You can get the list of data in the card view by adding the data card widget in the page. Here is how you can do it.
Login to Backend
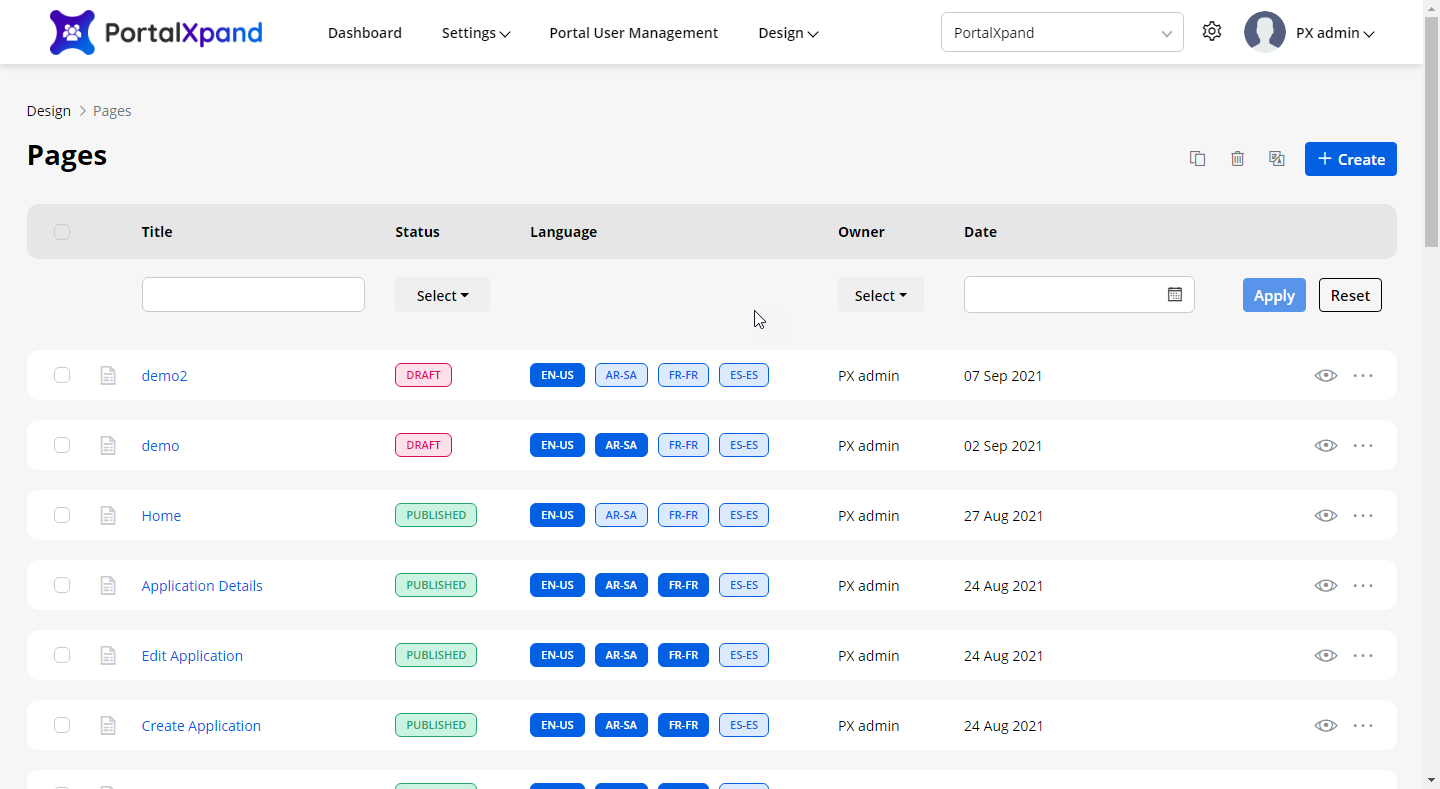
Navigate to the Design ➤ Pages, you will get the list of Pages. Now open the page for which you need to have the card view.

