CRMJetty Portal Customer Portal
A Customizable D365 Customer Portal
Version: 4.0
Compatibility:
MS Dynamics 365 on-premise (v8.2) and above. MS Dynamics 365 online (v9.1) and above.
Introduction
CRMJetty Portal is a Dynamics 365 Customer Portal that enables businesses to manage their operations. For the admin(s), it simplifies management of entities and customers. For customers, it simplifies the access to the relevant data as per their actions and roles specified by the admin.
Prerequisites
Following points must be followed before starting Installation.
You should login as an Administrator in Dynamics CRM.
You should be logged into Office365-SharePoint.
Check that your Dynamics CRM instance is compatible for CRMJetty Portal.
You will require a Product License Key to activate the Plugin. To obtain the License Key just drop us a mail at support@crmjetty.com along with your Domain Name.
Benefits of Customer Portal
Seamless synchronization between Dynamics 365 CRM and portal
Lower operational costs with all the entities managed centrally
Enhanced customer engagement with emails
Provide the MS SharePoint Documents In the customer portal as per the user rights
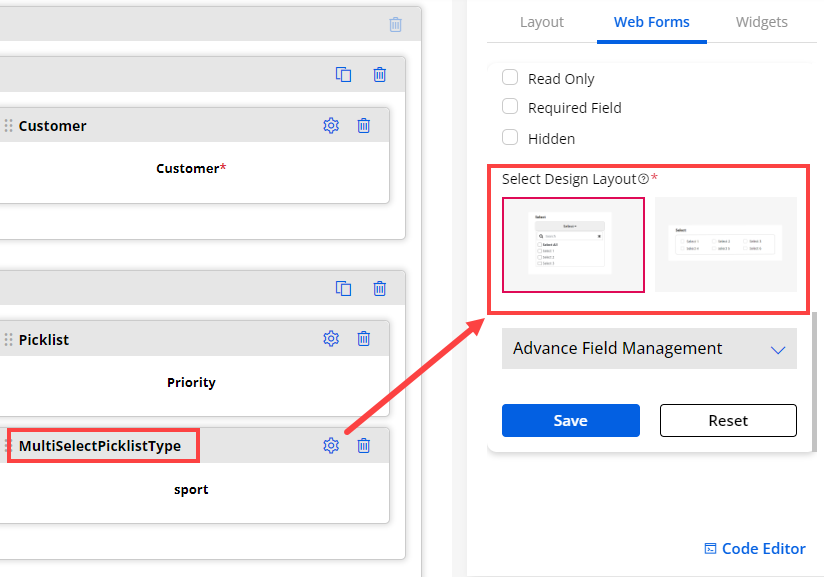
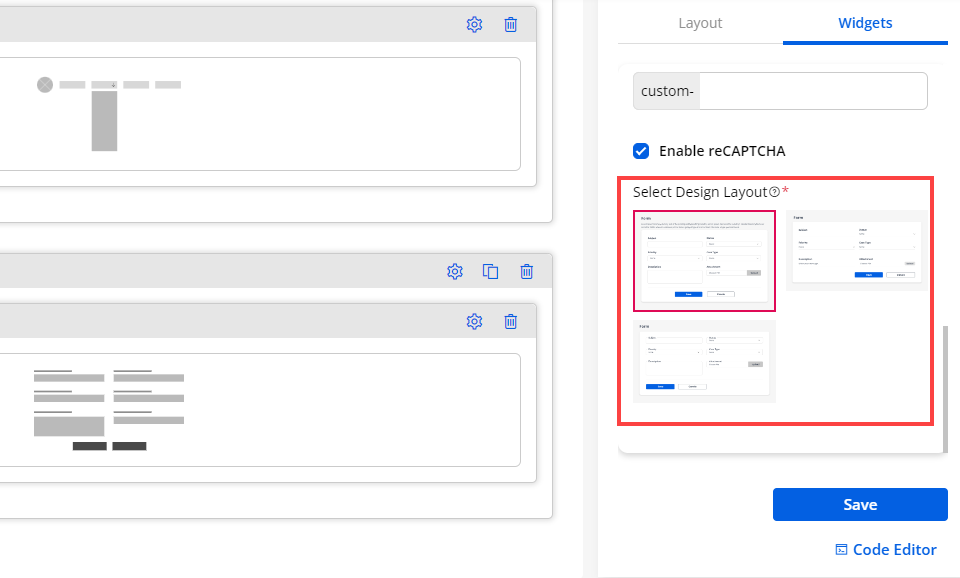
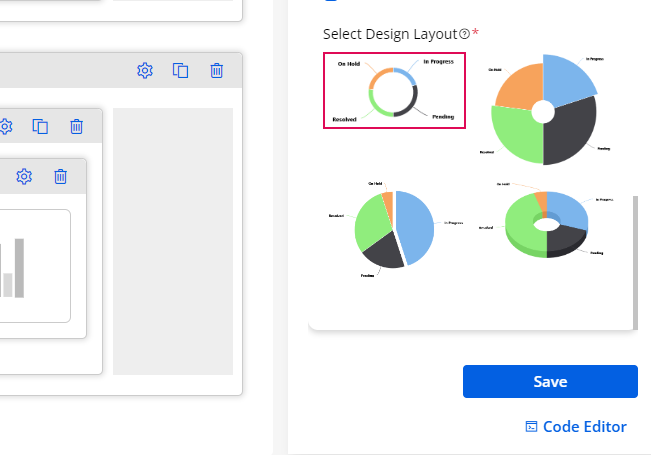
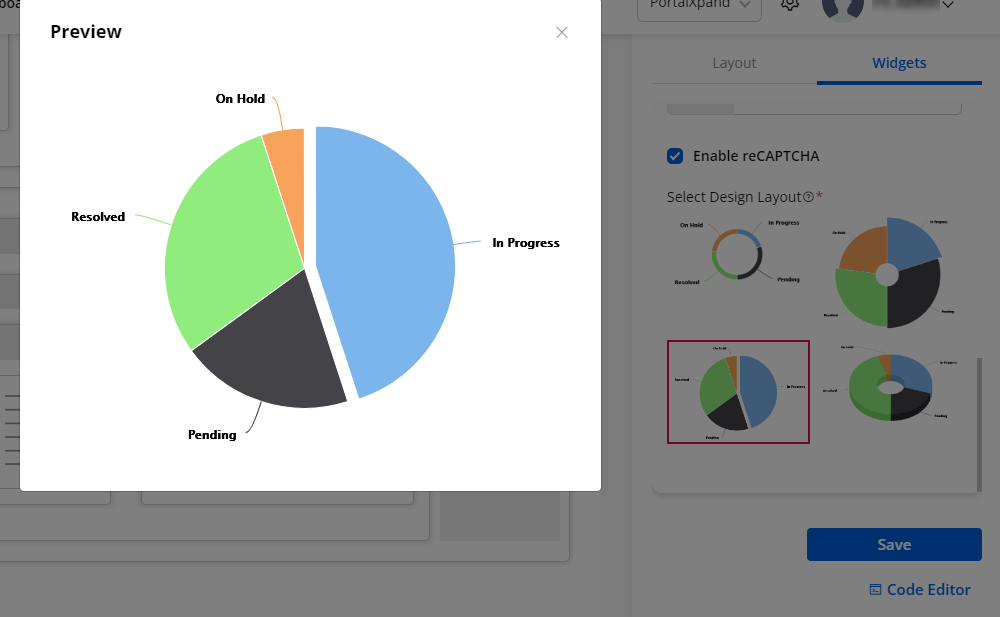
Configure and Select the Design Layouts (style) are providing for the widgets
Flexible page builder with easy-to-use drag and drop dynamic widgets
Enable Notes accessibility into the Detail page of the entity
Create a Menu to customize the menu for the customer portal
Role-based access for enhanced and streamlined user management
Multi-language support in CRMJetty Portal
– Two factor authentications
– Multi-site configuration
– Payment Integrations
– Email Respondent as per Add form submission
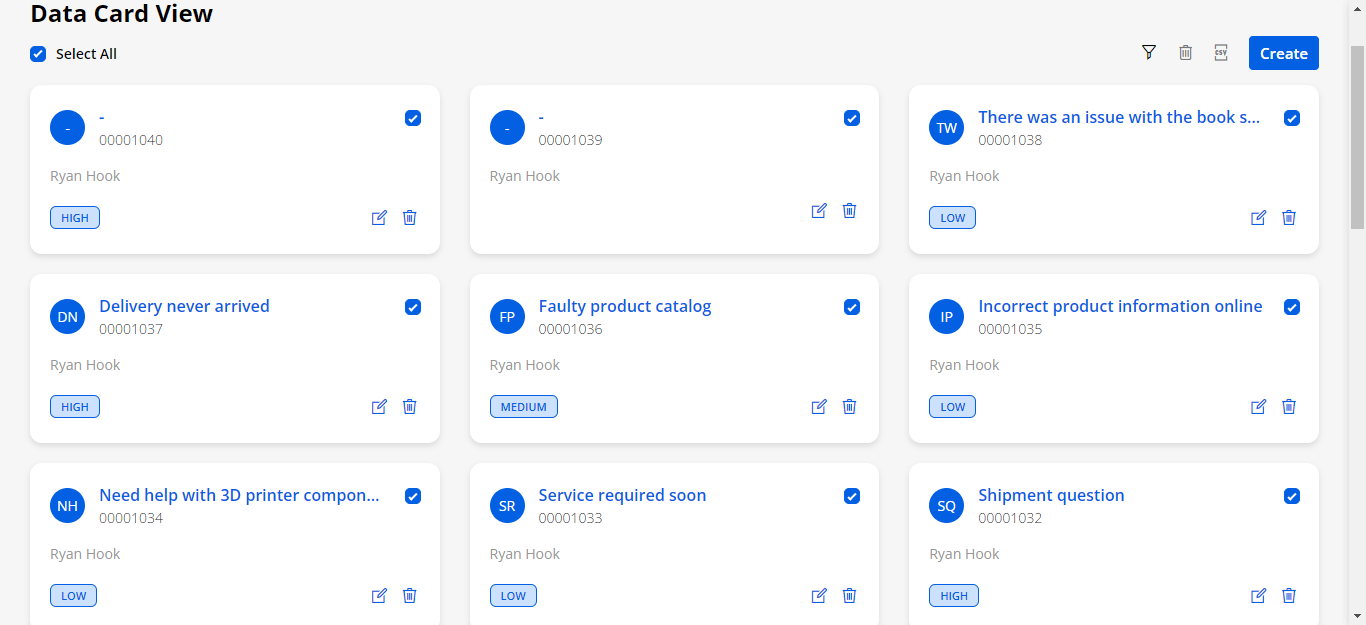
– Visualize Records in Data Card (Grid view)
Installation
On purchasing the CRMJetty Portal plugin, you will get a zip file.
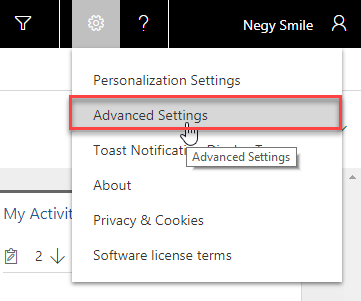
Click on Settings icon given on the right side of the title bar. Then click on Advance Settings.
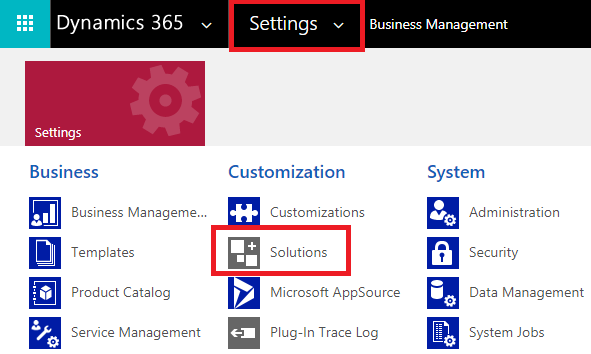
Now, Navigate to Settings -> Solution.
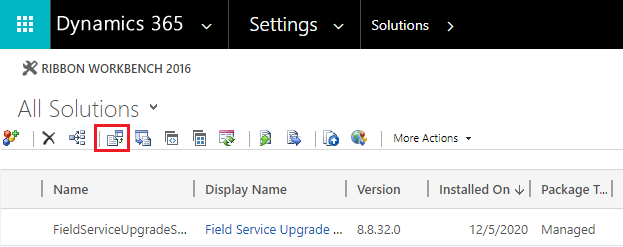
Click on ‘Import’ to upload and install.
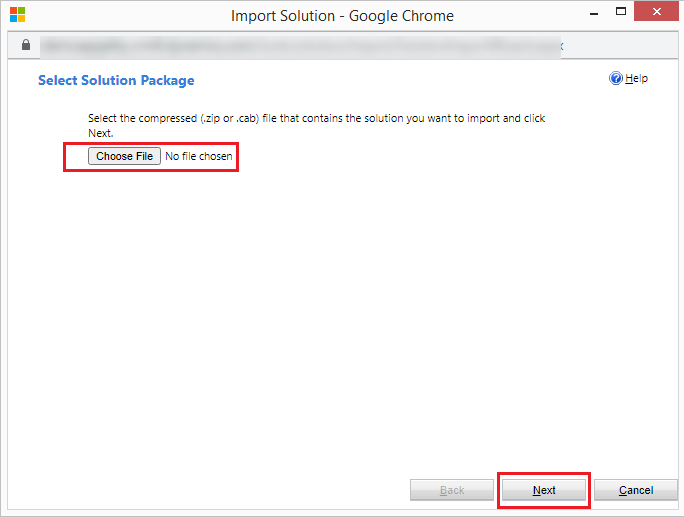
Click on Browse button and choose the Package Zip File for CRMJetty Portal from the Import Solution Window.
Click on Next for further processing.
Once you import the solution, it will be displayed in the solutions grid view.
Once you installed the package, login to CRMJetty Portal and you must configure CRM Authentication to start syncing the data with Dynamics 365.
Site configuration in SharePoint
Create and manage the ‘site’ from the Office365 SharePoint to sync the documents.
If you don’t have the SharePoint site, you can create and manage the “site” from Office 365 SharePoint to sync the Documents. Follow the below steps to configure the SharePoint sites:
If you have MS Dynamics 365 with administrator login, you can also access the Office 365 products with the same credentials. Login to SharePoint with your ‘Dynamics CRM’ credentials.
After signing in, you will get the Office 365 products on the Office 365 main page.
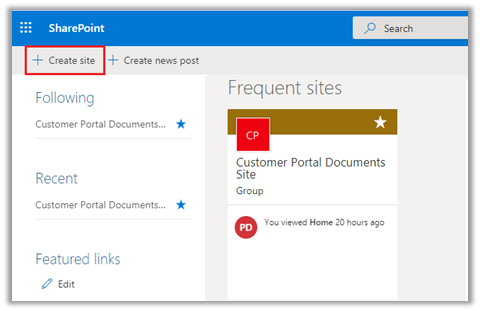
After signing in, you will get the Office 365 products on the Office 365 main page. Click on the SharePoint to manage the sites and documents. By clicking on the SharePoint, you will get the details of existing sites if any.
You can create a new site by clicking on the Create Site option. When you click on the Create Site option, the right side sidebar will open.
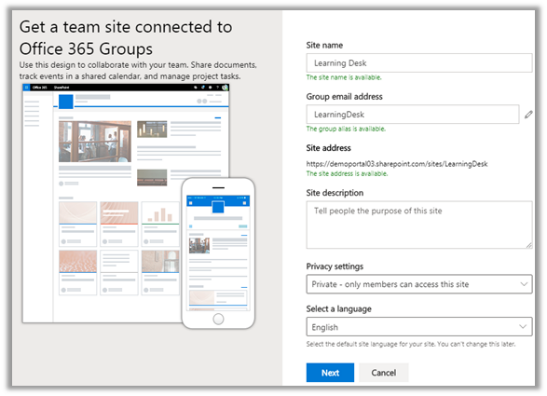
Here you can see the two options: Team Site and Communication Site. Click on ‘Team Site’ to store and manage the documents and other files.
After clicking on Team Site, configure the details and click Next to finalize the site settings.
You will get the list of the Sites in the SharePoint Site after authenticating the SharePoint in the CRMJetty Portal.
CRMJetty Portal Admin Login
Admin Login
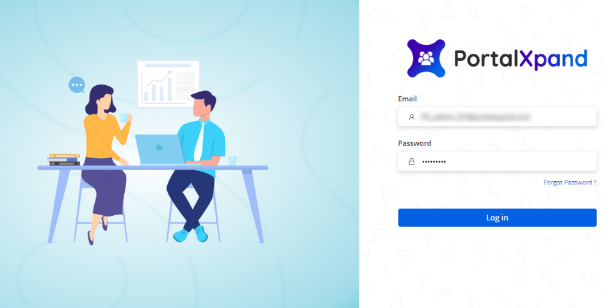
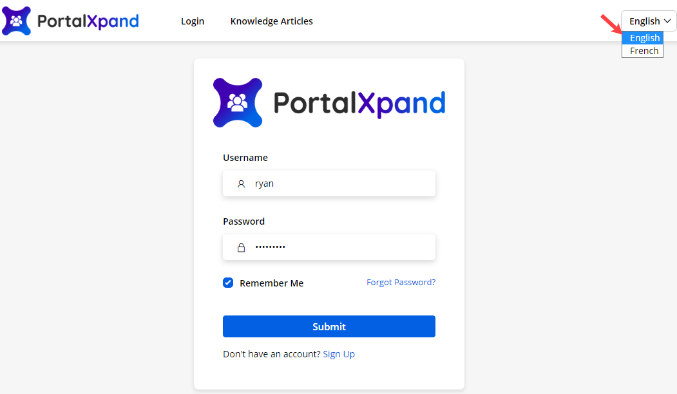
Login to your CRMJetty Portal Admin login.
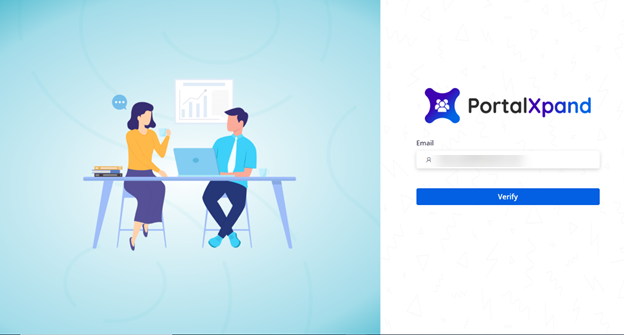
When the Super admin logs in the first time, enter the email that is registered with CRMJetty Portal and click on verify to set the password.
The super admin will get the link on the registered mail and by clicking on the link, super admin will be redirected to set the password.
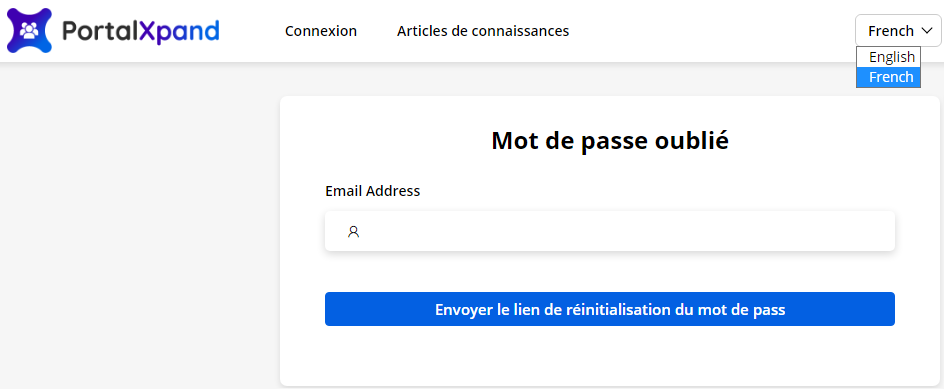
Forgot Password:
Admin users can reset the forgot password. They need to insert the registered email with the portal to get the password reset link.
The new users will get the mail of the reset password only on the registered email id.
Admin Dashboard
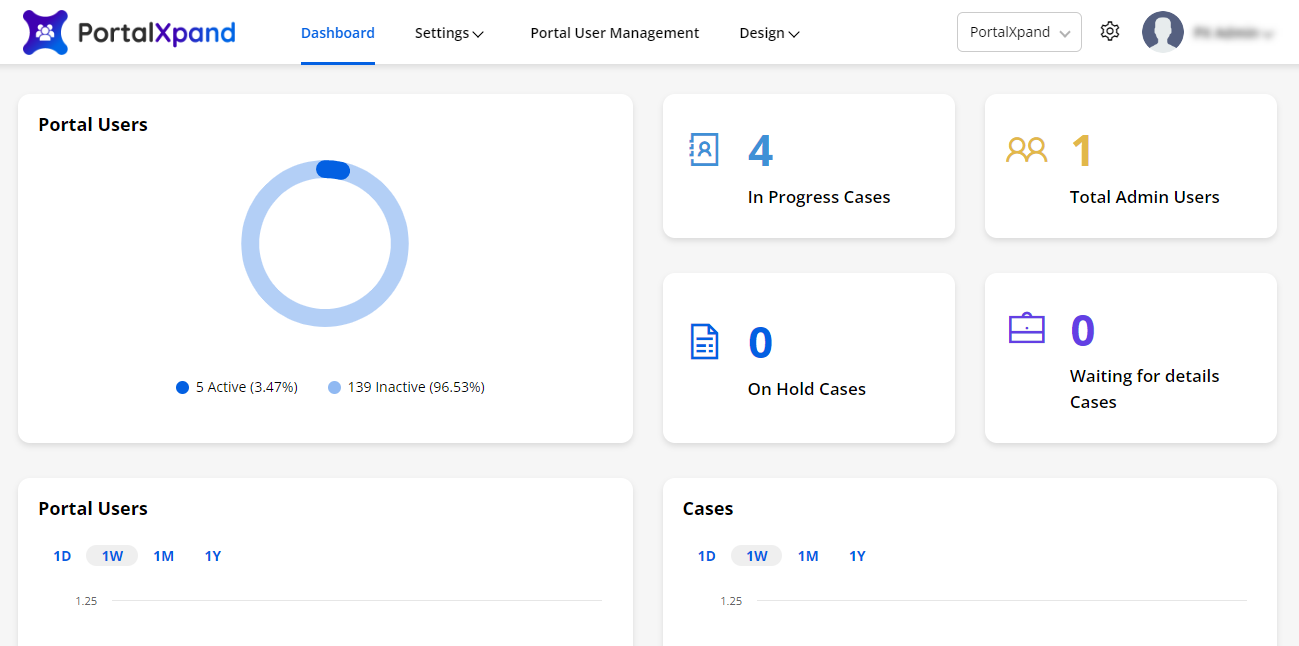
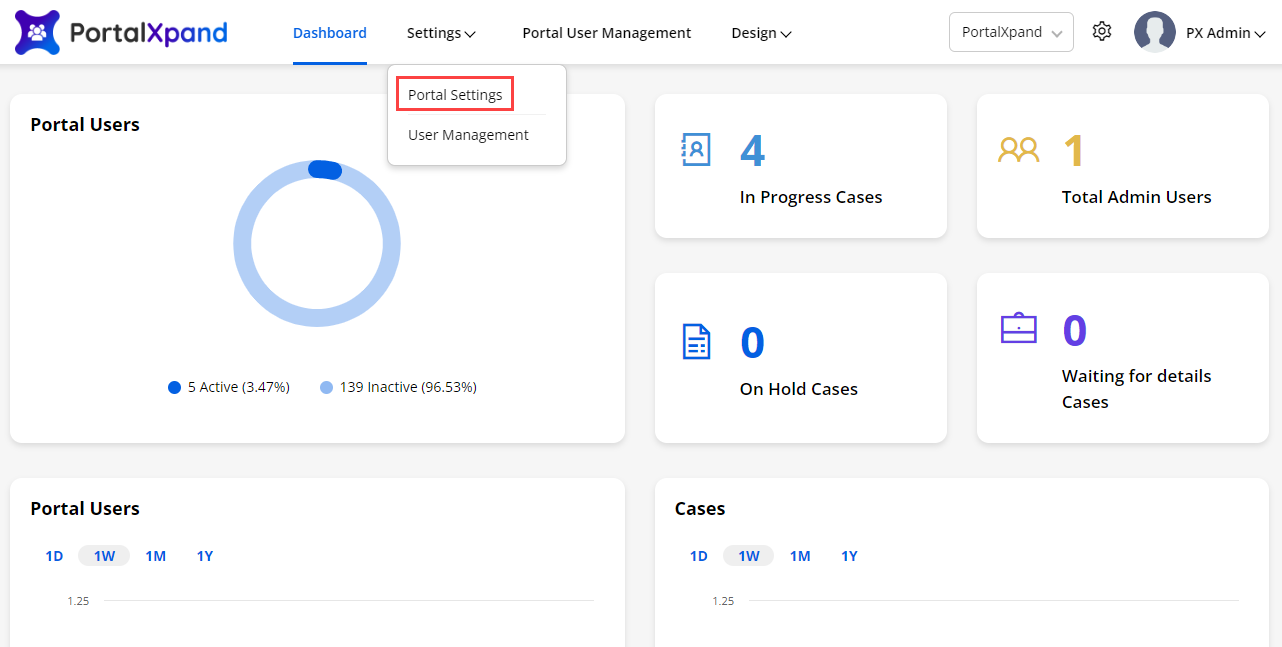
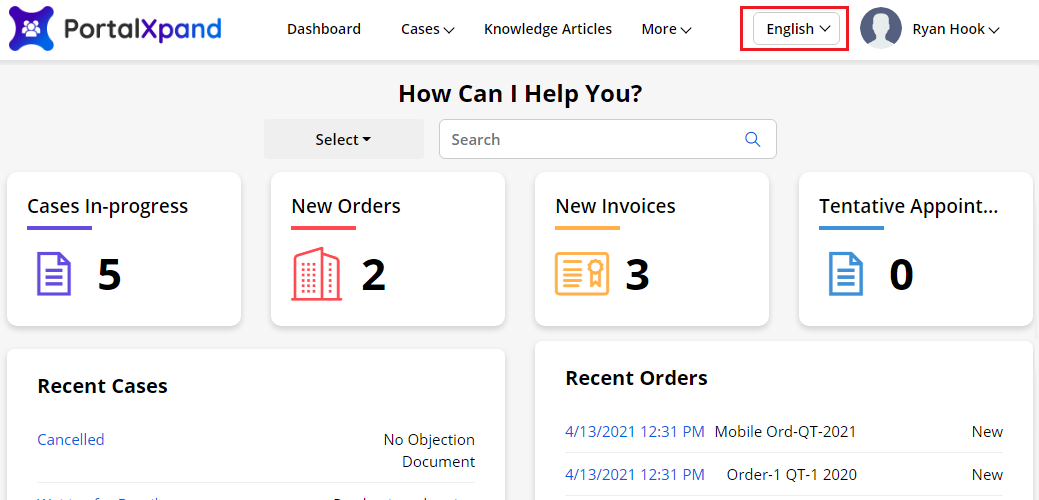
When you login to the portal being a super admin, you will navigate to the static dashboard from where you can check all the activities in the form of graphs and counters as per the given rights.
You can check the active & inactive portal users from the chart.
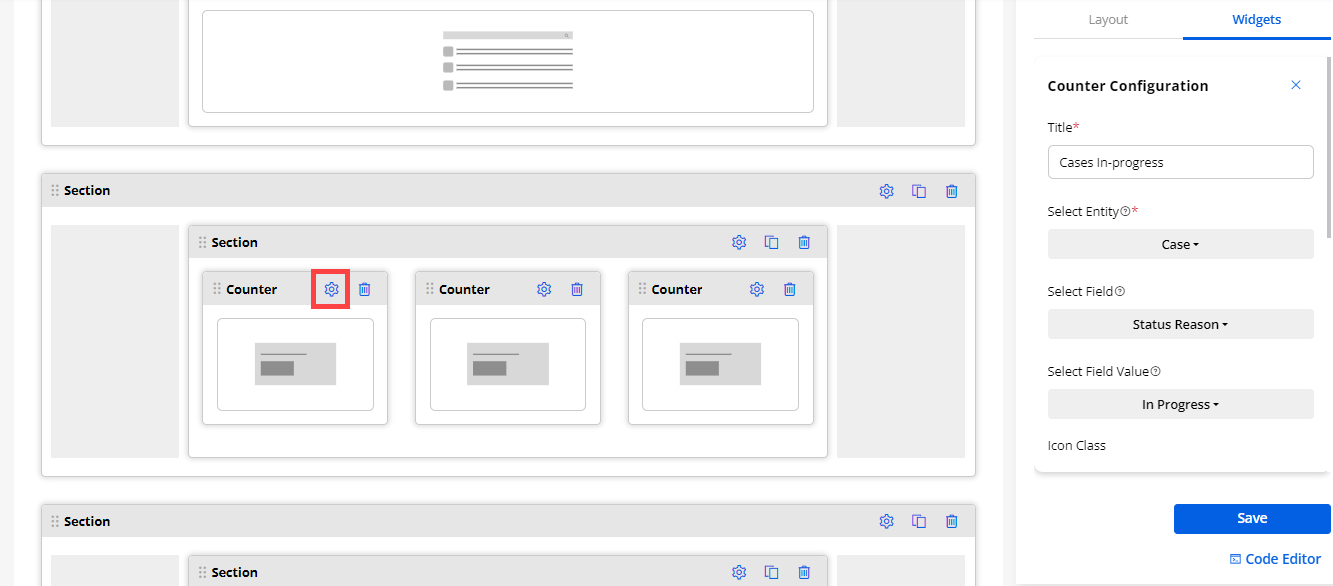
You will get the counter for ‘In Progress Cases’, ‘Total Admin Users’, ‘On Hold Cases’ & ‘Waiting for details Cases’.
– In Progress Cases: You will get the no. of cases that are in Progress state till the current day.
– Total Admin Users: You will get the no. of the total admin users.
– On Hold Cases: You will get the no. of On Hold cases till the current day.
– Waiting for details Cases: Get the no. of waiting for details cases for the till the current day.
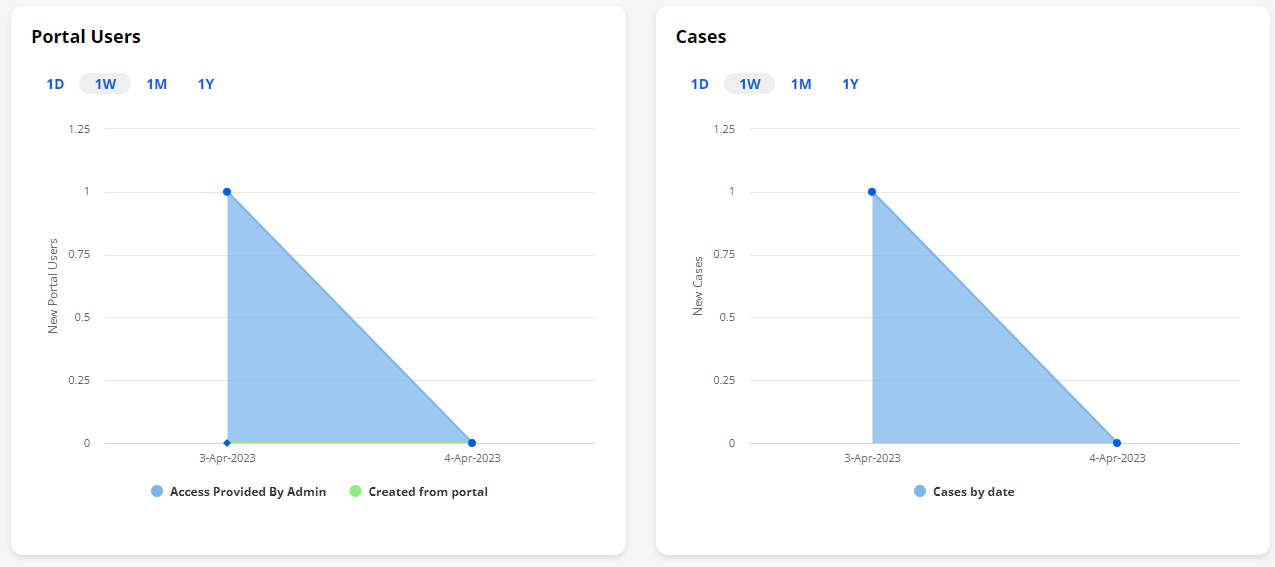
You will get the charts for 1 day. 1 week, 1 Month & 1 Year. By hovering the mouse on the specific chart, you will get the detail as a popup.
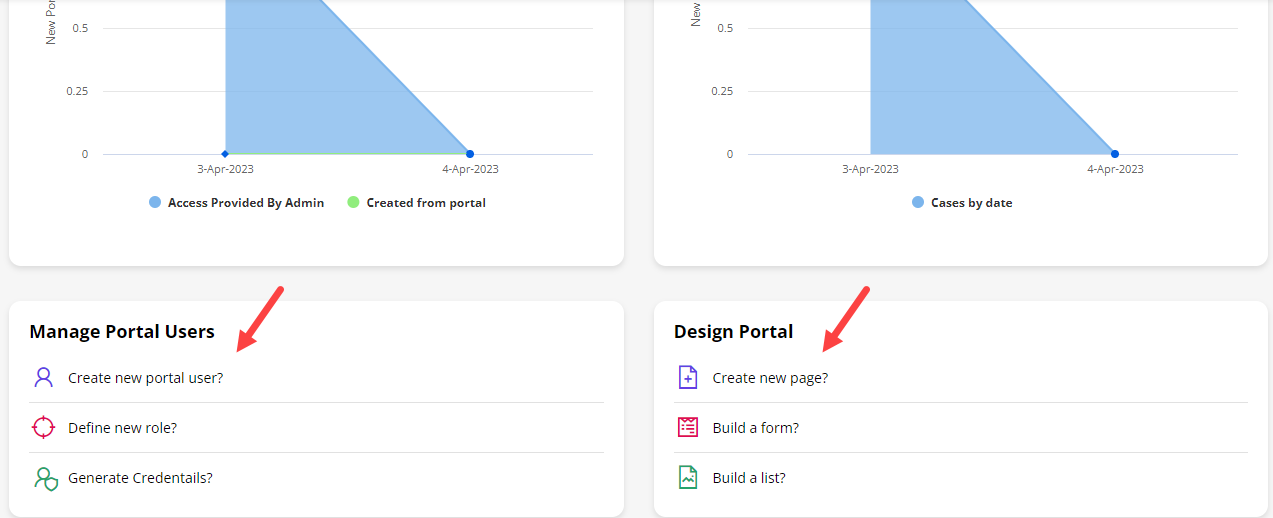
You will find the “quick links” for Manage Customers & Design Portal to perform quick actions from the Dashboard.
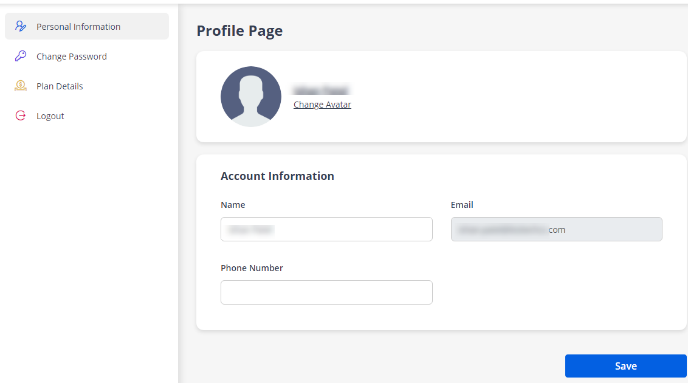
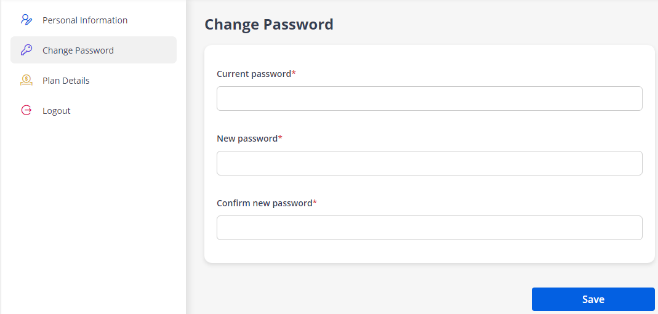
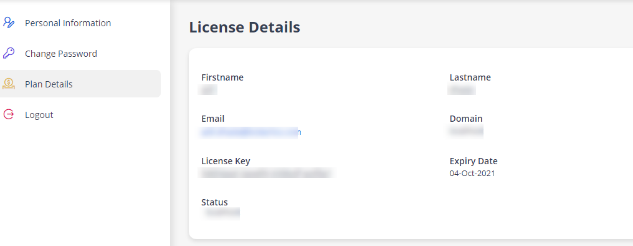
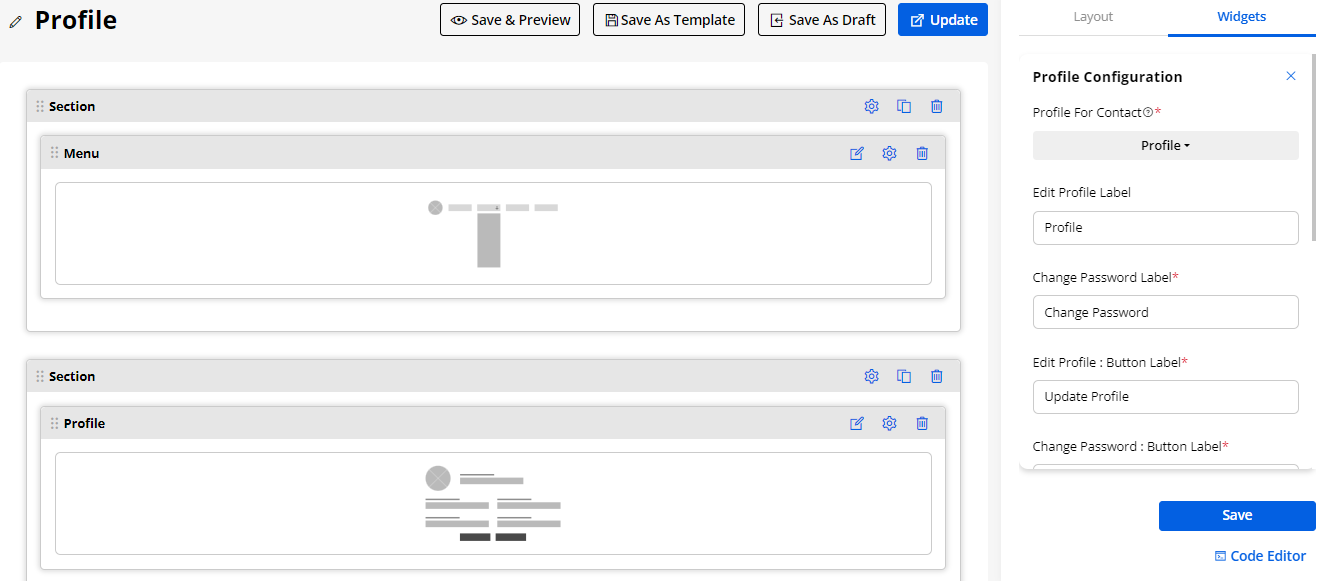
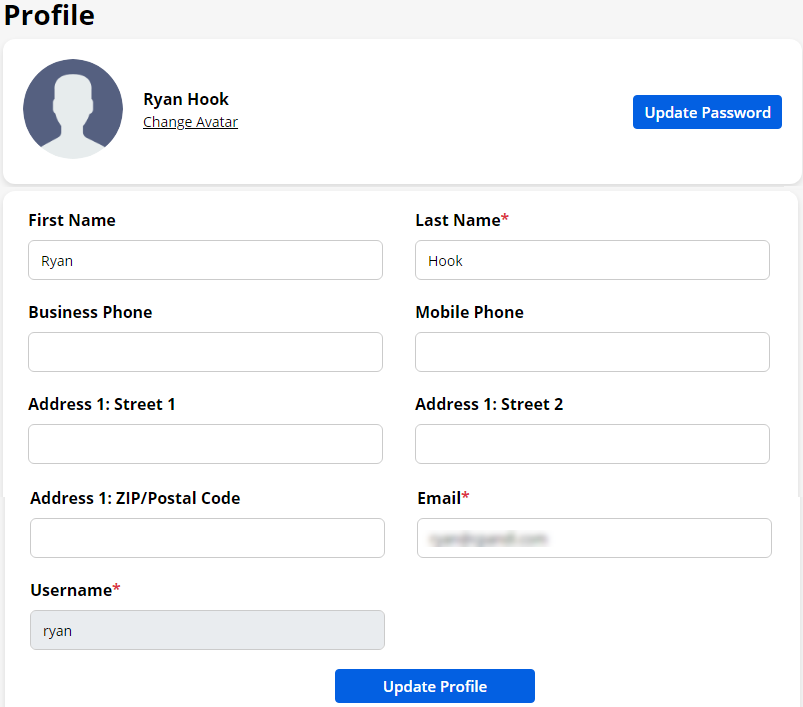
Profile
Update your portal profile details, change the password, and check the plan details.
Portal Settings
From Portal Settings, you can configure all the portal related settings and manage Portal users. You can configure the following settings under Portal Settings:
– CRM Authentication
– SharePoint Configuration
– General Settings
– Language Settings
– Portal User Settings
– SMTP Settings
– Email Settings
– Theme Customization
– Site Configuration
– Payment Integrations
– Workflow Management
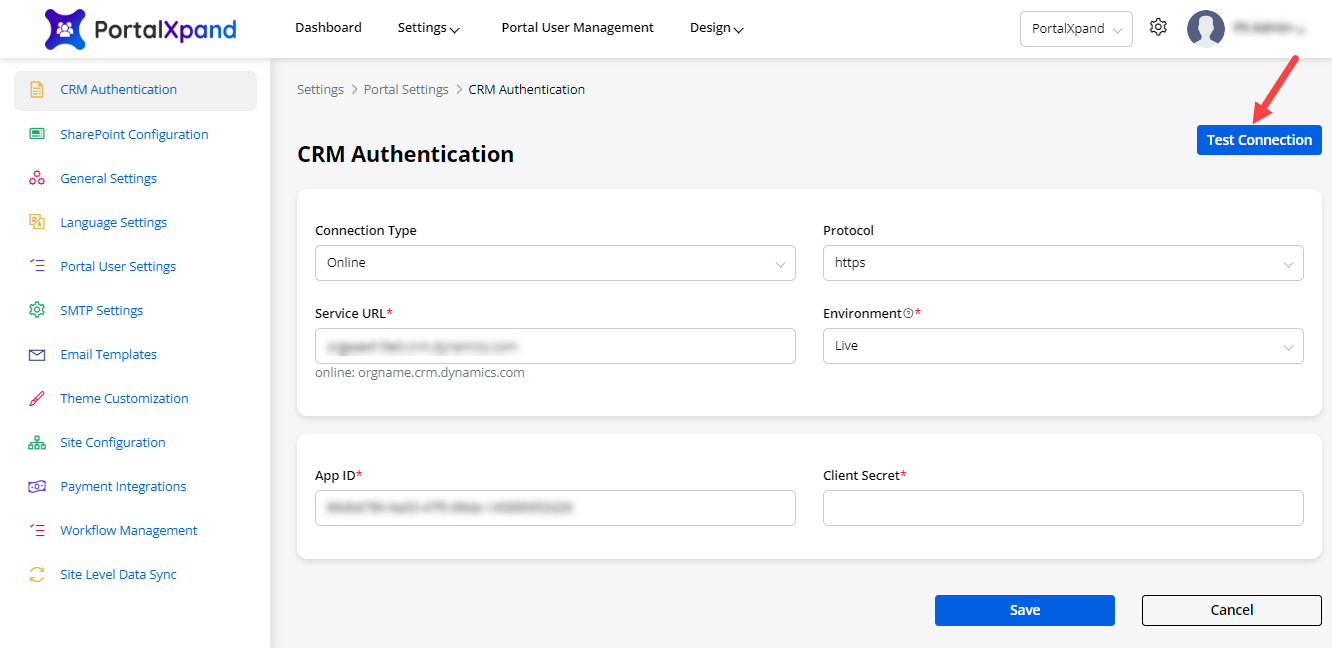
CRM Authentication
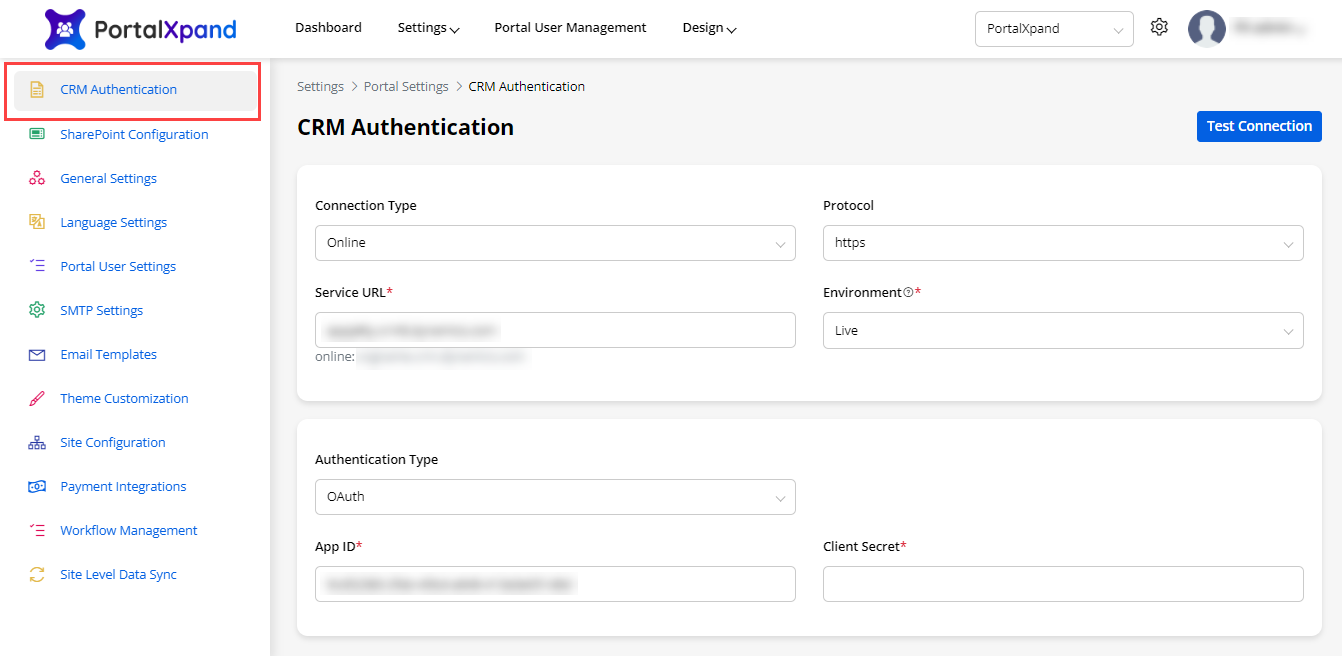
Being a super admin, you must configure the CRM Authentication, once you log into the Portal after verifying the email.
You need to authenticate the following configurations:
– Connection Type: Select the type whether it is Online or On Premise (IFD).
– Protocol: Select the protocol that is configured. i.e., https.
– Service URL: Insert the CRM URL.
– Environment: You can connect Live or Sandbox CRM instances. It will identify with which CRM you are connected.
– App Id: Insert the App ID.
– Client Secret: Insert the Client Secret.
– Test Connection: You will find the Test Connection button on the CRM Authentication page. It will verify whether the entered credentials are correct or not.
If you have selected Connection Type as Online , App ID and Client Secret is required. Click here to generate App ID and Client Secret.
If you have selected Connection Type as On Premise (IFD), Username and Password is required.
After inserting the details, click on the Save button to authenticate all the details with the Dynamics CRMJetty Portal.
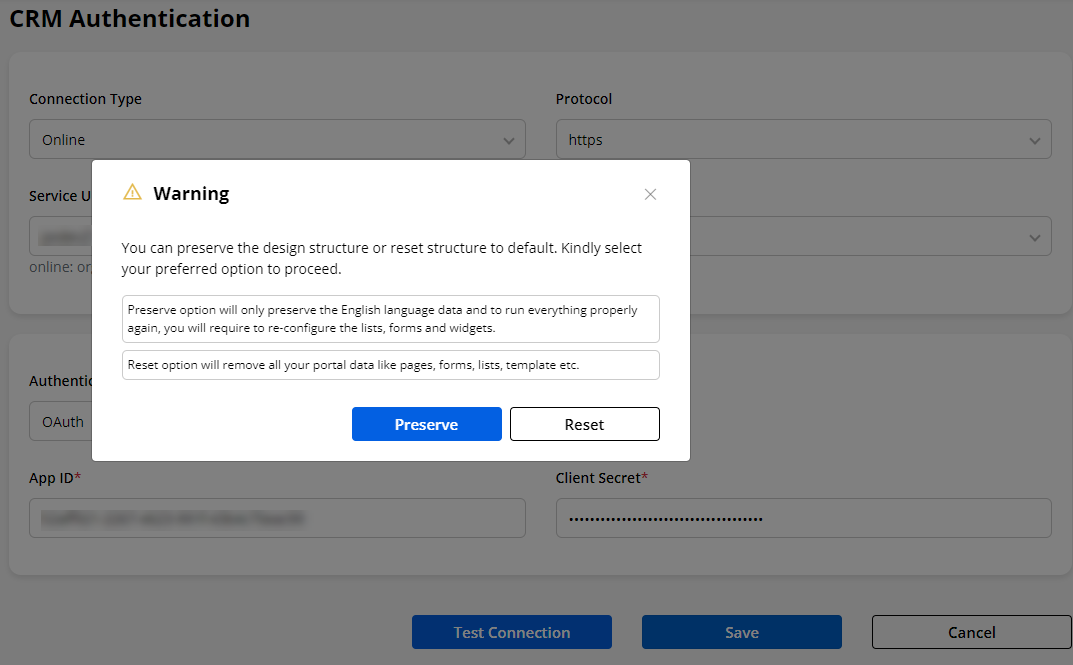
Preserve & Reset Data
You can change the whole CRM structure if required. You can change the portal completely by removing the internal data as per your requirement.
You will find the Test Connection button on the CRM Authentication page. It will verify the credentials that are entered whether it is correct or not.
In the case you have inserted a different CRM Instance, the warning popup will appear to structure the data as per your requirement.
You will have two options: Preserve Data or Reset Data.
– Preserve Data: If you want to preserve the design structure and you want to remove CRM data for your new portal, you need to click on the Preserve button.
All the pages, forms, lists, menus, sites will be preserved for the new portal. You need to reconfigure the list, form, widgets that contain CRM settings like Recent Activities, Counters, Data Card, etc.
All the roles which were in the previous CRM will be added to the new CRM as it is. But, the Access rights for the roles will be removed and you need to reassign the access rights for the latest CRM entities.
For the “Forms” and “List” builders, all the configured structures will be preserved but the added fields will be removed.
– Reset Data: If you want to reset the portal from the scratch level, you need to click on the Reset button. You will get the data that was set for the first time. It will remove all the portal data like page, form list, templates, etc.
So, as per your requirement, you can preserve or reset the CRM data from CRMJetty Portal.
Cases to consider:
For Fresh Instance (No CRM Authenticated):
If the admin user is going to authenticate their CRM details and there is no any previous CRM Authenticated and after the successful authentication, it will create the default role with contact relation and allow the case entity to be accessed.
Also the default Pages/Lists/Forms are created which contains necessary pages like : Registration, Login, Forgot Password, CRUD pages etc.
For New Instance (CRM Authenticated):
If the admin user is going to authenticate their CRM details and there is already a CRM Authenticated after checking all the credentials for authentication and if the details are correct then you will get one warning popup that indicates you that you have change the CRM.
It will show 2 option on for preserve and reset data.
and after the successful authentication, it will flush all the data from the Role (dcp_roles) Entity and also remove the portal access from the existing contact (If any).
For Change in Current Instance.
Until the service URI and the Organization ID is not changed the CRM data will not be flushed once the portal detects that either of the details is changed it will show you a warning message and according to the selection your portal data will be removed.
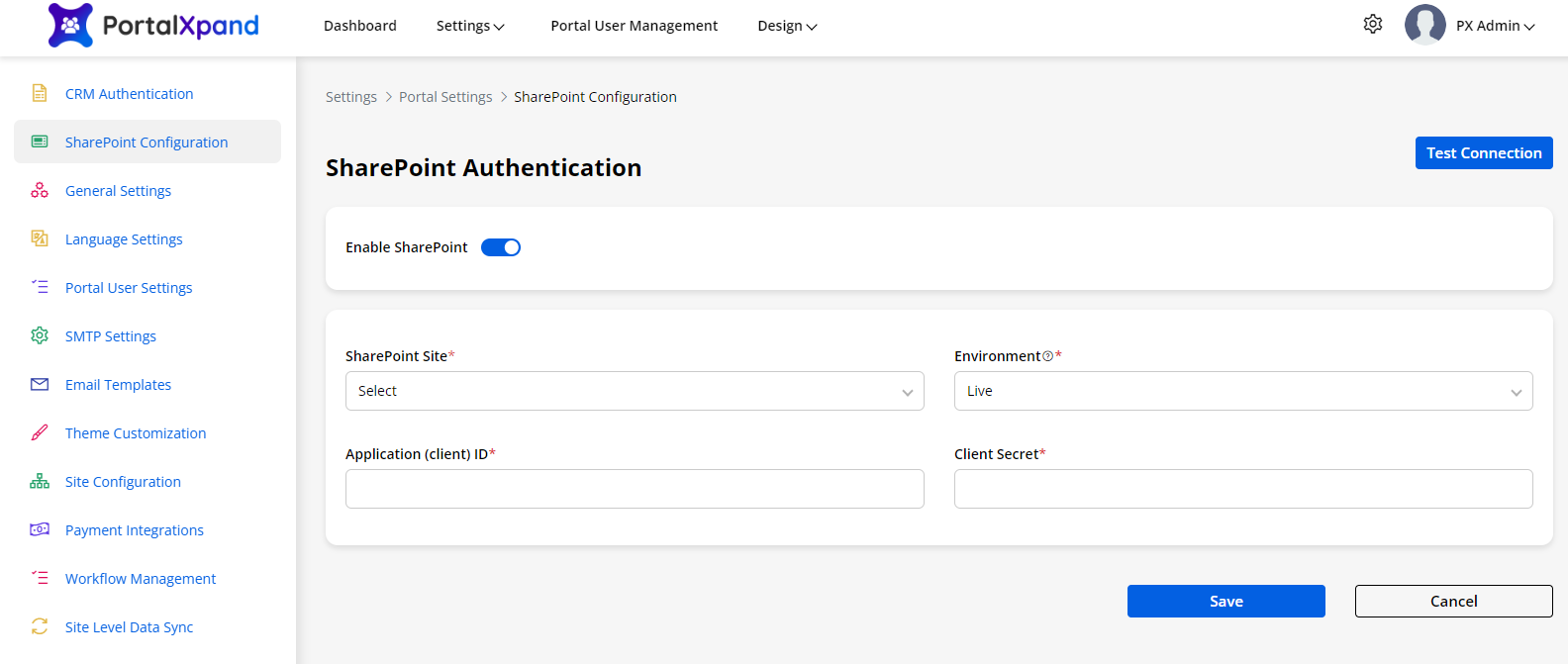
SharePoint Configuration
Once the CRM is authenticated with necessary credentials, you can configure the “MS Office SharePoint” for document management in the customer portal.
– Enable SharePoint: By clicking on the switch, you can enable/disable the SharePoint as per your requirement. If you disable this option, the portal users cannot access the SharePoint Documents.
– SharePoint Site: You will get the list of the SharePoint Sites that are integrated in the Dynamics 365 and configured in the MS Office SharePoint. Select SharePoint site in which you want to manage the Portal Documents.
– Environment: You can connect Live or Sandbox SharePoint instance. It will identify with which CRM you are connected.
– Application(Client) Id: Insert the Application(Client) Id.
– Client Secret: Insert the Client Secret.
You will find the Test Connection button on the SharePoint Authentication page. It will verify the credentials that are entered whether it is correct or not.
Once all the details are selected and inserted, click on the Save button to authenticate the SharePoint. To enable the Documents management & sharing functionality for the Customer Portal, you can manage that from the Portal User Rights. (Portal User Management -> Roles)
Note: If you are authenticating “Sharepoint” module then make sure you are loggedin to your Dynamics CRM account or you will be redirected in new tab to login.
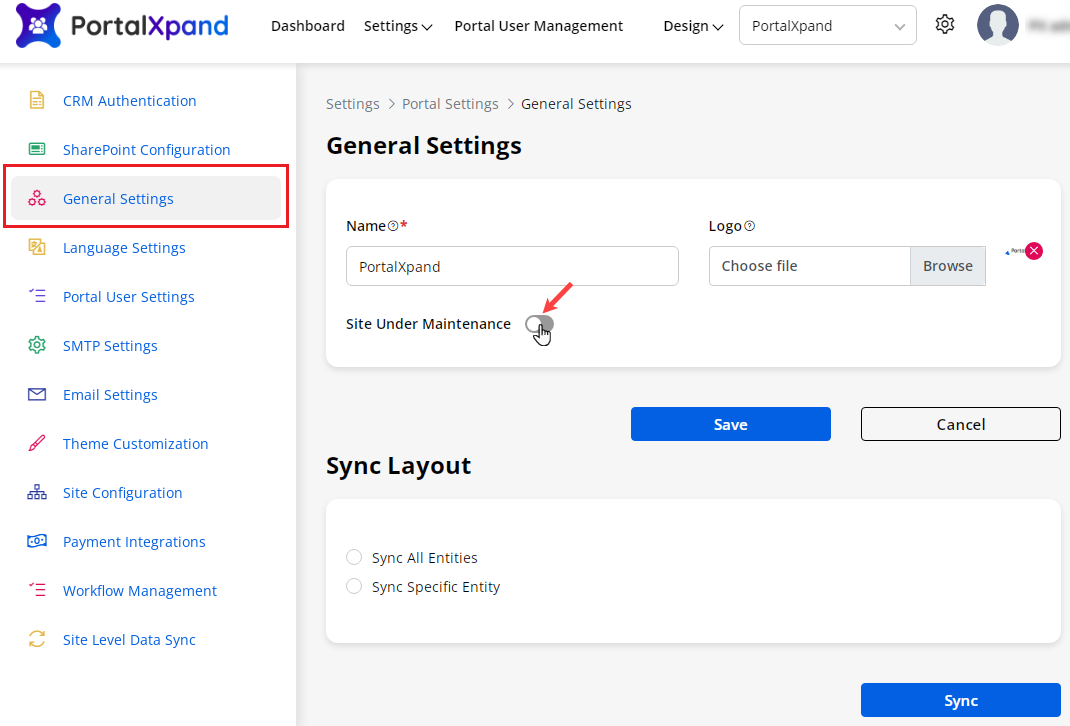
Portal General Settings
Navigate to the Settings → Portal Settings to set up your portal details. Also, from the ‘gear’ icon, you can navigate to the General Settings. You will have two different settings here: General Settings and Sync Layout settings.
General Settings
You can set your portal details under General Settine /gs. You can set the general details as follow:
– Portal Name: Describe your Portal Name (Title).
– Portal Logo: Select the image to display as a logo. The selected image logo will appear there.
Sync Layouts
You can configure the “Sync Layouts” to make the process faster for getting data from the CRM. It will sync the CRM entity layouts (metadata) like entity fields, views, forms, relationships, etc.
If the admin users made any changes to the CRM entity, they must Sync the data with the portal in the CRMJetty Portal admin.
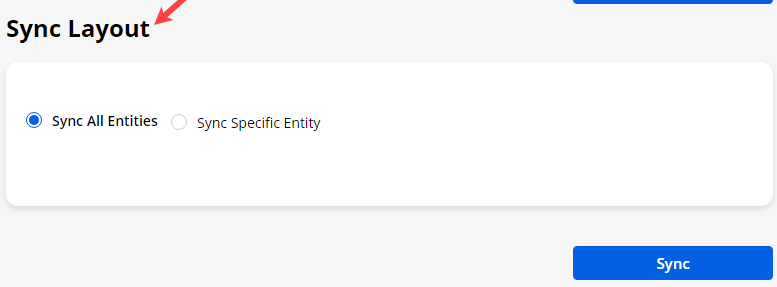
You will see the two options to sync the entity’s data: Sync All Entities or Sync Specific Entity.
– Sync All Entities: If you want to sync all the entity data from the CRM, you need to select this option.
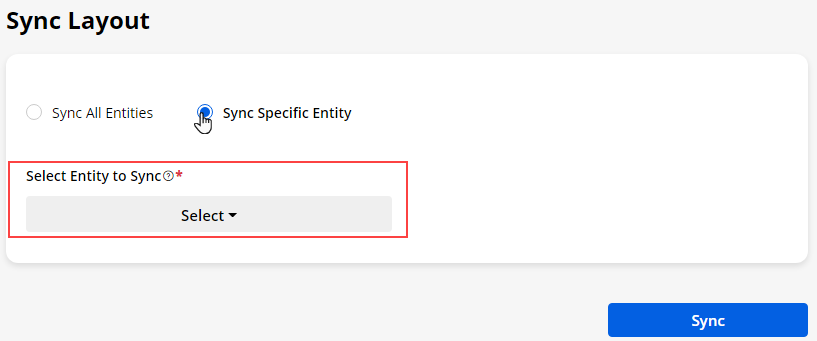
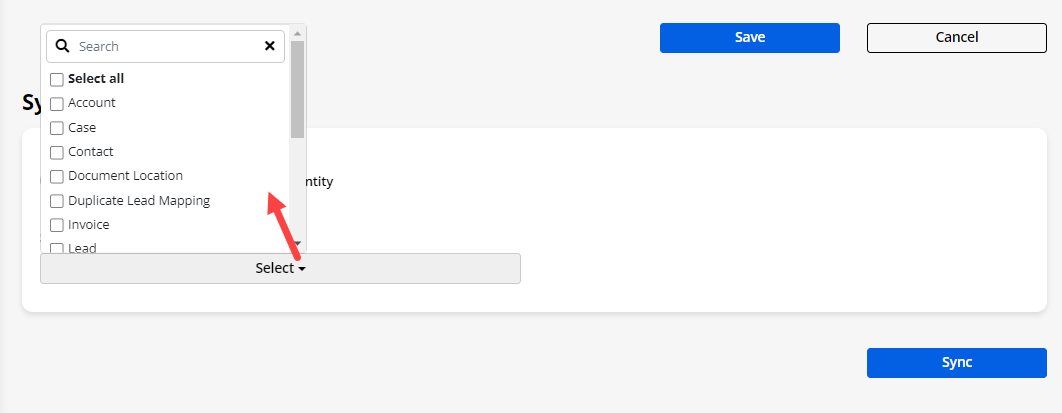
– Sync Specific Entity: If you want to sync the data of the specific entity, you need to select this option. When you select this option, you will get the entity drop-down selection of the enabled entities.
– Select Entity to Sync: Select the entity from dropdown selection to sync the CRM data.
Once you select the entity, click on the Sync button.
Portal User Settings
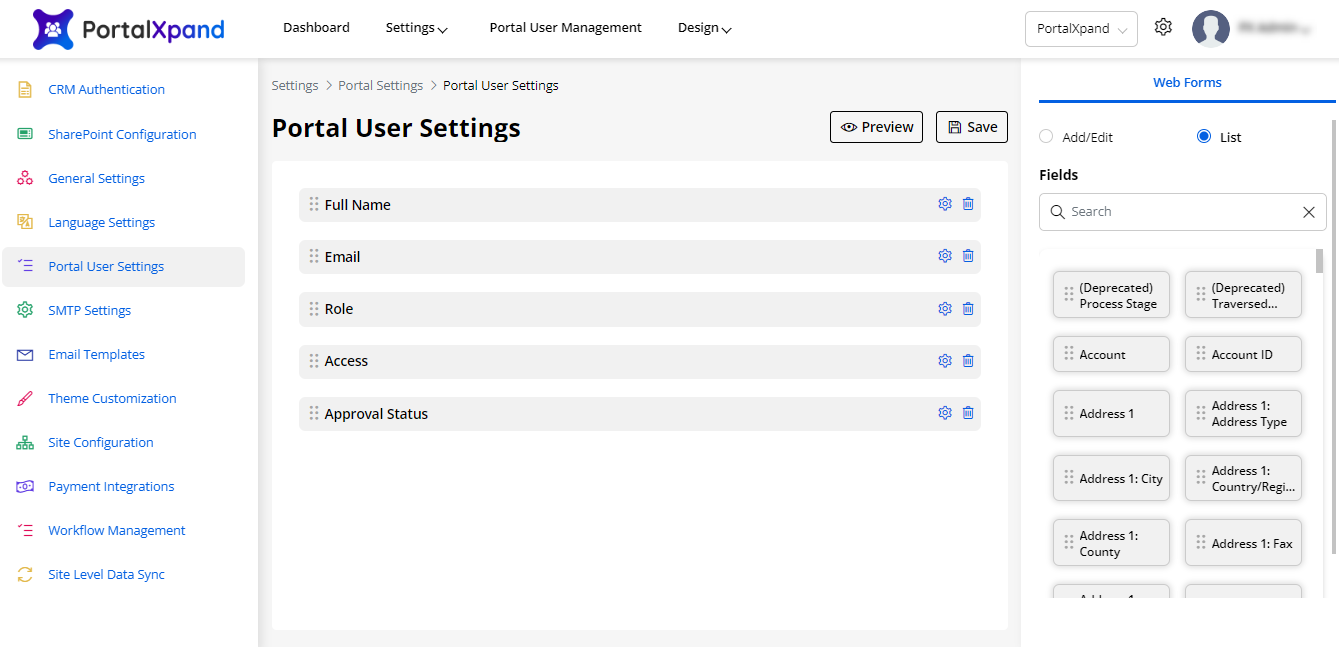
Super admin / admin users if they have rights, they can define the layout for the “Contacts” page records that are used to display in the admin backend only.
You can design the layout of the “Contacts” for the Add/Edit page & List page.
For the List page, you need to drag and drop the required fields under “Fields”.
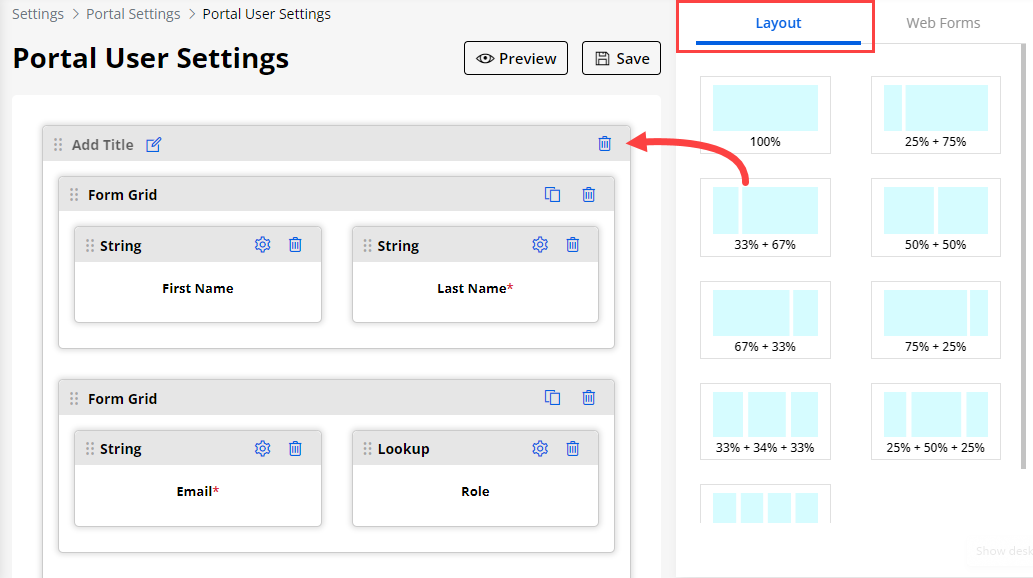
By clicking on the Add/Edit page, you will navigate to the Layout page of the Add/Edit.
After designing the layout for both, click on the Save button to save the layout settings.
You can drag and drop any layout under the “Layout” tab and set the layout for the contact as you want it to be displayed.
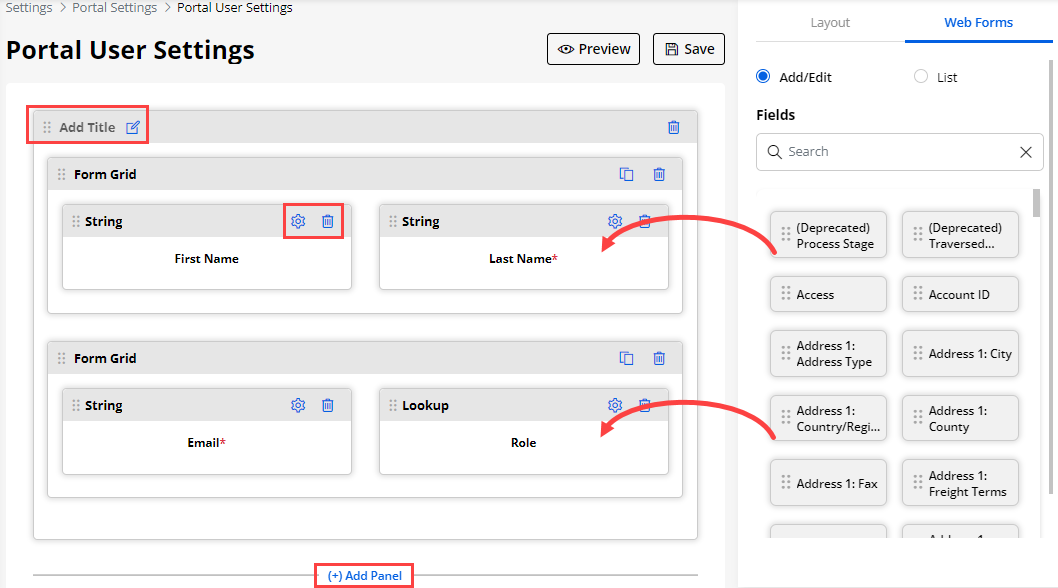
After setting the layout, you can drag and drop the required fields from the “Fields” under the “Web Forms” tab. You can also drag the inserted Fields position.
The Fields that are added here will be displayed at the time of editing the Portal Users details from the Portal User Management -> Contacts.
You can edit the ‘Field label’ or ‘delete’ the fields as per your requirement.
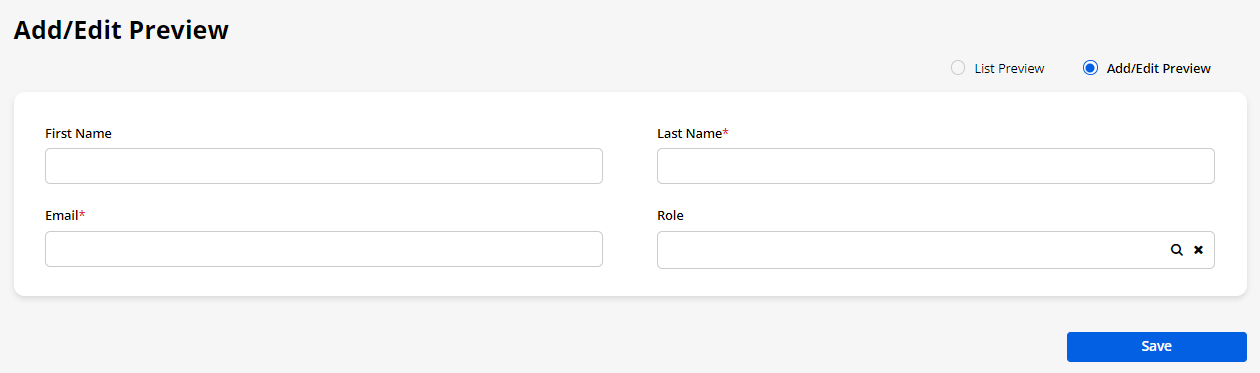
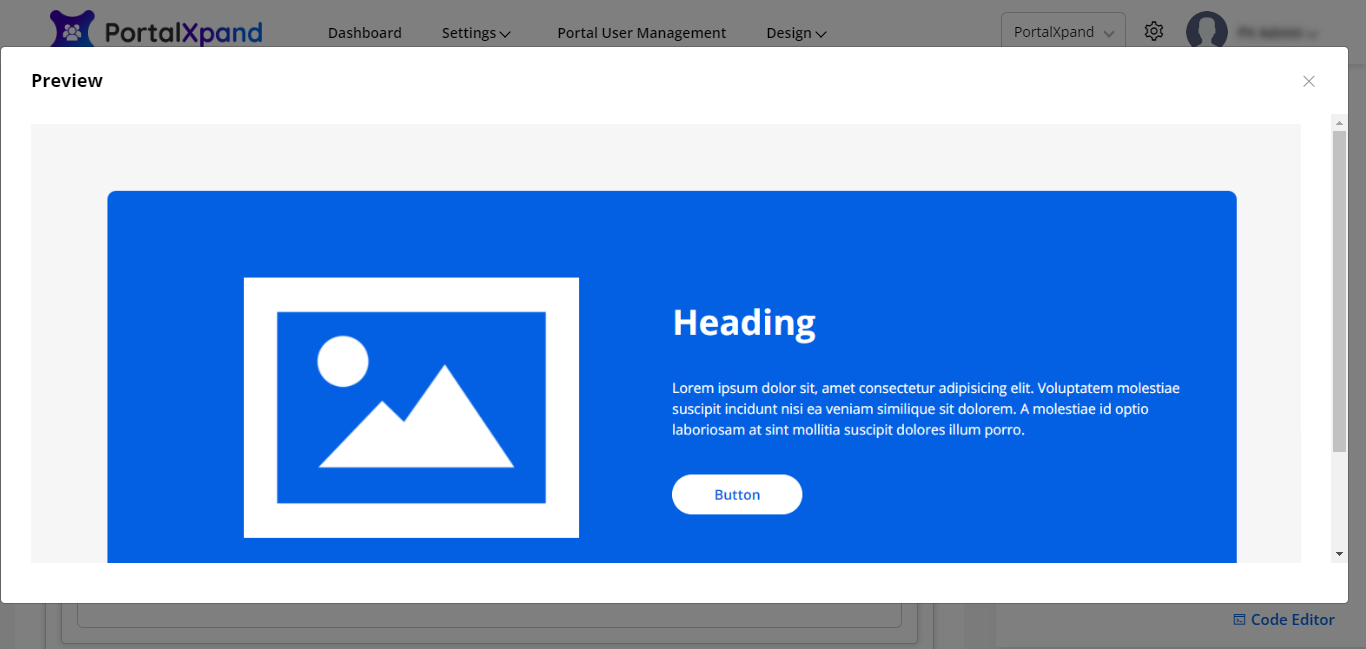
You can also see the preview of the contact’s layout by clicking on the Preview button.
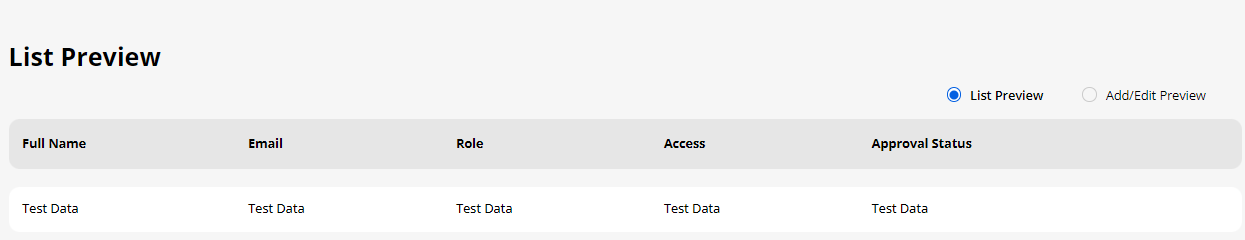
By clicking on the ‘List Preview’, you will get the preview of the listing layout.
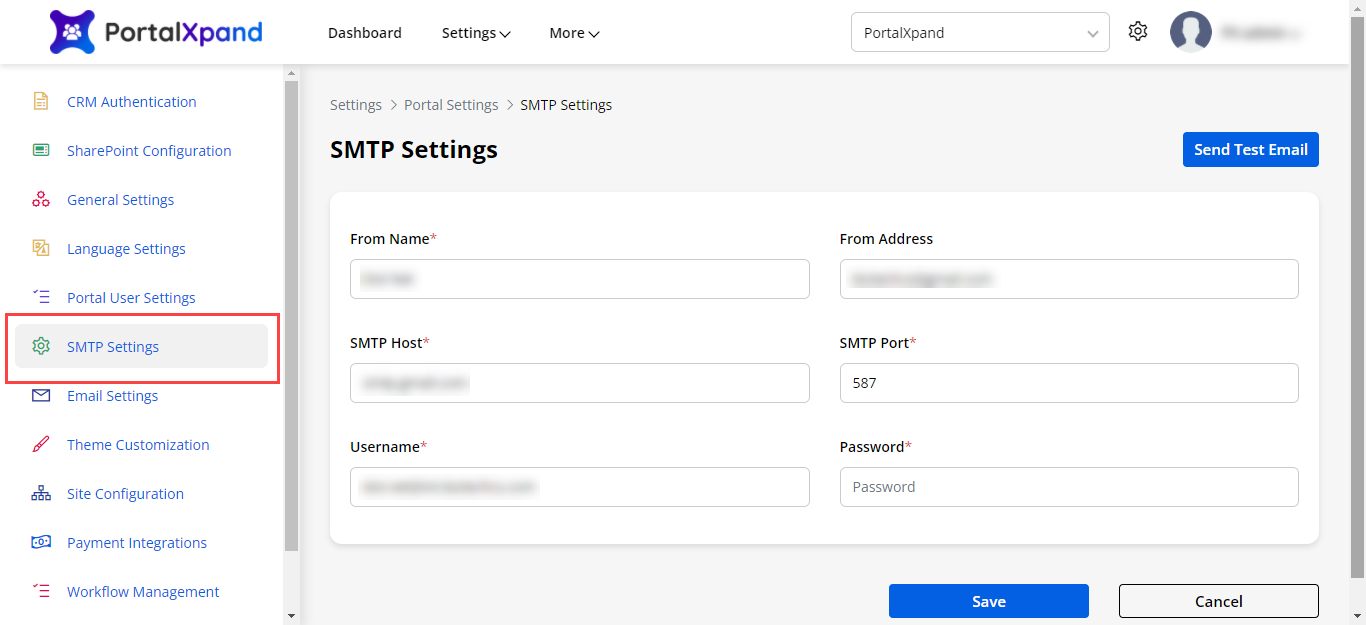
SMTP Settings
You must configure the “SMTP settings” to start the email service for the portal users.
You need to configure the following SMTP Settings:
– From Name: Insert the name you want to display in the email to the receiver.
– From Address: Insert the e-mail address you want to display in the email to the receiver.
– SMTP Host: Insert the host address.
– SMTP Port: Insert the Port that is used by outgoing mail servers.
Insert Email credential details from which your emails will be sent.
– Username: Insert your username.
– Password: Insert the password.
After inserting the details click on the Save button to complete the SMTP settings.
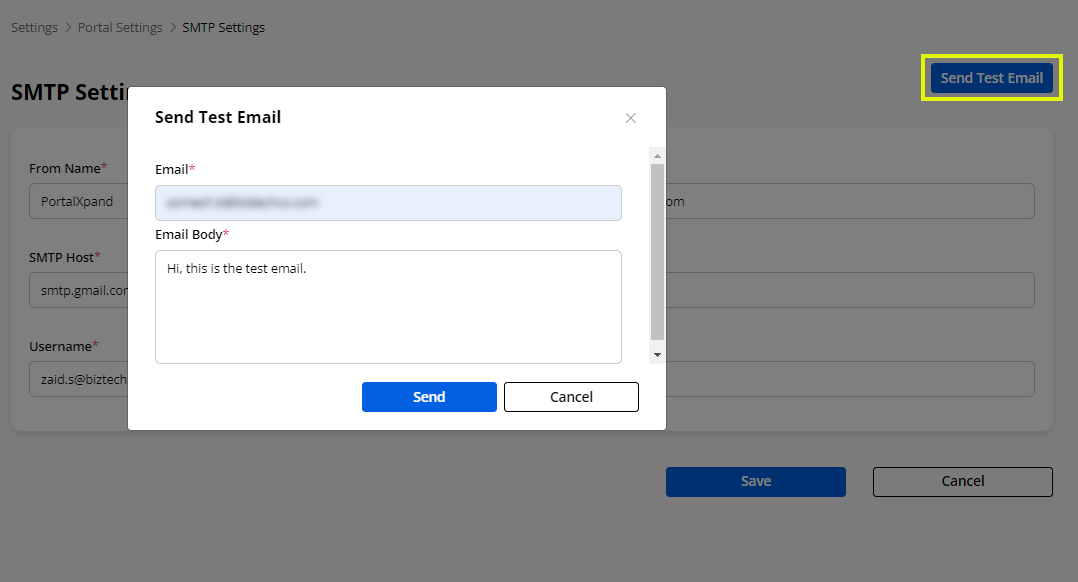
– Send Test Email: You can send the test mail to verify if all the details are correct or not.
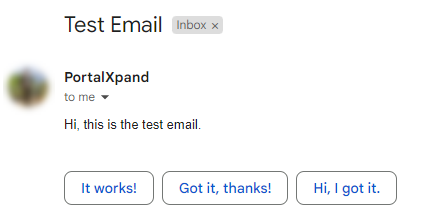
Here is the test mail:
Note:
Each smtp server has different authentication method so user have to follow the mail server specific rules.
You can check the following sites for the same:
– Microsoft Exchange: smtp-mail.outlook.com/587
– Yahoo: smtp.mail.yahoo.com/587
– Gmail: smtp.gmail.com/587
– Hotmail: smtp.live.com/587
– AOL: smtp.aol.com/587
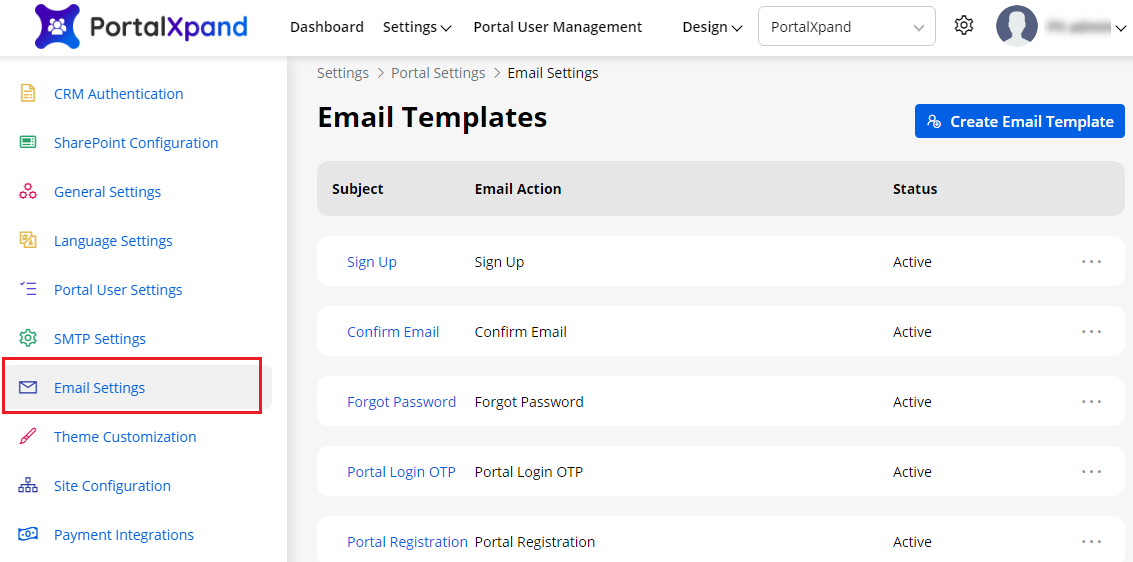
Email Settings
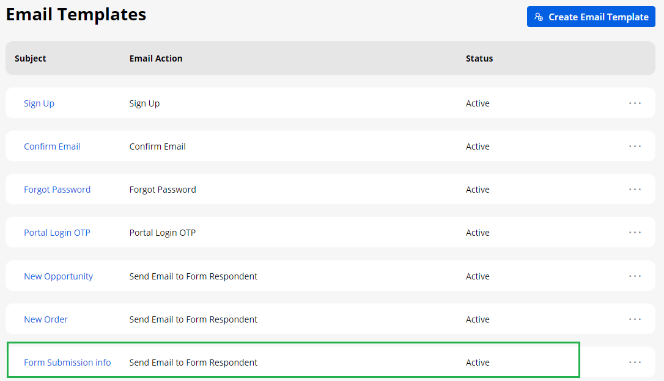
You can set different email templates as per requirements for different email actions (Ex. Registration, Forgot Password, Verify Email etc.). You can edit the existing email templates from the list.
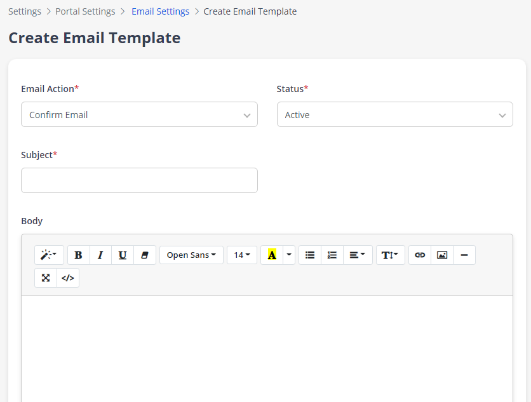
You can add a new ‘Email template’ by clicking on the Create Email Template button.
By clicking on Create Email Template, you will navigate to the Email template creation page. You need to configure and insert the following details:
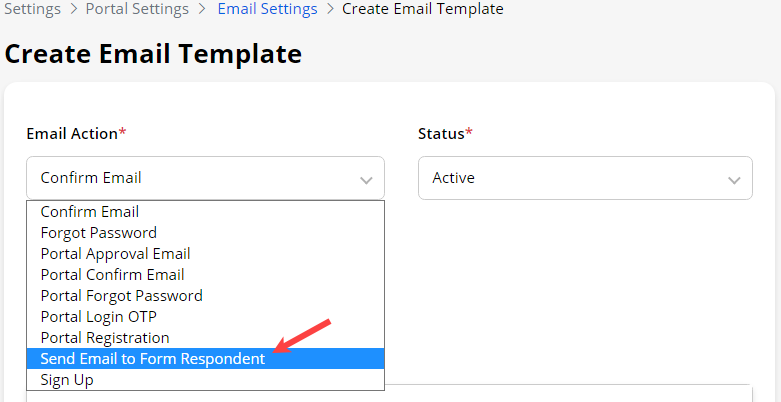
– Email Action: Select the events/actions for what you want to trigger an Email. i.e. For Portal Registration, Forgot Password, etc. You will get the drop-down of the list of the different actions.
– Status: Select the current status- ‘Active’ or ‘Deactive’.
– Subject: Insert the relevant subject to identify the Email purpose.
– Body: Insert the Email description in the Body part. You can use the editing option to make email descriptions in proper format if required.
During inserting the Email description, you can use the parameters as per your Email action.
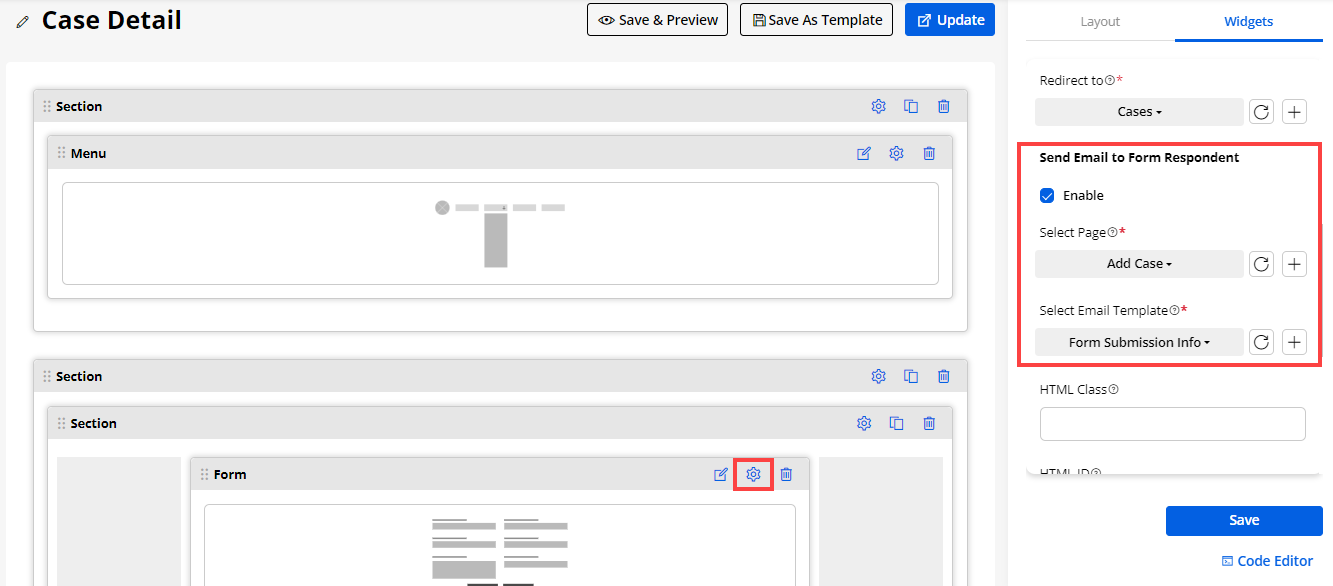
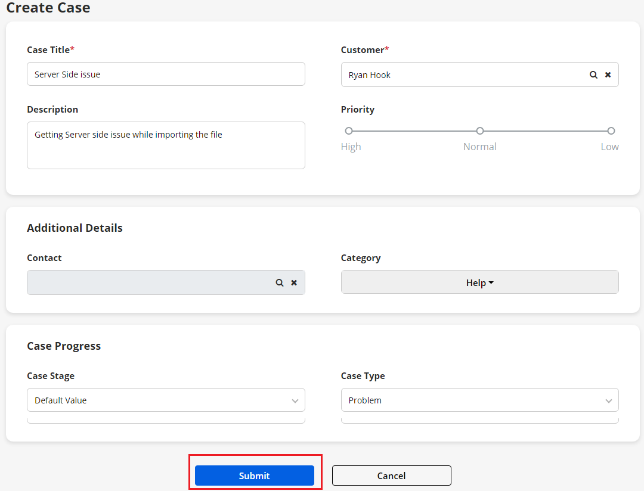
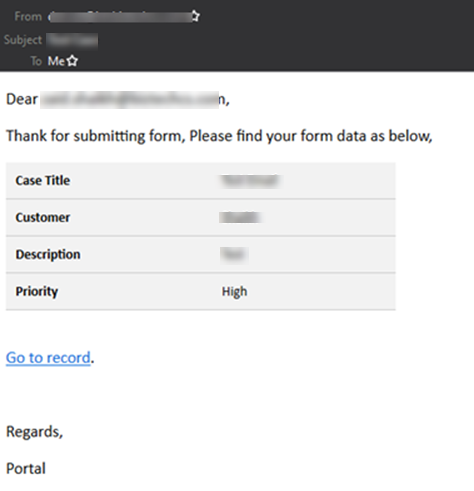
You can also create an Email template for the ‘Add’ type forms to provide the response which sends Email with the form details including the record link.
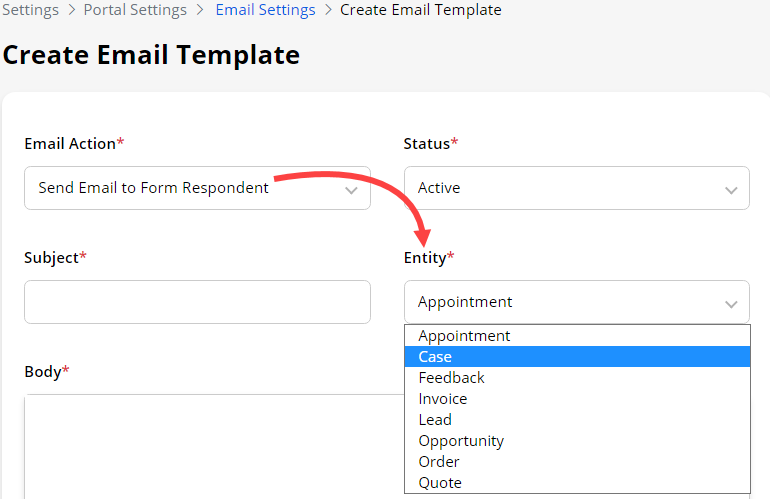
Select the “Send Email to Form Respondent” action from the Email Action drop-down. When the Form Respondent option is selected, the Entity drop-down will enable.
Select the Entity for which you need to send the Email as per From submission (Add form).
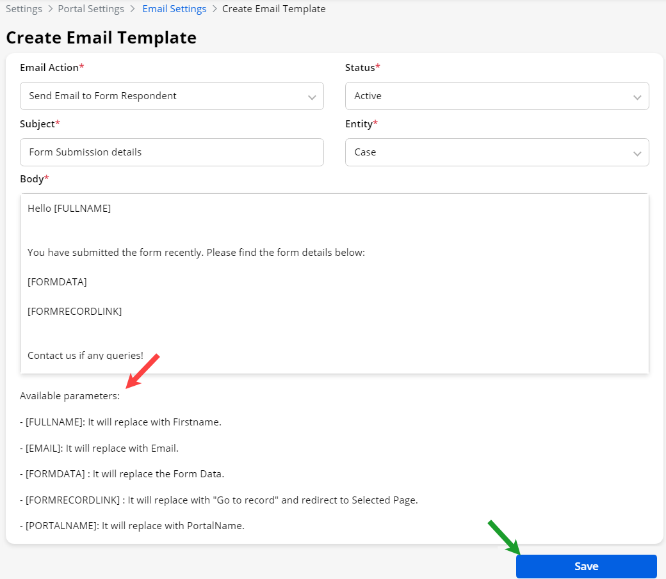
After selecting the Entity, you need to insert the “Subject” and “Body” (Email Description), you can add the parameters in the mail description.
You will have the following Parameters for the Form data:
– [FORMDATA]: It will replace the Form Data.
– [FORMRECORDLINK]: It will be replaced with “Go to record” and redirect to the Selected Page.
Note: You can add more than one template for a single Entity. If there are multiple templates for a single Entity. Admin users will get in the list of the Email Templates selection from the Form widget configuration in the Page layout.
Once the Email Template is configured, click on the Save button to create an Email Template.
A new Email Template will be listed.
