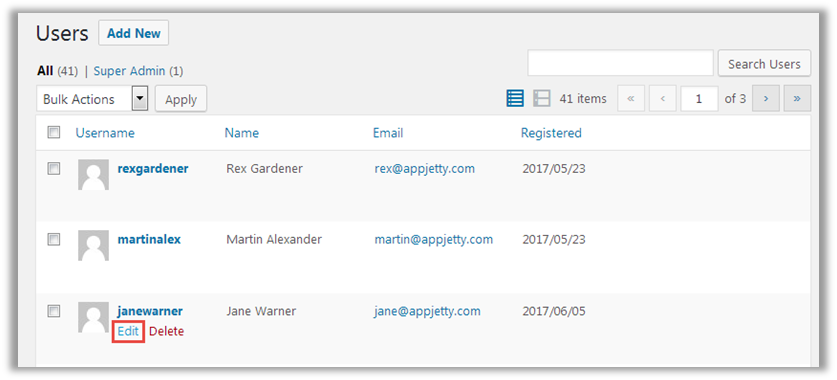
To redirect a user to any other website, navigate to Network Admin > Dashboard > Users.
This will take you to the Users list page. Click on ‘Edit’ link under the user you wish to redirect to other websites portal.
This will redirect you to the user edit page. Navigate to ‘Account Management’ section and choose a website from the dropdown.
Upon next login User will be redirected to the selected sites’ portal.
Note: User Redirection is only for Multisite WordPress Account.
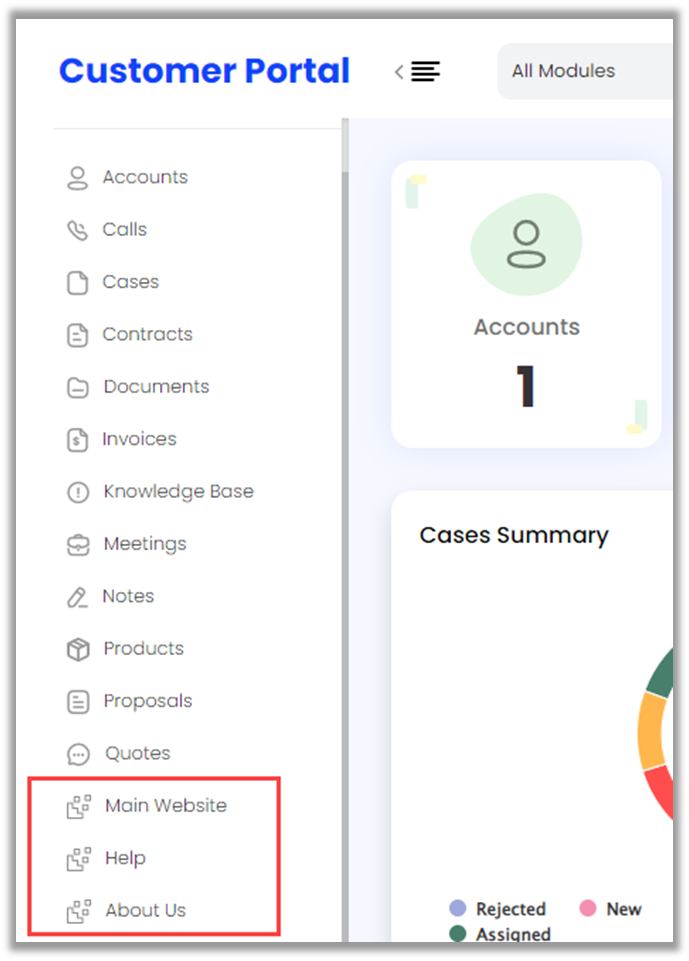
Custom Menu
Custom Menu feature gives you the power to add customized menus to the portal as per the business needs. Here is how you can enable it in your portal.
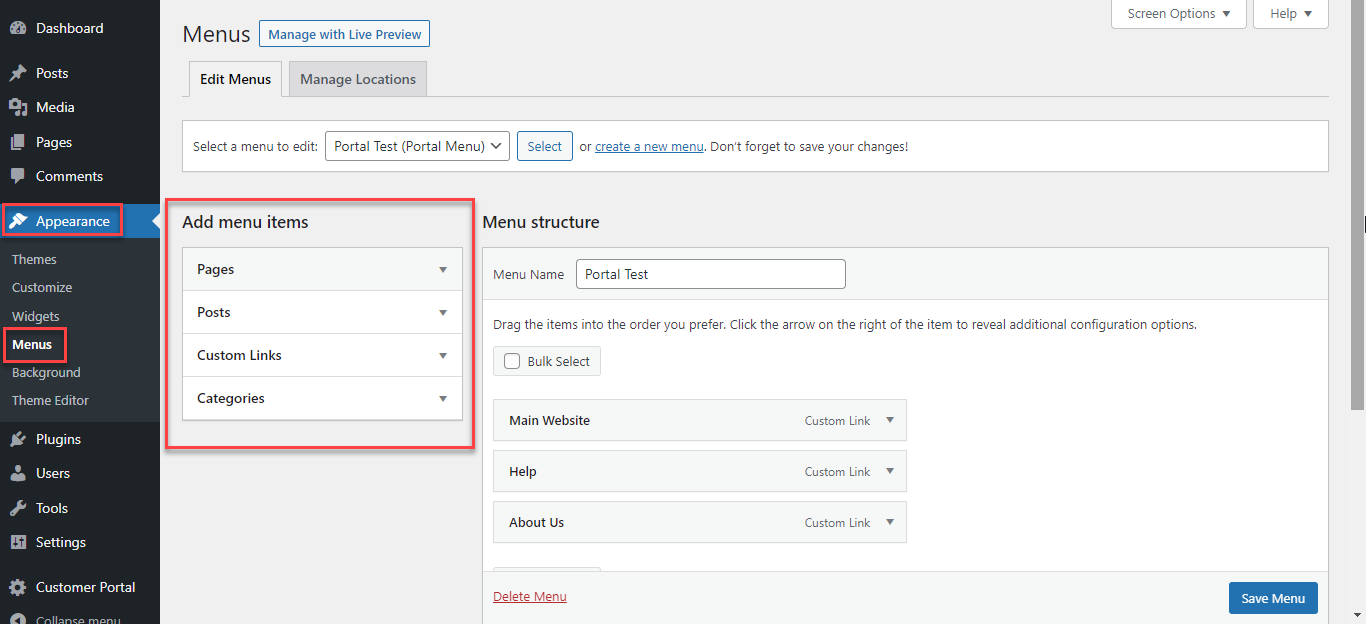
Navigate to the Appearance → Menus, you will land on the “Edit Menu” page. Select the menu items like Pages, Posts, Custom Links, and Categories to add to your menu.
