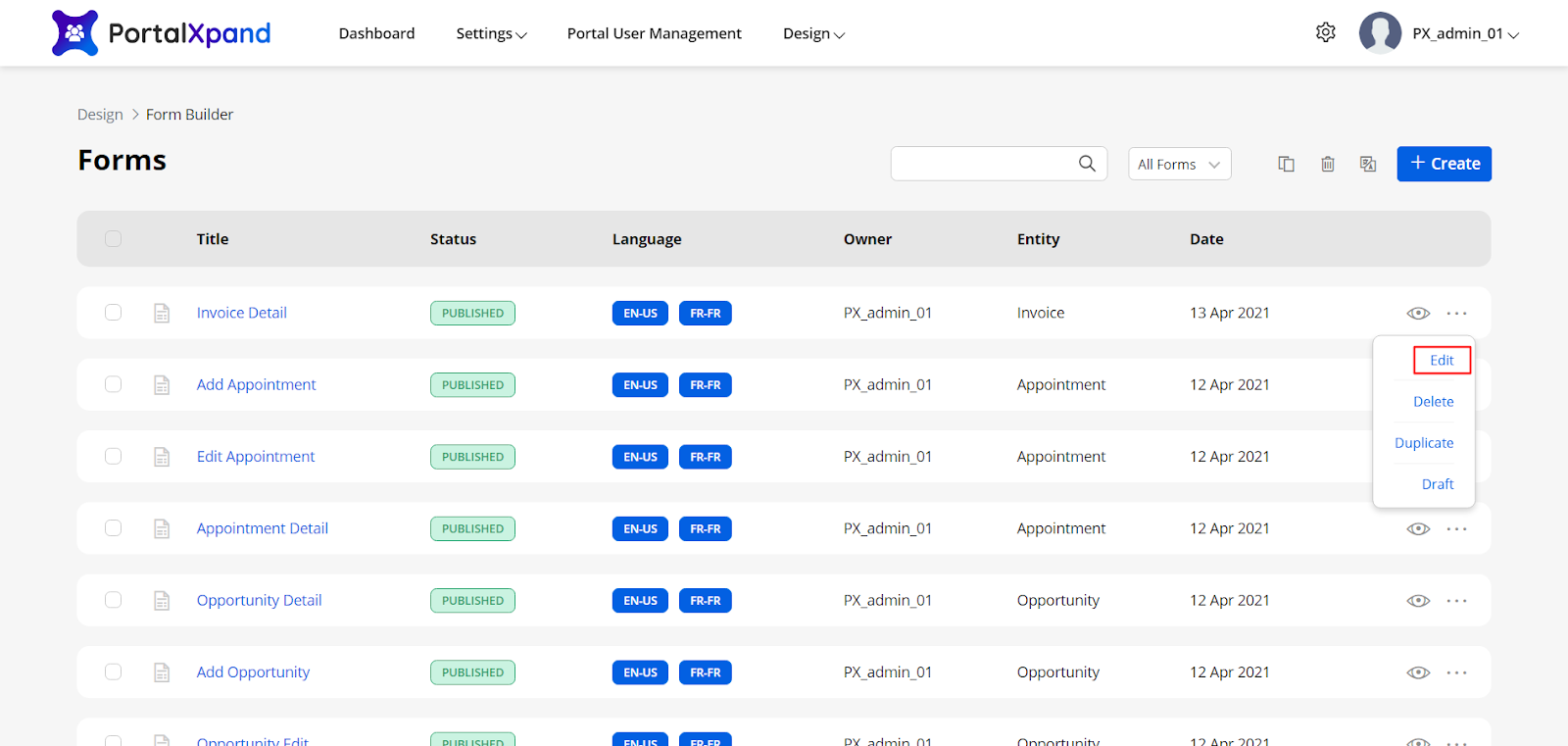
To design the layout of the form page, navigate to the Design ➤ Form Builder, you will land on the “Forms” page.

