To configure the Forgot Password Setting in the Portal, follow the below steps.
Login to Backend
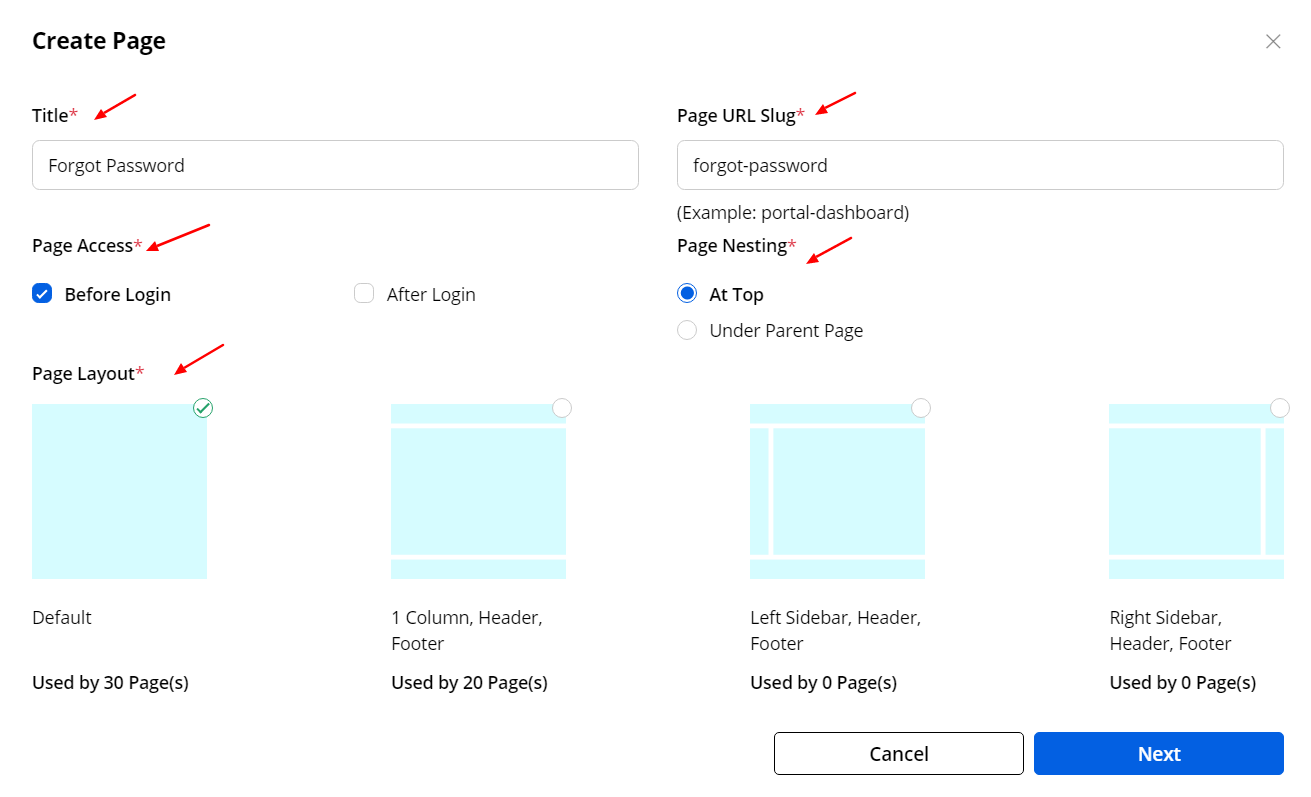
Go to Design ➤ Page Builder and create a new page by adding the following details.

Title: Enter the suitable title for the page.
Page URL Slug: After entering the title, slug will be suggested. You can edit the URL Slug.
Show in Navigation: Select Yes/No to display the navigation bar on the frontend.
Page Access: Select the option for the page that would be shown “Before Login” or “After Login”.
Page Nesting: Select whether it is a Parent page (Top Page) or Child page (Under Parent Page).