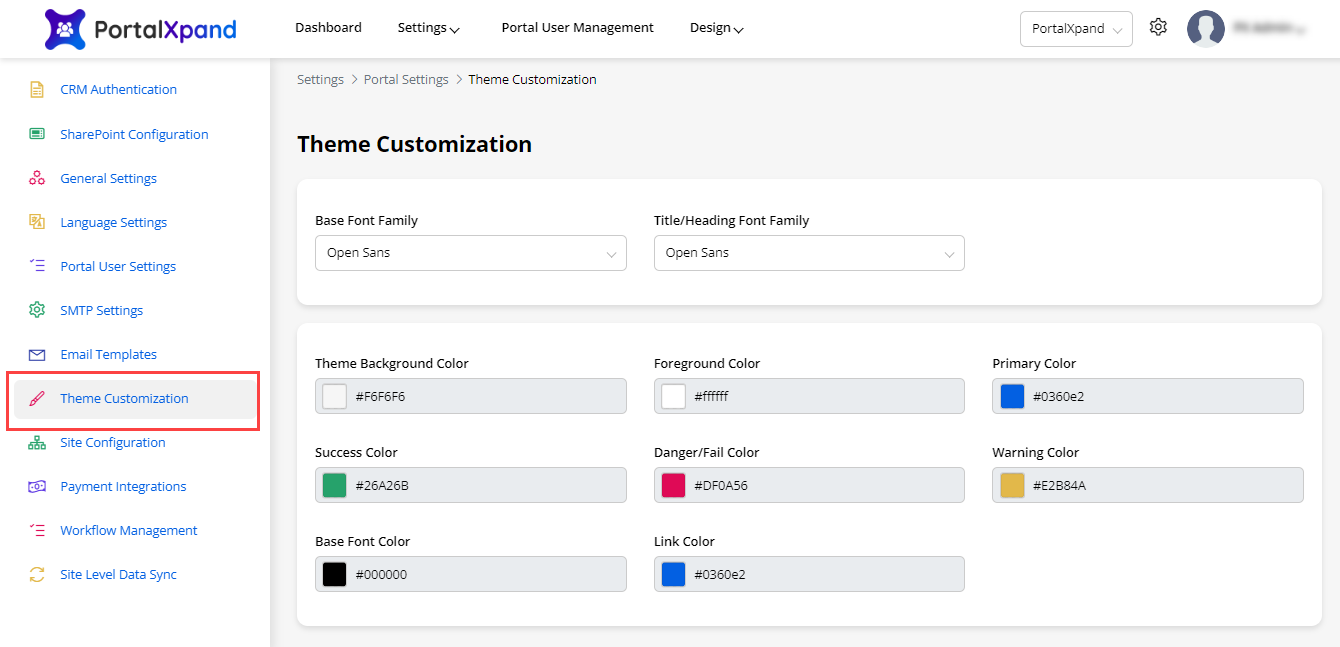
Theme Customization
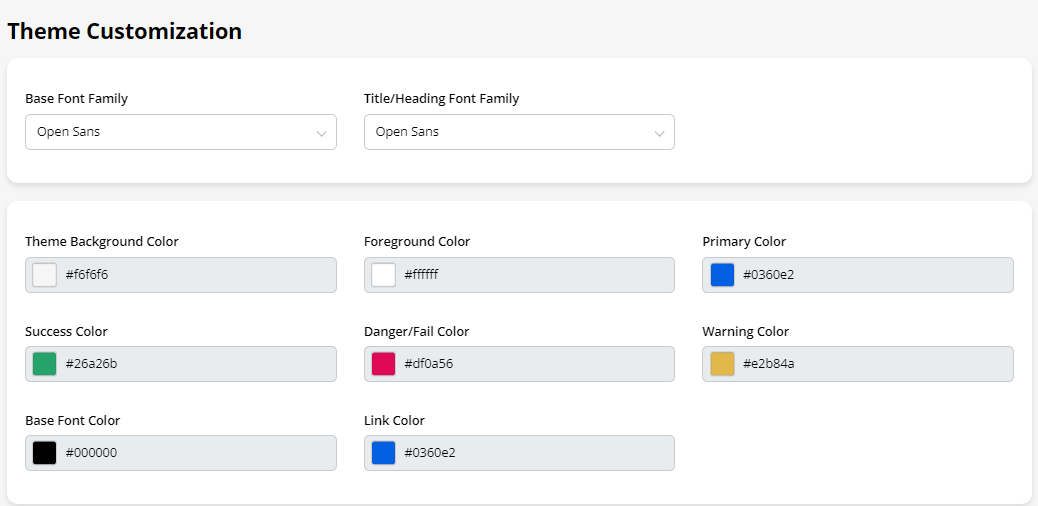
You can customize Theme Colors, Font style & Font colors for the Admin Portal. You can also customize the below elements:
– Base Font Family: Choose a font to use for the main body text and for the menus.
– Title/Heading Font Family: Choose a font to use for all the headings and titles of the Portal.
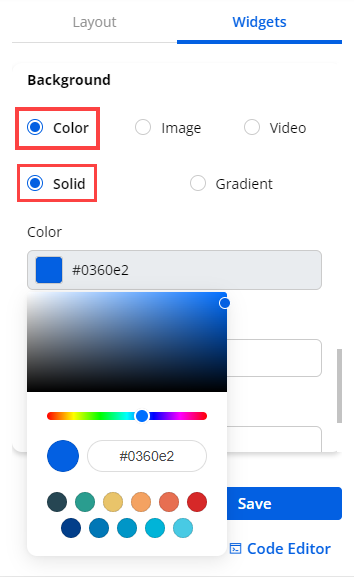
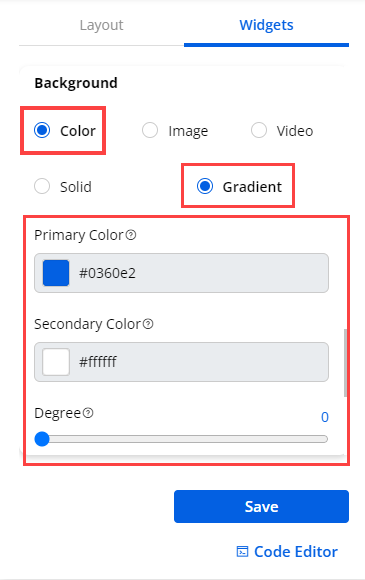
– Theme Background Color: Choose a color to display as a background color to the body part.
– Foreground Color: Choose a color to display content background color.
– Primary Color: Choose a primary color to be displayed most frequently across all the modules. This color will appear for text/iconography.
– Success Color: Choose a color to display when the action performs and gets success. (Toast Notification)
– Danger/Fail Color: Choose a color to display when the action performs, fails, or any error. (Toast Notification)
– Warning Color: Choose a color to display warning. (Toast Notification)
– Base Font Color: Choose a color for body text and description of Portal main content.
– Link Color: Choose a color for all text to which links have been added.
– Reset: You can set back to default theme and fonts by clicking on the Reset button.
Site Configuration
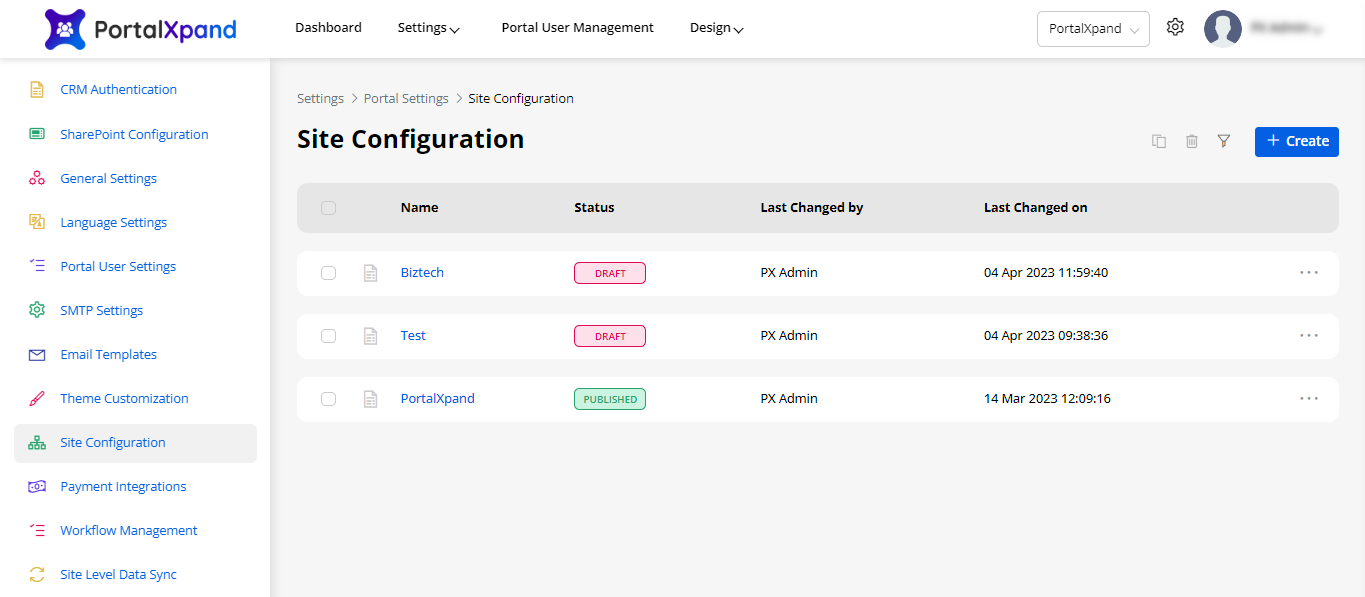
When the Admin user’s login to the Portal-Admin and authenticate the CRM, they will get the default published site.
You can create and configure multiple sites for the current portal instance, but one site can be published at a time. Being an admin user, you can create a new site for the customer portal and publish it. Later, you can edit the site as well.
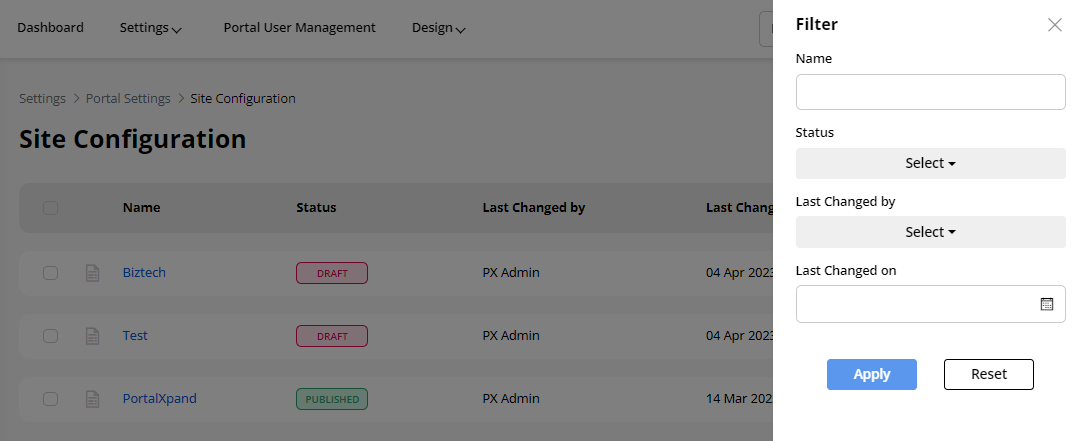
By navigating to “Site Management”, you will get the list of the sites that are created. You will get the status of which site is currently active (published). If you have plenty of sites, you can filter and search the specific site based on the “Filter” options.
You can edit if required to change the settings or by clicking on the + Create button, you can create a new site by configuring the required details. When you create/edit any site you need to configure the site as per the following sections:
– Create/Edit Site: Site details
– General Settings: Portal (site) Name & its logo/icon.
– reCAPTCHA Settings: Enable reCAPTCHA V2 or V3.
– Theme Customization: Fonts and color combinations.
– Customer OnBoarding Settings: Enable portal login with social media.
– Customer OnBoarding Settings User Validation: Password Lock, 2FA, Verify Email & User Approval details
Create/Edit Site
Insert the details of the site with language selection:
– Site Name: Insert the relevant name of the site that will appear in the list of the site.
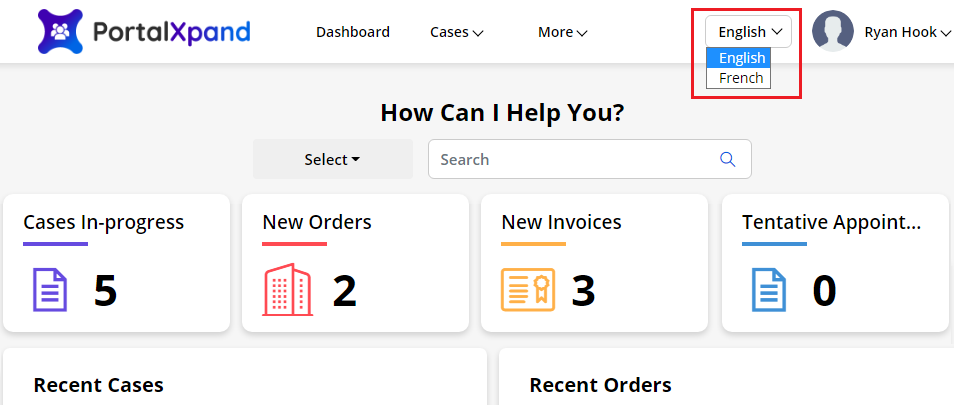
– Portal Enabled Language: Enable the Language from the drop-down. You will get only the language that is enabled from the DynamicsCRM for the customer portal.
– Default Language: Select the default language for this site.
The language settings are provided to enable only selected languages to manage in admin and frontside (customer portal.)
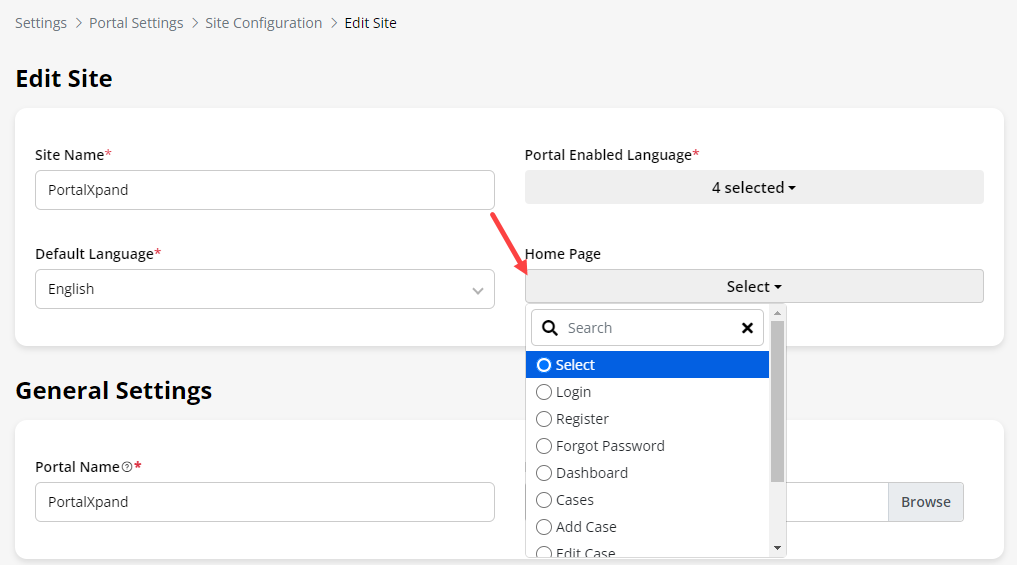
After saving the details and configuration of the site, you will get the Home Page drop-down option.
– Home Page: Select the redirection page when the portal users load the initial page of the customer portal.
General Settings
– Portal Name: Insert the Portal Name (title) that will be used for the admin interface and will reflect on the top-left corner.
– Portal Logo: Select the image to display as a logo. The selected image logo will appear there.
reCAPTCHA Settings
The spam protection feature is provided so you can secure the customer portal pages, forms, and any widgets from the Spam. To protect the customer portal data (pages, forms & widgets), the Google reCAPTCHA feature is provided.
You can set your portal details under General Settings. You can set the general details as follow:
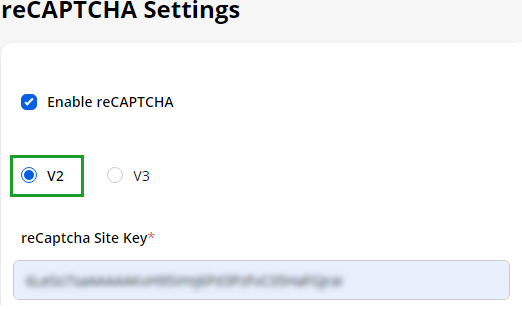
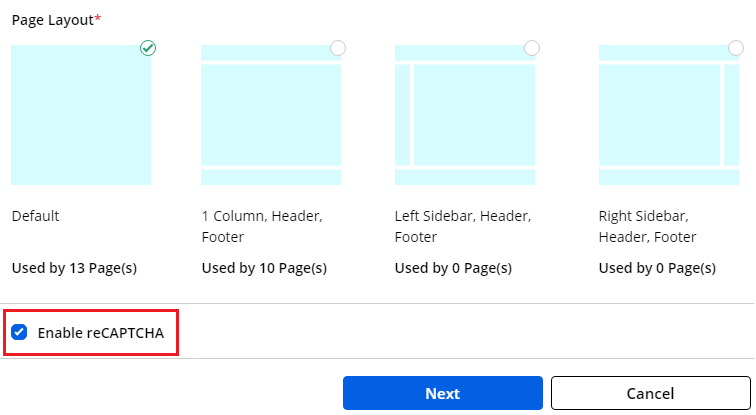
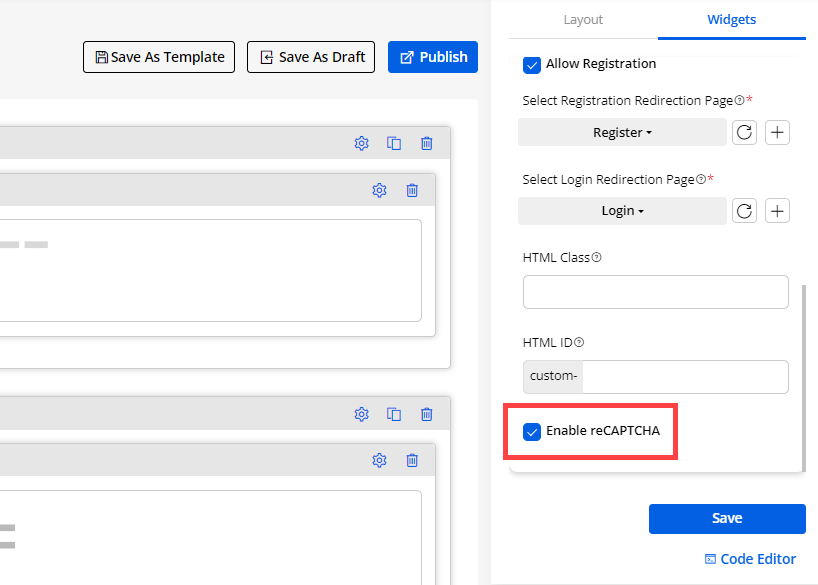
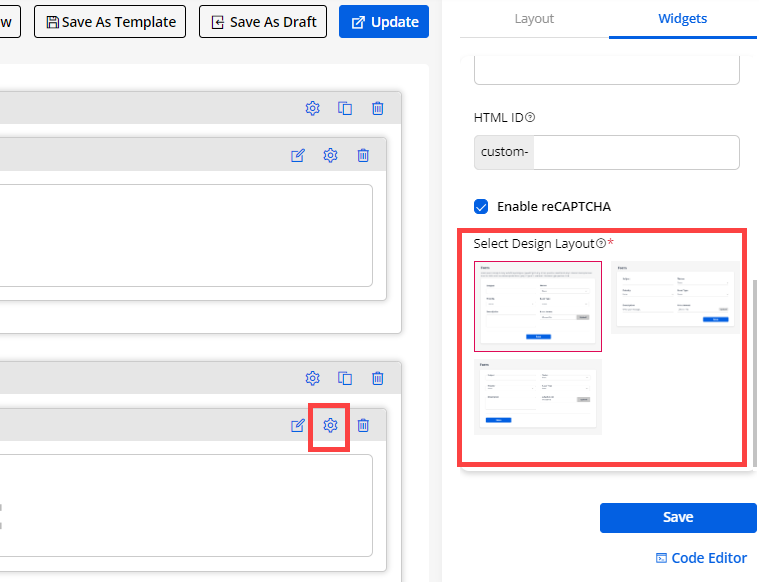
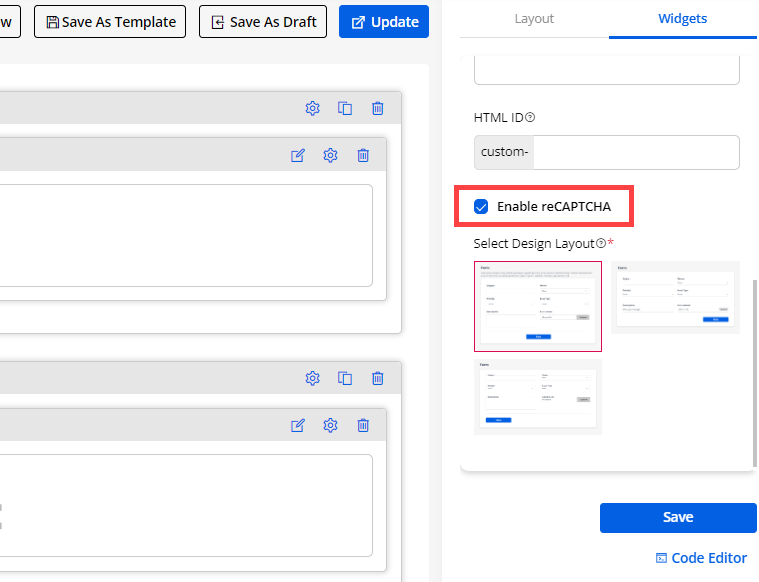
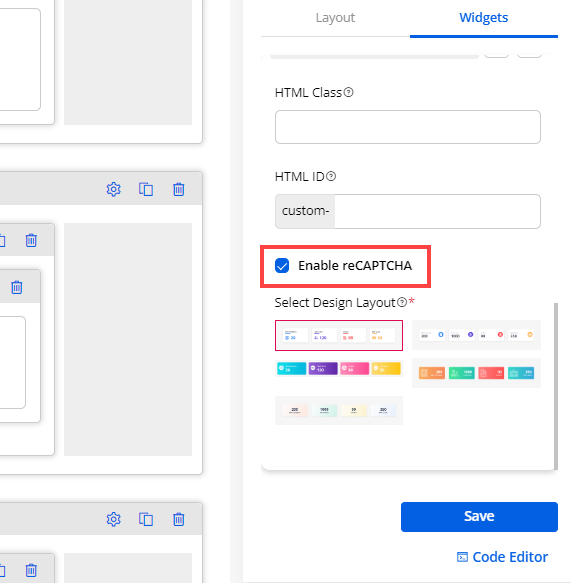
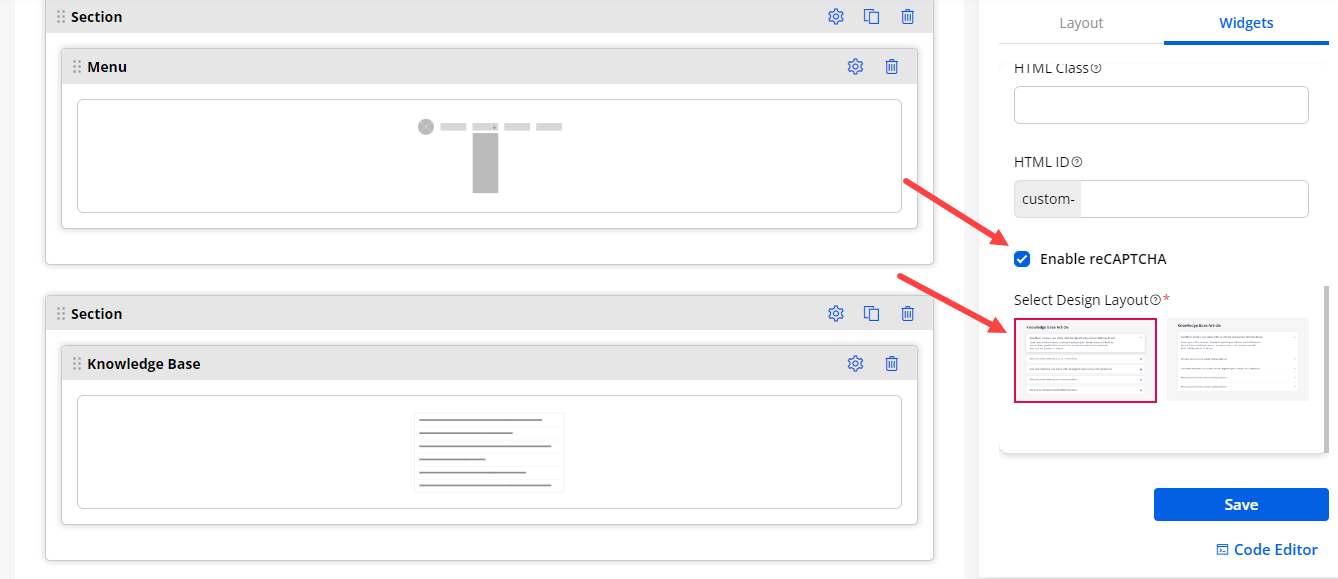
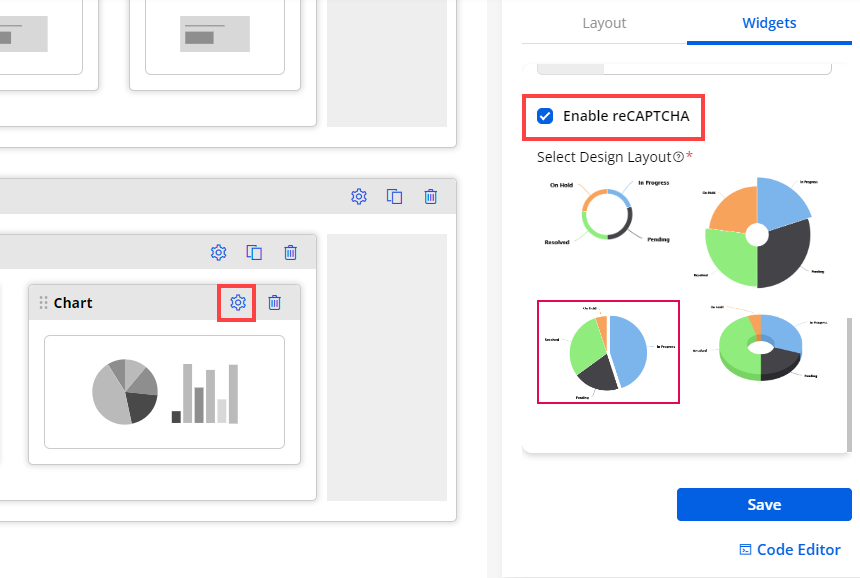
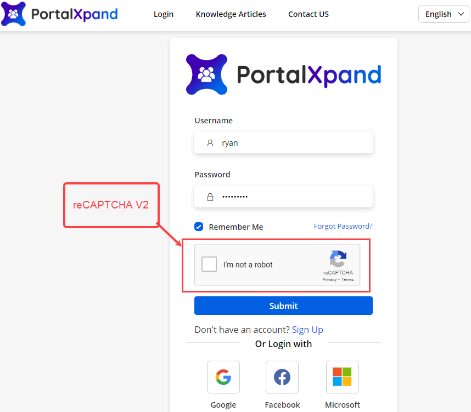
– Enable reCAPTCHA: Check the checkbox of the “Enable reCAPTCHA ”. You will find the two versions of the Google reCAPTCHA: V2 & V3. You can enable the required captcha version for your customer portal.
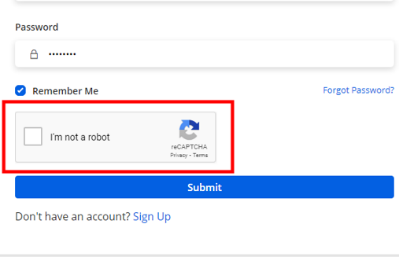
– V2: You will be needing the reCAPTCHA Site Key. The “Site Key” is used to render the reCAPTCHA within a page. V2 validates the requests with the “I’m not a robot” checkbox.
When portal users access the customer portal, the captcha will be visible at the end of any Form with the “I am not a robot” checkbox as google provides. Portal users must be checked for the Form submission.
After inserting & configuring all the details, click on the Save button to save the changes.
The V2 captcha can be applied to the following “Widgets”:
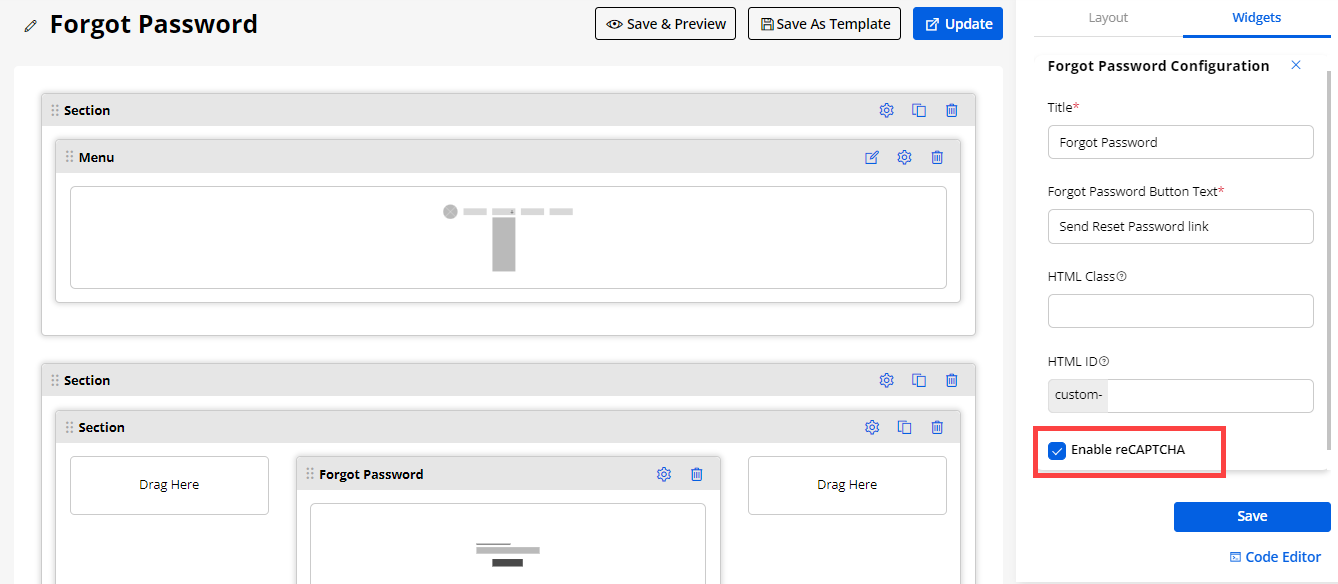
– Form widget – Login widget – Registration widget -Forgot Password widget
-In Subgrid Forms in the form builder
You will get the Enable reCAPTCHA option in the above widget configuration.
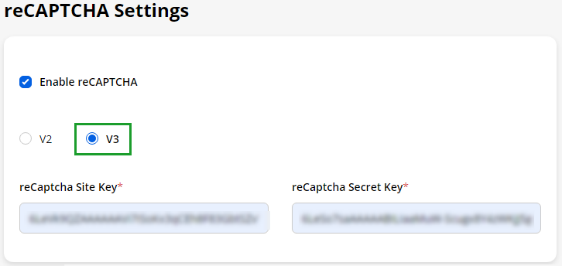
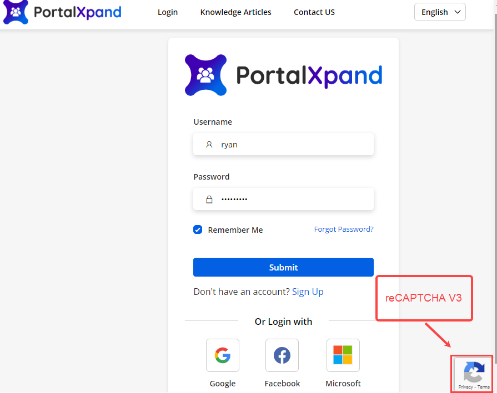
– V3: You will be needing the reCAPTCHA Site Key & Secret Key. The Site Key is used to render the reCAPTCHA within a page and the Secret Key is used for performing server-side validation. V3 Verify the user’s response with a score.
When portal users access the customer portal, the captcha will be visible at the right corner of the screen that will send the token automatically based on the user actions.
The V3 captcha can be applied to the following “Widgets” and the “Page”:
– Page – Form widget -Login widget – Registration widget
– Forgot Password widget – List widget – Recent Activity widget
– Counter widget – Knowledge Base widget – Chart widget
– Search widget – Case Deflection widget – In Subgrid forms in the Form builder
Theme Customization
You can customize Theme Colors, Font style & Font colors for the Admin Portal and for the Customer Portal as well for the site. You can also customize the theme as per the Site and configure below elements:
– Base Font Family: Choose a font to use for the main body text and for the menus.
– Title/Heading Font Family: Choose a font to use for all the headings and titles of the Portal.
– Theme Background Color: Choose color to display as a background color to the body part.
– Foreground Color: Choose color to display content background color.
– Primary Color: Choose a primary color to be displayed most frequently across all the modules. This color will appear for text/iconography.
– Success Color: Choose color to display when the action performs and gets success. (Toast Notification)
– Danger/Fail Color: Choose color to display when the action performs, fail or any error. (Toast Notification)
– Warning Color: Choose color to display warning. (Toast Notification)
– Base Font Color: Choose color for body text and description of Portal main content.
– Link Color: Choose color for all text to which links have been added
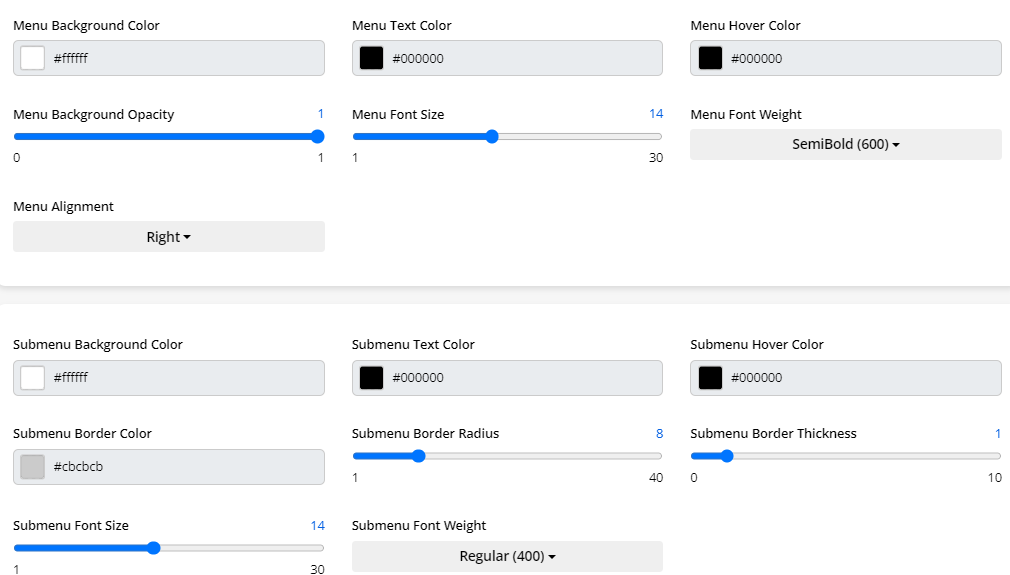
– Menu Background Color: Choose a color to display as a menu background
– Menu Text Color: Choose a color to display as a menu text
– Menu Hover Color: Choose a color to display as a menu hover
– Menu Background Opacity: Choose opacity of menu background
– Menu Font Size: Choose font size of the menu
– Menu Font Weight: Choose font weight of the menu
– Menu Alignment: Choose alignment of the menu
– Submenu Background Color: Choose a color to display as a submenu background
– Submenu Text Color: Choose a color to display as a submenu text
– Submenu Hover Color: Choose a color to display as a submenu hover
– Submenu Border Color: Choose a color to display as a submenu border
– Submenu Border Radius: Choose radius of submenu border
– Submenu Border Thickness: Choose thickness of submenu border
– Submenu Font Size: Choose font size of the submenu
– Submenu Font Weight: Choose font weight of the submenu
– Theme File: You can customize your Portal’s UI & appearance by updating the Theme CSS file
By clicking on the Theme File button, you will get the ‘CSS Editor’ popup where you can insert the CSS and save the changes.
– Reset: You can set back to default theme and fonts by clicking on the Reset button.
By clicking on the Save button, the theme & fonts of the Admin Portal & Customer Portal will be updated. If you have added the custom theme, you will get the Portals UI & appearance as per the CSS that is inserted in the CSS Editor
Customer Onboarding Settings
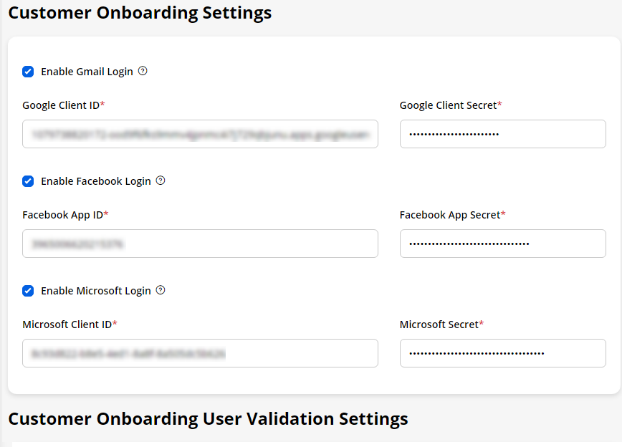
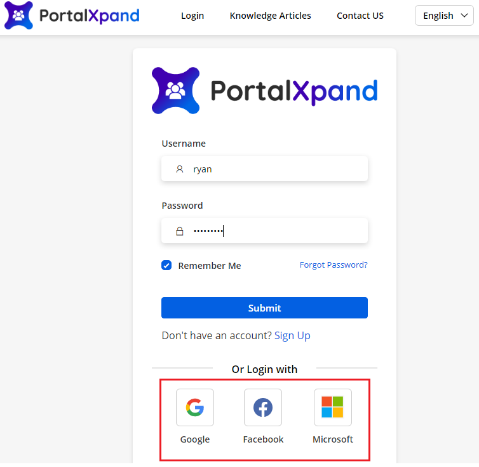
You can provide the customer portal login using the different credentials of the social media to the portal users.
You can allow the portal users or new portal users to be login or register through social media credentials: > Google ID (Gmail) > Facebook > Microsoft
You need to set up the social login credentials to allow the portal users to access the customer portal through any social media credential. You need to enable the checkbox for the respective platforms (social media) that you want to enable to the customer portal.
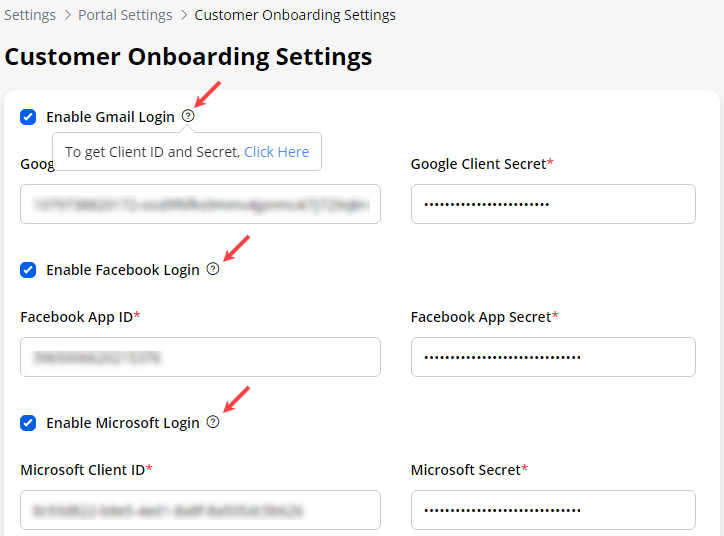
You will get a helpful tip to get the Client/App ID & Secret the link is provided by. By clicking on the help tip (Click Here) that will redirect you (or your other admin users) to the page that provides the instructions on how to get the ID & Secret key credentials.
Note: The portal users should have enabled the allow cookies from the browser settings for the portal site to avoid any type of contractions in the third party.
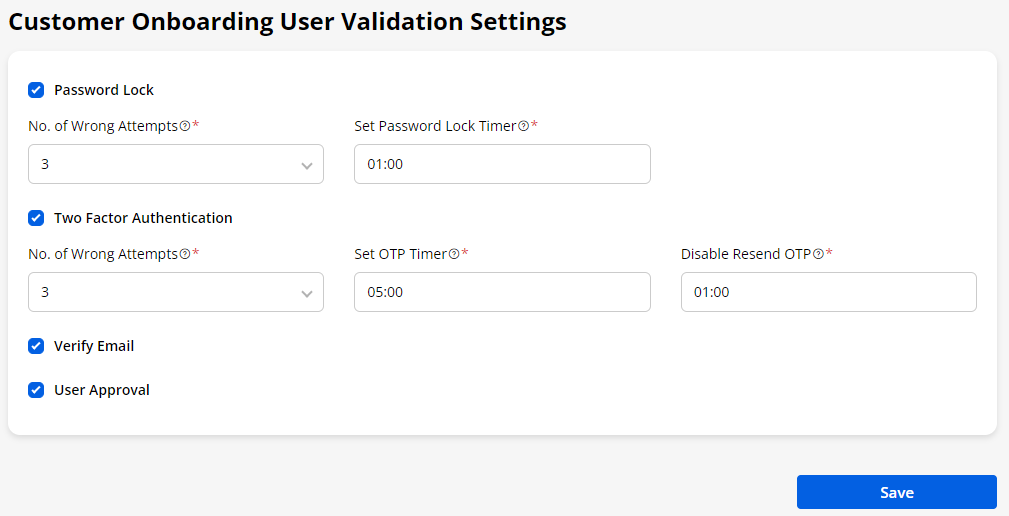
Additionally, you will get the Customer User Validation Settings for login validation.
You can enable the following settings:
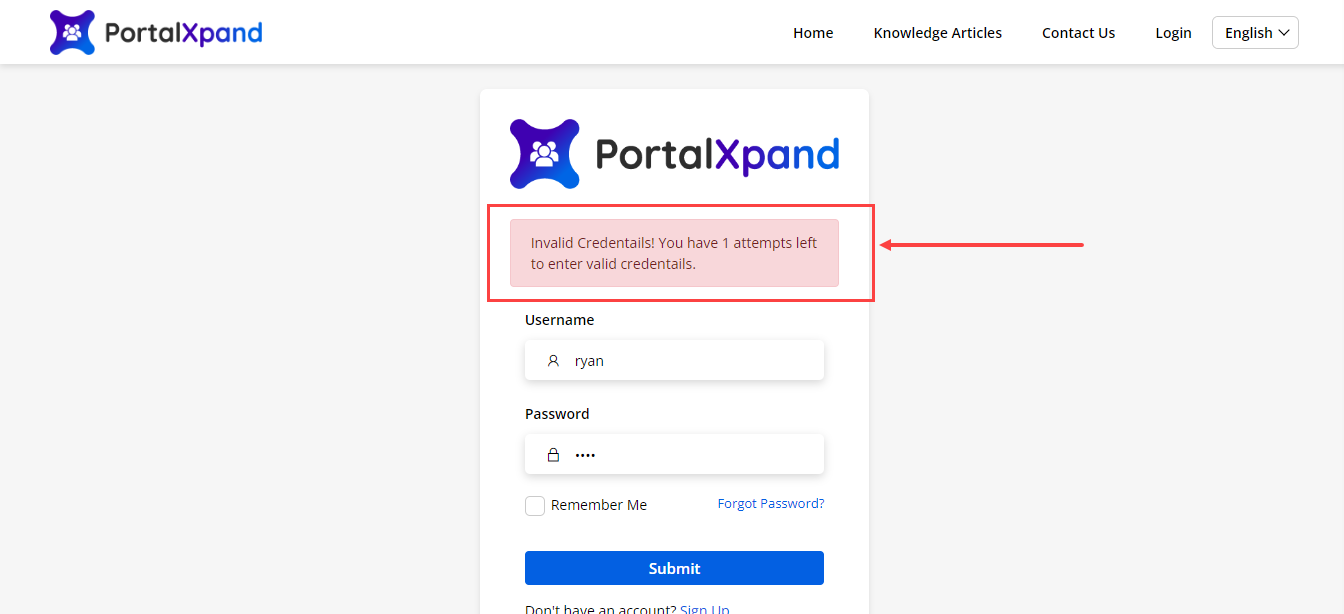
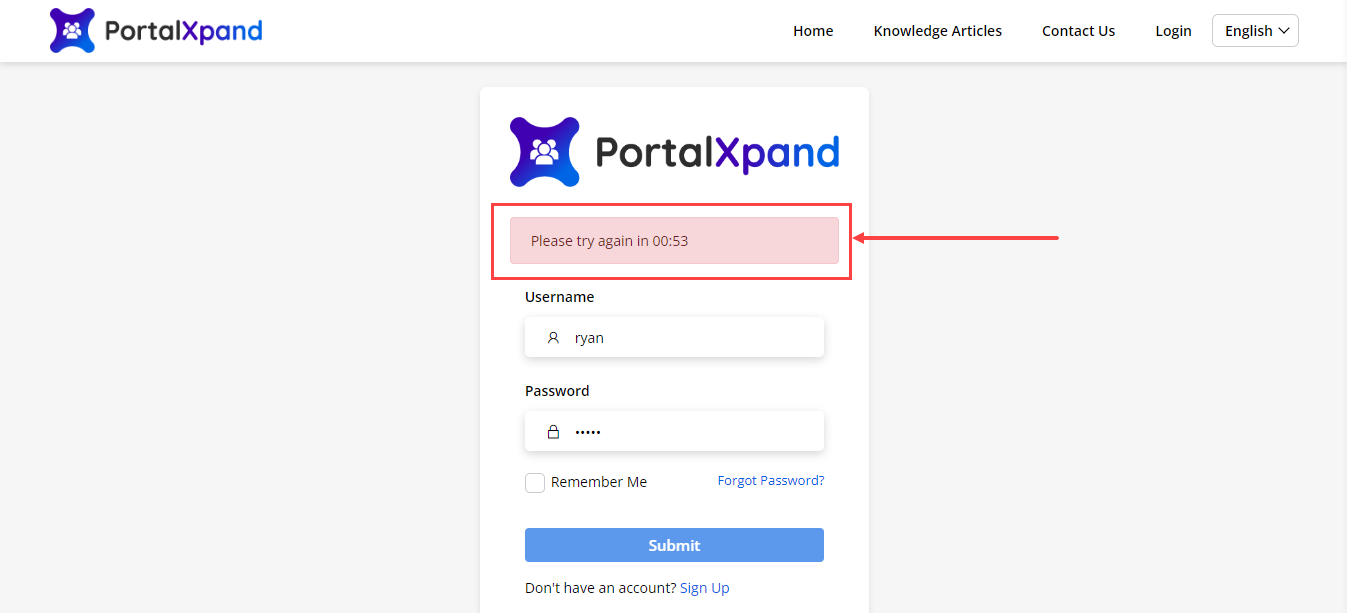
– Password Lock: By enabling the password lock feature, you can restrict your Customers from logging in for something after a certain amount of wrong attempts.
– No. of Wrong Attempts: Select the number to provide the portal users’ number of attempts for entering the wrong password.
– Set Password Lock Timer: Set the lock timer until which you want to restrict your portal user to log in after multiple wrong attempts.
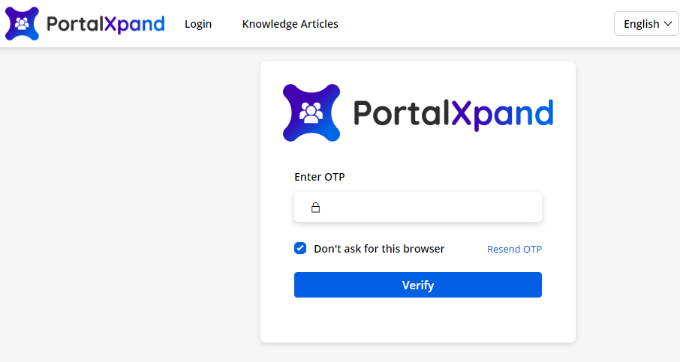
– Two Factor Authentication (2FA): Enable this option if you want the two-side authentication when the portal users login to the portal. If it is enabled from here, once the portal users log in with their credentials, they will get the OTP in their registered email that needs to be verified here for successful login.
You can configure the OTP active duration under Two Factor Authentication.
Set OTP Timer: Set the timer that will display in the registered Email of the portal users with the -OTP. It will show the reverse countdown in minutes that is inserted in the Set OTP Timer.
No. of Wrong attempts: Select the number to provide the portal users’ number of attempts for entering the wrong OTP.
Disable Resend OTP: Set the periods to remain to disable the Resend OTP option for some time to the portal users.
– Verify Email: If you have enabled the ‘verify Email’, the new users who registered from the Customer Portal, will get an Email verification link to their registered Email id to verify their portal account.
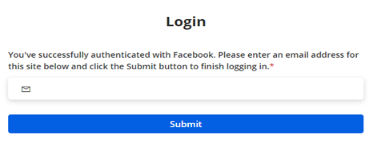
If the new user login with any social media platform(Google, Facebook, or Microsoft), they will be verified through Email after successfully authenticating any social media. They will get the Email verification link to their registered Email id to verify their portal account.
– User Approval: If you have enabled ‘User Approval’, the admin must approve for the login to the portal users created from the portal. The users who have logged in with any social media platform must approve for the login once they successfully authenticate with any social media login.
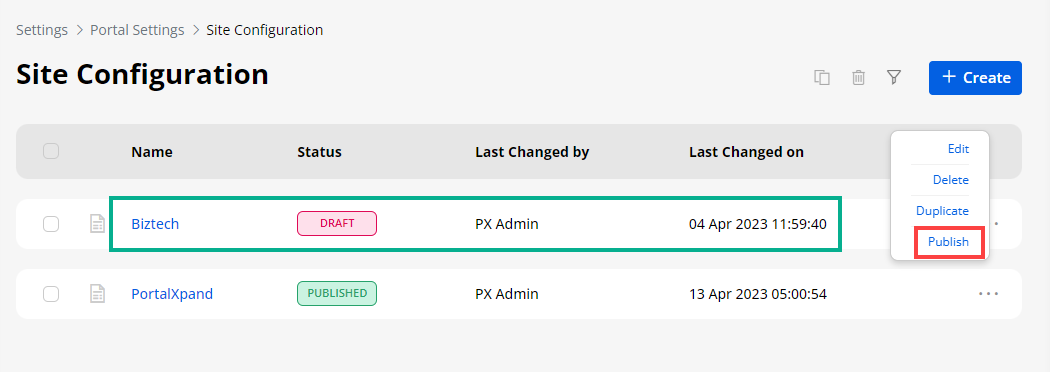
Site Publish
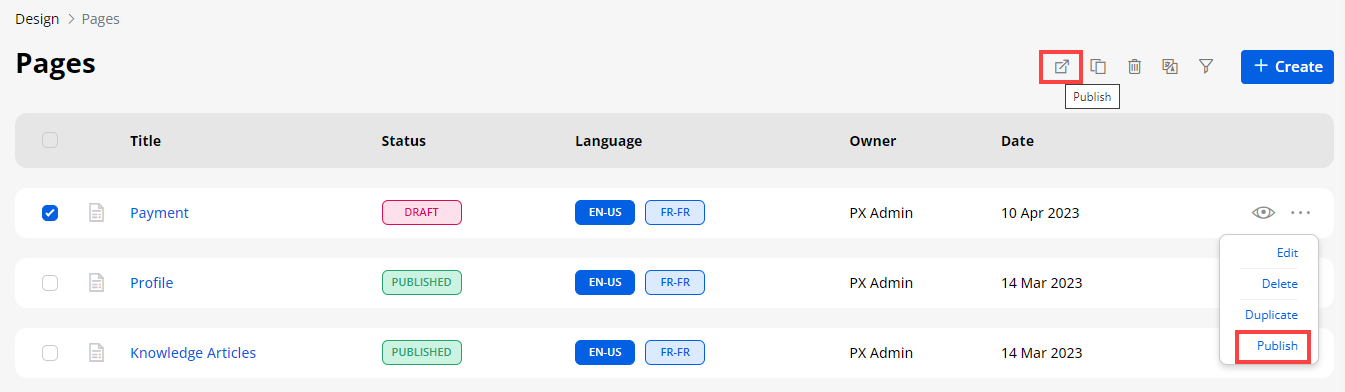
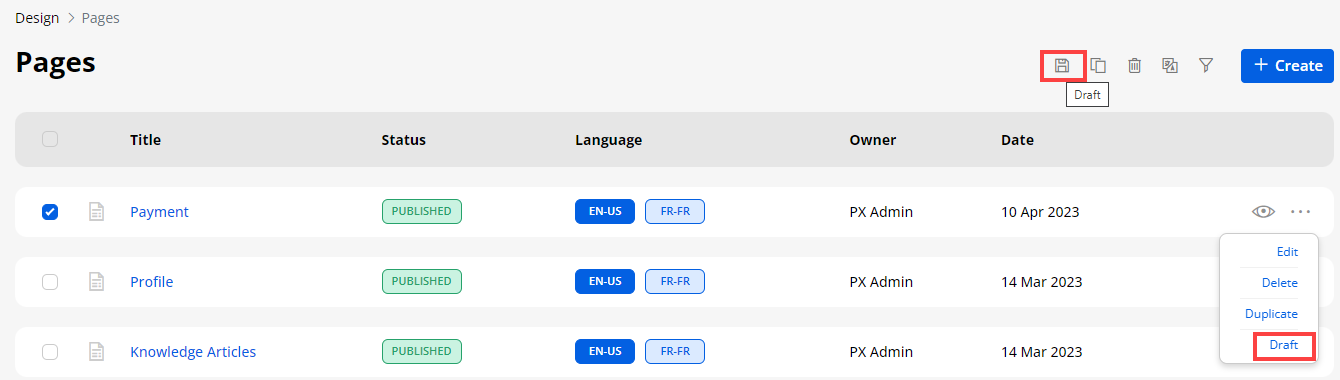
The new site will be listed under the ‘Site Configuration. By clicking on the ellipsis icon (details), you can Publish the newly configured site.
Note: At a time, you can publish one site only so by publishing another site, the status of the current published site will change to Draft. You can not delete the Published site. Once you publish the site all the changes will be reflected on the front side (Customer portal).
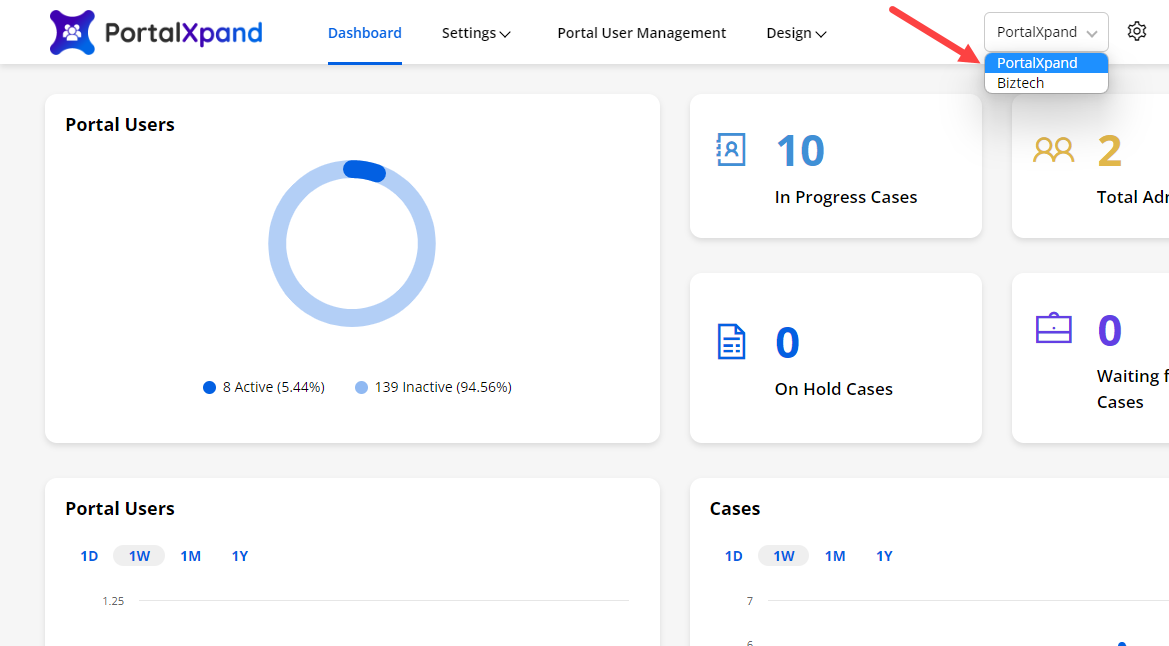
Site Filter and Global Filter
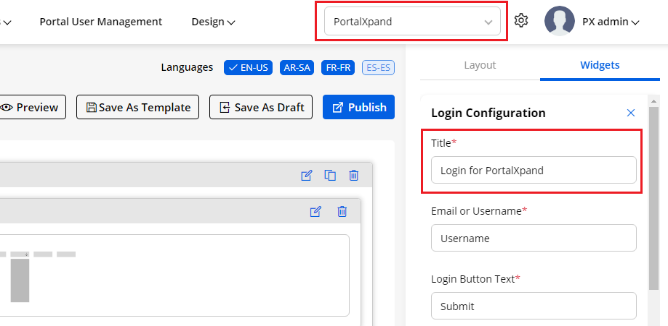
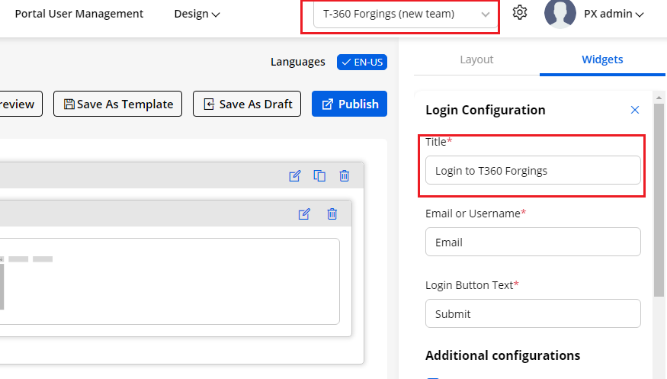
Once you or any Admin users logged in, you will get the published site. To change the portal site, the Global Filter selection option is provided to manage all the builders’ data, templates. The different sites can have different pages.
So, You can change the portal site from that site drop-down selection and according to that, you can make the changes in the builders.
Multiple sites management helps to display the different types of site data as per the site configuration.
Even in the Portal admin, you will get the details in the configuration as per the site selection directly from the header (Global filter for the site).
As you change the Site, you will get the page builder data as you have configured for that site.
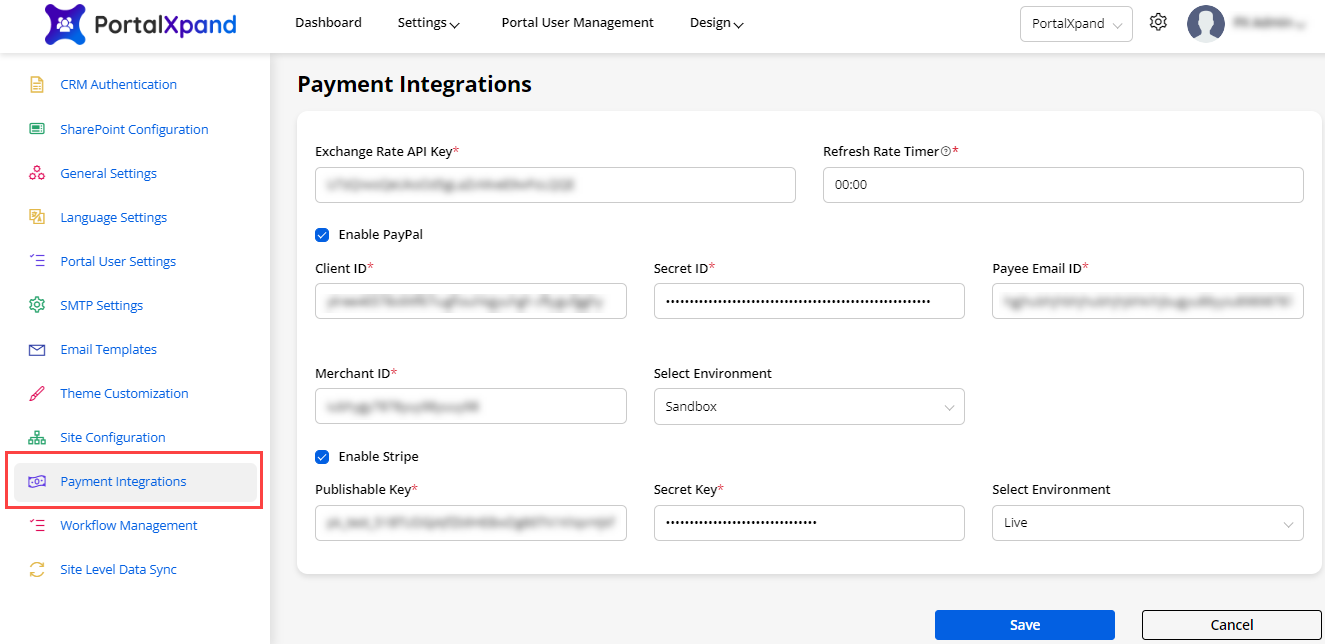
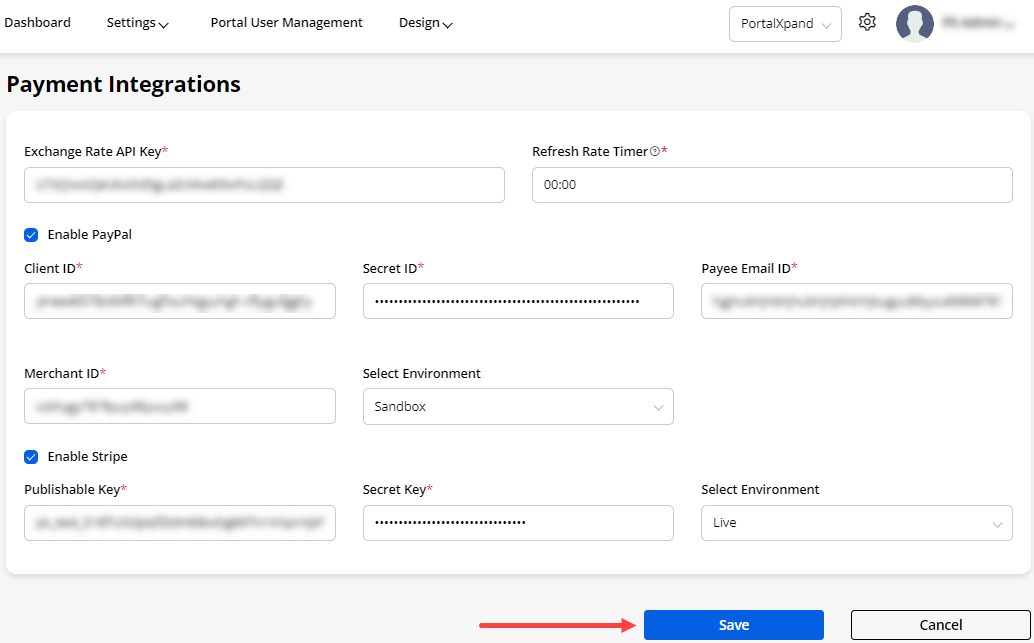
Payment Integrations
You can configure the “Payment Integration Support” for the portal users in the customer portal.
– Exchange Rate API Key: Insert the API Key which will help you in currency conversions which is subscription based. You can generate the API key by following these instructions.
– Refresh Rate Time: Set the timer to refresh the exchange rate at a regular time interval as per requirement. Maximum time can be 23:59 and minimum time can be 00:00.
– Note: If the Refresh Rate Time is 00:00, you will get the live exchange rate.
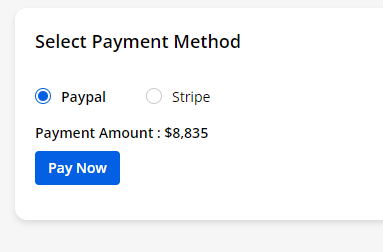
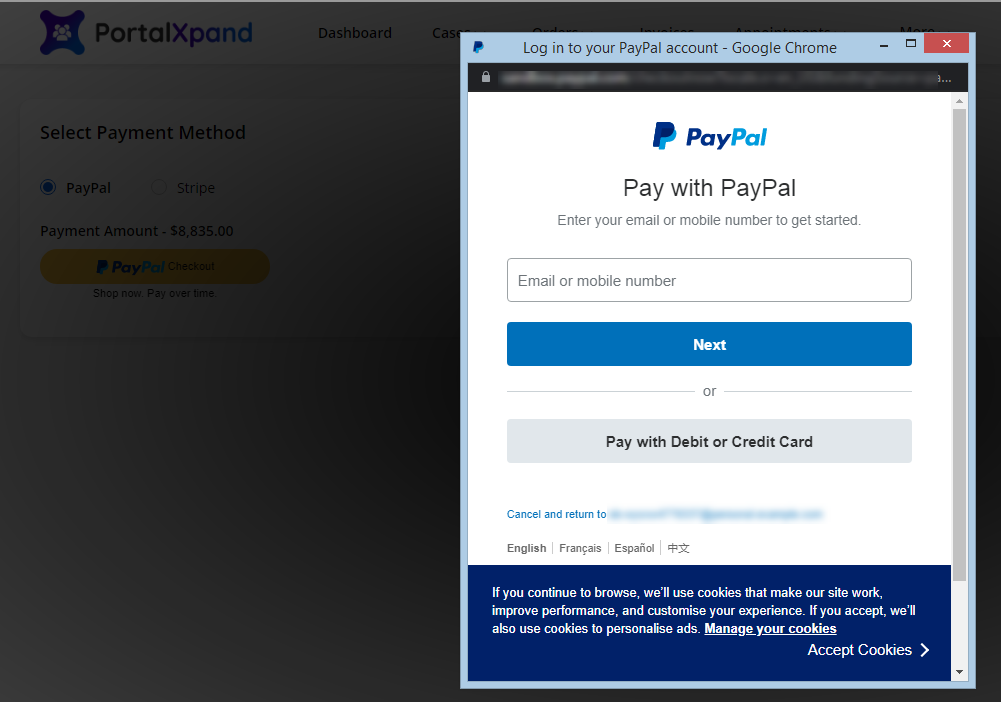
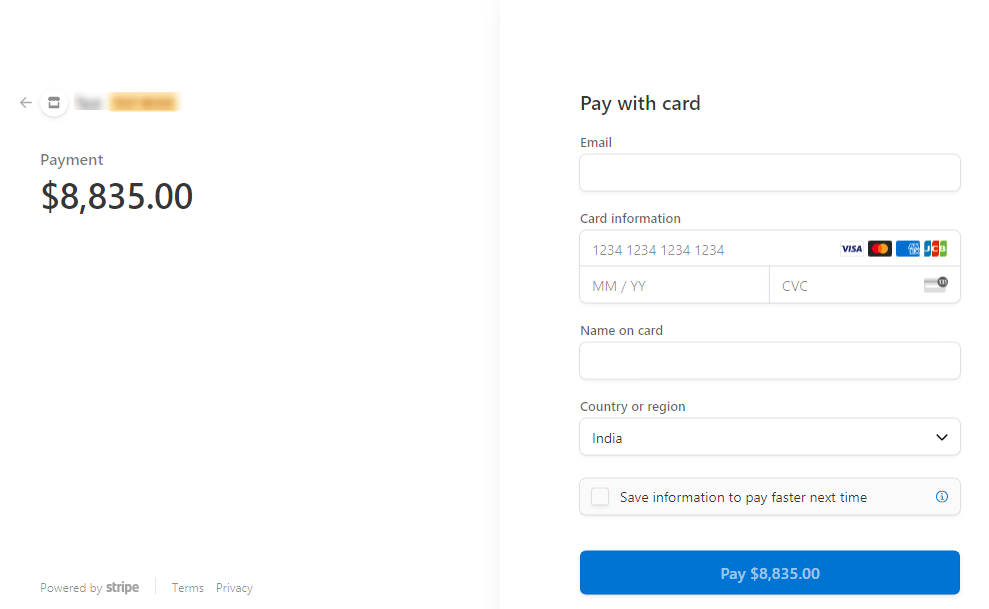
There are two payment methods provided to enable the Payment Gateway for the customer portal: PayPal and Stripe. These will be third-party integrations to enable the Payment methods in the customer portal.
First, you need to enable the Payment methods PayPal and/or Stripe and then integrate as per your requirement to provide the Payment Gateway to the portal users.
– PayPal configuration: Enable the PayPal payment method.
– Client Id: Insert the Client ID of your PayPal account.
– Secret Id: Insert the Secret ID of your PayPal account.
– Payee Email Id: Insert the Payee Email ID that is registered with the PayPal account.
– Merchant Id: Insert the Merchant ID of your PayPal account.
– Select Environment: You will get the drop-down selection to select the specific environment. Select either the Live or Sandbox option from the drop-down selection.
– Stripe configurations: Enable the Stripe payment method.
– Secret Key: Insert the Secret API Key of your Stripe account (that will be stored on your own servers).
– Publishable Key: Insert the Publishable Key of your Stripe account (to identify your account with Stripe).
– Select Environment: You will get the drop-down selection to select the specific environment. Select either the Live or Sandbox option from the drop-down selection.
After configuring the Payment Integrations, click on the Save button.
Workflow Management
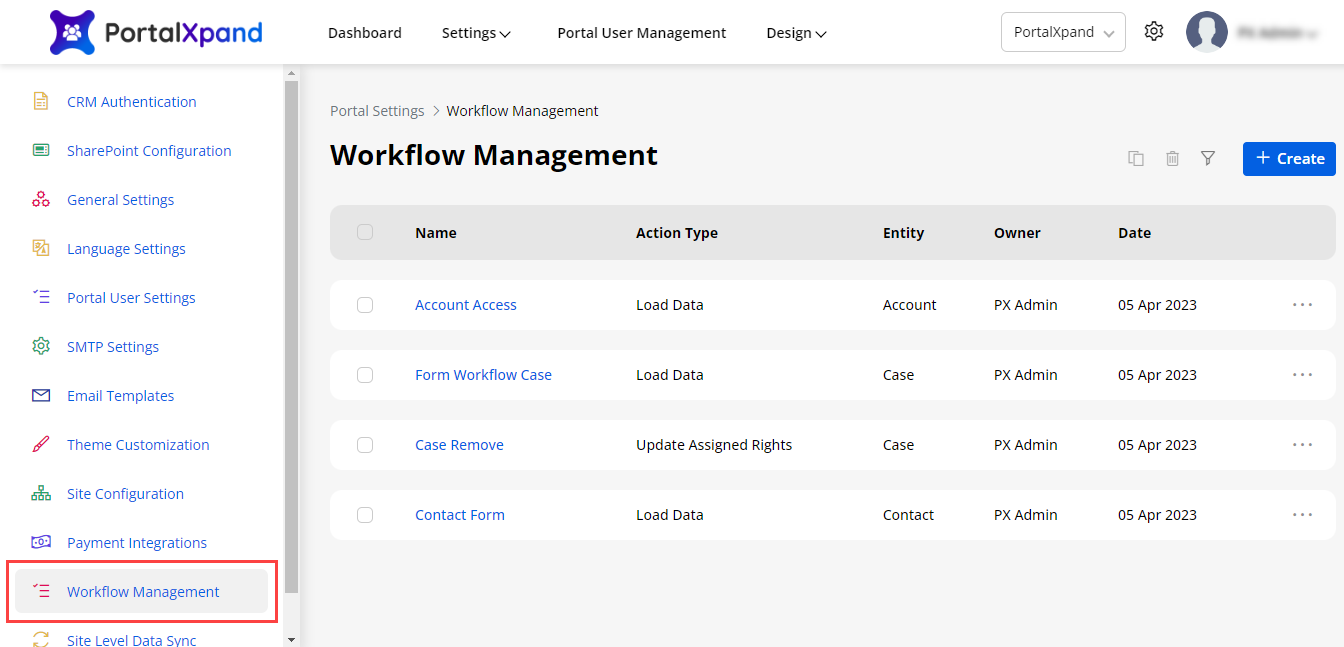
You can add the rules and set the conditions if you want to show the specific entity data in the customer portal or allow the portal users to access the specified entity data. For that, navigate to the Workflow Management under the “Portal Settings” (Portal General Settings).
By clicking on the “Workflow Management”, you will be navigated to the listing page of the workflow management. You can see the added workflow if already added.
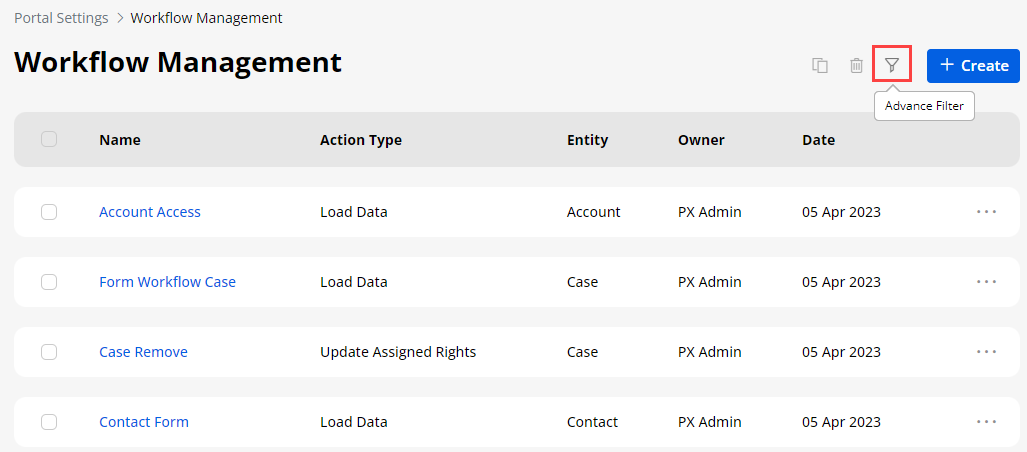
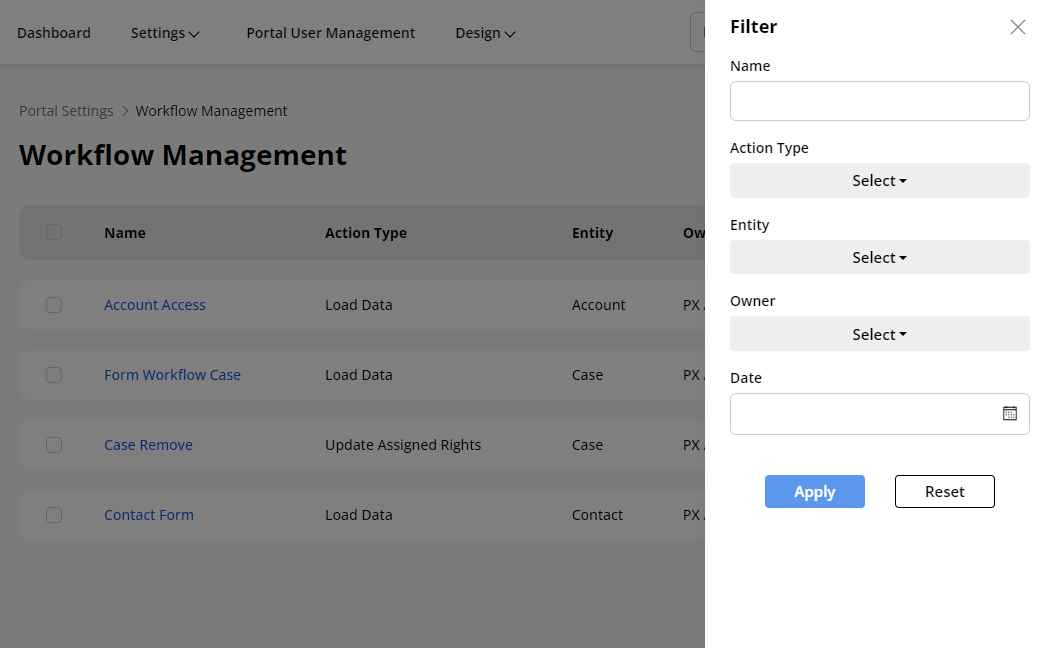
You can filter the records by selecting the Action Type, Entity, Owner, and Date. To add a new workflow click on the + Create button.
By clicking on the “+ Create” button, you will be navigated to the Create Workflow page. From here, you can configure and set the conditional rules for the workflow to sort and filter the specific entity data or allow customers to access the entity data for CRUD operations (Edit, Detail, and Delete rights).
You need to configure the following options for the workflow:
– Title: Insert the relevant name to identify the workflow.
– Roles: Select the Roles on which you want to make this workflow function.
– Entity: Select the entity for which you need to create the conditions
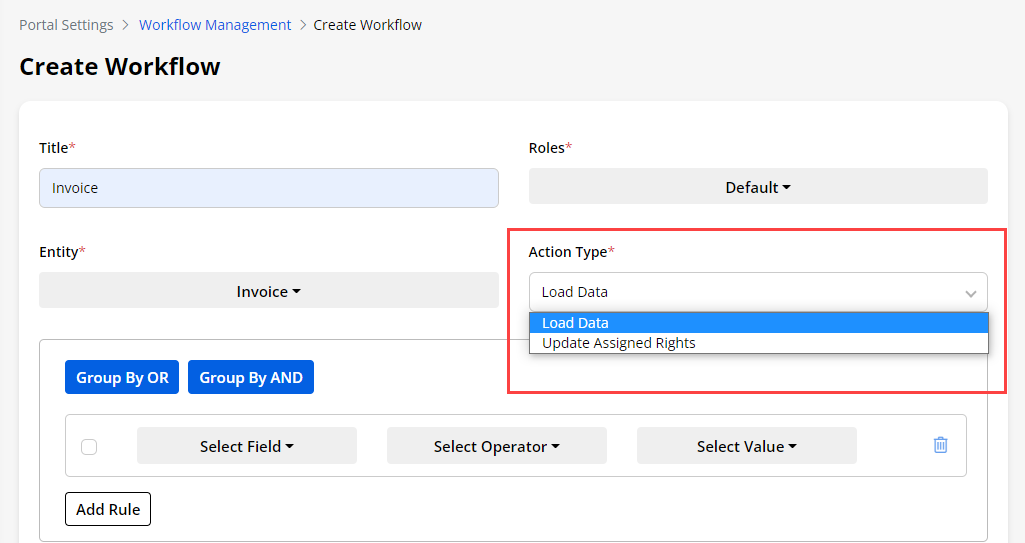
– Action Type: You will get two options to act on the data in the customer portal: Load Data and Update Assign Rights.
– Load Data: If you have selected the “Load Data” action, you can filter the entity data in the customer portal and show only those entity data that you want to show to the portal users. The data will be sorted and filtered in List view, Data card, Recent Activity, Counter, Chart, etc. as rule(condition) is set for the “Load Data”.
– Update Assigned Rights: If you have selected the “Update Assigned Rights”, you can manage the access rights for portal users to perform CRUD operations (Edit, Detail and Delete) by adding the conditional rules. The portal users will be able to access the user access rights for the entity data only if the conditions are fulfilled.
Note: This workflow condition for rights will be only applied if the user has those rights from the user’s role. (Portal User Management → Roles)
Load Data
If you have selected the “Load Data” in the Action Type of the workflow, you can sort and filter the entity data in the customer portal. You can display the entity data as per the specific date range or based on the status of the entity data.
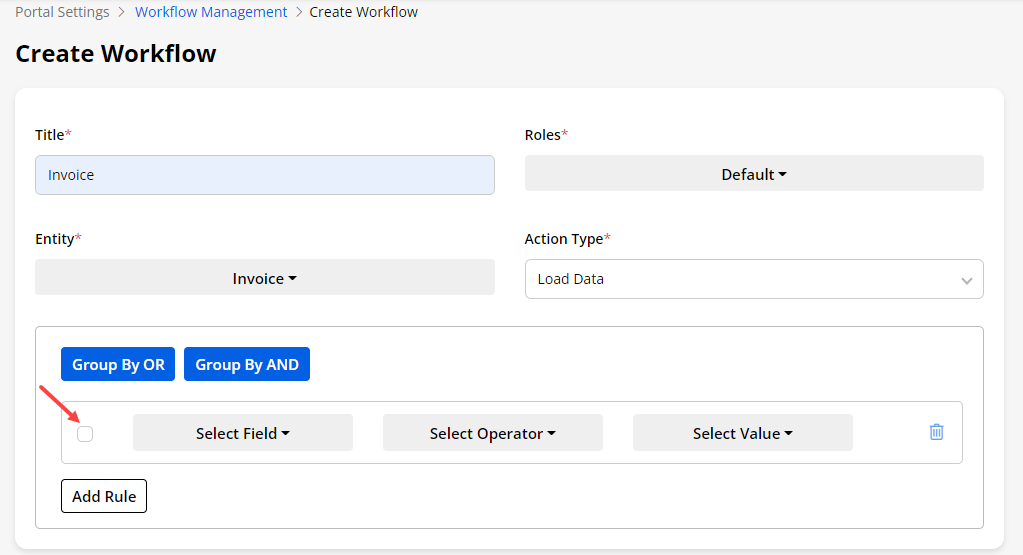
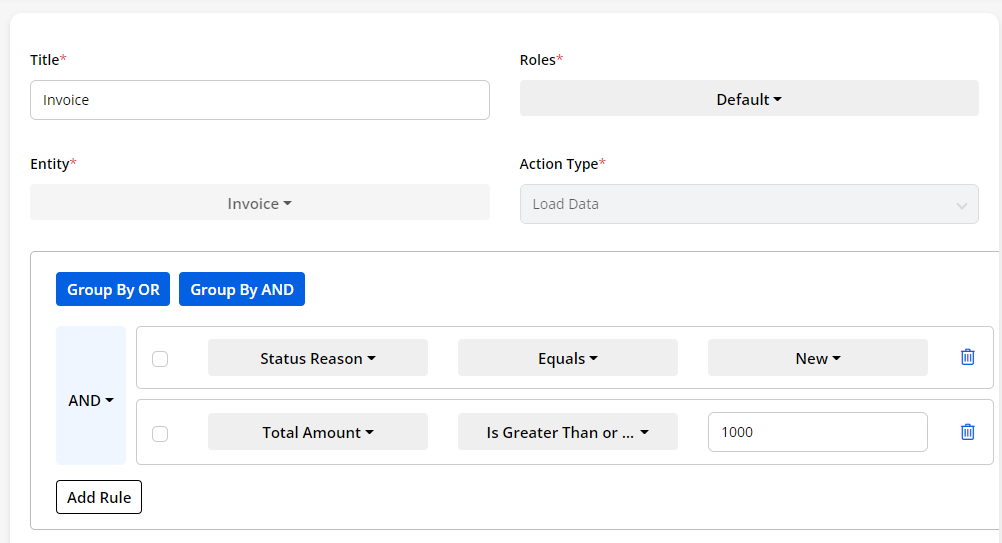
Once the entity is selected, you will get the options to set the conditions for the selected entity. You will get the list of the Fields as per the selection of the entity. As per the field selection, you will get the operators and selected field values. You can also create a group of conditions with AND and OR.
Now, you need to select the ‘Field’ from the drop-down selection to filter the entity data based on that.
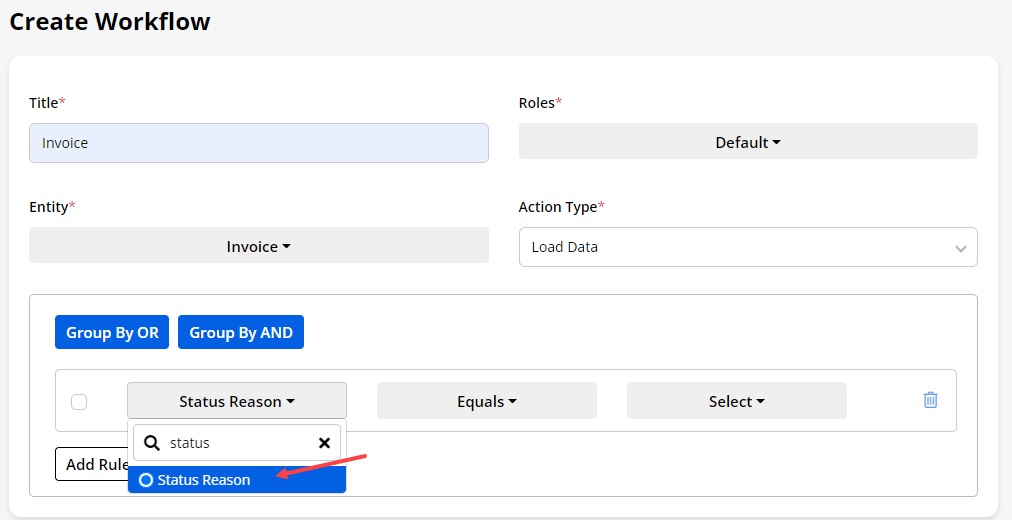
You will get the fields of the selected entity as per configuration in the Dynamics CRM.
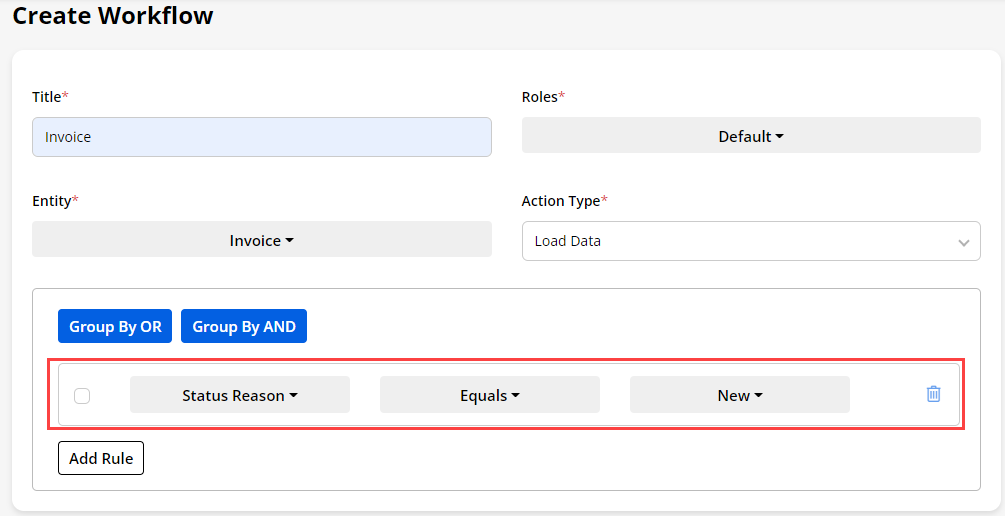
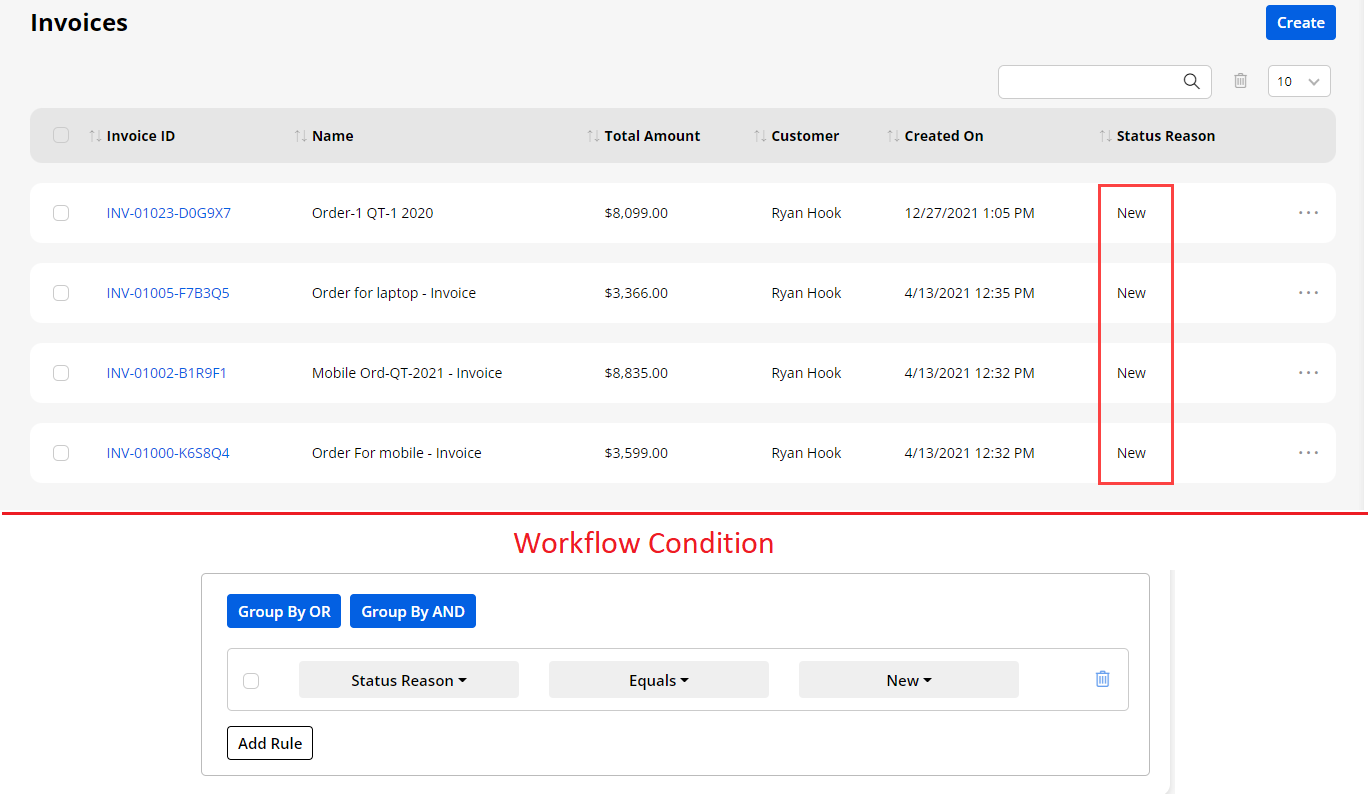
Here, the field is selected (i.e. Status Reason). It means the entity data will be accessible to the portal users as per the condition has set.
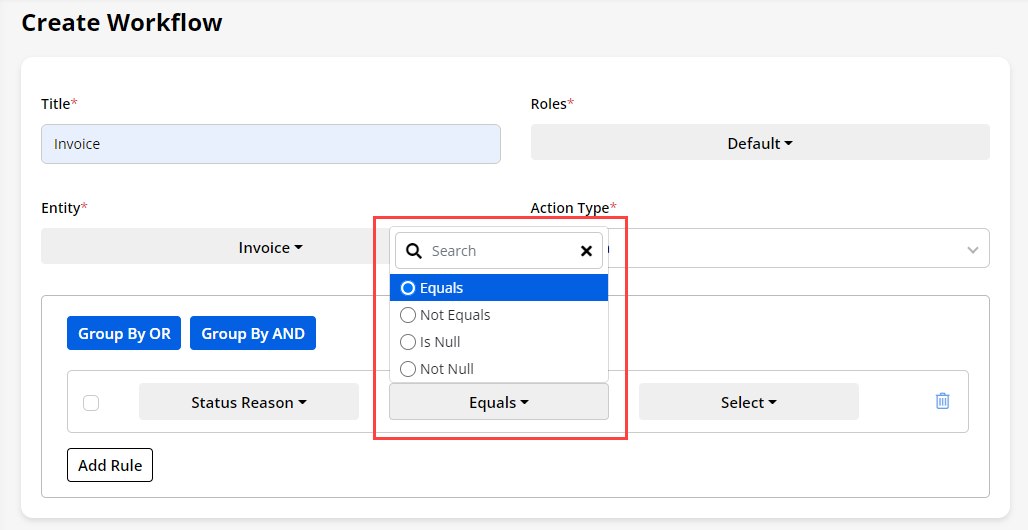
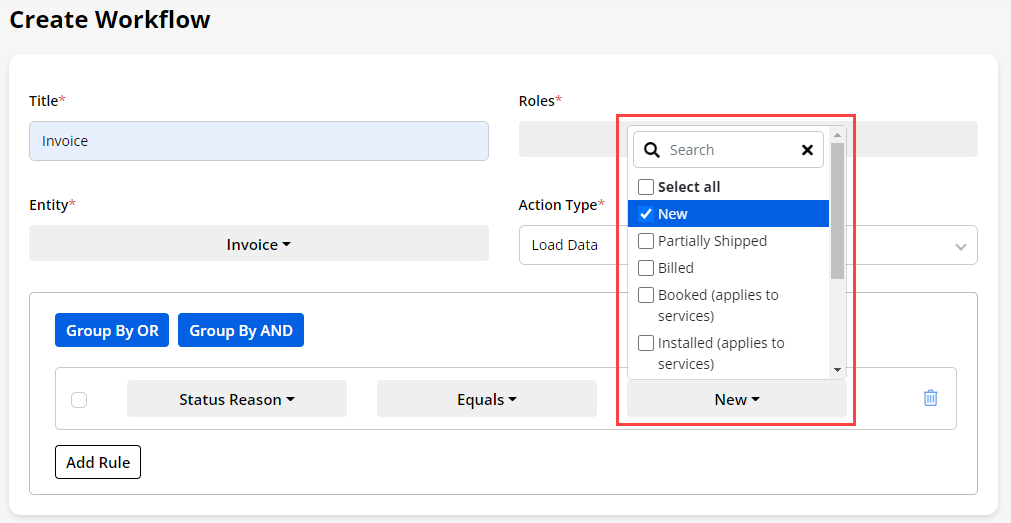
Once the field is selected, you need to select the ‘Operator’ option to match with the field’s value (attribute).
Once the operator is selected, you need to select the field’s value (attribute). You can select multiple values for the field. Here, the “New” field’s value is selected.
Note: You will get this option as per the selection of the Field. If you have selected the Account field, you will get an invoice related to the selected account. So, it depends on which field is selected.
Once the conditional rule is added, click on the Save button.
The following condition is set for the Invoice entity:
– Entity: Invoice
– Field: Status Reason
– Operator (match): Equals
– Field’s value (attribute): New
Note: Here, you can also select the multiple values as per your requirement. You will get the field’s value selected based on which field you have selected. In some of the fields, you will get only one option to select (radio button).