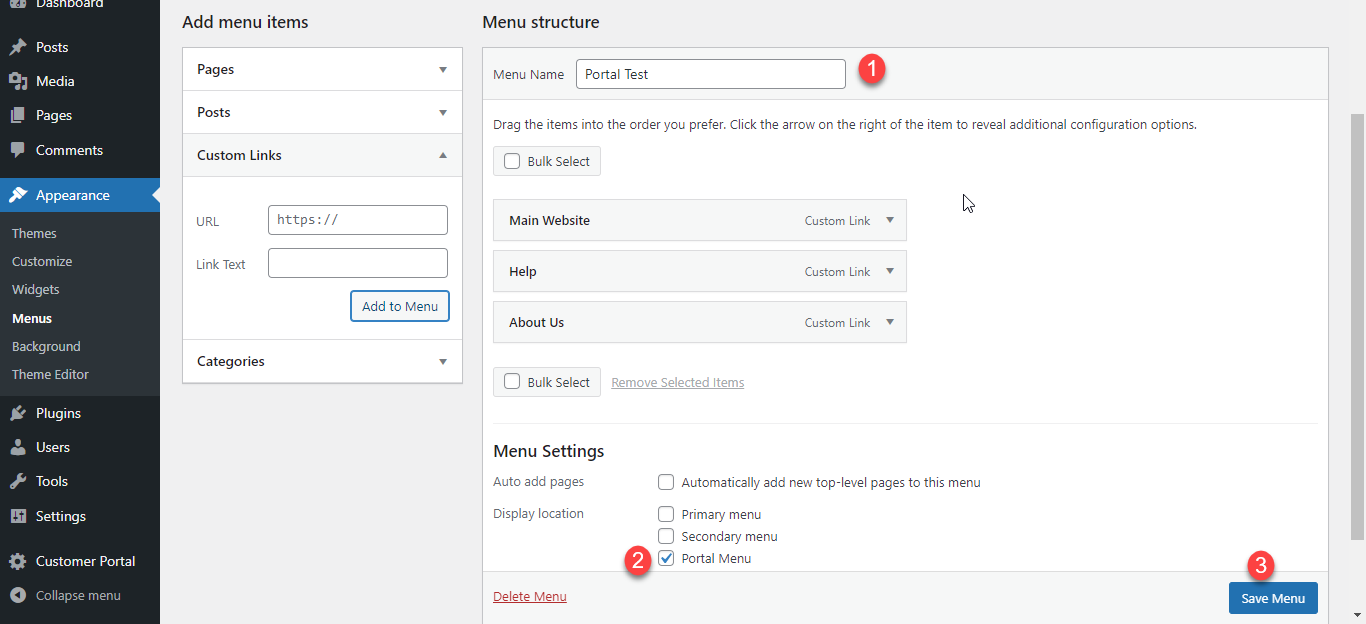
For example, if you want to add a custom link to the menu then enter the “URL” and “Link Text” which will be displayed on the portal. Once you are done adding the items, click on the “Add to Menu” button. Let’s configure the “Menu Structure”.
1. Enter the “Menu Name”
2. Checkmark ☑ “Portal Menu” under the “Menu Settings”
3. Click on the “Save” button
Approval and Verification for Portal Users
If you want to provide access for the portal only to those who are approved by the admin, then navigate to WordPress Admin Panel -> Customer Portal Settings Page. [1]
Tick the checkbox to enable user approval flow. Now, whenever a portal user registers from portal. They will be added to Contacts module in CRM with pending status.
Now you can apply advance filter on contact’s approval status and get the list of pending contacts for approval. [2]
Now you can apply advance filter on contacts and get the list of pending contacts for approval. To approve contacts, select such contacts from the filtered contacts’ list view and click on the Actions dropdown. Now, select ‘Approve For Portal’ option from the dropdown. [3]
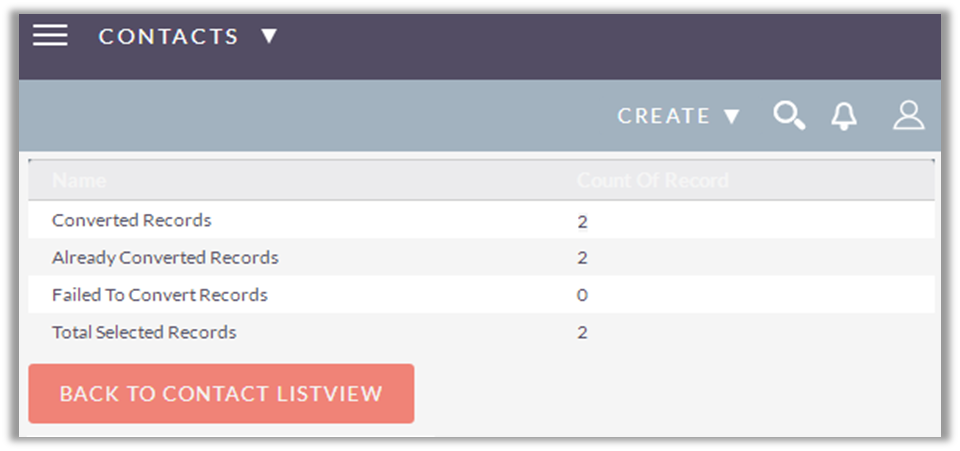
This will convert pending CRM Contacts to portal users and a list of imported contacts will be displayed. [4]
While approval it will also send an email to portal users notifying that they are approved and can access the portal.
Instead of mass contacts approval, you can also navigate to the detail view of any contacts and approve them by changing the approval status from portal user information tab. [5]
Note: Once the contact is approved, you cannot change the approval status of that contacts.
If verification flow is enabled. They need to verify their account then only they can proceed further for login. [6]
Multi Language Support for Portal Users
Customer portal provides multi-language support to collaboratively work online across organizational, geographical and overcome language barriers.
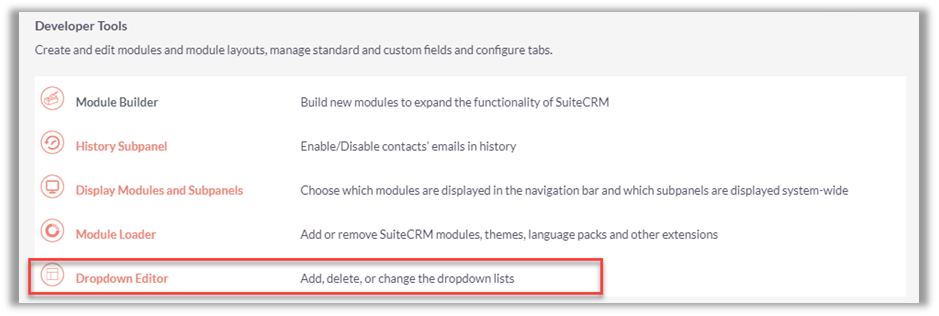
You need to set message for portal to work with different languages. For setting messages, navigate to Admin -> Developer Tools -> Drop Down Editor.