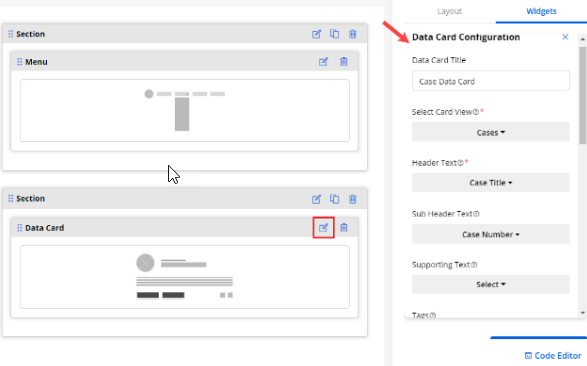
Drag and drop the Data Card widget to the page builder section and configure the following details:

Widget Settings
Data Card Title: Insert the relevant title to display in the customer portal.
Select Card View: Select the entity from the drop-down list which you want to display in the customer portal.
Header Text: Select the entity from the dropdown list to display as header text on the record’s card view in the customer portal.
Sub Header Text: Select the entity from the dropdown list to display as subheader text on the record’s card view in the customer portal.
Supporting Text: Select the entity from the dropdown list to display the supporting text on the record’s card view in the customer portal.
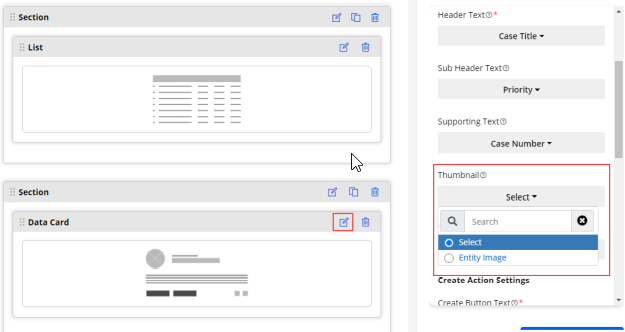
You can display the image field in the data card widget. You will find the Thumbnail drop-down option to enable the image display in the data card of the entity records.

Thumbnails: Select the image field from the drop-down selection. From the drop-down, you can only select the image type field.
Note: To get the image field selection here, you must have added it in the list builder of the selected entity list. Only then, you can select the image field otherwise the Thumbnail option will be disabled.
If the list has the image field, it will display the round-shaped area in the data card of the entity.
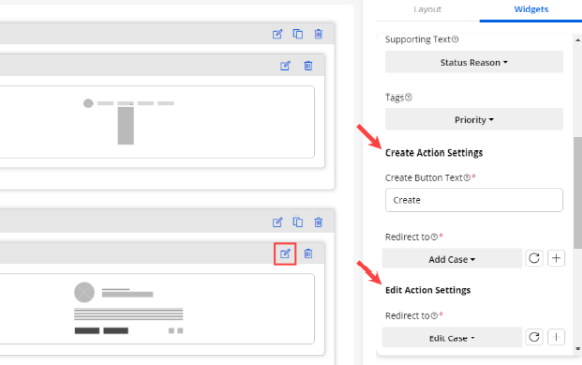
Tags: Select the entity’s CRM field from the drop-down list to display as Tag of the record’s card view in the customer portal i.e. Tags could be Priority, Status, Reason fields of the Entity.
Create Action Settings
Create Button Text: Insert a text to display for the button label to perform to create a new record action.
Redirect to: Select the page where you want to redirect when the portal user clicks on create action.

Edit Action Settings
Select the page where you want to redirect when the portal user clicks on the edit action.
Detail Action Settings
Redirect To: Select the page where you want to redirect when the portal user clicks on the detail view.
Records per page: Insert the number of how many entity records (data card) you want to display per page. You can decide how many data cards to be displayed at a time.
HTML Class & ID: You can customize the page sections and widgets by adding a custom HTML ID and Class.
After configuring the Data Card widget, you need to publish the page to apply the changes to the selected page. As you have configured the Widget Settings, the portal users will get the entity records as Data Cards in grid view from the customer portal.