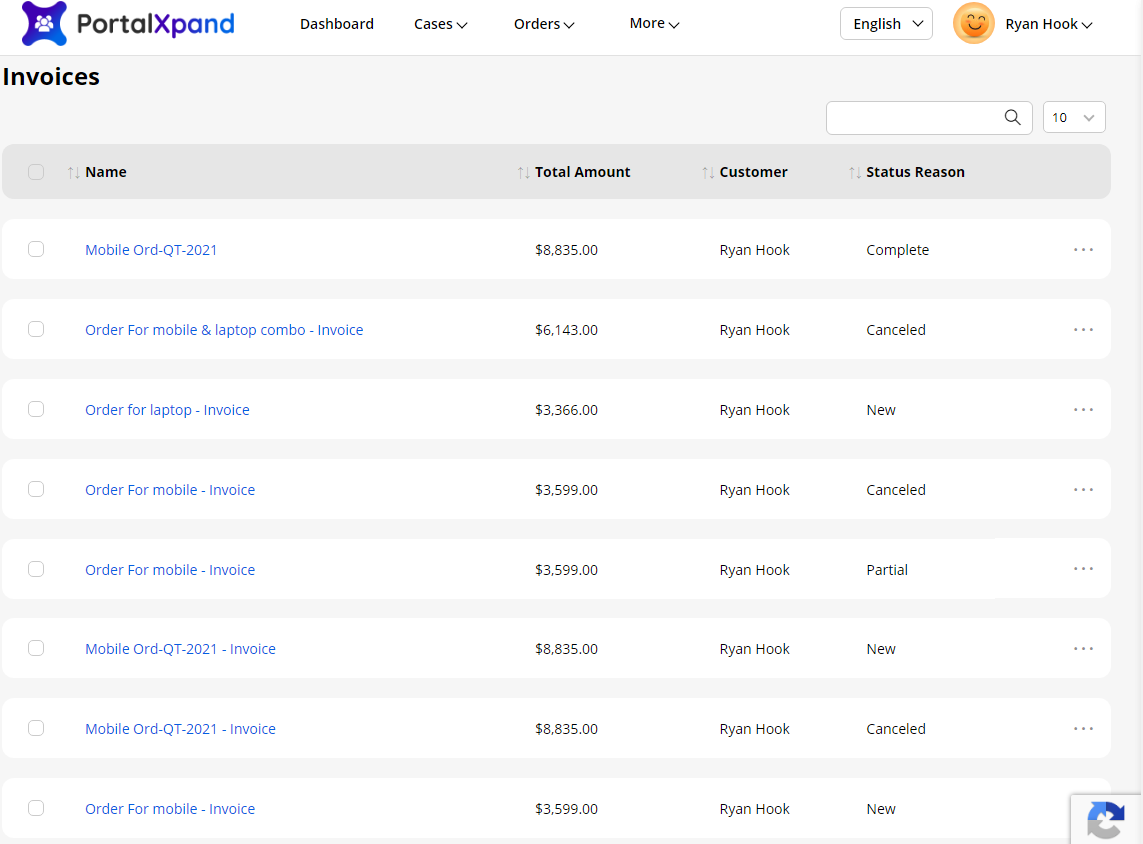
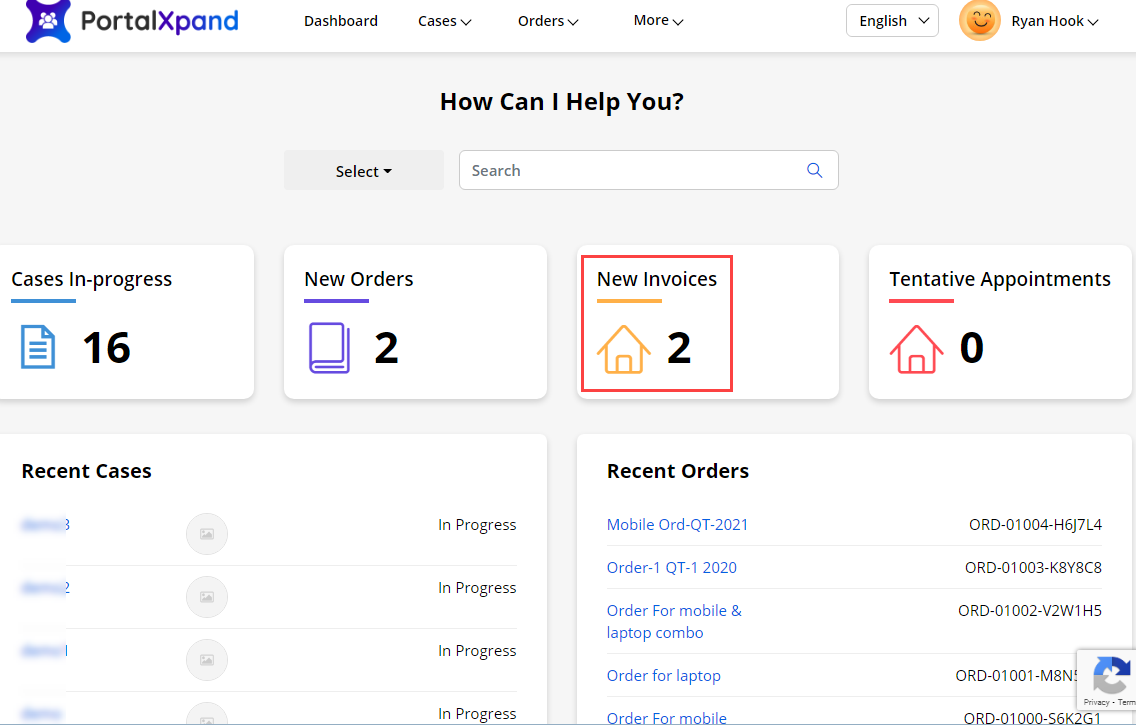
So, based on the condition, the portal users can see only those records of the invoice entity whose Status Reason is” New”.
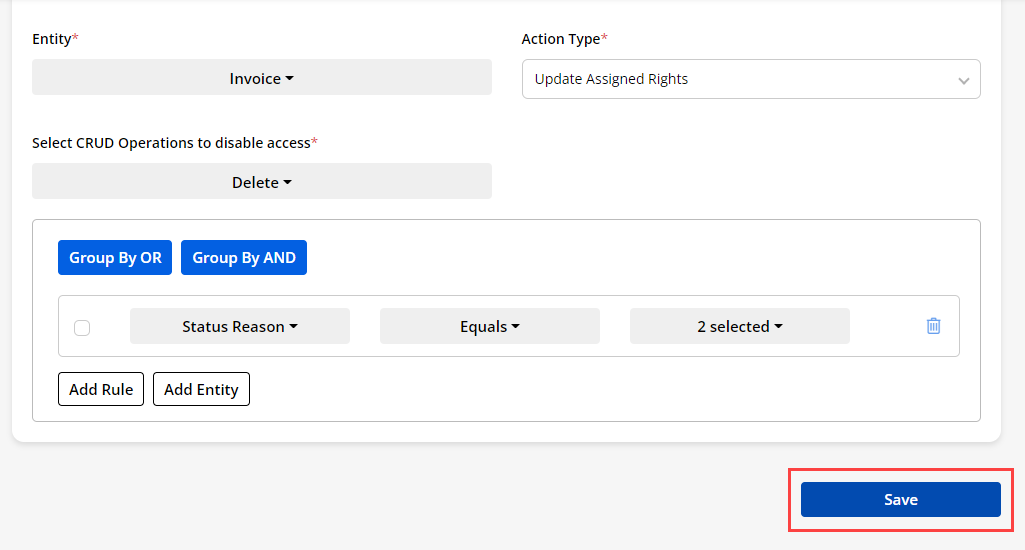
Update Assigned Rights
You can set restrictions on the user access rights Edit, View, and Delete on the specific entity data based on data level conditions. If you have selected the “Update Assigned Rights” in the Action Type of the workflow, you can restrict or allow the portal users to Edit, View, and Delete actions for the portal users.
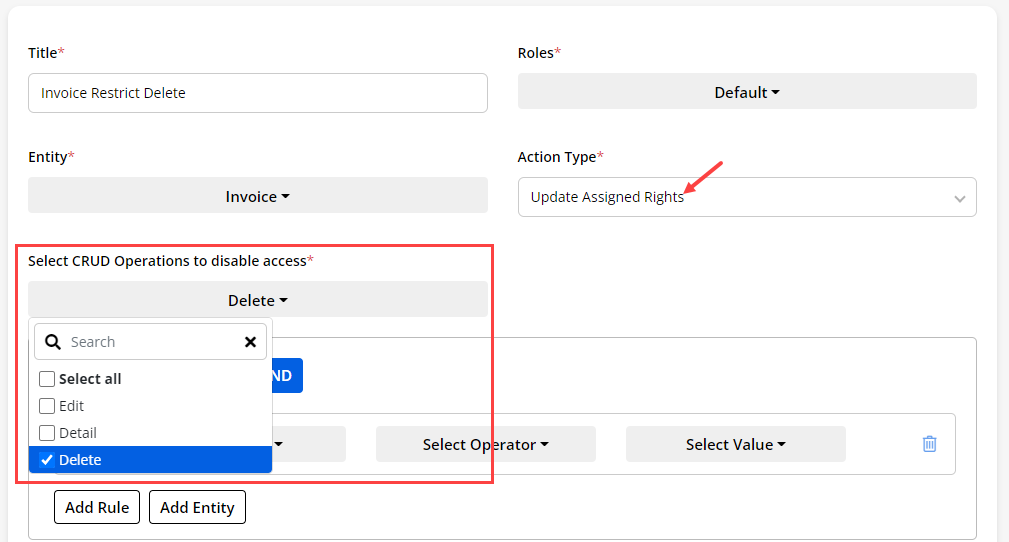
When you select the “Update Assigned Rights” action type, you will get the Select CRUD Operations to disable access option.
You need to select the CRUD operation which you want to disable for the selected role.
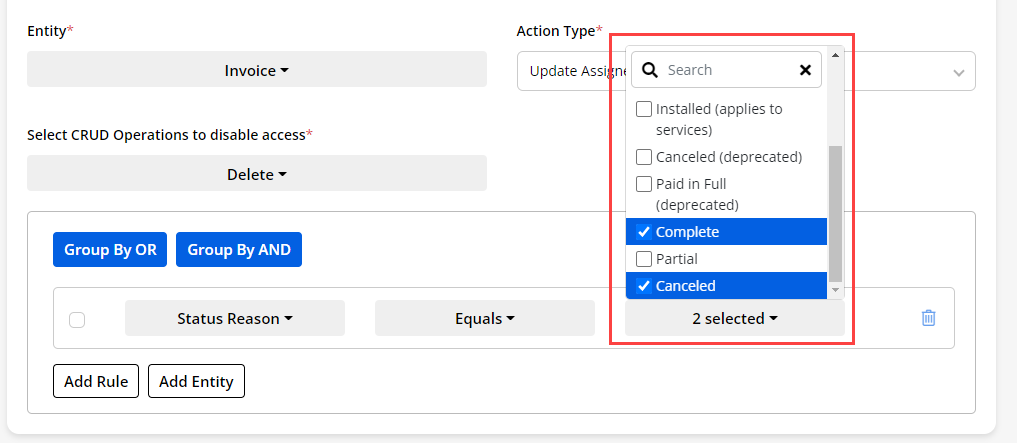
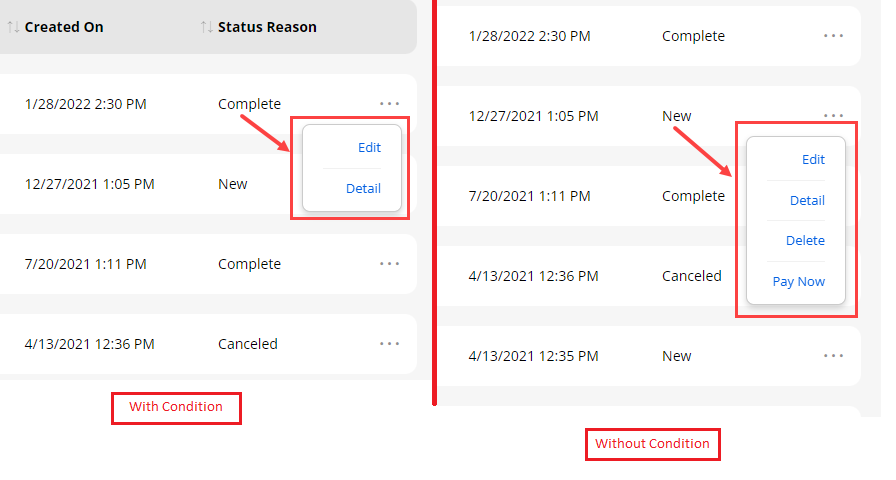
You need to select the ‘Field’, ‘Operator’, and the Field’s ‘Value’ (attribute) to set the condition based on that. You will get the operators and field’s value as per the selection of the field. Here, the “Complete” and “Cancelled” field values are selected.
It means that the portal users will not get the delete option if the status is “Complete” and “Canceled”.
Now, by clicking on the Save button, the condition of the user access rights of Edit, Detail, and Delete will be applied to the customer portal.
Multiple Rules and Grouping
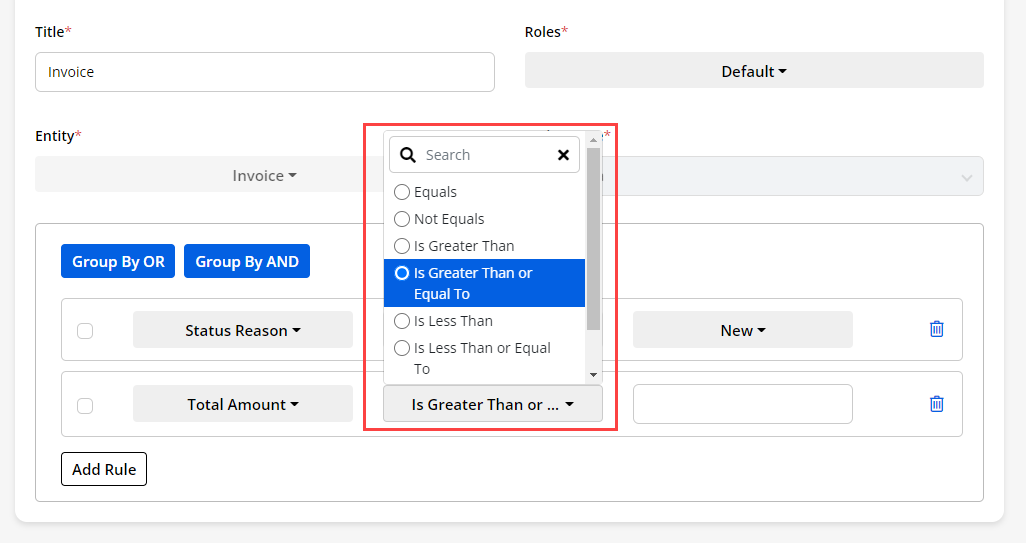
You can also add more conditions to sort and filter the entity data in the customer portal. By clicking on the Add Rule button, the new row will be added to set the condition.
You will get the operator (match) options as per the selection of the field.
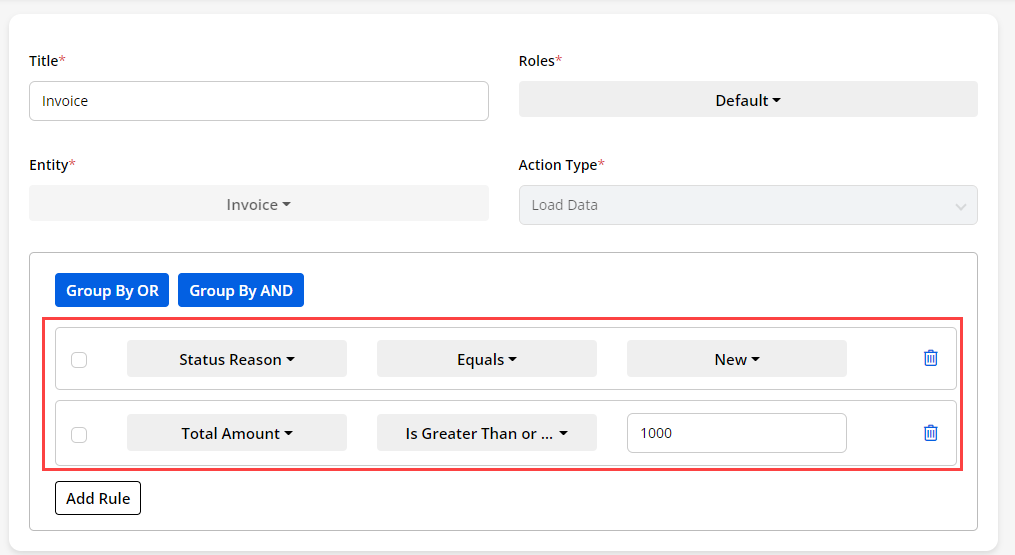
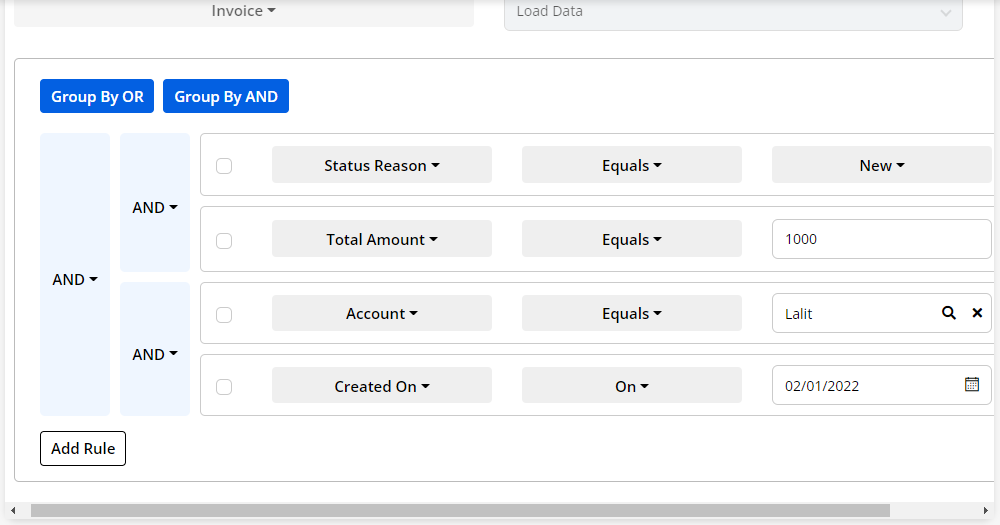
Here, you have added two Rules (conditions) to sort and filter the invoice entity data in the customer portal.
Both conditions work individually. But, if you want to apply together, you can group both conditions. You can group the conditions by AND / by OR as per your requirement.
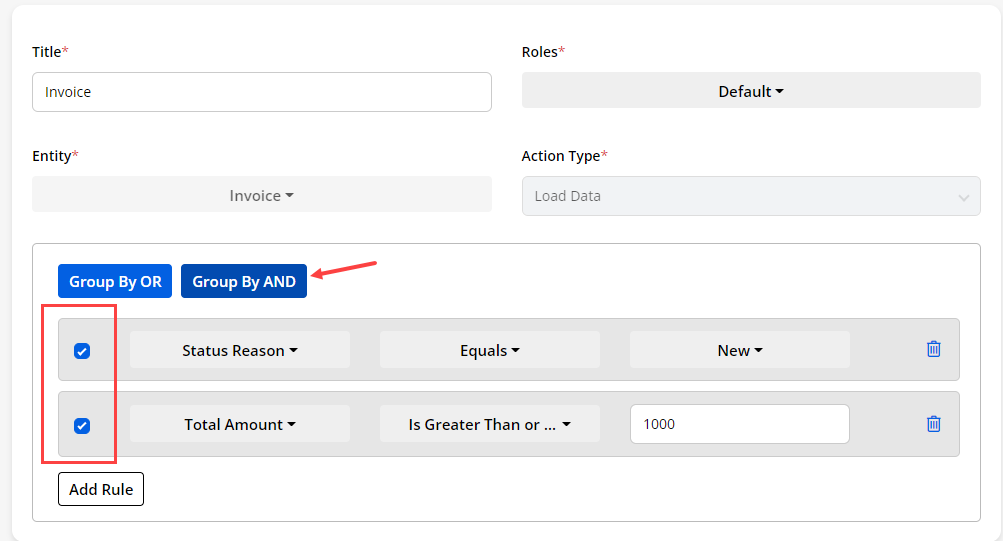
To group the conditions, you need to select the conditions and then click on the button that you want to group (By OR / By AND).
Here, both conditions are grouped with AND. It means that the portal users will get the filtered data when both conditions are fulfilled.
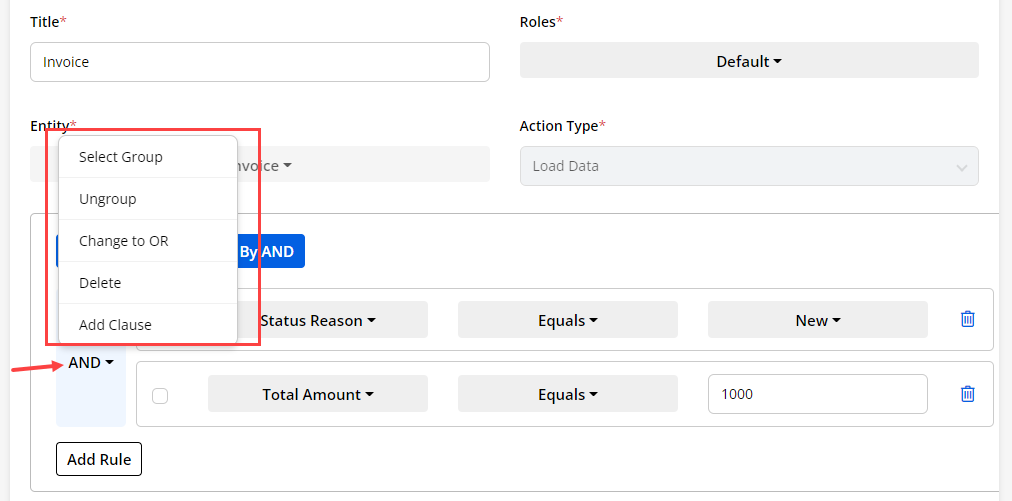
You will get the option for the grouped conditions. By clicking on the down arrow icon, you will get the options for the group.
You can ungroup the conditions and change the group type from “OR to AND” and “AND to OR” as well. If you want to add a new condition into a group, you can add it by clicking on the Add Clause option.
You can add the conditions and group them into multiple groups as per requirement.
Even groups can be configured with the option to select the whole group.
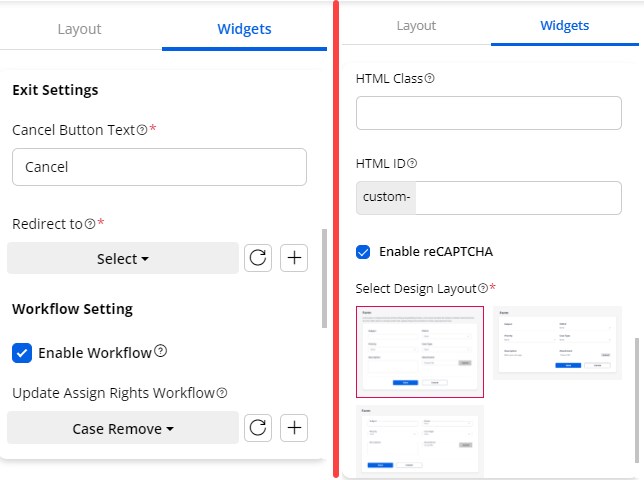
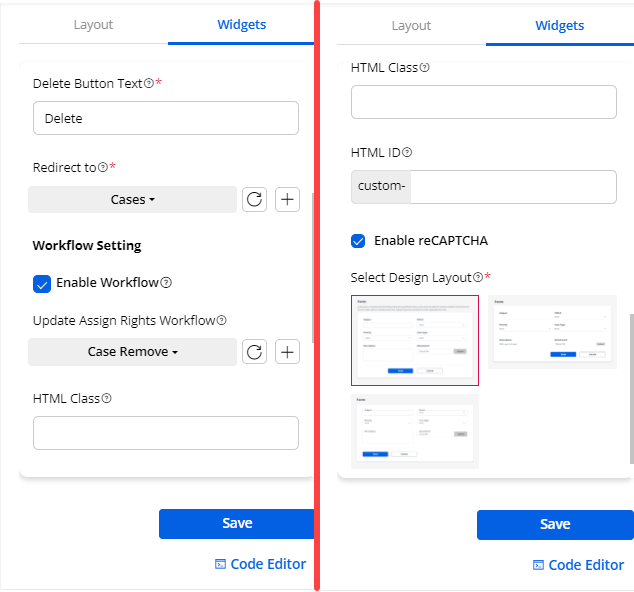
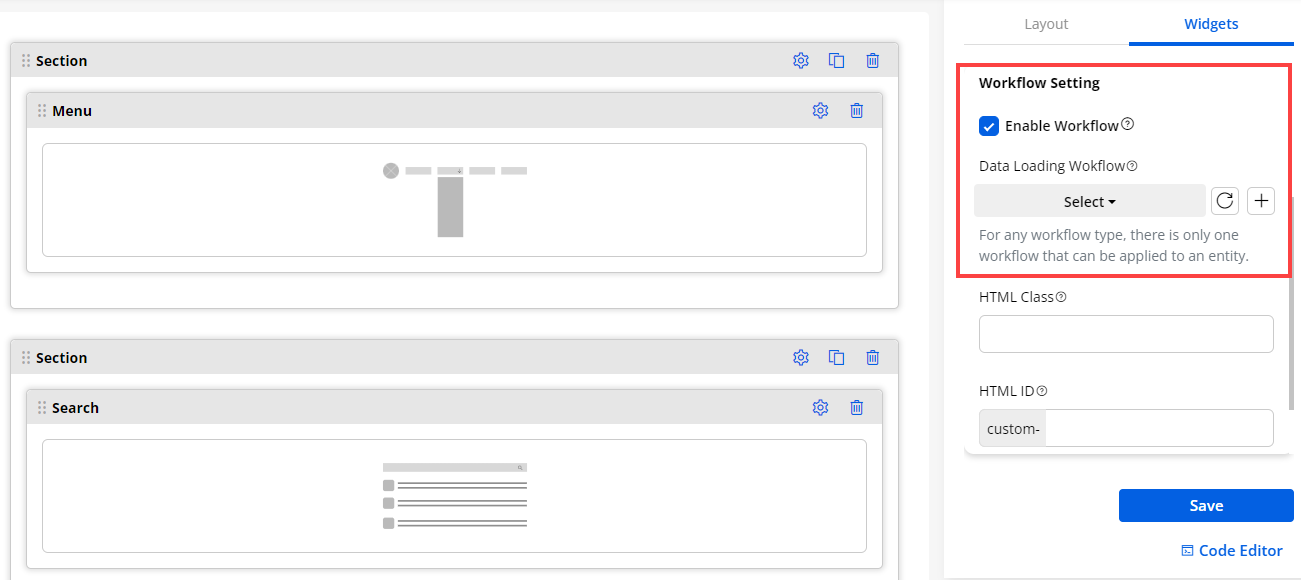
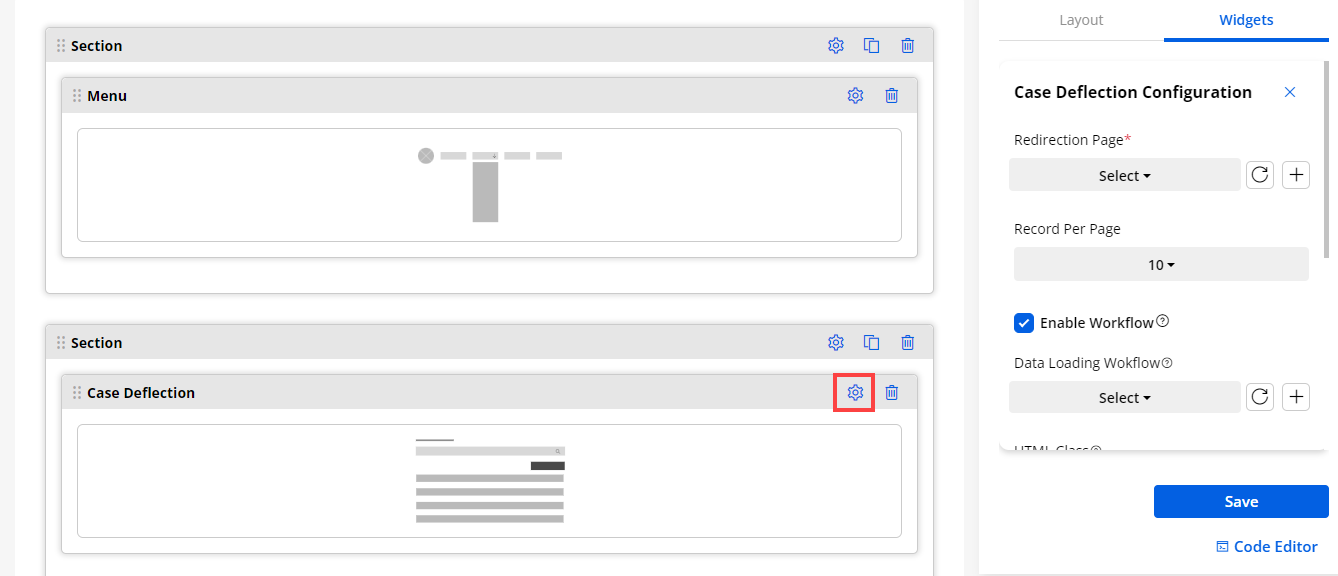
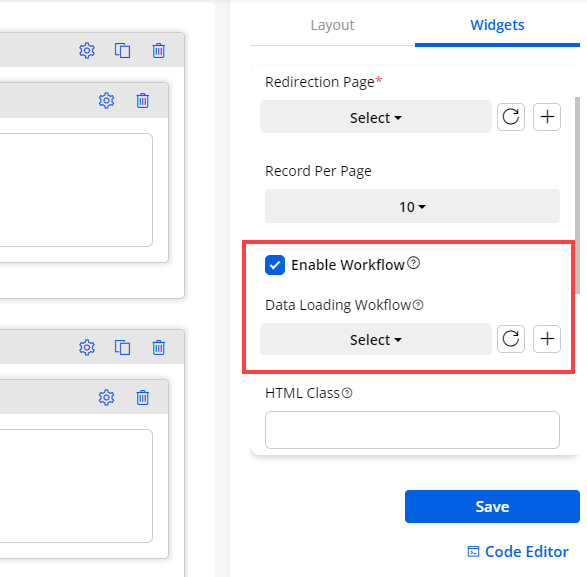
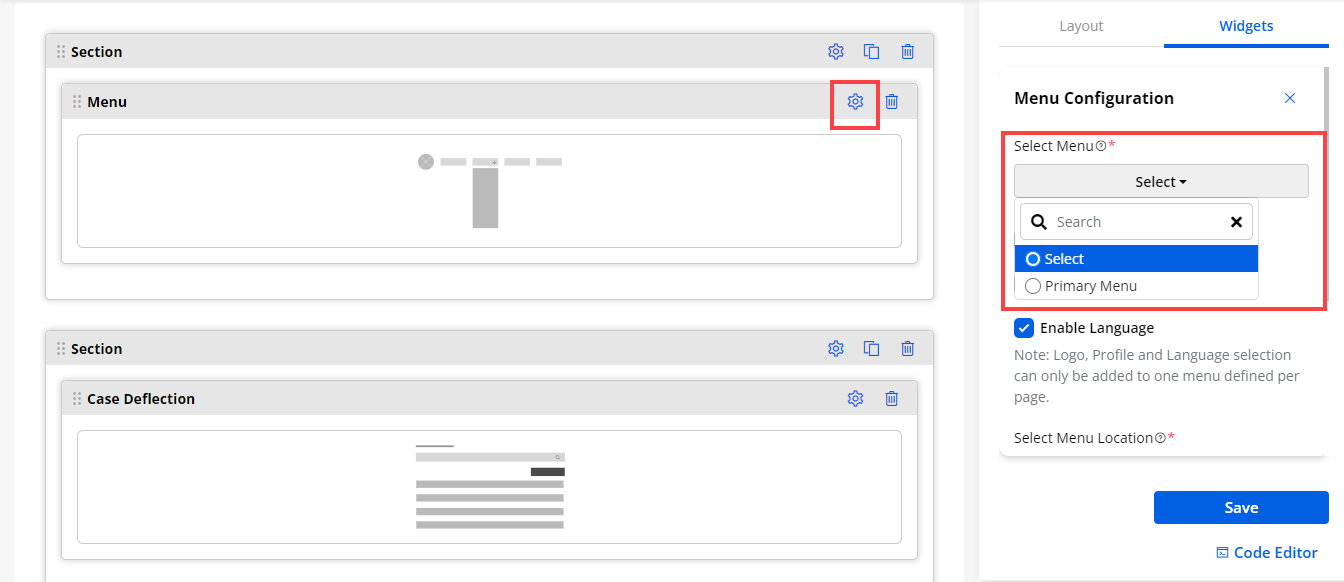
Enable Workflow
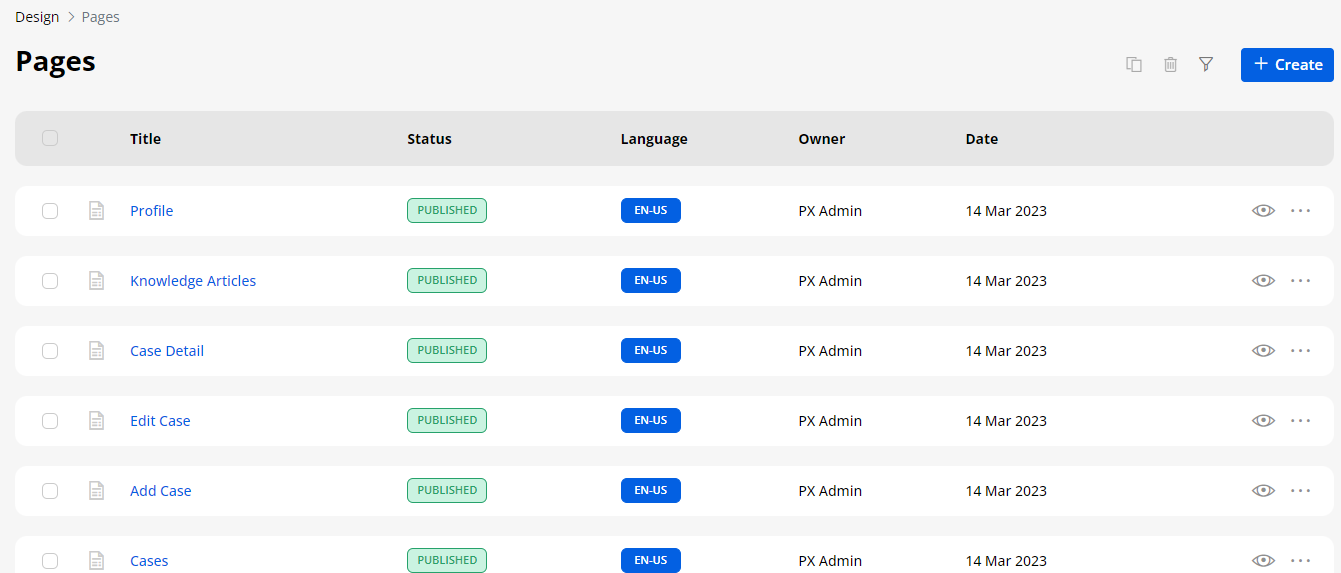
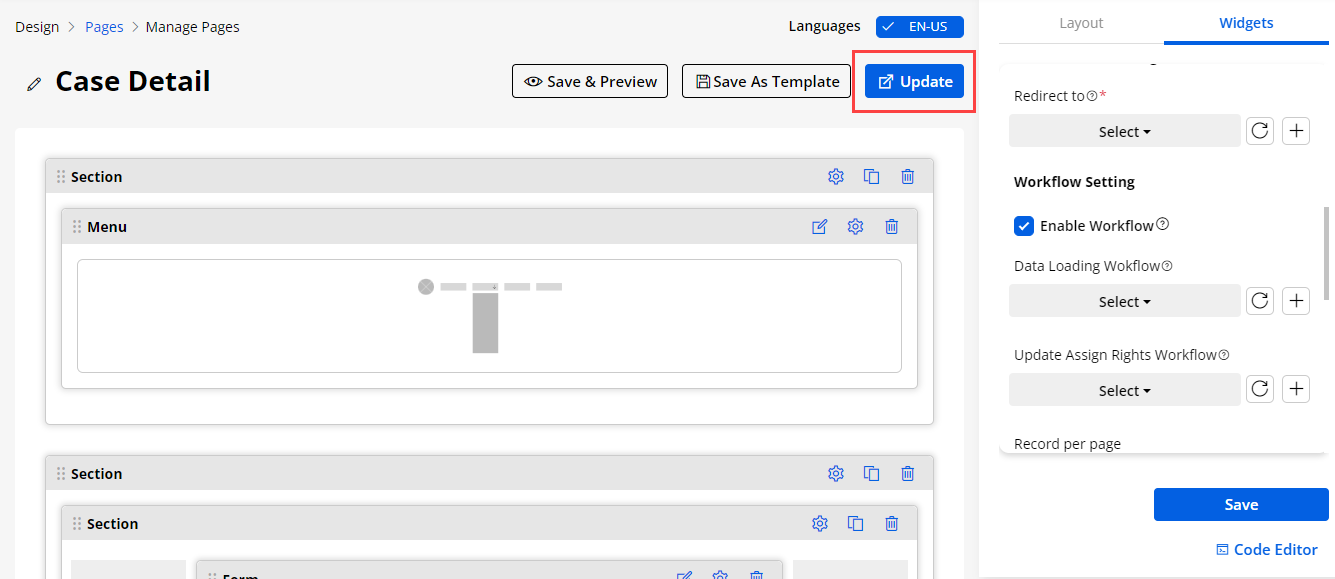
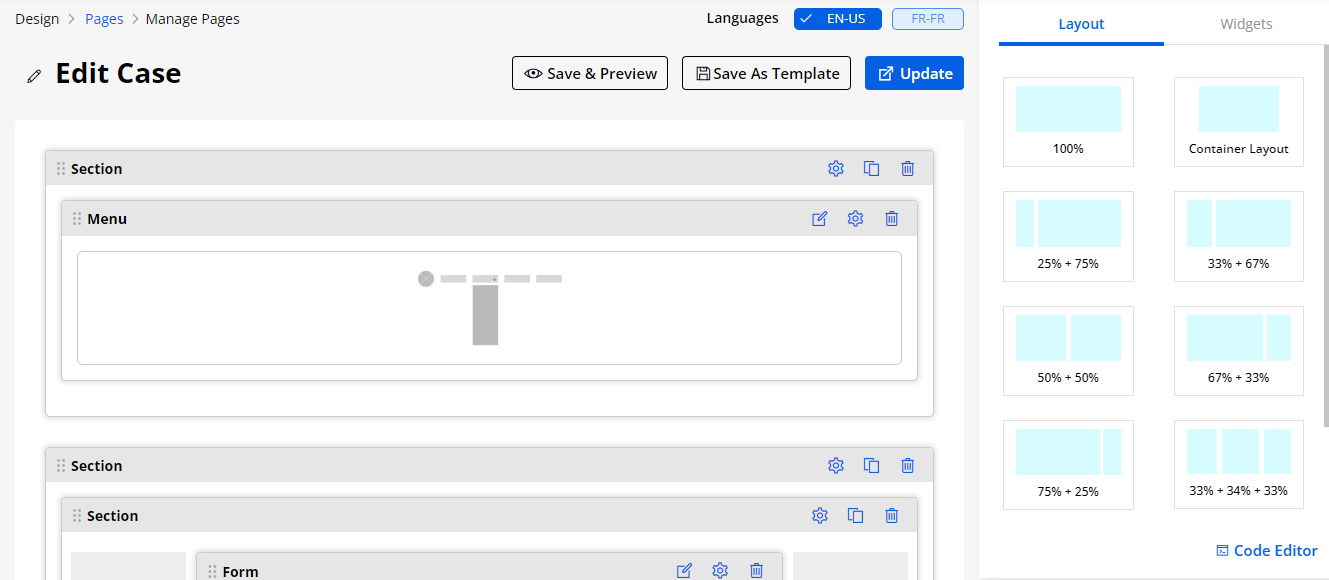
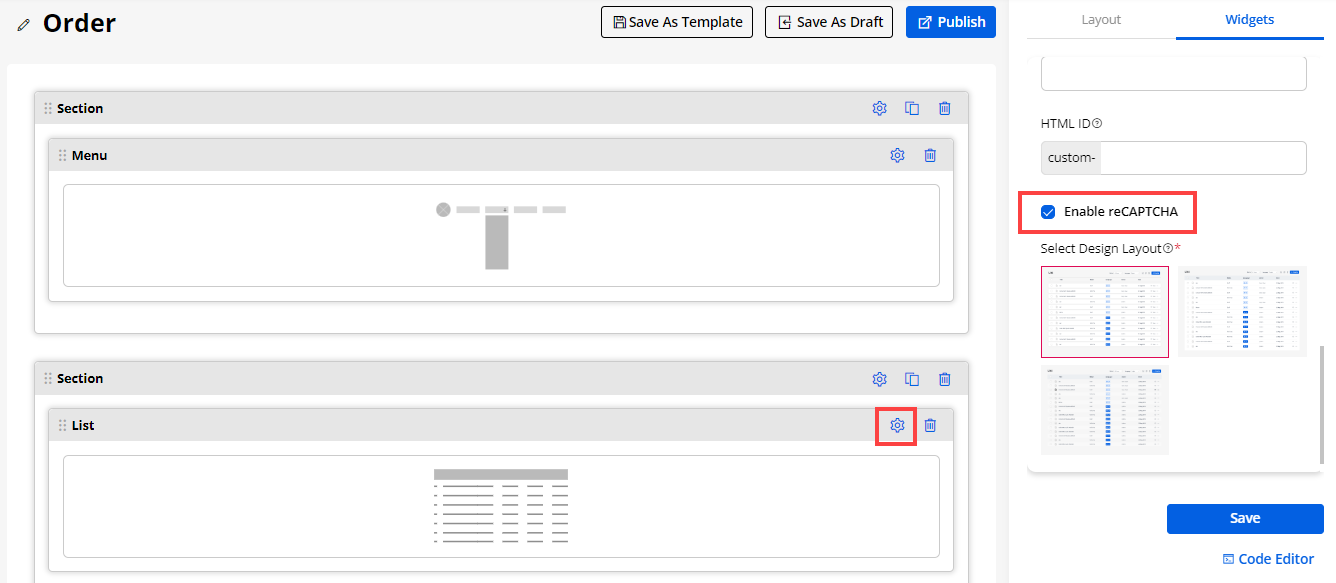
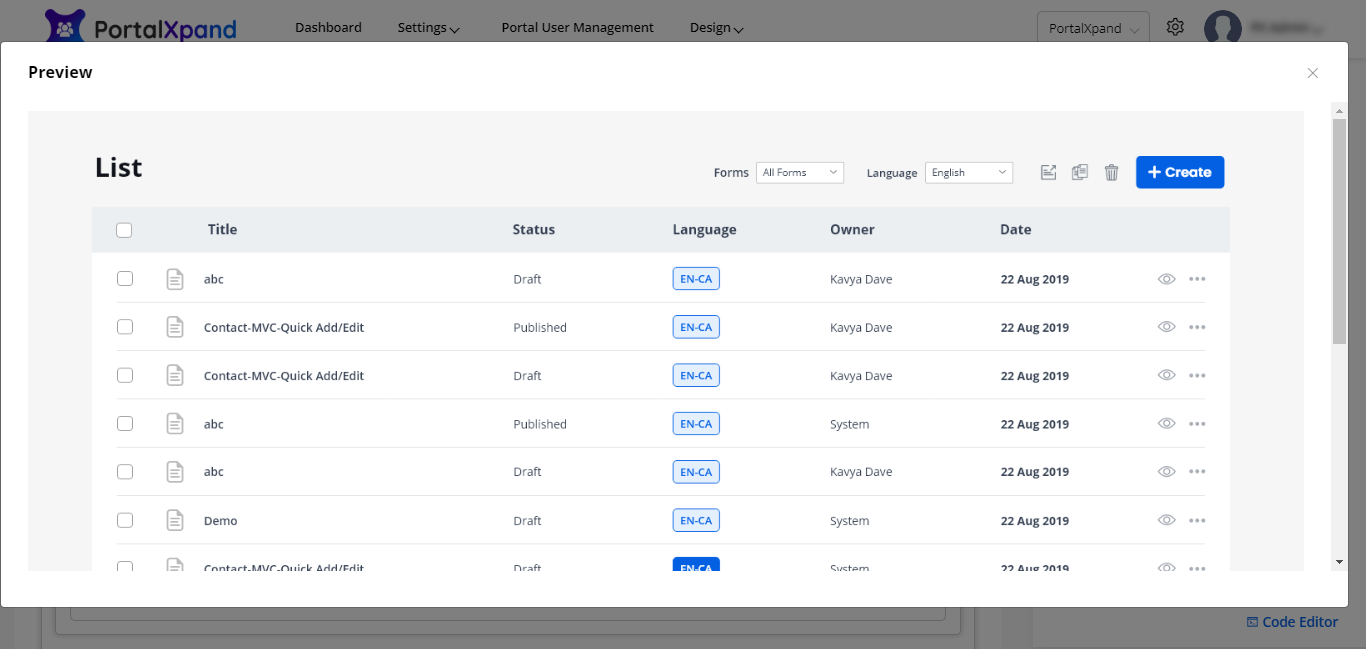
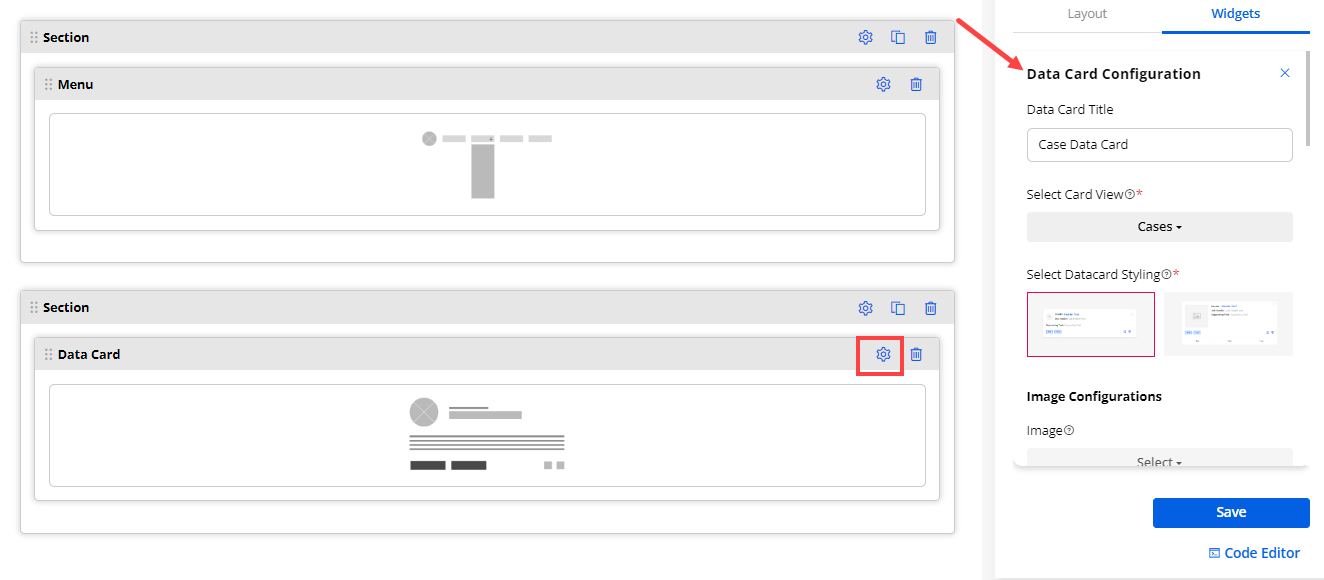
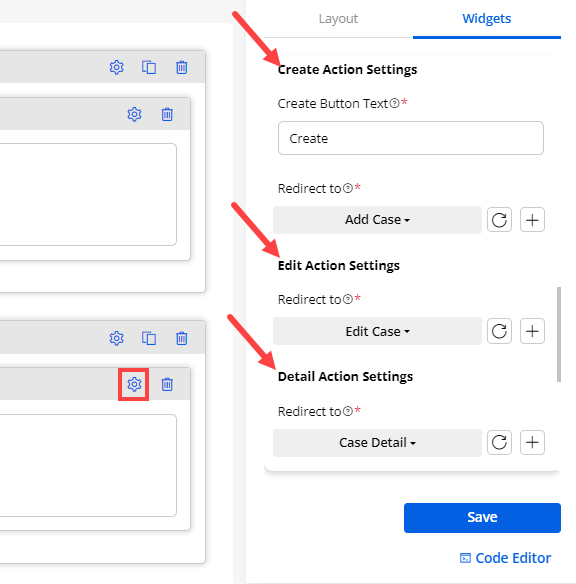
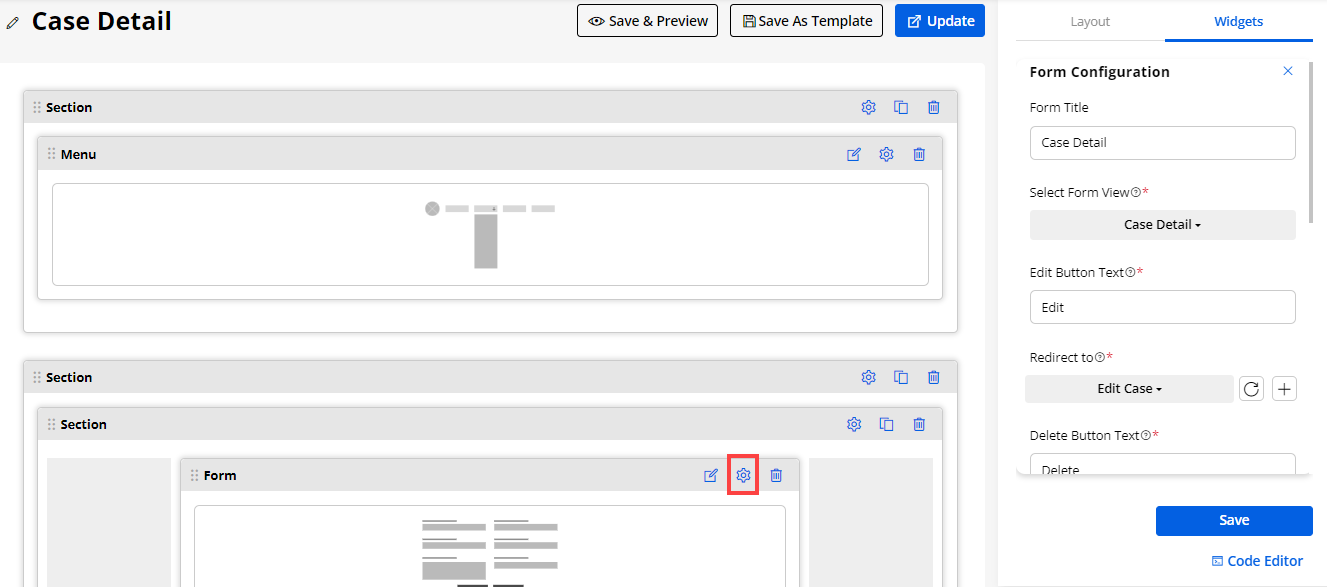
Once you have created workflow, you need to assign it to the particular page. Navigate to the Design → Page, you will get the list of created pages.
Now open the page in the Edit mode, for which you want to apply the workflow.
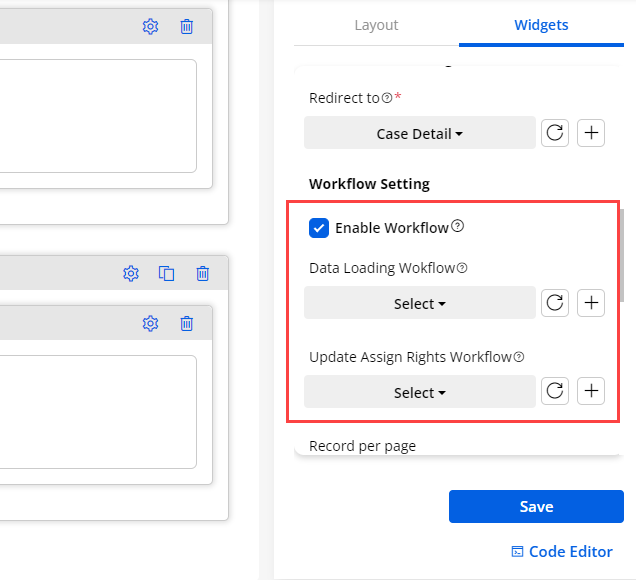
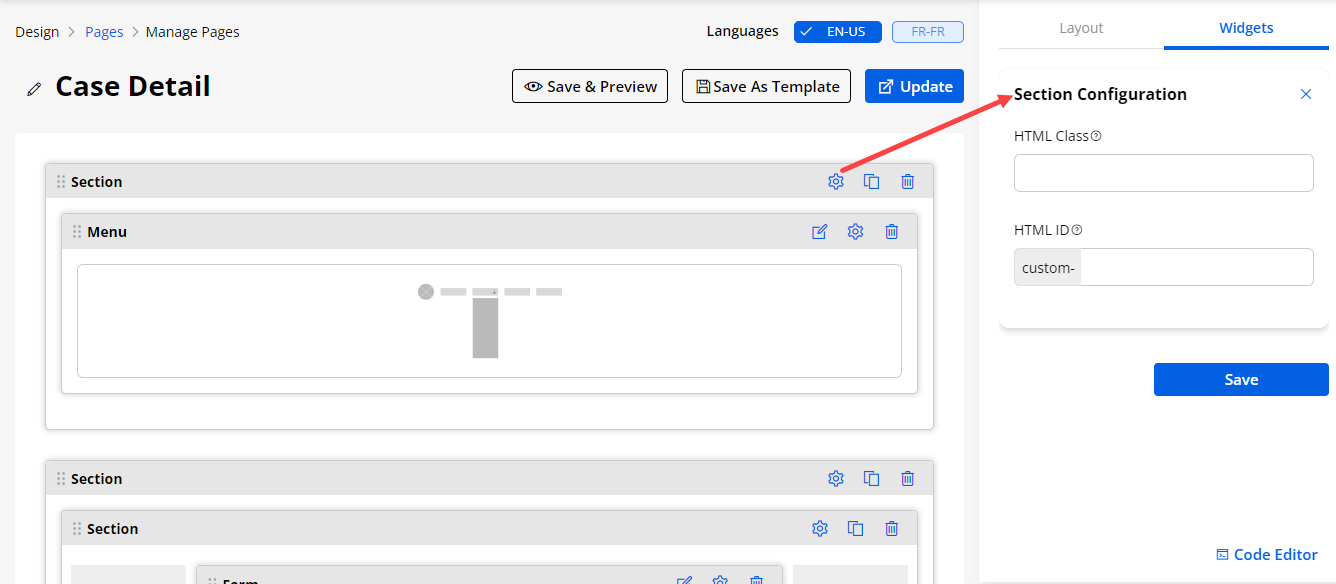
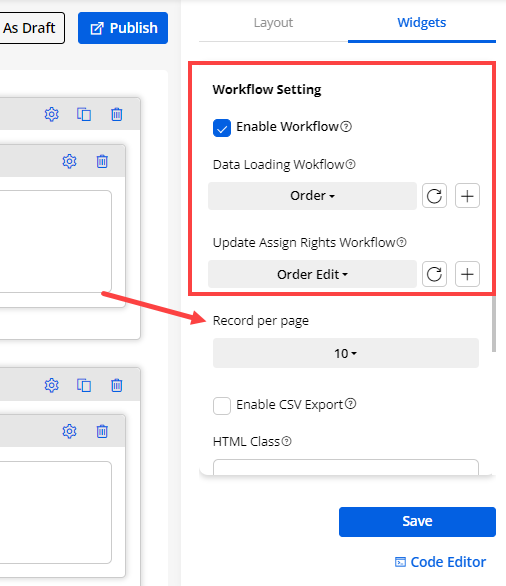
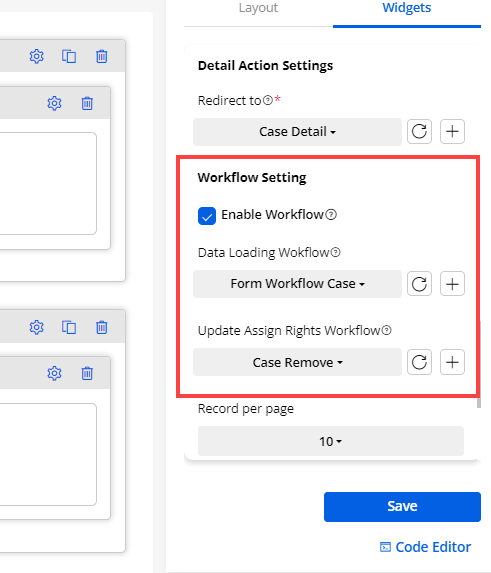
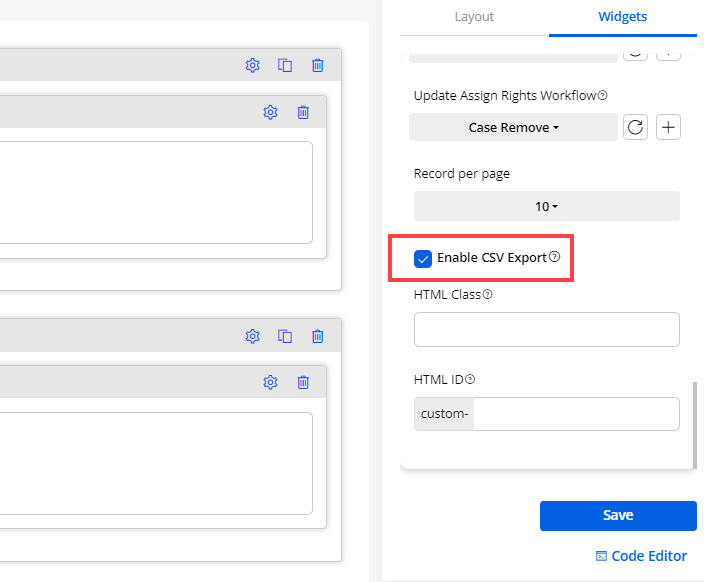
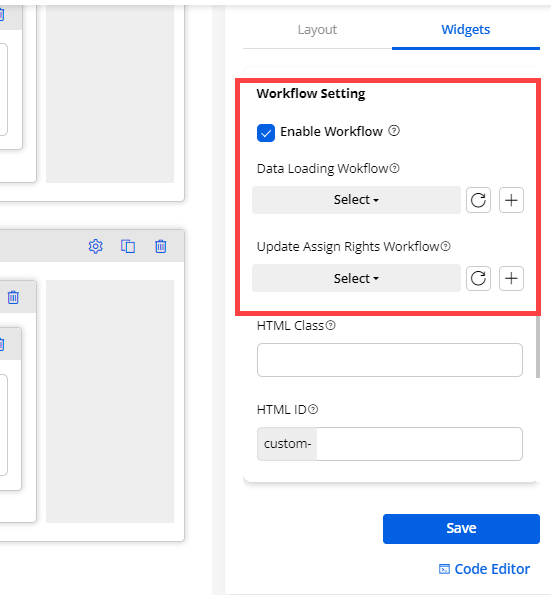
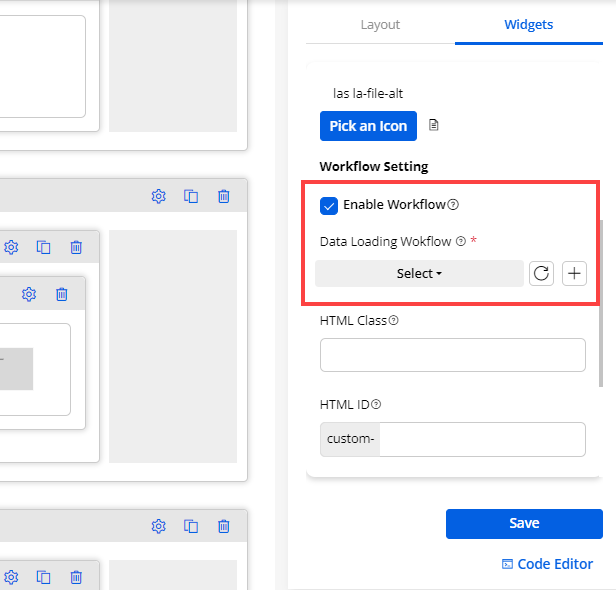
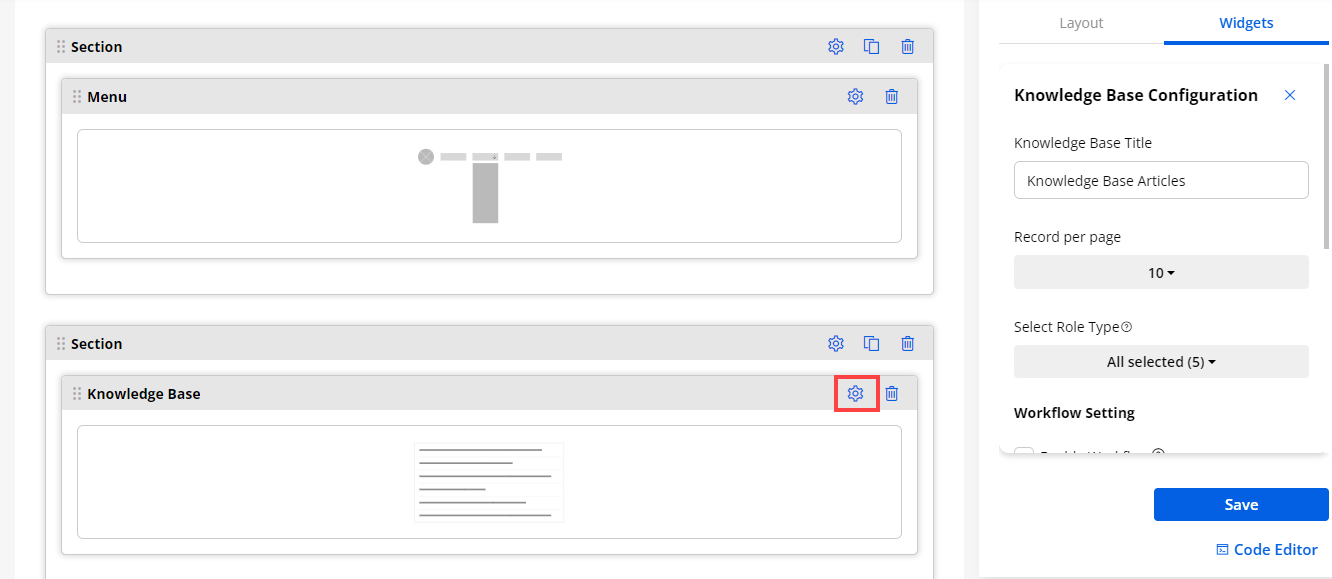
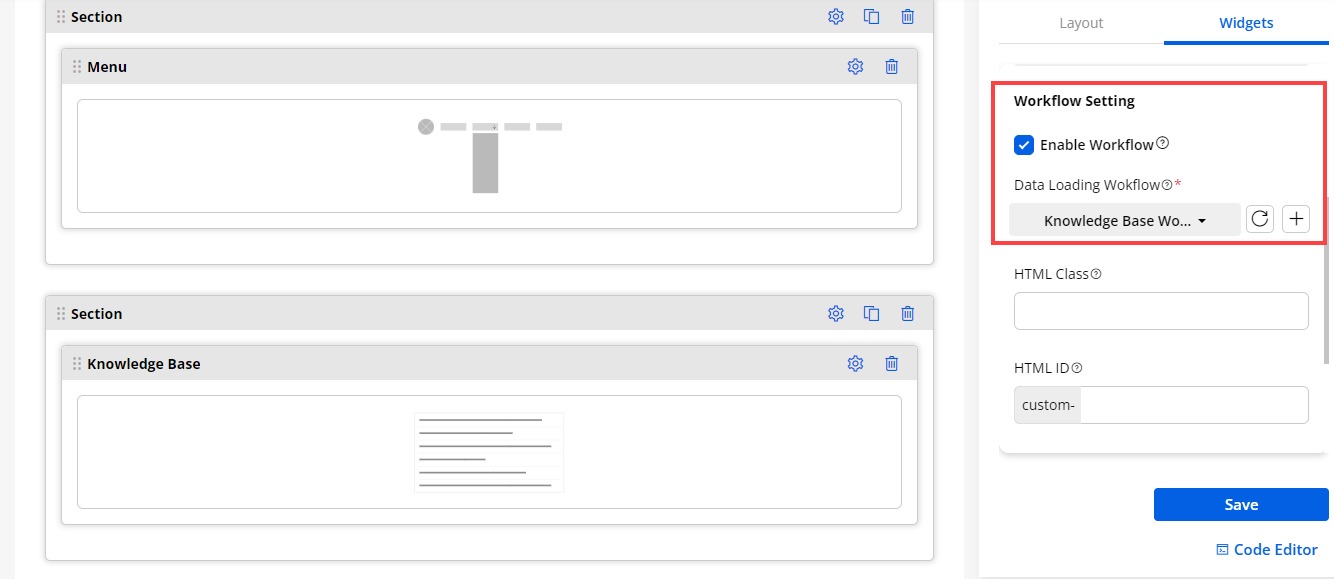
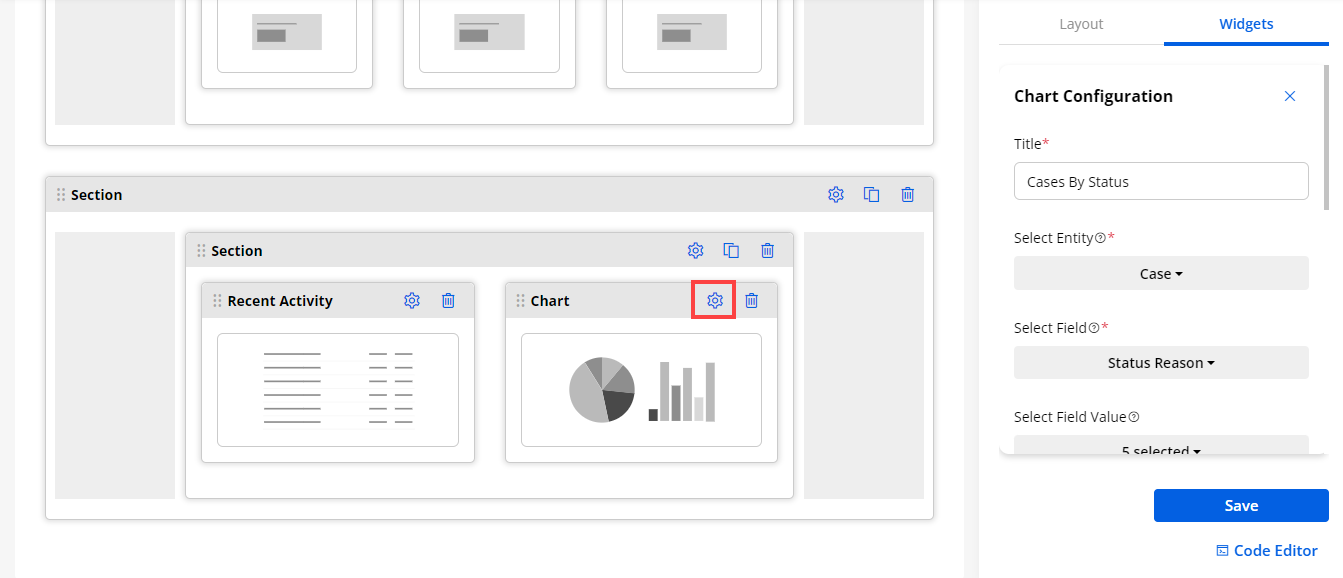
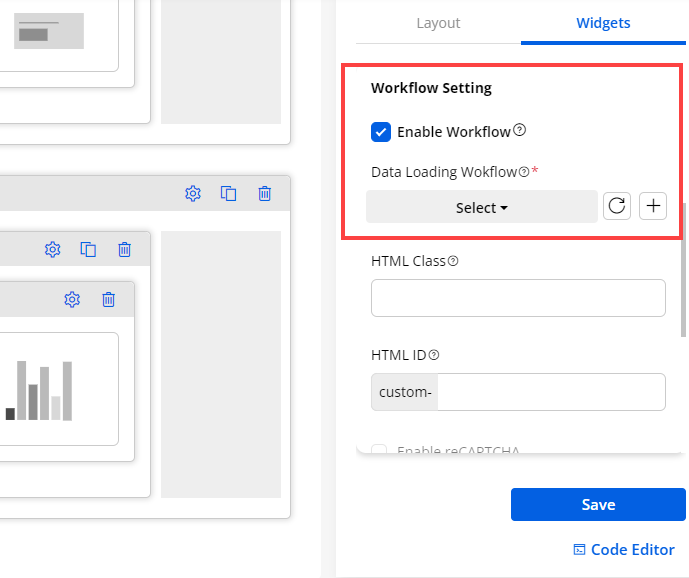
Now click on the Configure Widget Icon and tickmark the Enable Workflow field. Select the Data Loading and Update Assign Rights Workflow, click on the Save button and Update the page to apply the workflow.
Widget wise workflows are added for these widgets.
– Case Deflection
– Chart
– Counter
– Data card
– Form
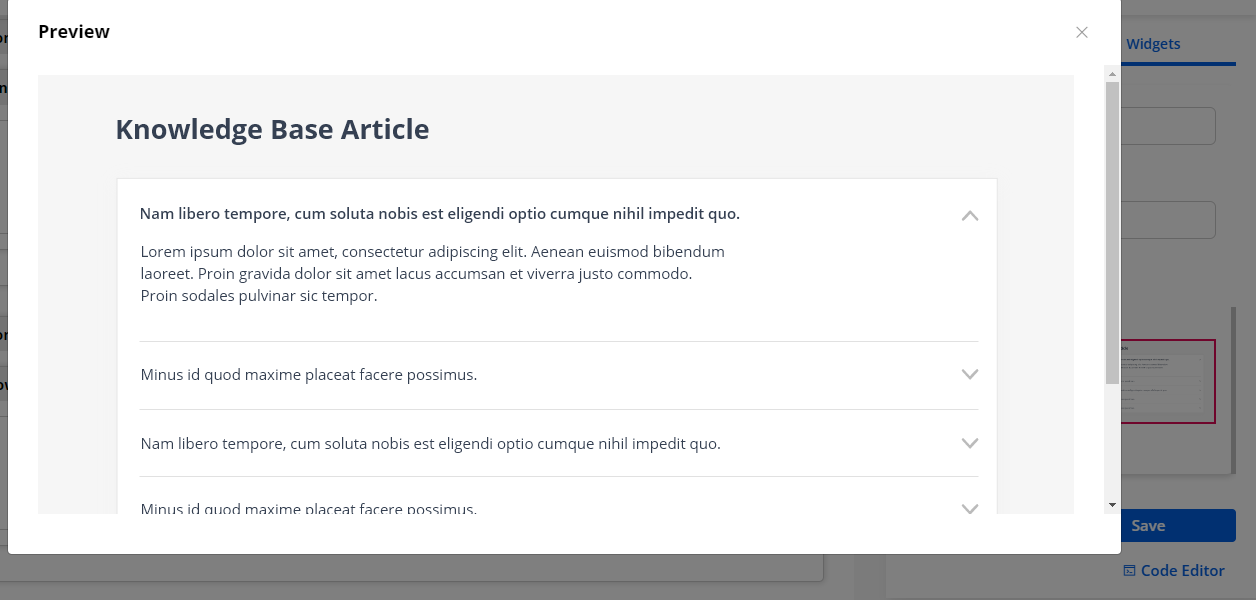
– Knowledge base
– List
– Recent Activity
– Search
You can also assign the created workflows to the forms and lists. Follow the below steps to do so.
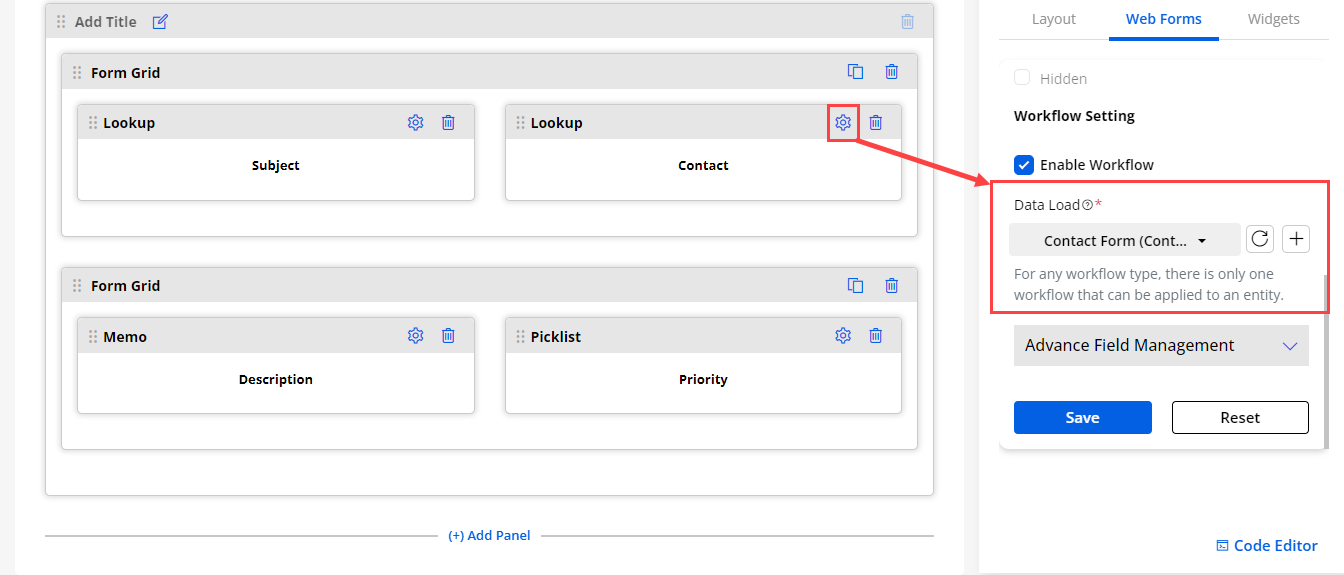
For Forms
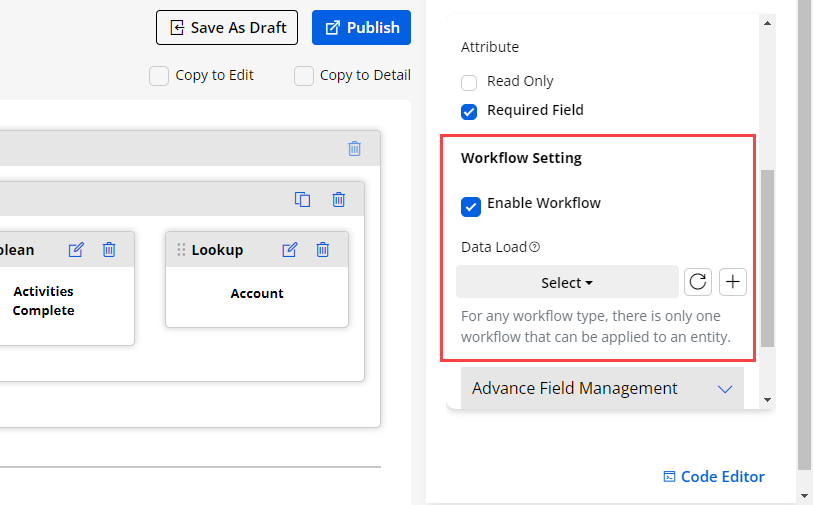
Navigate to the Design > Form you will get the list of the forms. Now open the form in the Edit mode. Open the settings panel of the Lookup field.
Here Enable and select the workflow you have created from the Workflow management for the object.
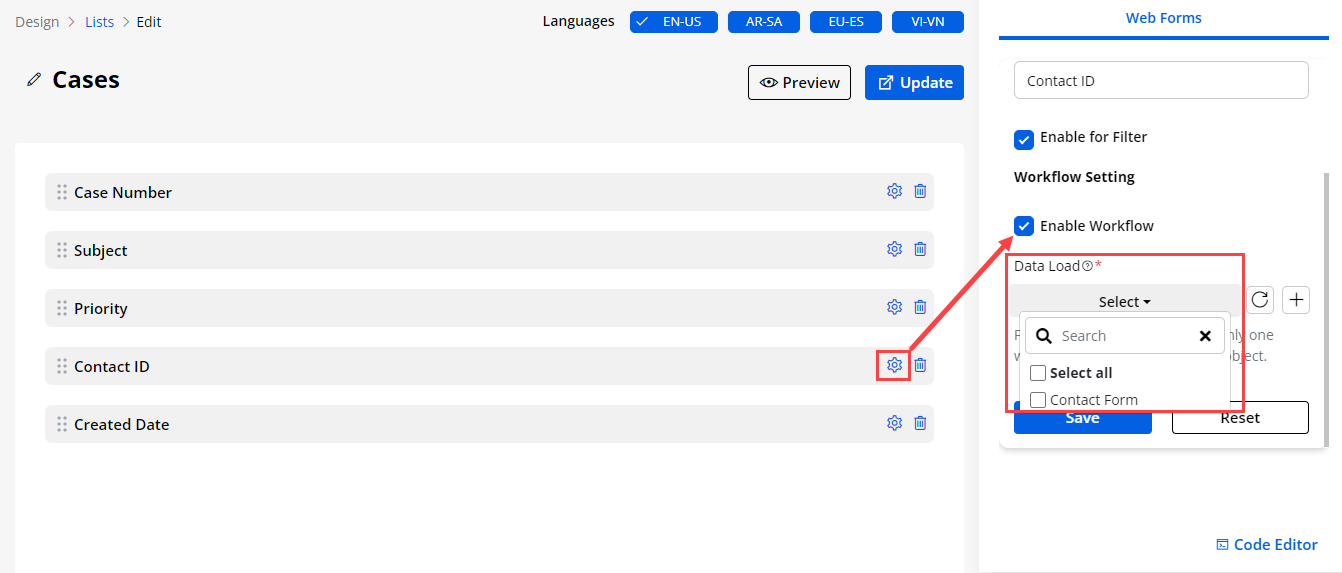
For List Builder
You can also assign the Load Data Workflow to the lookup field of the list for filtering.
Navigate to the Design > List you will get the created list. Now open the list in the Edit mode. Open the settings panel of the Lookup field.
Note: If you want to enable the Workflow make sure you have enabled the Filter.
Some widget will have the Load Data Workflow and some widget will have the both workflows. Here is the classification of them.
| Load Data | Both Workflows |
| Chart Widget
Counter Widget Knowledge Base Widget Search Widget Case Deflection Widget |
List Widget
Data Card Widget Recent Activity Form Widget Subgrid Widget |
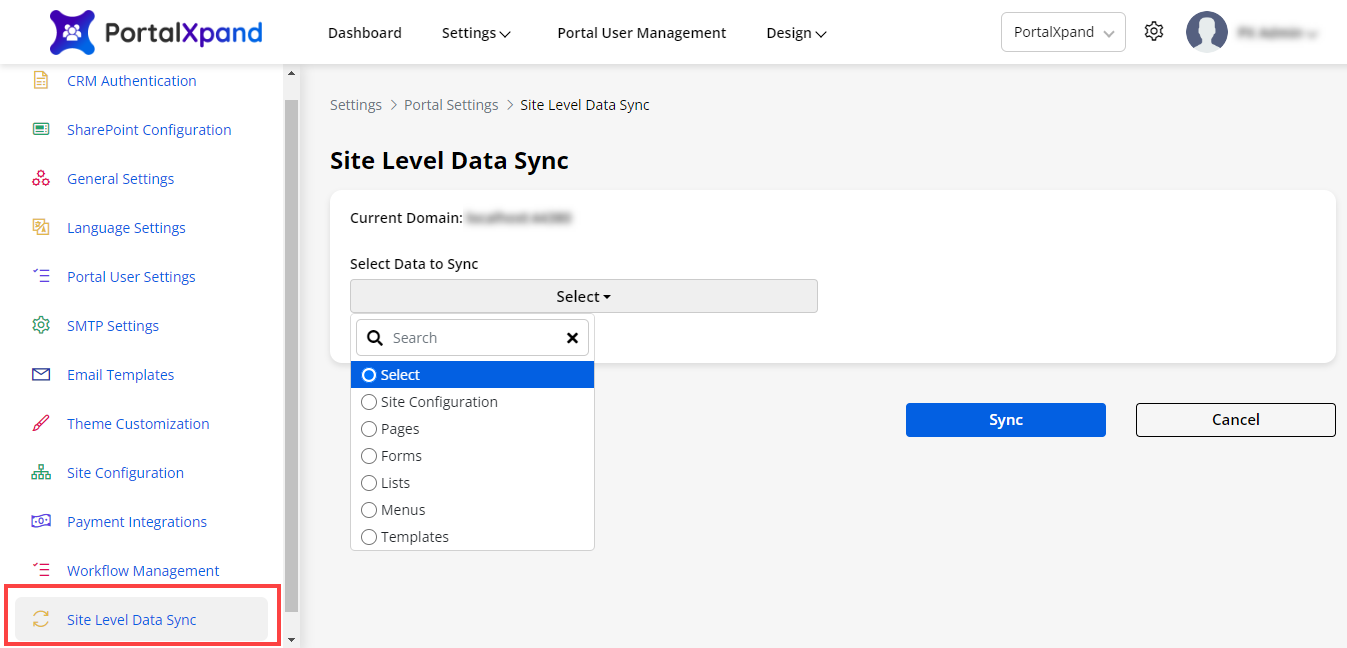
Site Level Data Sync
Publishing Portal for Testing (Staging Server) as well as move to Production (Live).
You will get the two different instances for the live and for the sandbox (testing purpose). You can manage both instances separately and the settings will be common for both as per Portal Settings. You can manage the live site and sandbox site separately from their domains, respectively.
You can Sync data from Live to Sandbox or Sandbox to live by navigating to the Portal Settings → General Settings. Here you will find the Sync Data section where you can select a module to sync data like pages, forms, lists, etc.
If you have made any changes by creating a new record or editing an existing record, you will get the option to sync the data.
When you select any module, you will get the records for that module that are changed/updated, you can select the required data to sync and all related data to those records.
If you have made any changes by creating a new record or editing an existing record, you will get the option to sync the data.
– Select Data to Sync: Select any data (Module) from the drop-down selection to sync the recently added/updated data.
When you select the data (module), you will get all the records of the selected module in the Tabular format which will also get synced with the added data on live or sandbox instances.
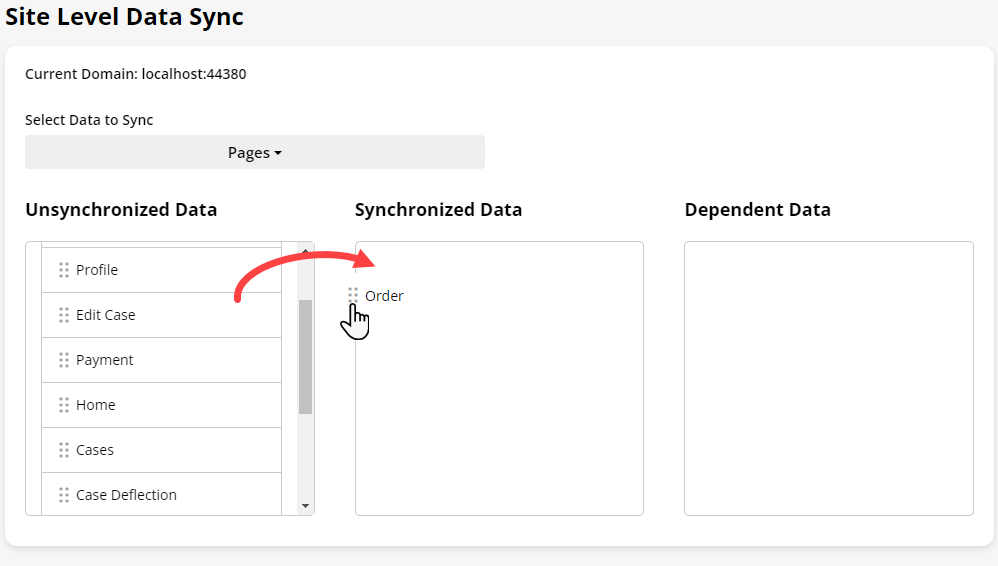
– Unsynchronized Data: You will get the records of the selected module in a tabular format that needs to be synced.
– Synchronized Data: You need to simply drag and drop the data from the “Unsynchronized Data” table and add it to the “Synchronized Data” table.
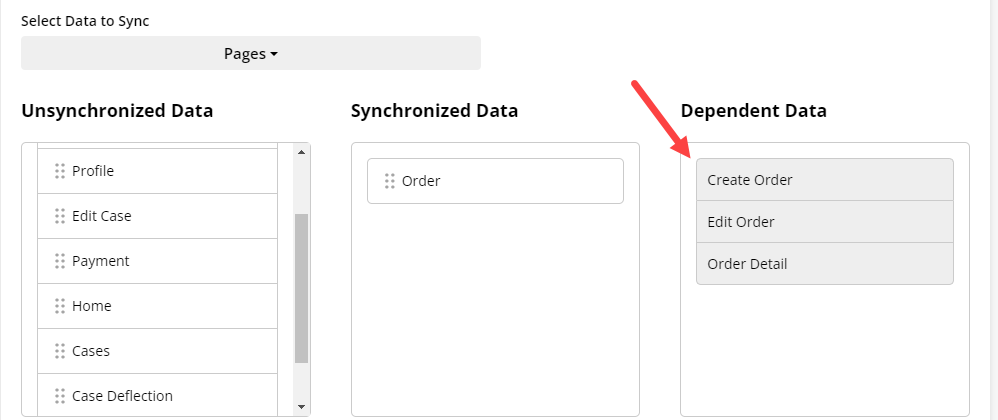
– Dependent Data: Once you drag and drop data to sync, you will get the dependent data for the same module that will be listed in the “Dependent Data” table.
You will see all the “Dependent Records” in full detail in the tabular format that will be synced.
When you click on the Sync button, all the selected data and dependent records will be synced to the other instance (Live or Sandbox).
User Management
Users
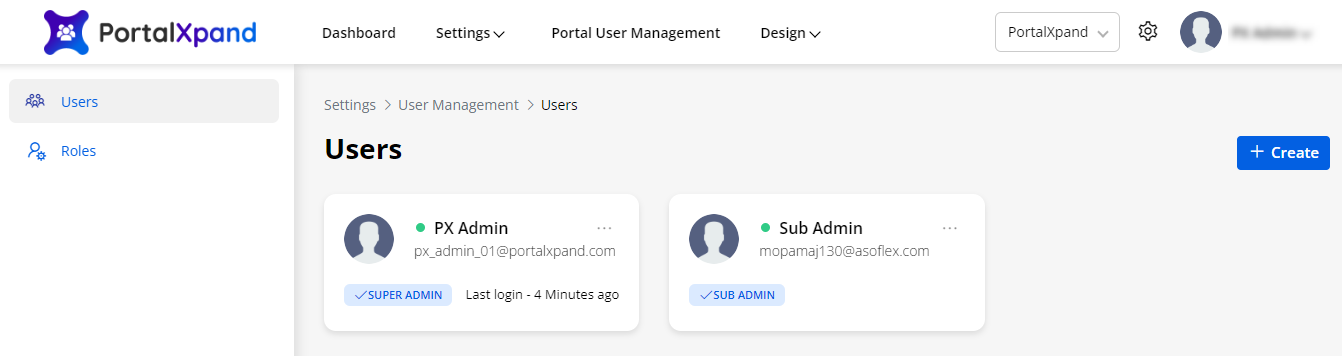
You can add and manage the Admin users from the Settings ? User Management ? Users.
Under the “Users”, check the admin users with their details like name, role, and the last login details on the User cards.
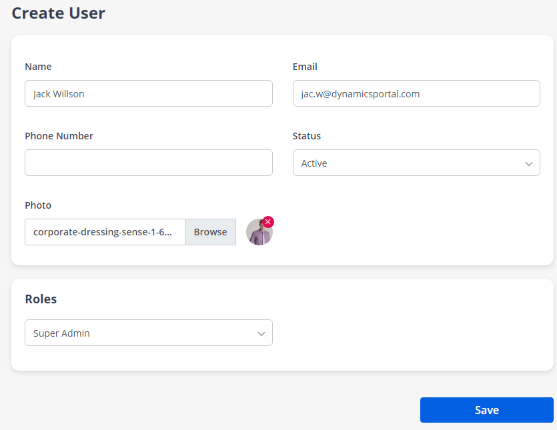
By clicking on the Create button, you can add the other admin users for the specific roles.
Note: If the super admin user has given the rights to the other admin users to add more users for the specific roles, only then other admin users will be able to add the new users.
You can add the users by assigning the relevant role and the email details. You can add the portrait photo or logo for those users to identify.
The admin users will get the list of the roles if the roles are added and can manage them under the “Roles” settings.
Once a user is created, an email will be sent to that user to configure their password and access portal as per their given rights.
Roles (for Admin Users)
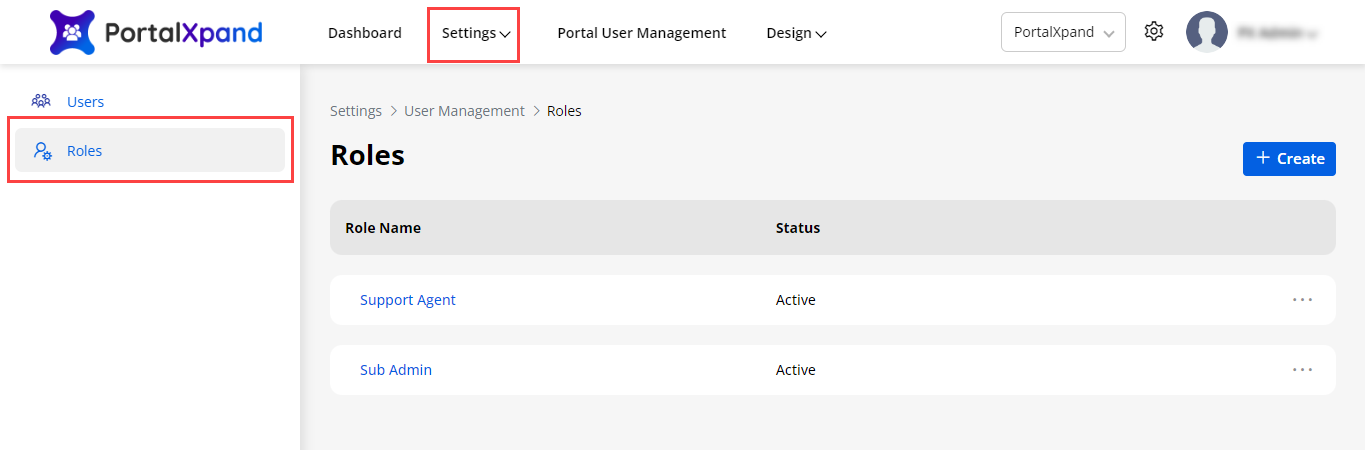
You can add and manage the Admin Roles from the Settings -> User Management -> Roles.
Under “Roles”, you can check the added roles. Other Admin /sub-admin users can also add the user’s role as per the rights.
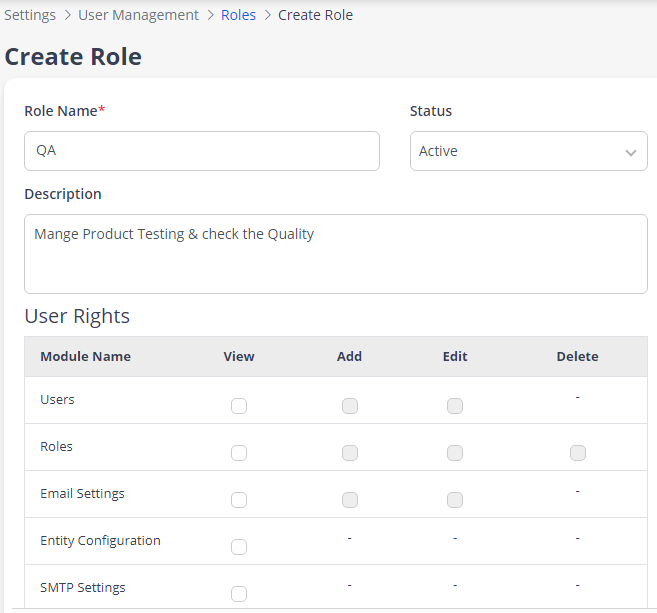
To create a new role for the admin users, click on Create button.
Insert the Role details and provide the user rights for the different roles from the Role matrix.
From here, once you enable the Module’s view, you can assign the rights to Add/Edit/Delete as per requirement.
The admin users can access only those modules for which the rights are given here.
Note: if the super admin user has assigned the rights to add the roles, only the other admin user will get the right to add the user’s role.