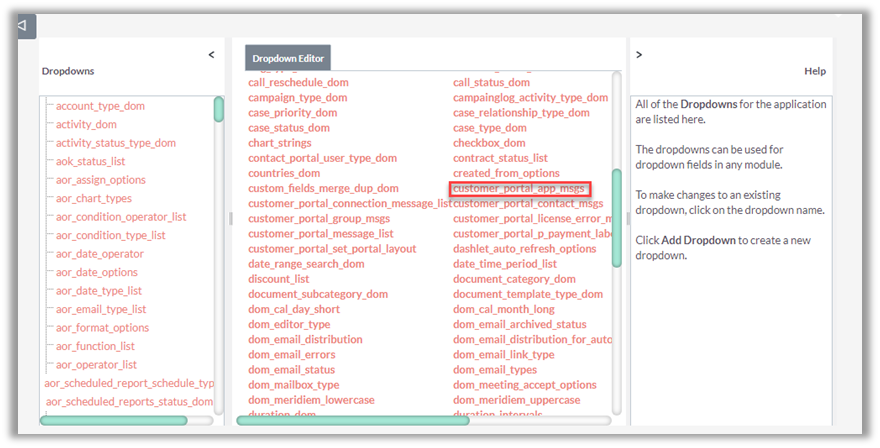
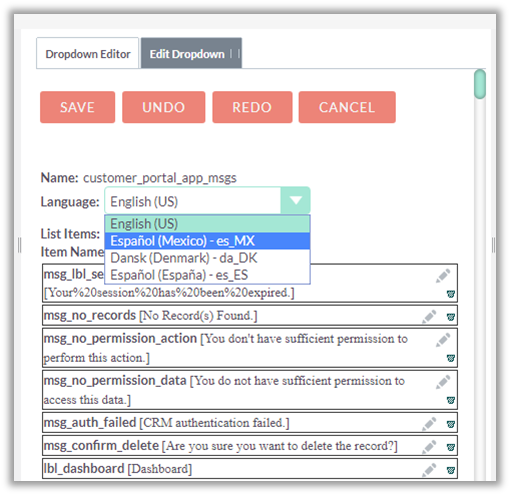
From drop down editor you will find “customer_portal_app_msgs” tab. From there you can set message for individual languages.
Select language and add messages. It will be reflected on the portal when that language is selected by the portal user.
Note: Default language can be set from CRM view “General Portal Configuration” and if no language is selected it will take from CRM enabled languages.
Convert CRM contacts to Portal Users
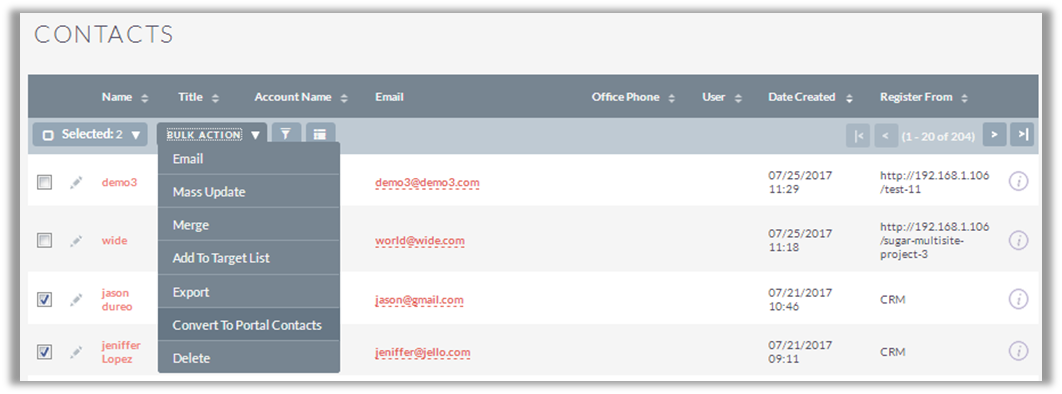
To provide access to Portal for already existing CRM contacts, select such contacts from the contacts’ list view and click on the actions dropdown.
Now select ‘Convert to Portal Contacts’ option from the dropdown.
This will convert CRM Contacts to portal users and a list of imported contacts will be displayed.
Click on ‘Export Converted’ button to export the list of converted users. This will export the list of converted users to a .csv file.
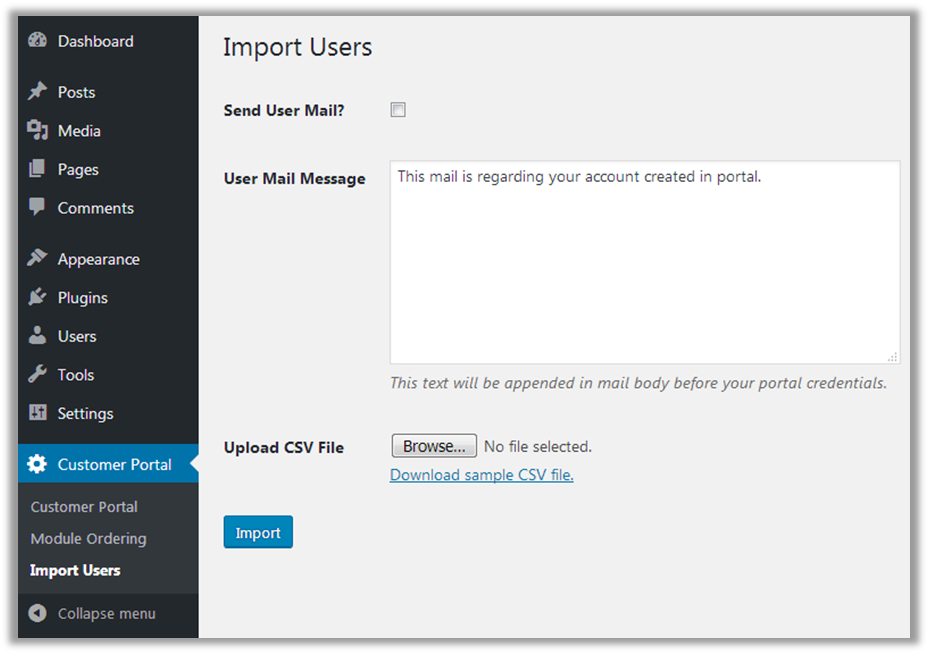
Now to create WordPress Users, import the csv file in WordPress Portal. To import the file in WordPress, navigate to Employee Portal >> Import Users
Click on ‘Choose File’ button and upload the csv file. Now, click on ‘Import’ button to import the contacts.
On importing the file, new WordPress users will be created and if ‘Send User Mail?’ checkbox is checked then users will receive a mail notification along with their credentials.
SuiteCRM Customer Portal (Frontend)
After completing all configurations at SuiteCRM and WordPress portal for Customer Portal plugin, Customer can sign-up or login to Customer Portal and access SuiteCRM modules as the assigned Portal user group.
Login, Sign up & Forgot Password
Directly login to the portal using your portal credentials.
If two-step authentication is enabled, then portal users will receive an OTP in email. Enter valid OTP and it will allow portal users to access interface.
You can also checkmark Remember Me field to avoid login again & again.
Note: OTP is valid for 30 minutes. If not used, then portal user needs to resend OTP and get new OTP.
Sign Up
Customer can sign-up to the WordPress Portal by clicking on ‘Sign Up Now!’ link on the Login Page. On clicking this link will redirect customer to sign up page as below.
A new user can directly sign-up from the Portal. The credentials will be verified to check whether any customer has been registered with same username and email address. If any such user does not exist in the system, then a user will be created in WordPress and SuiteCRM Contacts module.