Page Layout: You will get ready made page builders to set the layout of the page or you can select the default page layout.
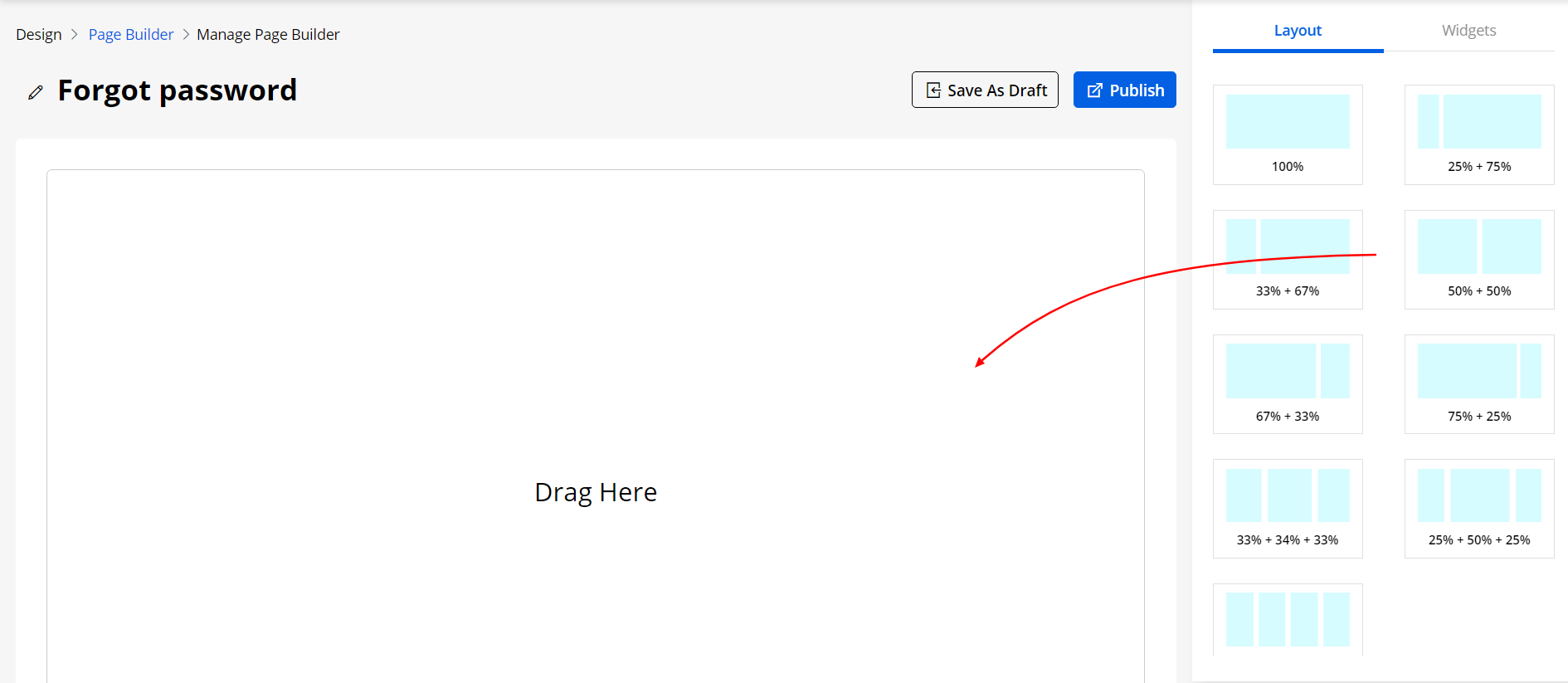
Now click on the “Next” button to design the page layout and you will land on the “Page Layout Settings”.
Under the “Layout” tab, there are many different layout to design the page and display the portal content as per your need.