Portal User Management
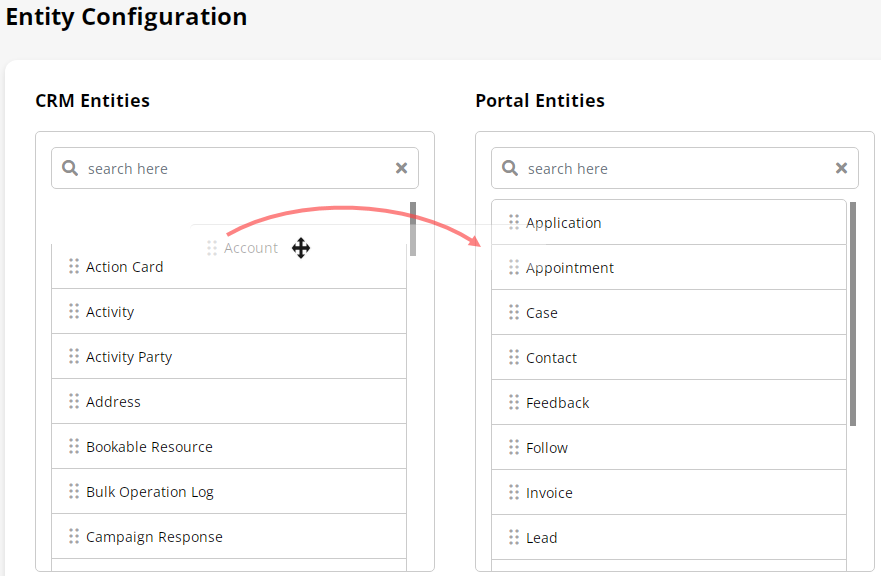
Entity Configuration
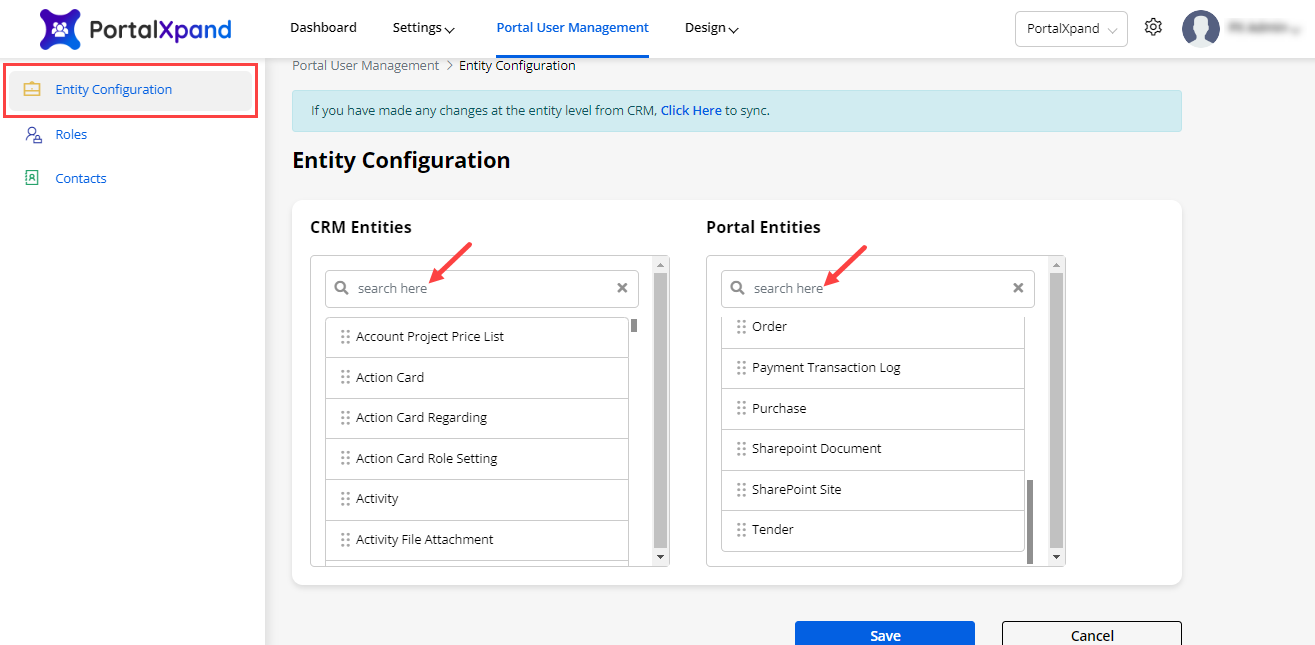
Once you successfully authenticate the CRM, you can enable the CRM entities from the Entity Configuration.
You will get the list of the CRM Entities which you can enable it for the portal.
Note: At the time of role selection, only Account and Contact related entities will be displayed
Sync Entity
If you have updated/modified the entities from the CRM (Entity Layout Management), you must sync the entity configuration by clicking on the Click Here text caption.
If you have updated/modified the Entities from the Dynamics CRM, you must sync the Entity configuration by clicking on the Click Here text caption.
You can search the entities from the list of the “CRM Entities” and “Portal Entities” by inserting the entity name in the search box.
You can simply drag and drop from CRM Entities column to Portal Entities to enable the entity for the Portal. Similarly, if you want to disable any entity, you need to drag and drop from Portal Entities to CRM Entities.
At the bottom, you will find the Save button. After selecting the entities, click on the Save button to enable the entities for the Portal.
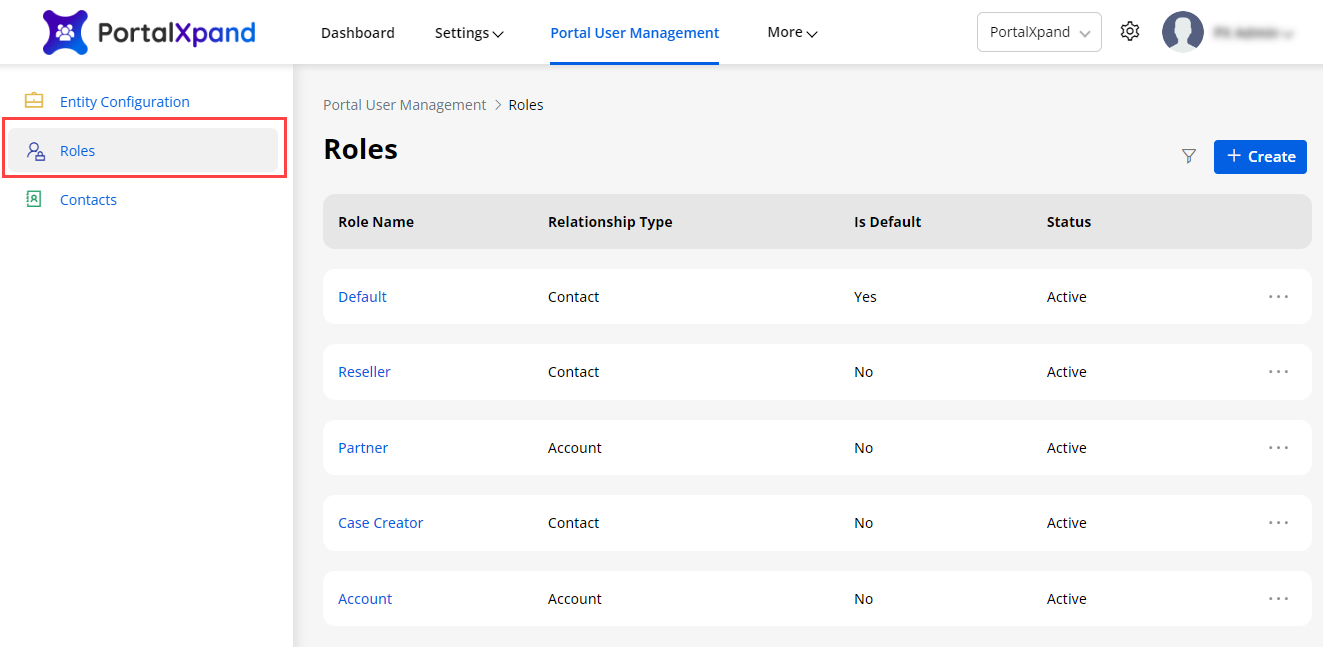
Roles (for Portal Users)
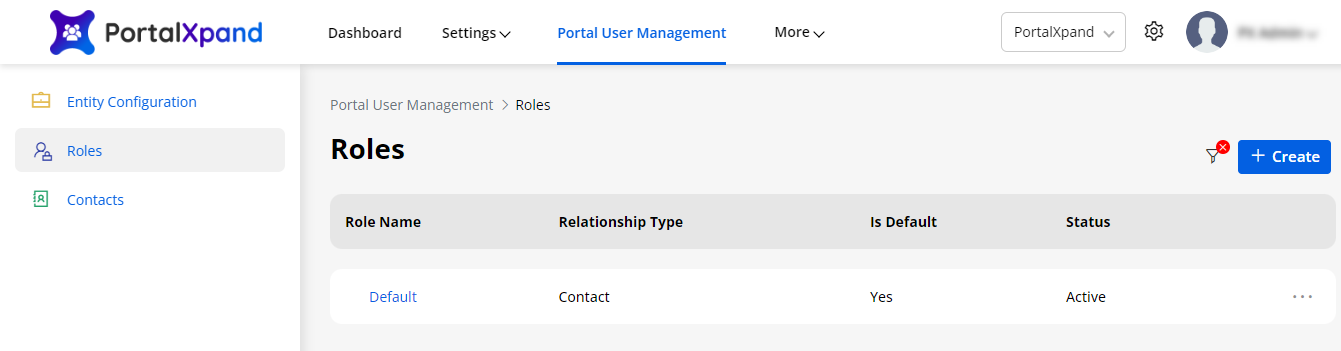
You can add and manage the Roles for the Portal Users from the Portal User Management -> Roles.
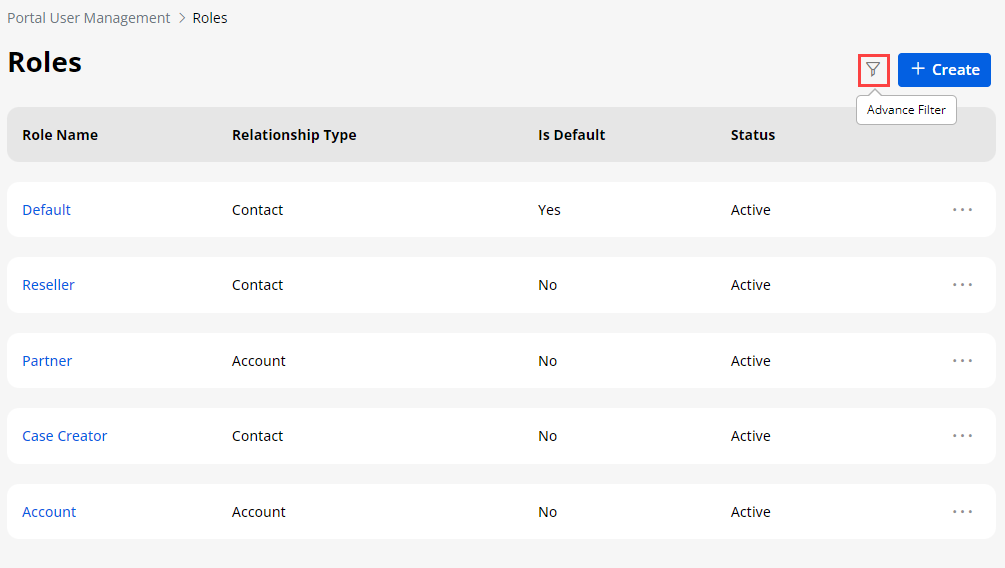
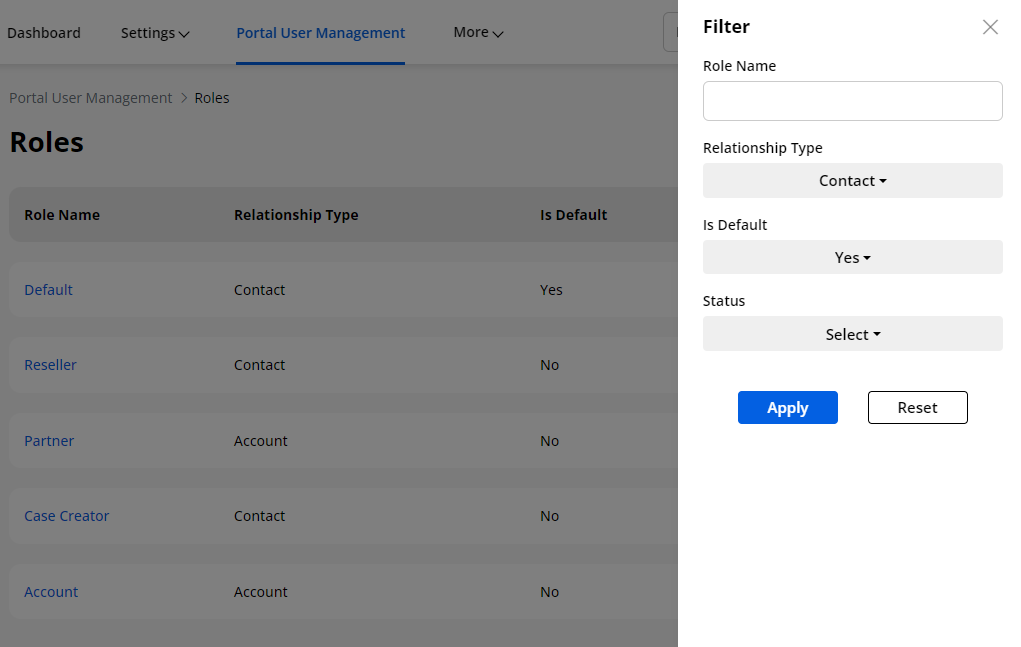
Click on the Fitler icon to Filter the records. You can Filter the records as per the Relationship Type, Is Default, and Status.
– Relationship Type: You can filter the listing of the Roles by selecting the Relationship Type either “Contact” or “Account”.
– Is Default: You can filter the listing of the Roles by selecting the Default selected Roles (Yes) or Non selected roles (No).
– Status: You can filter the Roles by selecting the Status of the Role either “Active” or “Inactive”.
Here the listing of the Roles is filtered as per the Relationship Type ‘Account’. If there are multiple records of the roles, you can easily search the specific records by filtering the options.
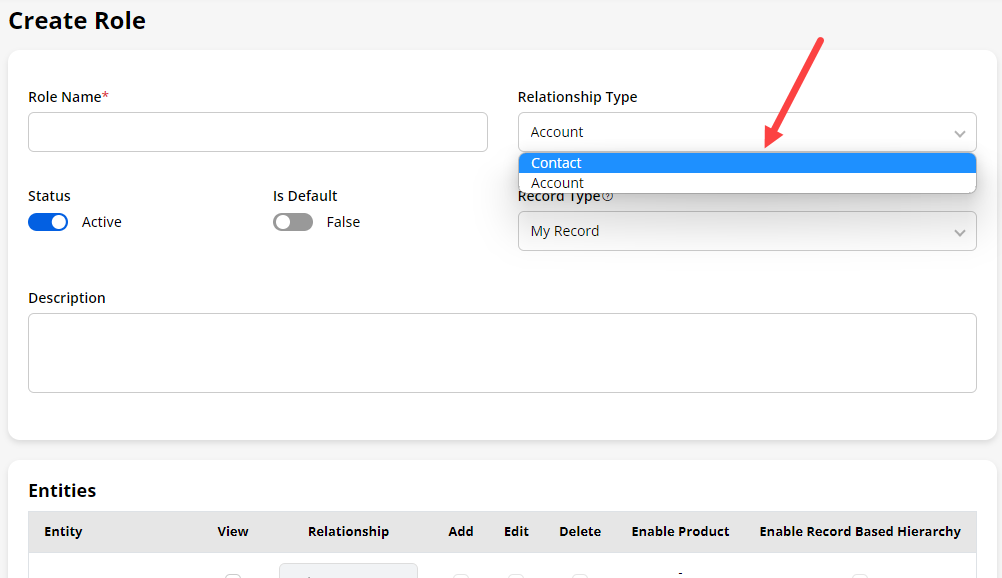
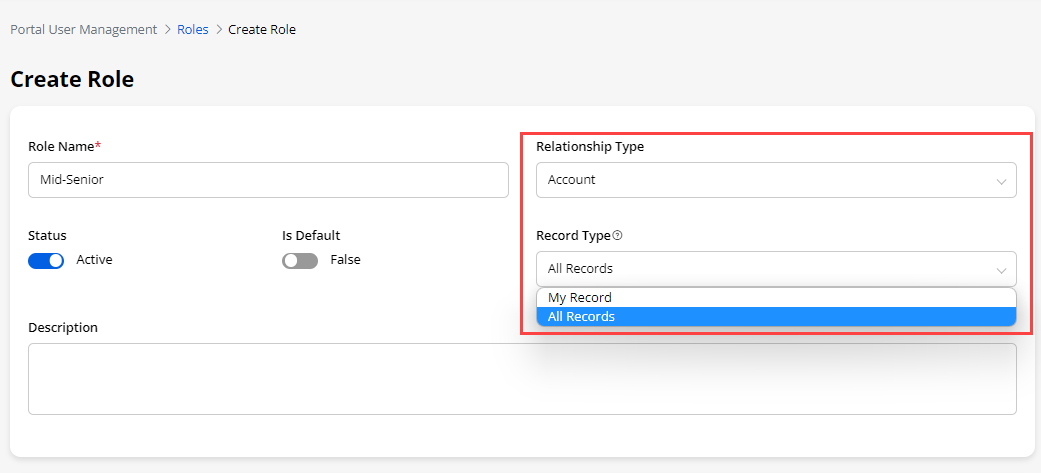
By clicking on Create, you can add a role for the portal users. Insert the Role details and select the Relationship Type to select the relationship associated with the Role.
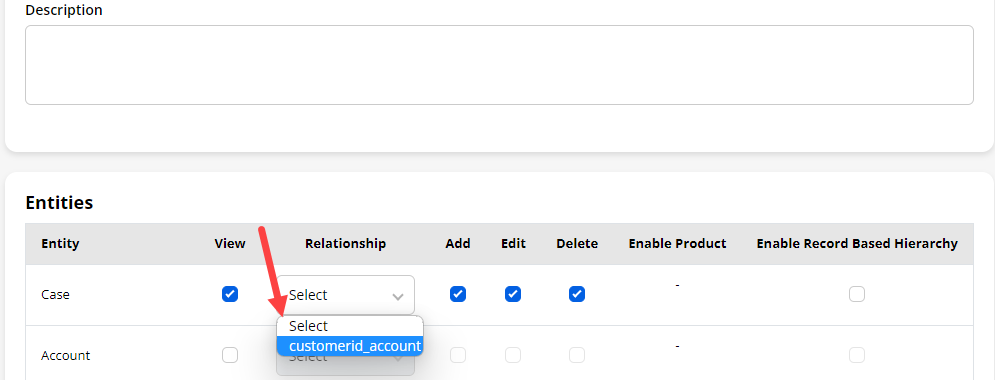
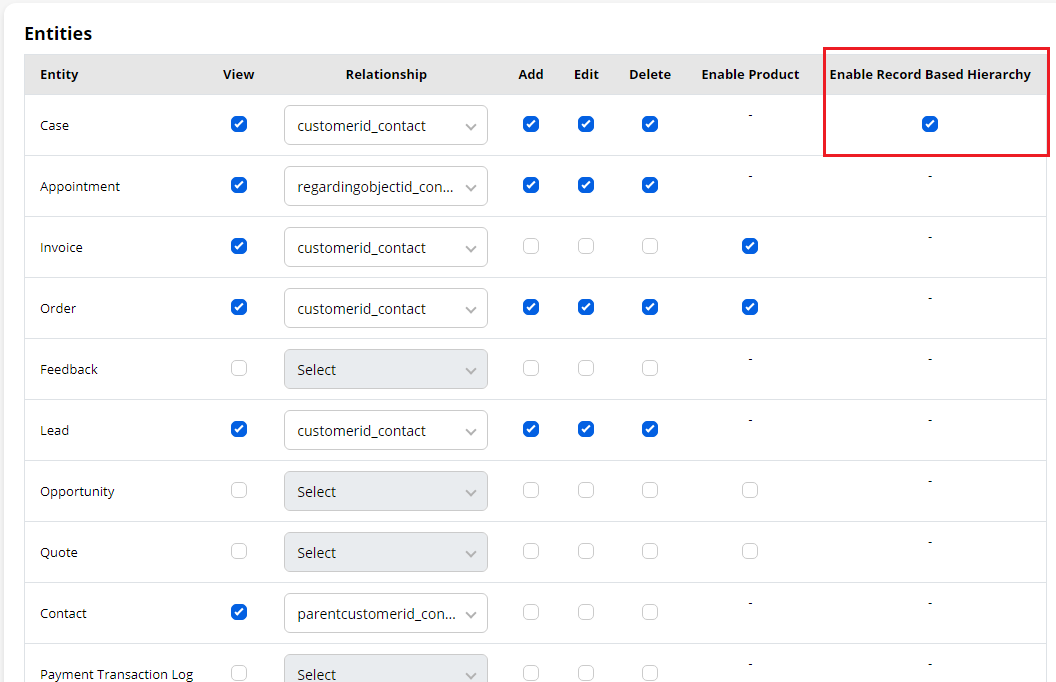
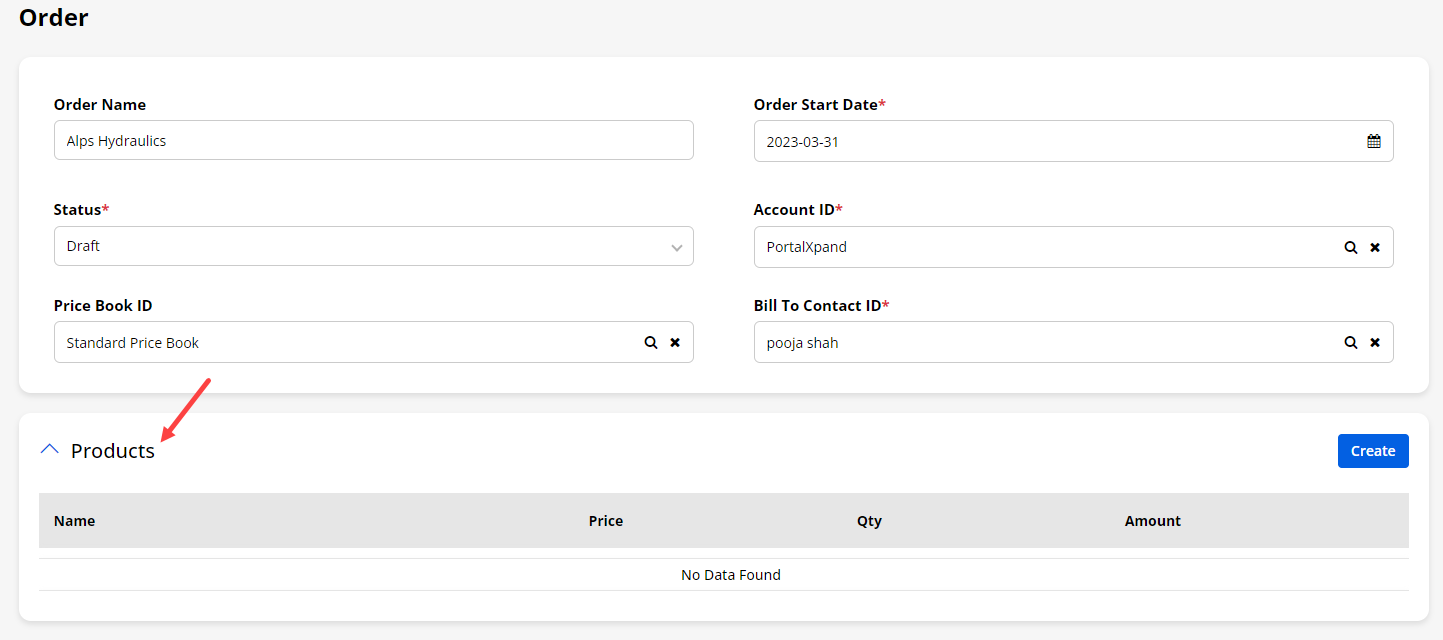
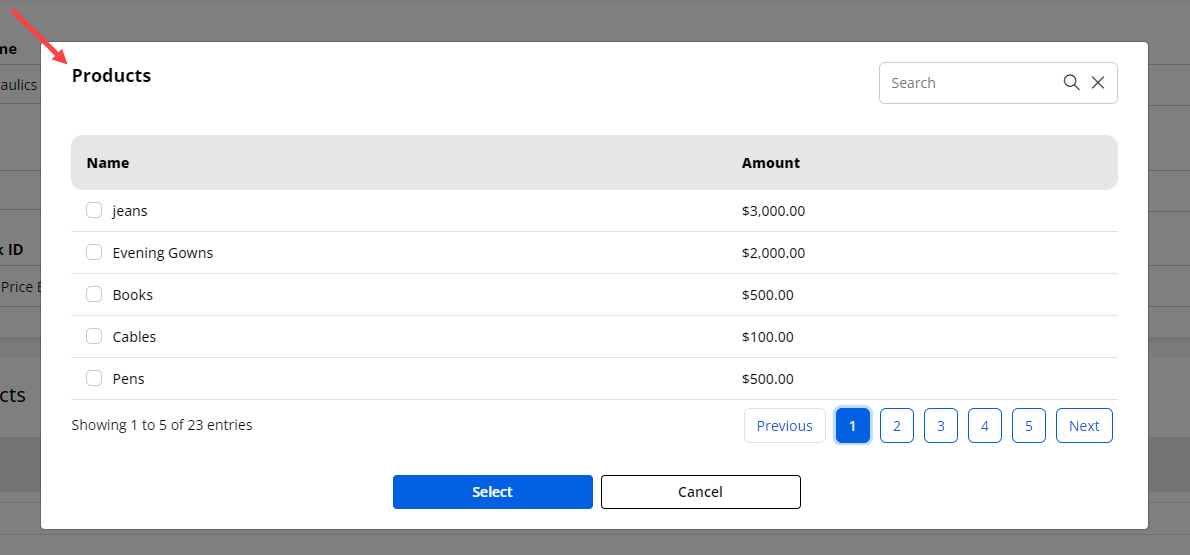
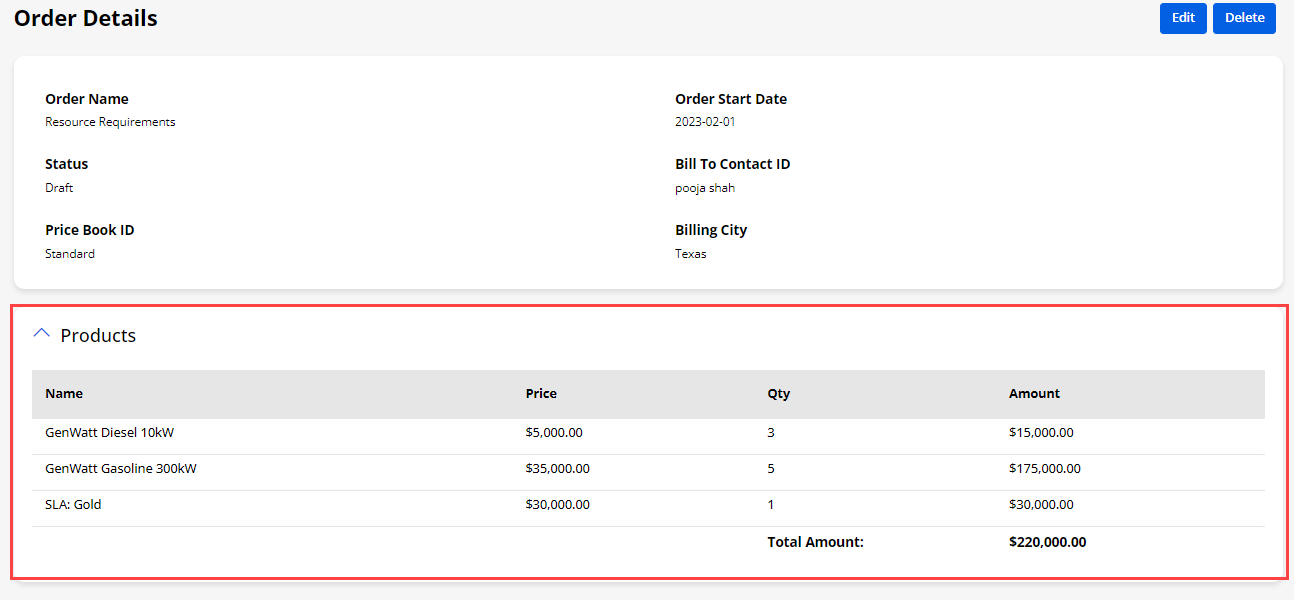
Enable the entities that you want to enable for the portal users and enable the product for Order & Quote entities.
The Relationship selection is provided to select the relationship that is created in CRM between contact/account and the entity.
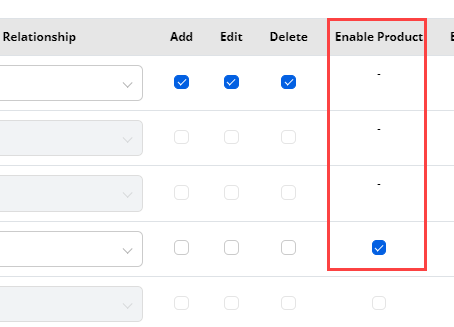
Enable Product
If you have selected Entities for the portal entities from the “Entity Configuration”, you will see those entities in the role matrix to give access to the portal role.
You can enable the product for ‘Order’, ‘Opportunity’, and ‘Quote’ objects.
You need to just tick the check box to enable the product selection from the customer portal side.
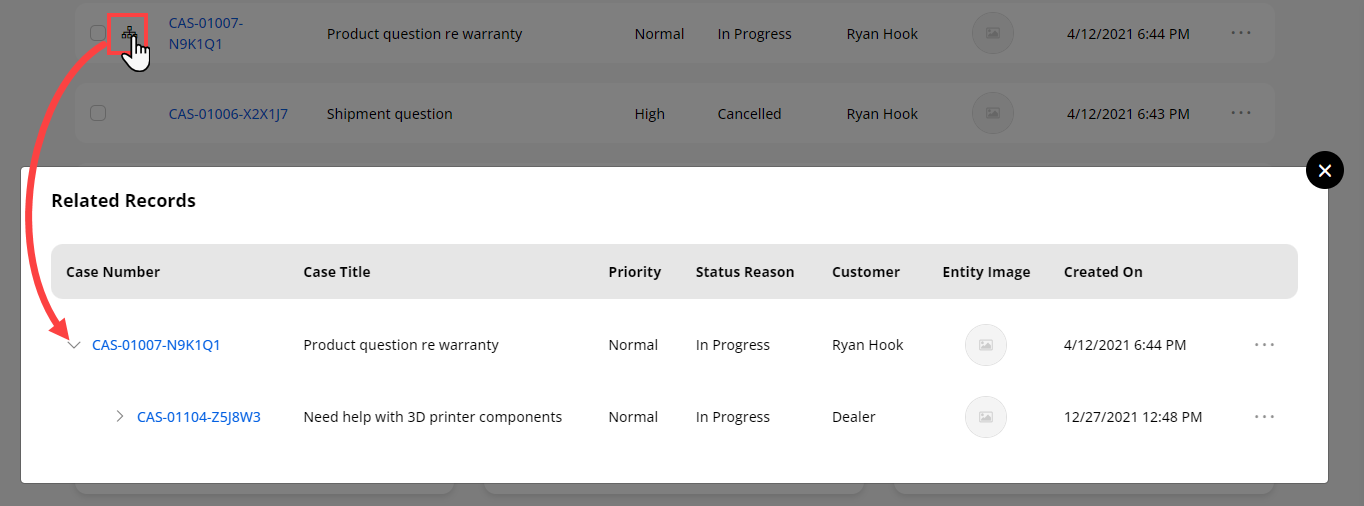
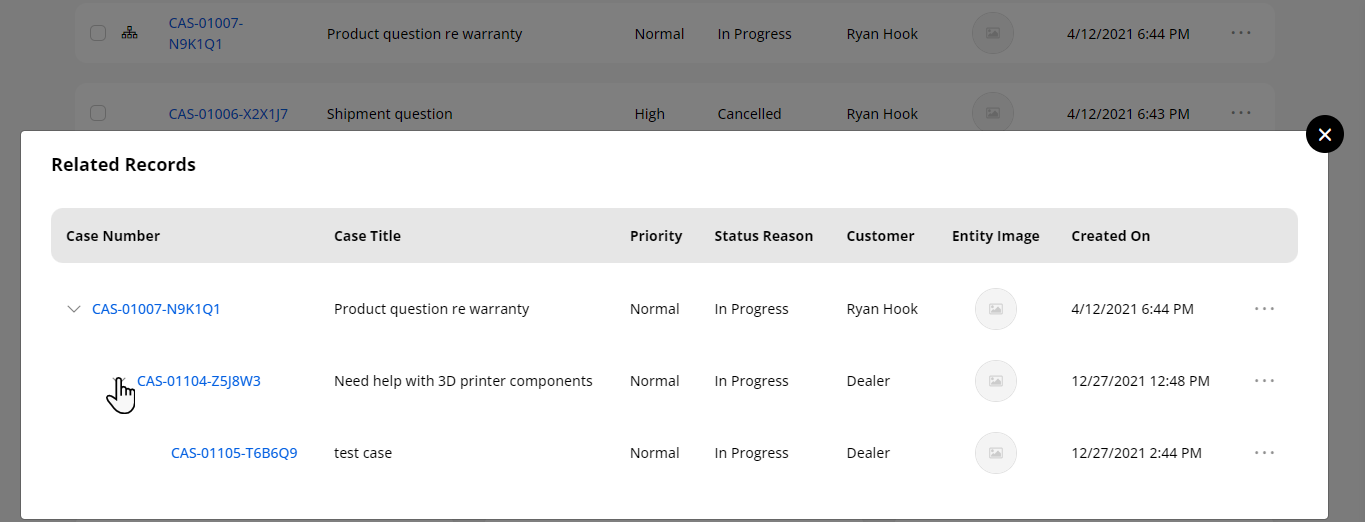
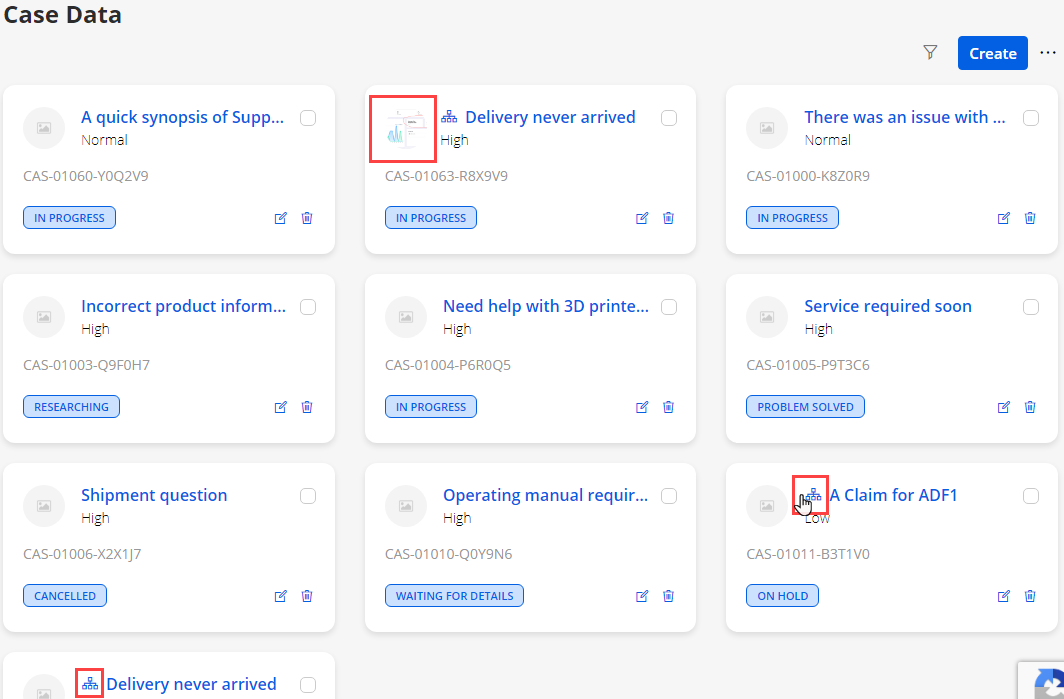
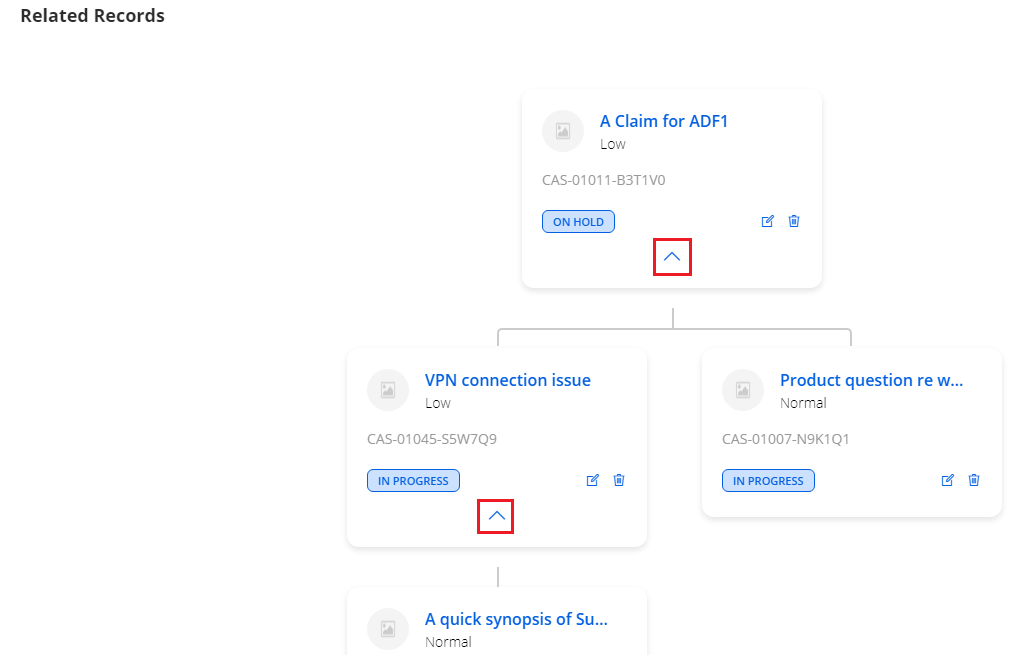
Record Based Hierarchy Support
You can enable the Record Based Hierarchy by ticking the checkbox of the “Enable Record Based Hierarchy”. You can provide the rights to the portal users to view the Record Based Hierarchy.
Note: Here, you (other Admin users) will get the checkbox for the record-based hierarchy only for the eligible entities which are enabled for the hierarchical relation from the CRM.
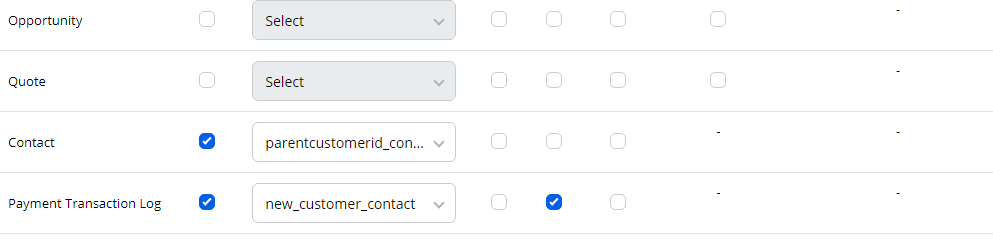
Payment Transaction Log
You will see the Payment Transaction Log in the Role Matrix as enabled from the CRM and selected from the Entity Configuration under the Portal Entities
Account Based Hierarchy Support
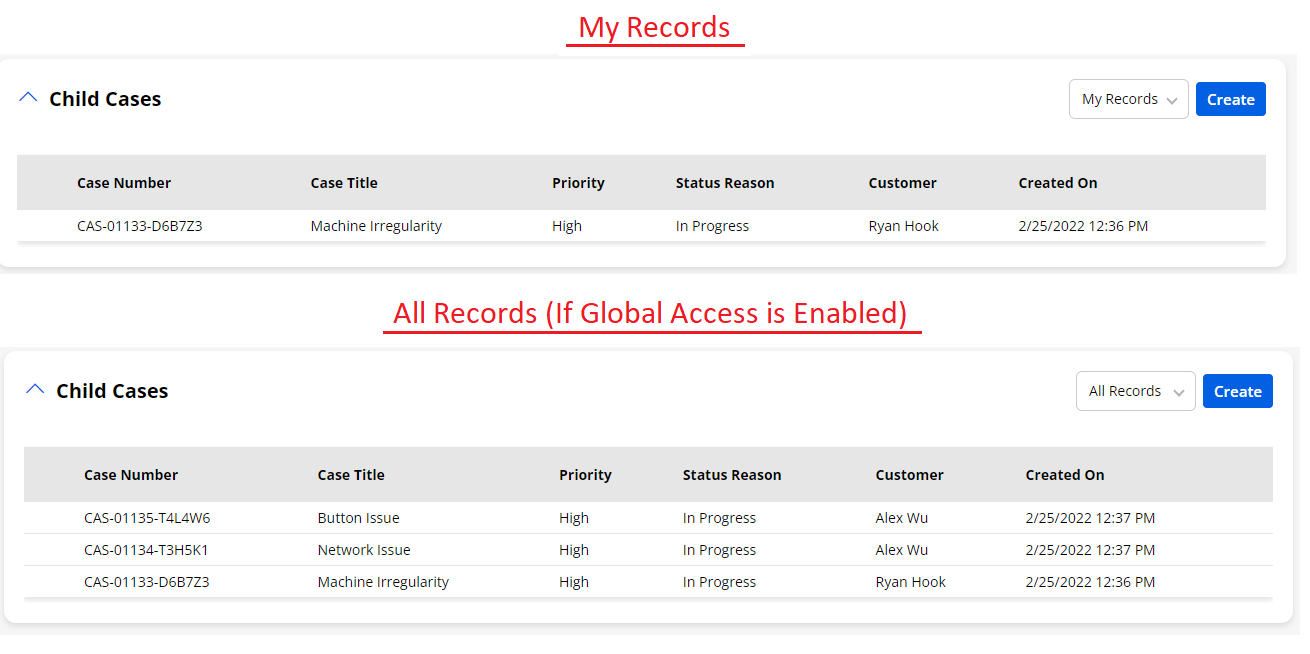
The portal users can access the data of all the contacts related to the “Account”. You need to create/edit a Role with relationship type as Account and select Record Type for how you want to set hierarchy.
– Record Type: “My Records” and “All Records”.
– My Records: If you (Admin user) select the “My Records”, the portal users will get their own records and related records when they log in to the customer portal. i.e. Company-level records.
– All Records: If you select the “All Records”, the portal users will get all the records. i.e. Company-related records.
Other Options for Role
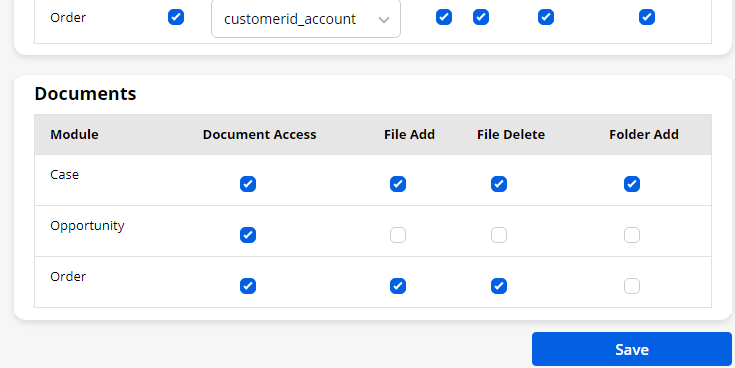
Documents
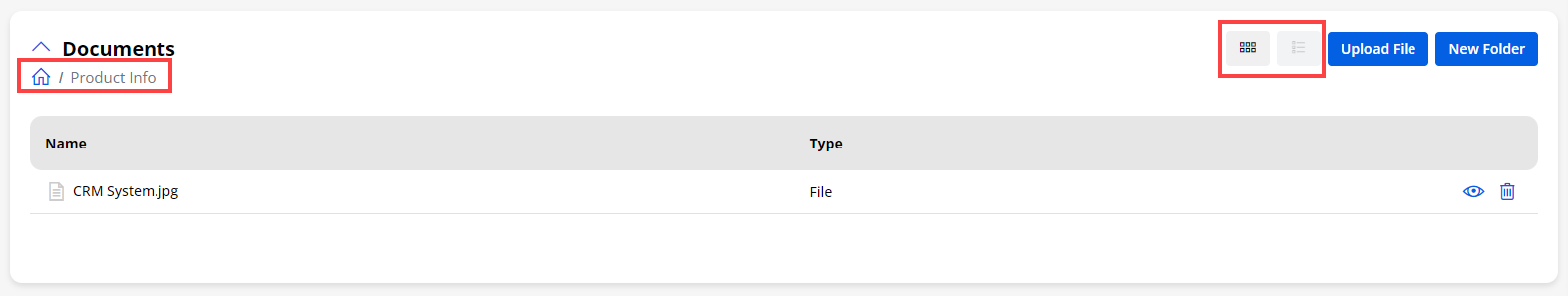
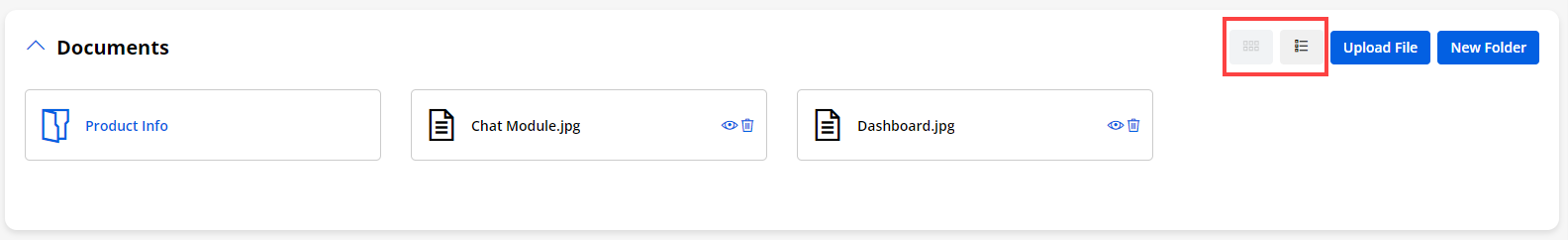
If you have authenticated the SharePoint in the CRMJetty Portal, you can manage the Documents sharing rights for the Portal Users of the customer portal.
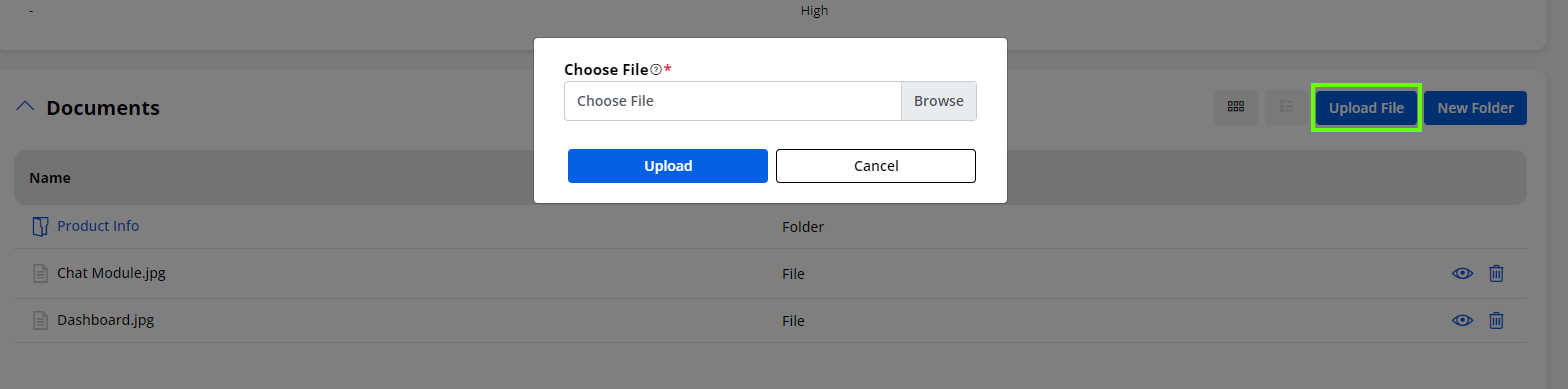
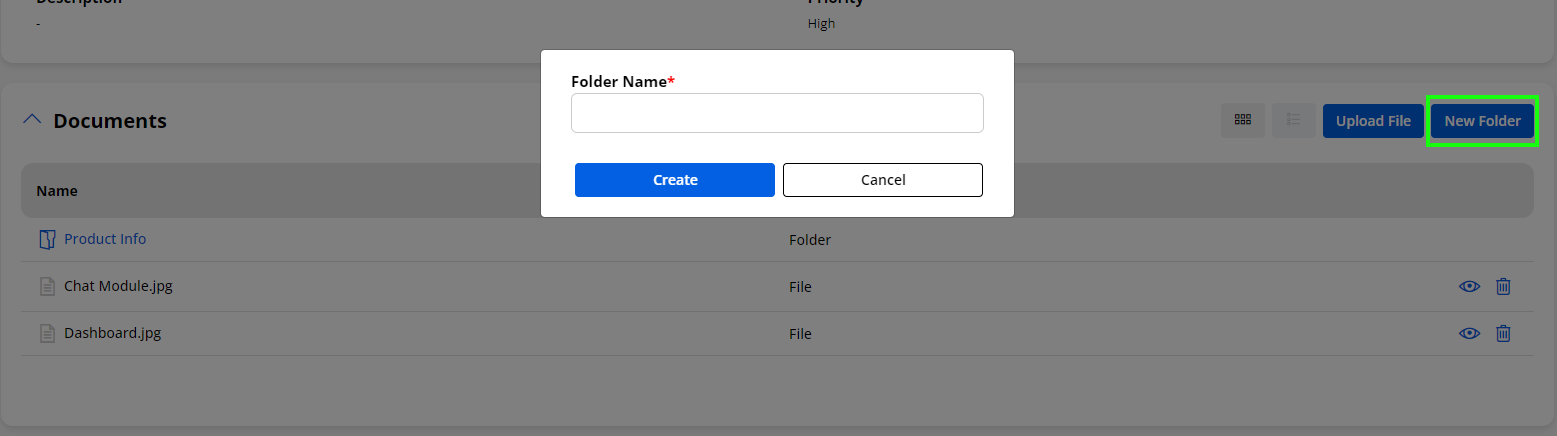
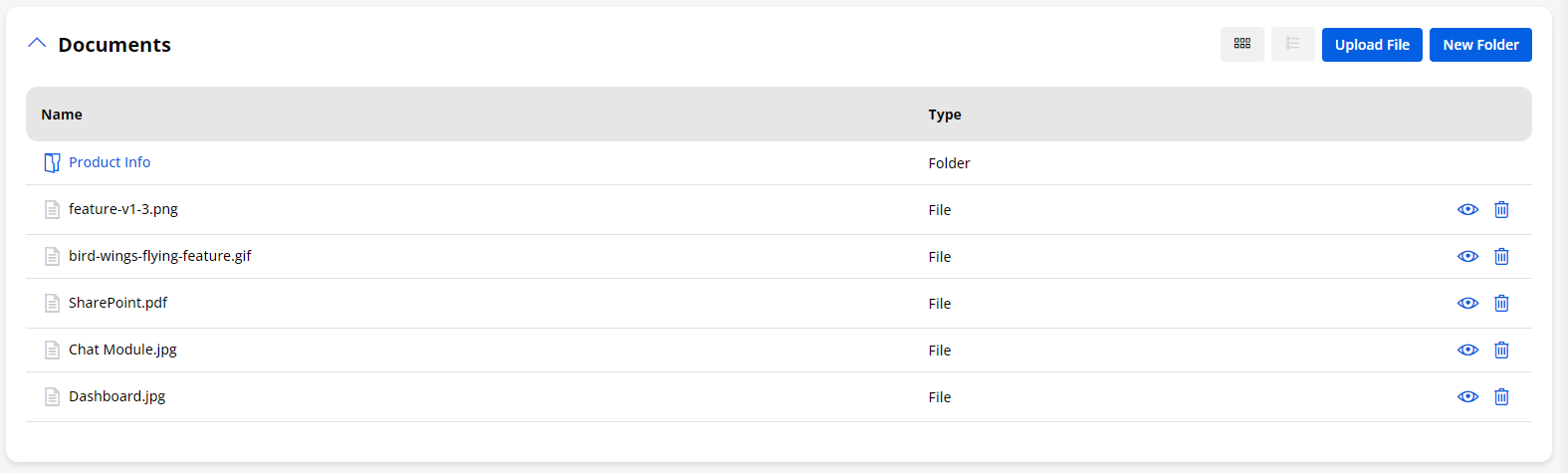
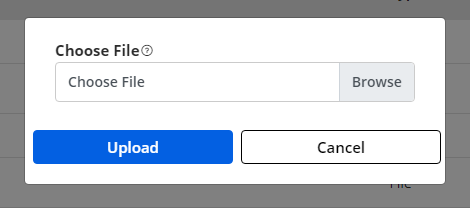
From here, you can enable “Document Access” and allow users to add the Files & Folders to the portal users from the Customer portal. You can enable the ‘Delete’ option if you want to give permission for the delete.
After configuring the Role details, save the details and the newly added portal user role will be listed under the Roles.
Note: If admin has enabled the entity for the SharePoint from the Dynamics 365, only then it will be listed under the Document section.
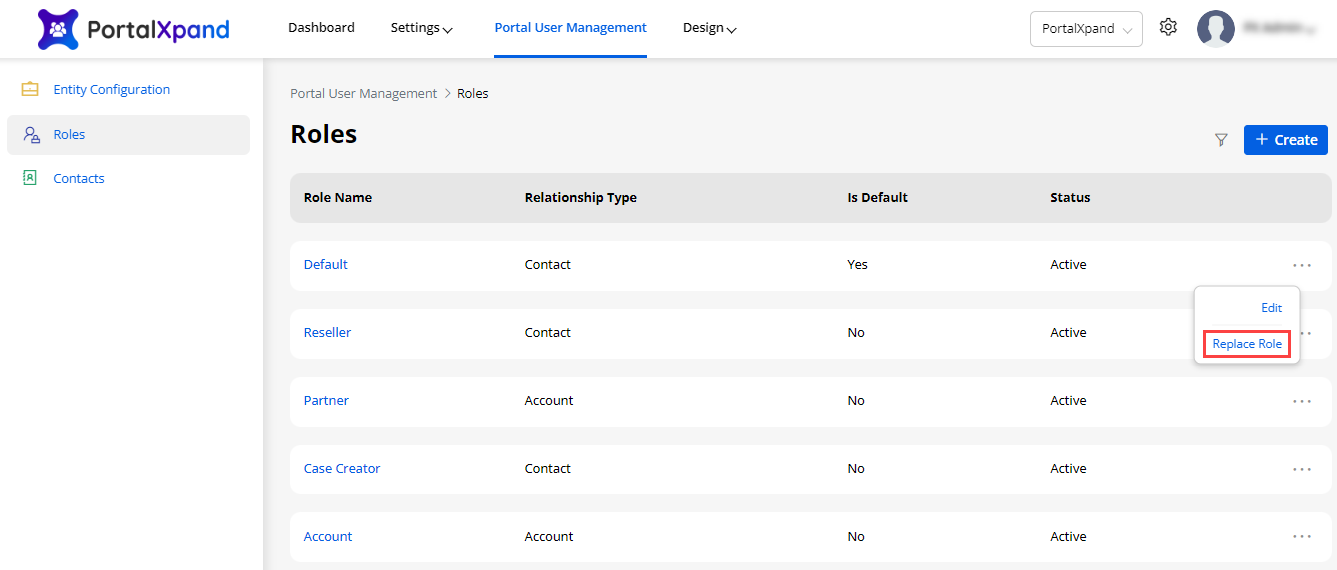
Replace Role
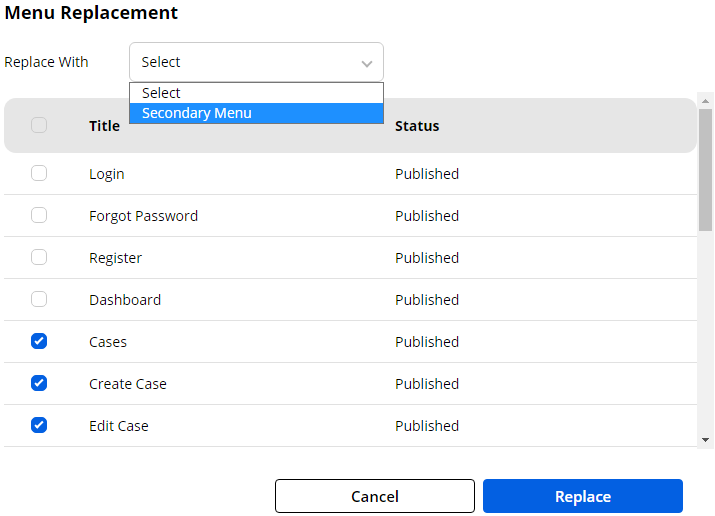
From the list of the Portal user roles, you can change a role to the users (contacts) that were already assigned and can replace it with another role as you want to assign.
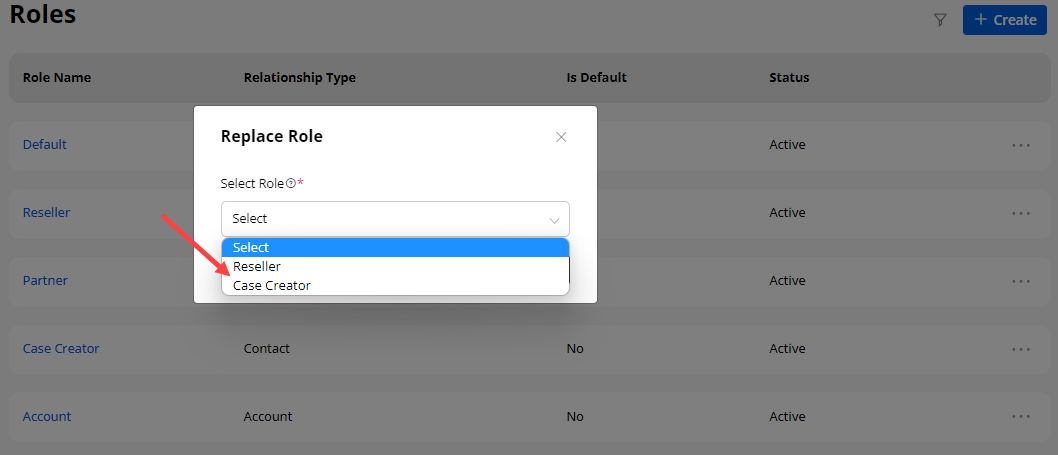
By clicking on the Replace Role option, a pop up will appear to select another role from the drop down list.
Once you select another role, it will replace the current one and assign the new role to all the contacts (portal users).
Note: Here in the drop down list, only those Roles will appear whose Relation Type is common.
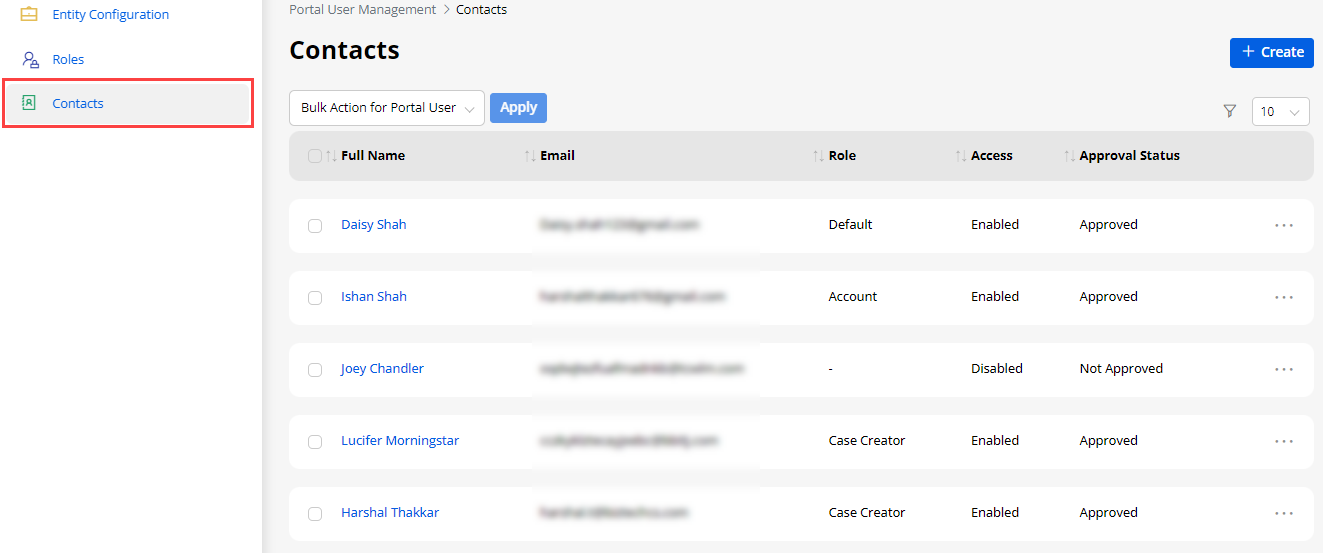
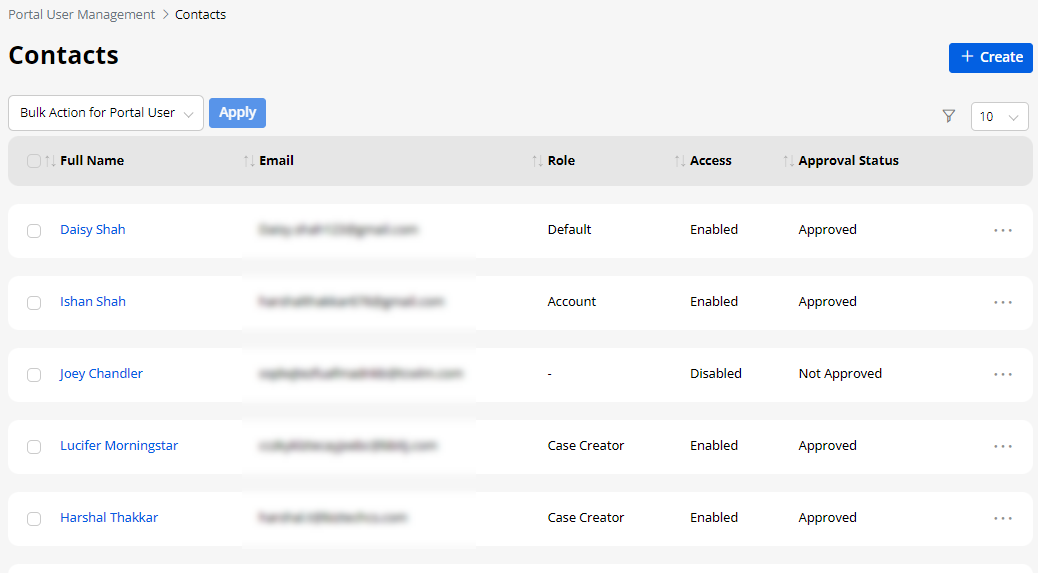
Contacts
To check the portal users, navigate to the Portal User Management ? Contacts. Here you will get the list of the Dynamics 365 contacts that you can manage from here and sync with Dynamics CRM.
Note: Here you will get the list layout only if you have created the user forms in the Portal User Settings.
Once the contacts are added, you can generate the portal credentials and approve the users for the CRM contacts in bulk. Convert these contacts to portal users just with a single click.
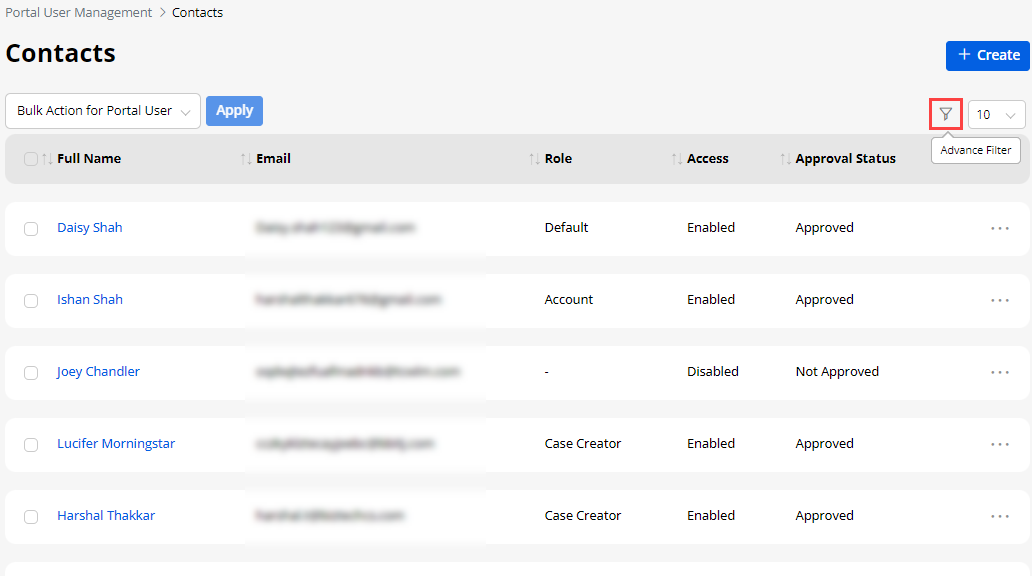
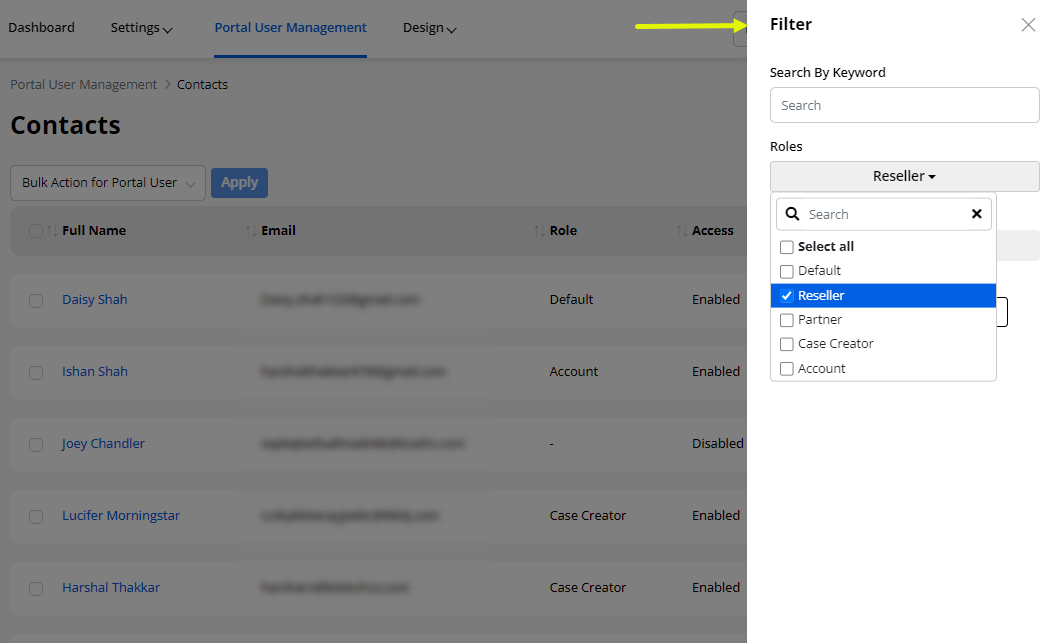
Filter Contact Records
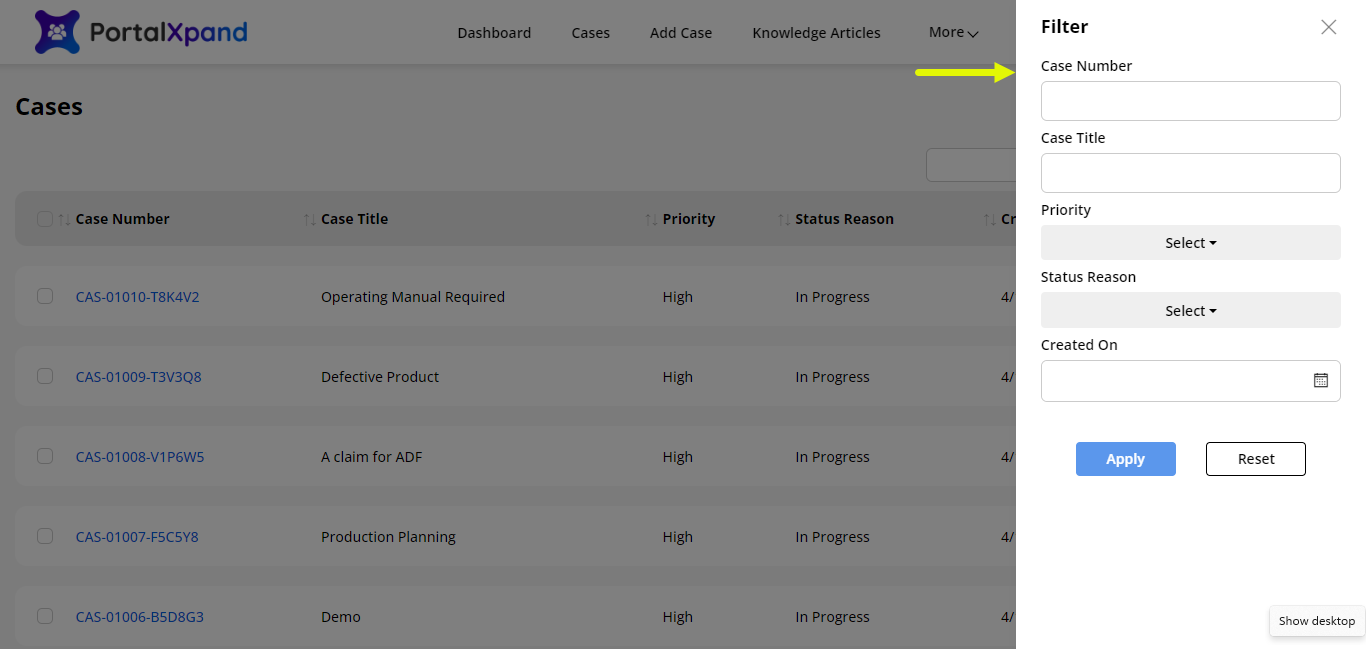
You can filter the specific records by clicking on the ‘Filter’ icon from the right side.
By clicking on the ‘Filter’ icon, the sidebar will open from the right. You can filter the specific Contact records based on the following criteria:
– Search By Keyword: Search the contact records by inserting the Keyword.
– Roles: Search the Role wise contact records. You need to select the Roles from the dropdown list.
– Access: Select the record’s customer portal accessibility: “Enabled” or “Disabled” records.
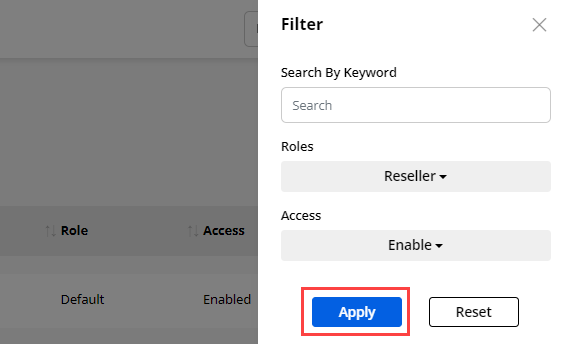
After selecting the filter options, click on the Apply button to get the Contact records.
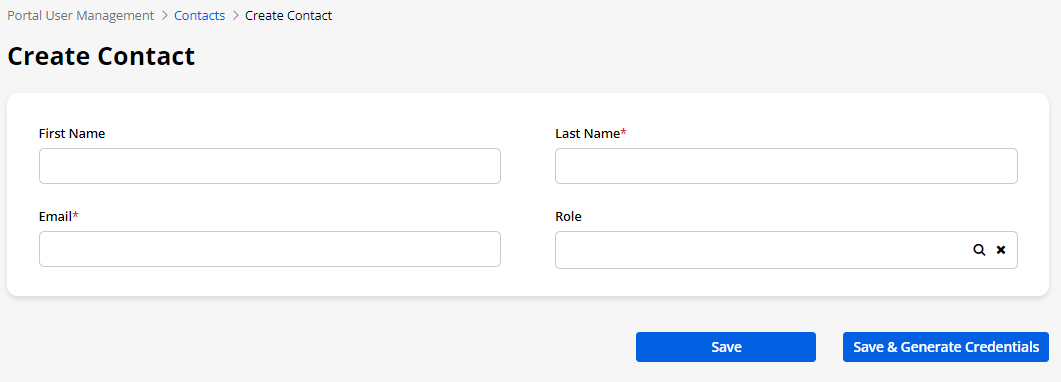
Create Contact
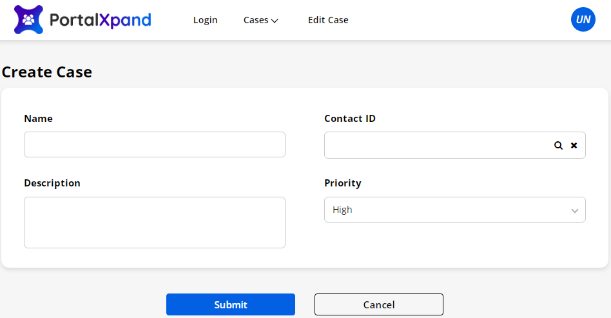
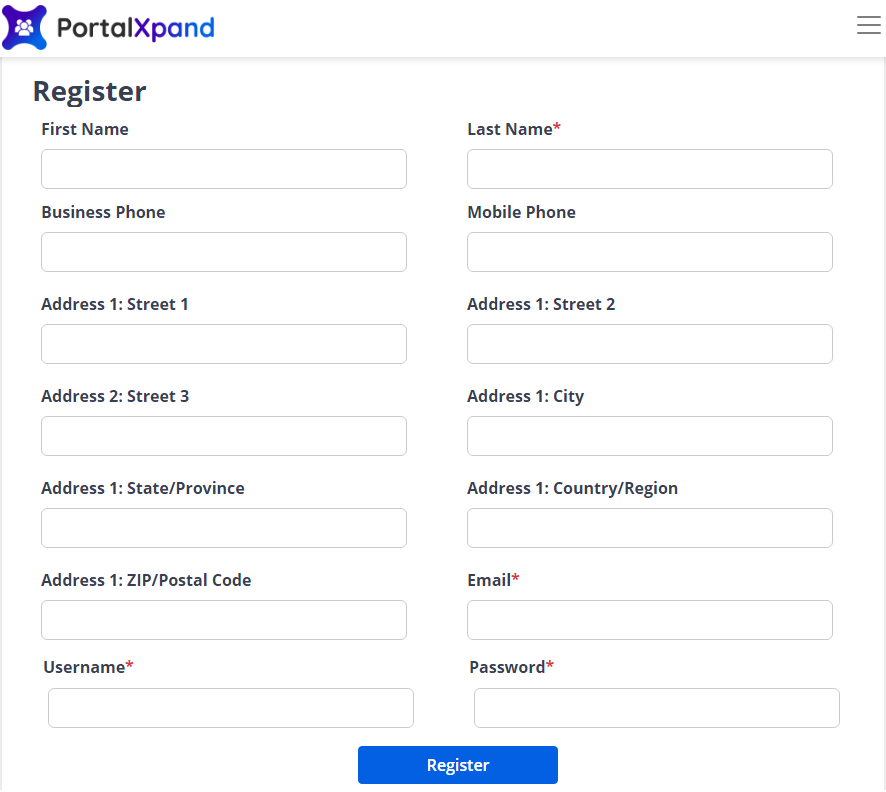
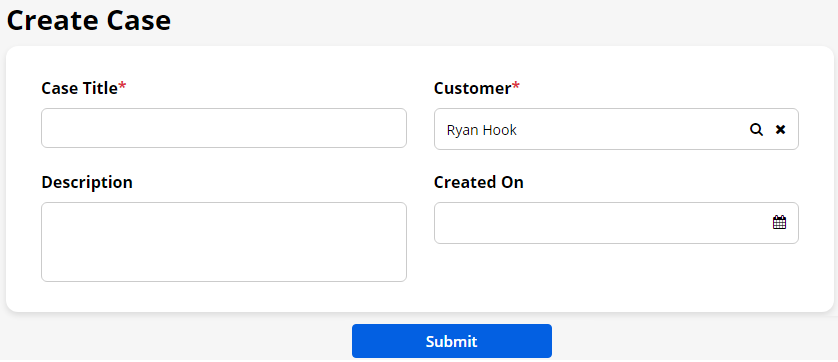
You can create a new contact by clicking on the Create Contact button. Insert the contact details and saving it will create a new contact here as well as in CRM. Here, you need to insert the contact details to generate the credentials for the portal users.
Once the contact details are inserted, you can generate the credentials by clicking on the “Save & Generate Credentials”.
Note: Only those admin users can add the Contacts who have access to add Contacts.
Once the contacts are added, you can generate the portal credentials and approve the users for the CRM contacts in bulk. Convert these contacts to portal users just with a single click.
Approve Users
If any new customers register from the Portal and the ‘User approval’ flow is enabled from the Customer Onboarding Validation Setting, the admin will approve the portal user. After that, the registered customer can access the Portal.
You can approve the portal users (Contact) who is already a portal user, but the Approval Status is “Pending”.
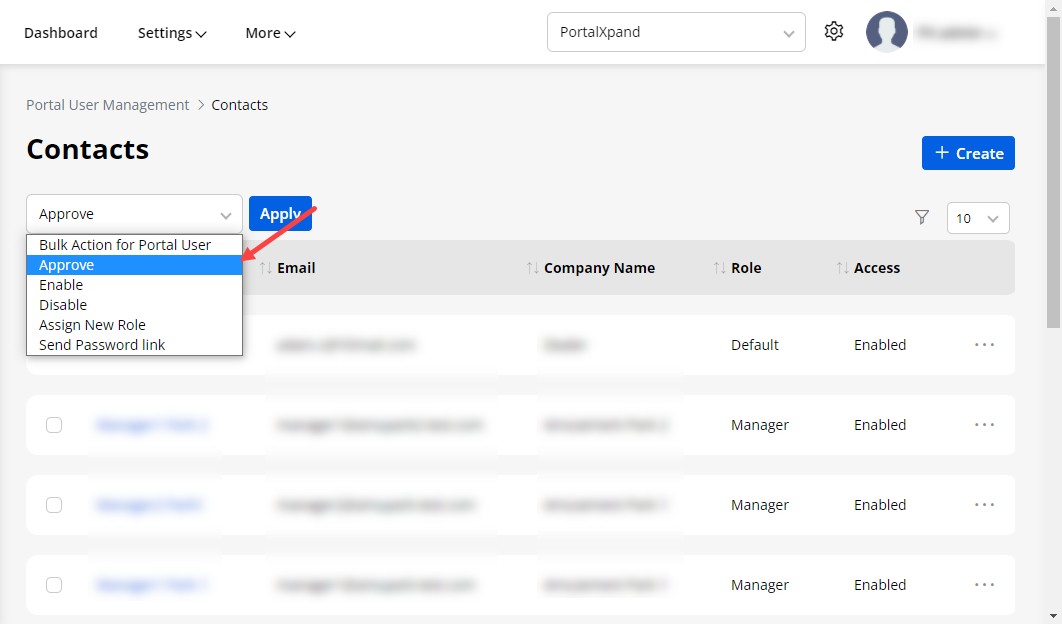
By selecting the contact(s) from the list, you need to click on the Approve Users from the ‘Bulk Action’ options.
To approve the “Not Approved” contacts, select the contact(s) from the contacts list view and click on the Approve Users option.
Note: Only those admin users can approve the users that they have the access to do so.
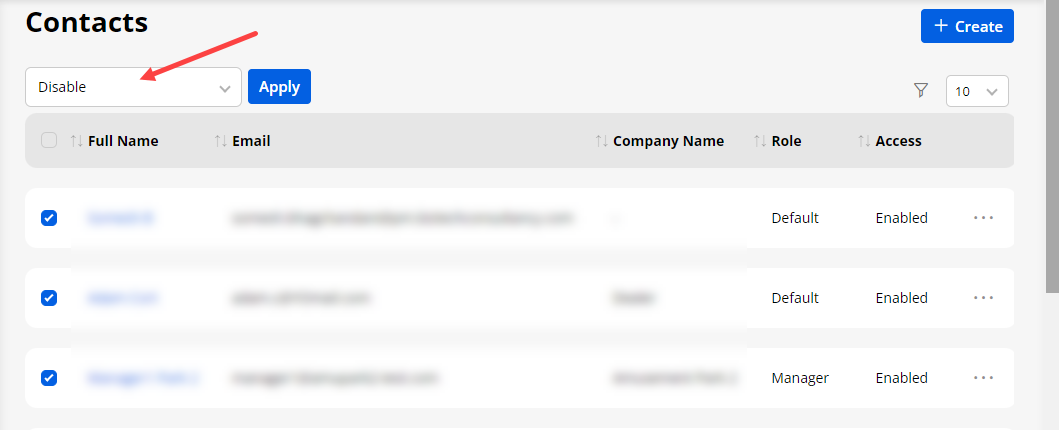
Enable
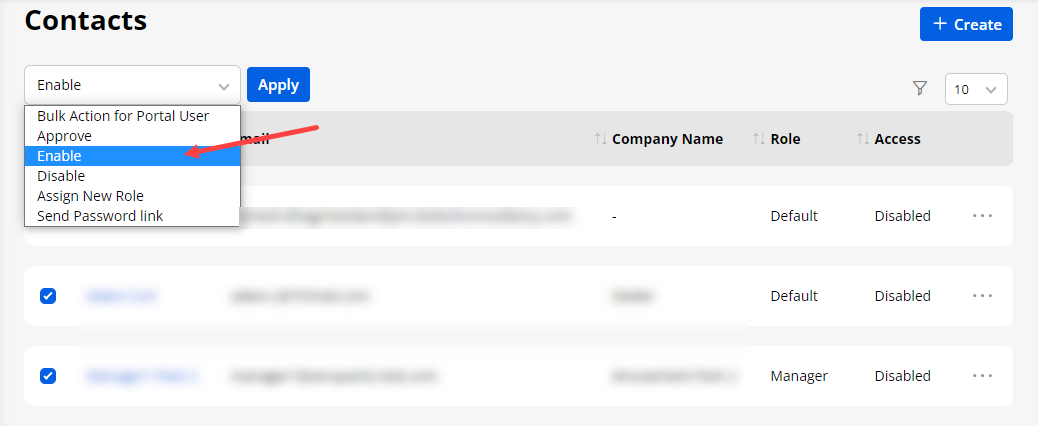
To generate the portal user credentials for a newly added contact, select Enable from the “Bulk Action” drop-down.
You can also enable the contacts that are approved and generated but disabled for some reason. For that, you need to click on the Enable portal user from the “Bulk Action” drop-down options.
You can select single contact or multiple contacts from the list to generate the credentials and/or to enable the disabled portal users. After selecting the contact record(s) and selecting the “Enable” from the drop-down options, you need to click on the Apply button.
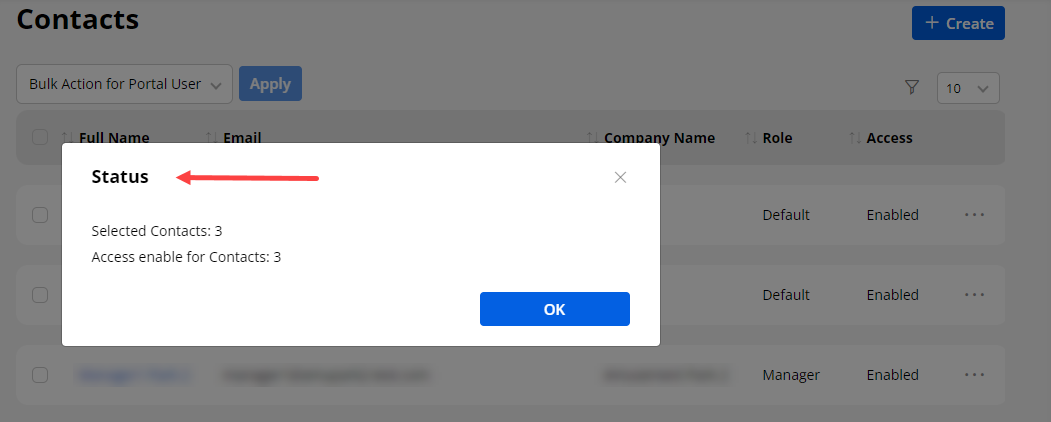
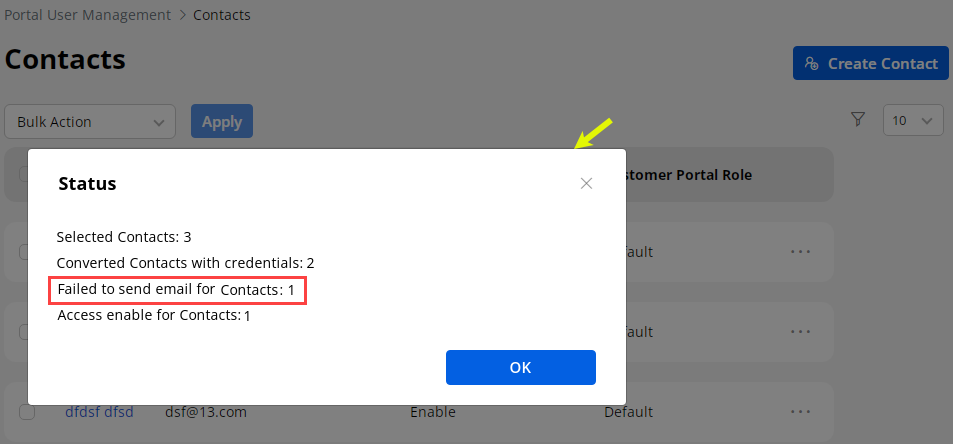
Once you click on the Apply button, you will get the status report in the popup for the converted portal users. It will also enable portal access for disabled portal users
You can select the multiple contacts here and generate the credentials for them.
If any failure occurs, you will also get the failure details in the popup.
Note: Only those admin users can and generate the credentials that have the access.
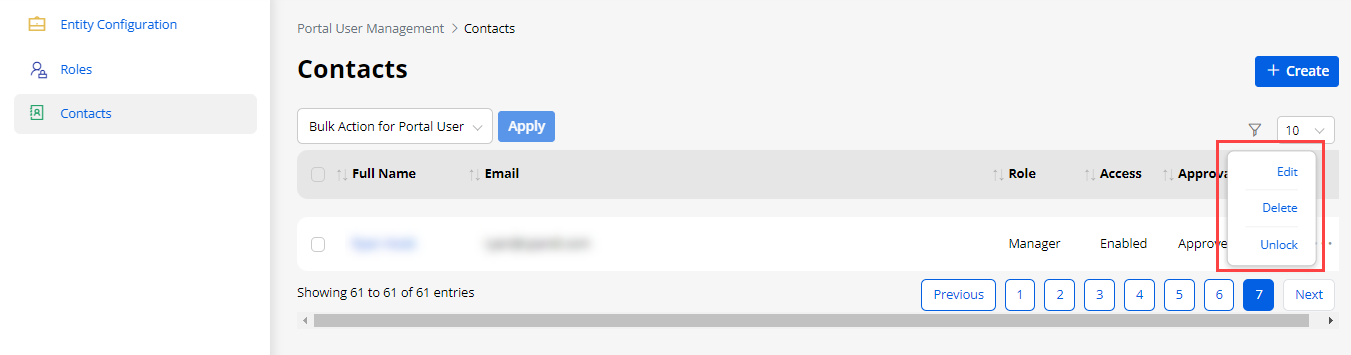
Edit/Delete Contacts
You can edit, delete, and unlock any contact as per requirement. This will be synced from the CRM side as well.
Note:
By unlocking any contact you can allow early access to the portal after certain wrong password attempts.
Unlock action will only be available for those contacts who has exceeded the wrong password attempts.
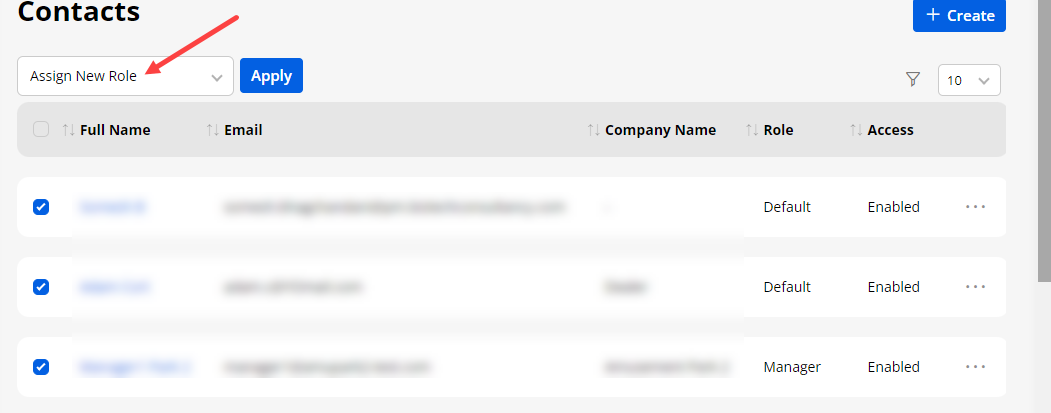
Assign new role to Contacts
From the Contacts, you can assign a new role to the portal users (Contacts). If you need to change the role for mass records, you just need to select those contacts for which you want to change the role.
Check the checkboxes of the contacts and click on the option besides the Create Contact button. You will find the Assign New Role option in the action list.
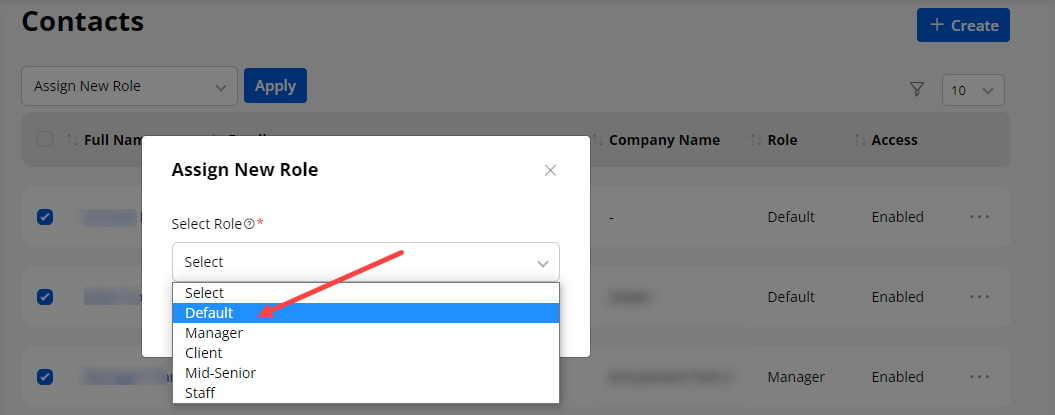
By clicking on the “Apply” button, you will get the Assign New Role pop-up, from there you can select a new ‘Role’ from the drop-down list.
After selecting the New Role, you need to click on the Change button and the new role will be assigned to the selected contacts.
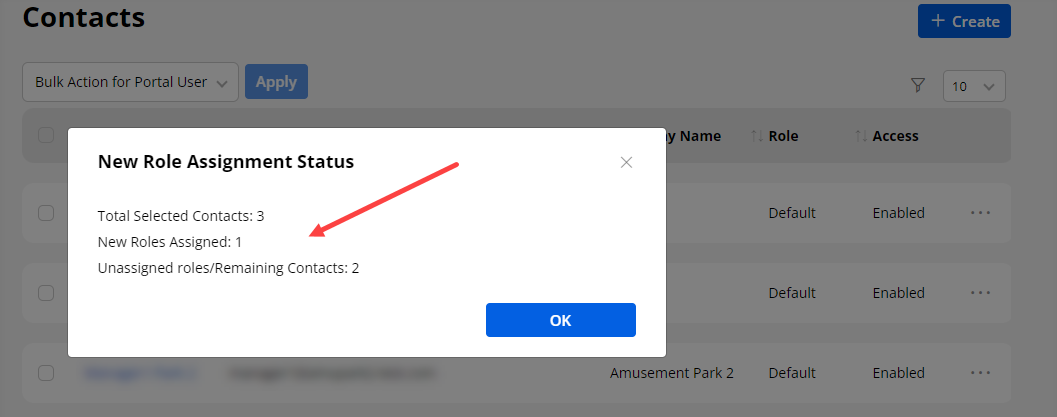
After assigning roles to the bulk Contacts, the New Role Assignment Status will be generated and will be shown to the user.
Note: Here only the portal user’s role will change once the new roles assigned to the contacts (Portal users).
Disable Portal Users
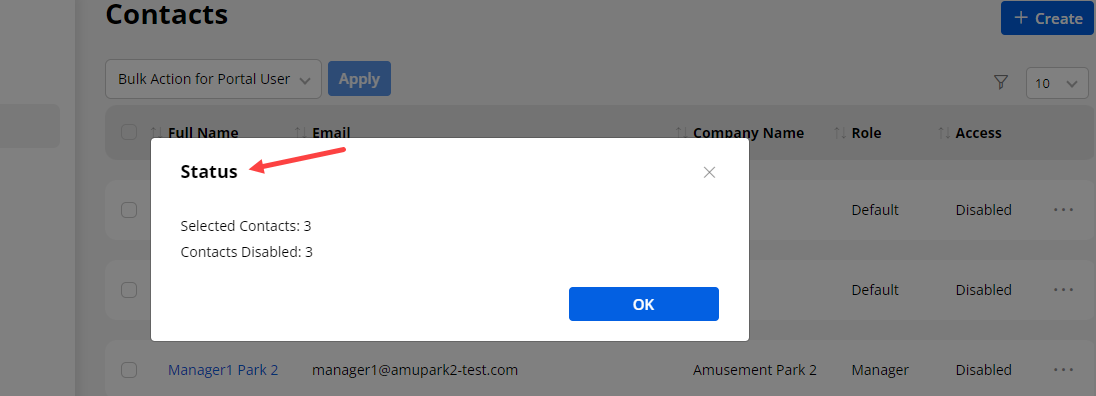
Similarly, you can disable the portal users as per need. For that, you need to select the single/multiple portal users (contacts) that you want to disable for a while and select the Disable Portal User from the Bulk Action drop-down options.
You will get the summary of the disabled portal users in the popup.
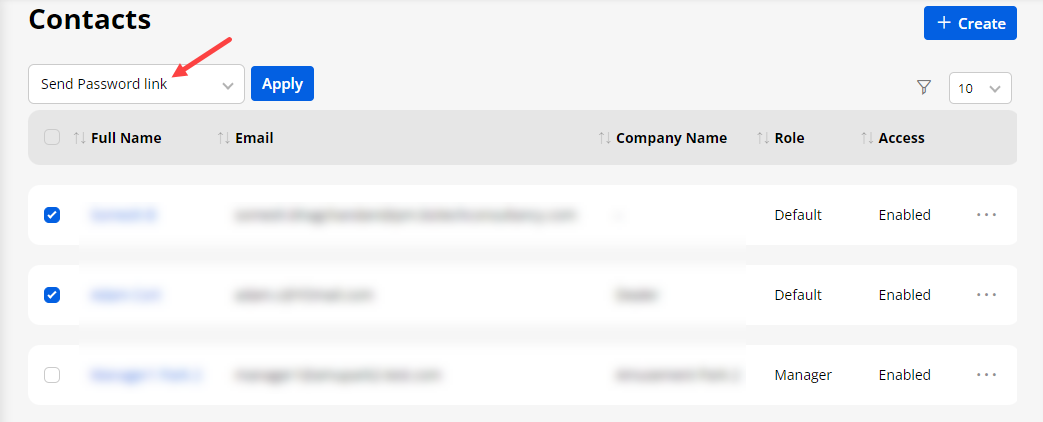
Send Password Link
You can send a link to the portal users in the email to set a new password. From the ”Bulk Actions” drop-down, you will see Send Password Link option. Select the “Send Password Link” and then click on the Apply button.
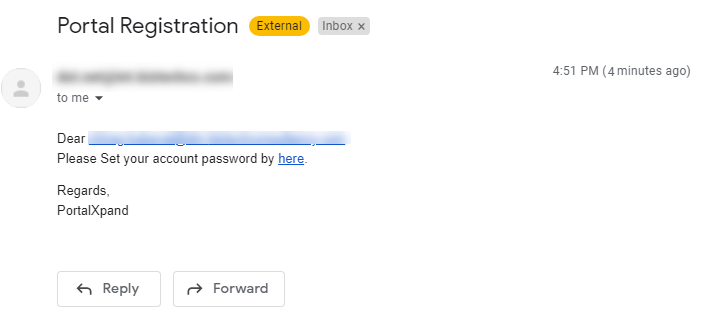
By clicking on the “Apply” button, you will get the Status of the sent password link. The password link will be sent to the selected contacts (portal users) and they can check in their email ID that is registered with the customer portal.