As soon as the portal user is created, a verification link will be sent to user on registered email address. If user have not verified the link, they will not be able to login from portal.
Once signed-up from the Portal and have done email verification, User can directly login to the Portal and can also access his WordPress Account without having to login again.
Note: Already existing customers on both sides (WordPress and Suite) won’t get the access for Customer Portal automatically on installation.
When any user registers in the portal, an account will be automatically created with the entered username.
Forgot Password
Portal user can retrieve their login password using the ‘Forgot Password’ Option. Click on ‘Forgot Password’ option and enter your email address. Click on ‘Submit’ button and you will receive your password on your email. You can also click on Resend button to again get the mail of forgot password.
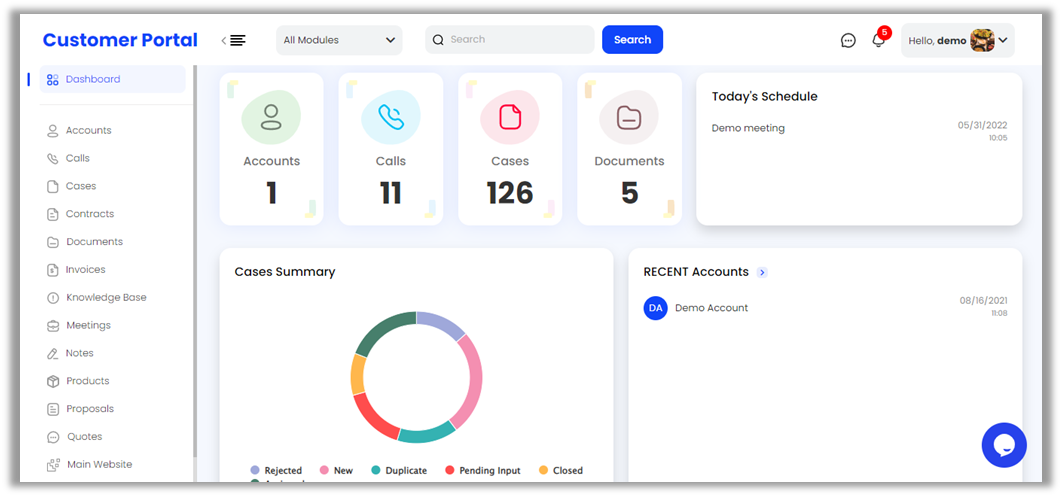
Portal Dashboard
Dashboard includes recent activities and today’s schedule for viewing your whole day schedule.
WordPress admin can set the accessibility to recently added records for portal users. Accordingly, those modules with their recent records will be displayed on the dashboard.
Quickly access top modules by clicking “View More”. It will also display charts for cases and quotes module to view their status.
As the admin has selected the “Relation Type” from the SuiteCRM side in the Portal user group configuration, you will get either Contact based, or Account-based modules’ data.
Suppose the admin has selected Account as “Relation Type”, the details will be loaded on the dashboard will be loaded based on the relationship with the account. [1]
You can also search the data globally from the portal or you can select the module from the drop-down to search from any specific module.
You will get the global search result of data or the selected module will be loaded as per the module’s relationship with the selected “Relation Type”, either Contact based, or Account-based.
Note: For the Note, Meeting, and Call modules, the data will be loaded based on the relationship with the account and portal logged in Contact’s Accounts.
Suppose admin has selected Contact based as “Relation Type”, the details will be loaded on the dashboard will be loaded based on the relationship with the contact. [2]
List View
Navigate to any module and you will be able to see the list of records of that module. You can search a record from the list view, delete it, export it as a CSV, or update it. [1]
You will get data of any module in the listing page as per the selection of the “Relationship Type”, either Contact based, or Account-based.
You can also add a new record to that module. To add a new record, click on the ‘Add’ button. [2]
Detail Page
Click on the ‘View’ button from the List View and view the details of a record. You can edit that record or delete it from the detail view.
Portal user can also print details from details view for specific modules like Documents, Attachments, Notes, Quotes, Invoices and KB articles.
Show/Hide Fields
You can Show/Hide the fields to portal users based on condition match that is set and configured in the “Conditional Settings” for the fields. When the portal user selects a Field, which is set as Conditional Field, the Field which is selected in “Visibility Field” will appear in add/edit of any modules. [1]
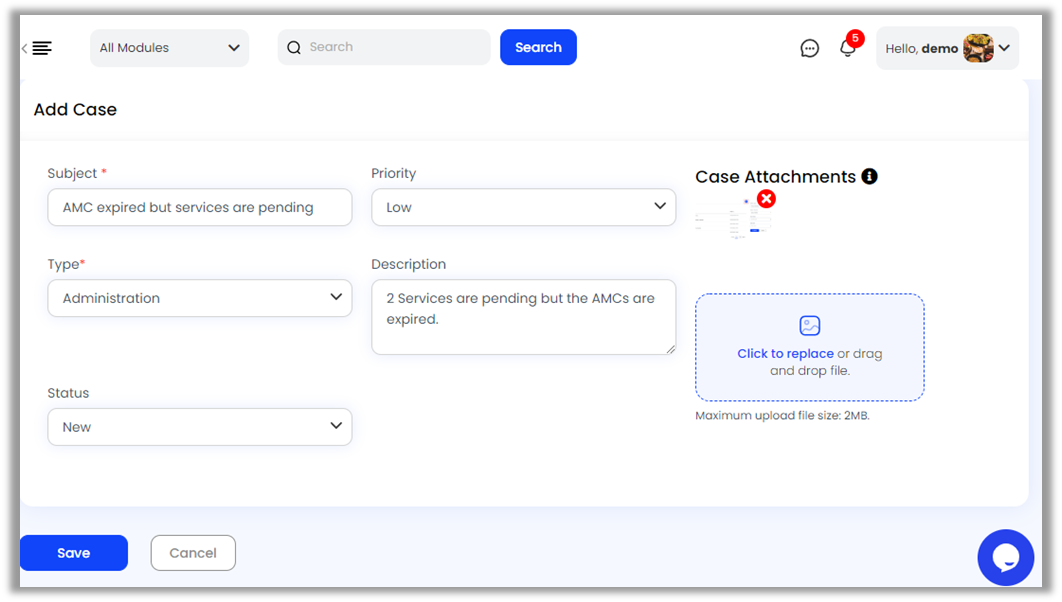
– Priority: Select the priority of the subject from “High”,” Medium”, and “Low”. [2]
If the customer has selected the “Low” priority, then the Type field will appear while adding the case as per the conditional statements from the Conditional Settings.
– Status: Select the status of the subject from New, Assigned, Closed, Pending Input, Rejected, and Duplicate.
– Case Attachments: Portal user can upload the attachments for the subject.
After adding the details, the portal users can save the case details.
Advance Filter
The portal users can search and filter the module records from the list. By clicking on the ‘filter’ icon, you will see the “Search” & “Filter” options. [1]
They need to enter the criteria and click on the “Search“ button for which they want to find the results. [2]
Case Deflection
When you have enabled the ‘Case Deflection’ option with the selection of Category, your customers can search for a solution by inserting the keyword or a sentence related to their queries/issues by logging in to the portal.