Follow the below steps to Edit any from in the Form Builder;
Edit Form
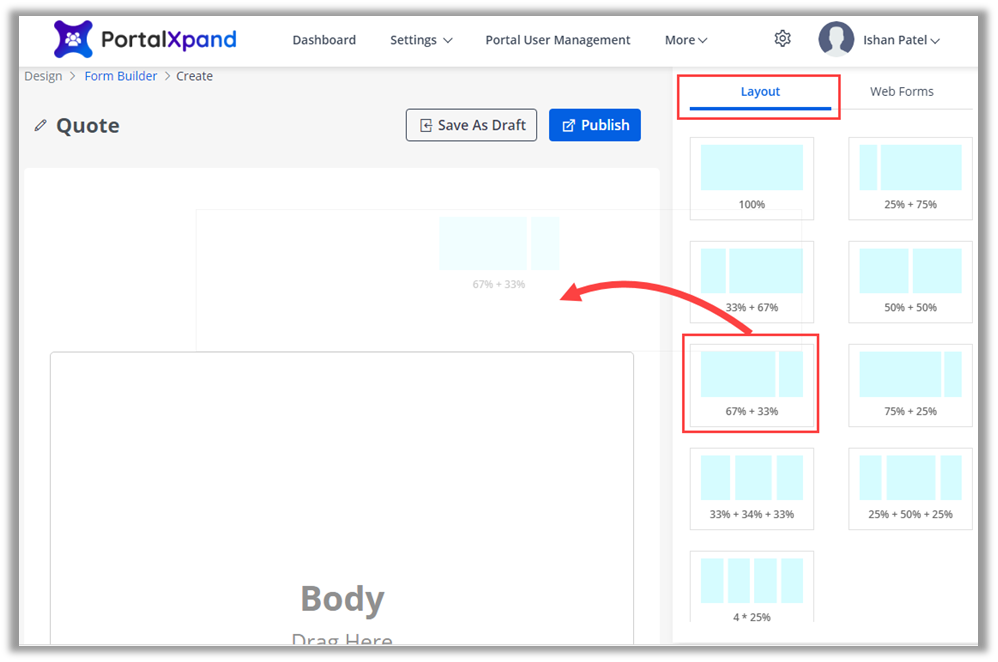
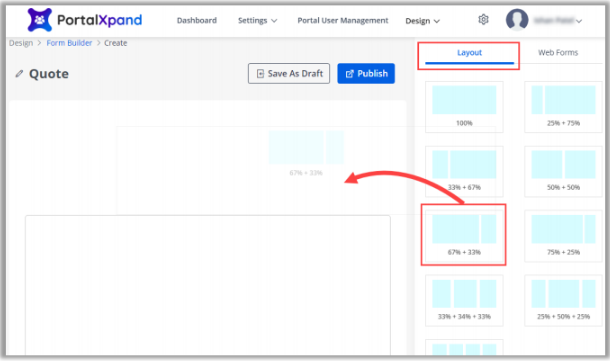
By clicking on any form, you will navigate to its editing view. Once the “Edit” page is opened up you will get the “Layout” tab. Just drag and drop the layout on the left side.

You can preview the ‘Form’ by clicking on the Preview button; you can check the entity layout.

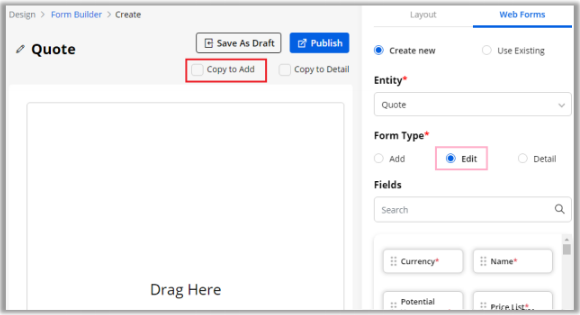
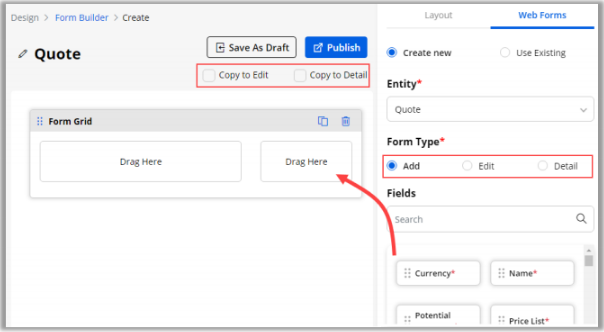
Under Web Forms, by selecting the ‘Entity’, you can design the layout for the Add, Edit & Detail pages individually for a new page.
You can simply drag & drop the required Fields into the ‘Form’ grid.

Here, there are two Copy options provided: Copy to Edit & Copy to Detail. You can copy the ‘Add’ form design for the ‘Edit’ form and ‘Detail’ form as well.
By selecting these options, you can copy the ‘Add’ form for the ‘Edit’ & ‘Details’ forms that will create the same design for the form layout and same Fields.
If you are designing the ‘Edit’ form, you will get the Copy to Add form.