Note: You can send a password link to create a new password only for those Contacts (portal users) having user names and whose portal access is enabled.
Design
You can design the portal layouts for the different entities to display into the customer portal. You can design & configure the following layouts:
– Pages
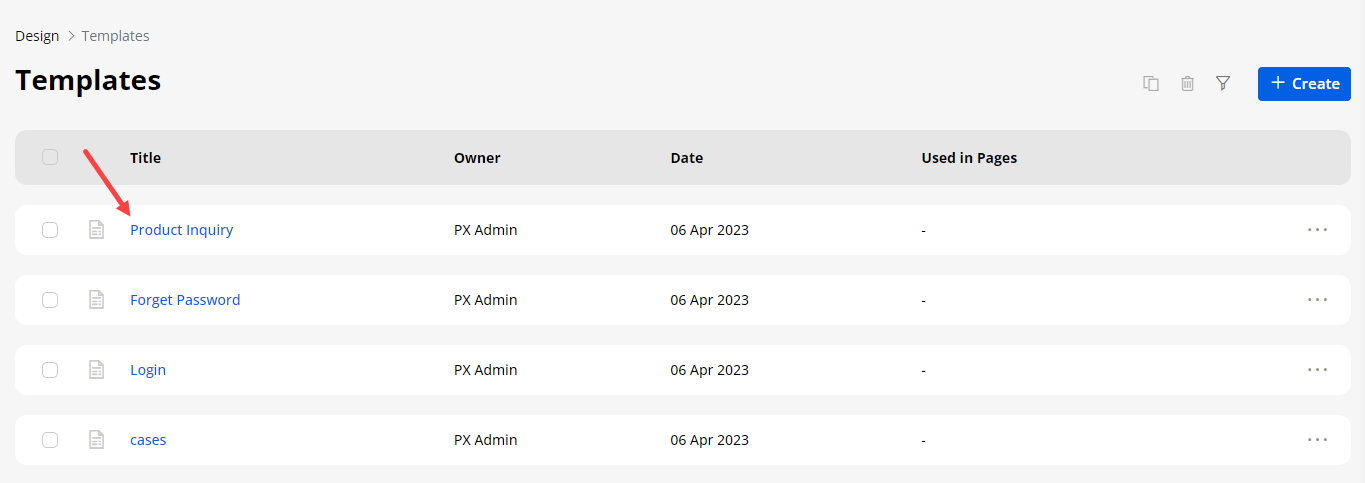
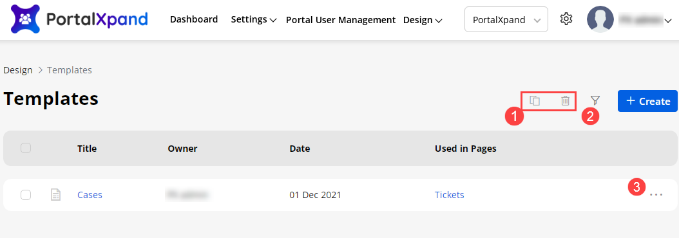
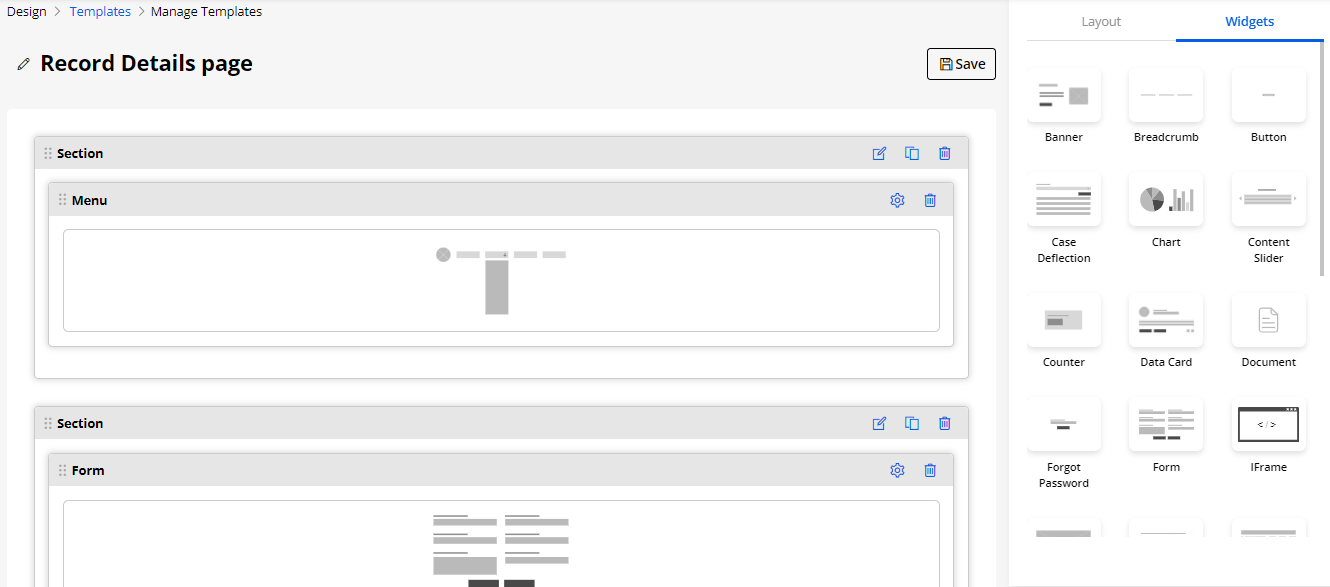
– Templates
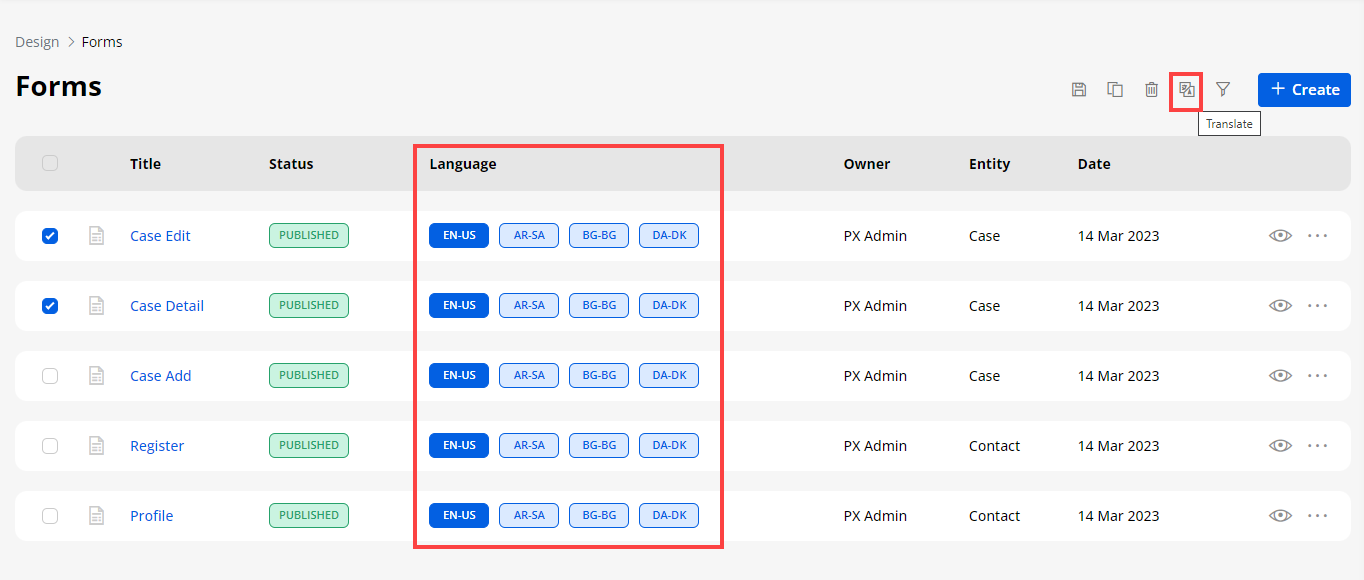
– Forms
– Lists
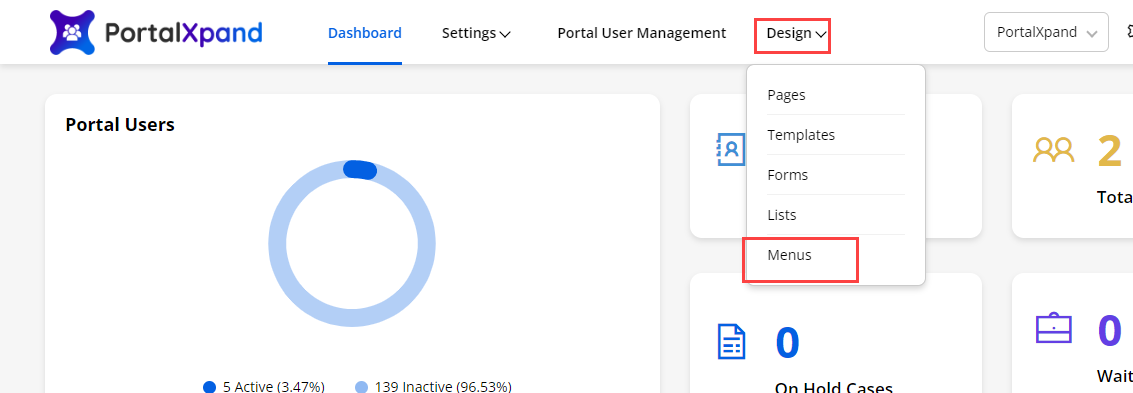
– Menus
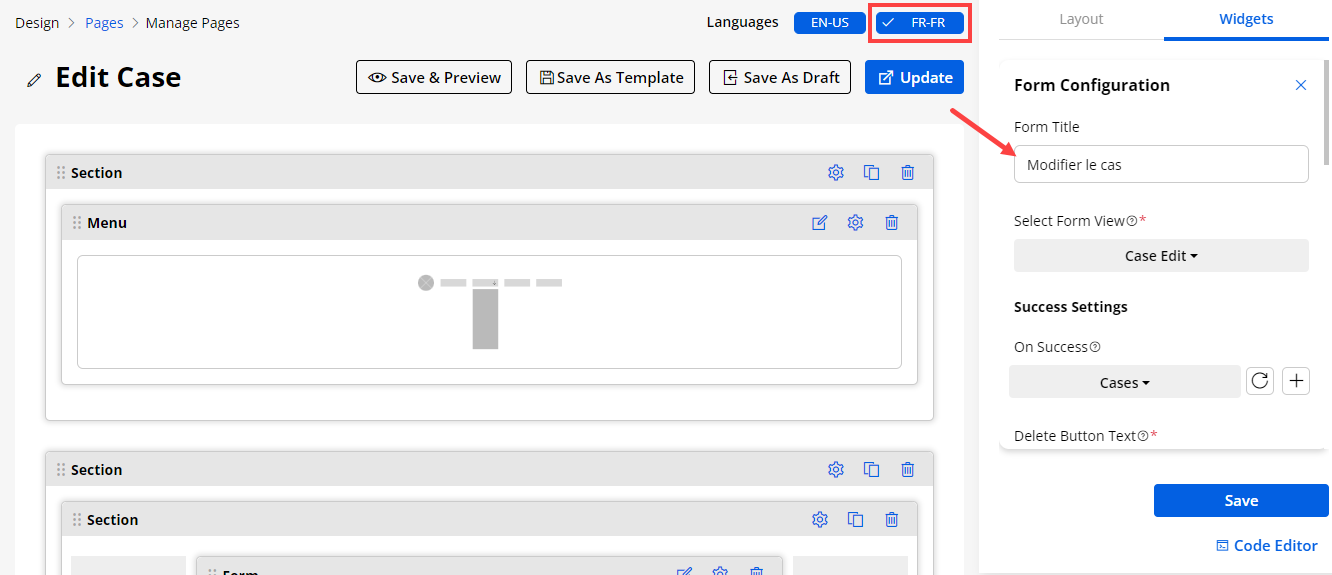
The multi-language support is provided for the Page, Form, and Page builders. If the multi-language support is enabled from the “CRM” side and configured from the “Portal General Settings”, being a portal admin, you can translate the builders (List, Form & Page) individually.
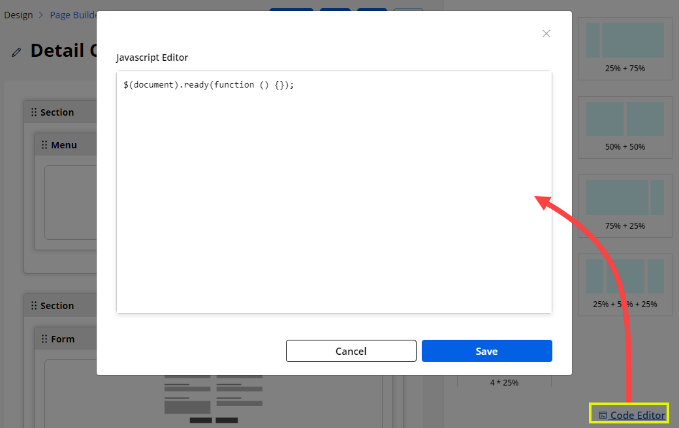
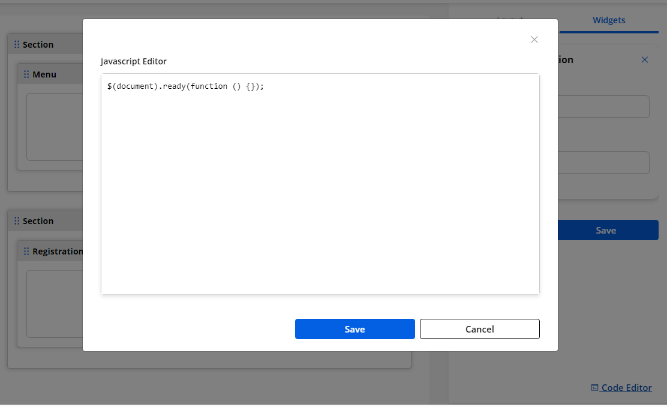
The JS Code Editor is provided in the Page, Form, and List builders. You will get the Code Editor option in all the builder pages. i.e., Add, Edit, Delete, Profile, Registration.
List Builder
You can design and configure the listing view for the different entities. You can create, edit, review, and publish lists that will be used in page builders. You can design the dynamic layout of the list view using the Dynamics CRM fields.
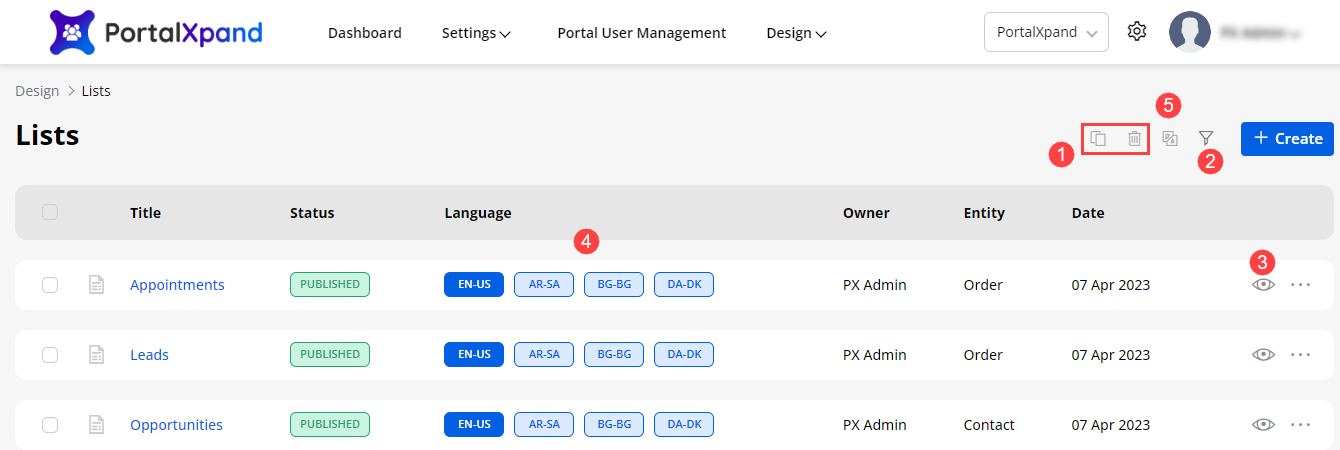
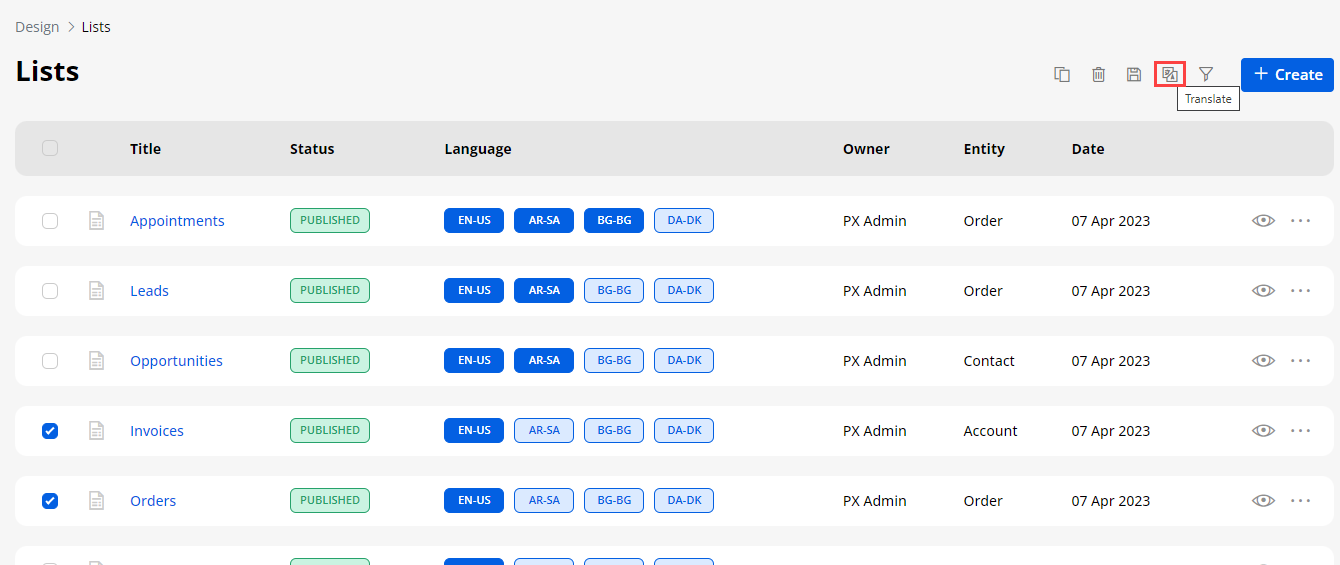
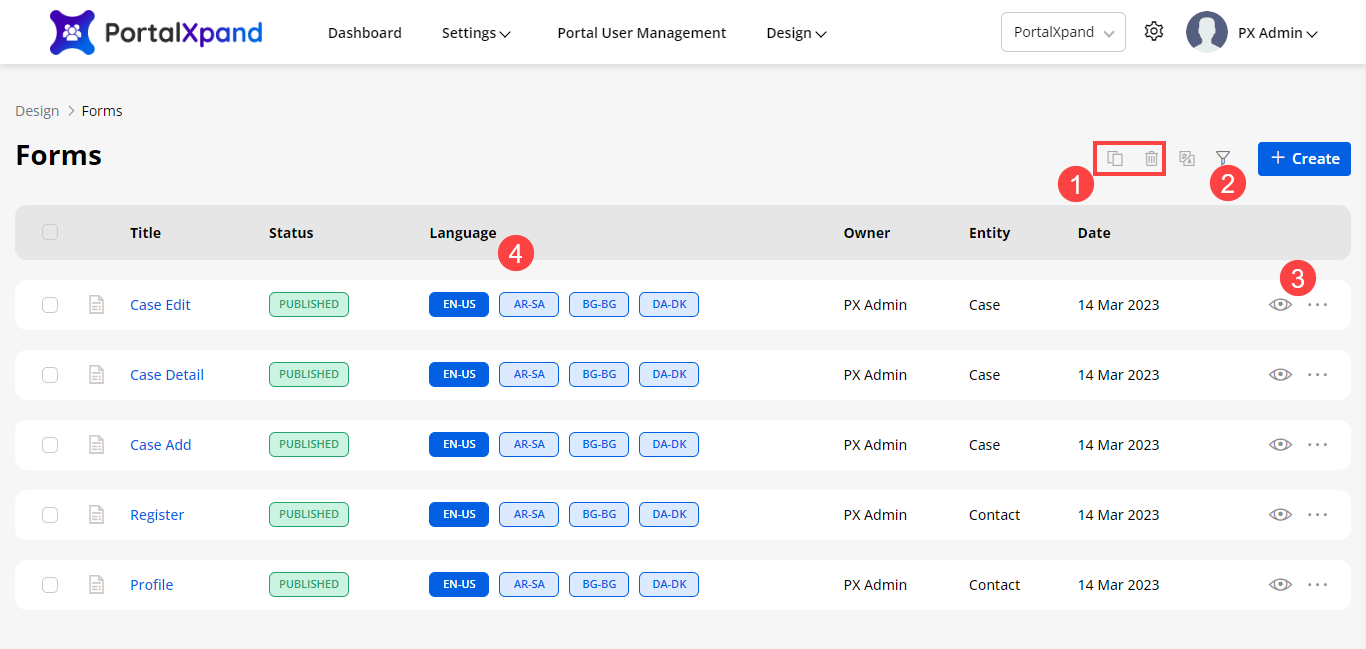
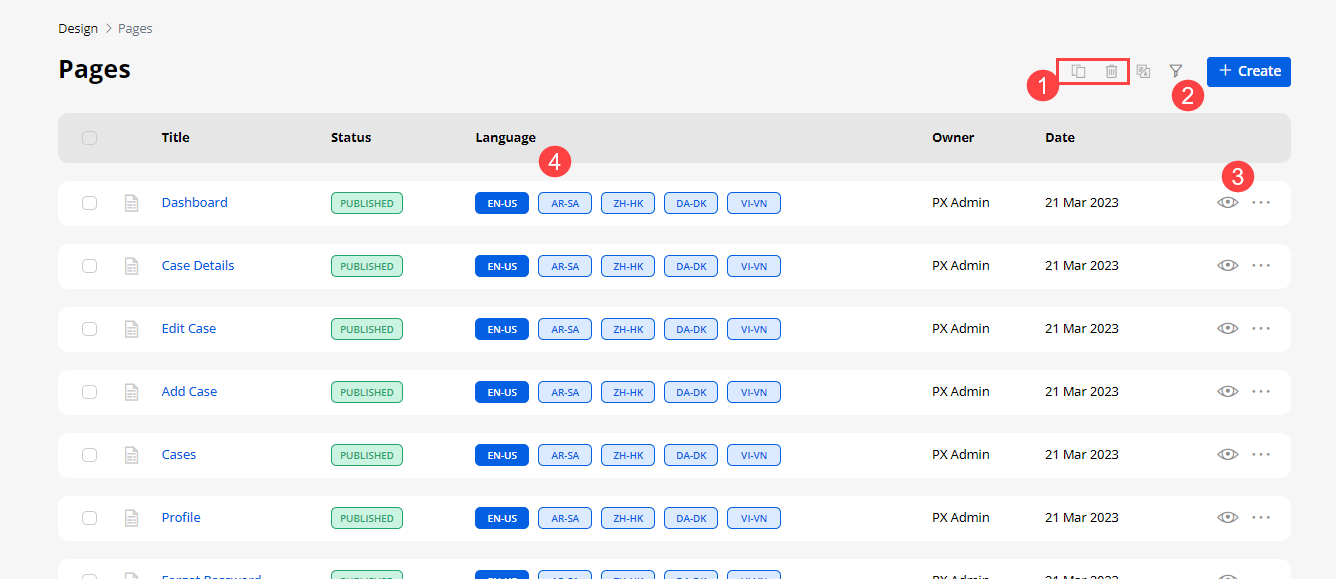
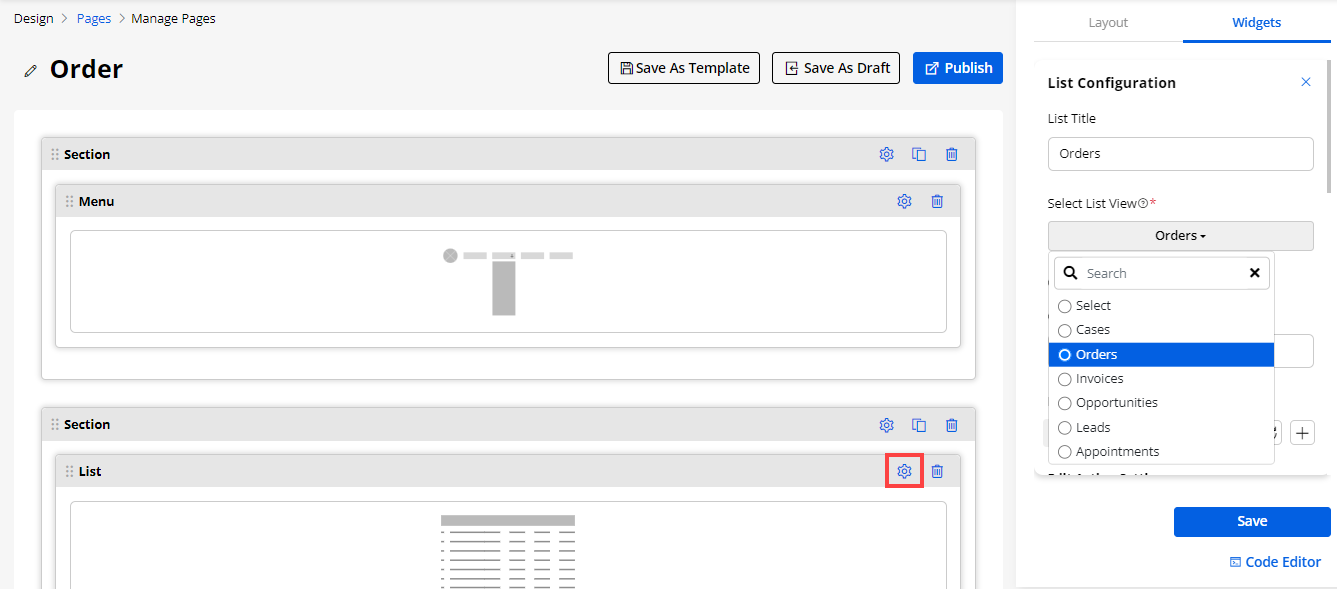
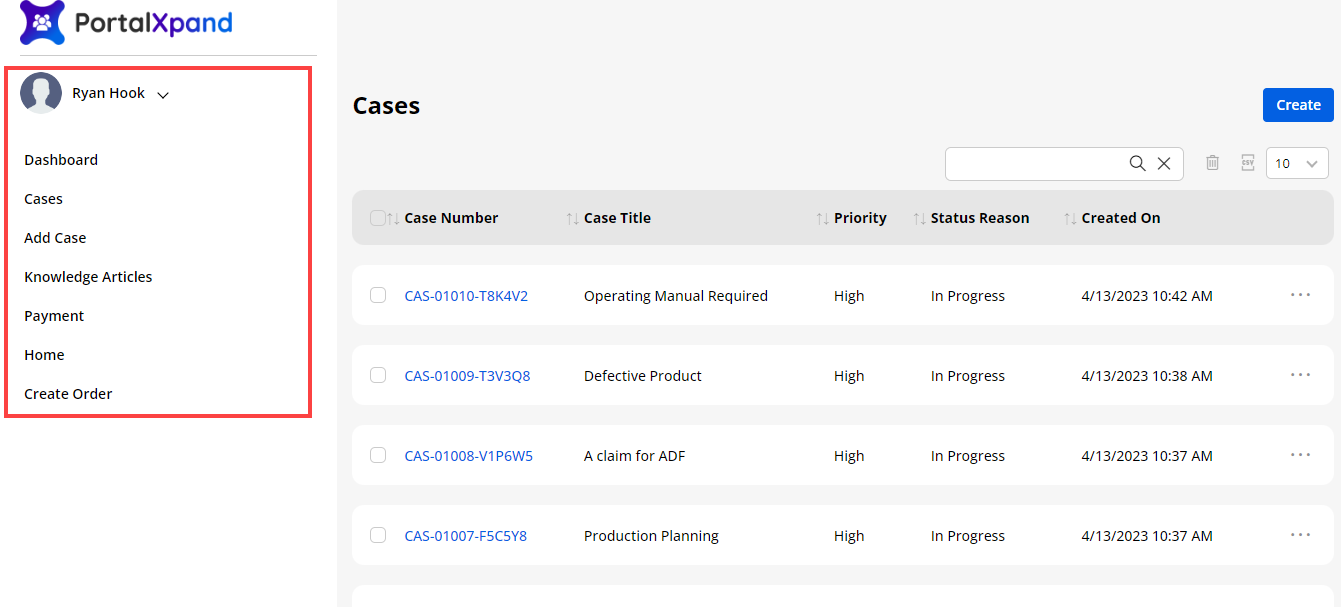
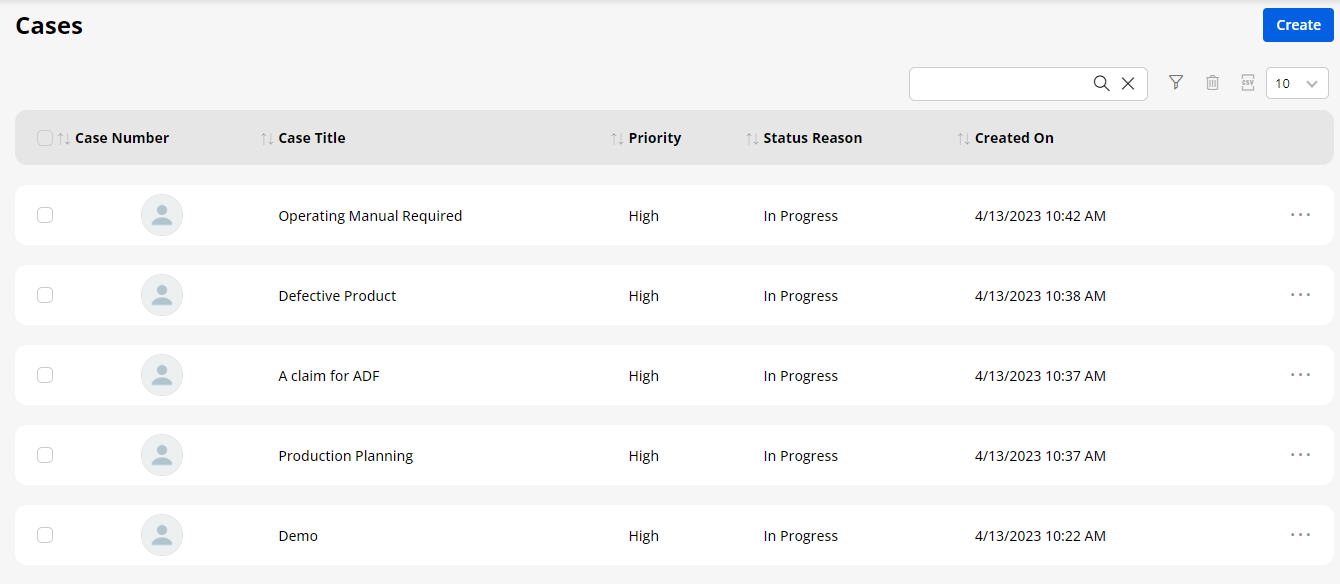
By clicking on the “List Builder”, you will navigate to the listing page of the List.
1. By selecting the listing record(s), you can duplicate or delete the record(s).
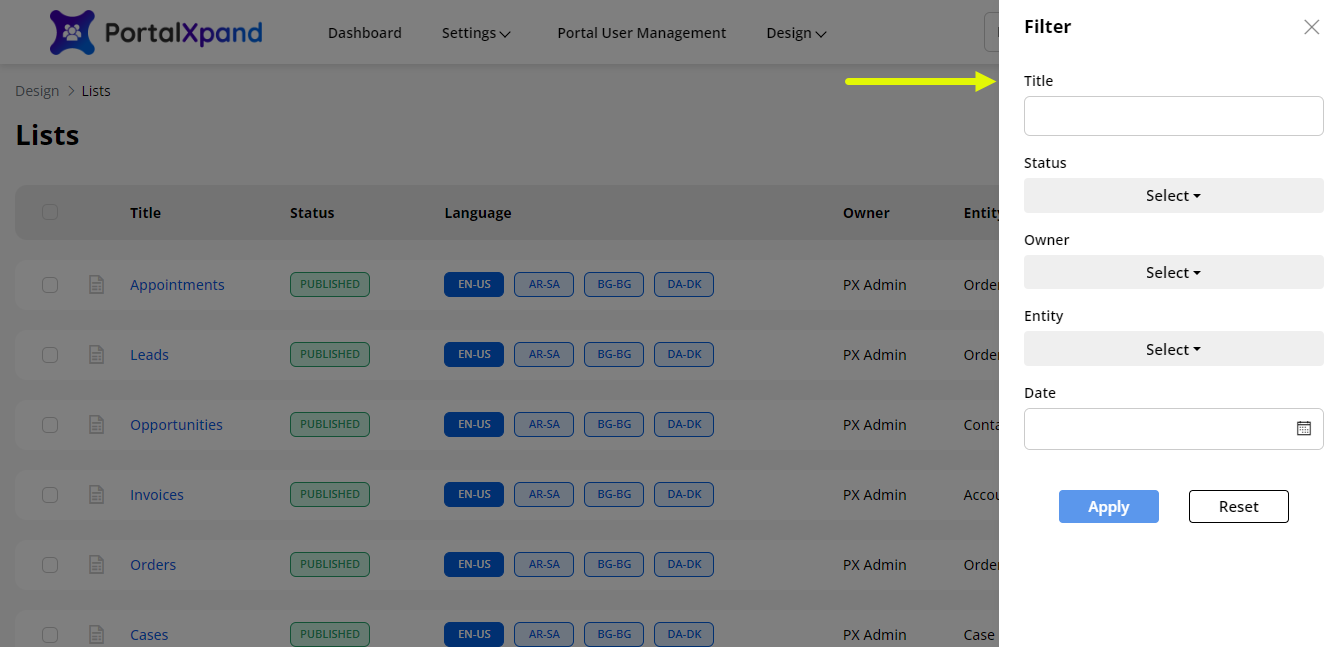
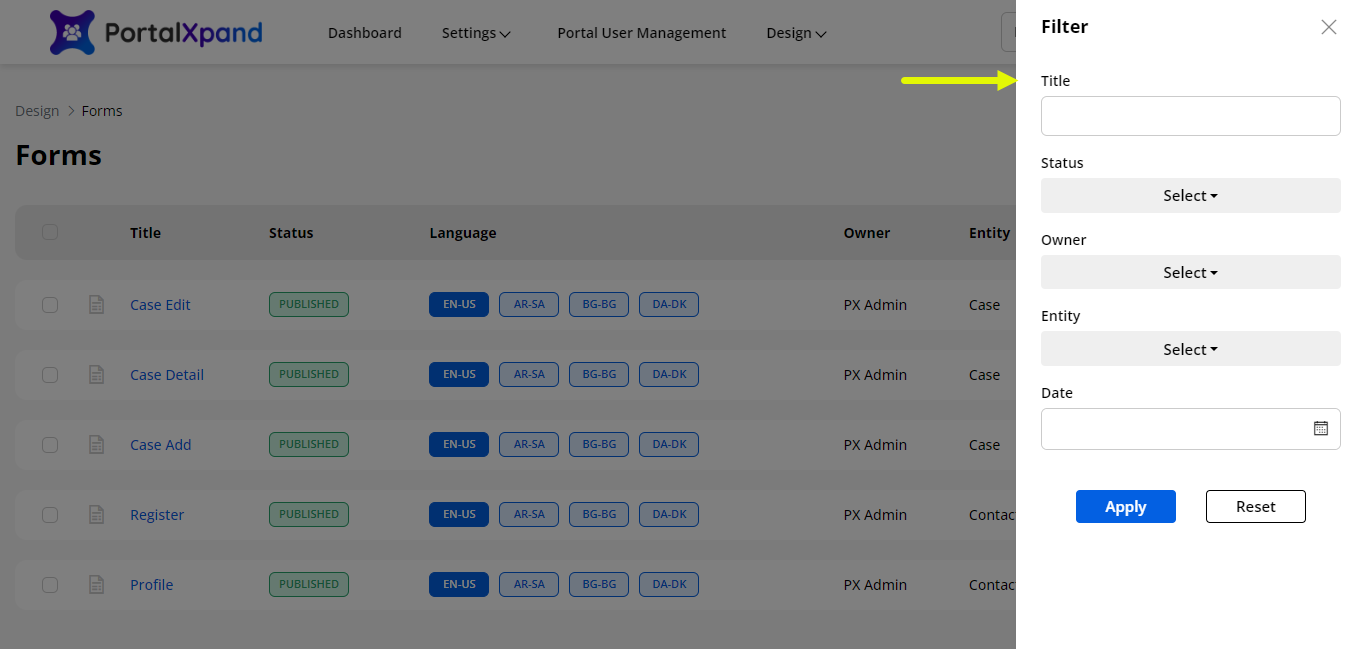
2. You can filter and search the specific list records by clicking on the ‘Filter’ icon.
3. You can ‘preview’ the List view design by clicking on the ‘eye’ (preview) icon.
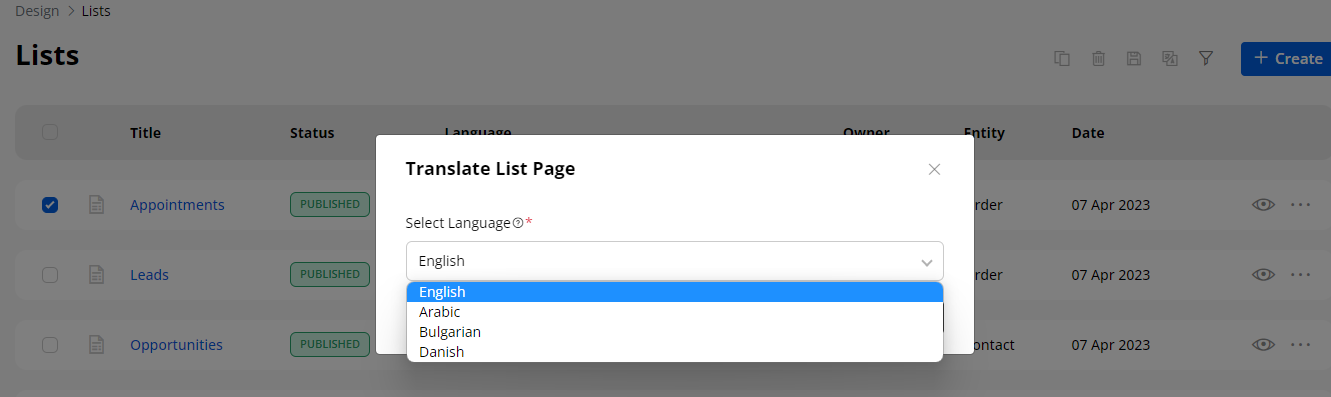
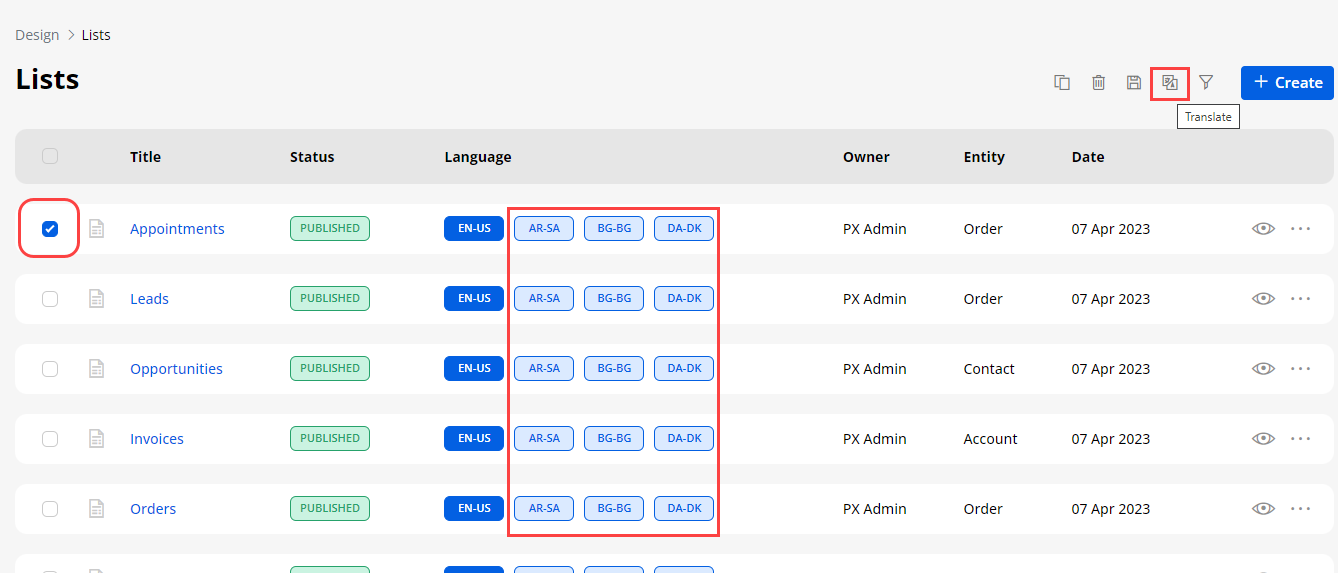
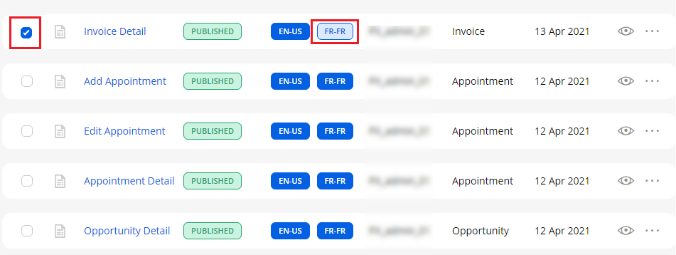
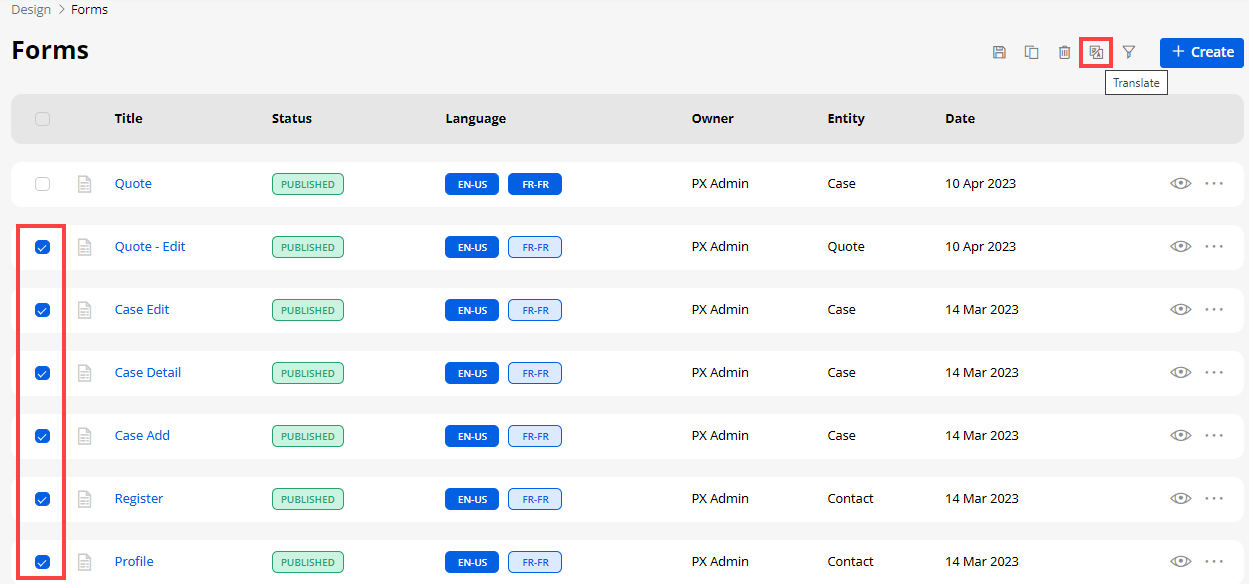
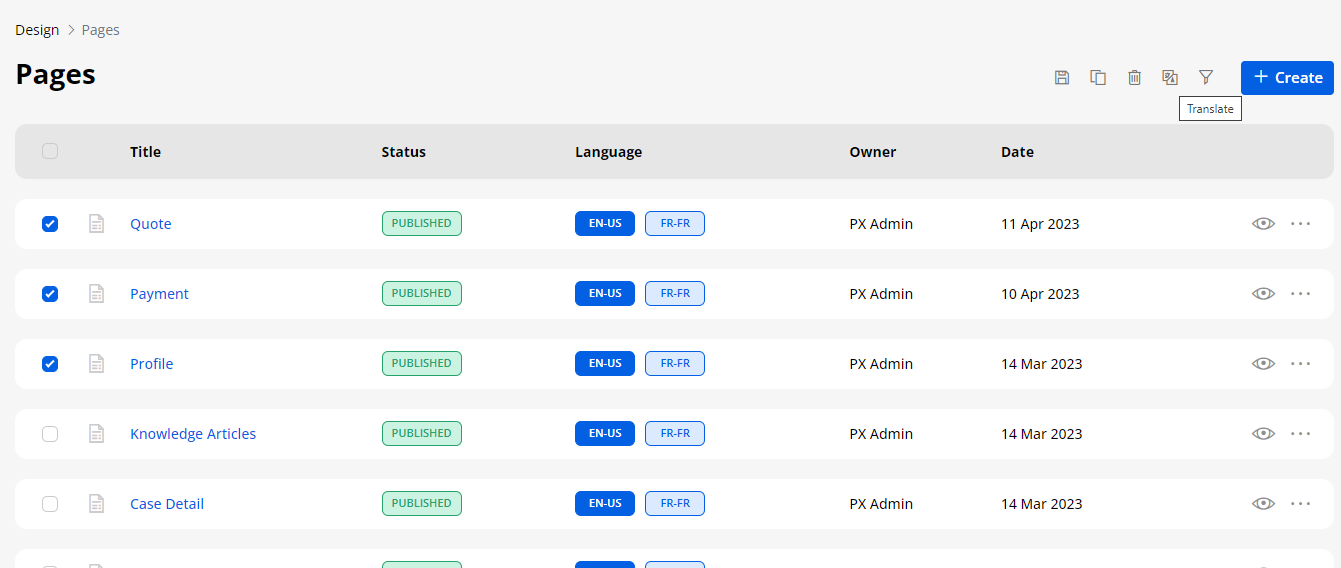
4. If you have enabled the multiple languages then you will have the ‘Translate’ icon. By clicking on this icon you will be able to translate the list in portal.
In the languages column you can see the enabled languages in the portal.
Here the translated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
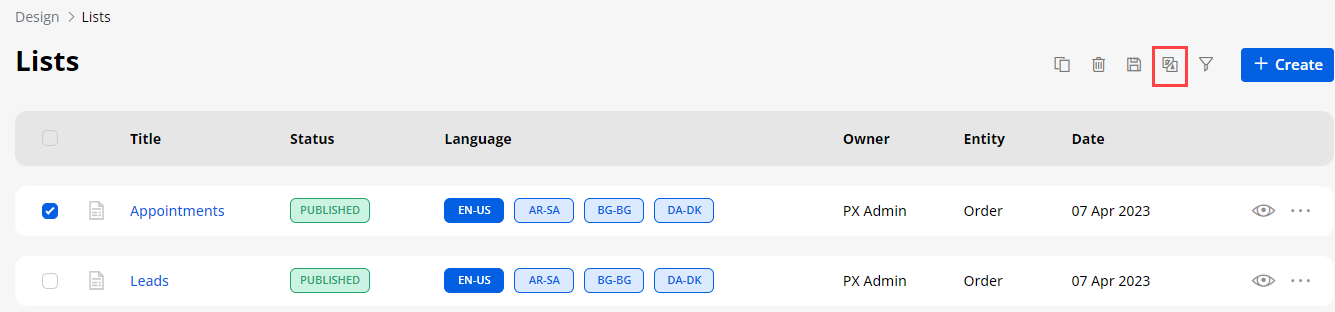
5. You can also auto translate the list if you have enabled the languages.
You can filter the listing records by inserting the “Title”, “Status”, “Owner”, “Entity”, and “Date”. After inserting the title and/or selecting details, click on the Apply button to filter the listing.
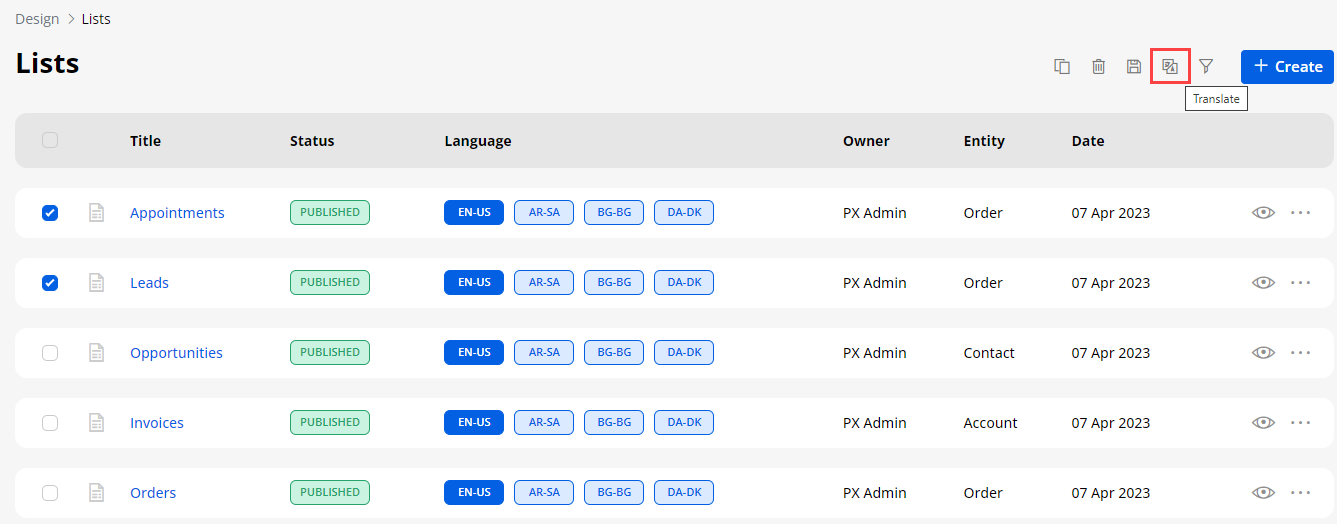
You can auto translate any selected list by clicking on the translate icon beside filter.
Now select the language in which you want to translate this list and click on the Change button.
By clicking on the ‘preview’ (eye) icon, you can preview the designed list view record.
Publish/Draft List Records
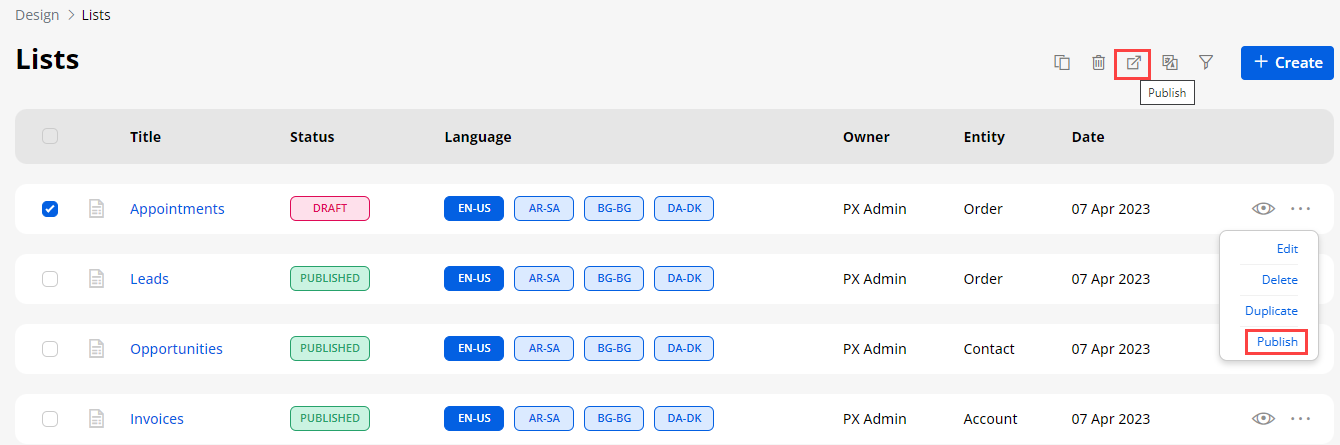
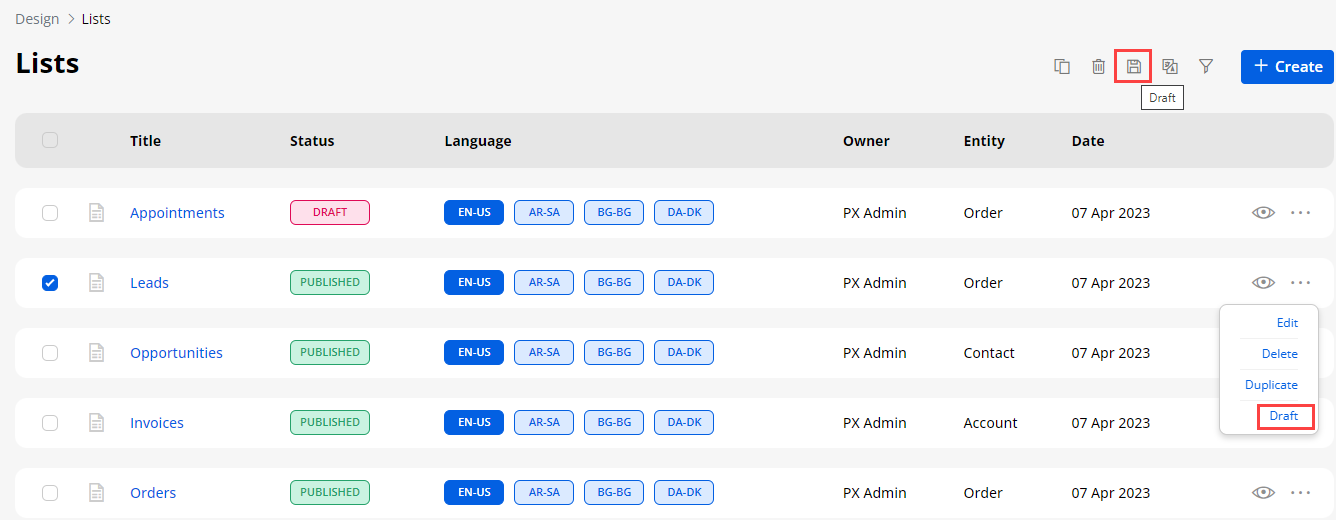
If any listing page is already published, you will get the “Draft” option here. But if the list page is in the ‘Draft mode’, you will get the Publish option.
If you select multiple list records containing draft and published status, then all those lists will be converted to published status. If you have selected all the published list records, they will be converted to draft.
Note:
You can move into the ‘Draft’ mode only if the list is not used in the Page Builder for a specific page.
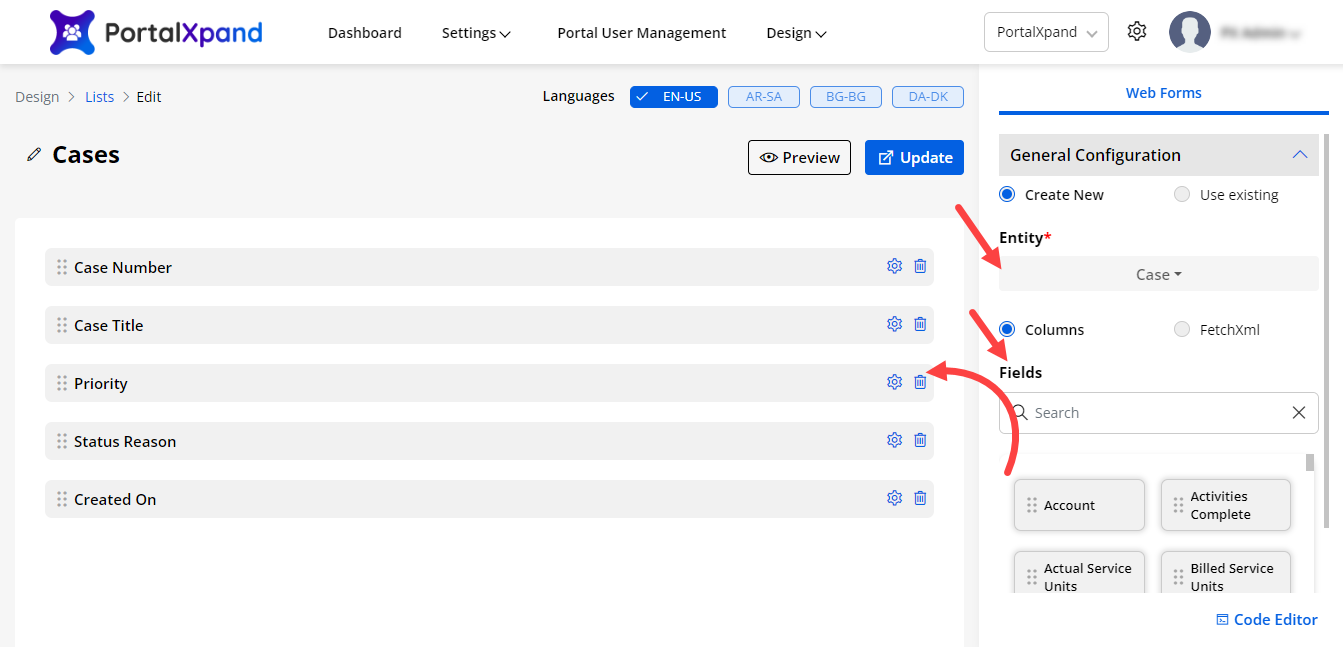
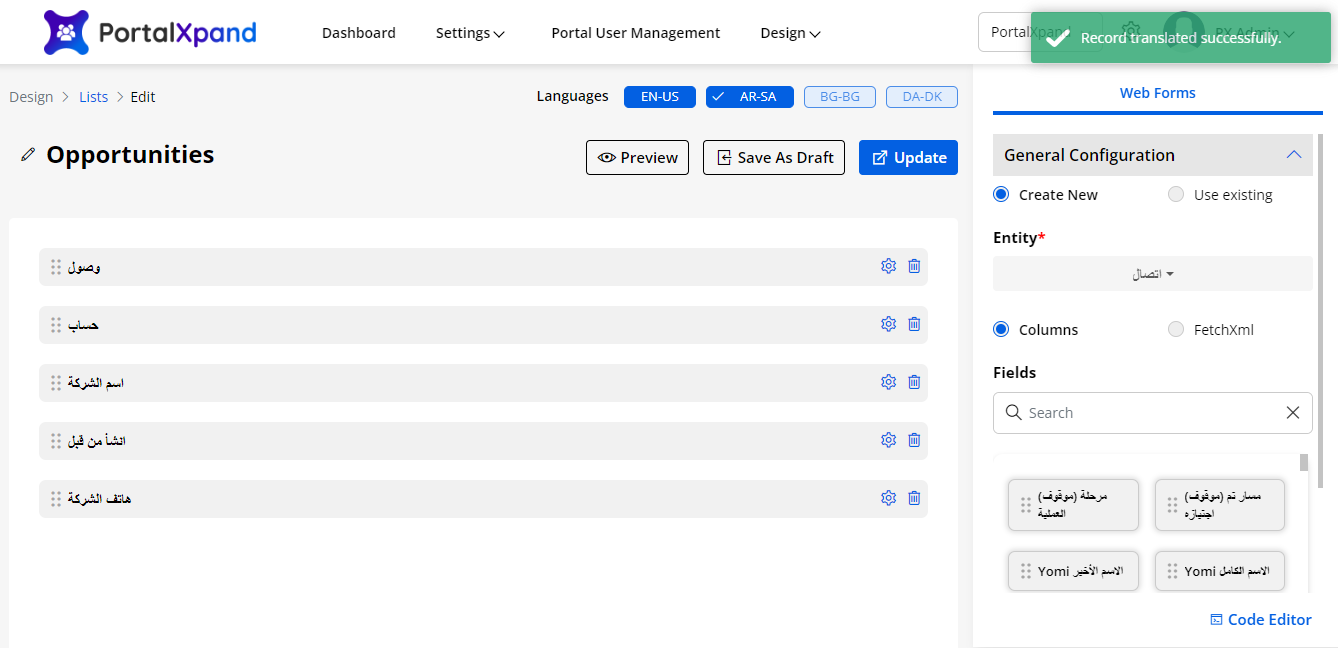
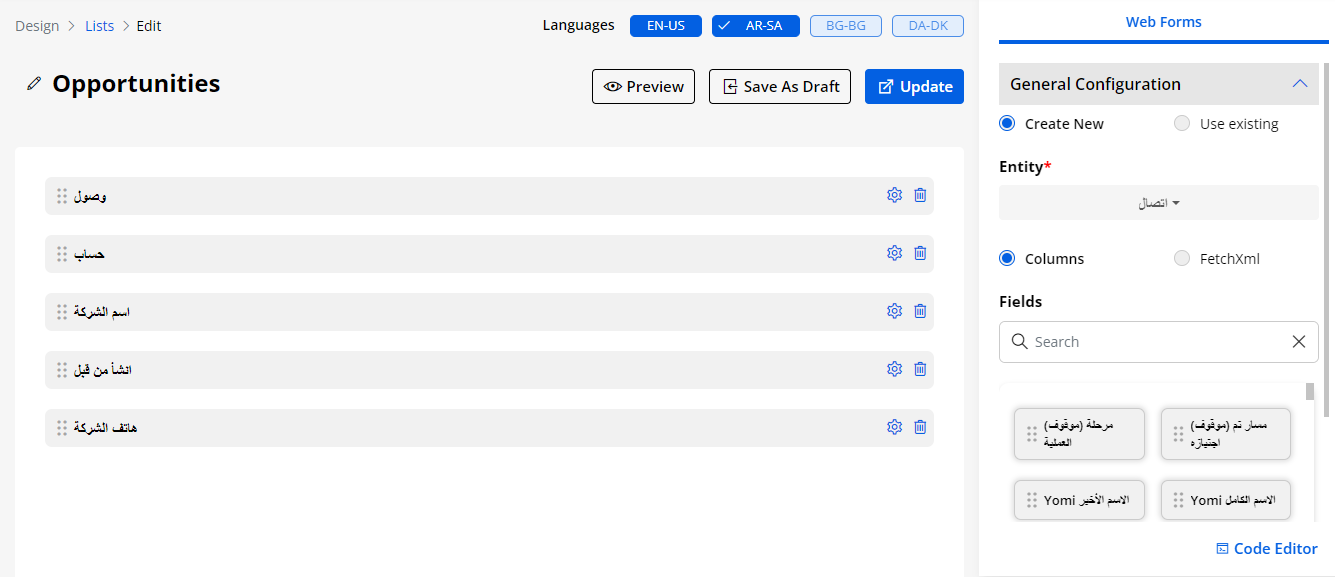
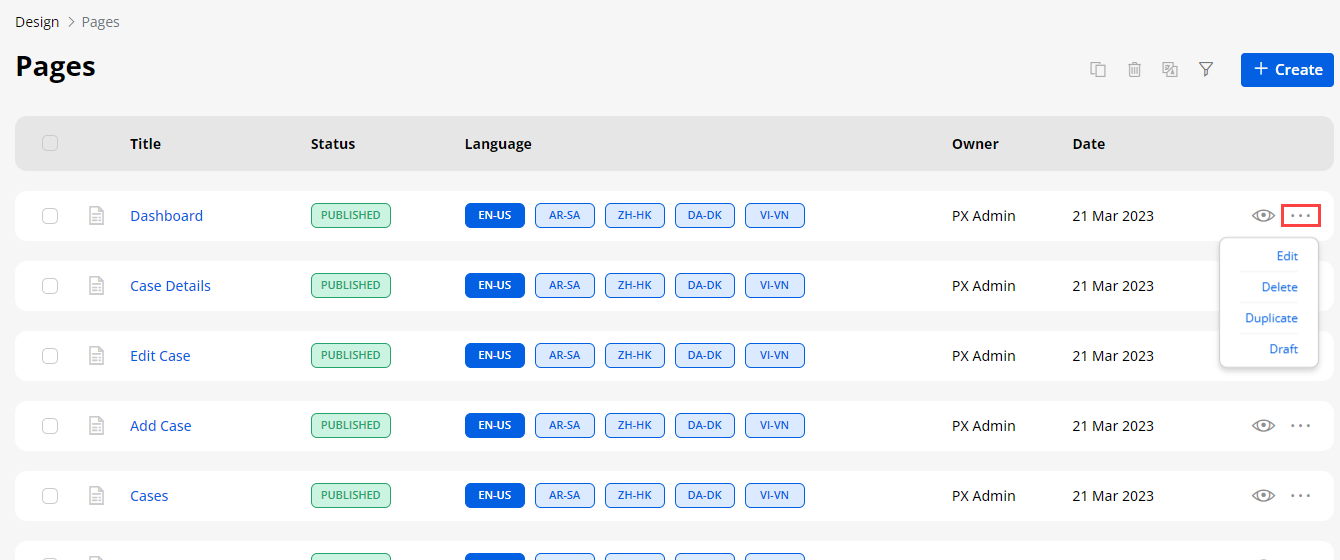
By clicking on the ‘Edit’ option, you can edit the list page. You can drag & drop the Fields from right to the body of the selected entity.
Note: If you are editing any List page, you cannot edit/change the Entity, cannot use the ready list from CRM (Use Existing), or cannot use the fetchXml Query. You can edit the fields of the entity only.
Create a new List layout
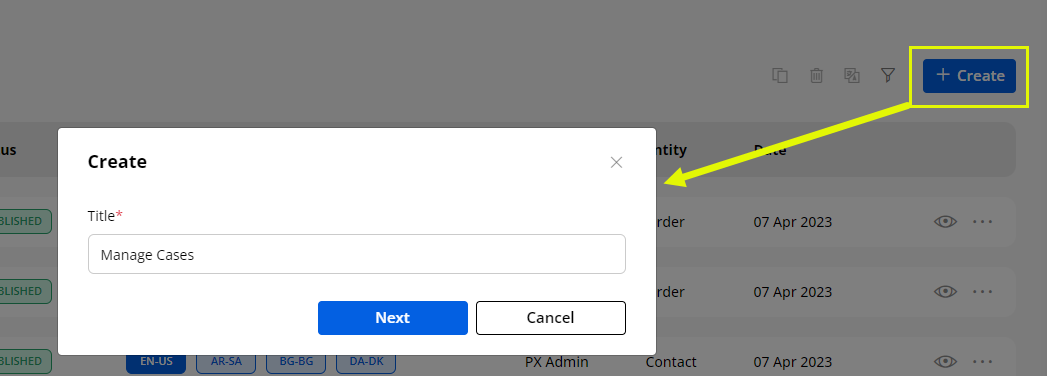
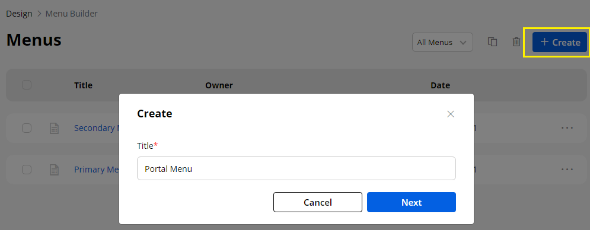
You can create a list page for any other entity. By clicking on the + Create button, a popup will appear where you need to insert the ‘Title’ of the list page.
Click on the Next button to design the listing page layout.
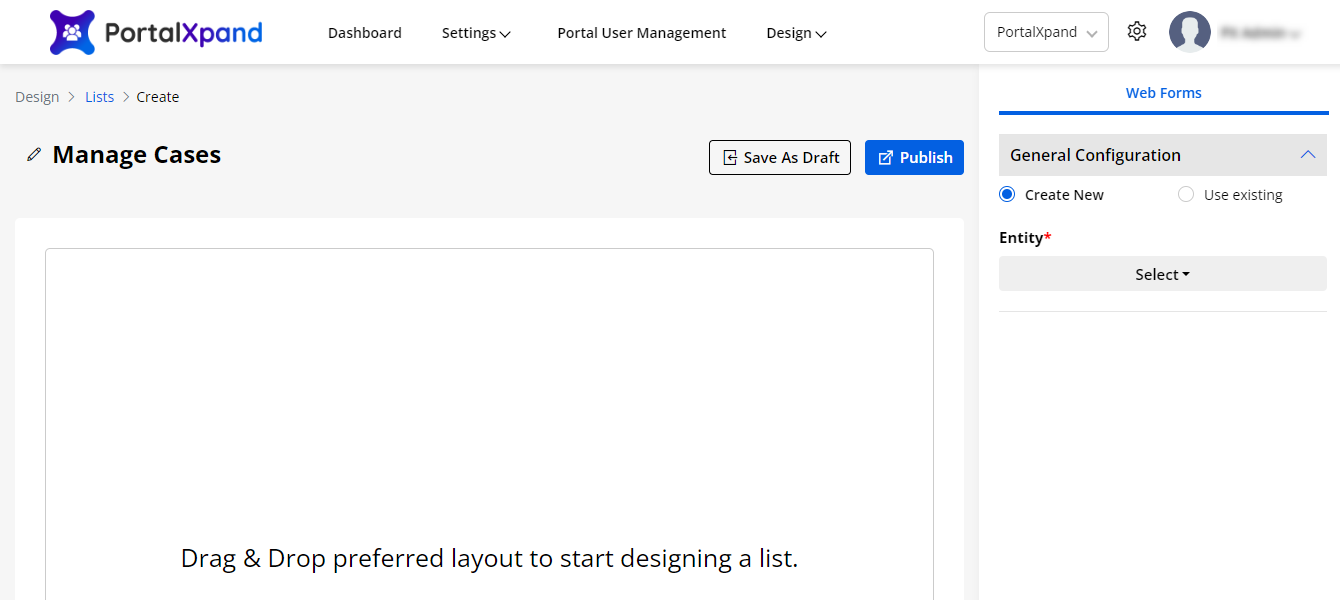
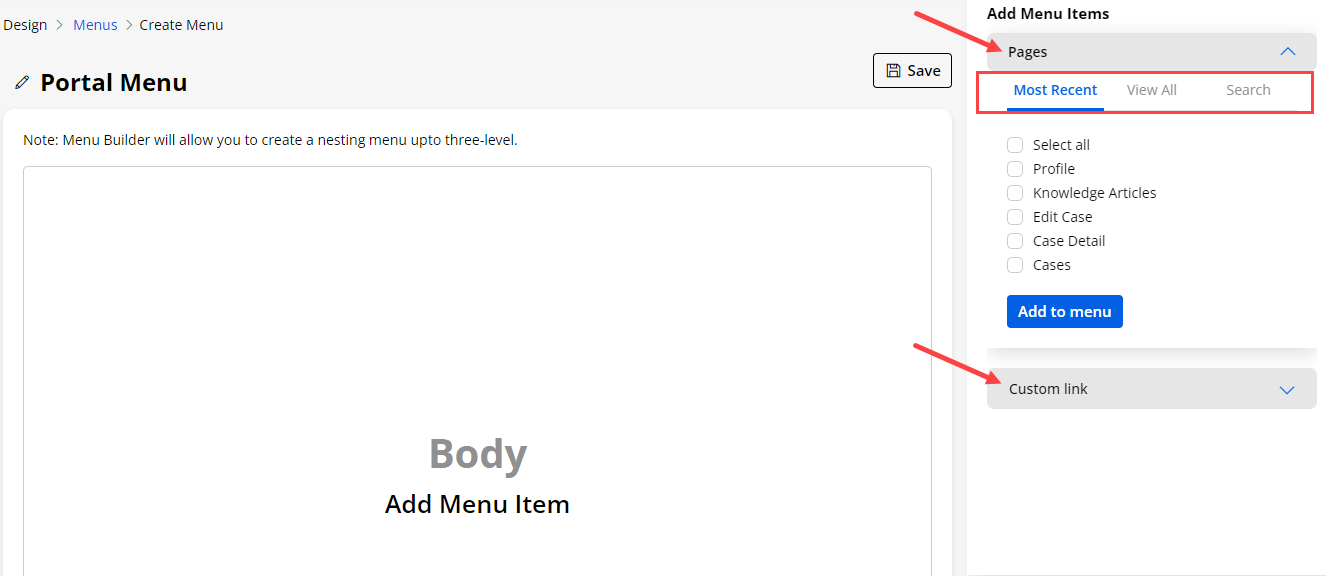
You will navigate the List layout design page.
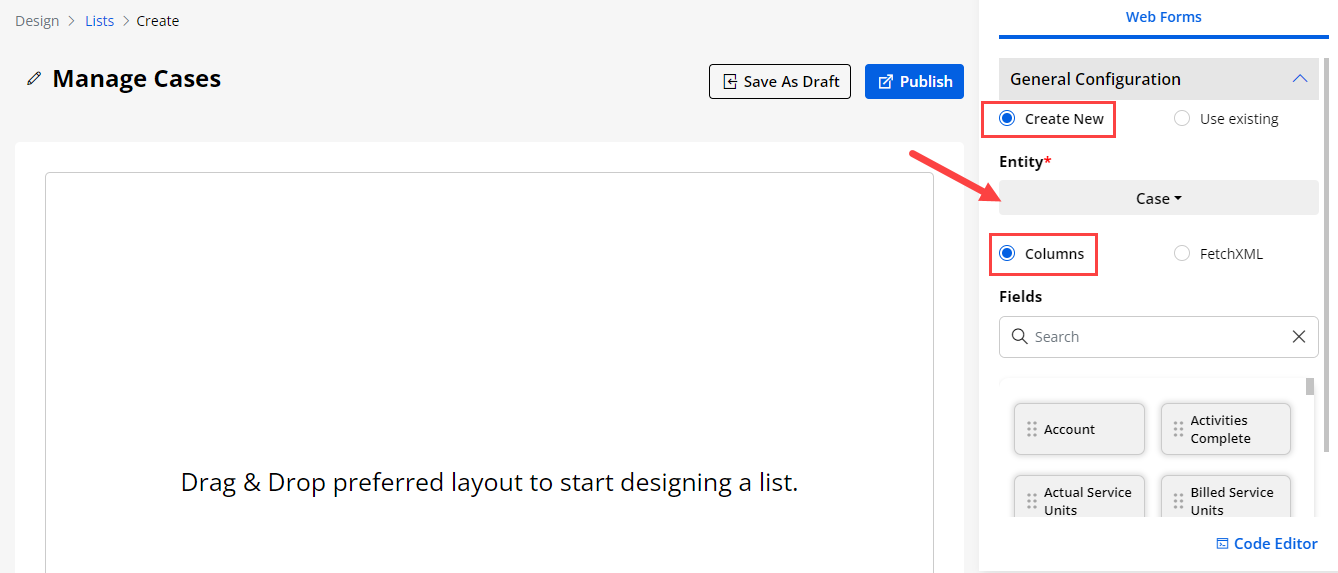
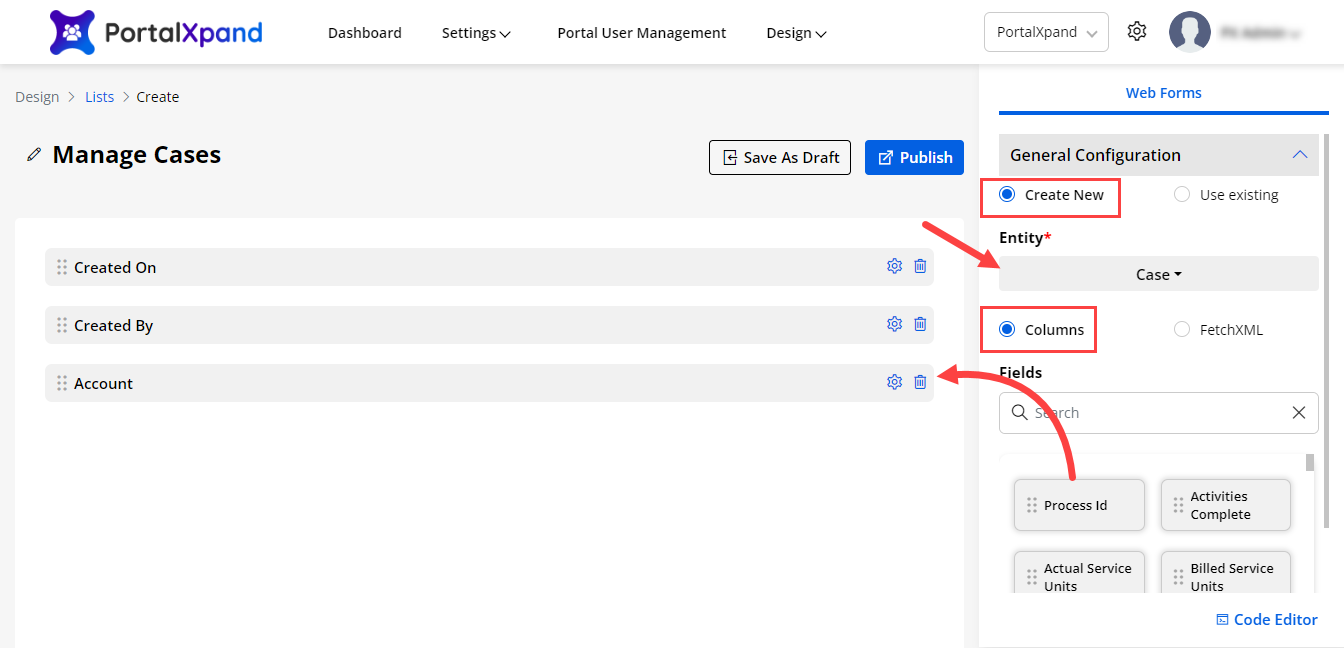
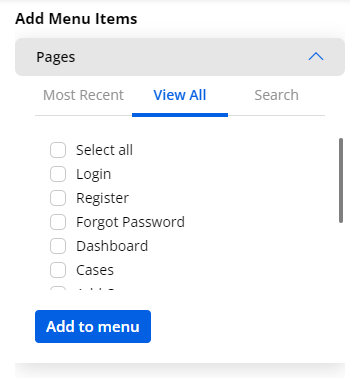
From the right side, you can either Create a New List view or Use an existing ready list from CRM and it can be configured in the list builder. Select the Entity for which you want to create a layout of the list view.
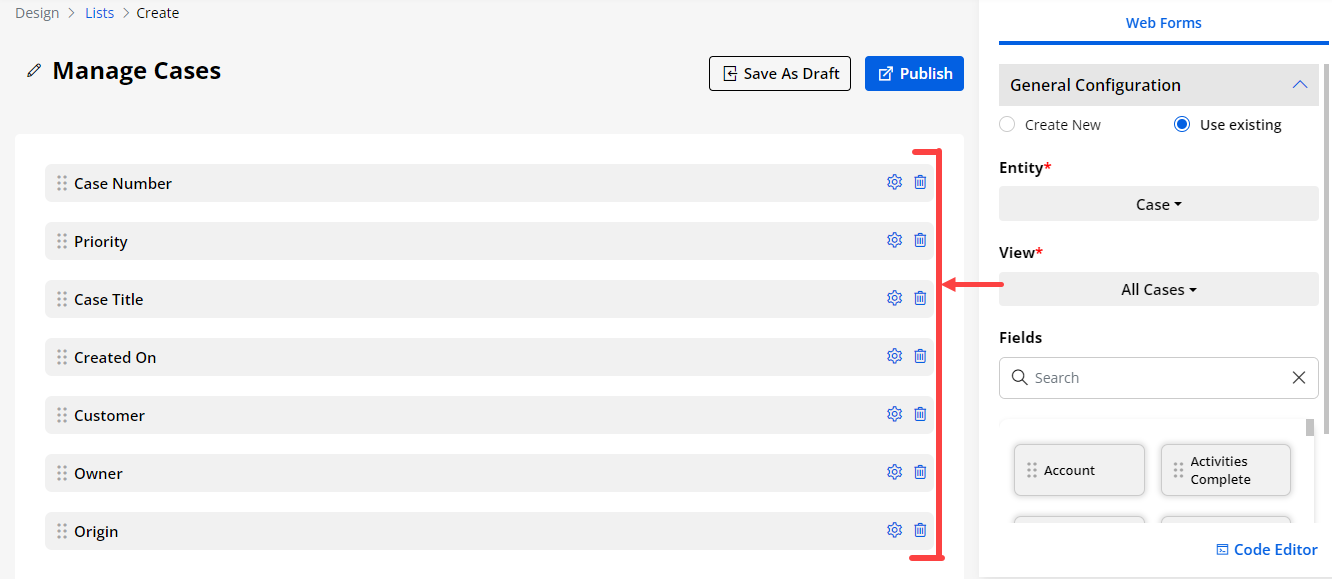
Selecting ‘Create New’ layout
After selecting the ‘Entity’, you can add the Field using Columns or FetchXML query.
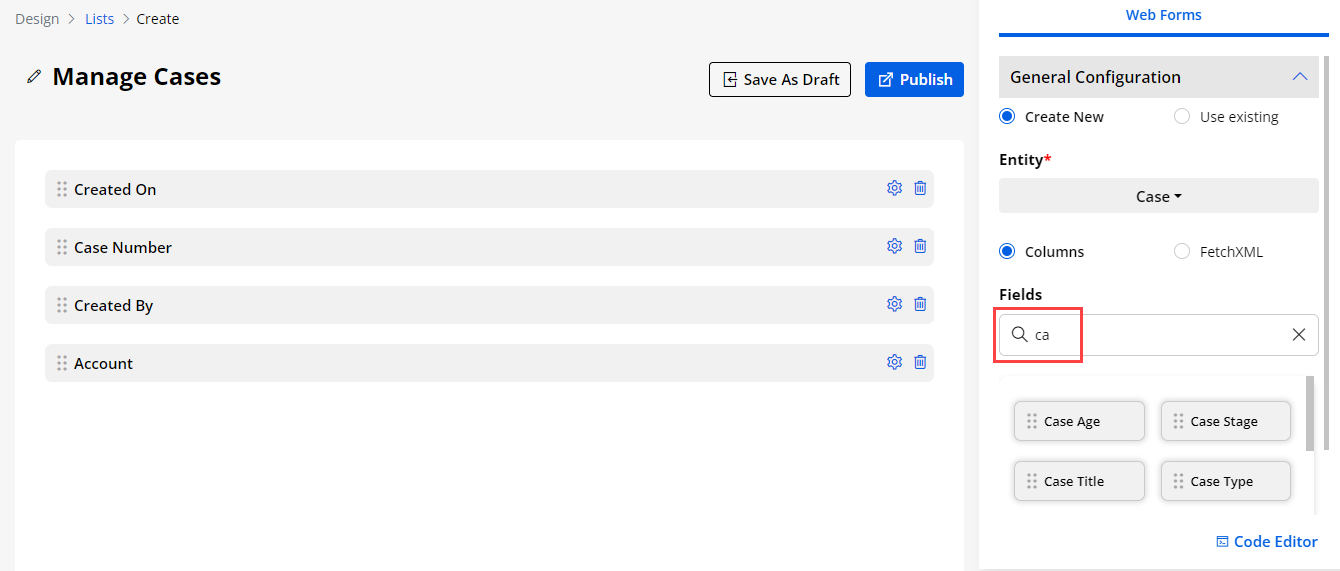
If you select the Columns, you will get the Fields (including standard & custom), drag & drop the required fields from right to left to add the columns for the list.
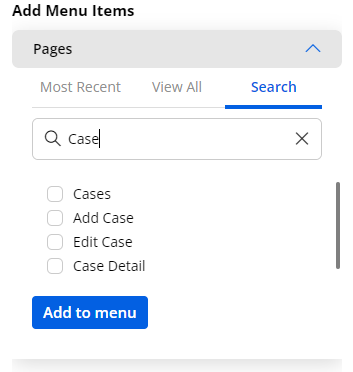
The search box is also provided if you want to search the field by inserting the text caption.
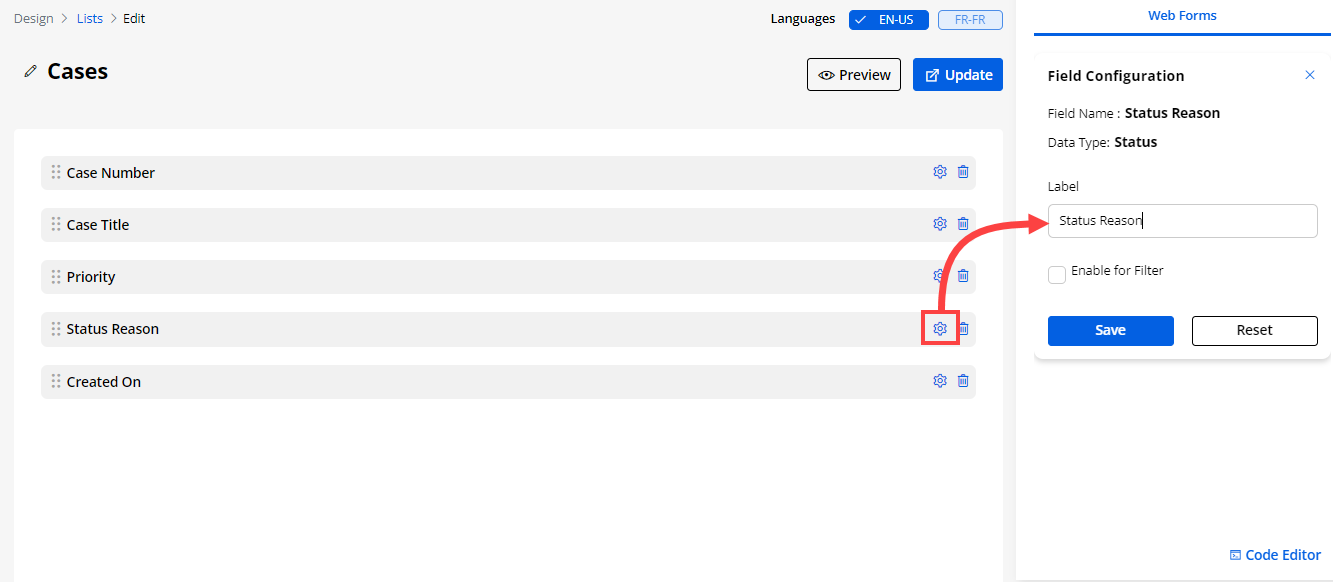
By clicking on the ‘Setting’ icon, you can see the Field Name and Data type of the field. You can also edit the field details. You can enable the filter option to provide the filter listing records on the customer portal side to portal users.
Here “Field Name” will display the field’s name that is used in CRM.
Here “Data Type” will display the field’s data type in CRM.
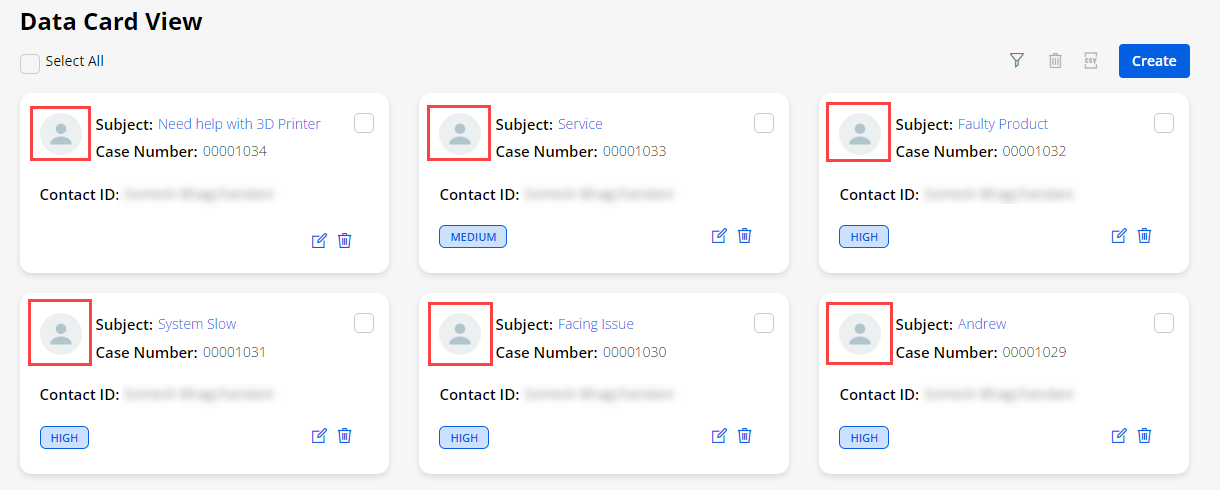
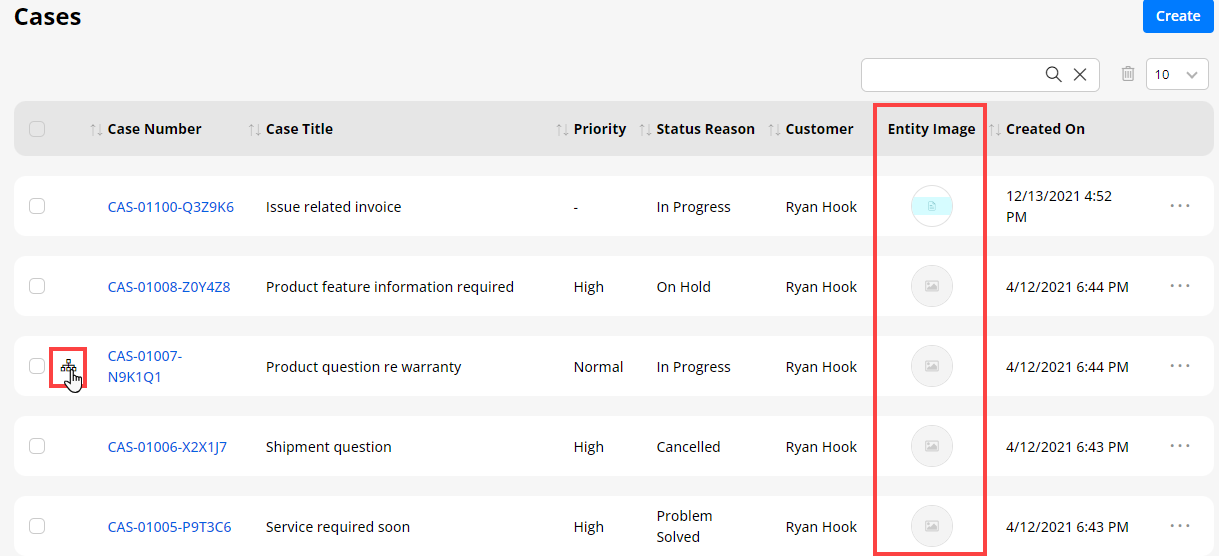
Show as Image
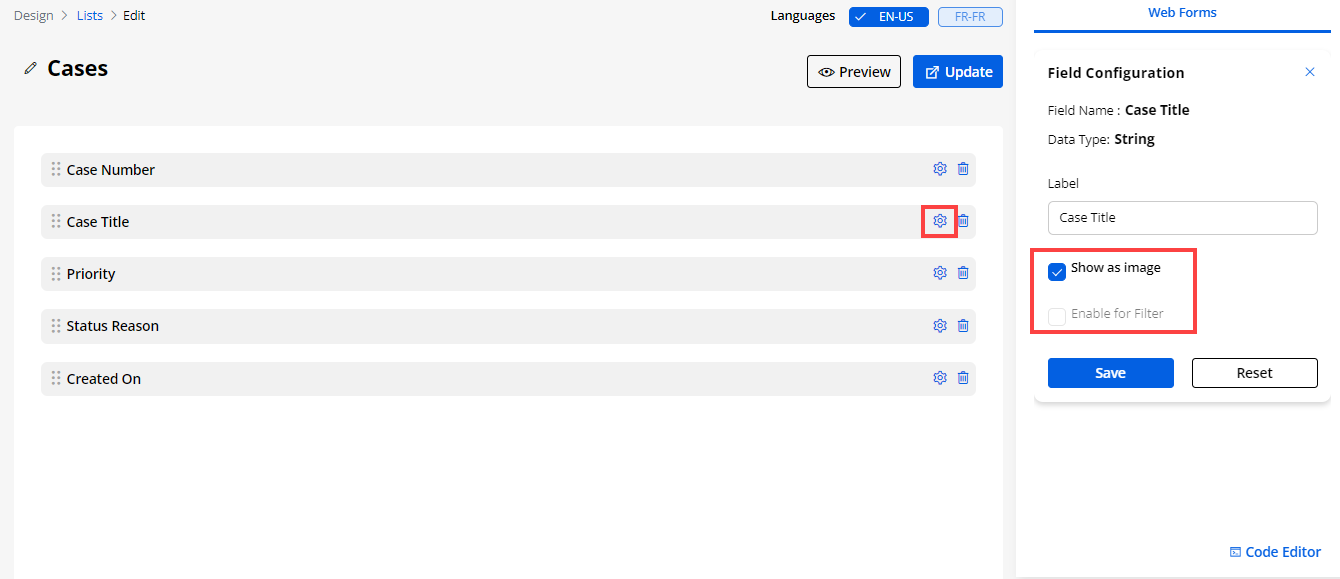
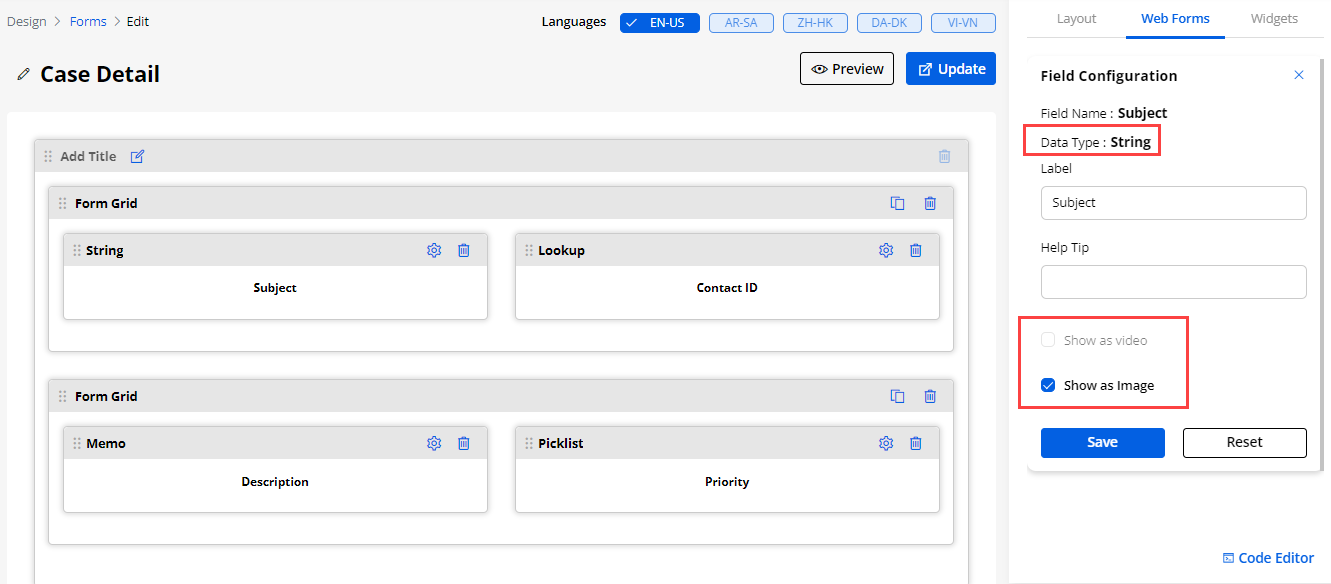
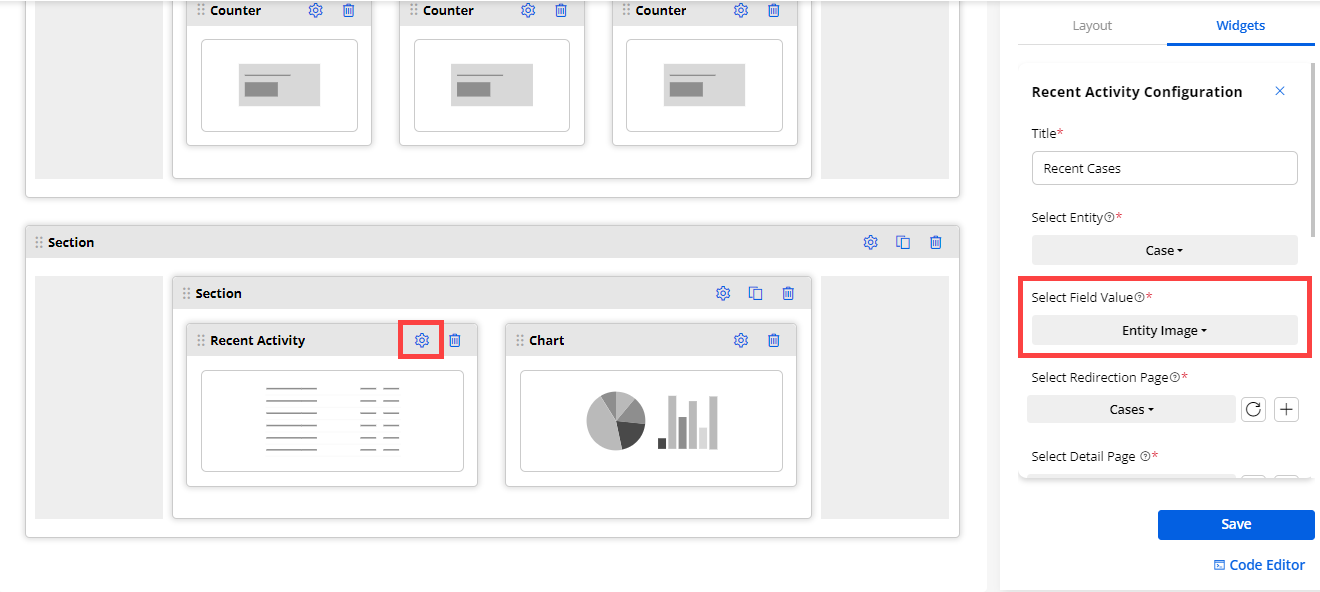
If the admin user wants to show in any field then there is “Show as Image” option in the Field Configuration. which can show the string value in the image.