Your customers will be able to see the list of cases by clicking on the Case module.
After clicking on the + Add button [1], your customer can find the probable solution by searching the query/issue. The search result will appear as per inserting the search keyword.
The customer can also print the solutions by clicking on the ‘print’ icon. [2]
If your customers could not find any probable solution or if they found a solution but it is not relevant to what they were looking for then they can add a new Case. [3]
Note: If You have disabled the ‘Case Deflection’ option in SuiteCRM, the customers will get directly redirected to the above page to add a case. They will not get the ‘Search Solution’ option.
Attachment Preview
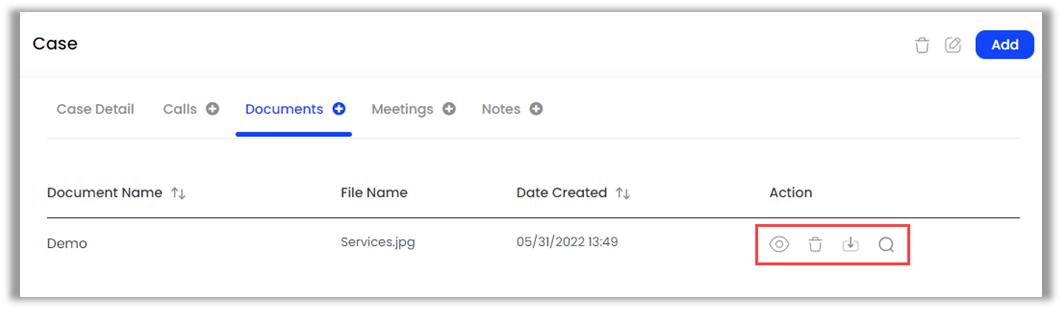
If you have any attachments in the portal and you want to go through them, then you can directly access them by clicking on the “Preview” icon. You can also perform multiple actions like View, Delete, and download.
You can preview attachments from the list view or detail view.
Sub-Panel accessibility
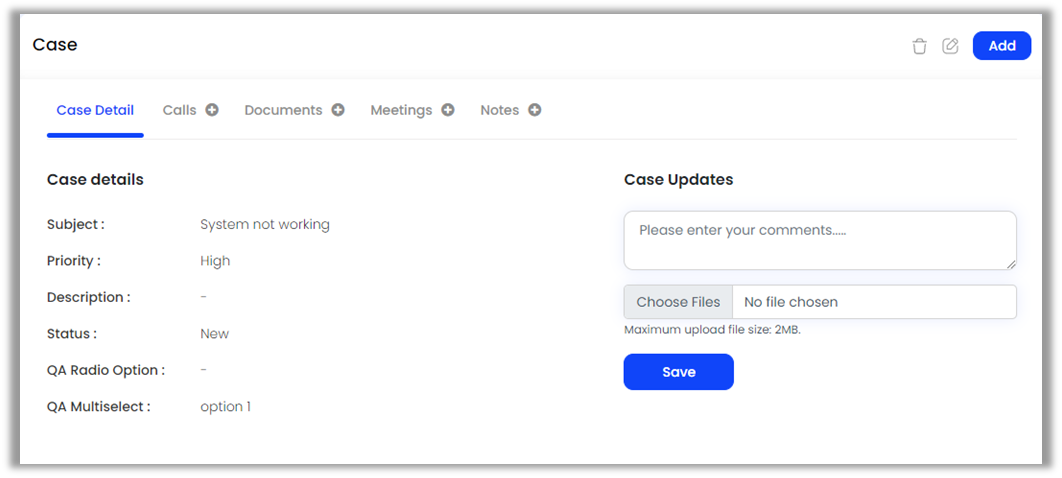
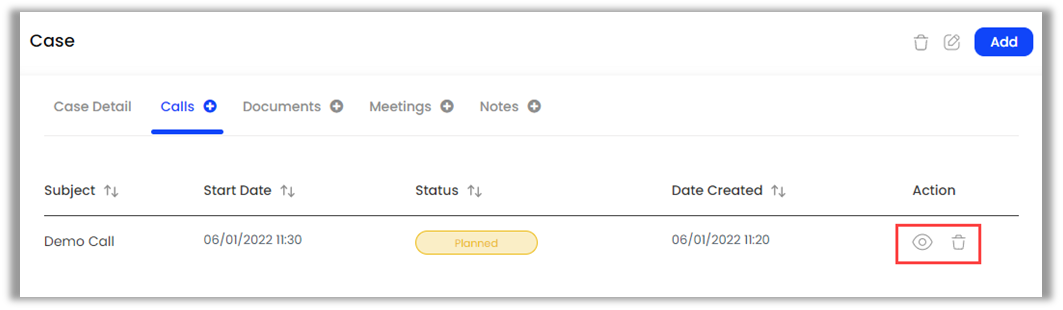
Navigate to Case By clicking on ‘Case’ (‘View’ icon), the details page will be redirected. By scrolling down, the customer will find the sub-panel.
Here you will get the data in the sub-panel based on the relationship with the “Relation Type”, either Contact based, or Account based.
By clicking on any subpanel, the customer can see the record which is created by the Admin.
Click on the record (or ‘View’ Icon), the customer can see the details view of that record.
Note: Only those ‘Calls’ and ‘Meetings’ will be visible in sub panel which are made portal visible from SuiteCRM.
Preferences
Dashboard Preferences
Portal Users get an option to set their required dashboard preference from the Customer Portal. To set preferences, they can click on the “Preferences” option from the profile drop-down menu.
They can enable/disable preferences for the dashboard as per requirements from the listing.
Note: When the customer will log in, they can see the preference as the admin has set.
Notification Preferences
By scrolling down in Dashboard Preferences, your customers can set the preferences for the Notification. [1] Customers can set the ‘Notification Preferences’ of modules. They can tick the module for Create & Status Change
Create: If you perform any actions, the customers will get the notification if they are in that User Group. g. if new meeting is created by you, the customer will get notification related to the meeting.
Status Change: If Status is changed by you, they will get notification.
Notification
By clicking on the Notification ‘icon’, the customers will get the notification with the highlighted details as shown above image. [2]
By clicking on the View All option, the customers can see all the notification in detail. [3]
The ‘Delete’ option is also given if the portal user want to delete any notification. You can also delete the unwanted notification from the list. Select notifications and click on “Delete” button or click on “Delete All” button if you want to clear the notification list. [4]
You can also apply filtering on notifications for various parameters as mentioned below: [5]
Type: Notifications are generated on basically three type i.e. on create, on status change and on case updates. So, you can apply filter and view specific type of notification list.
Module: Choose module to view module-specific notifications.
Start Date and End Date: Choose dates to view in between notifications for that particular day, week, month or year.
Feedback
By using feedback section, a portal user can add feedback.
The user will have to add a subject and description for feedback and then click on submit button to save. It will get related to this particular contact in CRM. So, in contacts you will get sub-panel of feedback where there will be a list of feedbacks added by that portal user.
Portal user can also add multiple feedbacks from portal as and when require.