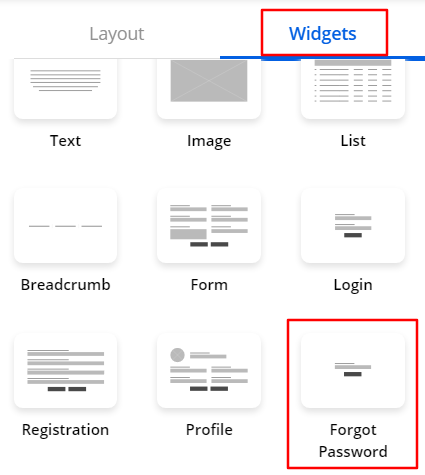
After setting the layout of the page, here is how you can configure the forgot password setting in your portal. Just drag and drop the forgot password widget to the page layout.


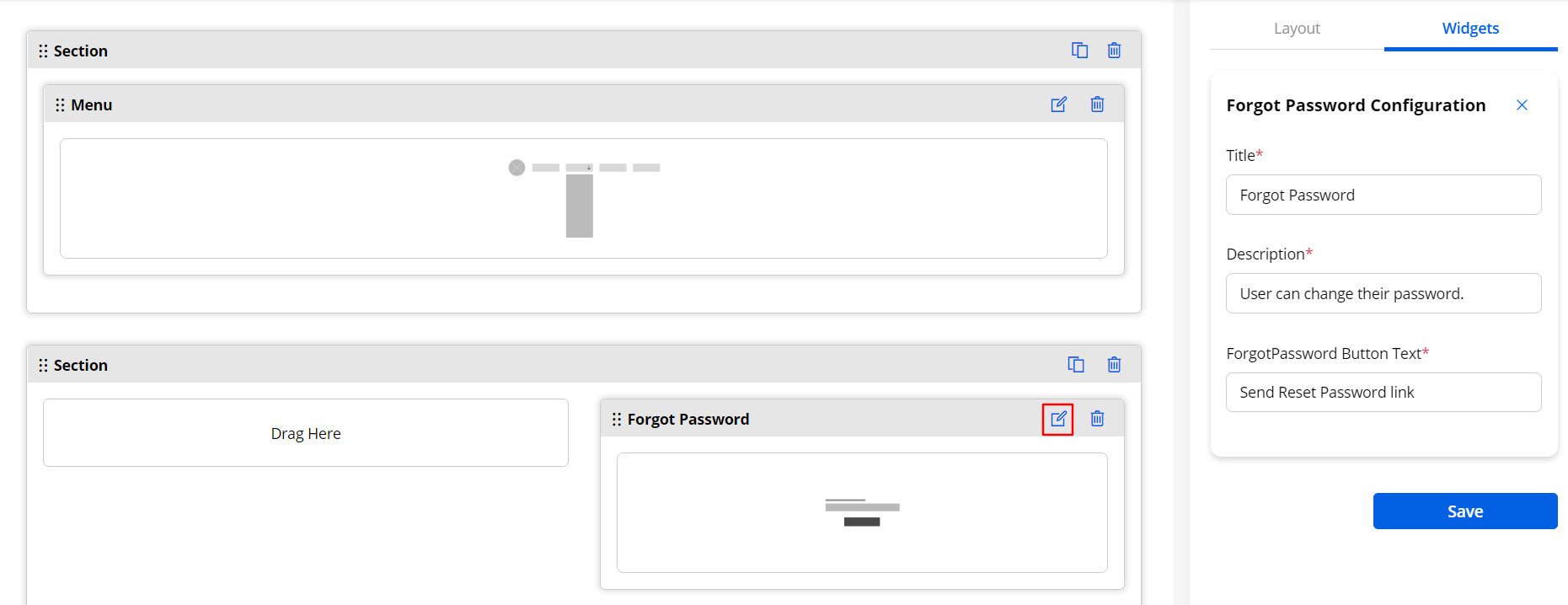
Now click on the Configure Widget button as shown in the above image and fill the following details.
Title: Enter the Title for the Forgot Password widget.
Description: Enter the description for the widget.
ForgotPassword Button Text: Enter the button text of the widget.
After adding the details, click on the “Save” button and Publish the page to save the configurations in your portal.