For the better image admin needs to add the proper image path for the proper view in the protal. Else it will show the dummy image.
Click on the Settings icon and the field configurations will open up. Checkmark the “Show as Image” option.
Note :
If you tick the “Show As Image” checkbox , “Enable for Filter” checkbox will be disabled. As filter is not applicable on image type data.
After updating, the Field labels click on the Save button and finalize the list builder by clicking on the Publish button. You can keep it as a draft by clicking on the Save As Draft.
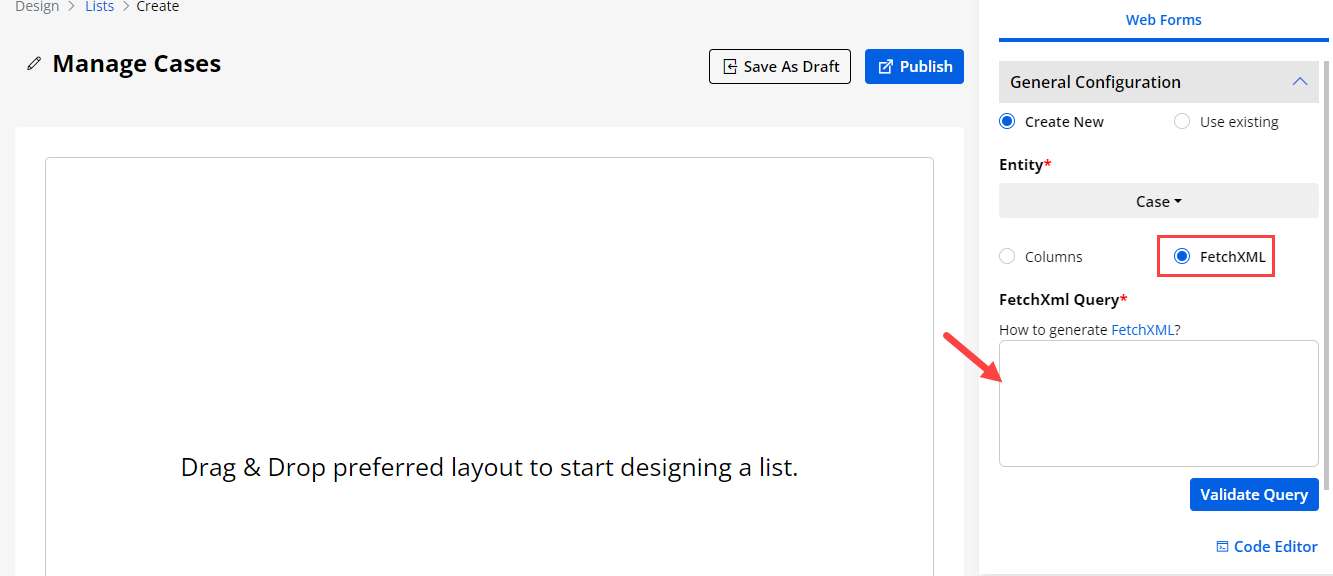
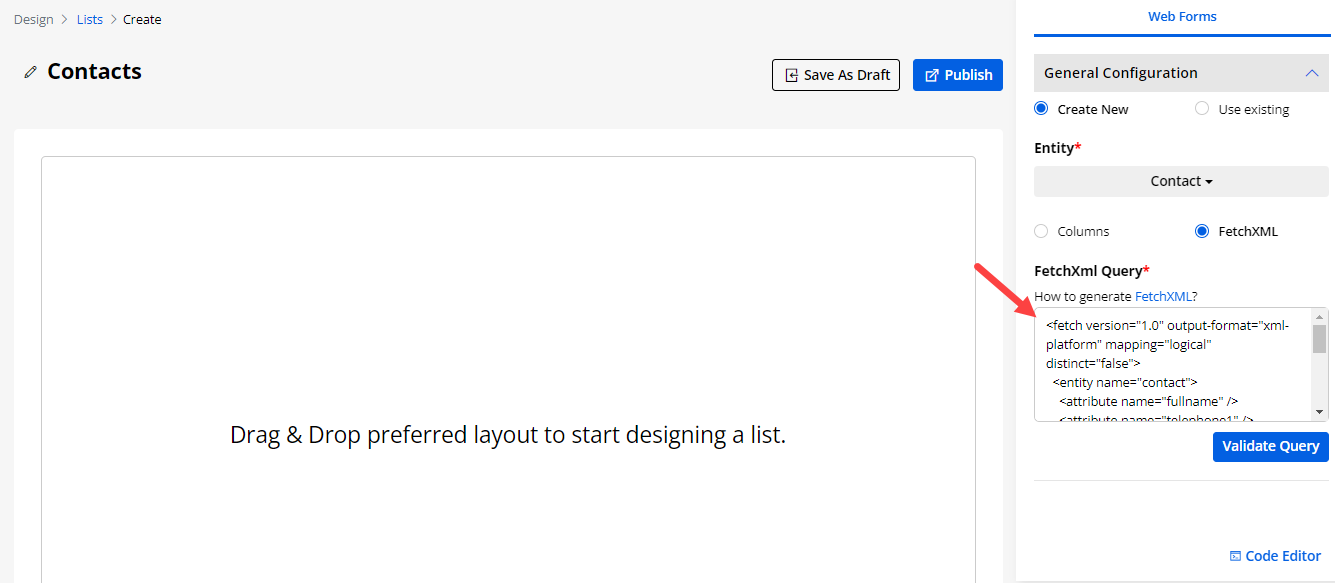
Using FetchXML Query
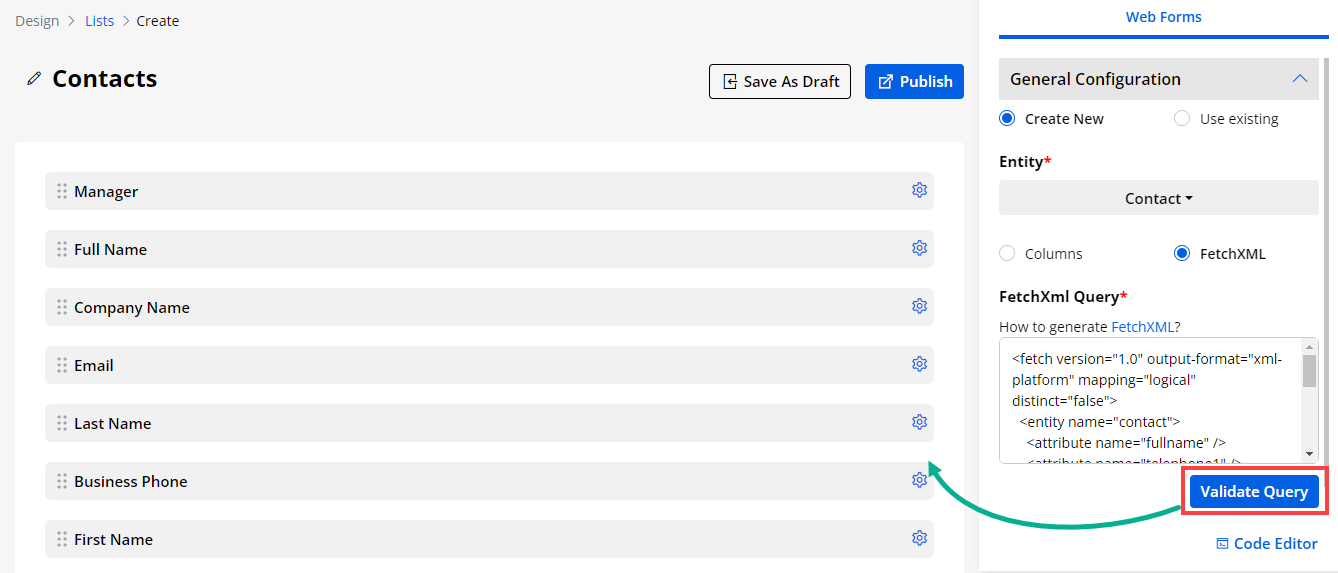
You can also generate the custom FetchXML Query to get a list view. Insert the generated FetchXML Query and click on the Validate Query button that will check the query and based on that it will generate a list.
Note: To generate the fetchXMLQuery, follow the steps from this blog.
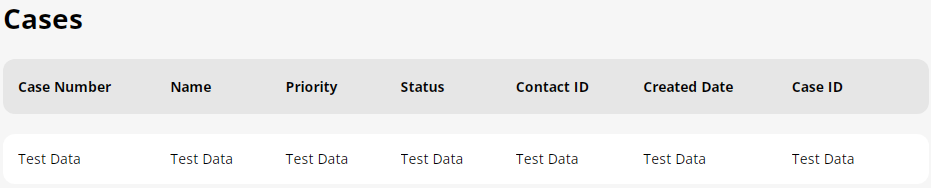
Ex. Let’s see how to insert and validate the generated FetchXML Query for the “Case” entity.
Insert the query under the FetchXML Query box and click on the Validate Query button.
If the error occurs during the validation of the query, you will get the error message in the red below the edit box.
If the query is validated, you will get the list layout as per the generated query.
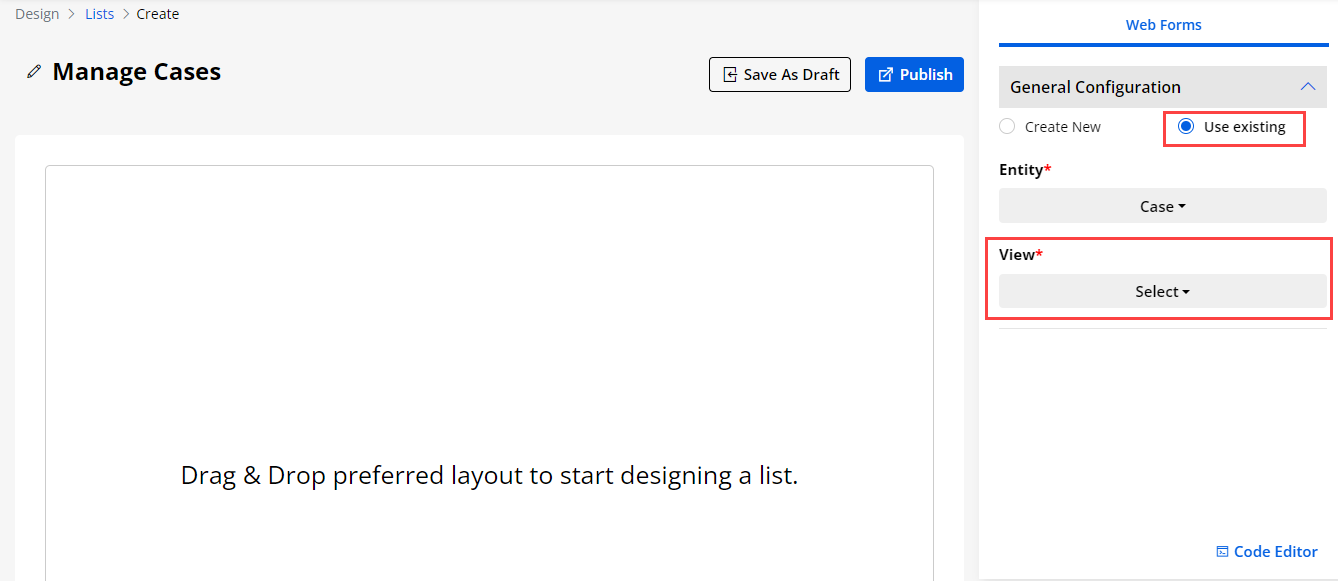
Selecting ‘Use Existing’
You can also get the ready-made ‘List view’ layout that is configured from the CRM. By selecting the Use Existing option, you will get all the ready List layouts (CRM Entity views).
Once you select any ‘List view’ from the View drop-down, you will get the fields of that specific list view that are configured from the Dynamics CRM.
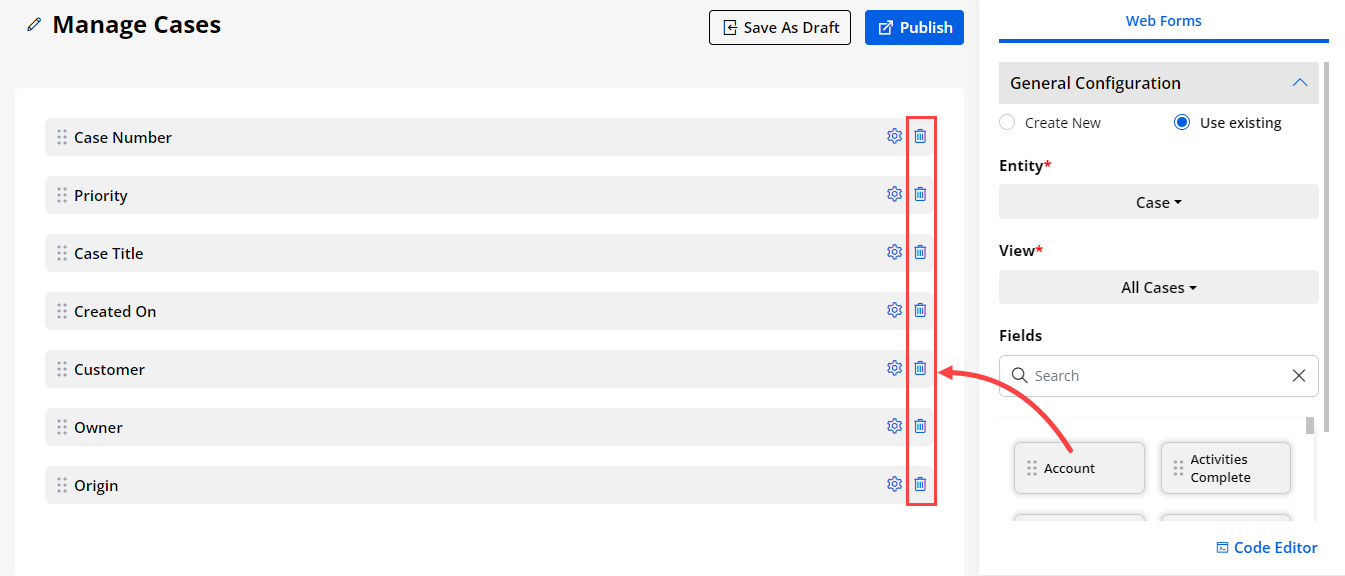
You can add/remove the Fields as per your requirement. You can drag & drop the fields from the list on the right side and you can remove any Field by clicking on the ‘delete’ icon.
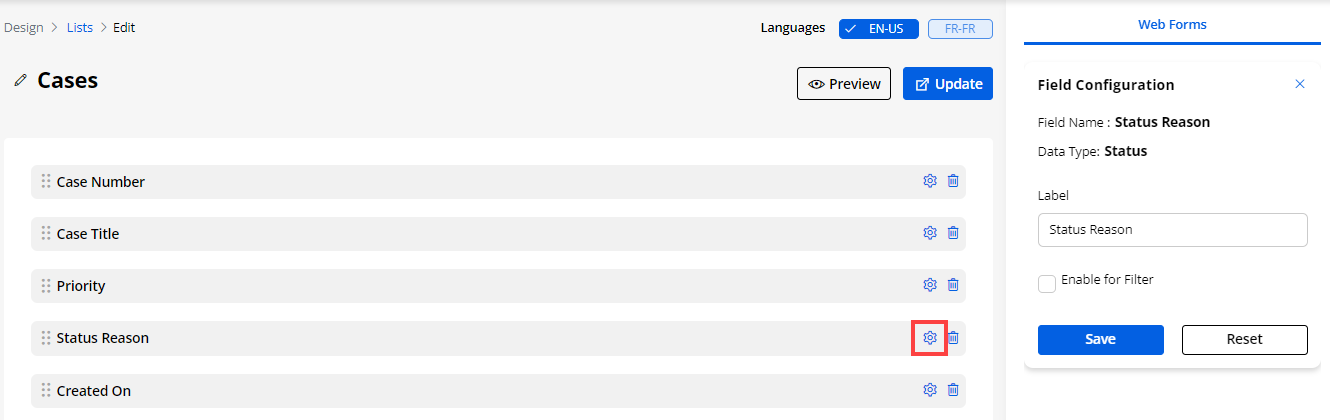
If you need to update and change the Field labels, you can also edit them by clicking on the ‘Setting’ icon.
By editing any Field, you will get the “Data Type” of the fields.
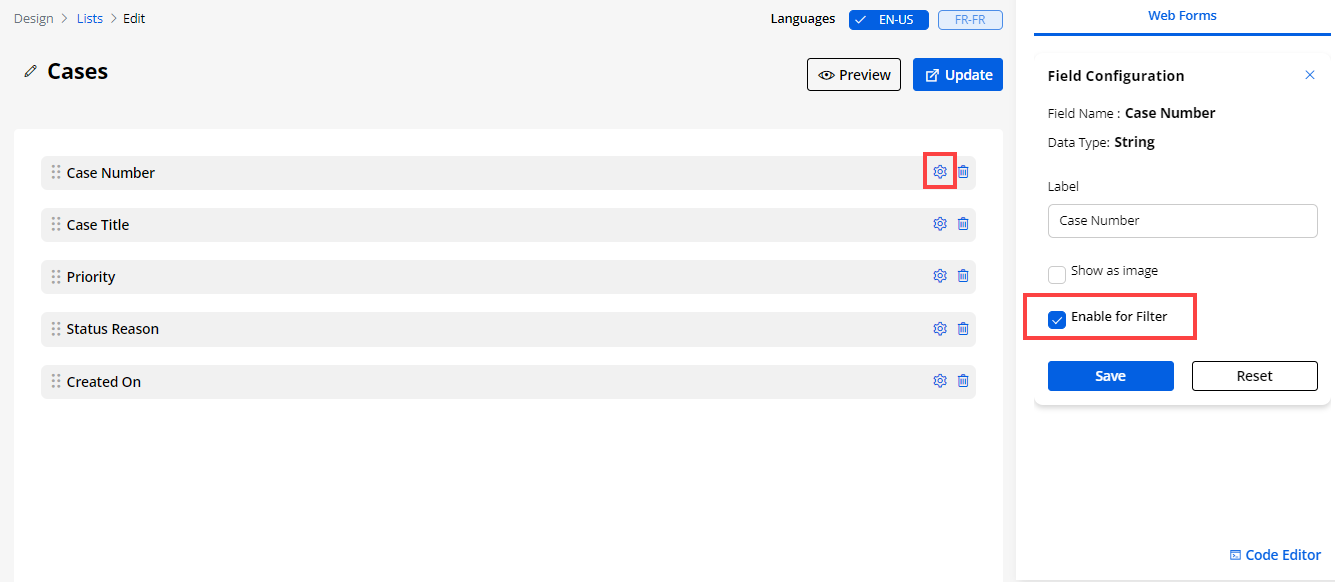
Advanced Filter’ for Portal listing
You will get the Advanced Filter option for the Fields to allow the portal users to filter & search the records as per the Field’s value in the customer portal.
By clicking on the Field ‘Settings’ icon, you will get the Enable for Filter option to enable the filter search for that field in the customer portal.
Enable the “Enable for Filter” option and click on the Save button to apply the changes.
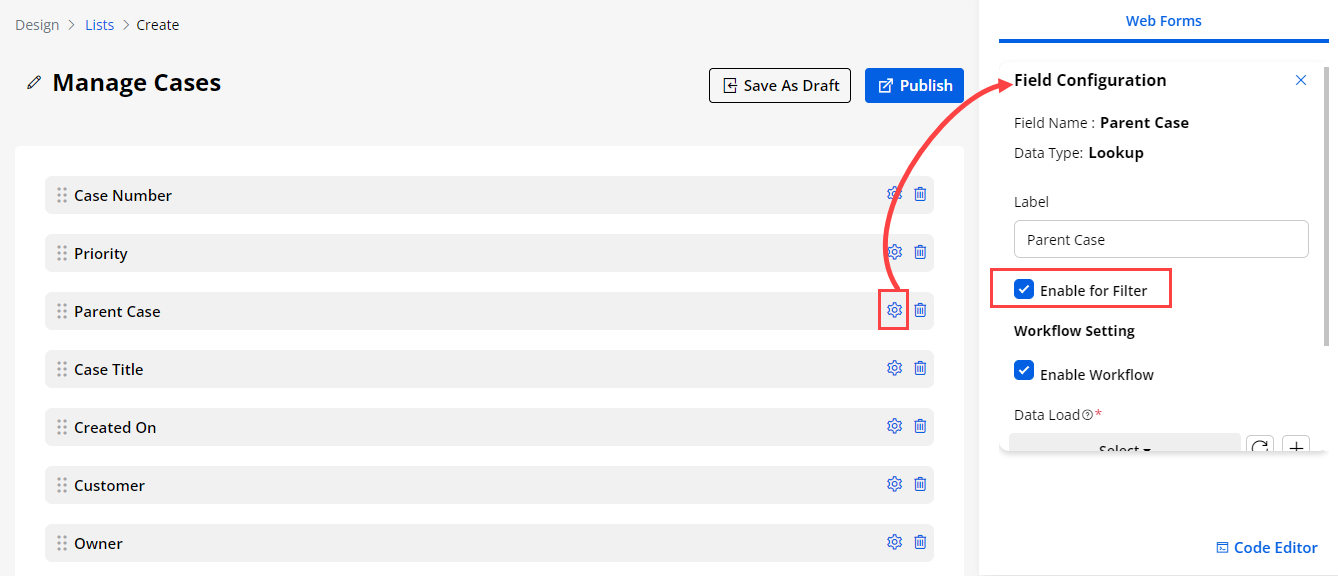
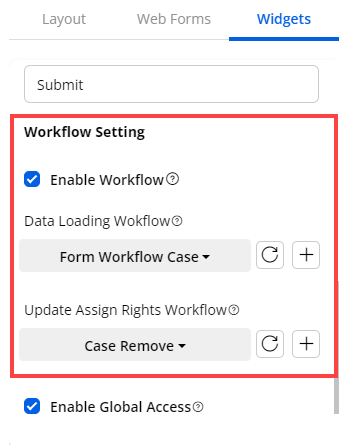
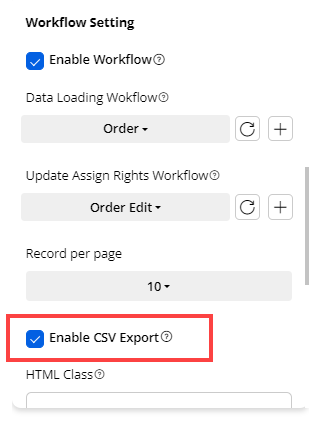
Workflow Settings
You can assign the workflow to some fields in the list builder to filter the data easily. Click on the Field Configuration icon to enable the workflow settings.
First you have to enable the Advance Filter Feature to configure the Workflow Settings.
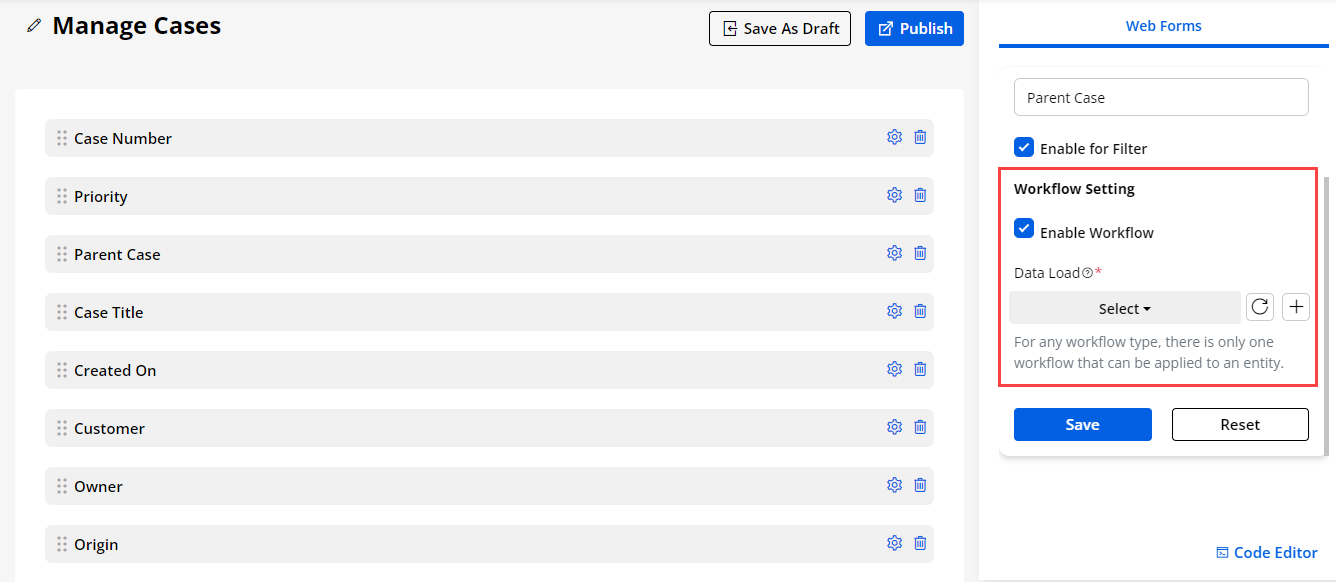
Workflow Setting
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
Note: You can enable workflows for Lookup, Customer, and Owner Data Type.
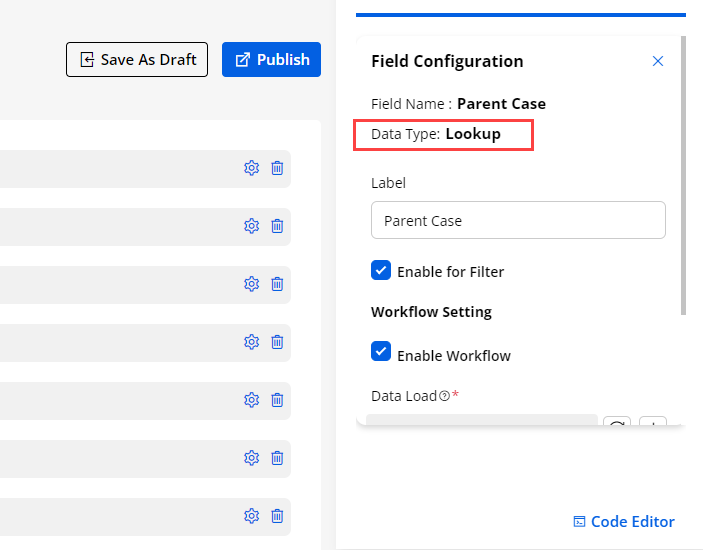
CRM Field Name/Data Type
– “Field Name” will display the field’s name that is used in Dynamics CRM.
– “Data Type” will display the field’s data type in Dynamics CRM.
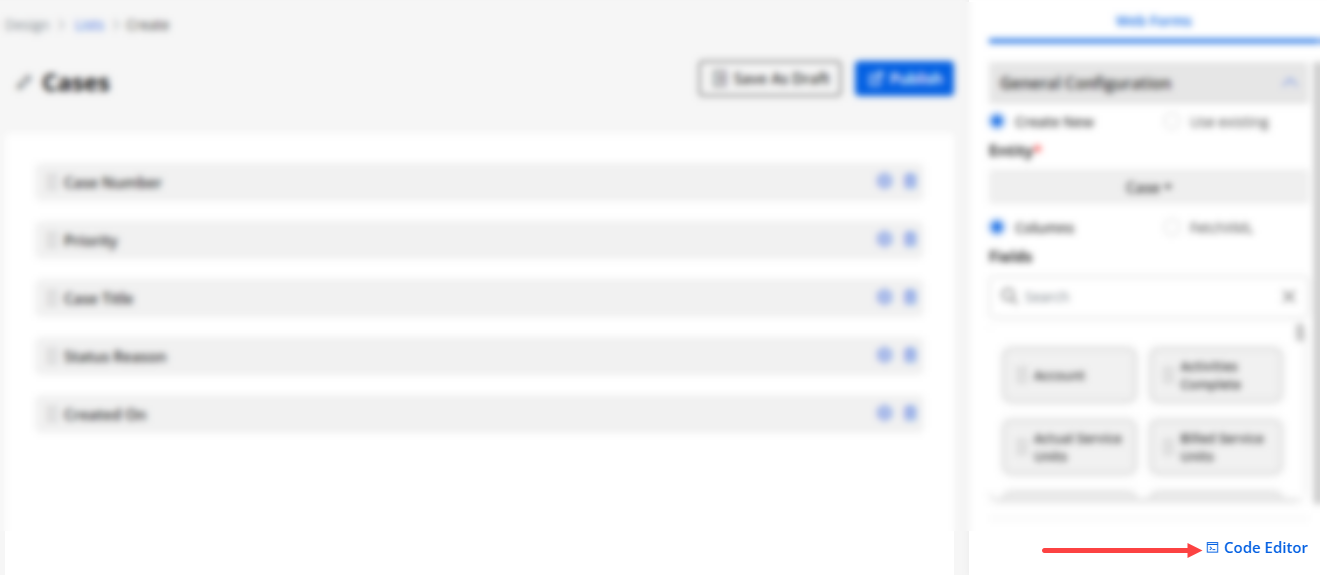
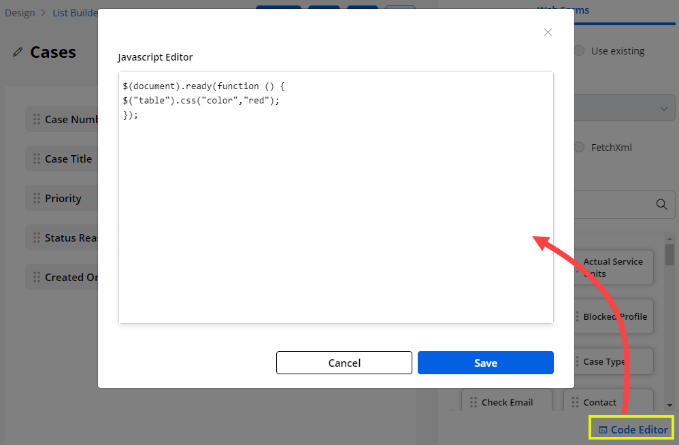
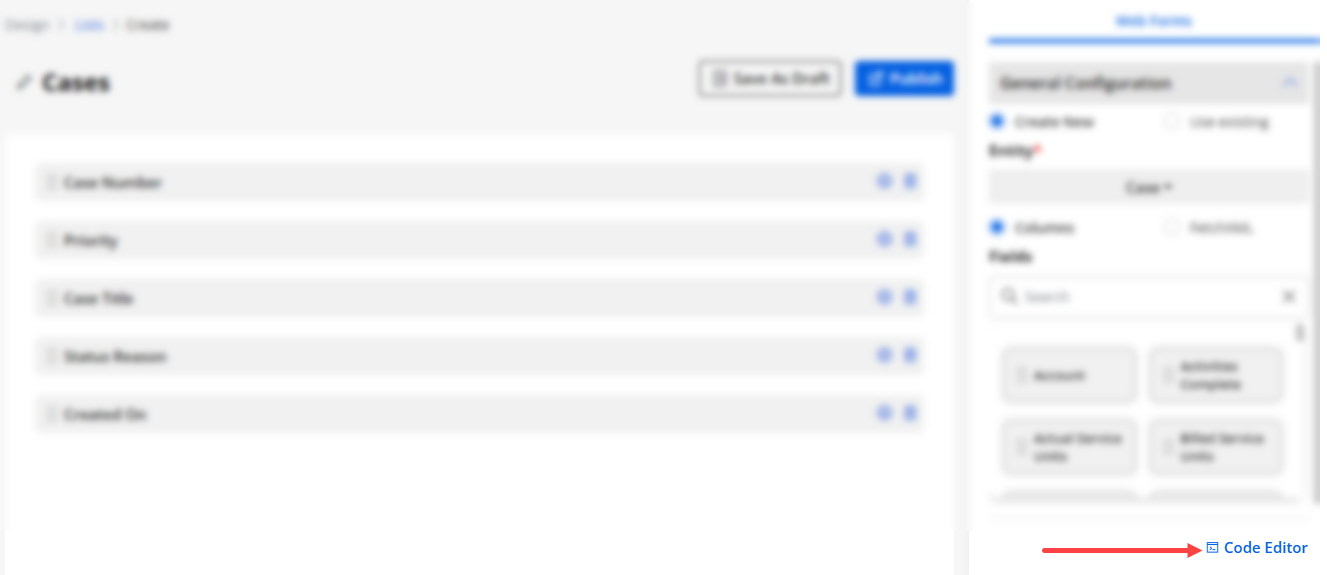
Using JS Code Editor
You can create or update the layout of the list view using JavaScript Code Editor if you have any custom JS code.
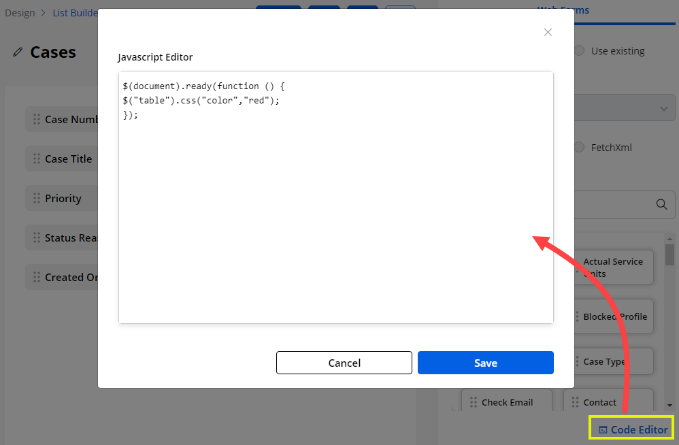
By clicking on the Code Editor, an editor will popup where you can edit/paste your JS code. Once you edit/paste the JS Code, click on the Save button and Publish the List builder record.
You can Preview the List builder to check how it looks.
Translate List records (multi-language)
From the listing page of the ‘List’ builder records, all the available languages will appear in the Language column. Here the translated languages will be shown in a dark colored button and the languages that are not translated yet will be shown in the light colored button.
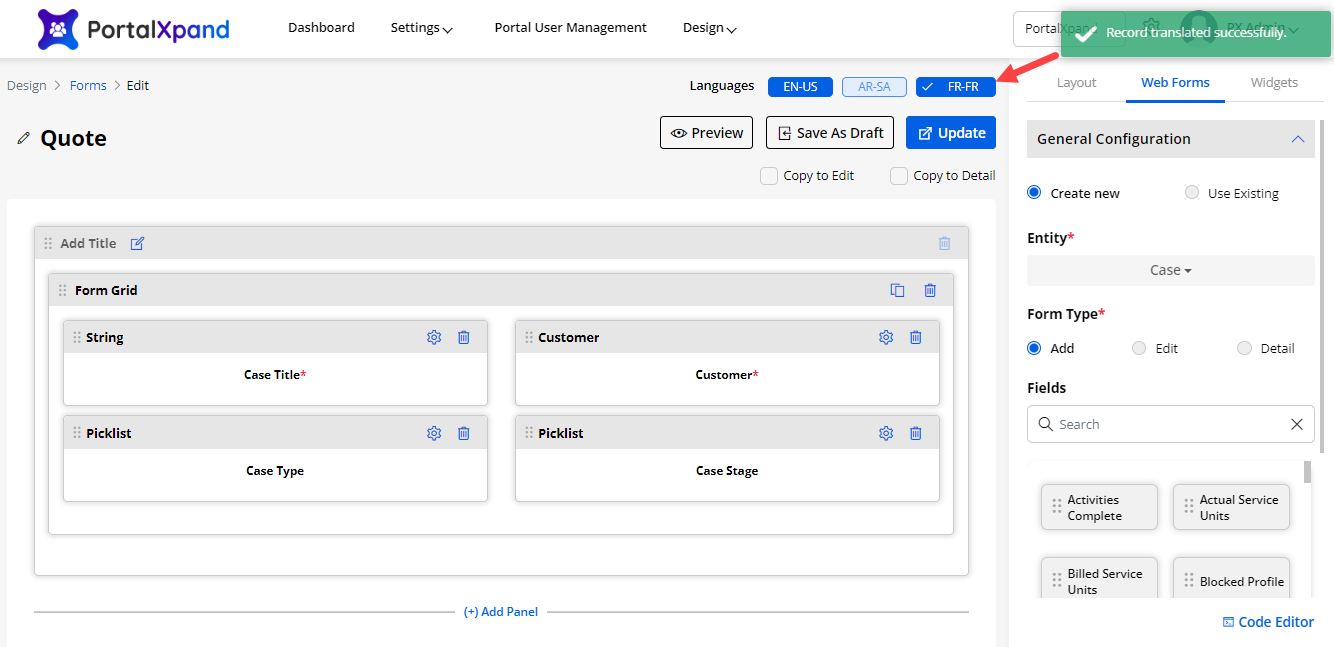
You can translate the List record by clicking on the light colored button or selecting the specific record and click on the ‘Translate’ icon from the record options. Once you click on any of those options, the List builder record will automatically translate it to the selected language
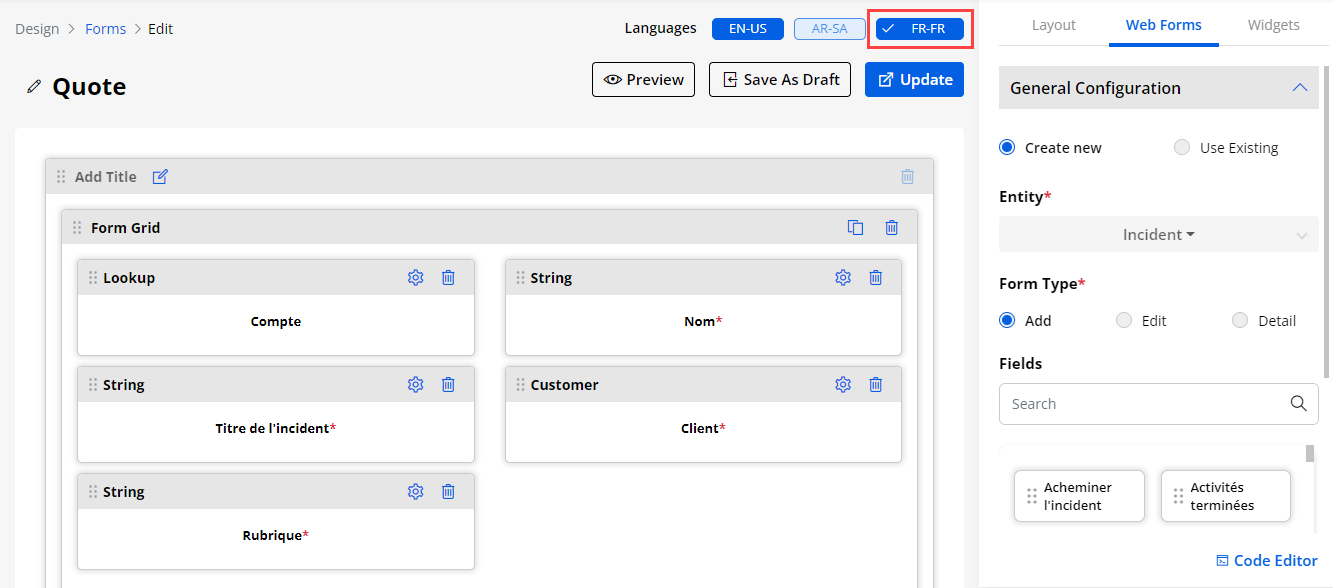
You can also translate the list layout records from its edit list. From the top you will find the “Languages” option and the enabled languages.
Here, the untranslated language can be seen in the light-colored. By clicking on it the content of the list layouts will translate.
Once you translate the list layout record from the listing page or the Page layout edit page, it will take a few seconds to translate all the CRM content like text labels & messages and you will get an alert message on the screen.
Once all the content of the list layout record translated, it will navigate you to the edit page.
Multiple records Translation
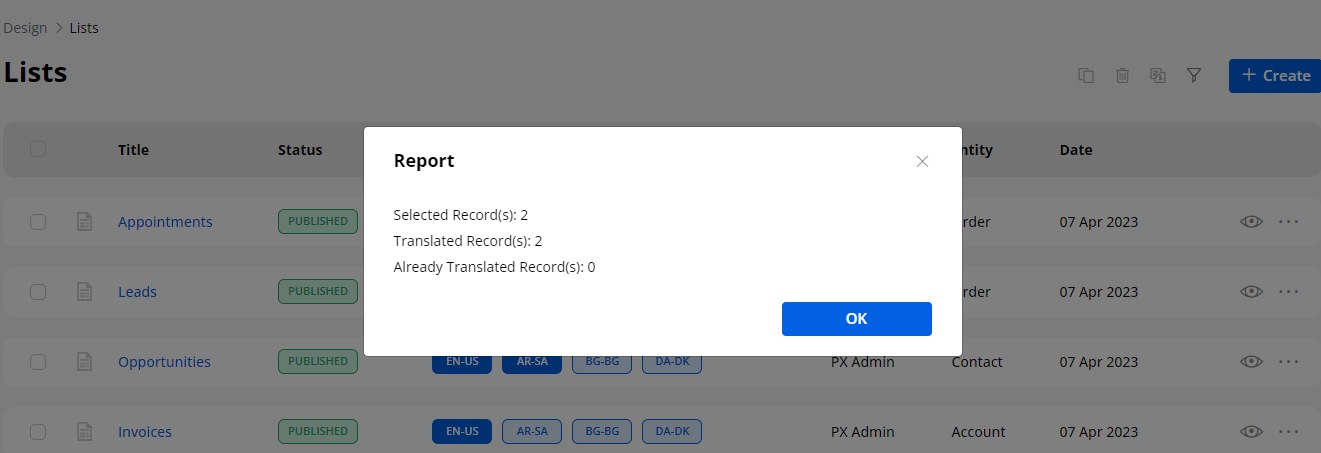
You can also translate the list layout records in bulk by multiple selections.
Note: If only two languages are enabled, the records will be translated to other languages automatically. But, if the enabled languages are more than two, you will get a dropdown selection to select any one language to translate the selected records.
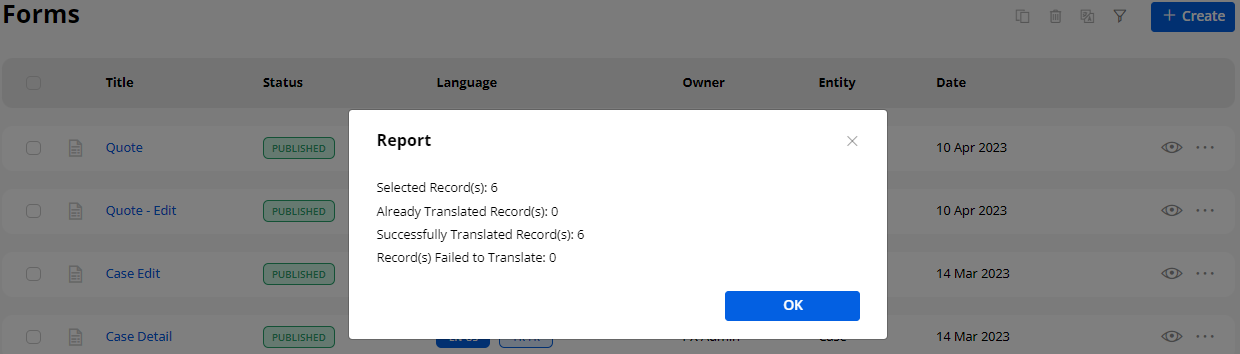
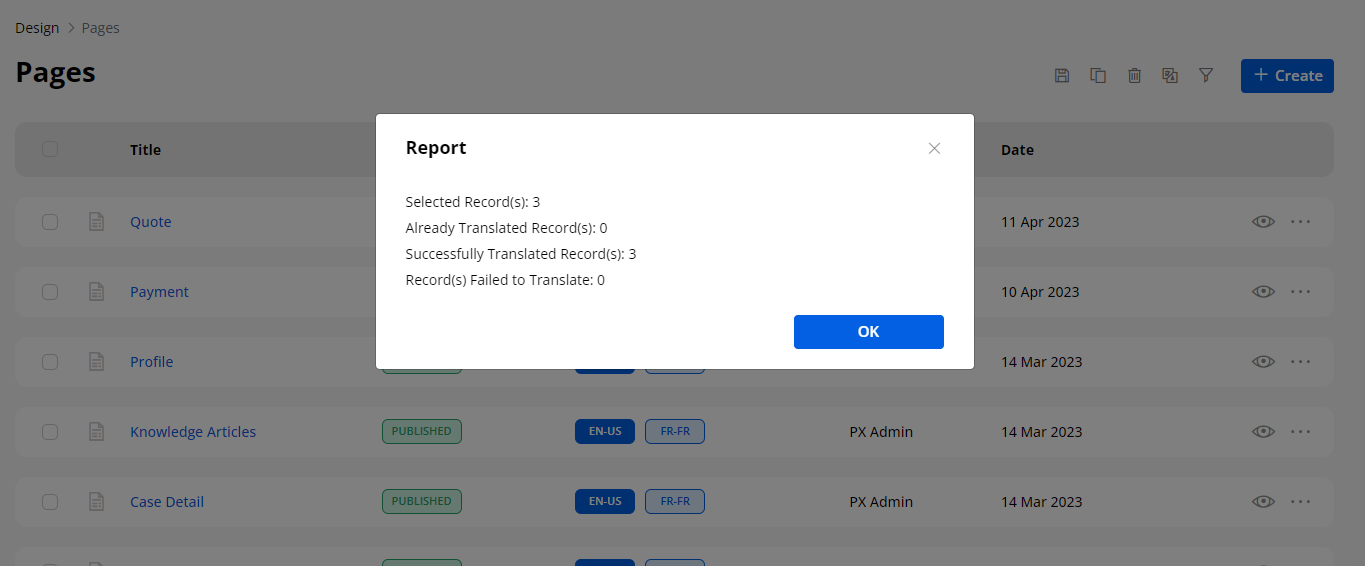
After translating multiple records, a Report will pop up on the screen. This pop-up will display the translated status of the records.
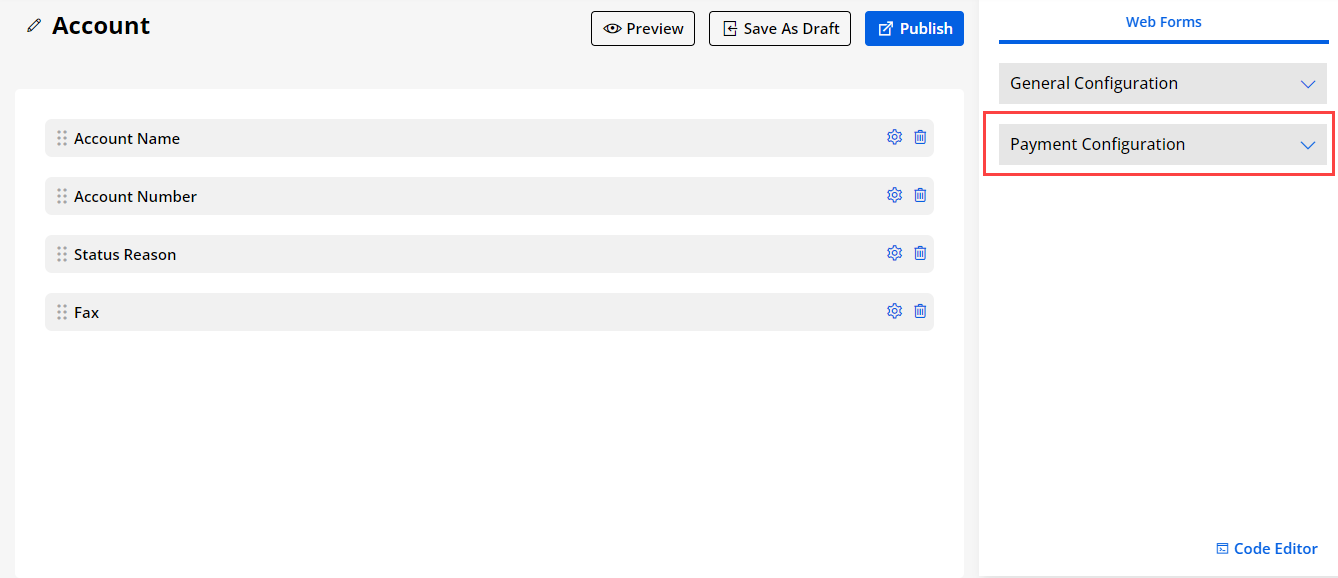
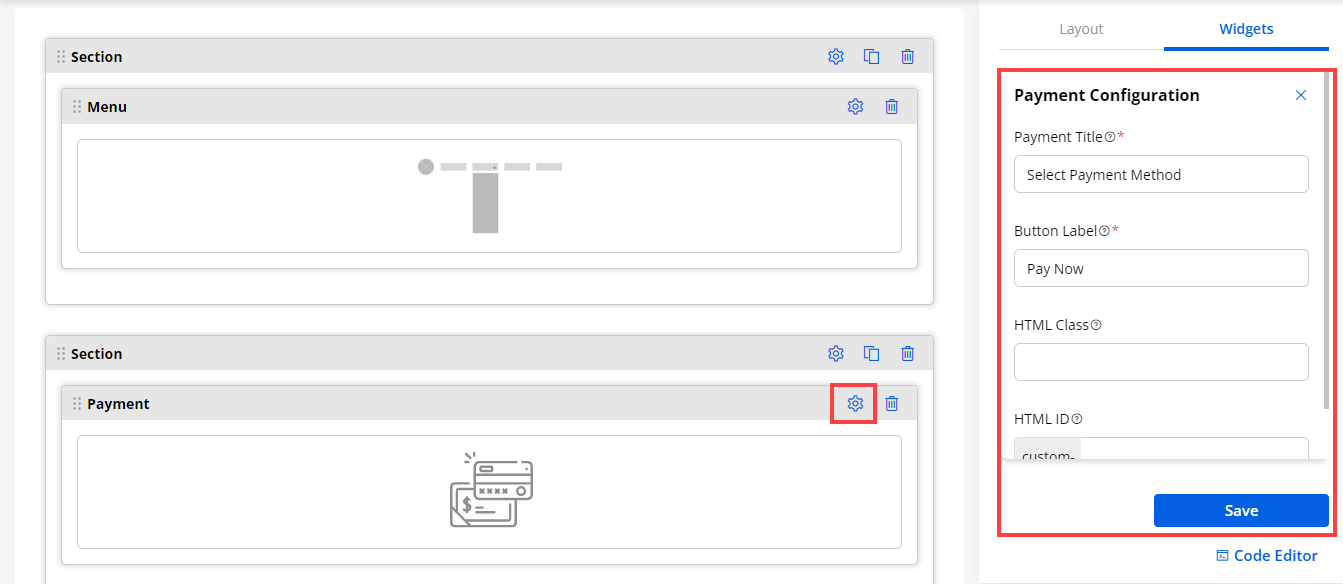
Payment Configuration
You can enable the “Payment Configuration” from the right-side panel for the list record of the specific entity.
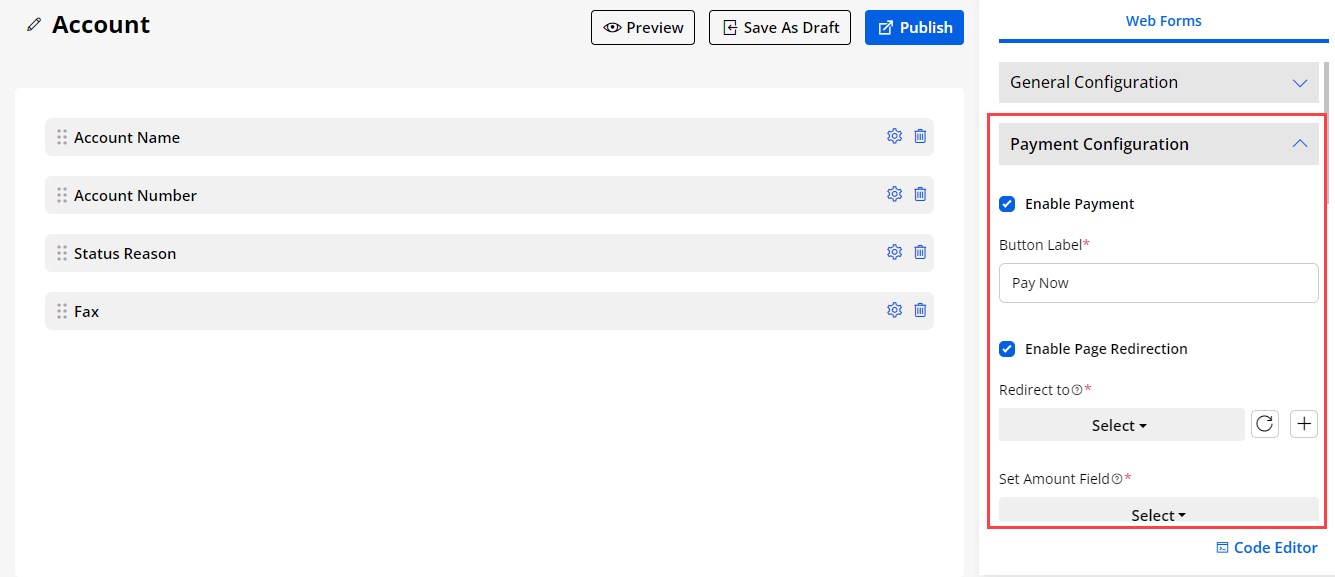
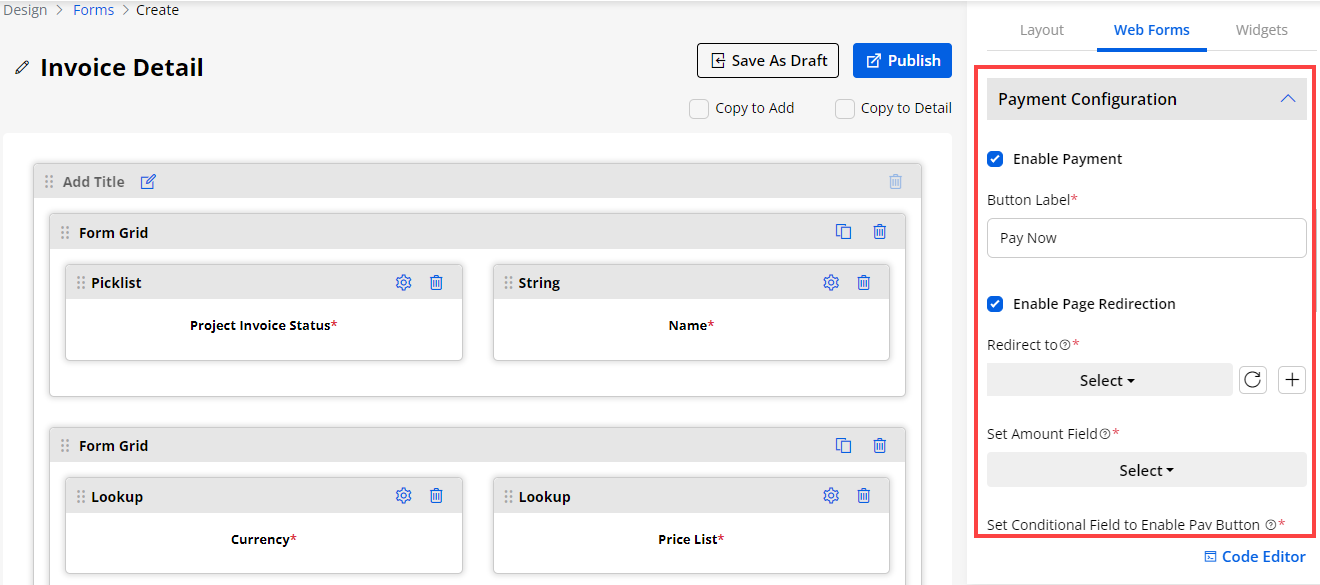
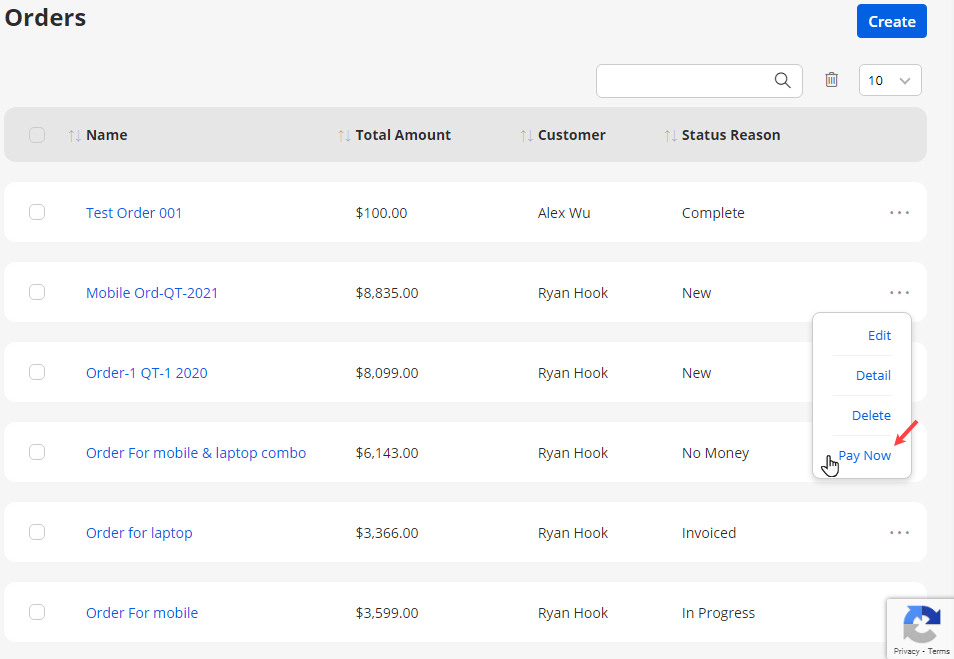
By clicking on the “Payment Configuration”, you will get the following options to provide the Payment option to the portal users in the customer portal:
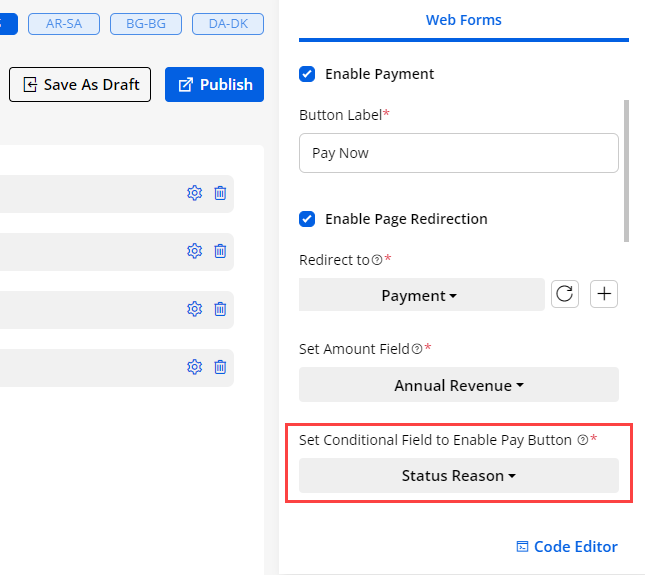
Enable Payment: You must tick the checkbox of the “Enable Payment”.
Note: You can only enable this feature if the entity has the Amount (Currency) type field.
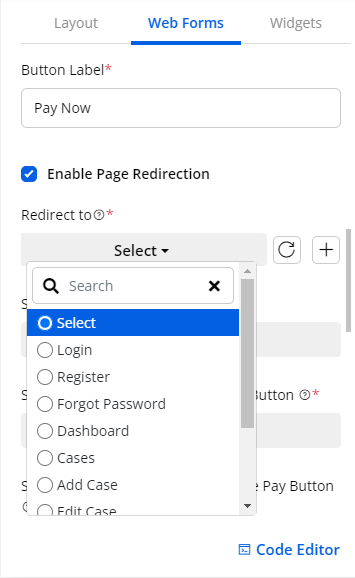
Button Label: Insert the text label to display as an option in the context menu of the record.
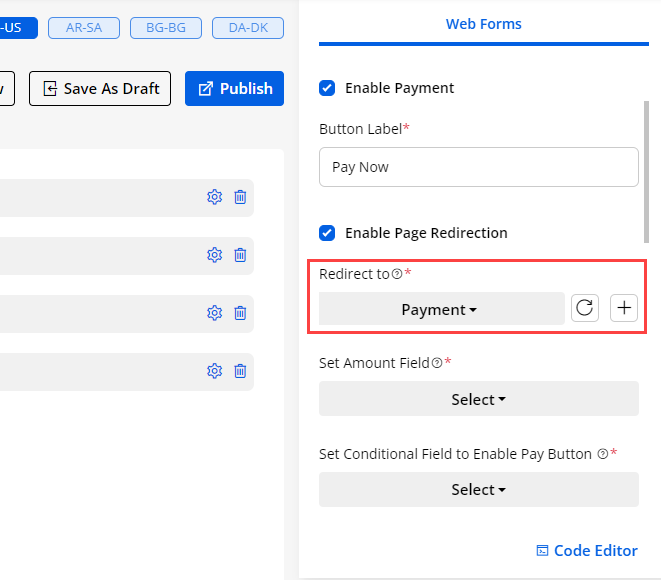
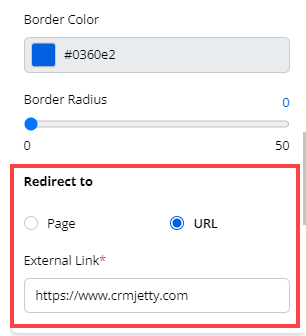
Enable PageRedirection : Enable this option and Select the page where you would like to redirect the portal users when they click on the payment option.
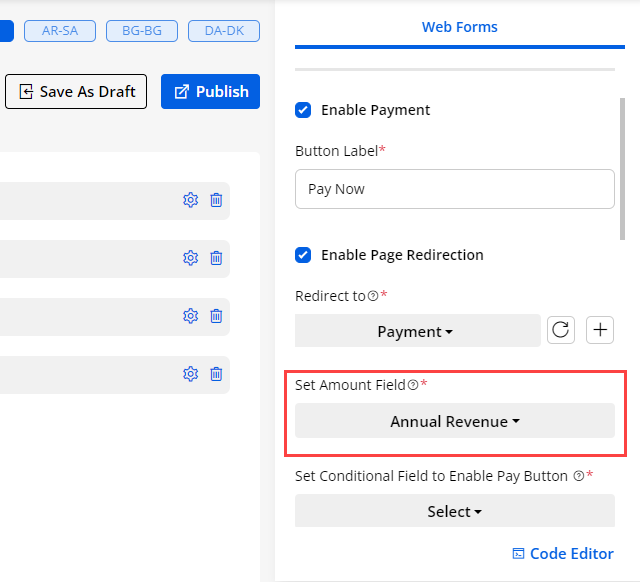
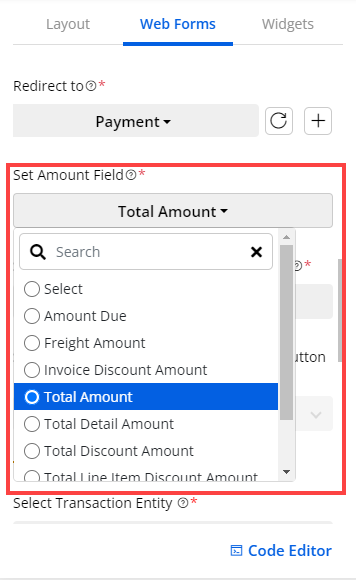
Select Amount Field: You need to select the field of the entity which you would like to add as an amount field to make payments.
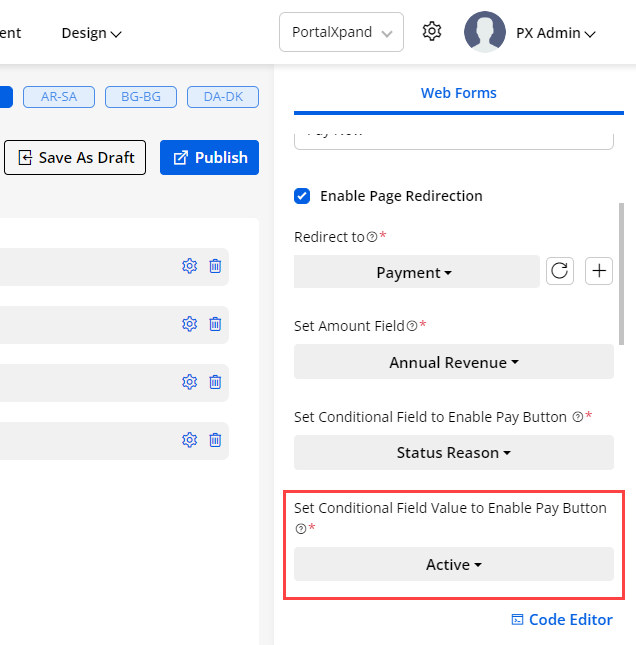
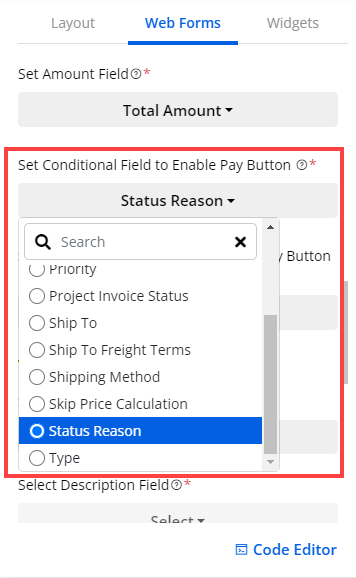
Set Conditional Field to Enable Pay Button: You need to select the field for the entity on which you would like to display the Pay button.
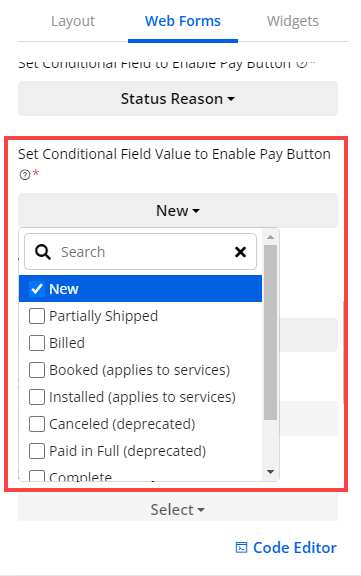
Set Conditional Field Value to Enable Pay Button: You need to select the conditional value field to enable the “Pay” button. You can select Multiple values as per your requirement.
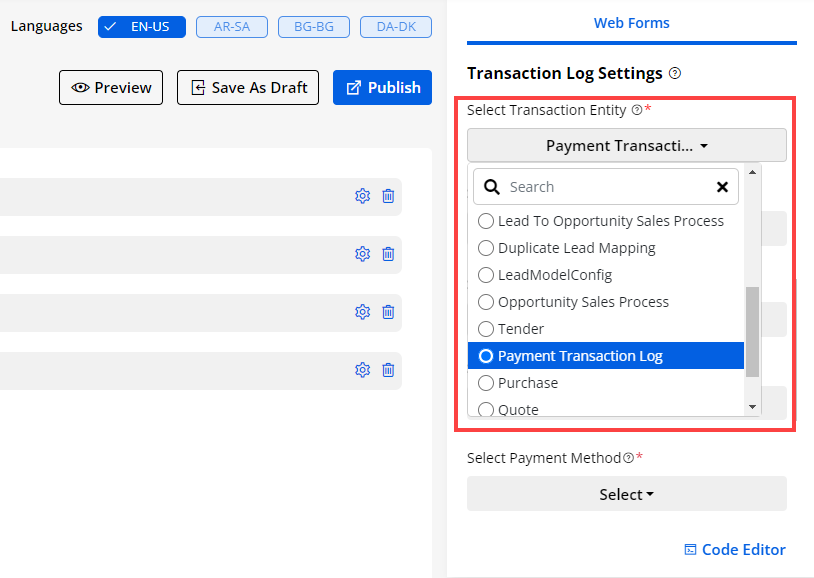
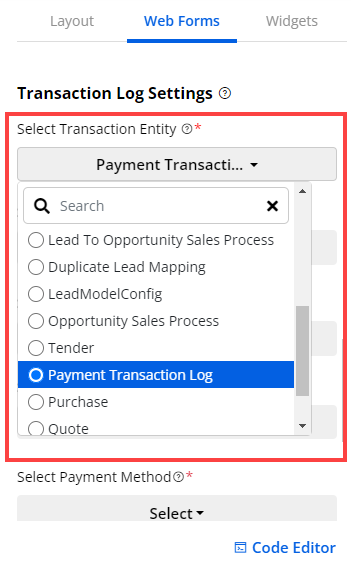
– Transaction Log Settings: You need to select the Transaction Log Settings to sync the data of the transaction log in CRM.
– Select Transaction Entity: You need to select the transaction entity to add the transaction details.
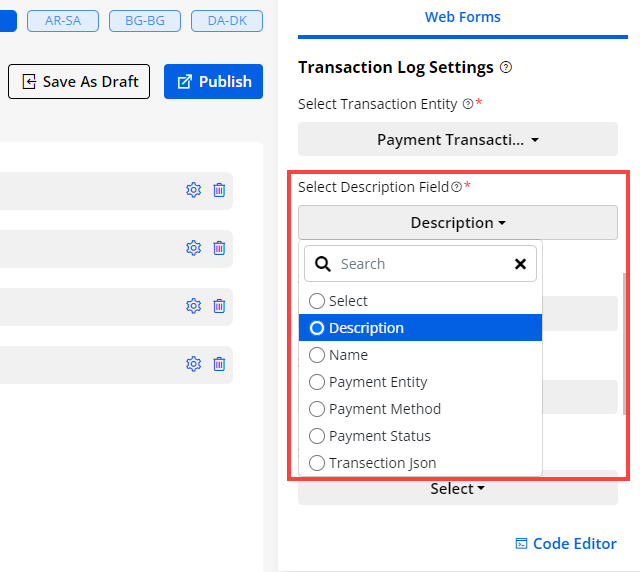
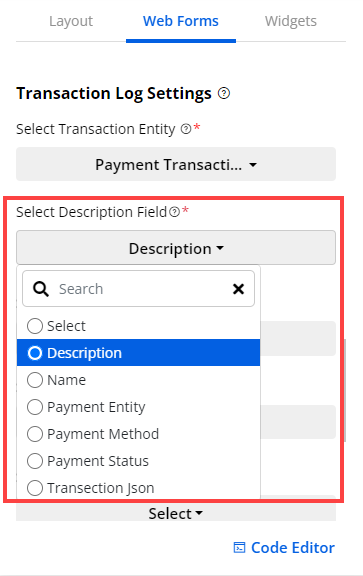
– Select Description Field: You need to select the entity field you want to add as a short description field.
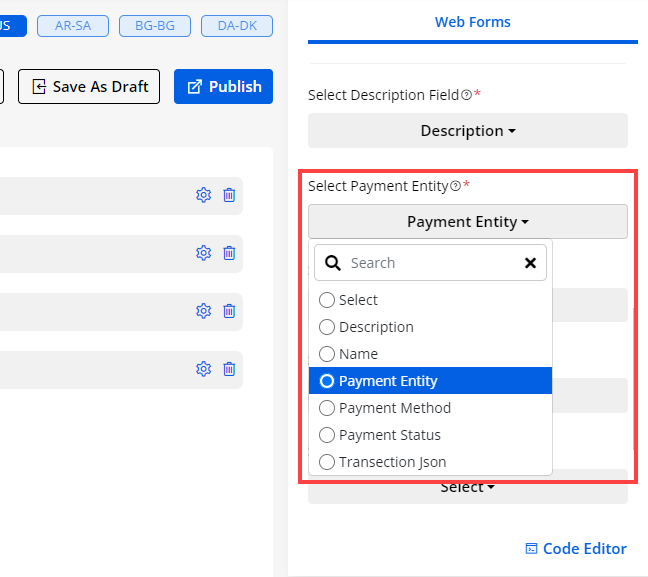
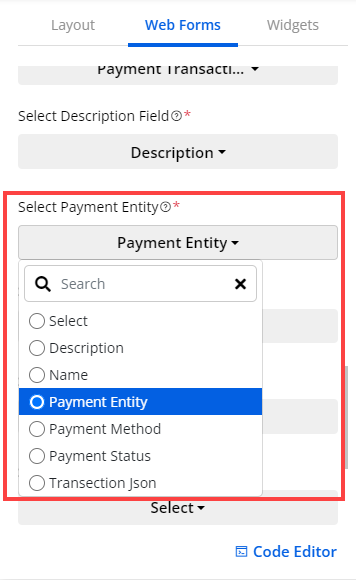
– Select Payment Entity: You need to select the field of the selected transaction entity to add as a payment entity field.
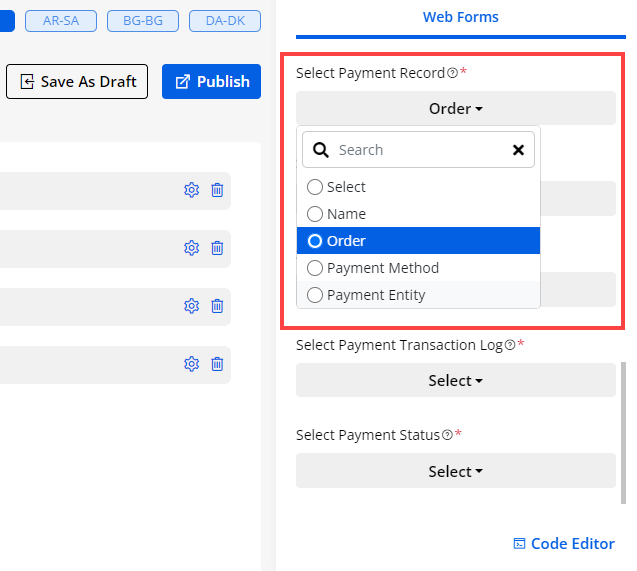
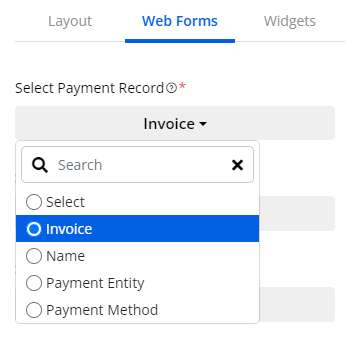
– Select Payment Record: You need to select the field of the selected transaction entity to add as a payment record field.
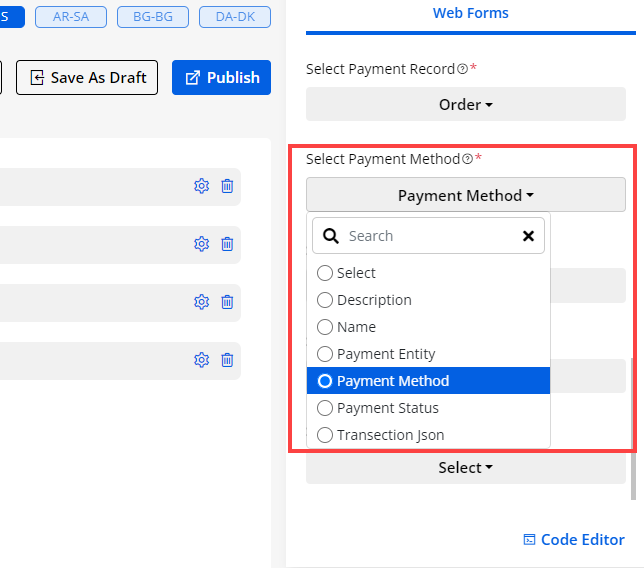
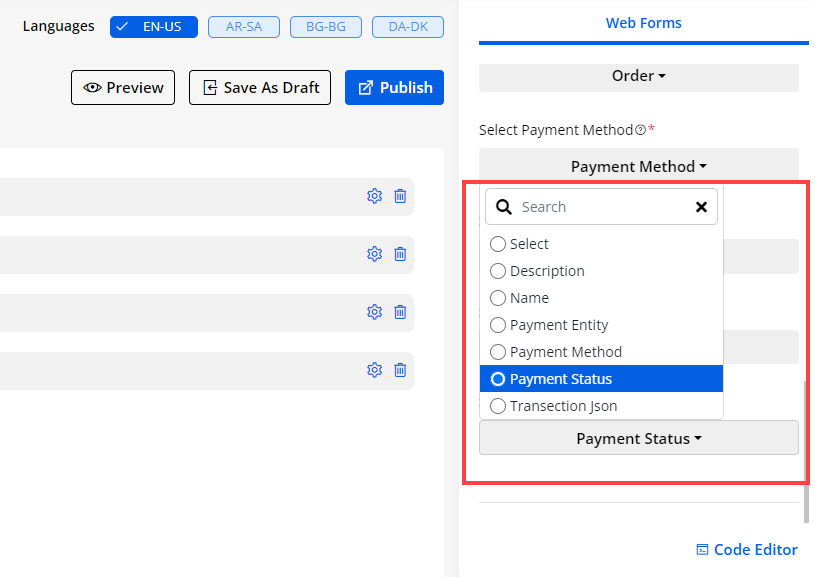
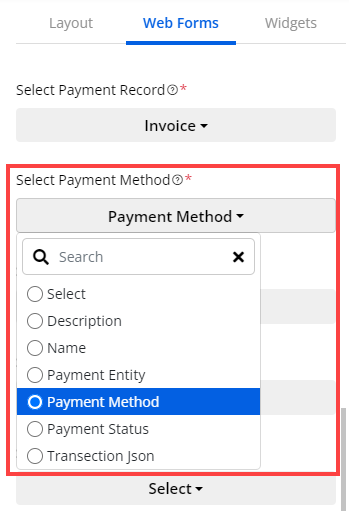
– Select Payment Method: You need to select the field of the selected transaction entity to add it as a payment method field.
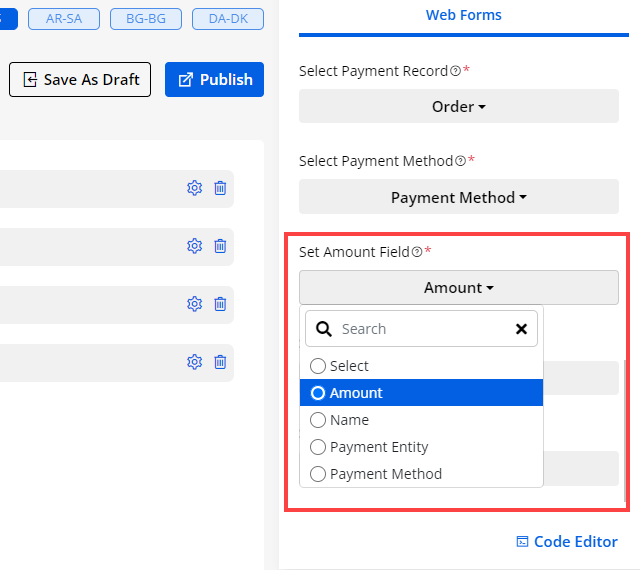
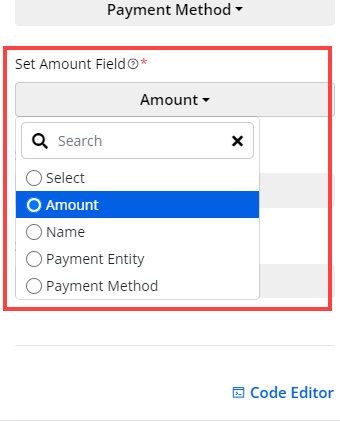
– Set Amount Field: You need to select the field of the selected transaction entity on which you would like to make payment.
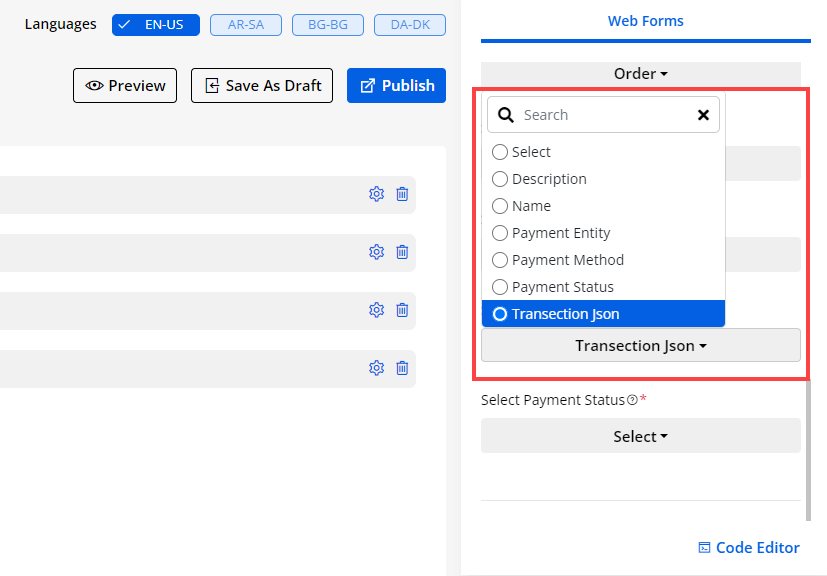
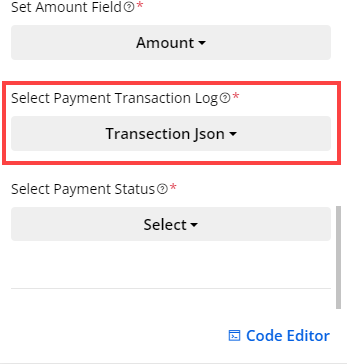
– Select Payment Transaction Log: You need to select the field of the transaction entity which you would like to add as Payment Transaction Log field.
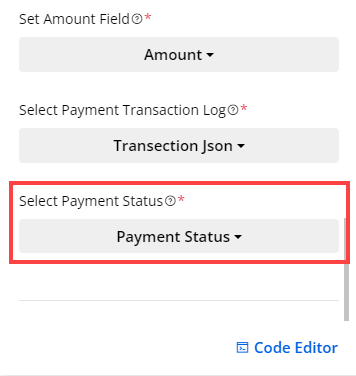
– Select Payment Status: You need to select the field of the selected transaction entity which you would like to add as Payment Status field.
After configuring the Payment Method, you need to save the changes and Publish the page to apply the changes in the customer portal.
Form Builder
Navigate to the Design ? Form Builder to design & configure the Form layout for the add/edit and the detail page of different entities. You can design the dynamic layout of any entity form using the Dynamics CRM fields.
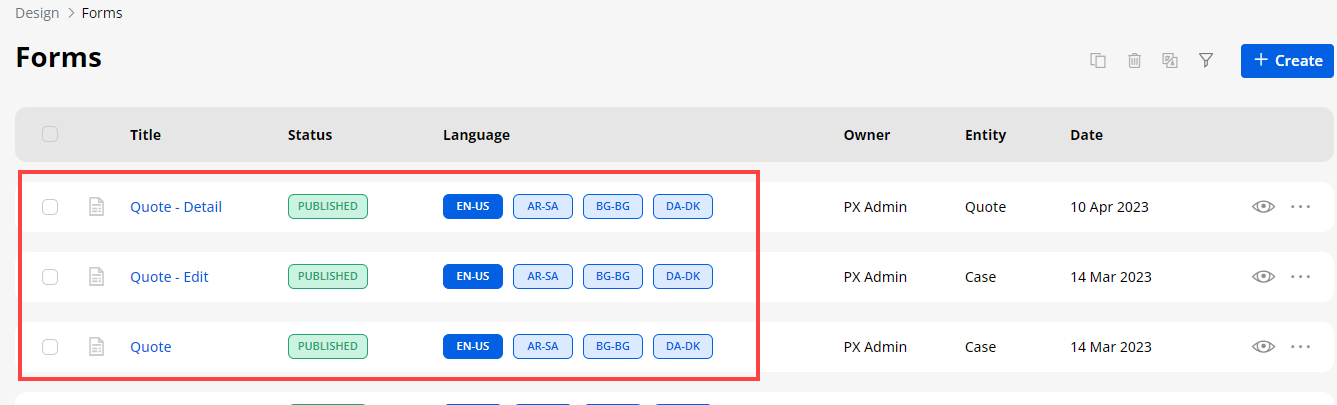
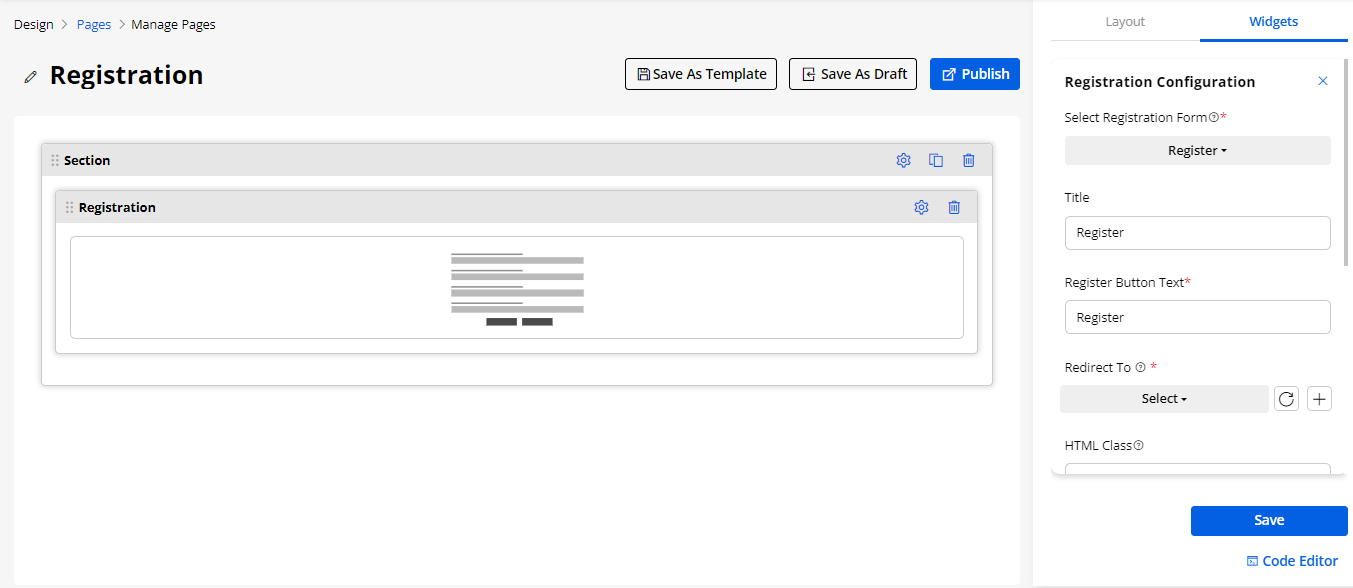
You can design the layout of the form page of the portal. By clicking on the “Form Builder”, you will navigate the Form Builder page list.
1. By selecting the listing record(s), you can duplicate or delete the record(s).
2. You can filter and search the specific form records by clicking on the ‘Filter’ icon.
You can filter the form listing records by inserting the “Title”, “Status”, “Owner”, “Entity”, and “Date”. After inserting the title and/or selecting details, click on the Apply button to filter the listing.
3. You can ‘preview’ the Form view design by clicking on the ‘eye’ (preview) icon.
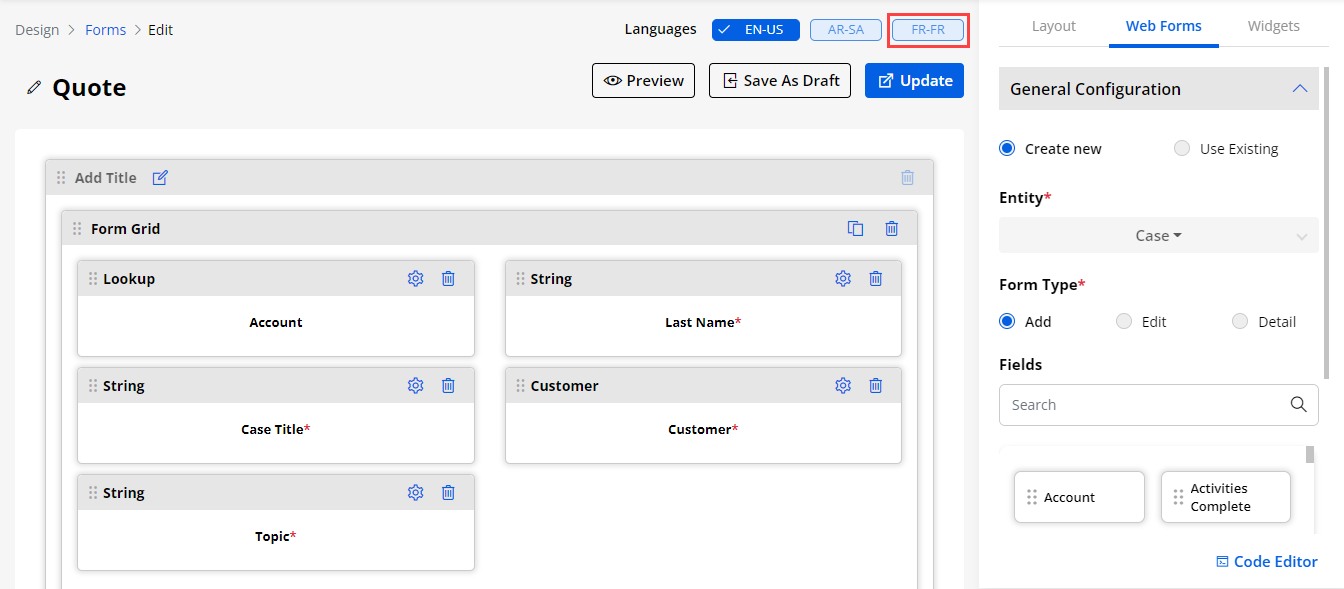
4. If you have enabled the multiple languages then you will have the ‘Translate’ icon. By clicking on the icon you will be able to translate the forms in portal.
In the languages column you can see the enabled languages in the portal.