Calendar Page
If you have enabled the Calendar option from the SuiteCRM Configuration, the Calendar will be displayed to your portal users. [1]
By clicking on it, the calls and meetings records can be seen on the calendar as per the records date with time by your customers.
Click on any date and schedule activity as per your requirement. [2]
Product Page
View the list of products from product catalog page. You can also navigate to detail view and find out the details of that specific product.
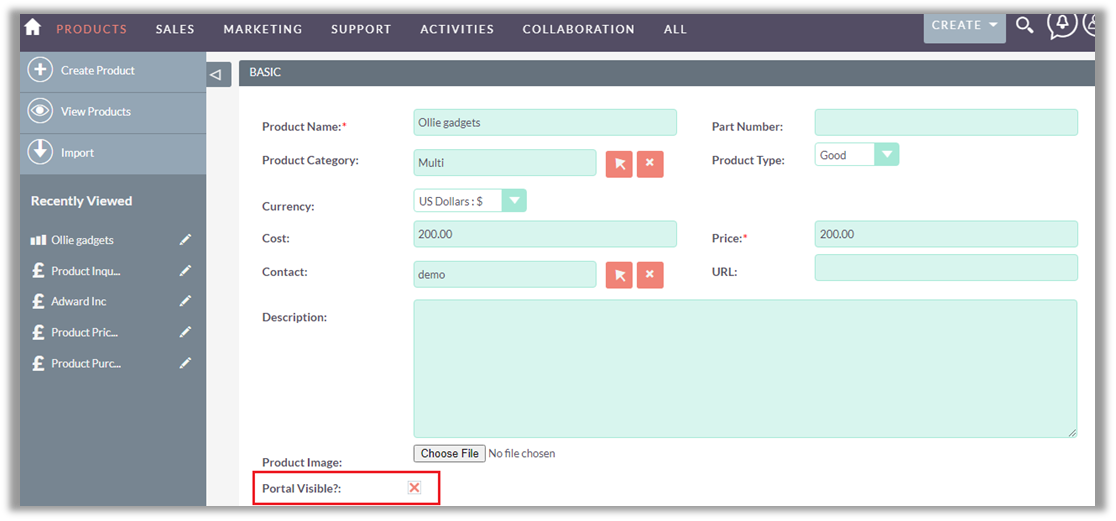
Note: Only those products will be visible in portal which are set as “portal visible” by admin from the detail view of portal.
Proposals
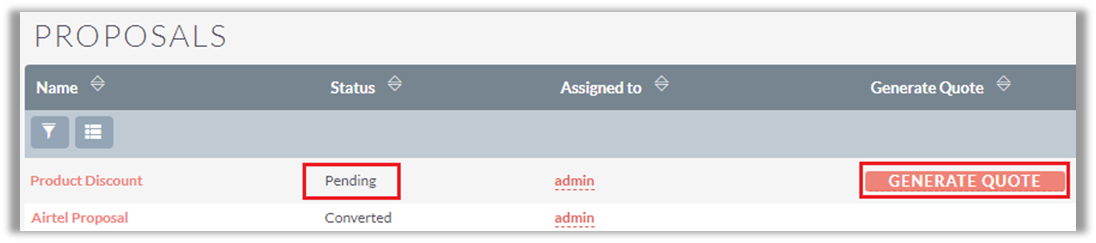
You can create proposal with the required products and services. [1]
Once the proposal is created, user can edit or delete that proposal only if it is in “Pending” state. [2]
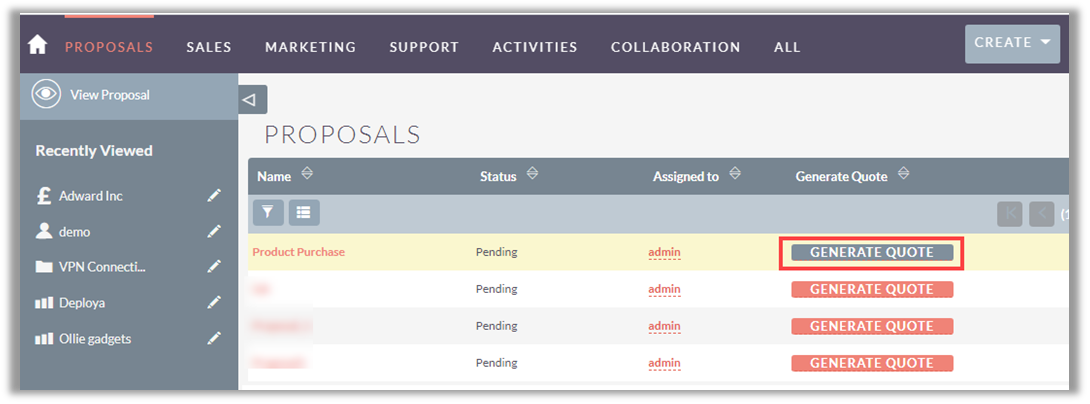
Admin can convert the proposal to quote by “Convert to Quotes” option. [3]
Note: Proposal cannot be changed once the proposal is converted or declined by admin.
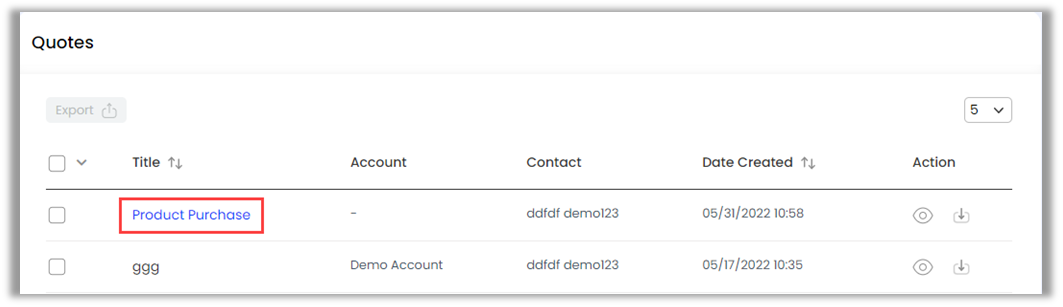
Once the quotes are converted, they will also be listed in detail view of corresponding proposal. [4]
Accept or Decline Quote from Portal
By clicking on Quote, the user can verify the details of Quote. A button to accept or decline the quote will appear in the detail view of a quote when it reaches the “confirmed” stage. [1]
If the user ‘Accepts’ the Quote, the status will be updated to “Closed Accepted”. [2]
After accepting the Quote, the ‘Proposal Status’ will also change to Converted. [3]
Similarly, you can also see the Status in your SuiteCRM portal as Closed Accepted and Converted. But if the customer declines the ‘Quote’, they must add a Reason for Decline. [4] The status in ‘Quote’ will be updated as Closed Lost.
Similarly, you can also see the Status in your ‘SuiteCRM portal’ as Closed Lost. [5]
Note: The customer can see the ‘Rejection History’ field because the admin has selected it during the Portal Layout setup.
Later, you can edit the “Quotation” on the basis of rejection reason and resend the same to the User. Admin can edit the quotation on the basis of rejection reason and resend the same to the user.