Here the translated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
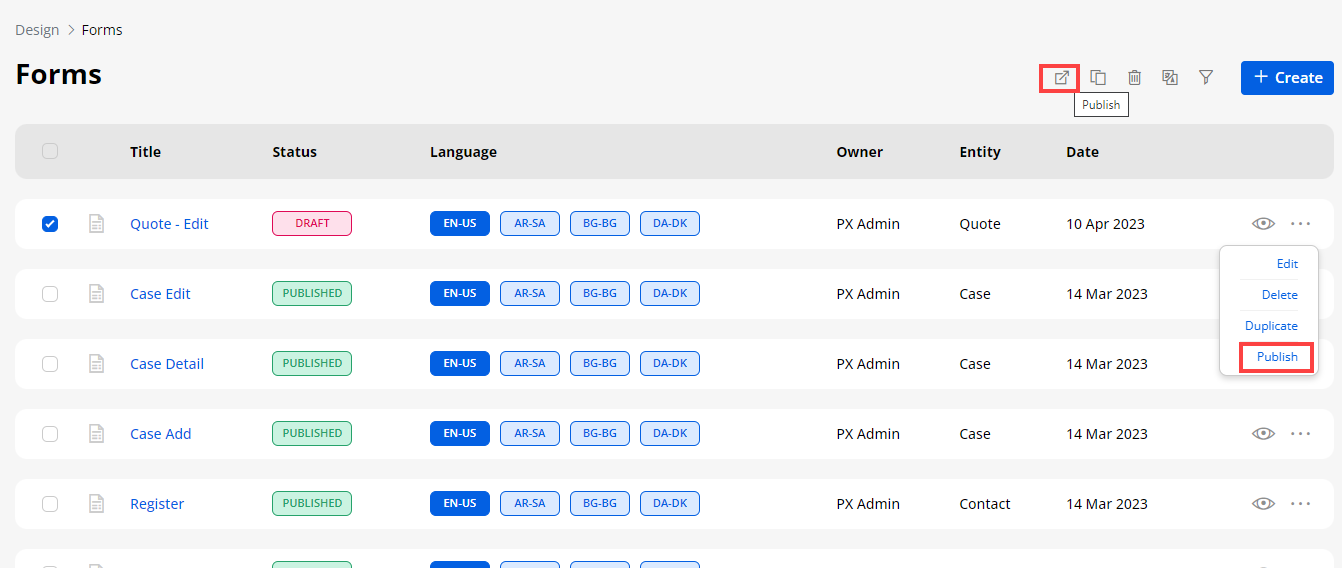
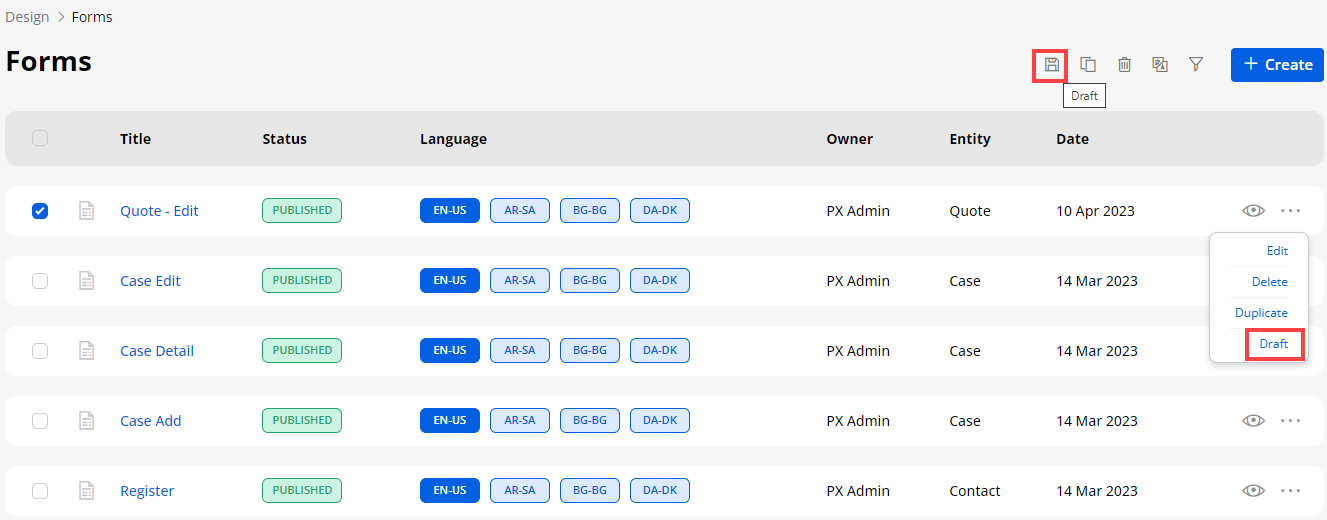
Publish/Draft Form Records
If any Form page is already published, you will get the “Draft” option here. But the list Form is in the ‘Draft mode’, you will get the Publish option.
If you select multiple form records containing draft and published status, then all those forms will be converted to published status.
If you have selected all the published form records, it will convert to the draft mode.
Note: You can move the form into the ‘Draft’ mode only if the list is not used in the Page Builder for a specific page.
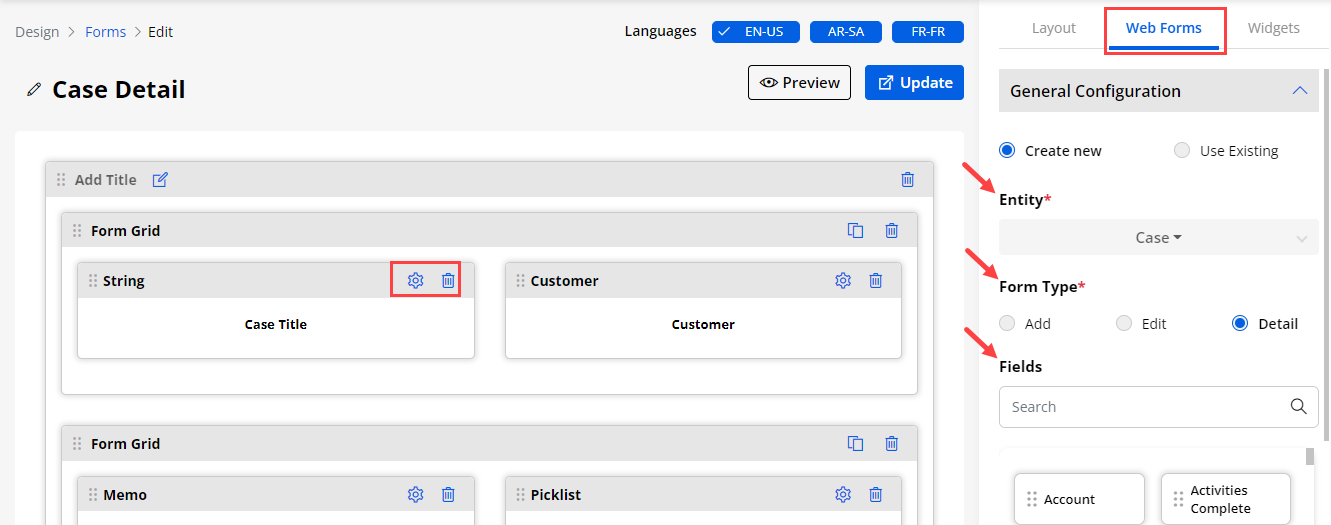
Edit Form
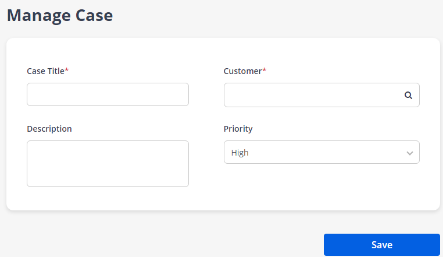
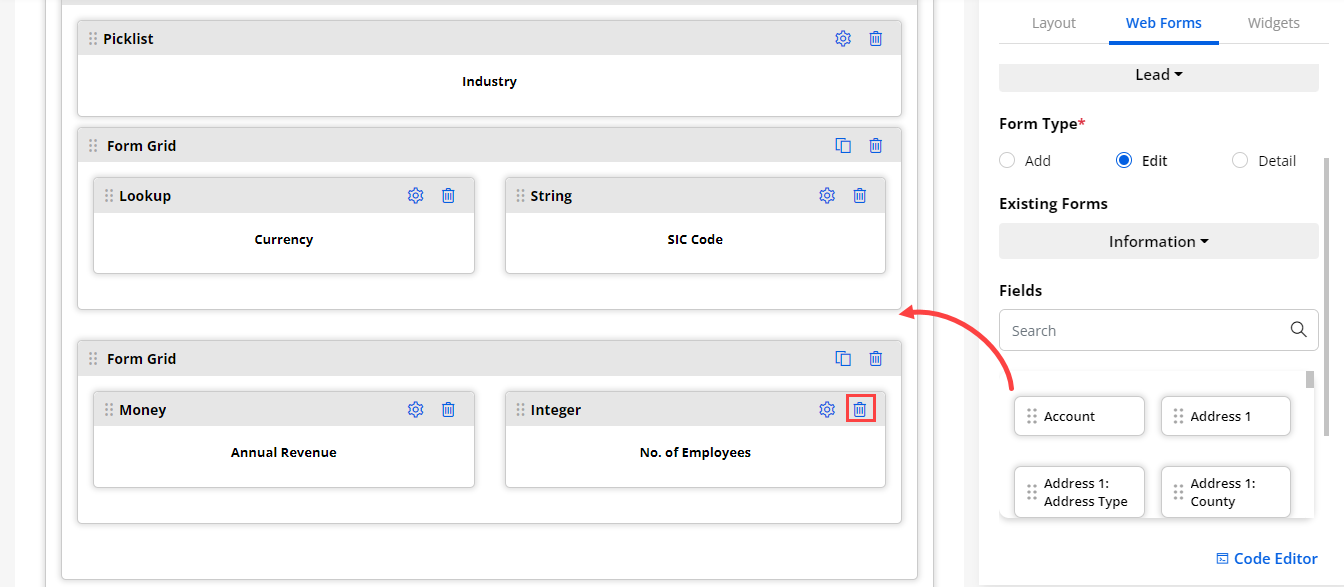
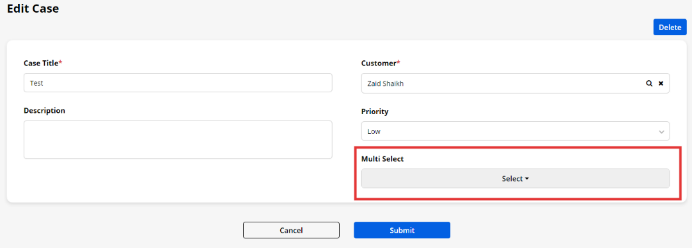
By clicking on any form, you will navigate to its editing view. Under the “Form Grid”, you can edit the added Field’s label or delete it if not required.
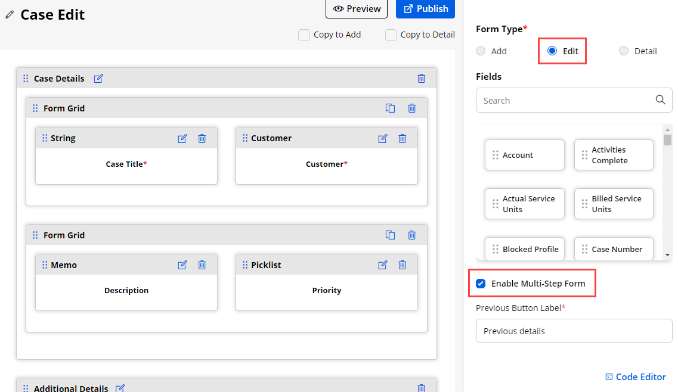
Note: If you are editing the Form page, you cannot change the Entity, Form Type, or cannot use the ready list from CRM (Use Existing). You can edit the fields of the entity and its Layout.
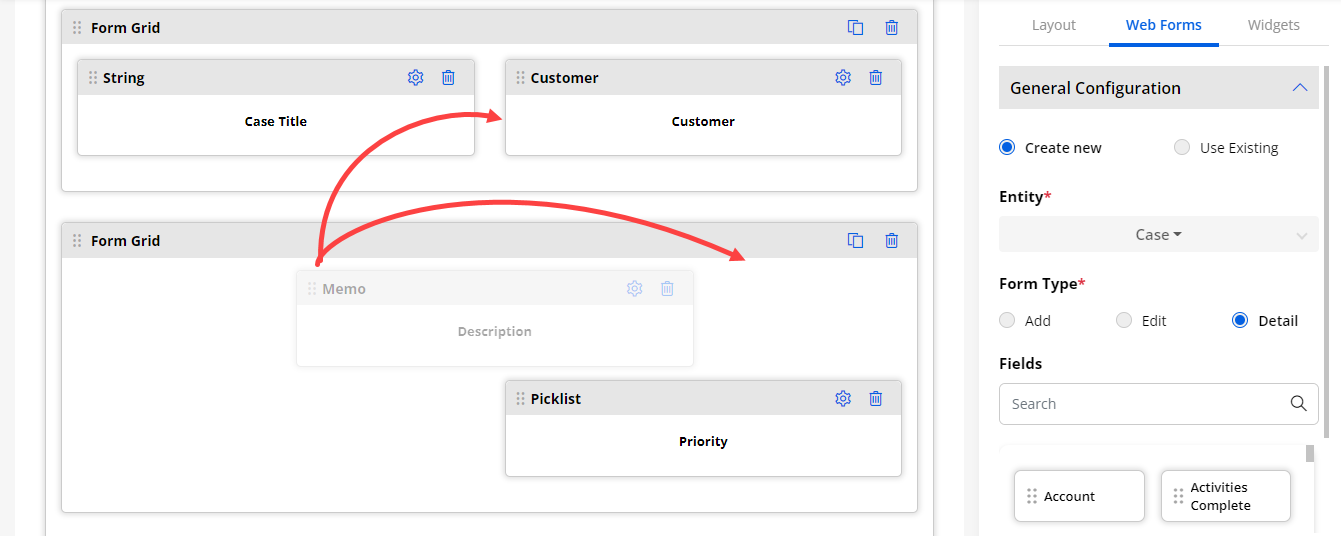
You can change the position of the inserted Fields under the Form Grid. You can move the fields to change the position in the From Grid and you can also move the inserted fields to another Form Grid.
When you move the field to change the position- in between, top, or bottom, the other fields will adjust accordingly.
You can preview the ‘Form’ by clicking on the Preview button; you can check the entity layout.
If you have selected another language, the details in the preview will be displayed in that language.
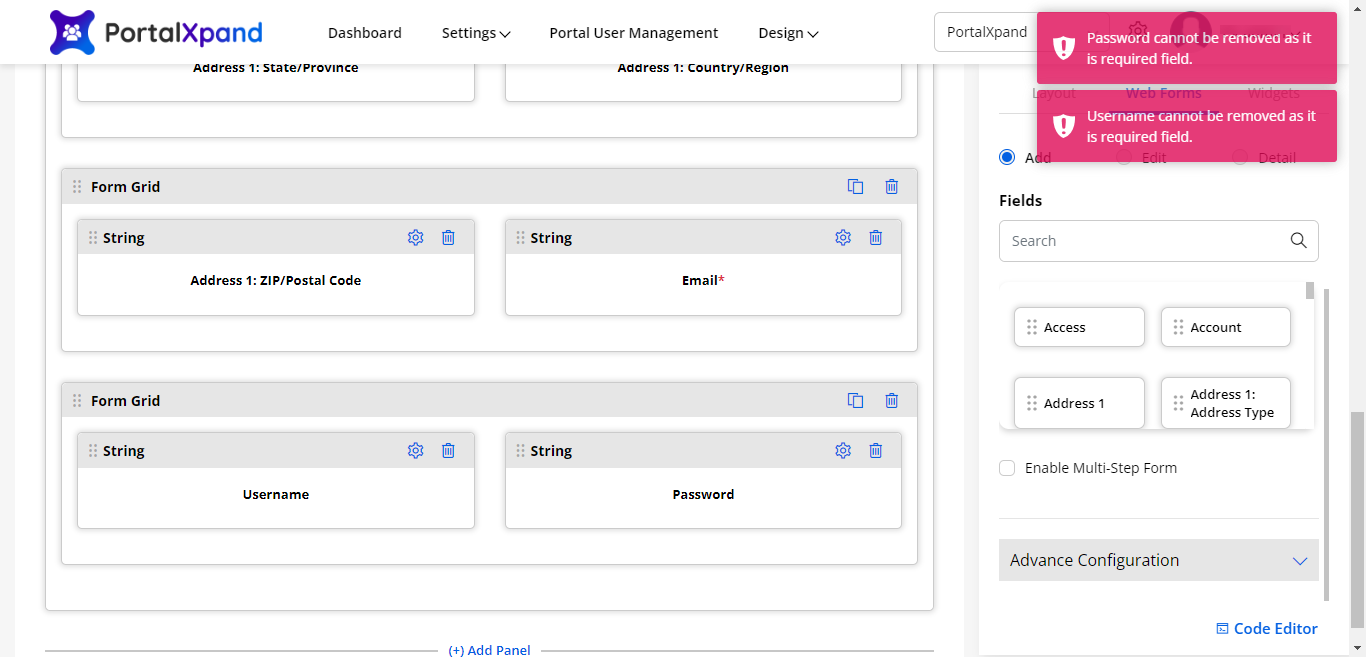
Static Setting for Mandatory field
If you are editing a form that has already been assigned to the page and you removed or missed any Fields (i.e. Username, Password) from the Form, you will get the error message that will display the Form is used on another page (i.e. Registration page) and it will require to add the missing fields (i.e., Username, Password)
So if the same form needs to be used on different pages but having different Fields, this conflicting message will appear during the editing and designing of the Form.
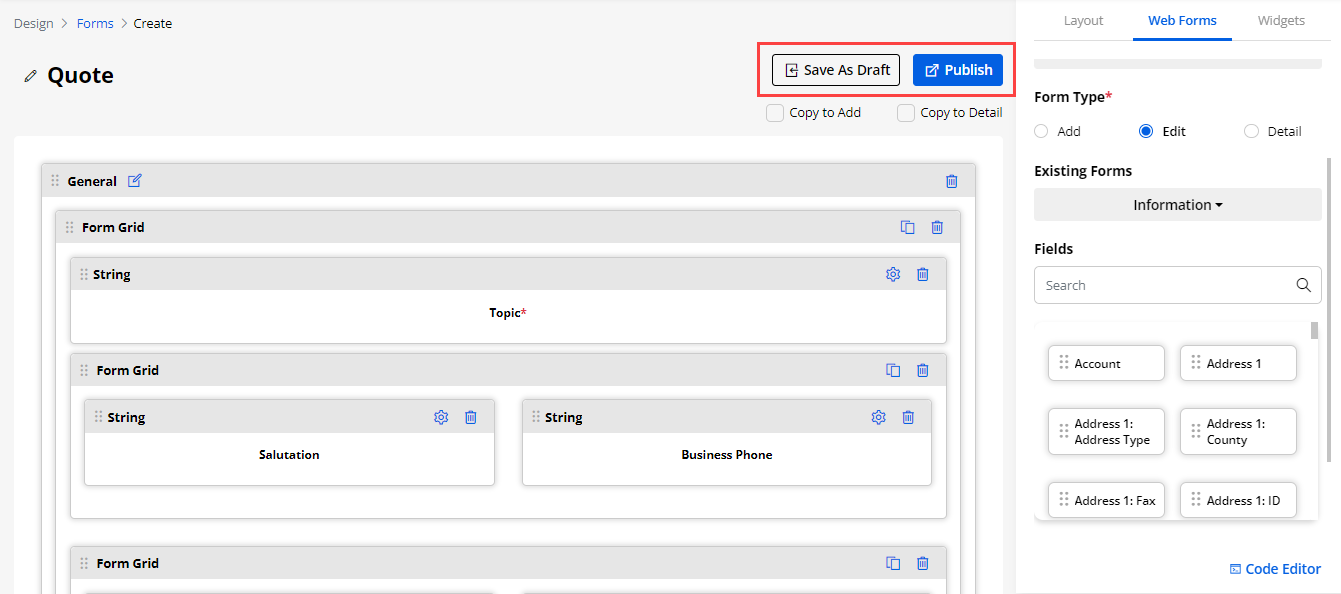
Create a New Form
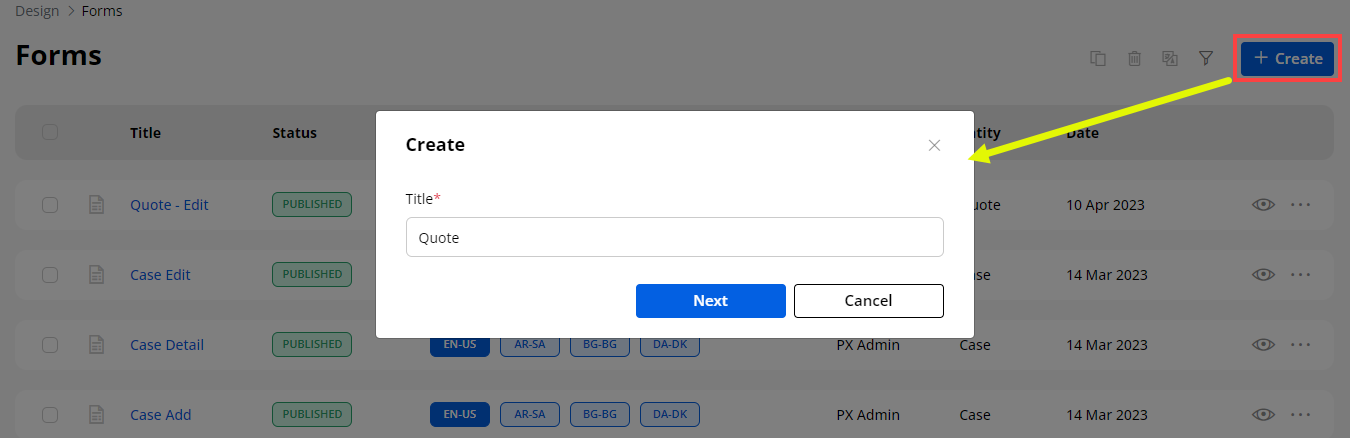
You can create a Form for any other entity. By clicking on the + Create button, a popup will appear where you need to insert the ‘Title’ of the Form. Click on the Next button to design the layout.
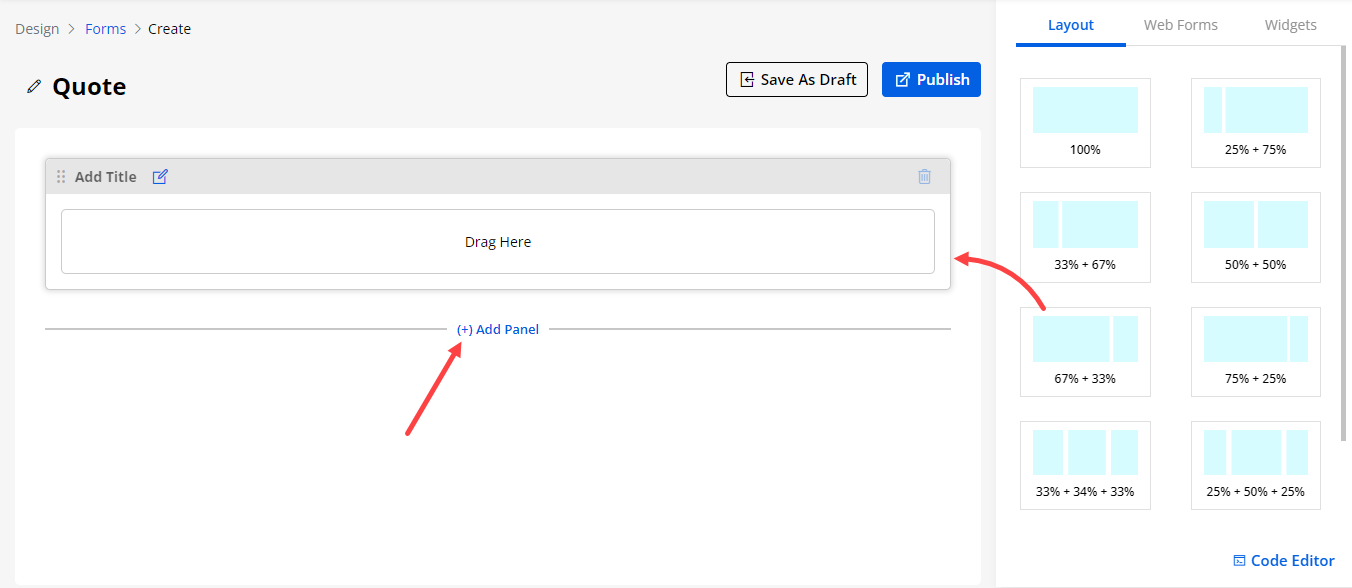
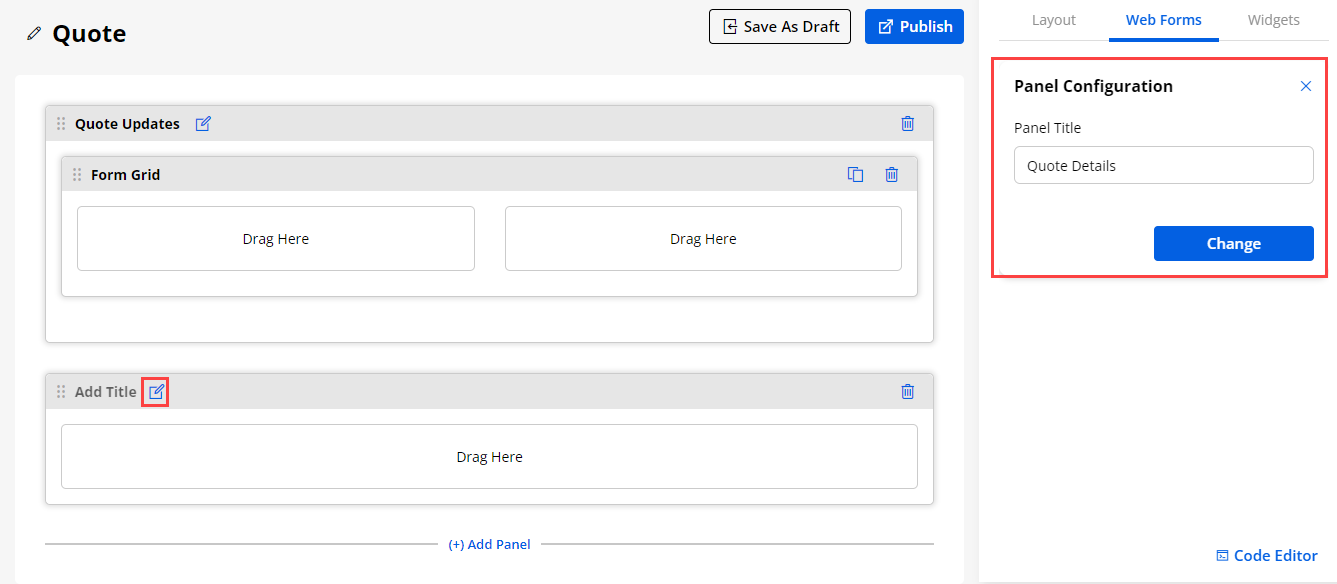
(+) Add Panel
You will get the (+) Add Panel option that can be used to separate the portal content (fields) into multiple sections to be displayed to the portal users in the customer portal.
You can insert a relevant title to the panel to identify it. You will get the (+) Add Panel option at the bottom of the drag-drop area (Body).
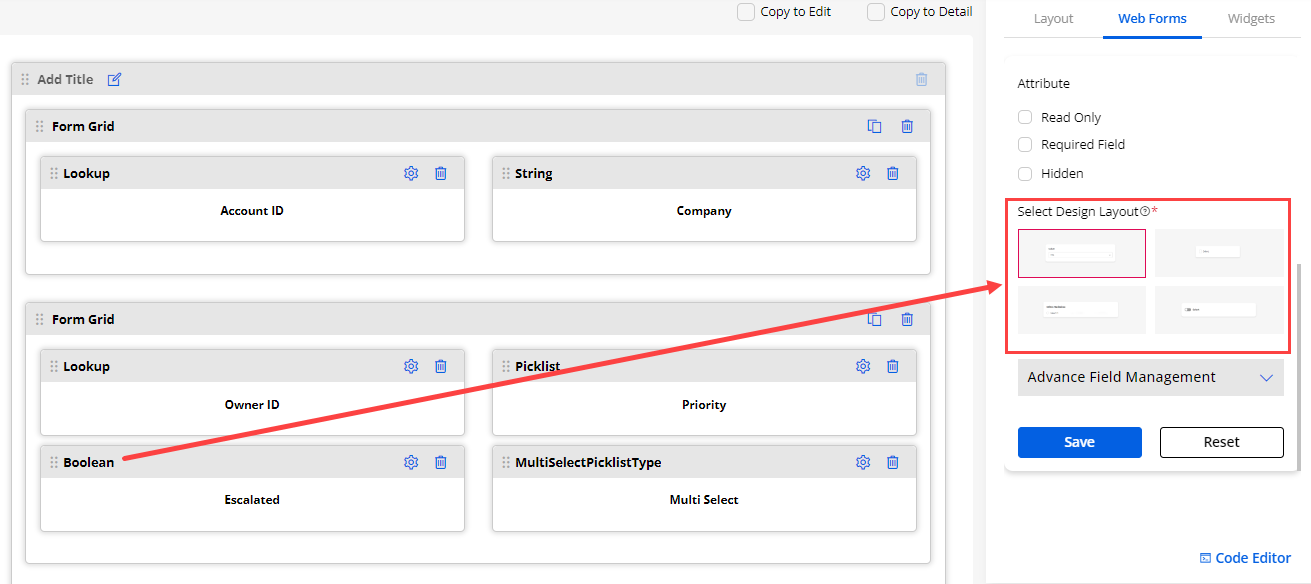
By clicking on the (+) Add Panel a new panel will be added to the drag area (body) of the Form builder. Under the “Layout” tab, the different layouts (body) are provided to manage the Fields & display the portal content as you want it to be displayed. You need to add the layouts (grids) by drag & drop only into the panels.
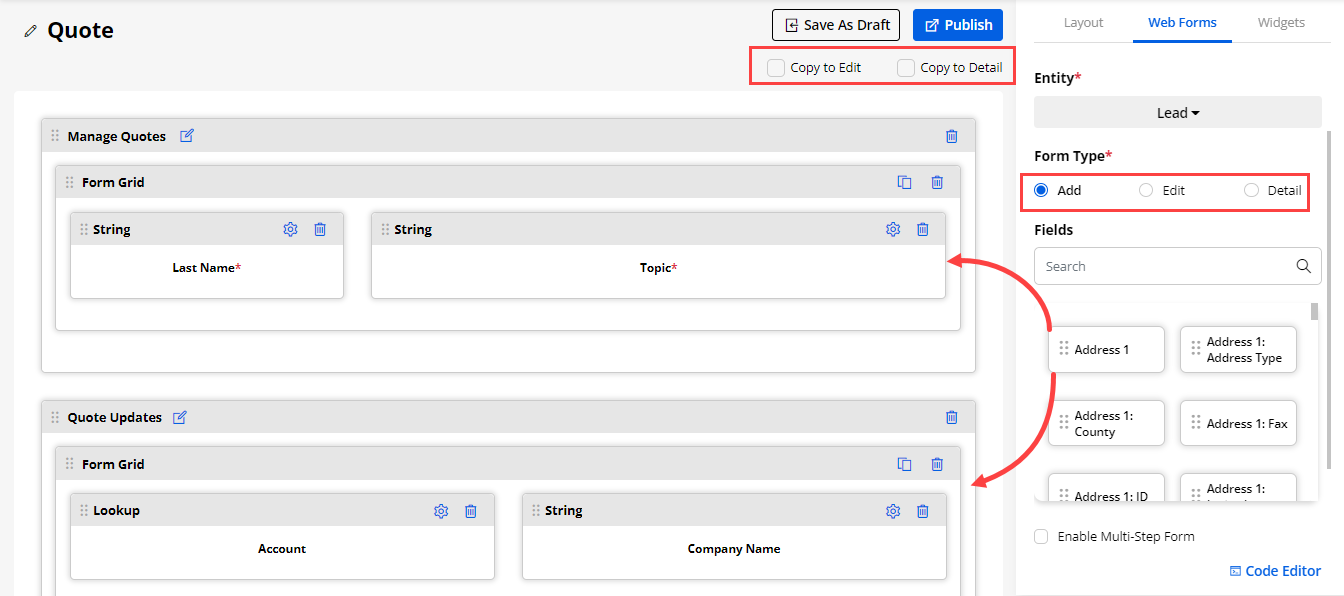
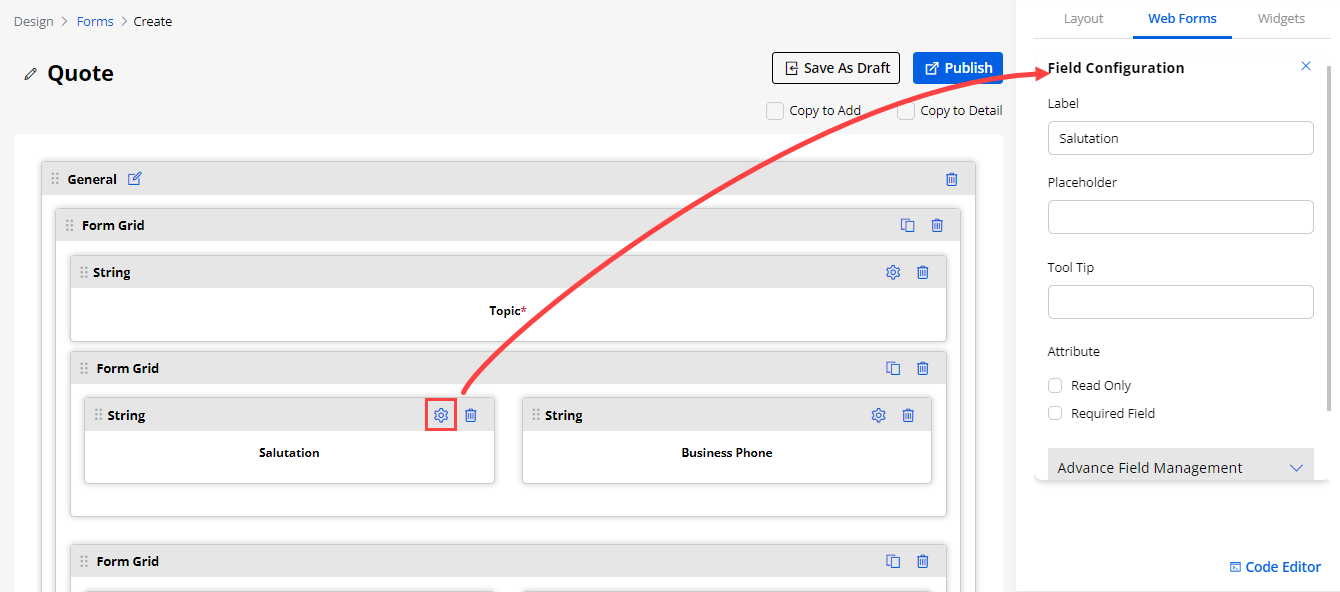
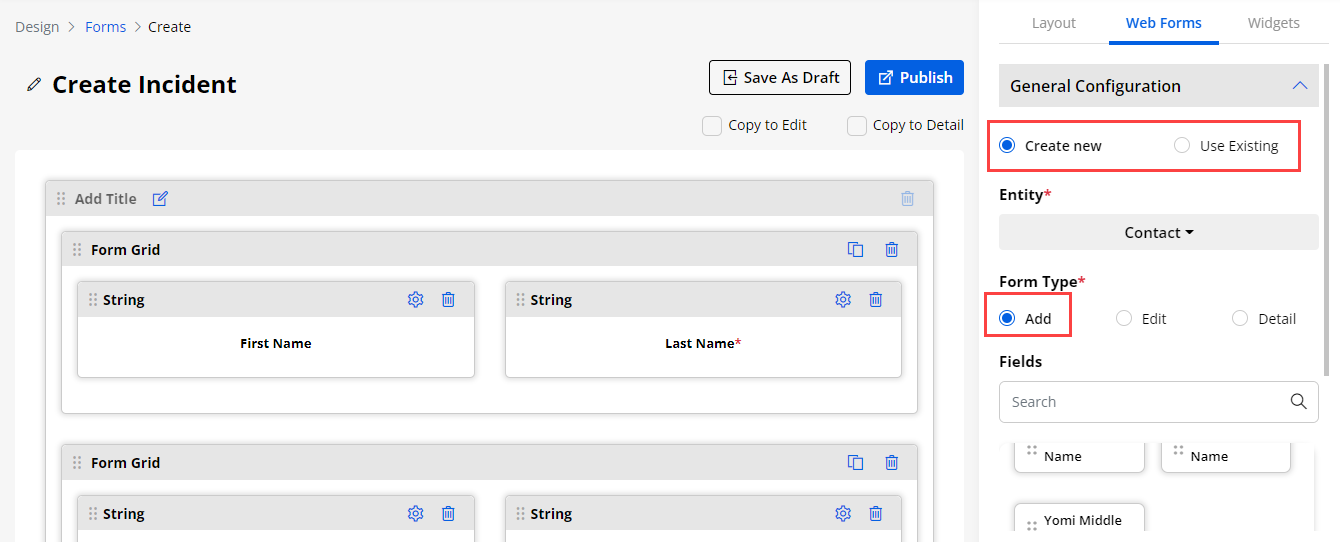
Under Web Forms, by selecting the ‘Entity’, you can design the layout for the Add, Edit & Detail pages individually for a new page.
You can simply drag & drop the required Fields into the ‘Form’ grid.
Here, there are two Copy options provided: Copy to Edit & Copy to Detail. You can copy the ‘Add’ form design for the ‘Edit’ form and ‘Detail’ form as well.
By selecting these options, you can copy the ‘Add’ form for the ‘Edit’ & ‘Details’ forms that will create the same design for the form layout and same Fields.
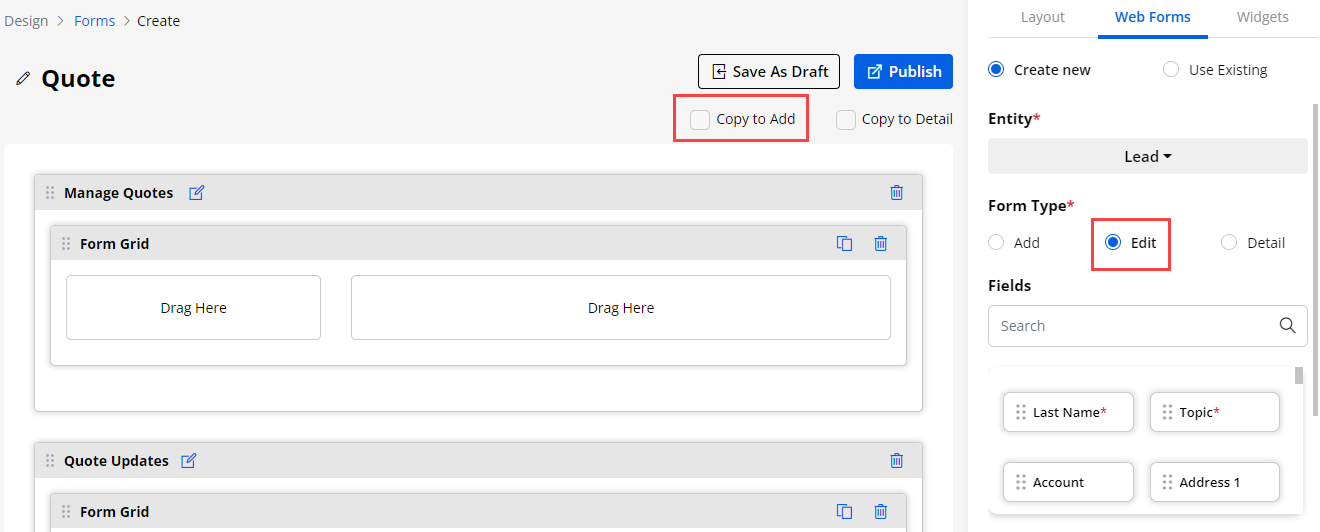
If you are designing the ‘Edit’ form, you will get the ‘Copy to Add’ form.
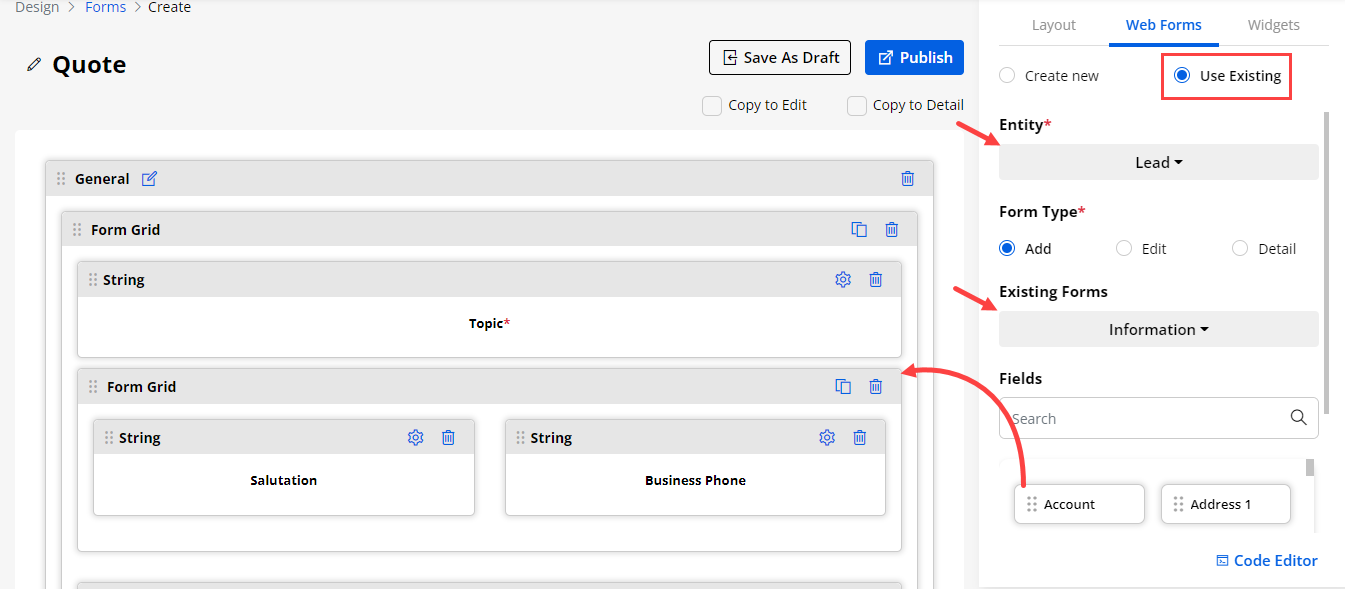
Using Existing Forms
You can also get the ready-made ‘Form’ layouts that are configured from the CRM. By selecting the Use Existing option, you will get all the ready Form layouts (CRM Entity views) and you can edit the Fields as well. Once you select any ‘Form view’ from the Existing Forms drop-down, you will get the fields of that specific form view that are configured from the Dynamics CRM. You can select Existing CRM Fields for Add, Edit, or Detail page as per the Form type.
You can add/remove the Fields as per your requirement. You can drag & drop the fields from the list on the right side and you can remove any Field by clicking on the ‘delete’ icon.
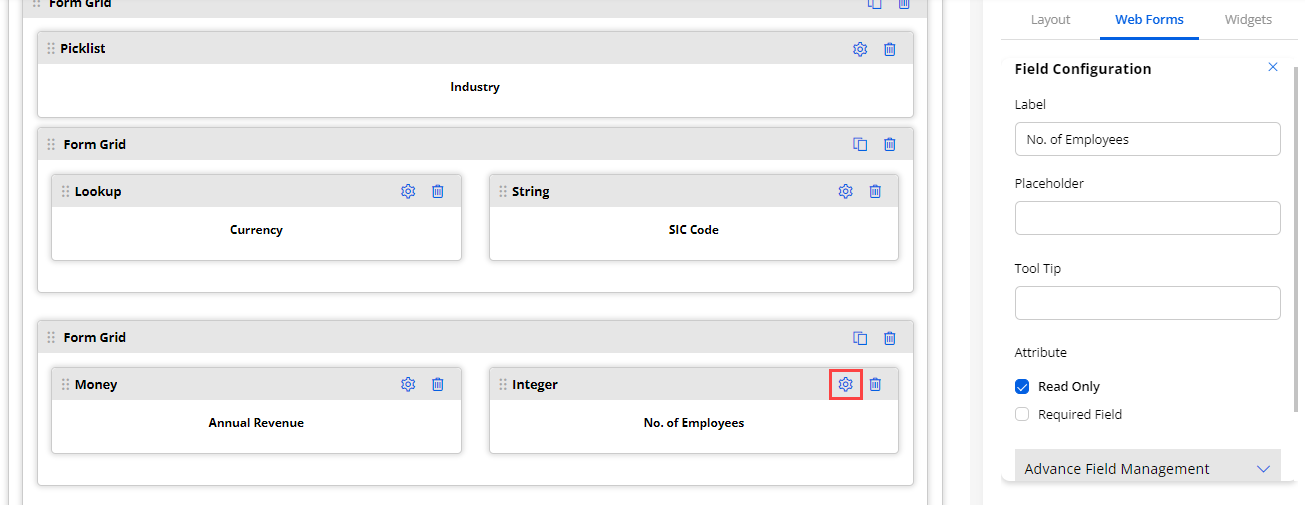
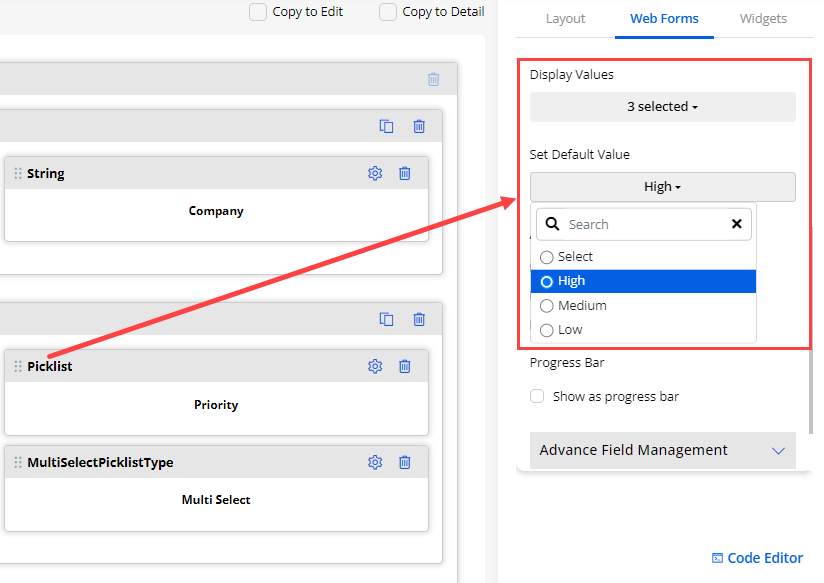
By editing any Field, you will get the Field related options to display to the portal users in the customer portal.
Using JS Code Editor
You can create or update the layout of the Form view using JavaScript Code Editor if you have any custom JS code.
By clicking on the Code Editor, an editor will popup where you can edit/paste your JS code. Once you edit/paste the JS Code, click on the Save button and Publish the Form builder record.
You can Preview the Form builder to check how it looks.
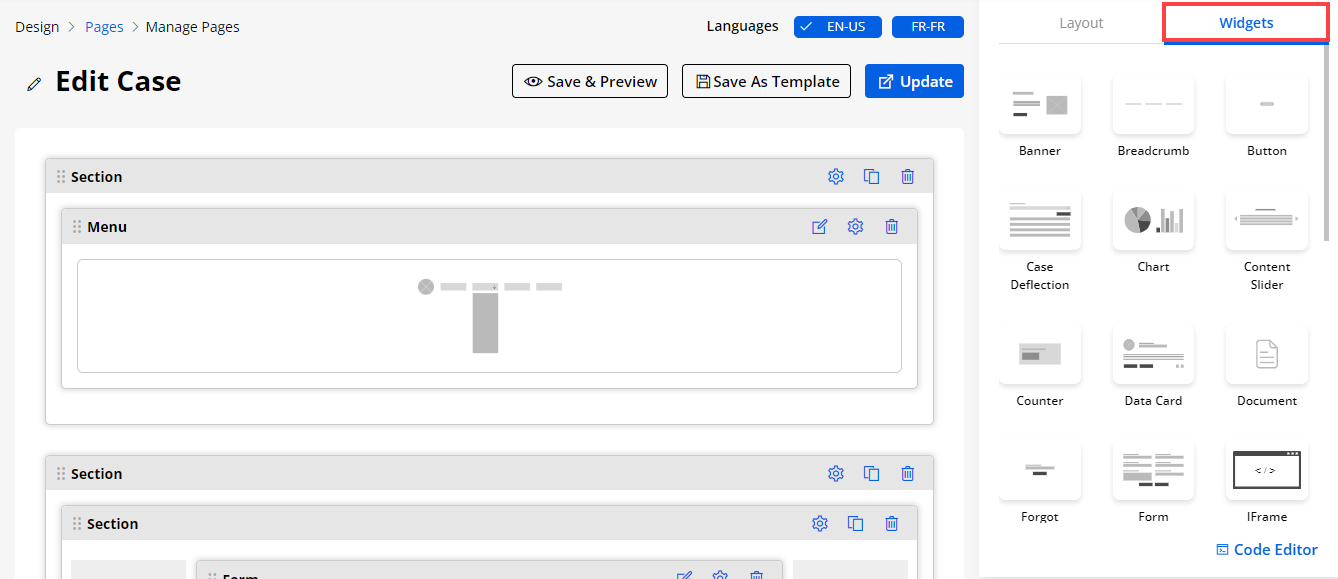
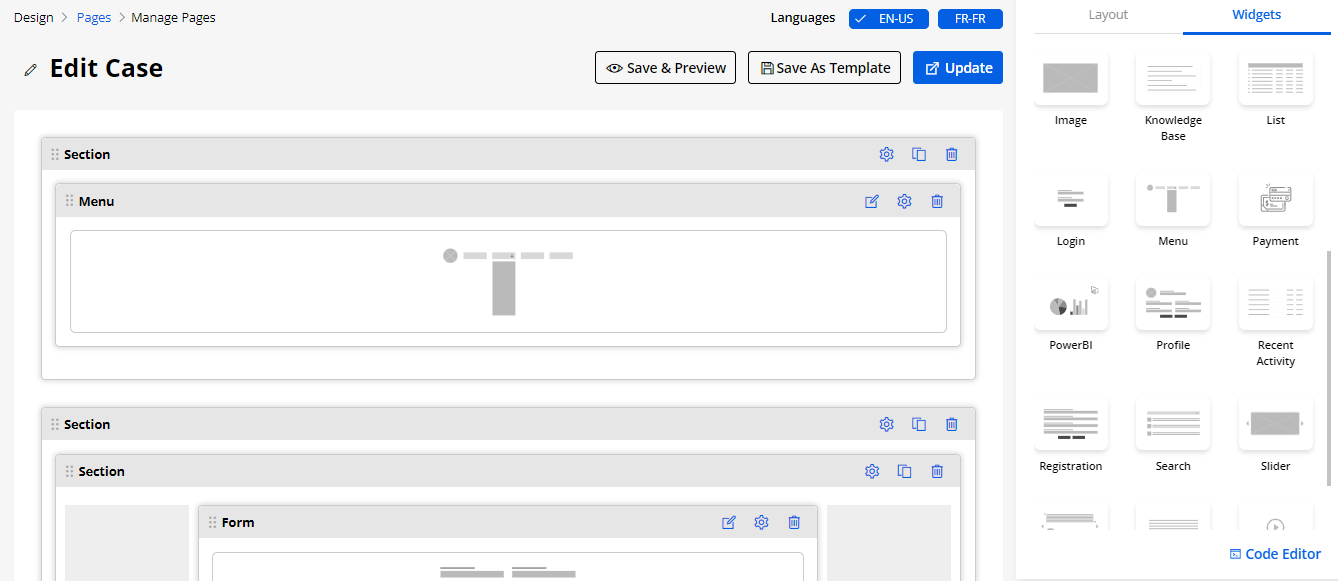
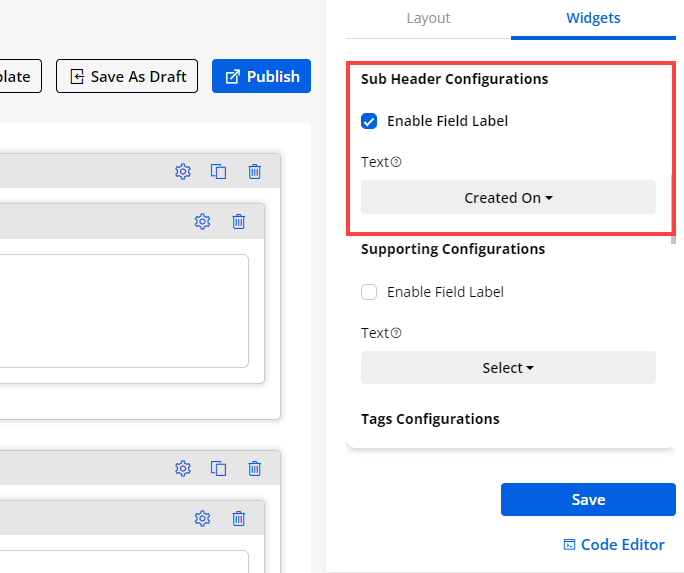
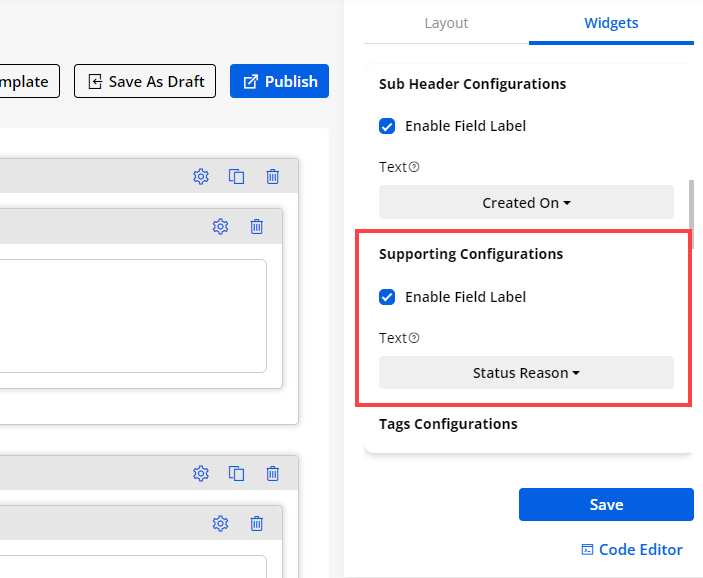
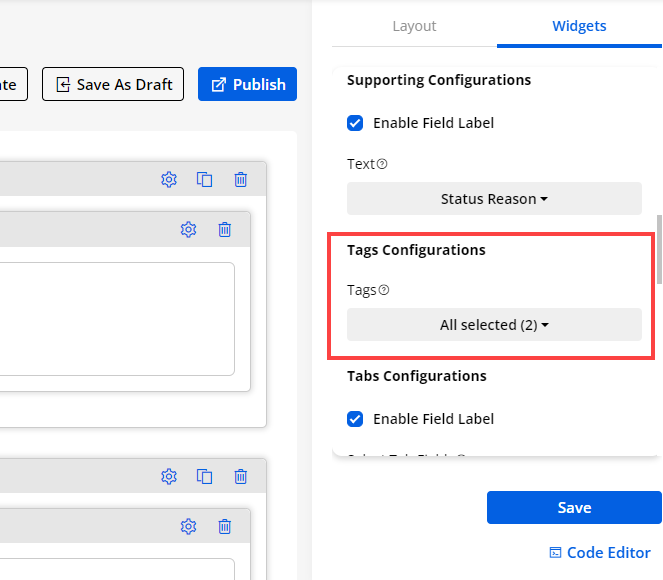
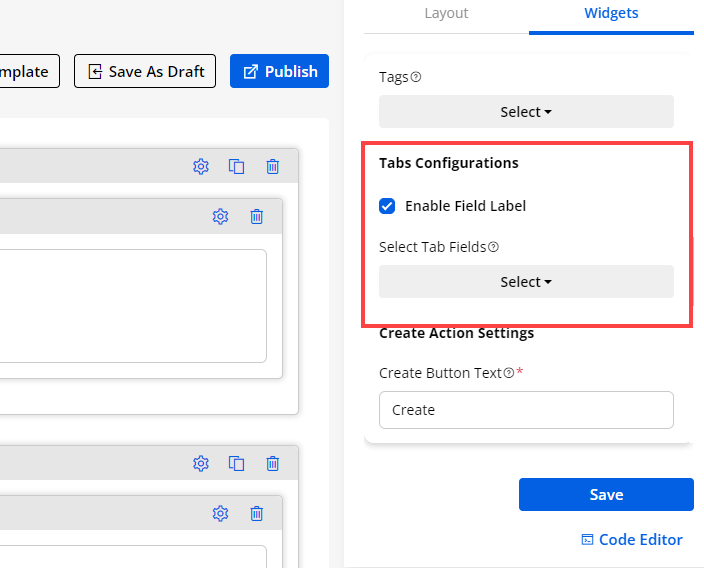
Widgets
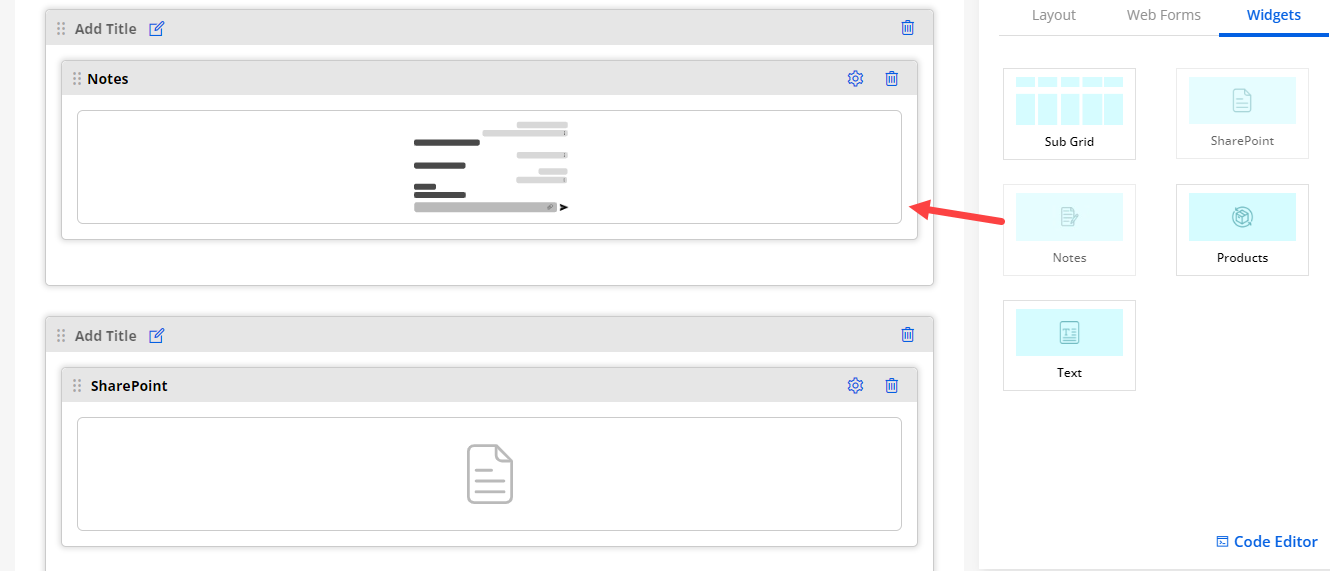
Subgrid
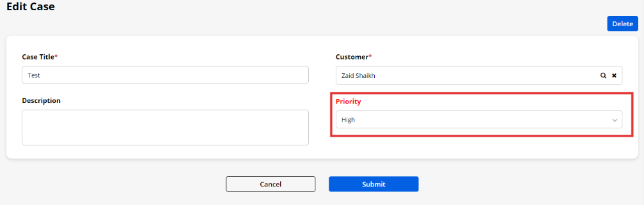
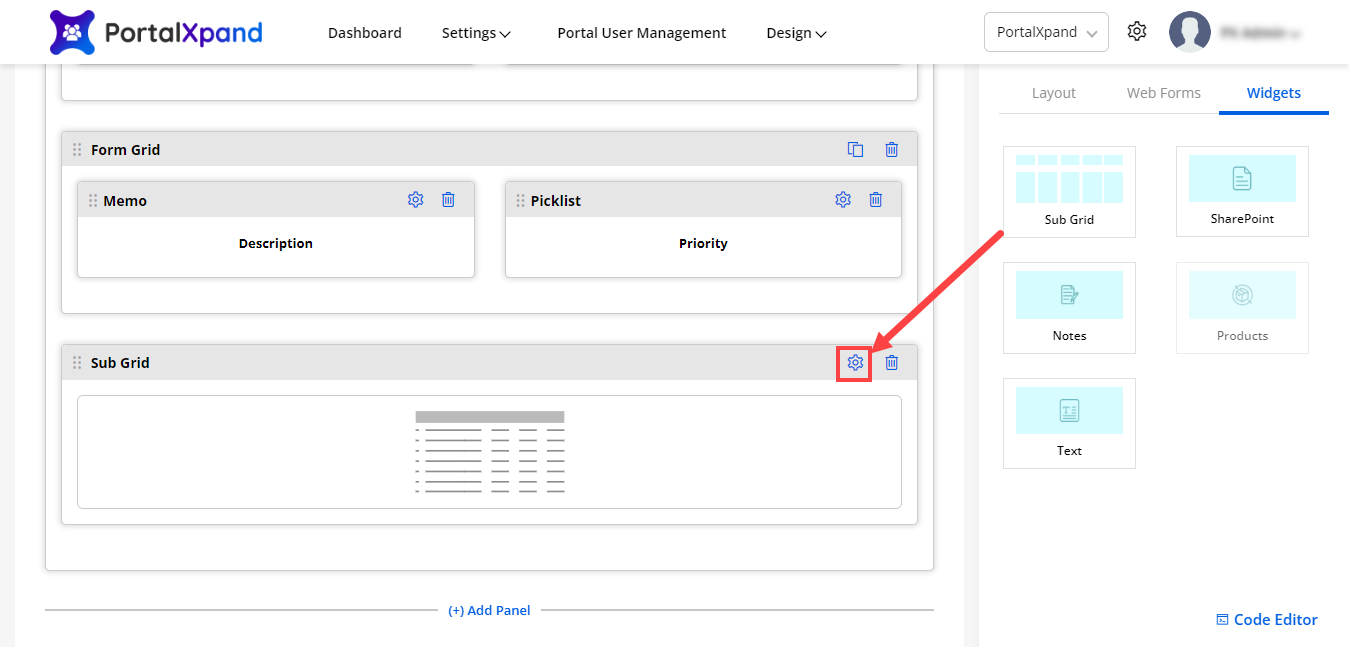
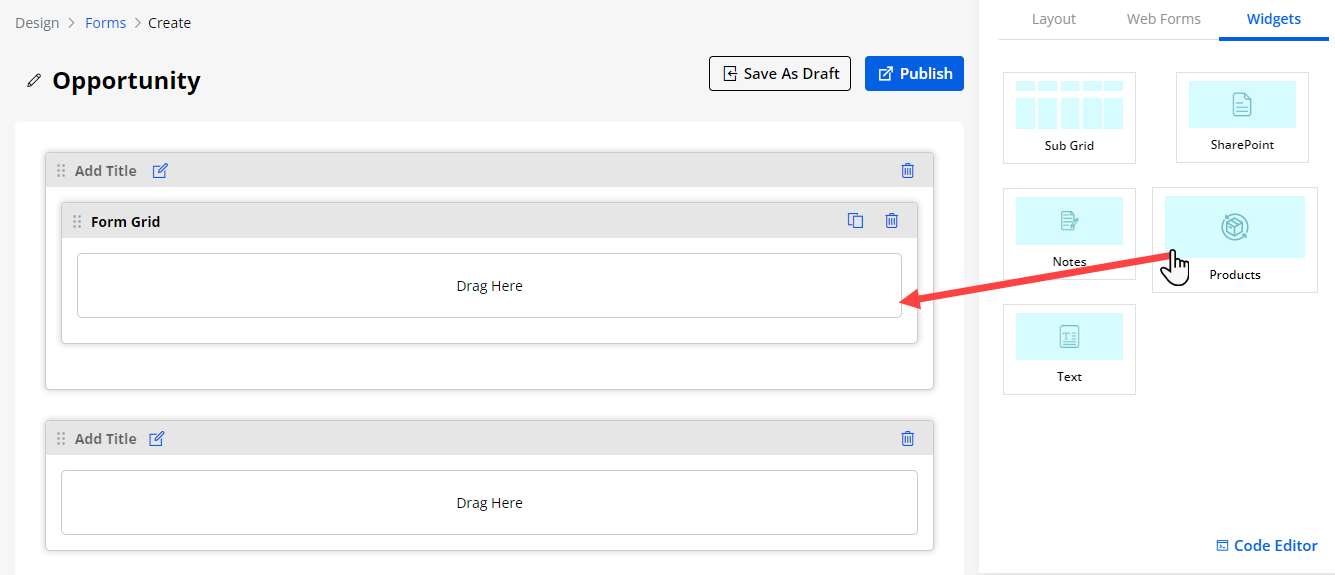
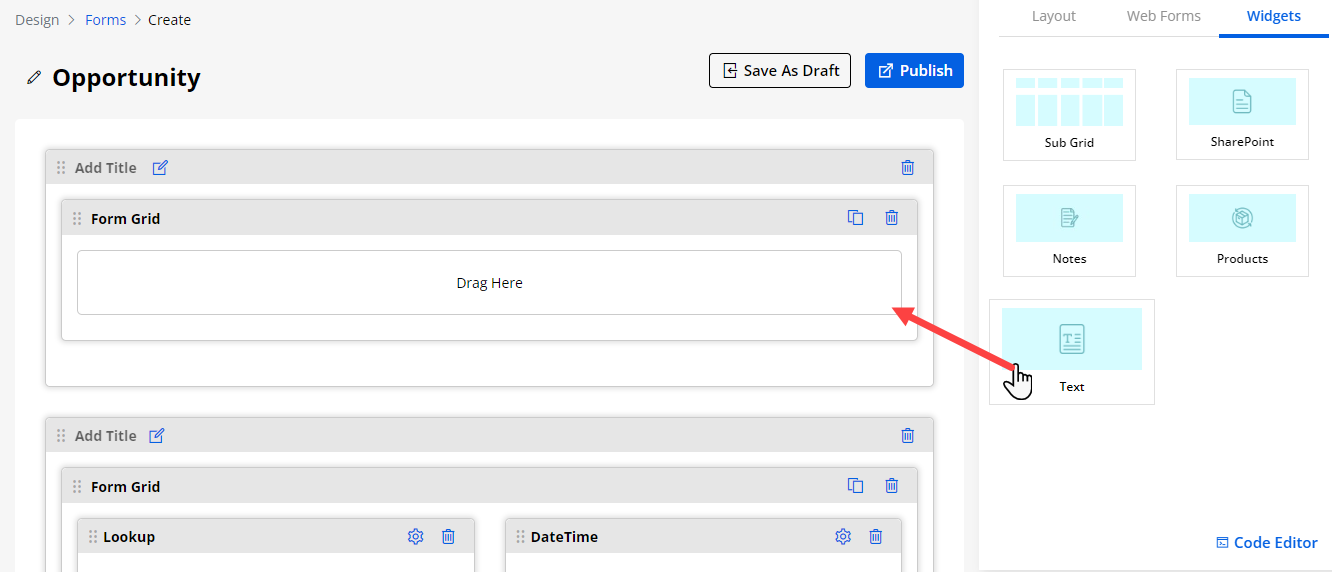
You can configure the sub grids in the Edit/Detail forms of any entity. You need to drag & drop the sub grid layout to the design layout area (body) from the Widget section.
You can drag & drop one or more Sub-grid Widget to display the details of the entity form.
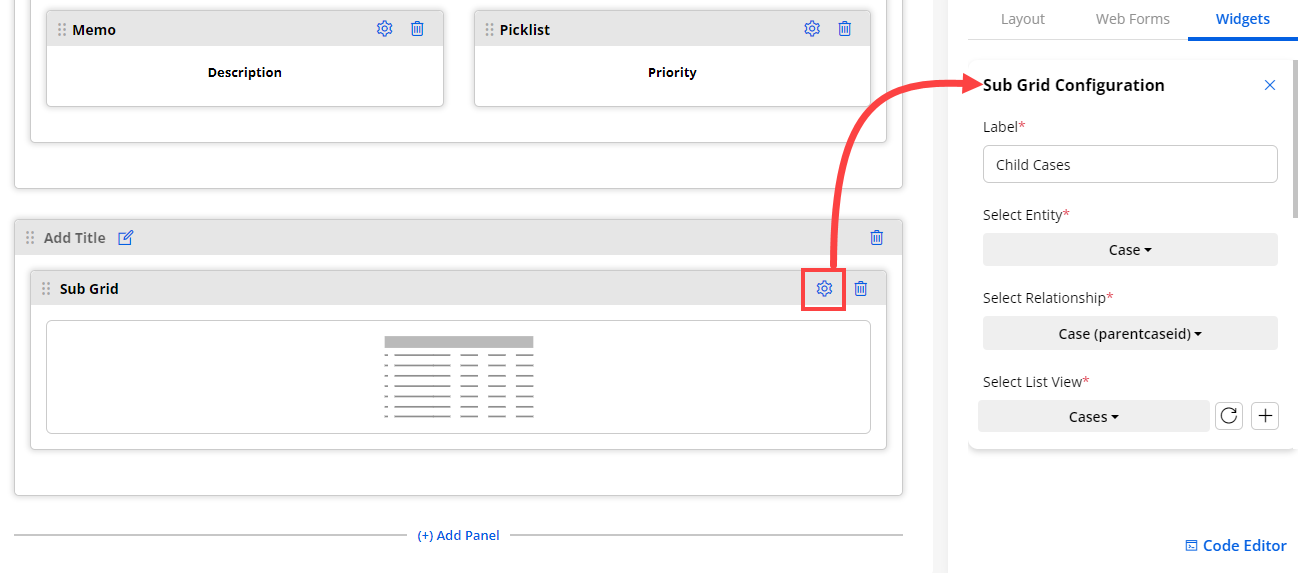
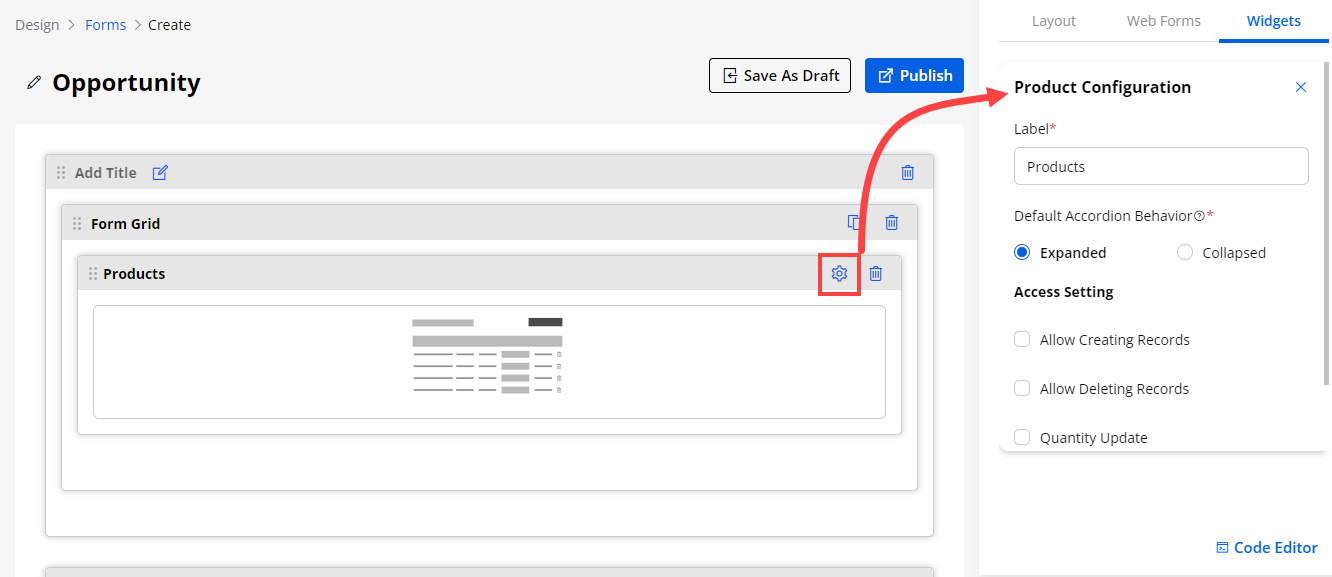
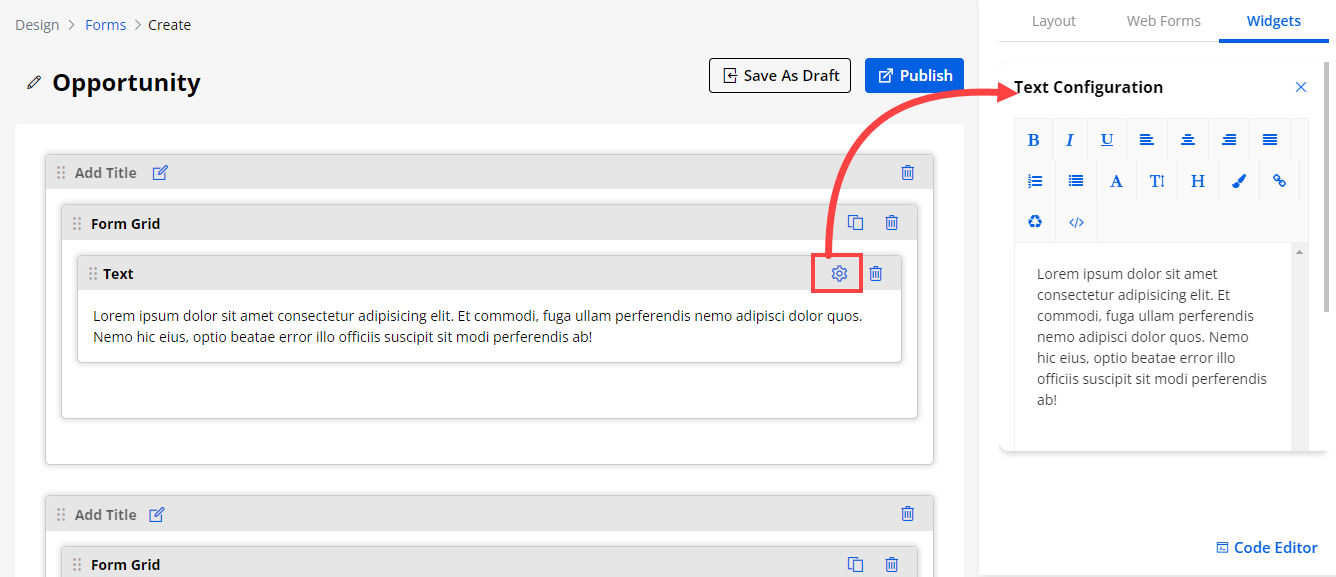
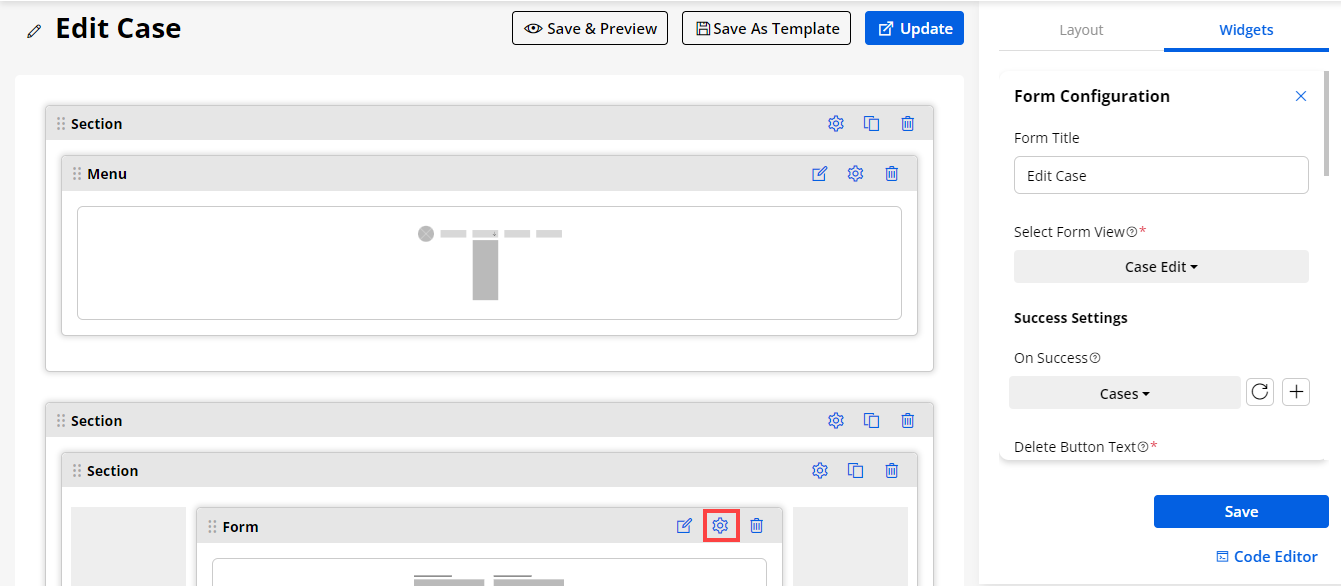
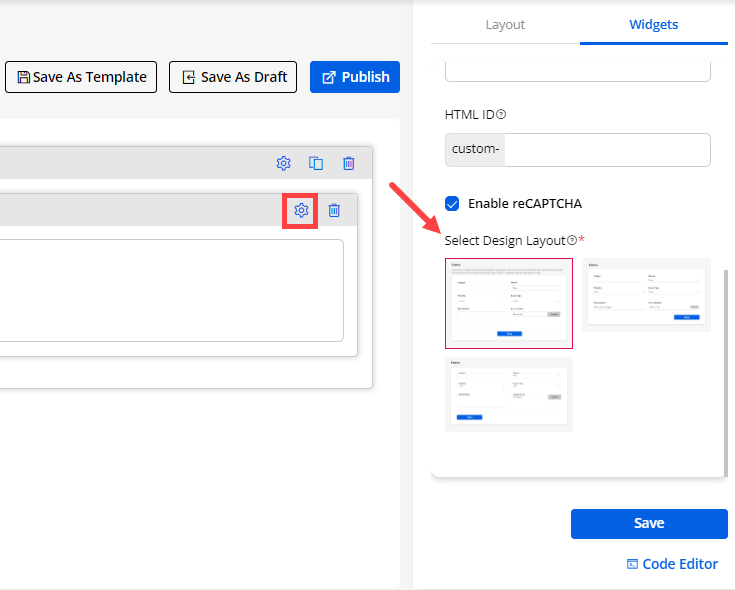
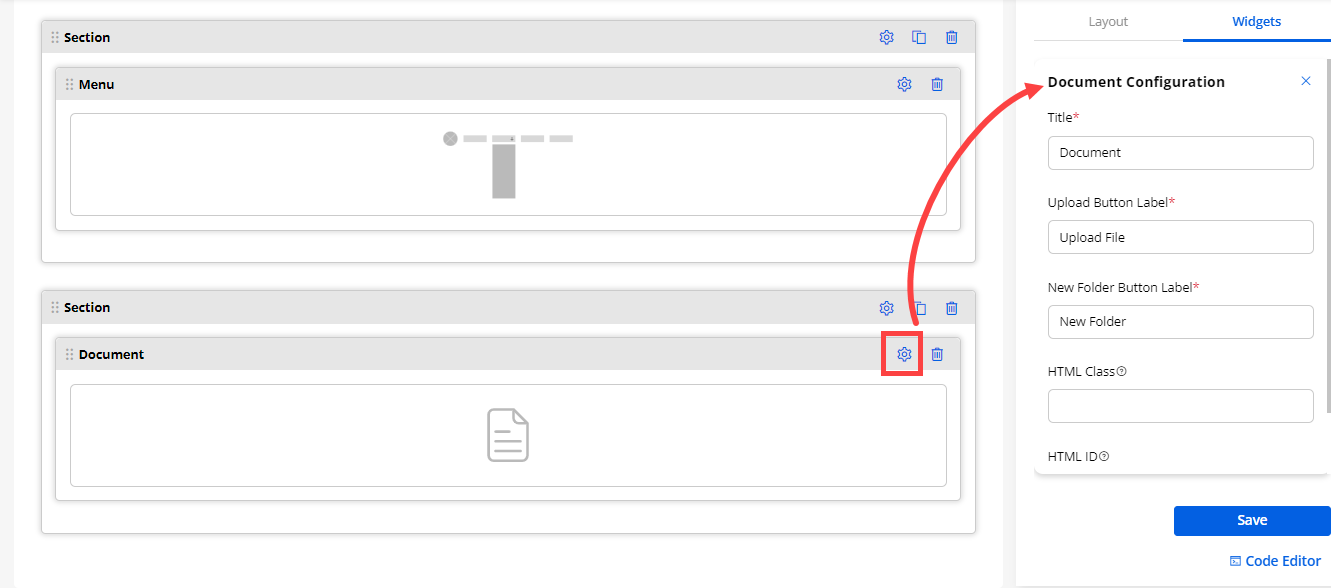
By clicking on the settings icon of the Sub-grid, you can find the Sub Grid Configuration to setup the Sub-grid for the selected entity form. You can configure the following settings:
– Label: Insert the text label of the Sub-grid section.
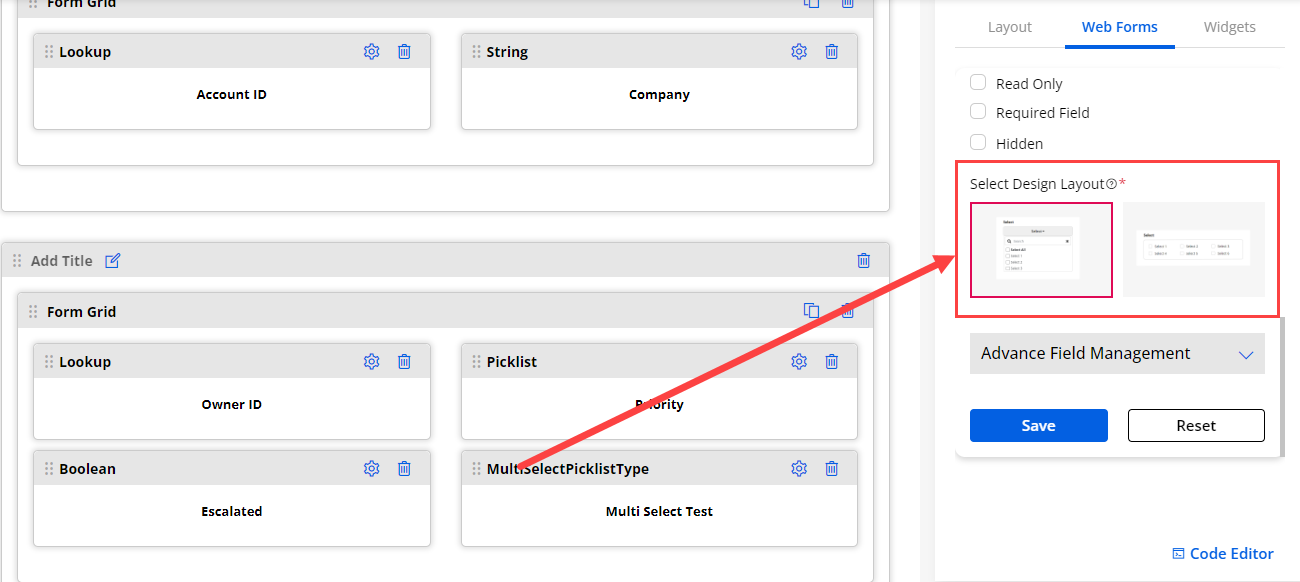
– Select Entity: Select the entity for which you want to create a sub grid section.
– Select Relationship: You need to select the Relationship (entity) which you want to relate the “Select Entity”. You will get the drop-down list consisting of all the entities relationship. i.e. 1:N and N:N with which the specific entity form is related. You can select a relationship entity that you want to relate the entity form with it.
– Select List: You will get the drop-down for the list view that you want to display for that selected relationship type sub-grid.
You can provide the access of the Sub-grid to the portal users. You can manage the access from the Access Setting.
You can enable the access for the Add (Create), Edit, and Delete rights to the portal users to provide the access of the Sub-gird.
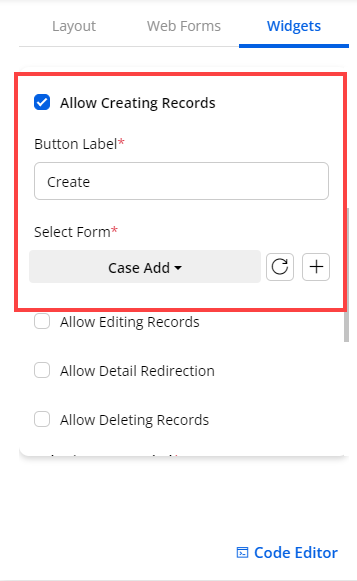
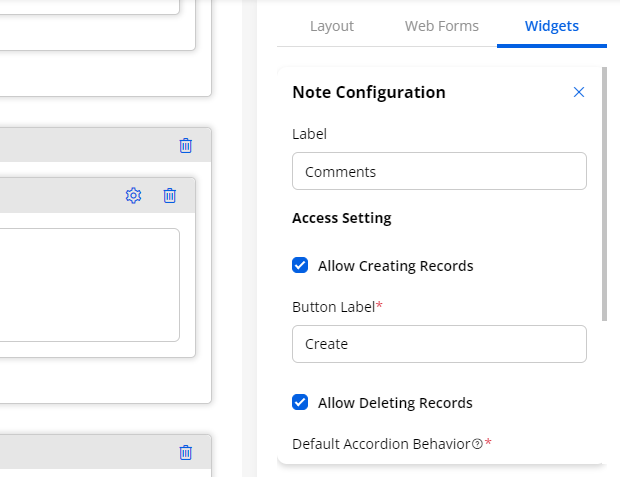
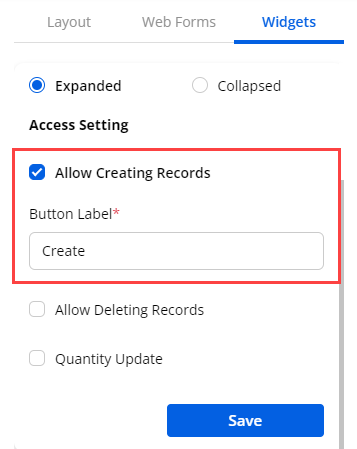
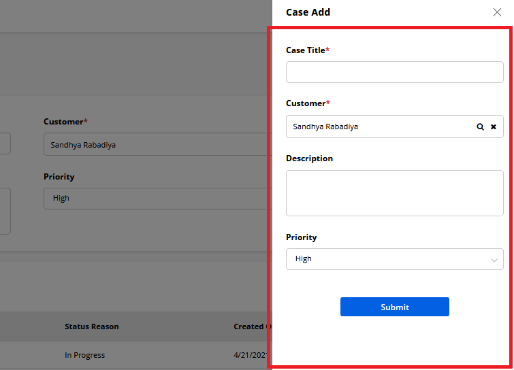
Allow Creating Records:
– Allow Creating Records: You can enable this option if you want to give the “Create Records” rights to the portal users.
– Button Label: Insert the text label for the create button, the default label will be “Create”.
– Select Form: You need to select the ‘Form’ that you want to provide to the portal users when they create a new record in sub grid.
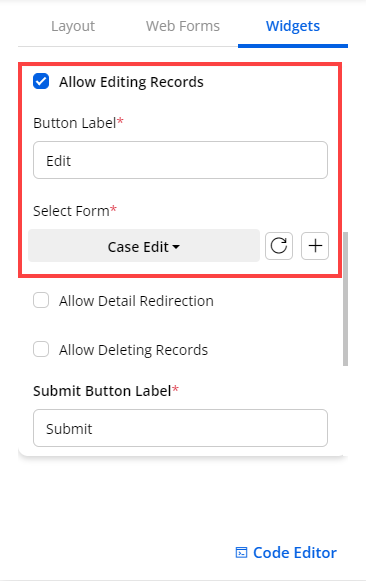
Allow Editing Records :
– Allow Editing Records: You can enable this option if you allow the customers to “Edit” the existing record.
– Button Label: Insert the text label for the ‘Edit’ button, the default label will be “Edit”.
– Select Form: You need to select the ‘Form’ that you want to provide to the portal users when they edit any existing record in sub grid.
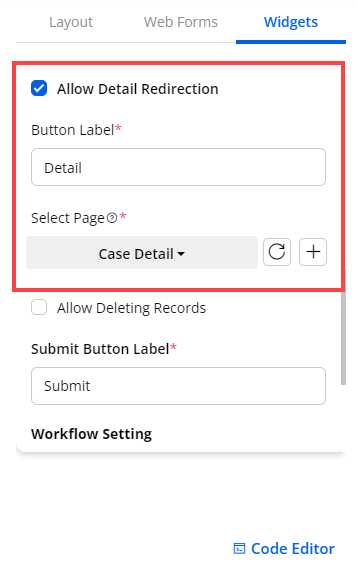
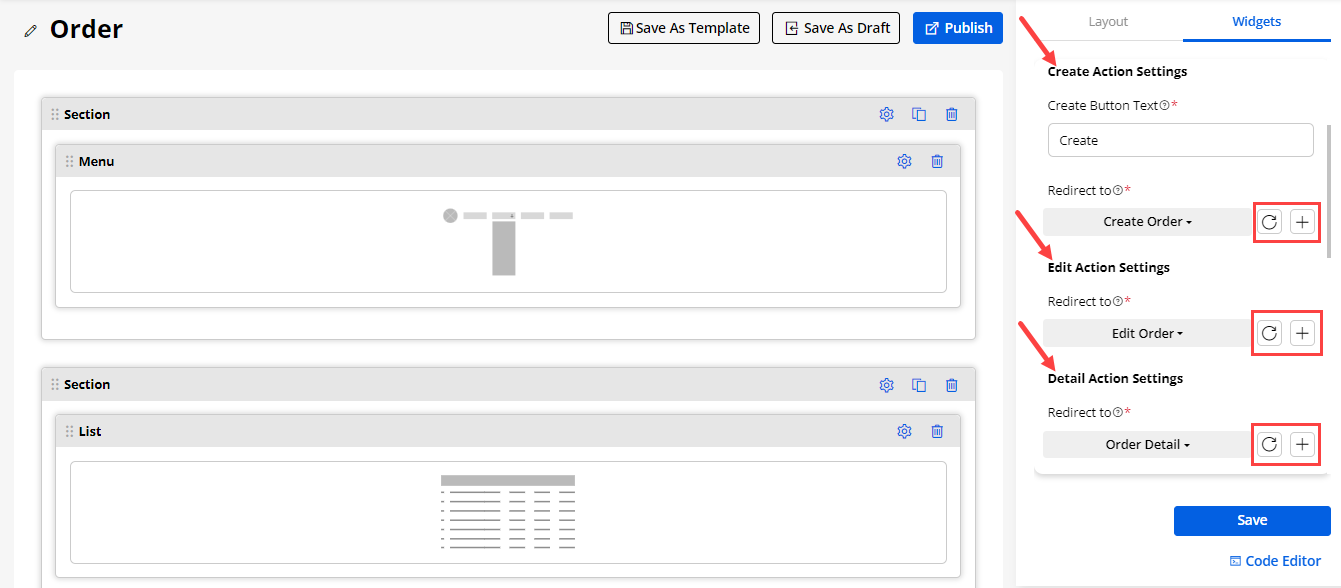
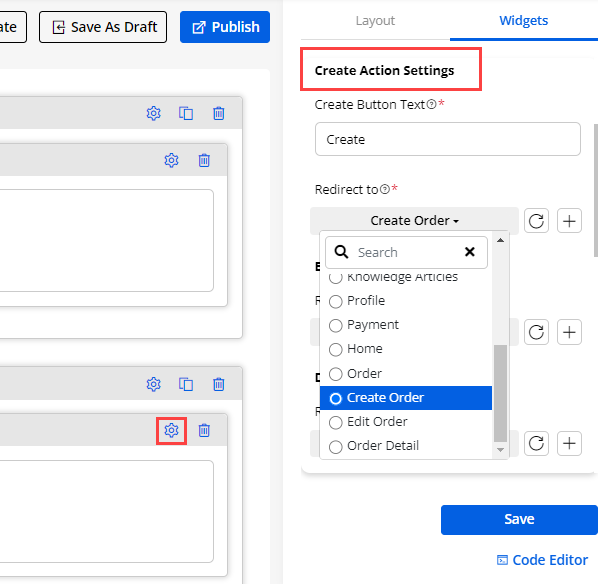
Allow Detail Redirection:
– Button Label: Insert the label you want to display for the details of the records on the portal.
– Select Page: Select the page you want to redirect the user whenever they click on the Detail.
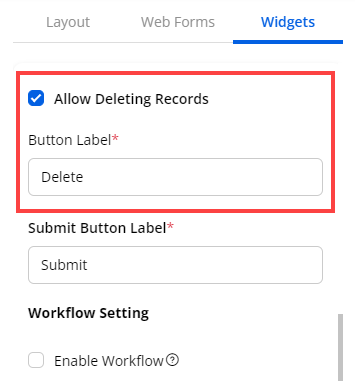
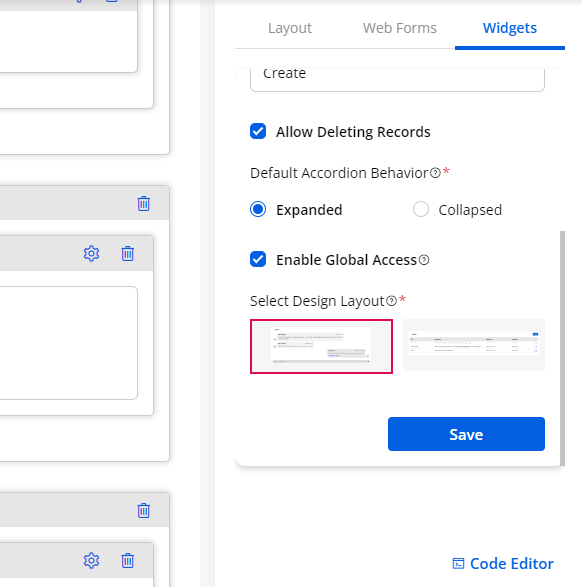
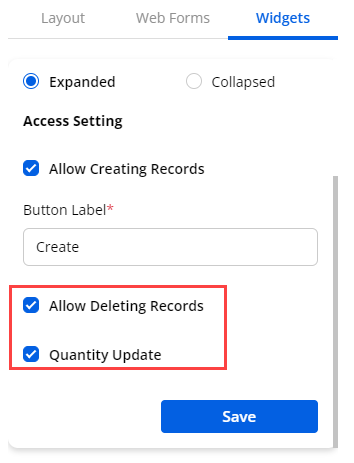
Allow Deleting Records:
– Allow Deleting Records: You can enable this option if you allow the customers to “Delete” any record.
– Button Label: Insert the text label for the ‘Delete’ button, the default label will be “Delete”.
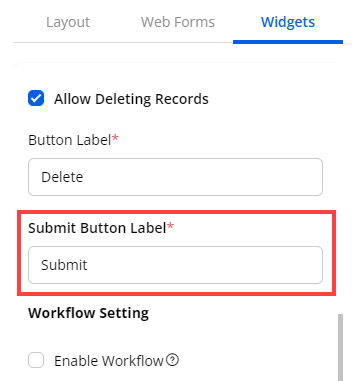
– Submit Button Label: Insert the text label of the “Submit” button. Once the portal users created or edited the Form records, they need to save/update the changes by clicking on this Submit button.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Update Assign Rights Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
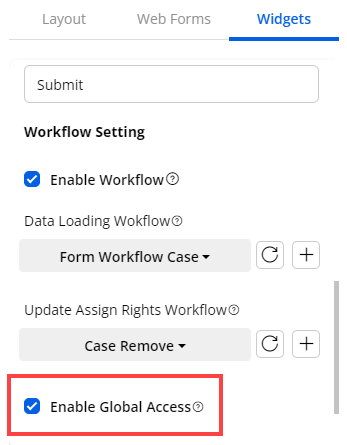
– Enable Global Access: By enabling this feature, you can allow portal users to access the global data, by unchecking it, portal users can only access their records in the sub grid.
Note: If global access is enabled then the front side user will get a filter option to show My Records or All Records.
Note: Sub-grid option will apply only for the Edit & Detail Form Type, it will not be applicable for “Use Existing forms” that created in the CRM.
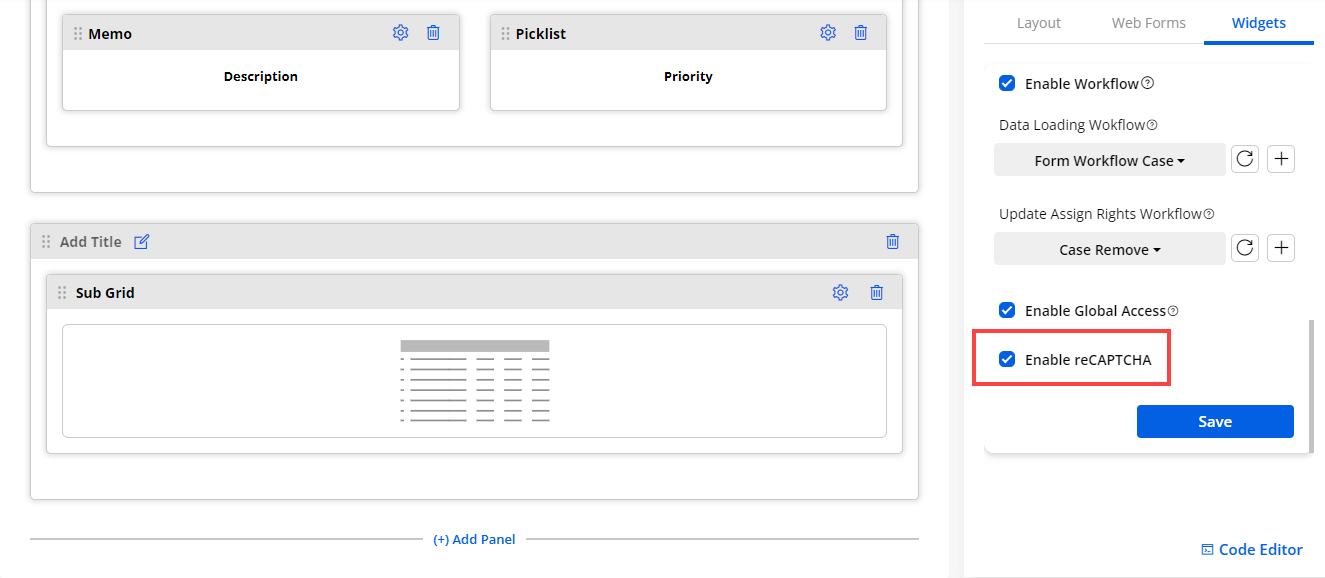
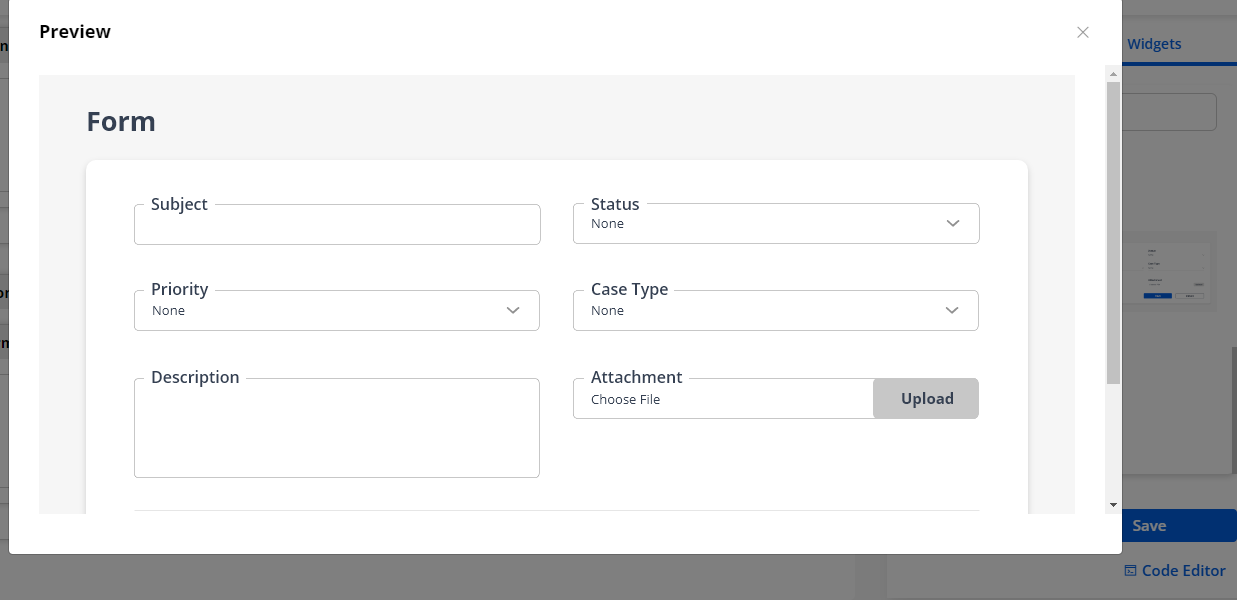
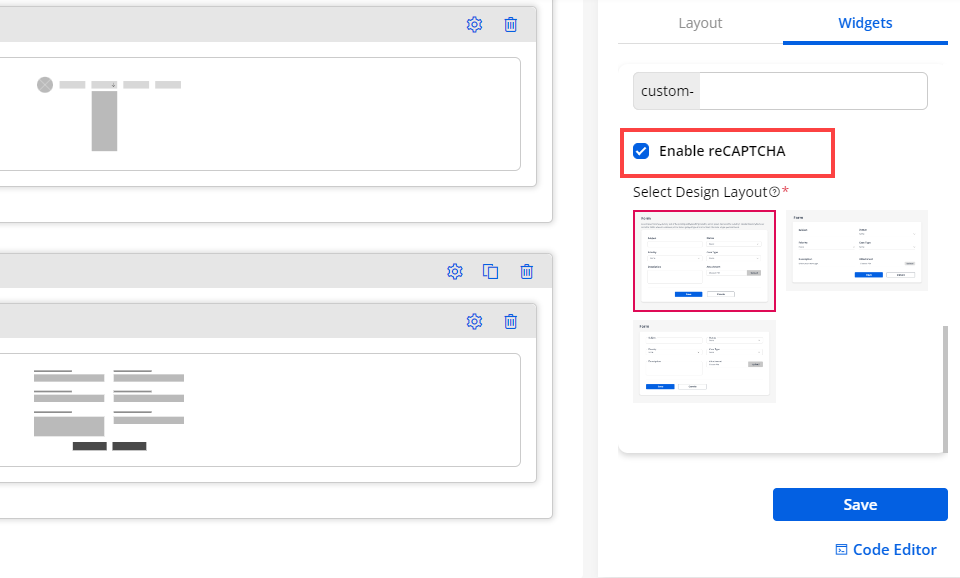
Enable reCAPTCHA
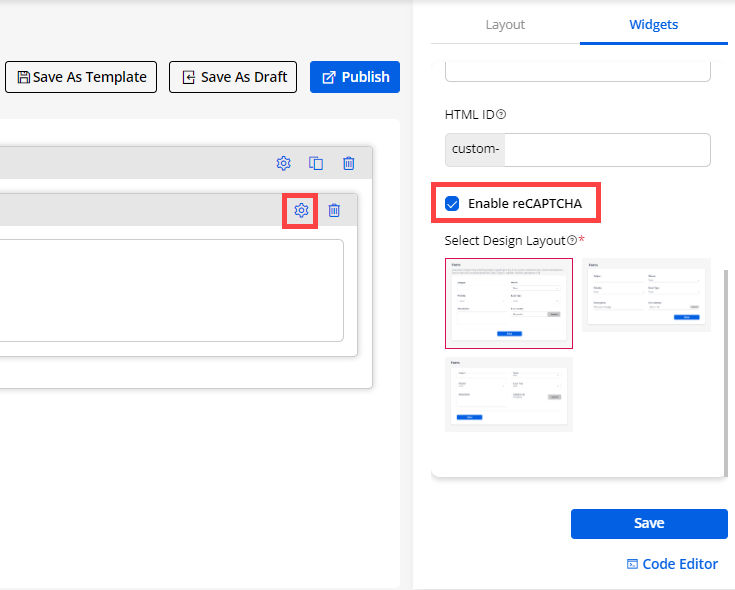
If you have enabled and configured the reCAPTCHA (V2 or V3), you will get the Enable reCAPTCHA option under the Sub Grid Form of any form builder.
Note: Sub Grid Form will support both versions of reCAPTCHA V2 & V3. So, anyone is enabled, the Enable reCAPTCHA option will enable in the Sub Grid Configuration.
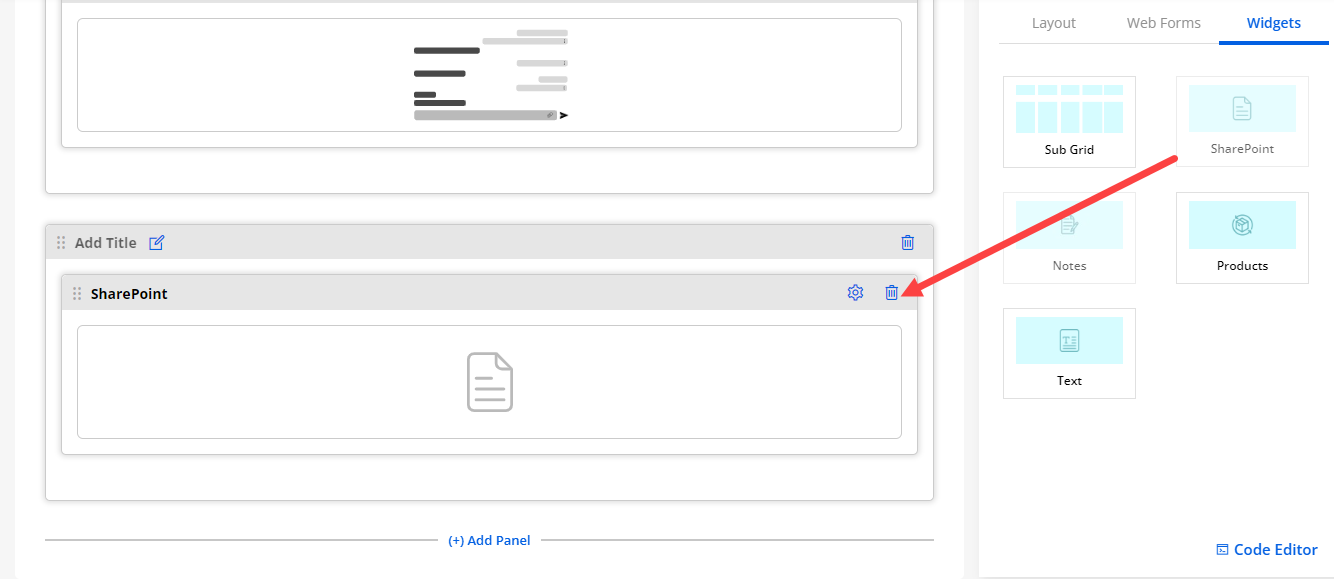
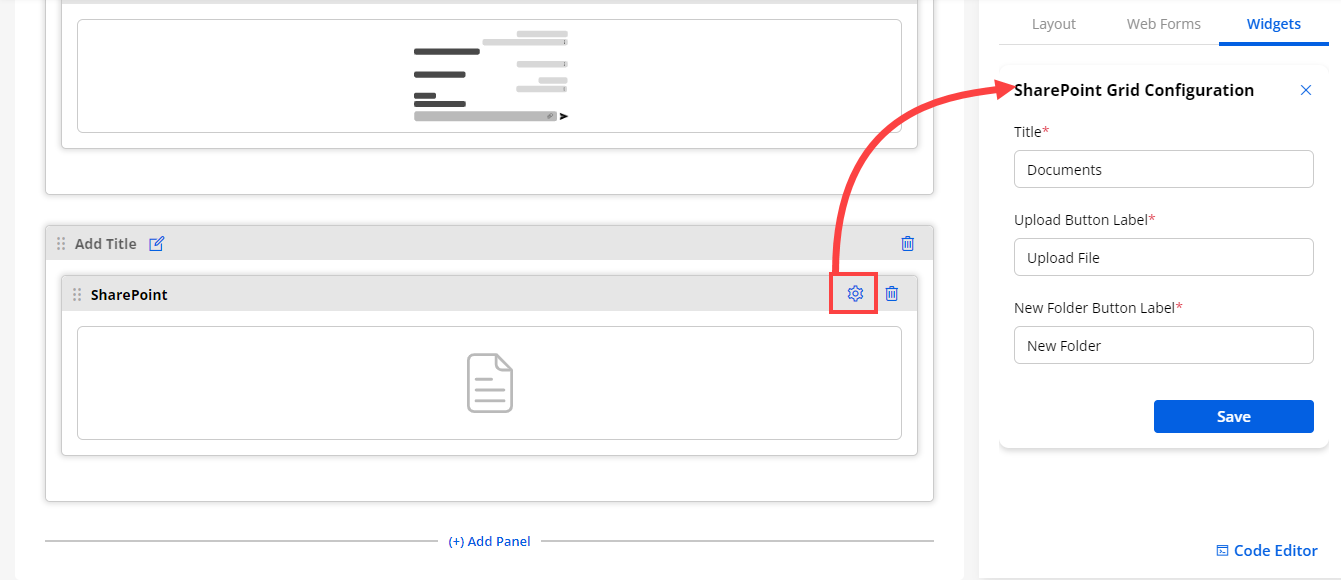
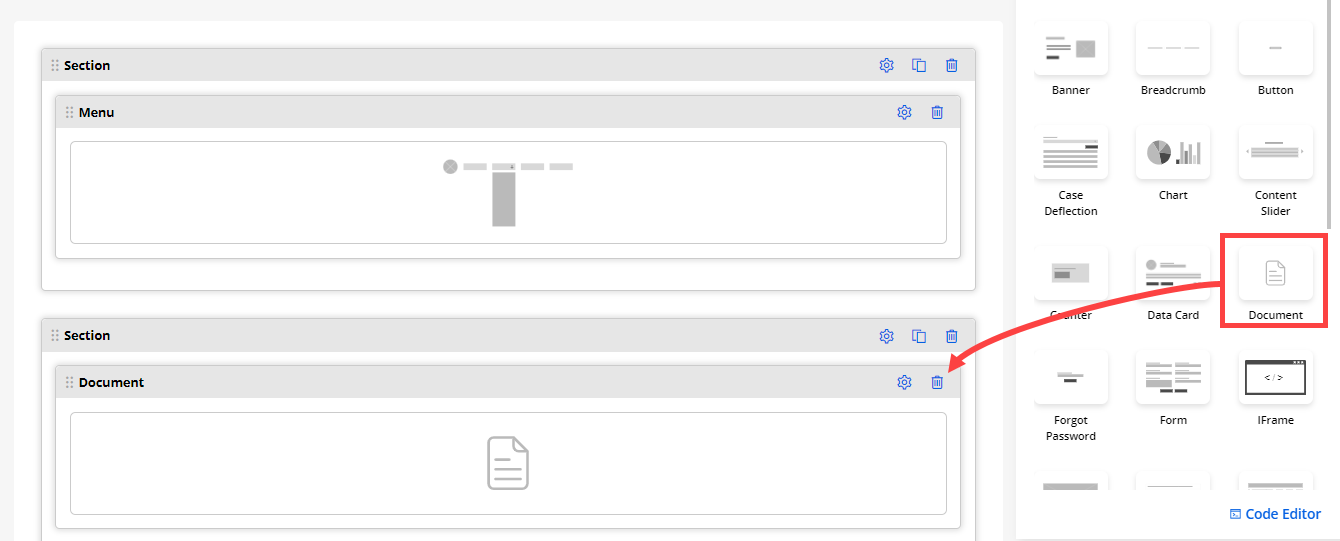
SharePoint Grid
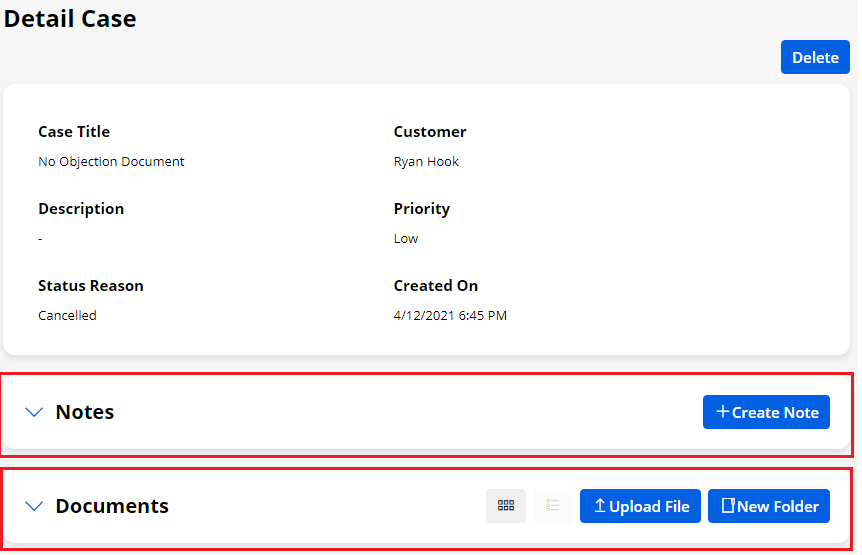
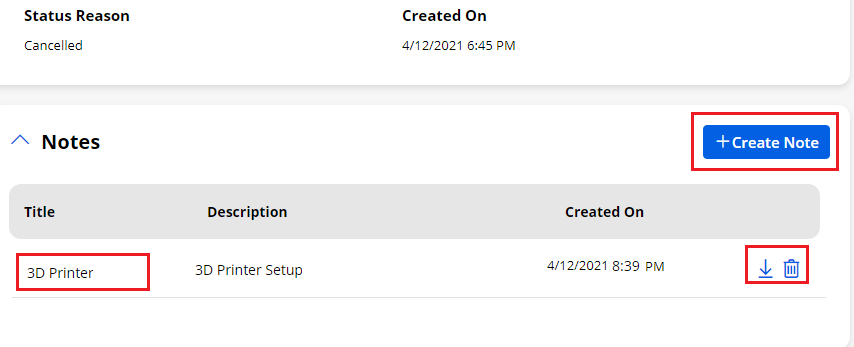
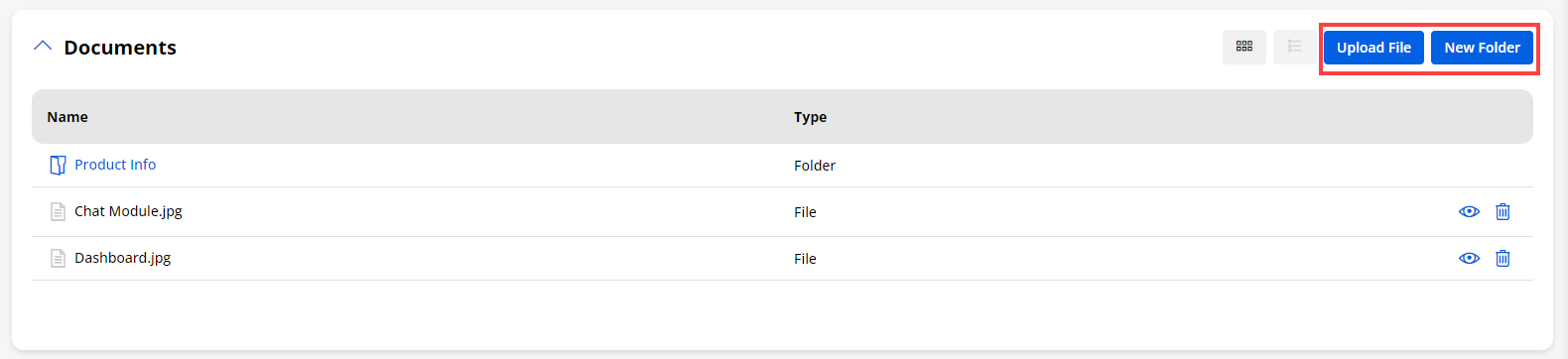
The portal users will get the “Documents” for the contact-related entities when they access the entity records.
You will find the SharePoint Grid under the “Widget” section. Drag and drop the SharePoint Grid to the form layout.
If the SharePoint is authenticated and enabled from the admin side, only then you can add the SharePoint Grid to the form.
Note:
You can add only one SharePoint Grid in the form. You can add the SharePoint Grid only for the ‘Edit’ and ‘Detail’ forms.
SharePoint grid will only work if you have configured it in the Portal Settings.
You need to configure the following options:
– Title: Insert the text caption of the SharePoint grid title.
– Upload Button Label: Insert the text caption of the Upload button for uploading action.
– New Folder Button Label: Insert the text caption of the New Folder button for the creation of the new folder.
After configuring the SharePoint Grid, click on the Save button to save the changes and publish the page.
Notes
Notes widget will let you offer chat view support to your customers. With this, your portal users can initiate a chat with you in case of support. Here is how you can enable chat support in your portal.
You need to drag & drop the Notes widget to the design layout area (body) from the Widget section.
By clicking on the Settings icon of the Notes widget, you can find the Note Configuration to setup the chat support. You can configure the following settings:
– Label: Insert the text label for the comment section.
Access Settings
– Allow Creating Records: You can enable this option if you want to give the “Create Records” rights to the portal users.
– Button Label: Insert the text label for the create button, the default label will be “Create”.
– Allow Deleting Records: You can enable this option if you allow the customers to “Delete” any record.
– Default Accordion Behaviour: Select the accordion behavior from Expanded or Collapsed.
– Enable Global Access: Checkmark this box to view all the notes related to the parent record.
– If You Enable This Feature: The logged-in portal user can view his comments as well as other users’ comment related to his account, and CRM user’s comments.
– If You Disable This Feature: The logged-in portal user can view his comments and the CRM user’s comments.
– Select Design Layout: Select the design layout for the chat support.
Product
If you are designing the form of an object that has products, you can enable the product widget for any type of form in the customer portal.
By clicking on any form type with the object that has the product, you will see the Product widget.
By clicking on the field Setting icon Product Configuration panel will open up.
– Label: Insert the label for the product section
Default Accordion Behavior:
This will define how list view data will be to portal users in Expanded or Collapsed design format
Allow Creating Records:
This will allow portal users to create records.
– Button Label: Insert the label you want to display for creating records on the portal.
Allow Deleting Records:
This will allow portal users to delete records.
Quantity Update:
This will allow users to update the quantity from the portal login.
Note: For Detail type form there are no any access settings
Field Configurations
You can also edit and configure any Fields that are added by drag & drop (Create New) or from the existing list of the CRM (Using Existing).
You can configure the following details for the Fields:
“Field Name” will display the field’s name that is used in CRM.
“Data Type” will display the field’s data type in CRM.
– Label: Insert the relevant text caption.
– Placeholder: Insert the caption into the input text field.
– Tooltip: Insert the short details as the mouse hover effect.
Help Tip: Insert the short details as the question mark icon hover.
– Attribute: Select the attribute for the field i.e. Read Only, Required Field.
Hidden Field
If you are designing the Add/Edit form then “Hidden” option under the Attributes section will be visible. If you checkmark the Hidden option then you need to setting the Default Values is compulsory.
Hidden field will not be visible in the form but it will be visible in the CRM.
Select Design Layouts
If the Field’s data type is Boolean, then you can set the Design Layout. You will get the three pre-defined layouts for the fields. Select any design layout to make it visible on the portal.
If the fields data type is multi-select picklist, there will be a “Select Design Layout” option. You will get the three pre-defined Layouts for the field. Select any design layout to make it visible on the portal.
By clicking on any layout you can have the preview of it.
Show Video/Image Fields
If you are designing the Detail form of any object and the fields data type is string then you will have an option to display that field as video or image.
Either you can enable the Show as Video option or Show as Image option.
Set Default Value
If you are designing the Add/Edit for of any object and the field’s data type is String, Numeric, Memo, Boolean, Picklist, State, and Status then Set Default Value option will be visible.
If the field’s data type is a string/memo then the Set Default Value field data type will also be string and will only take string values.
If the field’s data type is numeric then the Set Default Value field data type will also be numeric and will only take numeric values
If the field’s data type is picklist/boolean/status/state then the Set Default Value field data type will also be picklist.
For Add/Edit form, portal uses will get the default values filled up on the form as per the configuration
Multiselect Dropdown Fields
If the field’s data type is a multi select picklist, there will be a “Select Design Layout” option. You will get 2-predefined Design Layouts (Style) for the field. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
Workflow Settings
Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
Note: You can enable workflow only for the Lookup, Customer, and Owner Type Fields.
Once you have added the fields and designed the layouts, you can Publish the Form or keep it as Draft.
If you have selected the Copy to Edit and Copy to Detail, the pages will automatically be created for the selected copy options.
Multi-Step Form builder
You can display the Form content of any Entity step by step in the customer portal. You will get the “Enable Multi-Step From” option in the Form configuration on the right panel under the “Web Forms”.
The portal users will get the Form with Multi-Step as per the sections you have added here. They will get the Form content in section-wise multi-steps while adding & editing the entity form if you have enabled the “Multi-Step Form”.
By enabling the Multi-Step Form option, you will configure the following button labels, by default Previous & Next labels will be added respectively:
Previous Button Label: Insert the ‘previous button label’ for previous form content navigation.
Next Button Label: Insert the ‘next button label’ for next form content navigation.
From the edit form of any entity, you can enable the Multi-step Form as per sections.
By enabling the Multi-step Form, you can edit the navigation button labels:
Previous Button Label: Insert the ‘previous button label’ for previous form content navigation.
Next Button Label: Insert the ‘next button label’ for next form content navigation.
Note: This option is only available for Add/Edit type Form and it will be enabled for both types of Field selections: “Create New” & “Use Existing” (CRM layouts).
Once you have created the Form layout, you can set the Form in the Page builder for any portal page, and you can see the preview of the multi-step Form there.
Progress Bar in Field Configuration
You can configure the Progress bar in the Form builder for the specific dropdown fields of any entity form. You can enable the progress bar view for the dropdown type fields: Picklist, State, Status.
You can enable the Progress bar from the Field Configuration, by scrolling down in the Field configuration, you will find the Show as Progress Bar option. Enable the option to display to the portal users in the customer portal.
You can set the sequence of the available options (Field values) for the selected dropdown Field. You can shuffle the options to change the sequence by dragging it up-down.
The 2-design layouts are provided. You can select any design layout to display the progress bar in the customer portal.
You can also make the progress bar field as Required or Read-Only as per your requirement.
Note: The progress bar status can reflect the “Advance Field Management” settings to display the FIeld options to allow the portal users to select in the customer portal.
Interlink Support (Parent-Child Form)
You can manage and configure the Parent-Child interlink support for “Add” Form Type. You will get the “Parent Child Link” option under the Advance Configuration accordion.
You need to select the Add Form Type and enable the “Parent Child Link” option. You need to select another Entity as “Child Entity” which should be related to the parent entity.
Once the Parent Child Link is enabled, you need to select the ‘Entity’ and its ‘Relationship type’ from drop-down option. You will get the Field selection as per the Relationship Type. You can drag & drop required fields to the Form builder.
Parent-Child Interlink Identification
You can set the identification field on that any Parent Entity record will be identified whether that record is already existing in the CRM or not.
You need to select the identification fields that must be String type from the Form grid.
You will find the “Create Unique Records On” dropdown list. Select the required field for unique identification and save the configuration. Once the configuration is saved, Publish the form to apply the changes.
Advance Fields Settings & Management
You can manage the Field values and allow the portal users to select the required fields only when they are creating/editing any record in the customer portal.
Advance Field Settings to set default values
You can configure the Advance Field for the Picklist, Status, State, Boolean, Multi-select picklist, etc..
If you have inserted the Picklist field in the Form Builder, you can select the default value to display in the picklist drop-down option from the customer portal.
By editing that Field, you will find the Display Values drop-down option under the ‘Field Configuration’.
After saving the Field configuration, you can preview the Form to check how portal users will get that option.
Advance Field Settings to set number of options
If you have added the Field with Multi-selection dropdown, you can set the number of options to provide in the customer portal for Multiple selection of the Field values.
By editing that Multi Select Field, you need to select the Display Values.
After selecting the ‘Display Values’, you can set the multi-selection limit from the ‘Selection Limit’ option. Once you selected the options (depending on the number of options available) that will display to make multi-selection in the entity form to the portal users.
Note: If the number of option selections is less than the total number of available, the portal users will not get ‘All’ option to select all the values.
After configuring the Field, click on the save button. You can also preview the configured Field values by clicking on the Preview option.
Advance Field Management
You can set the condition to the hide/show the fields or multi selection of the Fields. You can set the conditions for the different values to hide or show the related values.
By editing that Field, you will find the Advance Field Management option under the ‘Field Configuration’.
You need to configure Field Management as below:
Conditional Field Option: You need to select the options to be selected for show/hide the field. Select the values on which the conditions should match.
After configuring the Field Management, click on the Save button and publish the form to apply advanced field conditions to the customer portal. You can Preview the Advance Field that configured.
Translate Form records (multi-language)
From the listing page of the ‘Form’ builder layouts, all the available languages will appear in the ‘Language’ column. Here the translated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
You can also translate the form layout records from its edit page. From the top, you will find the “Languages” option and the enabled languages.
Here, the untranslated language can be seen in the light-colored. By clicking on it the CRM content (portal label) of the Form layout like text labels & messages will translate into the selected language.
You can translate the ‘Form’ layout record by selecting the specific record and click on the ‘Translate’ icon from the record options from the list page or by clicking on the light-colored button from the edit page. Once you click on any of those options, the Form builder record will automatically translate it to the selected language.
Once you translate the form layout record from the listing page or the list layout edit page, it will take a few seconds to translate all the CRM content & you will get an alert message on the screen.
You can check the translated content from the edit page and if the form layout record is already translated, it will navigate you to the translated edit page.
Multiple records Translation
You can also translate the list layout records in bulk by multiple selections.
Note: If only two languages are enabled, the records will be translated to other languages automatically. But, if the enabled languages are more than two, you will get a dropdown selection to select any one language to translate the selected records.
After translating multiple records, a Report will pop up on the screen. This pop-up will display the translated status of the records.
Note: Before you translate any form please make sure that you have already saved the translated data from the Language Settings
Payment Configuration
You can enable the “Payment Configuration” from the right-side panel for the form record of the specific entity.
By clicking on the “Payment Configuration”, you will get the following options to provide the Payment option to the portal users in the customer portal:
– Enable Payment: You must tick the checkbox of the “Enable Payment”.
– Button Label: Insert the text label to display as an option in the context menu of the record.
– Enable Page Redirection: If you want to set the page redirection, you can tick this checkbox. When you tick this, “Redirect to” the dropdown will be opened.
– Redirect to: Select the page where you would like to redirect the portal users when they click on the payment option.
– Select Amount Field: You need to select the field of the entity which you would like to add as an amount field to make payments.
– Set Conditional Field to Enable Pay Button: You need to select the field for the entity on which you would like to display the Pay button.
– Set Conditional Field Value to Enable Pay Button: You need to select the conditional value field to enable the “Pay” button. You can select Multiple values as per your requirement.
– Transaction Log Settings: You need to select the Transaction Log Settings to sync the data of the transaction log in CRM.
– Select Transaction Entity: You need to select the transaction entity to add the transaction details.
– Select Description Field: You need to select the entity field you want to add as a short description field.
– Select Payment Entity: You need to select the field of the selected transaction entity to add as a payment entity field.
– Select Payment Record: You need to select the field of the selected transaction entity to add as a payment record field.
– Select Payment Method: You need to select the field of the selected transaction entity to add it as a payment method field.
– Set Amount Field: You need to select the field of the selected transaction entity on which you would like to make payment.
– Select Payment Transaction Log: You need to select the field of the transaction entity which you would like to add as Payment Transaction Log field.
– Select Payment Status: You need to select the field of the selected transaction entity which you would like to add as Payment Status field.
After configuring the Payment Configuration, you need to save the changes by clicking on the Save button at the end and Publish the page to apply the changes in the customer portal.
Page Builder
Navigate to the Design → Page Builder to design & configure the Form layout for the add/edit and the detail page of different entities. You can design the dynamic layout of the pages for the ‘list view’ and ‘form view’ of the different entities.
By clicking on the “Page Builder”, you will navigate to the list of the Page Builder page.
1. By selecting the listing record(s), you can duplicate or delete or Translate the record(s).
2. You can filter and search the specific page records by clicking on the ‘Filter’ icon.
3. You can ‘preview’ the page view design by clicking on the ‘eye’ (preview) icon.
4. If you have enabled the multiple languages then you will have the ‘Translate’ icon. By clicking on the icon you will be able to translate the forms in portal.
In the languages column you can see the enabled languages in the portal.
Here the trainslated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
By clicking on the ‘ellipsis’ icon, you will get some actions to Edit the Form record, Delete, Duplicate, and move to Draft/Publish.
You can ‘preview’ the Page layout by clicking on the ‘eye’ (preview) icon.
Publish/Draft Form Records
If any Page is already published, you will get the “Draft” option here. But if the list Form is in the ‘Draft mode’, you will get the Publish option.
If you select multiple page records containing draft and published status, then all those forms will be converted to published status.
If you select all the published page records, it will convert to the draft mode.
Note: You can move into the ‘Draft’ mode only if the page is not published yet.
Create & Edit Page
Edit Page
After clicking on any page, you can edit the design of the page layout. You will see the default widgets to set the content on the page layout.
By clicking on the Preview button, you will get an idea of how the page will look.
You can also edit the added widgets, add new widgets, and remove if not required.
Menu and Form widgets are added for the ‘Edit Case’ page. “Menu” widget is for navigation that will display the list of the menu to navigate to other pages.
Create Page
By clicking on the + Create button, you can create a new page. Here you will have two options: create a page using the Page Layout or create a page using the pre-designed Template.
If you have selected ‘Page Layout’, select any page format, and click on the Next button. But if you want to select any pre-designed template, you will have the “Select Template” drop-down option to select the relevant template from the list.
To create a page, you need to provide certain mandatory details:
– Title: Insert the title of the page.
– Page URL Slug: Once you insert the title, the slug will be suggested. You can edit the URL slug.
– Page Access: You will have two options here to access the page to the portal users: Public or Authenticated.
If you want to show the page before login and after login on both sides, you need to select the Public checkbox. But, if you want to show the page after the portal users log in, you need to select Authenticated option.
Note: If Page Access is “Public” then records will be displayed on the portal but your portal users can’t apply any CRUD operations on the records.
– Page Nesting: Select whether it is the parent page or the entity’s child page (Under Parent Page).
Select the page as ‘parent’ or the created pages will be listed under any parent page if you have selected the ‘Under Parent Page’.
– Page Layout: You will get the ready-made page builders to design the page layout as per requirement else you can select the Default Page Layout.
When creating a new page layout, you will get the reCAPTCHA option at the end if you have enabled & configured the reCAPTCHA.
Note: If the V3 reCAPTCHA is configured, only then you will get the Enable reCAPTCHA option at the time of the Page Layout creation. If you have enabled it, the V3 reCAPTCHA will appear in the customer portal for that page.
Now, click on the Next button to design the page layout and you will navigate to the page layout settings.
Under the “Layout” tab, the different layouts (body) are provided to manage the page layout in that and display the portal content as you want it to be displayed.
Drag and drop any layout from right to left Body part.
Container Layout :
If you want to center align the content in the page then, you can use the Container Layout.
You can also select the Custom Page Layout as per your requirement.
If you have selected the Custom Page Layout, the custom layouts will be added under the Page layout design.
Add Form Access ‘Before Login’
If you want to display any Form without Login (Before Login page), you must select the Page Access as “Public” while creating or by editing the Page builder record.
For that, you need to select a Form that is created to display the Before Login page.
Add the ‘Form’ widget to the page layout and configure the Form details.
Once the ‘Form’ widget is configured to display without login (before login), the portal users can access that Form without login from the customer portal.
You can preview the Before login Form view.
Using Template
Once the template is selected, click on the Next button and you will navigate to the pre-designed page layout.
You can also edit the page layout if you want to make any changes and configure the sections, widgets, and other details as per requirements.
If you are creating a new page using the Page Layout option, after designing and configuring the details, you can also save it as a new template by clicking on the Save As Template button.
You will get a message that the template is created. If you navigate to the ‘Templates’, a new template record will be created.
Note: If you save the designed page as a template that is already in the Template, it will be saved as the same name having the ‘copy’ suffix.
Using JS Code Editor
You can create or update the layout of the Page view using JavaScript Code Editor if you have any custom JS code.
By clicking on the Code Editor, an editor will popup where you can edit/paste your JS code. Once you edit/paste the JS Code, click on the Save button and Publish the Page builder record.
You can Preview the Page builder to check how it looks.
Similarly, you can also edit/paste the JavaScript code to update the UI & appearance as per your desire or as per your Portal’s theme.
HTML Class & ID
You can customize the page sections and widgets by adding a custom HTML ID and Class.
You will get the Setting icon on the top right corner of the Section besides the delete icon. By clicking on that edit icon, the “Section Configuration” will be opened on the right-side panel.
You will get two controls there:
– HTML Class: Add the multiple classes with comma (,) separated values. The class can be applied to multiple elements so it could be multiple times on a single page.
– HTML ID: Add the ID for the section. The id will be prefixed with “custom-” text. ID is unique on a page and can only apply to at most one element.
Note: Please add classes and ID without space and if required add valid special characters i.e. [ -, _ ].
By clicking on the Save button, the HTML Class & ID will be saved.
Admin users can apply the custom class & ID in the JavaScript code to customize the page sections.
Translate Page records (multi-language)
From the listing page of the ‘Page’ builder, all the available languages will appear in the ‘Language’ column. Here the translated languages will be shown in the dark-colored button and the languages that are not translated yet will be shown in the light-colored button.
You can also translate the Page layout records from its edit page. From the top, you will find the “Languages” option and the enabled languages.
Here, the untranslated language can be seen in the light-colored. By clicking on it the CRM content of the Form layout like text labels & messages will translate into the selected language.
You can translate the ‘Form’ layout record by selecting the specific record and click on the ‘Translate’ icon from the record options from the list page or by clicking on the light-colored button from the edit page.
Once you click on any of those options, the Page builder record will automatically translate it to the selected language. You can check the translated content from the edit page and if the Page layout record is already translated, it will navigate you to the translated edit page from the list page.
Multiple records Translation
You can also translate the list layout records in bulk by multiple selections.
Note: If only two languages are enabled, the records will be translated to other languages automatically. But, if the enabled languages are more than two, you will get a dropdown selection to select any one language to translate the selected records.
After translating multiple records, a Report will pop up on the screen. This pop-up will display the translated status of the records.
Widgets
Now, click on Widgets to add the page layout content for a specific page to the page layout grids.
Predefined widgets provided to set the page layout content:
– Banner
– Breadcrumb
– Button
– Case Deflection
– Charts
– Content Slider
– Counter
– Data Card
– Document
– Forgot Password
– Form
– IFrame
– Image
– Knowledge Base
– List
– Login
– Menu
– Payment
– PoweBI
– Profile
– Recent Activity
– Registration
– Search
– Slider
– Testimonial Slider
– Text
– Videos
You need to drag and drop any widgets to the page layout grids. You can customize the widgets by adding a custom HTML ID and Class
1. Banner Widget
A good customer portal banner should represent the business or organization accurately. Admin users can create the page banner as per their organization’s theme to display on the customer portal using the Banner widget.
Now, drag and drop the ‘Banner’ widget to the page layout section and configure the details of the banner widget.
Now, by clicking on the ‘Setting’ icon, you can configure the details of the banner widget.
You need to configure the following settings as per the selection of “Template”:
Select Template: There are three different templates provided:
1. Only Content 2. Content (left) & Image (right) 3. Image (left) & Content (right). You can choose the template to display on the customer portal. It will be displayed as the home page when the portal users access the customer portal.
By clicking on any template, the template is selected, and you will get the preview.
1. Only Content
2. Content (left) & Image (right)
3. Image (left) & Content (right)
Banner’s Header:
– Text: Insert the text label to be displayed as header.
– Color: Choose the color for the header text. A custom color picker is given to choose the color.
Banner’s Sub header:
– Text: Insert the text label to be displayed as a sub header.
– Color: Choose the color for the sub header text. A custom color picker is given to choose the color.
– Upload Image: You will get this option if you have chosen the template that contains the “Image” (Template-2 & 3). Choose the image file to be displayed on the banner that will display on the customer portal. The image size should not be more than 1MB and allowed file types: JPG, JPEG, GIF, BMP, PNG, SVG.
– Alt-Text: You can insert the “alternative text” for an image.
Note: You will get the “Upload Image” option if you have chosen a banner with an image.
If you have uploaded the image and inserted the details for the “Alt Text” attribute, it will be placed as the Alt and Title attribute. But, if you have not uploaded the image, then the file name will be added to only the Alt attribute. This is only for the images inside the banner.
– Redirect to: You need to set the redirection on the button’s click event. There are two options provided: Select Page or URL.
– Select Page: You can select the specific portal page to redirect the portal users when they click on the button.
– URL: You can insert the URL to navigate the portal users to that URL when they click on the button.
– Background of Banner: You can set the background of the banner that will be displayed on the customer portal. There are three options given: Color, Image, or Video.
– Color for Background: If you select the “Color” to set as a background, you will get two more options to set the background color of the banner. You can either select Solid or Gradient for the banner background.
– Solid: You need to choose the “Color” to display in the background of the banner. A custom color picker is provided to choose the color. (left image)
– Gradient: You need to choose “Primary Color” and “Secondary Color” to display in the background of the banner. A custom color picker is provided to choose the color for both. (right image)
– Degree: You can set the degree (0 to 360) of the gradient color for the banner’s background.
– Image for Background: If you select the “Image” to set as a background, you need to upload the image.
– Video for Background: If you select the “Video” to set as a background, you will get two more options to set the background of the banner. You can either Upload a File or insert an External Link.
– Upload (local video): You can select and upload the local video file from your system to set the banner’s background. (left image)
Note: You can upload the local video maximum of 2MB size. The video’s size must not be more than 2 MB. The supported video files are MP4, M4V, MPG, WMV, MOV.
– External Link: You need to insert the video’s URL in the “Video URL” box to set the banner’s background. (right image)
– Banner Height (px): Insert the height of the banner that will be displayed on the customer portal.
After configuring the “Banner” widget, click on the Save button to save the configuration and publish the page to apply the changes.
3. Button
You can configure the Button widget to perform such actions:
– Label: Insert the text label for the button.
– Tooltip: Insert the text label that helps portal users to understand the button action.
– URL Type: Select the URL for the button actions. There are 2 types of URL given: Internal & External.
– Internal Type: You can select the page that is created in the Page builder of the portal.
– External Type: You need to insert any specific URL manually to navigate the portal users to any external URL.
– Open In new tab: Check the checkbox to open the redirection page in the new tab. If this option is unchecked, it will open on the same page.
– Preview: You can preview the configured button widget on the page.
4. List widget
Configure list widget:
– List Title: Insert the relevant ‘Title’ caption for the selected entity list.
– Select List View: Select the entity for the List view from the searchable drop-down list. If there are many list records, you can easily search the record and select it.
By clicking on the + add icon beside the Page URL (Create, Edit & Detail), you will navigate to the Page Builder to create a new page. You can directly add a new page by hereby clicking on the Refresh icon, it will refresh the list of the pages and get the latest pages.
Here, you will get the three different sections: “Create Action Settings”, “Edit Action Settings” & “Detail Action Settings.”
Create Action Settings
– Create Button Text: Insert the text caption for the create button.
– Redirect To: Select the Page URL from the searchable drop-down to redirect to the Create Page.
Edit Action Settings
– Redirect To: Select the Page URL from the searchable drop-down to redirect to the Edit Page.
Detail Action Settings
– Redirect To: Select the Page URL from the searchable drop-down to redirect to the Detail page.
– Records per page: Set the no. of the records to be displayed on the page.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Update Assign Rights Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Enable CSV Export: Enable this option to enable the CSV Export option.
– Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the List widget.
By enabling the reCAPTCHA, the List page will be protected from spam when the portal users navigate to the list page. If you have enabled & configured reCAPTCHA V3 in the “Portal General Settings” from the Settings → Portal Settings, the list view will be protected with the reCAPTCHA V3.
You can enable the reCAPTCHA for any other Lists that will be accessible to the customer portal.
– Design Layout: By scrolling down, you will get the 3- predefined Design Layout (Style) for the List view. By clicking on any design, you will get a preview of it. Select any design layout to display in the customer portal.
5. Data Card
Display any entity records in grid view in the Data Card. It will display the entity records details in the Data Card instead of the list view to the portal users in the customer portal.
Drag and drop the ‘Data Card’ widget to the page builder section and configure the following details:
Widget Settings
– Data Card Title: Insert a relevant title to display in the customer portal.
– Select Card View: Select the entity from the dropdown list to display in the customer portal.
– Select Data Card Styling: Select the Design Layout for the data card.
Image Configurations
Select the Entity field that you want to display for an image. Here those fields will be available which you have enabled as “Show as Image” in the List form(List Builder) and the list has image type field.
Note: To get the Image field selection here, you must have added it in the list builder of the selected entity list. Only then, you can select the Image field otherwise the Thumbnail option will be disabled.
If the list has the image field, It will display the thumbnail area in the data card of the entity.
Header Configuration
– Enable Field Label: Check is you want to display header field name.
– Text: Select the entity’s CRM Field from the dropdown list to display as header text on the record’s card in the customer portal.
Sub Header Configuration
– Enable Field Label: Check is you want to display sub header field name.
– Text: Select the object’s CRM Field from the dropdown list to display as Sub header text on the record’s card in the customer portal.
Supporting Configurations
– Enable Field Label: Check is you want to displaySupporting field name.
– Text: Select the object’s CRM Field from the dropdown list to display the supporting text on the record’s card in the customer portal.
– Tags: Select the entity’s CRM Field from the dropdown list to display as Tag of the record’s card in the customer portal. i.e., Tags could be Priority, Status, Reason fields of the Entity.
If you select the second design option then there are some additional configuration.
Tabs Configuration
– Enable Field Label : Check is you want to display Tab field name.
– Select Tab Fields : Select the entity’s CRM Field from the dropdown list to display the tab text on the record’s card in the customer portal.
Note : You can maximum select 3 fields after selection 3 fields then other fields are gettin disabled.
Create Action Settings
– Create Button Text: Insert a text to display for the button label for the create page.
– Redirect To: Select the page to navigate to create a new object record.
Edit Action Settings
– Redirect To: Select the page to navigate to edit an existing data card record.
Detail Action Settings
– Redirect To: Select the page to navigate to the details of the selected data card record.
– Records per page: Insert the number of how many entity records (data cards) you want to display per page. You can decide how many data cards to be displayed at a time.
Workflow Setting
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Update Assign Rights Workflow: Assign the created workflow to the widget that you want to enable for the update assign rights.
– Enable CSV Export : Checkbox to display the CSV import button.
After configuring the Data Card widget, you need to Publish the page to apply the changes to the selected page. As you have configured the Widget Settings, the portal users will get the entity records as Data Cards in grid view from the customer portal.
Static Widgets in Card Design
You can also display the widgets – Image, Text, and Video as Data Card design in the customer portal.
Once you drag and drop to the page layout while creating a specific page, it will automatically set as card style.
6. Content Slider Widget
You can add the Content Slider widget to display the information by customizing the content. Drag & drop the widget and click on the ‘edit’ icon to configure the content slider.
(+) Add Content Slide
First, you need to add the content slides by clicking on the (+) Add Slide.
You need to configure the following options for the content slide:
Header
– Text: Insert the details that will display as the content slider’s header.
– Color: Choose the color for the header’s text.
Description
– Text: Insert the description.
– Color: Choose the text color for the description.
– Background of Content Slider: You can set the background of the slider that will be displayed on the customer portal. You can set the Solid (single) or Gradient (dual) background color for the content slider.
– Solid: You need to choose the “Color” to display in the background of the slider. A custom color picker is provided to choose the color. (left image)
– Gradient: You need to choose “Primary Color” and “Secondary Color” to display in the background of the slider. A custom color picker is provided to choose the color for both. (right image)
– Degree: You can set the degree (0 to 360) of the gradient color for the slider’s background.
After configuring the “Content Slider Configuration”, click on the Save button to save the configuration. Publish the page to apply the changes.
Now, by clicking on the Save button, the content slides will be added. Similarly, you can add more content slides that you want to display in the customer portal.
You can see the newly added slides under the Content section. You will see three options for the added testimonial sliders: Settings, Clone, and Delete.
– Settings: You can edit the slide to update/change any configuration and the details.
– Clone: You can duplicate the slide with the same configuration and details.
– Delete: You can delete the unwanted slide from the content slides section. By clicking on it, you will get the warning message and after confirming the slide will be deleted.
Content Slider Settings
You need to configure the common settings for the content slider to display in the customer portal.
Slider Title:
– Text: Insert the title that will display as Content Slider’s title.
– Enable Auto Slide: This option will help to play the added slides automatically as per the timer. By ticking the checkbox, you need to set the timer to play the slides.
Navigation
You can display the navigations to the content slider.
– Enable Arrow: Check the box if you want to display the arrow on the slide.
– Enable Pagination: Check the box to enable the pagination in the slides. You will have three designs (pagination type) to display the pagination below the slider.
– Slider Height (px): Insert the height of the content slider that will be displayed on the customer portal.
Note: If you have not set any height or set it to 0, the slider height will be set to auto.
– Select Template: You can select the template for the content sliders. The three different templates are provided as per the 1, 2, and 3 column structures.
Note: The column structure could be changed according to the width of the section in which the slider is configured.
By scrolling down, you will find the Save button to save the slider settings and publish the page to apply the changes.
7. Form
Using the ‘From’ widget, you can select the created Forms under the Form builder to display the add/edit or detail page for a specific entity.
Form Configuration:
– Form Title: From the drop-down select the Form that you need to display.
– Select Form View: Select the ‘Form’ from the searchable drop-down list to navigate the portal users to that page. Here you can select the 3-Types of the Form pages: Add, Edit & Detail.
– Edit Button Text: Insert text caption for the Edit button. i.e., Update Record, Edit Details.
– Redirect to: Select the page where you want to redirect the portal user whenever they want to edit the form.
– Delete Button Text: Insert text caption for the Delete button. i.e., Remove Record.
– Redirect to: Select the page where you want to redirect the portal user whenever they perform the delete action.
‘Add ’ Form type
– On Success: Select the URL for redirecting to the page after successful form submission.
– Submit Button Text: Insert the ‘Text captions’ for the Submit button (after inserting the details to be clicked).
Exit Settings
– Cancel Button Text: Insert the ‘Text captions’ for the Cancel button.
– Redirect to: Select the URL for redirecting to the page after cancel.
– Design Layout: You will get the 3- predefined Design Layouts (Style) for the ‘From’. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
– Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the Form widget.
By enabling the reCAPTCHA, the Form page will be protected from spam when submitted by the portal users. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings.
You can enable the reCAPTCHA for any other forms that will be accessible to the customer portal.
You can manage the Edit/Detail page by configuring the Redirection and Text Label settings. Navigate to the Edit/Detail page and edit the form.
‘Edit ’ Form type
Edit Form Configuration
– Form Title: Insert the text label for the title of the form.
– Select Form View: Select the Page URL from the searchable drop-down to redirect the portal users to the editing page.
Success Settings
– On Success: Select the Page URL from the searchable drop-down to redirect the portal users once the form is edited successfully.
– Delete Button Text: Insert the text label for the Delete button.
– Redirect To: Select the Page URL from the searchable drop-down to redirect the portal users after deleting the record from the edit page.
Exit Settings
– Cancel: Insert the text label for the Cancel button.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Update Assign Rights Workflow: Assign the created workflow to the widget that you want to enable for the update assign rights.
Note: Workflow settings can be enabled for the “Edit” form types.
– Design Layout: You will get the 3- predefined Design Layouts (Style) for the ‘From’. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
After configuring the Edit page details, click on the Save button and publish the page to apply the changes to the customer portal.
‘Detail ’ Form type
Edit Detail Form Configuration
– Form Title: Insert the text label for the title of the form.
– Select Form View: Select the Page URL from the searchable drop-down to redirect the portal users to the detail page.
– Edit Button Text: Insert the text label for the edit action from the detail page.
– Redirect to: Select the Page URL from the searchable drop-down to redirect the portal users to the form editing page.
– Delete Button Text: Insert the text label for the Delete button.
– Redirect To: Select the Page URL from the searchable drop-down to redirect the portal users after deleting the form from the edit page.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Update Assign Rights Workflow: Assign the created workflow to the widget that you want to enable for the update assign rights.
– Design Layout: You will get the 3- predefined Design Layouts (Style) for the ‘From’. Select any design layout to display in the customer portal. You can preview the layout by clicking on it.
After configuring the Edit page details, click on the Save button and publish the page to apply the changes to the customer portal.
Send Email to Form Respondent for Form Widget
Admin users will get the Email Respondent option from the Form widget Configuration. There will be an option as “Send Email to Form Respondent”, by enabling this option you will get the following option to select:
Select Page: Select a page from the drop-down list to redirect to that page.
You need to select record links from the “Select Page“ that will convert into the page link which is sent in an email, and it will redirect the form submitter to the selected page.
Select Email Template: Select an Email Template from the drop-down to send an Email with that template details.
The Email template is according to the selected form’s entity, in the case of the parent-child relationship form the templates will be according to both the entities.
Note: If the page is “Add” type (to create a new record), only then an “Email respondent setting” will be shown in the From widget configuration.
If the page is also selected for the Before Login, the Email field must be in the form details that will be used to send the Email.
For the After login, the portal users will get the Form respondent mail with the form details in the Email that is used for the logged in.
10. Login
‘Login widget’ is used to access the portal. Insert and select the following details:
– Title: Insert the title label for the Login.
– Email or Username: Insert the label by inserting what credential the user can login with.
– Login button text: Insert the button label for login.
You can enable and configure the “Additional Configurations” for the Login:
– Remember Me: It will be visible on the Login page. The portal users can enable to save their credentials
Note: On Each attempt your latest details are saved for remember me.
– Forgot Password: If you have selected to display on the login page, you need to select the Forgot Password “Redirection URL”.
– Select Forgot Password Redirection Page: Select the URL form the searchable drop-down to navigate the portal users to the Forgot password page. Here you will get the searchable drop-down list. You can search & select the relevant page.
– Allow Registration: If you have selected this option to display on the login page, you need to select the “Redirection URL” for the Registration. Select the registration page in the URL.
– Select Registration Redirection Page: Select the URL from the searchable drop-down to navigate the portal users to the Registration page.
– Login Redirection Page: Select the URL from the searchable drop-down to navigate the portal users to the next page once their login credentials are corrected.
– Enable reCAPTCHA: Enable the reCAPTCHA option to the login page to protect from spam. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings.
11. Register Widget
Create a ‘Registration Form’ for the new customers. You need to configure the following details:
– Registration Form: Select the ‘form’ for the registration from the list of forms.
– Title: Insert the label to display the title of the Registration form.
– Register Button Text: Insert the button label for submission of the registration form.
– Redirect To: Select the page after successful registration
– Design Layout: You will get the 3- predefined Design Layout (Style) for the Registration page. By clicking on any design, you can preview the layout. Select any design layout to display in the customer portal.
– Enable reCAPTCHA: Enable the reCAPTCHA option to the customer portal Registration page to protect from spam. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings.
12. Profile
This widget is used to see the user profile details from the user portal. Insert the label names of the profile:
– Profile for Contact: Select the Form page for the Profile.
– Edit Profile Label: Insert the label for the edit profile.
– Change Password Label: Insert the text label for the change password.
Edit Profile
– Button Label: Insert the button label for updating the profile.
– Change Password: Button Label: Insert the button label for Change Password.
– Design Layout: You will get the 3-predefined Design Layout (Style) for the Profile page. Select any design layout to display in the customer portal.
– Enable reCAPTCHA: Enable the reCAPTCHA option to the profile page to protect from spam. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings.
13. Forgot Password
It provides the functionality to reset passwords for registered users. You will find the following options for Forgot Password widget:
– Title: Insert the label of the forgotten password title.
– Forgot Password Button text: Insert the label of the button.
– Enable reCAPTCHA: Enable the reCAPTCHA option to protect from spam. The portal users will get the reCAPTCHA V2 or V3 as you have configured in the “Portal General Settings” from the Settings → Portal Settings.
14. Recent Activity
By selecting the ‘Recent Activity’ widget, you will find the following options:
– Title: Insert the relevant Title. i.e., Recent Cases, Recent Orders.
– Select Entity: Select the Entity from the list. i.e., Account, Case, Attachment, Order, etc.
You can display the image field in the Recent Activity widget.
– Select Field Value: Select the Image field from the Field value drop-down selection to be displayed in the Recent Activity list. Based on the entity selection, you can select three different fields.
Note: User can maximum select 3 fields
After selecting more than one field there is one sequence setting available you can re arrange the sequence you need to display in.
– Select Redirection URL: Select the page to navigate to the specific page when the portal users click on the Redirection URL or View more.
– Select Detail Page: Select the page where you want to navigate to the specific page when the portal users click on the specific record.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Update Assign Rights Workflow: Assign the created workflow to the widget that you want to enable for the update assign rights.
– HTML Class & HTML ID: You can customize the page sections and widgets by adding a custom HTML ID and Class.
– Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the Knowledge Base widget. By enabling the reCAPTCHA, the page will be protected from spam when the portal users navigate to the page.
– Design Layout: You will get the 3- predefined Design Layout (Style). Select any design layout to display in the customer portal.
By clicking on the design, you will get a preview of it.
15. Document Widget
If the SharePoint is authenticated and enabled from the admin side, then you can configure the Document widget. Drag and drop the Document widget to the grid. You can configure the Document widget from the right panel.
Note: SharePoint must be authenticated and enabled from the admin side only then you can drag & drop the “Document” widget and configure it. Here, the direct login-related records will be displayed in the “Documents”.
You need to configure the following options:
– Title: Insert the text caption of the SharePoint grid title.
– Upload Button Label: Insert the text caption of the Upload button for uploading action.
– New Folder Button Label: Insert the text caption of the New Folder button for the creation of the new folder.
– HTML Class & HTML ID: You can customize the page sections and widgets by adding a custom HTML ID and Class.
After configuring the widget click on the Save button and publish the page.
16. Counter
To display the record counter of a specific entity, you need to insert the following details:
– Title: Insert the relevant Counter Title. i.e., Total Cases, In Progress Cases.
– Select Entity: Select the module from the list. i.e., Account, Case, Attachment, Contract, Call, Order.
– Select Field: As per the Entity selection, the Fields will be fetched.
– Select Field Value: Select the field value of the entity that you want to display on the counter.
– Icon Class: By clicking on the Pick an Icon button, you will get the icon picker list. Pick a relevant icon.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the widget. By enabling the reCAPTCHA, the page will be protected from spam when the portal users navigate to the page.
– Design Layout: You will get the 5- predefined Design Layouts (Style). Select any design layout to display in the customer portal.
By clicking on the design, you will get the preview of it.
17. Knowledge base
If you want to display the Knowledge base articles/blogs to the portal users, select this widget. You need to configure the following details:
– Knowledge Base Title: Set the title for the knowledge base widget.
– Records per Page: Set the no. of the records per page to be displayed on the page.
– Select Role Types: Select the Portal users Roles that are created under the Portal User Management -> Roles.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the Knowledge Base widget. By enabling the reCAPTCHA, the page will be protected from spam when the portal users navigate to the page.
Note: If the V3 reCAPTCHA is configured, only then you will get the Enable reCAPTCHA option in the Knowledge Base widget configuration. If you have enabled it, the V3 reCAPTCHA will appear in the customer portal.
– Design Layout: You will get the 2- Design Layouts Styles. Select any design layout to display in the customer portal.
By clicking on the design, you will get the preview of the design.
18. Charts
If you want to display the analytics in Charts by selecting the Entity & its specific field, you need to configure the following details:
– Title: Insert the relevant Chart Title. i.e., Total Cases, In Progress Cases.
– Select Entity: Select the Entity from the list. i.e., Account, Case, Attachment, Contract, Call, Order.
– Select Field: As per the Entity selection, the Fields will be fetched.
– Select Field Value: Select the field value of the entity that you want to display in the chart.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Design Layouts: By scrolling down, you will get the 4-predefined Design Layouts to select the appearance of the chart in the customer portal.
By clicking on the design, you will get the preview of the design.
– Enable reCAPTCHA: If you have enabled the reCAPTCHA, you will get the “Enable reCAPTCHA” option in the widget. By enabling the reCAPTCHA, the page will be protected from spam when the portal users navigate to the page.
Note: If the V3 reCAPTCHA is configured, only then you will get the Enable reCAPTCHA option in the Chart widget configuration. If you have enabled it, the V3 reCAPTCHA will appear in the customer portal.
19. Search
You can configure the following details for the Search Widget:
– Search Title Text: Insert the search text label. i.e., How Can I help you? Explore, etc.
– Records per page: set the no. of the records to be displayed on the page.
Workflow Setting
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
20. Case Deflection Configuration
You can configure the Case Deflection widget to allow the customers to search the solution. You need to configure the following details:
– Redirection Page: Select the specific redirection page. i.e., Create Case page
– Records Per Page: Set the no. of records to be displayed on the page.
– Enable Workflow: Tickmark this option to assign the workflow and derive the results based on the assigned conditions.
– Data Loading Workflow: Assign the created workflow to the widget that you want to enable for the data loading.
– Design Layout: By scrolling down, you will get the 2-predefined Design Layouts to select the appearance of the case deflection in the customer portal.
21. Menu Configuration
You can configure the Menu widget to provide navigation to the customers to another page (menu):
– Select Menu: Select the ‘Menu’ that are added in the “Designer -> Menu Builder” option. Here you will get the searchable drop-down option to search & select the Menu.
– Enable Logo: Enable logo to display the portal logo in the menu of the customer portal.
– Enable Profile Navigation: Enable the profile navigation to display the profile navigation in the menu.
– Redirect to : Select the page -where to redirect whenever someone clicks on the profile.
– Enable Language: If you have enabled the Language option, only then the portal users will get the Language change (switcher) option in that Menu. So, if you don’t want to allow the portal users to change the language for the specific menu, disable this option.
– Menu Location: You can set the Menu Location (Menu view) either Vertical or Horizontal.
Note: You will get the vertical option enabled only when the page layout ration is less than 50%. (i.e., 25% + 75%)
22. Image Widget
Drag-drop any image to display on the customer portal or you can browse the image from the Image Configuration. Under Image Configuration:
– Height: Insert the height as per your requirement
– Width: Insert the width as per your requirement.
– Choose File: Select an image from the local drive.
– Alt-Text: Insert the ‘Alt text’ that will appear in place of an image on a webpage if the image fails to load on a user’s screen.
23. Payment Widget
You can create a page for the payment by adding a Payment widget in the Page Builder. You need to add the Payment widget to provide the Payment option to the portal users in the customer portal.
The portal users will get the “Payment” options (PayPal and/or Stripe) as you have configured in the Payment Integrations settings.
Now, Drag and drop the Payment widget to the page layout section.
You can configure the Payment widget by clicking on the Settings icon.
– Payment Title: Insert the text caption to be displayed as the title on the Payment page.
– Button Label : Insert the text to be displayed as the Payment Button.
After configuring the payment widget, click on the Save button and Publish the page.
24.Slider Widget
You can add the Slider widget to display the details in the slides to the customers in the customer portal. Drag and drop the Slider widget and click on the ‘Settings’ icon to configure the settings.
(+) Add Slide
First, you need to add the slides by clicking on the (+) Add Slide. You need to configure the following options for the slider.
You need to configure the following settings as per the selection of “Template”:
– Select Template: There are three different templates provided:
Only Content 2. Content (left) & Image (right) 3. Image (left) & Content (right). You can choose the template to display on the customer portal. It will be displayed on the page when the portal users access the customer portal.
By clicking on any template, the template is selected, and you will get the preview.
1. Only Content
2. Content (left) & Image (right)
3. Image (left) & Content (right)
Slider’s Header:
– Text: Insert the text label to be displayed as the header of the slider.
– Color: Choose the color for the header text. A custom color picker is given to choose the color.
Slider’s Sub header:
– Upload Image: You will get this option if you have chosen the template that contains the “Image” (Template-2 & 3). Choose the image file to be displayed on the slider that will display on the customer portal. The image size should not be more than 1MB and allowed file types are JPG, JPEG, GIF, BMP, PNG, SVG.
– Alt-Text: You can insert the “alternative text” for an image.
Note: You will get the “Upload Image” option if you have chosen a slider with an image.
If you have uploaded the image and inserted the details for the “Alt Text” attribute, it will be placed as the Alt and Title attribute. But, if you have not uploaded the image, then the file name will be added to only the Alt attribute. This is only for the images inside the slider.
– Redirect to: You need to set the redirection on the button’s click event. There are two options provided: Select Page or URL.
– Select Page: You can select the specific portal page to redirect the portal users when they click on the button.
– URL: You can insert the URL to navigate the portal users to that URL when they click on the button.
– Background of slider: You can set the background of the slider that will be displayed on the customer portal. There are three options given: Color, Image, or Video.
– Color for Background: If you select the “Color” to set as a background, you will get two more options to set the background color of the slider. You can either select Solid or Gradient for the slider background.
– Solid: You need to choose the “Color” to display in the background of the slider. A custom color picker is provided to choose the color. (left image)
– Gradient: You need to choose “Primary Color” and “Secondary Color” to display in the background of the slider. A custom color picker is provided to choose the color for both. (right image)
– Degree: You can set the degree (0 to 360) of the gradient color for the slider’s background.
– Image for Background: If you select the “Image” to set as a background, you need to upload the image.
– Video for Background: If you select the “Video” to set as a background, you will get two more options to set the background of the slider. You can either Upload a File or insert an External Link.
– Upload (local video): You can select and upload the local video file from your system to set the slider’s background.
Note: You can upload the local video maximum of 2MB size. The video’s size must not be more than 2 MB. The supported video files are MP4, M4V, MPG, WMV, MOV.
– External Link: You need to insert the video’s URL in the “Video URL” box to set the slider’s background.
Now, by clicking on the Save button, the slide will be added. Similarly, you can add more slides that you want to display in the customer portal.
You can see the newly added slides under the Slides section. You will see three options for the added slider: Settings, Clone, and Delete.
– Settings: You can edit the slide to update/change any configuration and the details.
– Clone: You can duplicate the slide with the same configuration and details.
– Delete: You can delete the unwanted slide from the slider. By clicking on it, you will get the warning message and after confirming the message, the slide will be deleted.
Slider Settings
You need to configure the common settings for the sliders (slider content) to display in the customer portal.
– Enable Auto Slide: This option will help to play the added slides automatically as per the timer. By ticking the checkbox, you need to set the timer to play the slides.
– Transition: Apply the slider effects. You will have two effects: Slide or Fade.
Navigation
You can display the navigation settings of the slider.
– Enable Arrow: Check the box if you want to display the arrow on the slide.
– Enable Pagination: Check the box to enable the pagination in the slides. You will have three designs (pagination type) to display the pagination below the slider.
– Slider Height (px): Insert the height of the slider that will be displayed on the customer portal.
Note: If you have not set any height or set it to 0, the slider height will be set to auto.
By scrolling down, you will find the Save button to save the slider settings and publish the page to apply the changes.
25. Testimonials Slider Widget
You can add the Testimonial Slider widget to display the customers’ testimonials by customizing the content. Drag & drop the widget and click on the ‘Settings’ icon to configure the testimonials slider.
(+) Add Testimonial
First, you need to add the testimonial slides by clicking on the (+) Add Testimonial. You need to configure the following options for the testimonial slider:
Author Name:
– Text: Insert the Author’s name.
– Color: Choose the text color for the author’s name.
Author’s Designation:
– Text: Insert the Author’s designation/position.
– Color: Choose the text color for the author’s designation.
Description:
– Text: Insert the message.
– Color: Choose the text color for the description.
– Profile Picture: Upload an image that indicates the author’s profile picture.
– Alt-Text: You can insert the “alternative text” for an image.
Note: If you have uploaded the image and inserted the details for the “Alt Text” attribute, it will be placed as the Alt and Title attribute. But, if you have not uploaded the image, then the file name will be added to only the Alt attribute.
The maximum image size must be 1 MB. Allowed file types are JPG, JPEG, GIF, BMP, PNG, or SVG.
– Rating: You can select the ratings with 5-stars. You need to click on the star(s) to apply the default rating. You are allowed to select a half-star rating as well. To clear the rating, you will find the ‘clear’ icon beside the stars.
After configuring the “Testimonial Slider Configuration”, click on the Save button to save the configuration. Publish the page to apply the changes.
Now, by clicking on the Save button, the testimonial slider will be added. Similarly, you can add more testimonial slides that you want to display in the customer portal.
You can see the newly added testimonial slides under the Testimonials section. You will see three options for the added testimonial slides: Settings, Clone, and Delete.
– Settings: You can edit the slide to update/change any configuration and details.
– Clone: You can duplicate the slide with the same configuration and details.
– Delete: You can delete the unwanted slide from the slider. By clicking on it, you will get the warning message and after confirming the message, the slide will be deleted.
Testimonial Slider Settings
You need to configure the common settings for the Testimonial sliders (Testimonial slider content) to display in the customer portal.
– Slider Title: Set the title of the testimonial slider.
– Enable Auto Slide: This option will help to play the added slides automatically as per the timer. By ticking the checkbox, you need to set the Timer to play the slides.
Navigation
You can display the navigation settings of the slider.
– Enable Arrow: Check the box if you want to display the arrow on the slide.
– Enable Pagination: Check the box to enable the pagination in the slides. You will have three designs (pagination type) to display the pagination below the slider.
– Slider Height (px): Insert the height of the slider that will be displayed on the customer portal.
Note: If you have not set any height or set it to 0, the slider height will be set to auto.
– Select Template: Select the template for the testimonials which will be displayed in the portal.
By scrolling down, you will find the Save button to save the slider settings and publish the page to apply the changes.
27. Video
Video widget is useful to display the upcoming product launch, any offers, or any tutorials on any page in the customer portal.
Drag & drop the ‘Video’ widget to the page layout and configure the following details:
– Title: Insert the relevant video title name.
Select Video Types:
– YouTube URL: Paste/insert the ‘URL’ of the YouTube video. If you have selected the YouTube URL, you will get the “Auto-play” video option.
– Auto-play: Enable the Autoplay option for auto-playing the video when portal users navigate there.
– Embedded Code: You can insert your embedded code that should contain an iframe. You can add the 3rd party embedded code for the video that must be in proper format.
HTML Class & ID for widgets
Customize the widgets by adding a custom HTML ID and Class.
– HTML Class: Add the multiple classes with comma (,) separated values. The class can be applied to multiple elements so it could be multiple times on a single page.
– HTML ID: Add the ID for the section. The id will be prefixed with “custom-” text. ID is unique on a page and can only apply to at most one element.
Note:For the widget, the classes and id are not directly applied to the widget. It will apply to the div.
Add classes and id without space and if required add valid special characters i.e. [ -, _ ].
Admin users can apply the custom class & ID in the JavaScript code to customize the widgets.
Templates (Template Builder)
Navigate to the Design ➤ Templates to design and create a generic template for the different pages. If the design and layout of the different entity pages are the same, you can create a template for the reusability of your layout design and widget.
You can design the layout and add the required widget that will be common for the pages. So, you will not require to design the same page layout for the different entities. The created templates can be used at the time of the creation of the pages.
By clicking on the ‘Templates’, you will get the list of the templates to create, edit and detail pages.
1. Duplicate and delete the templates by multiple selecting the template records.
2. You can filter the template records.
3. By clicking on the ‘ellipsis’ icon of the specific template, you can Edit, Delete, and Duplicate the template.
Create Template
By clicking on the + Create button, you can create a new template by designing a layout and adding a widget.
Insert a relevant Title to identify the template during page creation and by clicking on the Next button, you will navigate to the page layout to design the template.
Here you can drag and drop the design layout under the ‘Layout’ tab and insert the required widgets from the ‘Widgets’ tab.
After designing the template, click on the Save button to create and save the template.
Admin users can also edit the existing template as per requirement or design change.
When Admin users create the Page, on the “Create Page” popup, they can create a new page either by selecting the Page Layout or selecting the relevant Template from the drop-down list. They will get the Select Template dropdown of the created template.
By selecting the required template, you will navigate to the page layout with the designed layout.
After designing the layout, you can save it as a template by clicking on the Save As Template button.
Menu Builder
You can create and customize the Customer Portal Menu to display when the user’s login into the customer portal. You can change the following settings for the Menu.
To create a menu, navigate to the Design -> Menu.
By clicking on the Menu Builder, you will navigate to the Menus page where you can see the existing created menus list.
From the list of the ‘Menu Builder’, you can perform actions like: Filter the specific Page, duplicate, or delete, preview and edit the Menu. You can also Replace Menu by selecting the specific pages from the list of all the pages.
Create Menu
Now, clicking on the + Create button, you can create a Menu.
By clicking on the Next button, you will navigate to the “Create Menu” page . You need to select the pages for menu items.
Here you will get 3-tabs under the Pages where you can find the Pages:
– Most Recent: You will get the most recently created pages list.
– View All: You will get the all the pages list.
– Search: You can search the specific page by inserting the page name.
You can also add the Custom Link as a Menu Item.
– Menu Title: Insert the Menu Text caption that you want to display.
– URL: Insert the ‘URL’ where you want to navigate the users.
By clicking on the “Add to Menu” button, the custom link menu item will be added on the left side.
You can simply drag & drop the Menu Items and set as a sub menu item under any main menu item. You will have 3 level menu navigation.
You can also edit the Menu Items by clicking on the down arrow.
– Menu Item Label: Insert the Menu label caption.
– URL: You will get the URL of the menu item. If you have added the custom link, a custom URL will be shown.
– Is Active: Enable/Disable the Menu item for the customer portal.
– Select Role: You can enable the Menus for the Roles. Not all users can be accessible for all the menus.
Check the checkbox of the role to enable the menu for. Here, the searchable drop down is given to search a specific role.
Note: The portal users will get the Menu access as per the role selection here once they login to the portal (after login). So, the portal users will login to the portal, they will get their accessible menu as per the role selection under the Menu detail.
– Language: The language that is configured, it will display here. By clicking on the ‘language’, you can see the translation of the ‘Menu Item Label’.
You can ‘edit’ the label for that language and press OK to save the changes. You will get the message as label saved.
Replace Menu
When you have used menus in lots of pages and it is required to change the menu for some pages, the Menu Replacement feature is provided. You can choose the menu that you want to replace.
By clicking on the ‘options’ icon of the menu, you will get an option of Replace Menu.
By clicking on the ‘Replace Menu’, you will get the Menu Replacement popup from where you can select the Menu that you want to Replace with it. So, you will not be required to navigate to the individual pages and update the menu.
You will get all the pages in which the selected menu is used. Select the required pages that you want to replace the menu for.
By clicking on the Replace button, the pages will be replaced by the selected menu.
CRMJetty Portal Customer Login
After completing all configurations at admin side, Customer can sign-up or login to CRMJetty Portal Customer Portal and access the pages that are configured by the admin users.
Password Lock
After configuring the password lock feature from backend here is how it will work on the portal.
After entering the wrong password, a message will appear showing the remaining attempts to enter the valid credentials.
Once the attempts are over timer will be clocking as per the backend configurations. Once the timer is over your portal user can log in again.
Customer Portal with Banners
You can show the banner to the portal users by choosing the specific template on the customer portal main page (home page). When the portal users access the customer portal, they can see the customer portal banner as configured using the “Banner” widget from the portal admin side.
Banner with Content only
You can choose the template that you want to show as the portal’s home page to the portal users. If you have chosen the content-specific template only, you just need to set the Banner’s Header Text and Sub Header Text only.
Banner with Image
You can choose the template with the image as well.
In the screenshot, the content is on the left and the image is on the right side as per the selected template. You can also choose the template in that the image will be on the left side and the content will be on the right side.
Button for CTA
If you have enabled the button from the portal admin side in the “Banner” widget, the portal users will get the button and navigate to the button events as configured. (Specific page of the portal or external URL)
Banner with the specific background
You can set the banner’s background by setting the background color (solid/gradient), Image (uploading an image), or Video (uploading a video/external video URL) as per your requirement of the portal.
Banner with Gradient color background
The banner is set as a gradient color background choosing the Primary, Secondary Color and setting the gradient degree.
Banner with Background Image
The banner is set as the background image. You can also configure the text color for the content that is displayed on the banner. (Header & Sub Header Text).
In this way, you can also show the banner with the background video.
Portal Login & Registration
The portal users who are authenticated from the admin side can directly login to the portal using the credentials.
Here the portal users will get the login page widget as configured from the Design ? Page Builder admin side.
If reCAPTCHA is enabled, the portal user will get the reCAPTCHA option at the time of login.
Note: You can allow the portal users to access some of the menu/page before login. In the login page, you will get the option from the header menu, as you have configured it as before login page in the Page Builder.
Two Factor Verification
If you have enabled the two-step verification from the ‘Login’ widget, the portal users will get the OTP in their registered Email ID that needs to be added here for successful login.
Here, the portal users will get the options to disable the two factor authentication for their browser & Resend OTP to get the OTP in the registered Email id once again.
By clicking on the Verify button, the portal users will login to the portal.
Forgot Password
Portal users can retrieve their login password using the ‘Forgot Password’ Option.
The portal users need to enter the email address and by clicking on the Send Reset Password link, they will receive a link in the registered mail to reset the password.
Portal users can switch to their desired language. They will get the Forgot password labels and the Language switcher option as per the configuration in the “Forgot Password” widget in the Page Builder from the admin side.
Signup
Any new customer can sign-up to the Portal by clicking on the ‘Sign Up’ link on the Login Page. Clicking on this link will redirect customers to the registration page.
The new customers will get the “Registration page” as designed and configured in the Forms Builder and its Page Builder from the admin side.
Note: If you have enabled the options of “Verify Email” & “User Approval” from the Page Builder, the new customers must verify their email and will require the user approval at the time of login.
Login through the social media platform
The portal users can log in with any of three social media platforms if you have enabled the Customer Onboarding Setting from the Settings → Portal Settings and configured their keys individually. The portal users will get the social media buttons that are enabled.
By clicking on any social media button the portal users will be authenticated by the social media login if the portal user is not registered, they will be required to register first. So, the portal users can log in with user validation if you have enabled it from the Customer Onboarding User Validation settings.
Note: If any of the social logins do not have the Email field then the additional Email field section appears and the portal user needs to enter the Email.
reCAPTCHA
The portal users will get the reCAPTCHA V2 or V3 as you have configured in the reCAPTCHA settings from “Portal General Settings”.
If you have enabled and configured the reCAPTCHA V2, the portal users will get the “I am not a robot” checkbox on the Login page as Google provides. The portal users need to be checked for the form submission.
If you have enabled and configured the reCAPTCHA V3, the portal users can see a captcha at the right corner of the screen. It will send the token automatically based on the portal user’s actions.
Before login access
You can display any page (i.e., About Us, Knowledge Article) to the portal users even before the login.
For that, you need to select the options “Before Login” and the “At Top” in Page Nesting at the time of creating the Page Builder of any entity/page.
If you have enabled any page by selecting the Form that need to appear without Login (Before Login page), it will appear before log in page. So the users who are not registered yet, they can also connect with the organization by sharing details as per the Form.
CRMJetty Portal User Portal Dashboard
Once the portal user logs into the portal, they will be redirected on that page which is set in the ‘Login Redirection URL’ of the Login Widget of Login page builder.
The details on the dashboard will appear as per the configuration and the Dashboard design layout in the “Page Builder” from the admin portal side. The counter will appear as per the “Counter” widget configuration.
In the Recent Activity widgets, detail page redirection is given that will redirect the portal users to the detail of that recent activity record.
Portal users will get the analytics in the charts. The charts will appear as per the Charts widget configuration.
They will get the widgets as per the configuration under the Page layout of the Page Builder.
Language Switcher
If the portal users have logged in by selecting another language, they will get the portal content in that translated language.
The portal users will get the Language Switcher in Before Login & After Login as you have configured.
The portal users will get the ‘Language Switcher’ on the Menu based on the configuration in the ‘Menu’ widget. By clicking on it, they will get the enabled & configured language drop-down list, they can select any language to switch to their desired language.
By clicking on another language, the portal content will load & appear in that language.
Sliders
You can display some content, information, or feedback to the portal users in the customer portal.
Slider
If you have configured the “Slider” widget to any page, the portal users will see the information in the form of slides.
If you have enabled the “Auto Slides” option, the slides will be changed automatically as the timer was set. You can set the color background of the slides individually.
You can also enable the Navigation & Pagination settings for the “Slides”.
Content Slider
You can display the information as a slider to the portal users in the customer portal. The portal users will get the slides according to sequences of the content slider set.
You can set the Auto Slides, Navigation, and Pagination options as per your requirement. You can customize the individual slide’s content and make it more attractive slider.
Note: The template structure will be changed as per the width of the section. Suppose if you have set the 3-column template but the width is not enough to render, it could be reduced to 2 or 1 column structure.
Testimonial Slider
You can display the customer’s review or feedback in your customer portal by configuring the “Testimonial” widget. If you have enabled navigation settings like enable arrow to navigate previous-next slides and pagination, the portal users can see in the customer portal.
Note: The template structure will be changed as per the width of the section. Suppose if you have set the 3-column template but the width is not enough to render, it could be reduced to 2 or 1 column structure.
Records View
List view
By navigating to any entity, the portal users will be able to see the list of the records of that entity.
Here the users will get the Listing page appearance (Fonts & Background) as per the Theme configuration from the Admin portal settings.
The users will get the Listing details as per the configuration from the entity’s Page Builder and as per the configuration of the ‘List widget’.
If you have enabled the Language in the “Menu widget” of the Listing layout page of any entity (i.e., Case page layout), the portal users will be able to access their desired language that is enabled from the CRM & configured from the Portal admin side.
The portal users can access the entity details and edit/delete the records as per the given rights.
Delete
The portal users can also delete the multiple records as you have given the delete rights. Portal users can select the entity records in bulk and by clicking on the Delete icon, the records will be removed.
CSV Export
The portal users can export the entity records in the CSV. Select all or select required records to export in CSV and click on the CSV icon, it will export the CSV file of the selected records.
Note : This button will only work if admin user has enabled the CSV Export setting
Filter & reCAPTCHA
If you have enabled the option for the Filter search (Advanced Filter) from the Field details of any list, the portal users will get the Filter search option in the list records in the customer portal.
By clicking on the ‘Filter’ icon, the portal users can filter the records by selecting the field’s value.
If you have enabled the reCAPTCHA V3, the portal users will get the reCAPTCHA icon at the bottom-right corner.
Show As Image
If you have enabled the option for the “Show As Image” from the Field details of any list, the portal users will get the selected field data as image in the list records in the customer portal.
Data Card view
If you have added a Data Card widget for any entity, the portal users will get the records of the selected Entity in the data card (grid view).
Data Card Design -1
Data Card Design – 2
Here the Order entity’s records are shown in the Data Card view.
The details in the data card appear as per selected fields for the Header Text, Sub Header Text, Supporting Text, and Tags.
Delete Records
The portal users can also delete multiple records as you have given the delete rights. Portal users can select the entity records in bulk and by clicking on the Delete Records button beside the Create button or Delete icon on the card.
CSV Export
The portal users can export the Entity records in the CSV. Select all or select required records to export in CSV and click on the Export CSV, it will export the CSV file of the selected records.
Note: This button will only work if admin user has enabled the CSV Export setting.
Advance Filter
Portal users can also filter the records, if you have enabled the advance filter from the list view of the Data Card widget.
Edit Record
Portal users can also edit the records by clicking on the Edit icon, if you have given edit rights to them.
Show As Image
If you have enabled the “Show As Image” option from the Field details of any list, also you have selected the field in Image Configuration of data card then portal users will get the selected field data as image in the list records in the customer portal.
Record Based Hierarchy
For List view
If the records-based hierarchy is enabled for the specific role and entity, the portal users will see the ‘hierarchy’ icon in the front of the record which has the inherited records. Portal users will also get the “Entity Image” if it is configured from the Portal admin side.
If the record has any child record, only then the portal users will get the ‘hierarchy’ icon in front of the record.
By clicking on the ‘hierarchy’ icon, you will see the entity records in the popup appearing in the parent-child form for the list.
If any record has sub-child records, you will get the one accordion sign in front of the specific record if the user clicks on the accordion sign the sub-child records will be shown below the parent record.
For Data Card view
You will get the ‘hierarchy’ icon for the Data Card view if you have configured the data card widget to display the entity records. Portal users will also get the Entity Image if it is configured from the Portal admin side.
By clicking on the ‘hierarchy’ icon, you will see the entity records in the popup appearing with the card-tree view.
If any record has sub-child records, you will get the one accordion sign in the data card of the specific record. if the user clicks on the accordion sign the sub-child records show below the parent record.
If the user clicks on the accordion sign the sub-child records show below the parent record.
Record Details
By clicking on any records from the list, the portal users can view the record details as per the user rights.
The fields will appear as configured from the admin side.
The portal users can edit/delete the selected records as per the user rights.
Chat Support
Portal users will get the chat functionality by scrolling down in the Case Detail page after enabling the Notes widget from the backend.
The portal user can also delete the chats if they are allowed from the backend.
If Global Access is Enabled
If Global Access is Disabled
Add/Edit Record
The portal users can ‘edit’ any existing records if the editing rights are given.
Click on the Submit button once the records are edited.
The portal users can add new records if the adding rights are given. As per configured form the Page Builder, the fields will appear to insert the details.
You can select “Account” or “Contact” as per the Lookup records.
Product Grid Support
The portal users can add the product if the product selection rights are given for the ‘Order’ entity and the product widget has been added to the form.
The admin can make the grid collaps or expanded based on the settings.
User can manage the grid title and rights of the grid by check/uncheck the setting for Create, Update Quantity and delete button.
By clicking on the Add Product button, the product list popup will appear.
Note: The user needs to select currency first then price book id after setting these two value user will get the result while clicking on the add product button and all the products are came from the combination of these two fields.
The portal users can check the selected products from the detail view page.
The portal users can select the Price list from the Price list look up records.
Similarly, you can give the product selection rights for the “Opportunity” and “Quote” entity as well.
After inserting all the details, the portal users need to Submit the records to save the details.
Edit/Detail Page Redirection
When the portal users are on the edit page or the detail page of any entity, they can ‘edit’ the entity record or ‘delete’ it as per requirement. Once they click on the Submit/Delete button, they will be redirected to the page as configured from the “Form Widget”(Redirection Settings)
From the entity listing page, the portal users can navigate to the edit page. When they delete the entity record, after success, they will be redirected to the page as selected for the “Delete Redirection” page.
But, if the portal users edit the form details and click on the Submit button, they will redirect to the page as selected for the “Submit Redirection” page.
Similarly, from the entity record’s detail page, the portal users are redirected to the page that has been set in the form widget for the Detail page.
Progress Bar
If you have enabled the Progress Bar for the picklist type Field, the portal users will get the progress bar.
The portal users can change the value of the progress bar by clicking the stage displayed on the bar. The value of the field will be reflected according to the stage of the progress bar.
Multi-Step Form
If you have enabled the multi-step Form for the Add/Edit form (records), the portal users will get stepwise form filling. The steps are the section-wise details that are added in the form layout.
Once you fill in the details click on the “Next” button to navigate to the next details.
You cannot navigate to the next step until you fill in the current step details.
If you are editing the record (form), you will get the multi-step.
Case Deflection (Solutions)
Solution module in portal helps portal users to get probable solutions before generating any case.
The portal users will get the Case Deflection as per the Case Deflection widget that is configured from the Page Builder.
Portal Users can add queries or issues in the search solution box if they want to or they can also directly add a case. If they have searched and there is any appropriate solution related to that query, then the solution will get listed.
If no solution is found related to portal users queries or issues or they didn’t find which they are looking for then they can add a case by clicking on the + Create Case button. By clicking on it, the portal users will redirect to the Create Case page as per the Case Deflection widget configuration.
Panel Separation (Section wise details)
If you have added multiple panels and added the layouts panel wise in the form builder of any entity, the portal users can get that page panel wise in the customer portal.
As you have added fields in the panels by inserting the ‘Title’ of the panel, the portal users will access the details.
Show/Hide Fields
You can Show/Hide the fields to portal users based on condition match that is set and configured in the “Advance Field Management” in the Form builder.
When the portal users select a ‘Field’, which is set as Conditional Field Options, the fields which are selected in “Visibility Field” will appear in add/edit of any entity form.
Hidden Fields/Default Value
You can hide the particular data type field from the form using the “Hidden” checkbox available in the form builder
This field will hide in the front form and set the default value that you have set from the field setting
For Edit Type form, This feature will work only if the field is null/empty and this feature will set the default value to it. It does not change your entered value.
You can see the Case type field was hidden in the form but it is visible in the list with the default value.
Sub Grid Support
The Portal users will get the Sub grids with related records as per configuration in the Form builder entity-wise.
If Enabled Global Access
The portal users can perform such actions as Add (Create), Edit, and Delete as per the accessibility from the Form builder Sub Grid configuration.
Parent-Child Identification
If the identification is set for the Parent-Child form and the user enters the field value that is already existing in the CRM, it will not create a new record for the Parent entity. It will relate the child entity record with an already existing parent record.
Notes
If you have enabled the “Notes” access option in the detail page layout of any entity From builder, the portal users can access the Notes to provide some information, details, or any instructions regarding the records (i.e., case details).
The portal users can add the Notes with attachments. The portal users can download the note attachment and delete the notes as per need.
Portal admin can access the notes from the CRM and manage it from there. The portal users will get the notes access option only in the details page of the record.
Documents
If you have authenticated the “MS SharePoint” from the admin portal, integrated from the CRM and configured sites from the SharePoint, the portal users can access the Documents that are managed under the MS SharePoint.
The portal users will get the accessibility to manage the Documents as per the configuration of the User Portal Role Settings from the Portal Admin.
By clicking on the Folder, the portal users will navigate into that folder. The portal users will get the navigation bar (breadcrumb) of the activity. By clicking on the ‘Home’ icon, the portal users will navigate to the main Documents page.
Portal users can change the view of the files & Folders from “List to Grid” and “Grid to List” Views.
By clicking on the “Preview” icon you will see the preview of the document.
If you have given the rights to Upload a File and add a New Folder from the portal admin, the portal users can manage the folder wise documents in the customer portal.
The portal users can delete any file if you have enabled the ‘Delete’ rights under portal user roles.
Conditional Based Data Access
Workflow Management
The portal users will get the entity records and access rights (Edit, Detail, and Delete) as configured in the workflow for the specific entity by setting up the condition(s).
Load Data
If you have set up the workflow to filter and sort the entity records, the portal users will get the entity records as per the condition that is set from the admin side.
Before Condition (workflow) applied:
The portal users can see the whole records of the invoice entity.
After Condition (workflow) applied:
Now, as per the condition in the workflow for the Invoices entity, the portal users will see only those entity records that are set in the condition.
Here, as per the condition, the portal users will see only those entity records whose “Status Reason” is New.
You can also get the entity records in the data card view and in the dashboard details (Count & Recent Activity) as per the condition.
User Access Rights
The portal users will get the accessibility of the Edit, Detail, and Delete rights as the conditions are set from the admin side.
From the admin side, the condition is set in the workflow that the entity records having the status of the “Complete” & “Cancelled”, will not get the Delete access rights.
While the entity records other than “Complete’ and “Cancelled” status will have the Delete rights as well.
Editor Functionality
While on the portal side, if you are logged in to the CRMJetty Portal admin account then you will get the Edit functionality on every page.
By clicking on the Edit, you will be redirected to the edit view of the particular page in the admin side.
If you want to modify data level settings from any specific builder like List, DataCard, Form, Menu, Profile, and Register then you will get an editing shortcut. to redirect directly to the respective list, form, or menu details in the admin.
By clicking on the respective Edit icon, you will be redirected to form/list/menu edit view in new tab.
Email Respondent
Email Respondent will enable for both: Before Login page form and After Login page form.
Before Login: If you have enabled the Email feature for the Before Login page as well, the portal users get an email with the form details to the email that is entered in the Email field of the form. So the Email field must be in the Form.
After Login: If you have enabled the Email feature, the portal users get an email with the form details to the email that they used for the portal logged in.
Add Record
If you have enabled the Email Respondent option from the Form widget configuration, the portal users will get the email along with details (as per the Email template).
By clicking on the Submit button to add a new record (add form), the portal users get an email with the form data.
The Email templates are according to the form entity. In the case of the parent-child relationship form, the template and link of the record are according to the parent and child entity.
The portal users will get the Email as per the new entity records submission (Add Form).
Payment Integration Support
If you have configured the “Payment Integrations” from the admin side and configure the Payment Settings from the List Builder, only then the portal users will get the Pay Now button for payment.
By clicking on the Pay Now, there are two possible ways.
if the user does not enable the page redirection from the payment configuration then the popup with the payment options will appear which are enabled from the payment integrations.
Else the portal users will navigate to the Payment Page that is configured from the Design -> Page Builder by adding a Payment widget.
Note: If a user had set only one payment option then users will be redirected to the payment checkout page.
If you select the “PayPal” payment method, you will get the PayPal login credential page in the new tab.
If you have selected the “Stripe” payment method, the stripe form will appear where they can fill up the card details to make the payment.
You can back to the customer portal by clicking on the ← Back text caption as shown in the screenshot.
Site Under Maintenance
If you have enabled the portal site under the maintenance option from the “Portal General Settings”, the portal users will see the site under the maintenance message.
The portal users will see the page that you have selected when the site is under maintenance.
Profile
The portal users will get the profile details as per the configuration of the ‘Profile widget’ in the Page Builder of the profile from the admin side. You will get the Profile layout as per the selection of the Design Layout (Style) of the Profile.
The portal users can update their data and change password as per their requirement.
Contact Us
We simplify your business, offer unique business solution in digital web and IT landscapes.
Customization:
If you would like to customize or discuss about additional features of CRMJetty Portal, please write to us at sales@crmjetty.com.