Note: This cannot be changed again from the portal.
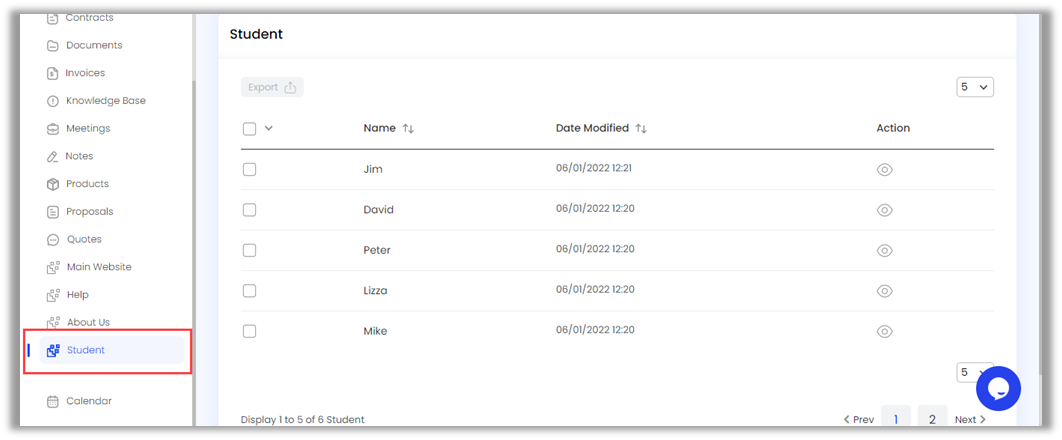
Custom Modules
If you have added any Custom Module and enabled as well from the CRM side for the customer portal, your customer will get the custom module and add/edit/check the records as per the accessibility rights.
As per your portal layout settings for list view / detail view, you will get the layout with the details. You will also get the Dynamic Dropdown option if you added that fields.
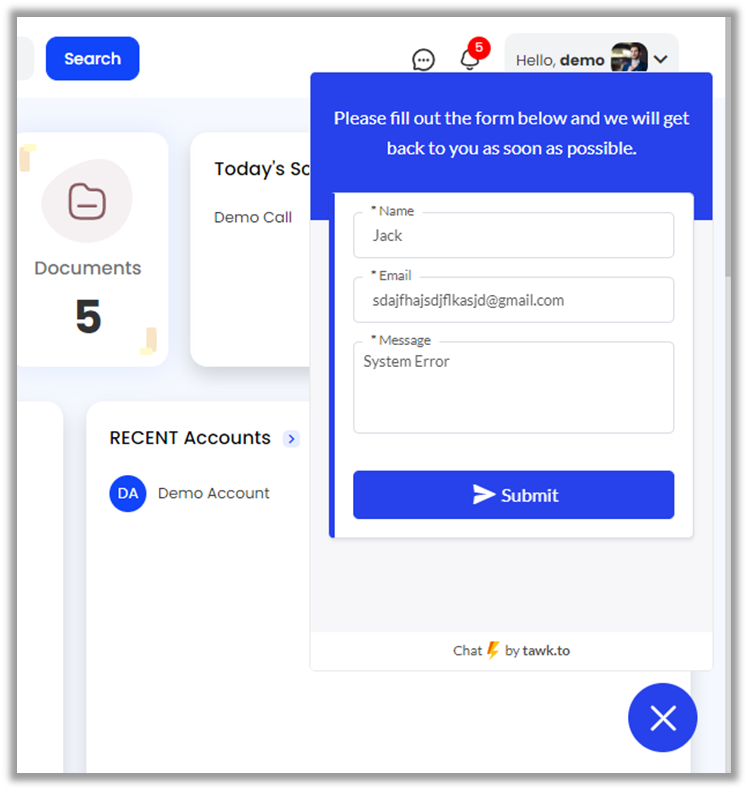
Chatting
Once twak.to plugin is successfully configured, you can start chatting with your portal users using the chat widget.
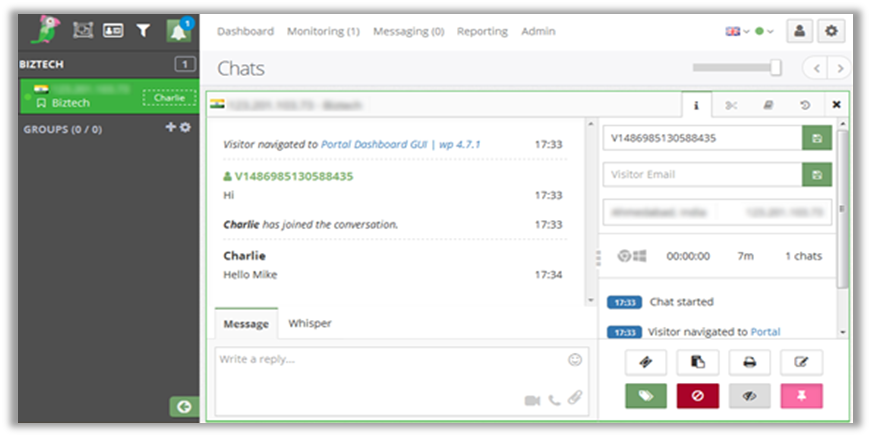
The chats can be monitored from the twak.to dashboard. Once the chat is completed, a transcript of that chat will be generated and sent to the configured email address.
Also, a case will be generated in the CRM with the chat transcript which can be related to a concerned user.
Contact Us
We simplify your business, offer unique business solution in digital web and IT landscapes.
Live Chat
Get instant support with our Live Chat.
Visit our product page at: https://www.crmjetty.com/suitecrm-wordpress-customer-portal.htm and click on the Live Chat button for instant support.
Tickets
Raise tickets for your specific question!
Send an email to support@crmjetty.com or you can login to your account @ crmjetty.com and click on My Support Tickets on your account dashboard, to get answers to your specific questions.
Customization:
If you would like to customize or discuss about additional feature for Customer Portal, please write to sales@crmjetty.com
![[1] Moduler](https://docs.crmjetty.com/wp-content/uploads/2021/07/image003-2.png)
![[2] Install Package (Zip FIile)](https://docs.crmjetty.com/wp-content/uploads/2021/07/image004-2.png)
![[3] Pakcage (Customer Portal) Installed](https://docs.crmjetty.com/wp-content/uploads/2021/09/01.SuiteCRM.4.1.0.png)
![[1] Add New Plugin](https://docs.crmjetty.com/wp-content/uploads/2021/07/image006-2.png)
![[2] Upload Plugin](https://docs.crmjetty.com/wp-content/uploads/2021/07/image007-2.png)
![[3] Select File](https://docs.crmjetty.com/wp-content/uploads/2021/07/image008-2.png)
![[4] Plguin Installed](https://docs.crmjetty.com/wp-content/uploads/2021/07/image009-2.png)





![[1] Customer Portal User Group](https://docs.crmjetty.com/wp-content/uploads/2021/07/01.PortalMod.Conf_.-Copy-Copy-2.png)
![[2] Manage Portal User Groups](https://docs.crmjetty.com/wp-content/uploads/2021/07/image020-2.png)
![[3] Group Details](https://docs.crmjetty.com/wp-content/uploads/2021/07/image021-2.png)
![[4] Relationship Type](https://docs.crmjetty.com/wp-content/uploads/2021/07/image022-2.png)
![[1] Role Mattrix (Access Grid)](https://docs.crmjetty.com/wp-content/uploads/2021/07/image023-3.png)
![[2] Call- Edit view](https://docs.crmjetty.com/wp-content/uploads/2021/07/image024-3.png)
![[3] Enable Portal Visible](https://docs.crmjetty.com/wp-content/uploads/2021/07/image025-3.png)

![[1] Conf. Portal Layout](https://docs.crmjetty.com/wp-content/uploads/2021/12/image003-1.png)
![[3] Portal Layout Settings](https://docs.crmjetty.com/wp-content/uploads/2021/12/01.PortalLayoutSettings.png)
![[4] Field Properties](https://docs.crmjetty.com/wp-content/uploads/2021/12/02.FieldProperties.png)
![[5] Conditional Settings](https://docs.crmjetty.com/wp-content/uploads/2021/12/03.ConditionalSettigns.png)
![[6] Portal Required](https://docs.crmjetty.com/wp-content/uploads/2021/12/image009-1.png)
![[7] Conditional Field](https://docs.crmjetty.com/wp-content/uploads/2021/12/image011-1.png)
![[8] Another Statement](https://docs.crmjetty.com/wp-content/uploads/2021/12/image015.png)




![[1] Add Twak.to Chat plugin](https://docs.crmjetty.com/wp-content/uploads/2021/07/image057-1.png)
![[2] Sign in to tawk.to account](https://docs.crmjetty.com/wp-content/uploads/2021/07/image058-1.png)
![[3] twak.to Plugin Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image059-1.png)
![[4] Mail Notifications](https://docs.crmjetty.com/wp-content/uploads/2021/07/image060-1.png)
![[5] Email Notification Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image061-1.png)
![[6] API Key](https://docs.crmjetty.com/wp-content/uploads/2021/07/image062-1.png)
![[7] Settings -> Mail Accounts](https://docs.crmjetty.com/wp-content/uploads/2021/07/image063-1.png)
![[8] Incoming Email Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image064-1.png)
![[9] Portal Chat Configuration](https://docs.crmjetty.com/wp-content/uploads/2021/07/image066-1.png)
![[10] Email Template Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image067-1.png)
![[11] Auto Delete options](https://docs.crmjetty.com/wp-content/uploads/2021/07/image068-1.png)
![[1] Customer Portal Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image031-2.png)
![[2] Authentication Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image032-2.png)
![[3] Portal General Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image033-2.png)
![[4] Portal Layout Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image034-2.png)
![[5] Page Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image035-2.png)
![[6] reCAPTCHA Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image036-2.png)











![[1] Admin Panel -> Customer Portal Settings](https://docs.crmjetty.com/wp-content/uploads/2021/07/image045-2.png)
![[2] Approval Status](https://docs.crmjetty.com/wp-content/uploads/2021/07/image046-1.png)
![[3] Approve For Portal](https://docs.crmjetty.com/wp-content/uploads/2021/07/image047-1.png)
![[4] Count Of Record](https://docs.crmjetty.com/wp-content/uploads/2021/07/image048-1.png)
![[5] Portal User Information](https://docs.crmjetty.com/wp-content/uploads/2021/07/image049-1.png)
![[6] User Verficatin & Approval](https://docs.crmjetty.com/wp-content/uploads/2021/07/image050-1.png)






![[1] Customer Portal Login (SuiteCRM)](https://docs.crmjetty.com/wp-content/uploads/2022/06/image003.png)
![[2] Enter OTP](https://docs.crmjetty.com/wp-content/uploads/2022/06/image004.png)
![[3] Portal Sign Up](https://docs.crmjetty.com/wp-content/uploads/2022/06/image005.png)
![[4] Forgot Password](https://docs.crmjetty.com/wp-content/uploads/2022/06/image006.png)


![[1] Cases](https://docs.crmjetty.com/wp-content/uploads/2022/06/image009.png)
![[2] Add Case](https://docs.crmjetty.com/wp-content/uploads/2022/06/image010.png)


![[1] Add Case](https://docs.crmjetty.com/wp-content/uploads/2022/06/image013.png)
![[2] Select Status](https://docs.crmjetty.com/wp-content/uploads/2022/06/image014.png)
![[1] Apply Filter](https://docs.crmjetty.com/wp-content/uploads/2022/06/image015.png)
![[2] Filtered Results](https://docs.crmjetty.com/wp-content/uploads/2022/06/image016.png)
![[1] Add Case](https://docs.crmjetty.com/wp-content/uploads/2022/06/image017.png)
![[2] Print Solution](https://docs.crmjetty.com/wp-content/uploads/2022/06/image018.png)
![[3] Add Case](https://docs.crmjetty.com/wp-content/uploads/2022/06/image019.png)


![[1] Preferences](https://docs.crmjetty.com/wp-content/uploads/2022/06/image022.png)
![[2] Dashboard Preferences](https://docs.crmjetty.com/wp-content/uploads/2022/06/image023.png)
![[1] Notification Preference](https://docs.crmjetty.com/wp-content/uploads/2022/06/image024.png)
![[2] Notification icon](https://docs.crmjetty.com/wp-content/uploads/2022/06/image025.png)
![[3] Notification](https://docs.crmjetty.com/wp-content/uploads/2022/06/image026.png)
![[4] Delete](https://docs.crmjetty.com/wp-content/uploads/2022/06/image027.png)
![[5] Filter Option](https://docs.crmjetty.com/wp-content/uploads/2022/06/image028.png)

![[1] Calendar View](https://docs.crmjetty.com/wp-content/uploads/2022/06/image030.png)
![[2] Select Activity](https://docs.crmjetty.com/wp-content/uploads/2022/06/image031.png)
![[1] Product Page](https://docs.crmjetty.com/wp-content/uploads/2022/06/image032.png)
![[2] Download & Print](https://docs.crmjetty.com/wp-content/uploads/2022/06/image033.png)

![[1] Proposals](https://docs.crmjetty.com/wp-content/uploads/2022/06/image035.png)
![[2] Action](https://docs.crmjetty.com/wp-content/uploads/2022/06/image036.png)

![[4] Quotes](https://docs.crmjetty.com/wp-content/uploads/2022/06/image038.png)

![[1] Verify Quote](https://docs.crmjetty.com/wp-content/uploads/2022/06/image040.png)
![[2] Closed Acceptance](https://docs.crmjetty.com/wp-content/uploads/2022/06/image041.png)
![[3] Proposal status Converted](https://docs.crmjetty.com/wp-content/uploads/2022/06/image042.png)
![[4] Reason for Decline](https://docs.crmjetty.com/wp-content/uploads/2022/06/image043.png)
![[5] Quote- Closed](https://docs.crmjetty.com/wp-content/uploads/2022/06/image044.png)